Cara menampilkan kotak produk yang dikategorikan dengan Iklan Lanjutan
Diterbitkan: 2018-11-30Daftar isi
Sekarang, Anda pasti telah menemukan berbagai cara untuk menampilkan kotak produk menggunakan kode pendek khusus. Tetapi tahukah Anda bahwa mengkategorikan kotak produk di situs web Anda juga cukup mudah?
Tampilkan kotak produk yang dikategorikan dengan Iklan Lanjutan
Jika Anda sudah terbiasa menggunakan plugin kami, Anda akan tahu betapa mudahnya menampilkan kotak produk di halaman web Anda. Yang perlu Anda gunakan hanyalah kode pendek untuk menampilkan satu atau lebih kotak produk.
Ini juga yang Anda butuhkan untuk menampilkan kotak produk yang dikategorikan menggunakan Iklan Lanjutan. Jadi, apa ini semua tentang?
Sederhananya, saat menggunakan plugin, Anda dapat memutuskan bagaimana kotak produk Anda akan ditampilkan untuk setiap kategori individu.
Misalnya, jika Anda memiliki kategori “Buku”, Anda mungkin hanya ingin menampilkan kotak/kotak produk yang relevan saat pengunjung menelusuri di bawah kategori ini, Sekarang Anda dapat melakukan ini dan sungguh ide yang bagus!
Kami akan menjelaskan cara kerjanya di artikel ini. Tentu saja, ini hanya salah satu dari beberapa cara untuk menampilkan produk Amazon dalam kategori menggunakan kode pendek.
Apa itu Iklan Lanjutan?

Plugin WordPress Advanced Ads adalah alat yang memungkinkan Anda menempatkan (iklan) spanduk dan iklan di situs web Anda dan mengelolanya. Plugin ini menawarkan banyak cara berbeda untuk mengelola spanduk dan iklan Anda.
3 fungsi utama Iklan Lanjutan adalah:
- Iklan (membuat dan mengelola spanduk dan iklan)
- Grup iklan & rotasi iklan (membuat dan mengelola grup dan rotasi)
- Peringkat (menyiapkan dan mengelola peringkat untuk iklan individual)
Keuntungan utama dari plugin ini adalah Anda dapat menggunakan fungsi utamanya secara tidak terbatas, termasuk mengelola sejumlah iklan, rotasi iklan, penjadwalan, dan banyak lagi. Anda dapat melakukan semua ini hanya dengan menggunakan versi gratis.
Ada banyak manfaat bagi mereka yang menggunakan plugin Afiliasi Amazon kami. Dalam kombinasi dengan Plugin Iklan Lanjutan, Anda dapat menampilkan semua kode pendek yang sama seperti kode pendek Afiliasi Amazon untuk plugin WordPress.
Kotak produk dengan Iklan Lanjutan – mari kita mulai!
Kotak produk kami ideal untuk menampilkan produk Amazon bersama dengan plugin Iklan Lanjutan. Anda mungkin bertanya-tanya bagaimana cara membatasi tampilan produk ke kategori tertentu yang dicari pengunjung di situs web Anda. Jadi, kami akan menunjukkan kepada Anda bagaimana kotak produk (atau beberapa kotak produk), dapat ditampilkan ketika pengunjung Anda mencari kategori yang dipilih di situs web Anda.
Langkah 1:
Anda perlu menginstal dan mengaktifkan plugin Iklan Lanjutan.
Langkah 2:

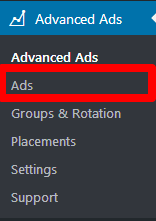
Klik " Iklan Lanjutan " di bilah menu WordPress Anda dan pilih opsi " Iklan ".
Langkah 3:

