Cara Menampilkan Foto Instagram di Widget Sidebar WordPress
Diterbitkan: 2023-03-03Apakah Anda ingin menampilkan foto Instagram Anda di sidebar WordPress?
Posting Instagram Anda membuat konten yang bagus untuk situs web Anda. Dengan membuat umpan Instagram, Anda dapat membuat situs Anda tetap segar dan menarik sekaligus mempromosikan akun Instagram Anda.
Pada artikel ini, kami akan menunjukkan cara menampilkan foto dan video Instagram Anda di widget sidebar WordPress.

Mengapa Menambahkan Umpan Instagram ke Situs WordPress Anda ?
Dengan lebih dari satu miliar pengguna aktif bulanan, Instagram adalah tempat yang tepat untuk mempromosikan produk, layanan, dan postingan blog Anda.
Tergantung pada industri Anda, Instagram bahkan mungkin menjadi bagian terpenting dari strategi media sosial Anda. Misalnya, Instagram sangat populer di kalangan blog mode, memasak, gaya hidup, dan situs web fotografi.
Namun, orang tidak akan melihat kiriman Instagram Anda jika mereka hanya mengunjungi situs web Anda. Hal ini dapat mempersulit Anda untuk mengembangkan pengikut Instagram dan mendapatkan keterlibatan pada foto dan video Anda.
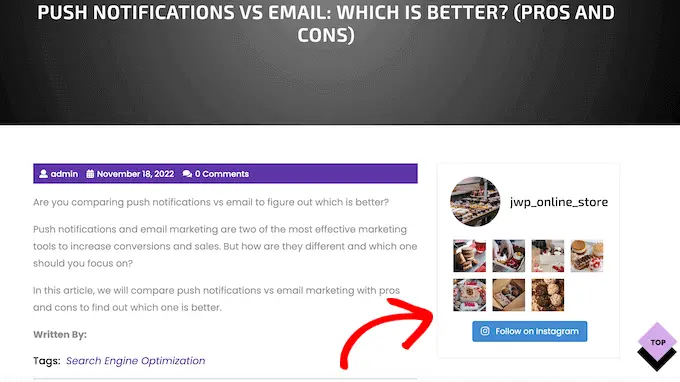
Karena itu, merupakan ide bagus untuk menambahkan umpan Instagram ke situs web WordPress Anda. Dengan menunjukkan posting terbaru Anda, Anda dapat mempromosikan akun Instagram Anda dengan cara yang menarik dan menarik.
Ini akan mendapatkan lebih banyak lalu lintas ke halaman Instagram Anda dan mendorong pengunjung untuk berinteraksi dengan posting Anda dengan meninggalkan komentar, mengklik tombol 'Bagikan', dan banyak lagi.
Umpan juga akan diperbarui secara otomatis setiap kali Anda membuat posting Instagram baru, jadi ini cara yang bagus untuk menjaga situs web Anda tetap segar.
Karena itu, mari kita lihat cara menampilkan foto Instagram dengan mudah di widget sidebar WordPress.
Cara Memasang Plugin Foto Instagram
Cara terbaik untuk menampilkan foto Instagram di sidebar WordPress atau widget serupa adalah dengan menggunakan Smash Balloon Social Photo Feed. Plugin gratis ini memungkinkan Anda menampilkan foto dari satu atau lebih akun Instagram dalam feed yang dapat disesuaikan sepenuhnya.
Setelah membuat feed, Anda dapat menambahkannya ke sidebar menggunakan shortcode atau blok.

Dalam panduan ini, kami akan menggunakan Smash Balloon versi gratis, karena memiliki semua yang Anda butuhkan untuk menyematkan feed Instagram. Namun, ada juga versi Pro yang memungkinkan Anda menampilkan feed hashtag, menambahkan gambar Instagram yang dapat dibeli di WordPress, dan banyak lagi.
Sebelum memulai, Anda harus menghubungkan akun Instagram Anda ke halaman Facebook. Jika Anda memiliki akun Instagram pribadi, Anda mungkin juga ingin mengubahnya menjadi akun bisnis, karena ini memungkinkan Smash Balloon menampilkan bio dan header Instagram Anda secara otomatis.
Untuk petunjuk langkah demi langkah tentang cara melakukan kedua hal ini, lihat bagian FAQ kami di akhir postingan.
Saat Anda siap, lanjutkan dan instal dan aktifkan plugin Smash Balloon Social Photo Feed. Untuk detail lebih lanjut, lihat panduan kami tentang cara memasang plugin WordPress.
Cara Menghubungkan Akun Instagram ke WordPress
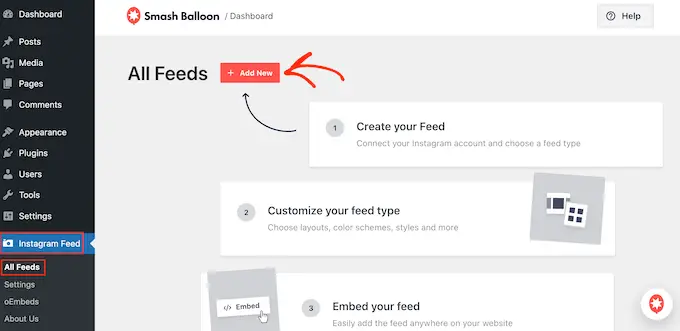
Setelah mengaktifkan plugin, saatnya menghubungkan akun Instagram Anda ke WordPress. Cukup buka Umpan Instagram »Pengaturan , lalu klik 'Tambah Baru.'

Dengan Smash Balloon Pro, Anda dapat membuat umpan dari pos dan tagar yang diberi tag, atau bahkan membuat dinding sosial dengan konten dari berbagai situs web, termasuk YouTube, Facebook, dan Twitter.
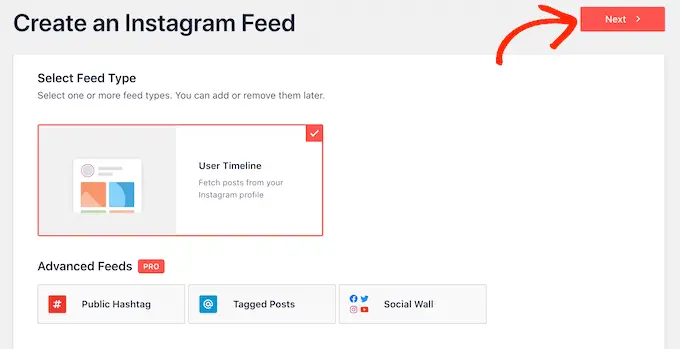
Karena kami menggunakan versi gratis, cukup pilih 'User Timeline' lalu klik 'Next.'

Setelah itu, Anda harus memilih akun Instagram tempat Anda akan mendapatkan foto.
Untuk memulai, klik 'Tambah Sumber'.

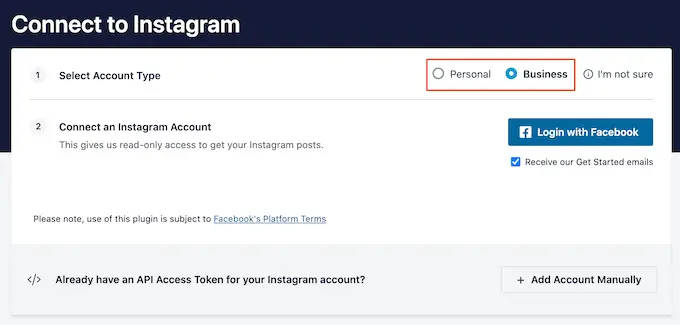
Di layar berikutnya, pilih apakah Anda ingin menampilkan foto dari akun Instagram pribadi atau bisnis.
Jika Anda mencentang kotak di sebelah 'Pribadi', Smash Balloon tidak akan menyertakan avatar dan bio Instagram di header Anda secara default. Namun, Anda selalu dapat menambahkan avatar dan bio secara manual di pengaturan plugin.