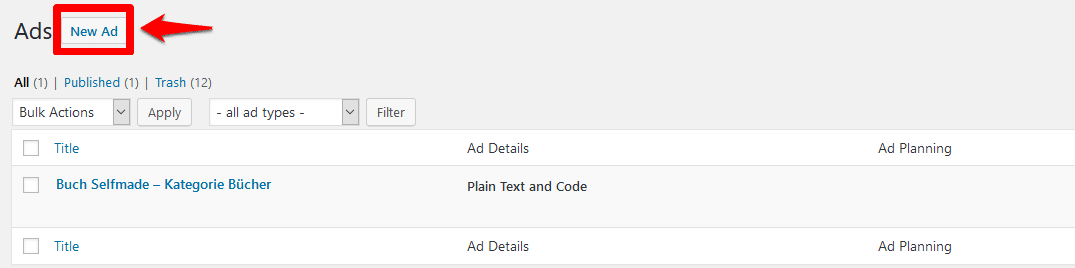
Klik tombol “ Iklan baru ” untuk membuat iklan baru.
Langkah 4:
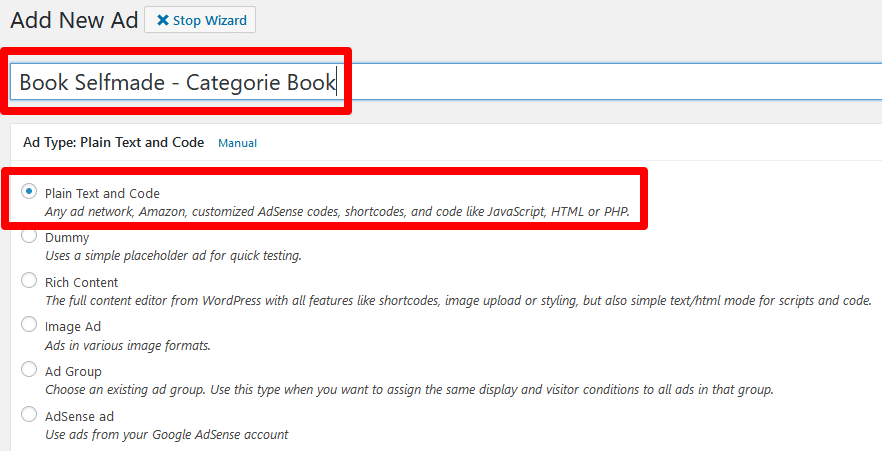
Ini membawa Anda ke konfigurasi tampilan. Sekarang, beri judul pada iklan Anda. Misalnya, “ Buku Buatan Sendiri – Kategori Buku ”.

Dalam hal ini, pilih " Teks Biasa dan Kode " untuk jenis tampilan dan klik tombol " Lanjutkan ".
Langkah 5:
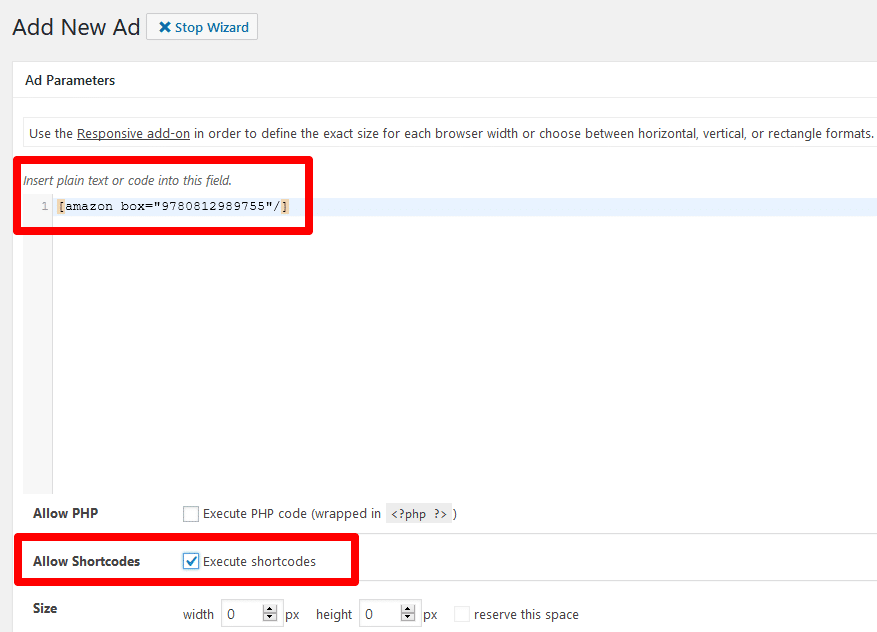
Dalam pengaturan tampilan, Anda sekarang dapat memasukkan kode, atau dalam kasus kami, kode pendek untuk plugin Afiliasi Amazon kami.