Setelah memilih 'Pribadi' atau 'Bisnis', lanjutkan dan klik 'Masuk dengan Facebook.'
Anda sekarang dapat memeriksa akun Instagram yang ingin Anda gunakan dan klik 'Berikutnya.'

Setelah itu, centang kotak di samping halaman Facebook yang ditautkan ke akun Instagram Anda.
Setelah selesai, lanjutkan dan klik 'Berikutnya.'

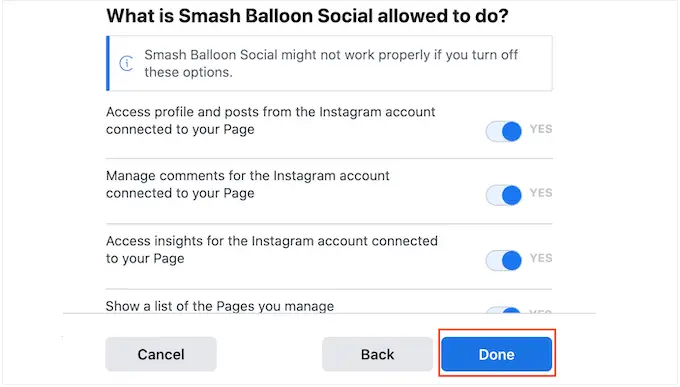
Smash Balloon sekarang akan menampilkan sembulan yang mencantumkan semua informasi yang dapat diaksesnya dan tindakan yang dapat dilakukannya.
Untuk membatasi akses Smash Balloon ke akun Instagram Anda, klik salah satu sakelar untuk mengubahnya dari 'Ya' menjadi 'Tidak.' Ketahuilah bahwa ini dapat memengaruhi foto dan video yang dapat Anda sematkan di blog atau situs web WordPress Anda.
Karena itu, kami sarankan untuk membiarkan semua sakelar diaktifkan.
Saat Anda siap, klik 'Selesai.'

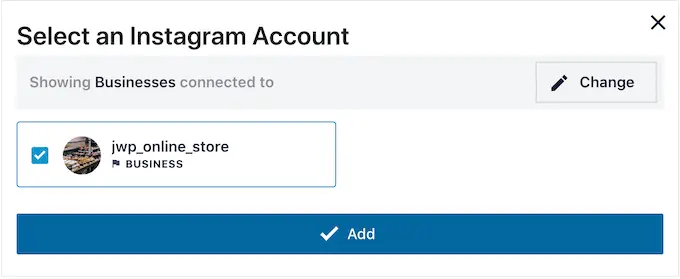
Sekarang Anda akan melihat munculan dengan akun Instagram yang baru saja Anda tautkan ke WordPress.
Cukup centang kotak di samping akun, lalu klik 'Tambah'.

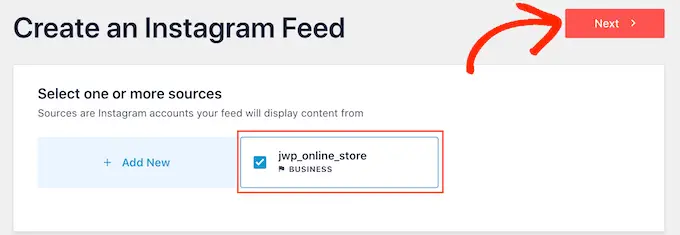
Smash Balloon sekarang akan membawa Anda kembali ke Umpan Instagram » Semua Umpan secara otomatis.
Untuk membuat umpan, cukup centang kotak di sebelah akun Instagram Anda. Kemudian, klik 'Berikutnya.'

Plugin sekarang akan membuat umpan foto Instagram untuk situs web Anda, dan kemudian membuka umpan itu di editor Smash Balloon.
Cara Menyesuaikan Umpan Foto Instagram Anda
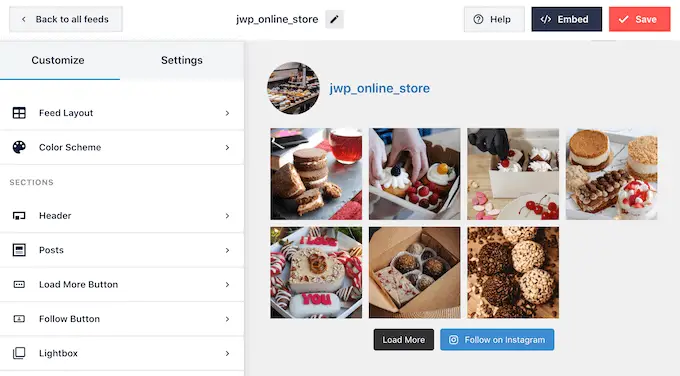
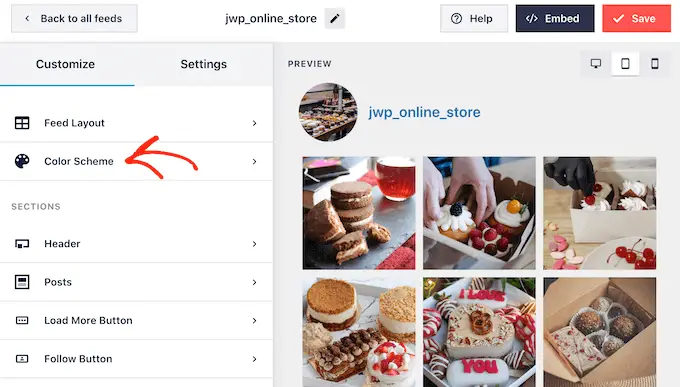
Anda dapat menggunakan editor untuk menyempurnakan tampilan foto Instagram di situs web Anda.
Di sebelah kanan, Anda akan melihat pratinjau umpan foto Instagram Anda. Di sisi kiri adalah semua pengaturan yang dapat Anda gunakan untuk menyesuaikan umpan foto.

Sebagian besar pengaturan ini cukup jelas, tetapi kami akan segera membahas beberapa area utama.
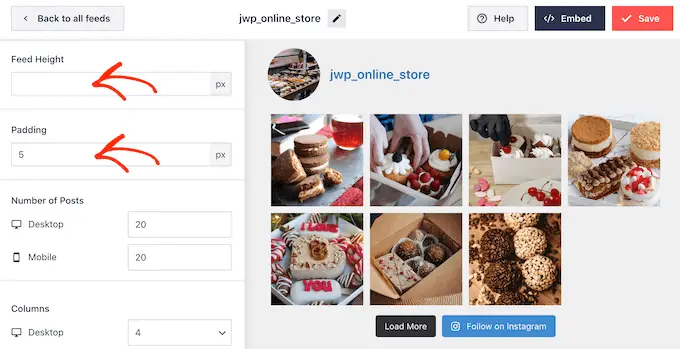
Untuk memulai, Anda dapat mengubah tata letak feed dan menambahkan padding dengan memilih 'Tata Letak Feed' dari menu sebelah kiri. Saat Anda melakukan perubahan, pratinjau akan diperbarui secara otomatis, sehingga Anda dapat mencoba berbagai pengaturan untuk melihat apa yang terbaik untuk umpan foto Instagram Anda.