Masukkan kode pendek untuk kotak produk di baris 1 seperti yang ditunjukkan pada diagram. Lebih jauh ke bawah, Anda perlu mencentang kotak " Izinkan Kode Pendek " sehingga kode pendek dan kotak produk ditampilkan.
Selain itu, Anda dapat menentukan dimensi iklan Anda di sini, tetapi ini tidak wajib. Kemudian, klik tombol “ Selanjutnya ”.
Langkah 6:
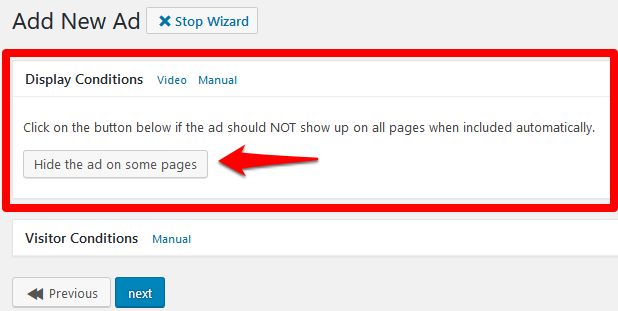
Pada langkah ini, kita perlu menentukan kapan iklan harus muncul bersama dengan kategori iklan. Di sini, “ Parameter iklan ” di bagian atas tab akan membantu Anda menyiapkan semuanya. Di sini, klik " Sembunyikan iklan di beberapa halaman ".

Di menu tarik-turun berikut, pilih setelan untuk menampilkan iklan.

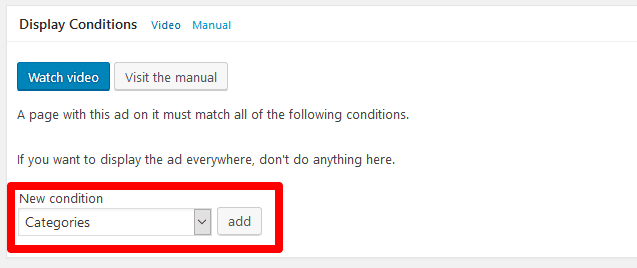
Kita sekarang akan memilih " Kategori " dan klik tombol " Tambah ".
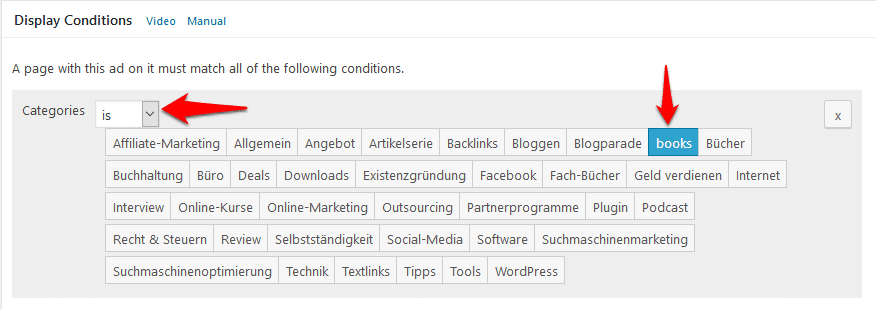
Pada pilihan yang kemudian muncul, Anda dapat memilih satu atau lebih kategori (= adalah) dari menu drop-down atau mengecualikan kategori tertentu (= tidak).