Secara default, Smash Balloon menampilkan jumlah postingan yang sama di komputer desktop dan perangkat seluler.
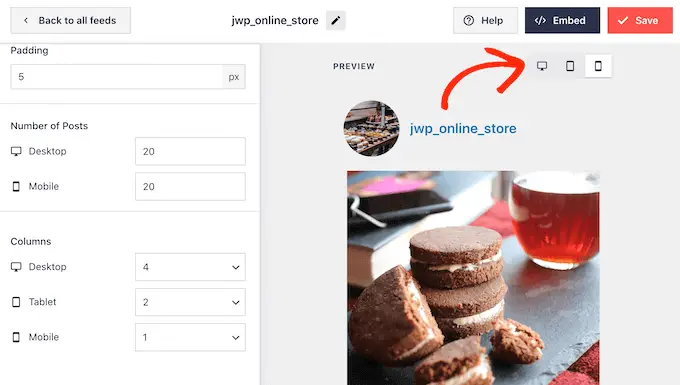
Anda dapat mempratinjau tampilan feed Instagram di komputer desktop, tablet, dan smartphone menggunakan deretan tombol di pojok kanan atas. Dengan menguji tata letak yang berbeda, Anda dapat membuat umpan Instagram yang tampak hebat, apa pun perangkat yang digunakan pengunjung.

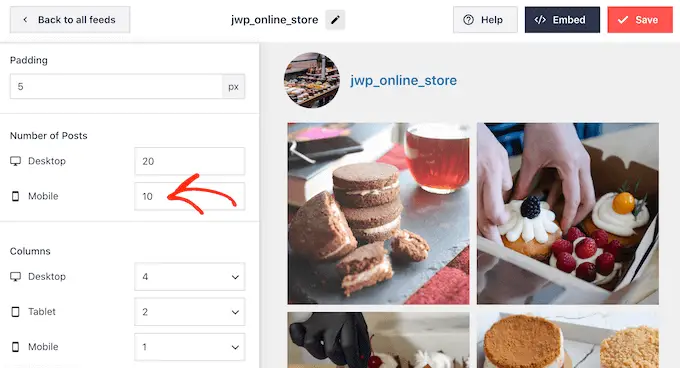
Ponsel cerdas dan tablet biasanya memiliki layar yang lebih kecil dan daya pemrosesan yang lebih sedikit, sehingga Anda mungkin ingin menampilkan lebih sedikit foto dan video di perangkat seluler.
Untuk melakukannya, cukup ketikkan nomor yang berbeda ke dalam bidang 'Seluler' di bawah 'Jumlah Posting'.

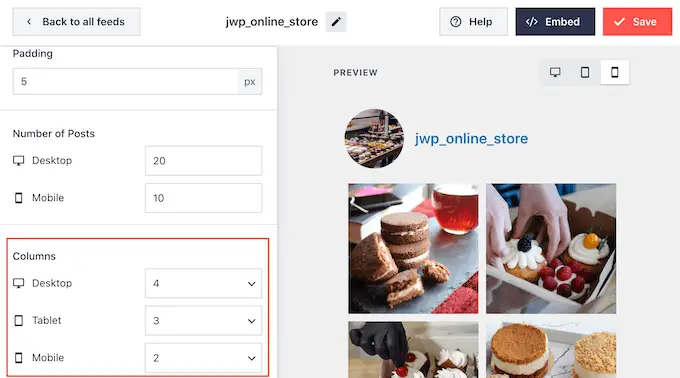
Secara default, umpan Facebook menampilkan lebih sedikit kolom di ponsel cerdas dan tablet, dibandingkan dengan komputer desktop. Ini membantu foto dan video Anda pas dengan nyaman di layar yang lebih kecil.
Setelah menguji versi seluler situs web WordPress Anda, Anda mungkin tidak puas dengan tampilan kolom di ponsel cerdas dan tablet. Jika demikian, Anda dapat menampilkan lebih sedikit kolom dengan mengubah angka di bagian 'Kolom'.