Dalam contoh kami, kami telah memilih buku untuk kotak produk. Jadi, kami hanya ingin menampilkan ini ketika pengunjung mencari kategori “ Buku ”.
Sekarang Anda telah memilih kategori atau kategori Anda, klik tombol " Berikutnya ".
Langkah 7:
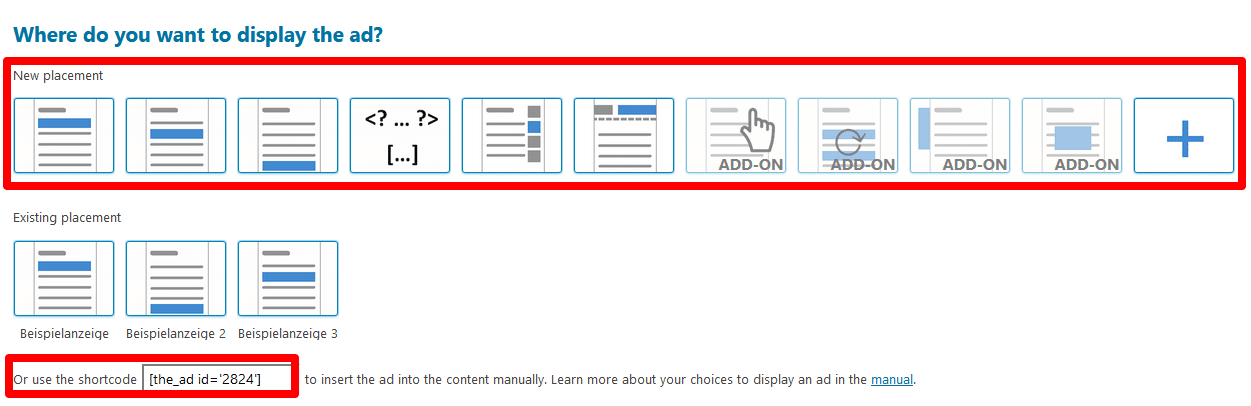
Selamat! Iklan Anda sekarang disimpan. Sekarang yang perlu Anda lakukan adalah menentukan di mana kotak produk Anda akan ditampilkan.

Anda memiliki banyak pilihan untuk dipilih di sini. Anda dapat menampilkan kotak produk di dalam item, menyisipkan kode langsung ke template (untuk pengguna tingkat lanjut), atau menampilkannya di sidebar atau header.
Atau, kode pendek akan memungkinkan Anda menempatkan iklan di mana saja di situs web Anda. Dalam contoh kita, kita akan menempatkan iklan kita di sidebar. Mengklik pilihan “ Bilah Sisi ” akan membawa Anda langsung ke widget.
Langkah 8:
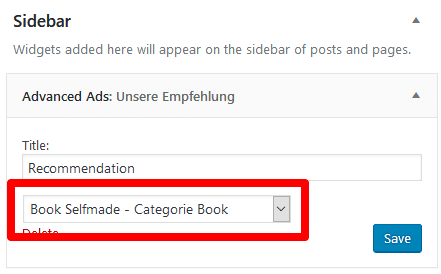
Pilih “ Advance Ads ” dari pilihan widget dan tambahkan ke sidebar Anda. Sekarang, Anda dapat menambahkan judul di dalam widget, yang akan ditampilkan di atas kotak produk. Kemudian pilih pilihan iklan yang Anda tentukan sebelumnya.

Ketika Anda mengklik “ Simpan ”, kotak produk akan muncul di sidebar. Namun, ini hanya akan terjadi bila pengunjung menelusuri kategori “ Buku ”.
Mengalokasikan kategori tertentu untuk kotak produk dalam artikel – mudah!
Pada langkah di atas, kami telah membuat iklan dan, pada langkah 7, kami menggunakan contoh kotak produk yang ditempatkan di bilah sisi.
Tentu saja, Anda juga dapat memilih lokasi lain, misalnya di dalam artikel dan mudah untuk melakukannya di tahap selanjutnya.
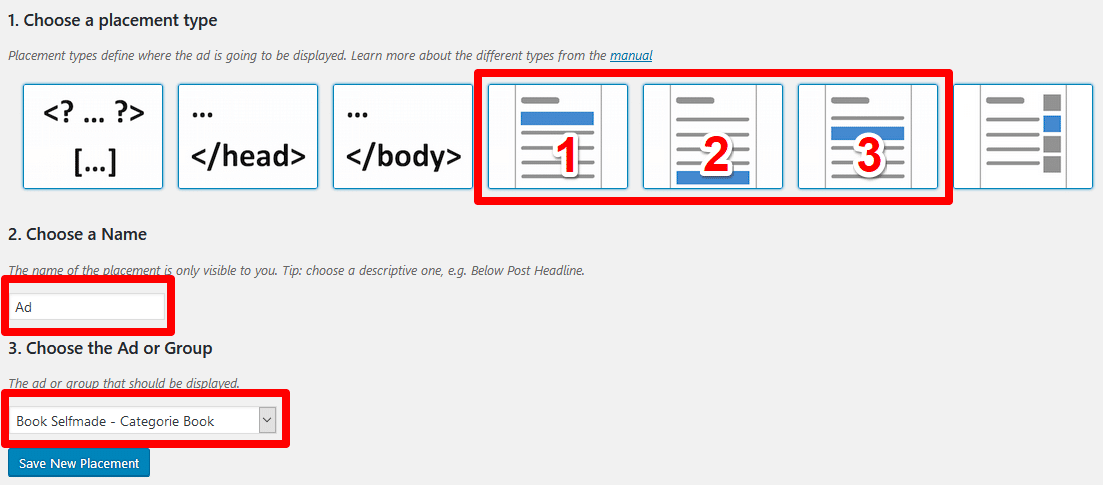
Cukup buka bilah menu WordPress seperti pada langkah 2 untuk Iklan Lanjutan dan pilih opsi " Penempatan ". Langkah pertama adalah memilih jenis penempatan.

Dalam contoh berikutnya, kami akan menempatkan kotak produk di dalam item. Anda dapat memilih dari 3 penempatan berikut:

- Sebelum konten
- Setelah konten
- Di dalam konten
Ada opsi konfigurasi yang berbeda, tergantung pada pilihan yang Anda pilih.
Langkah kedua adalah memberi nama posisi Anda dan langkah ketiga adalah memilih iklan Anda.
Jika Anda memilih posisi dalam artikel, klik tombol “ Simpan Penempatan ”. Sekarang Anda telah mencapai titik pengaturan di mana Anda dapat melakukan penyesuaian lebih lanjut dengan cara kotak produk ditampilkan.
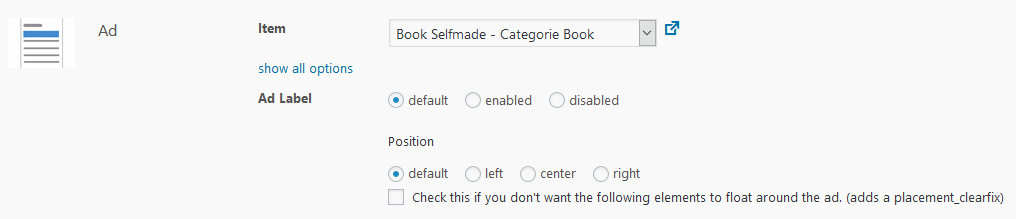
1. Sebelum konten

Saat memilih untuk menampilkan iklan Anda “sebelum konten”, Anda dapat menentukan label iklan, serta posisinya.
Tentukan label iklan di setelan iklan lanjutan. Misalnya, Anda dapat menampilkan “Iklan” atau sejenisnya di atas iklan.
Untuk menyelesaikan pengaturan posisi, klik “ Simpan posisi ”.
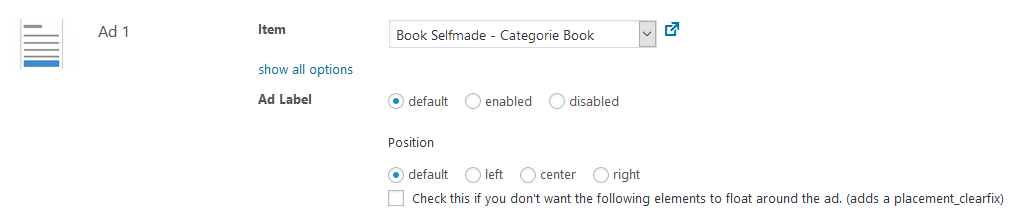
2. Setelah konten

Untuk menempatkan iklan “setelah konten”, Anda memiliki opsi konfigurasi yang sama dengan “sebelum konten”.
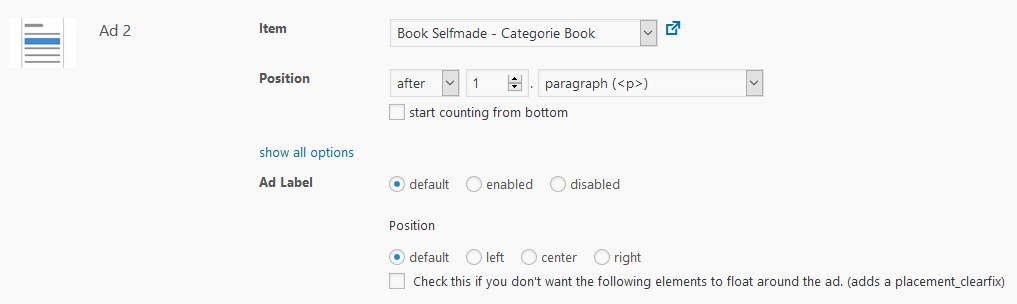
3. Di dalam konten

Anda juga dapat menyematkan kotak produk di dalam "konten". Di sini, Anda dapat menentukan posisi kotak produk di tengah artikel/konten.
Misalnya, setelah paragraf pertama atau heading pertama (H1 – H4). Semua opsi lain untuk pengaturan Anda identik dengan yang disebutkan sebelumnya untuk posisi 1 dan 2.
Tip: Sangat mudah untuk menggunakan kombinasi pengaturan tampilan dan posisi. Ini akan berguna jika Anda ingin menampilkan kotak produk untuk kategori yang Anda pilih untuk artikel Anda.
Keuntungan dan kerugian menggunakan kode pendek untuk menampilkan kategori
| Keuntungan | Kekurangan |
|
|
Kode pendek AAWP dan iklan lanjutan
Dalam contoh di atas, kita hanya berbicara tentang kotak produk klasik dan selalu populer. Tentu saja, jika Anda mau, Anda dapat menggunakan kode pendek lain dari plugin Amazon kami untuk membuat iklan melalui Iklan Lanjutan.
Plugin Iklan Lanjutan dapat dengan mudah menampilkan semua kode pendek kami. Oleh karena itu, Anda memiliki banyak peluang untuk mengontrol kotak, daftar, atau tabel produk secara dinamis menggunakan plugin ini.
Kesimpulan
Integrasi dinamis kotak produk memberi Anda berbagai peluang luar biasa dengan plugin Iklan Lanjutan. Tampilan dinamis berarti Anda dapat menargetkan produk yang tepat untuk pengunjung Anda pada waktu yang tepat.
Ini adalah inovasi teknis yang hebat dan akan membantu meningkatkan penjualan. Mengapa tidak mencobanya dan lihat apakah itu meningkatkan tingkat konversi Anda? Kami berharap Anda sukses!
Apakah Anda merasa artikel ini bermanfaat? Jika demikian, silakan tinggalkan kami komentar untuk memberi tahu kami!