Bila Anda puas dengan perubahan yang Anda buat, klik tautan 'Sesuaikan'.
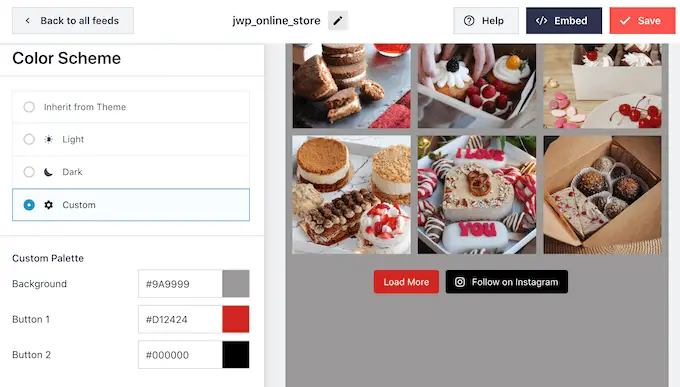
Ini akan membawa Anda kembali ke editor utama Smash Balloon, di mana Anda dapat menjelajahi layar pengaturan berikutnya, yaitu 'Skema Warna'.

Secara default, Smash Balloon menggunakan skema warna yang diwarisi dari tema WordPress Anda, tetapi juga memiliki tema 'Terang' dan 'Gelap' yang dapat Anda gunakan.
Pilihan lainnya adalah membuat skema warna Anda sendiri dengan memilih 'Kustom', lalu menggunakan kontrol untuk mengubah warna latar belakang, mengedit warna tombol, mengubah warna teks, dan lainnya.

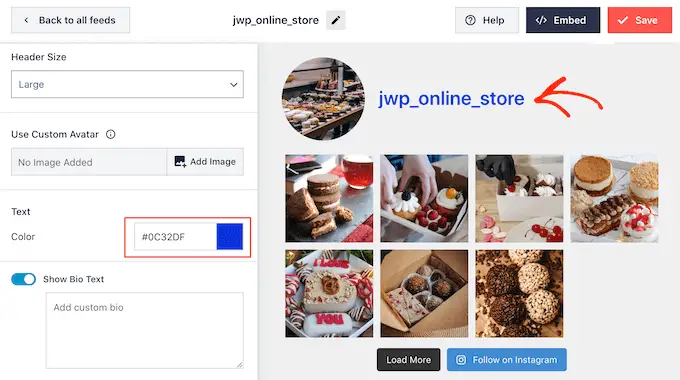
Secara default, Smash Balloon menambahkan header ke feed Anda, yang merupakan foto profil Instagram Anda dan nama halaman Anda. Untuk mengubah tampilan bagian ini, klik 'Header' di menu sebelah kiri.
Di layar ini, Anda dapat mengubah ukuran dan warna header, serta menampilkan atau menyembunyikan bio Instagram Anda.

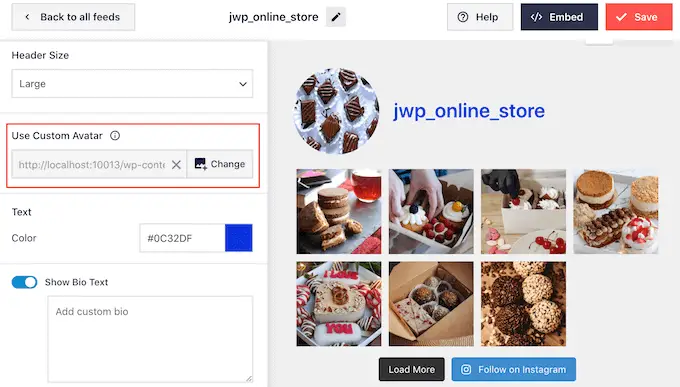
Terkadang, Anda mungkin ingin menampilkan gambar profil yang berbeda. Misalnya, avatar Instagram Anda mungkin berbenturan dengan tema WordPress Anda.
Untuk melakukannya, cukup klik 'Tambahkan Gambar' di bawah 'Tampilkan avatar ubahsuaian.'
Anda kemudian dapat memilih gambar dari perpustakaan media WordPress atau mengunggah foto baru dari komputer Anda.

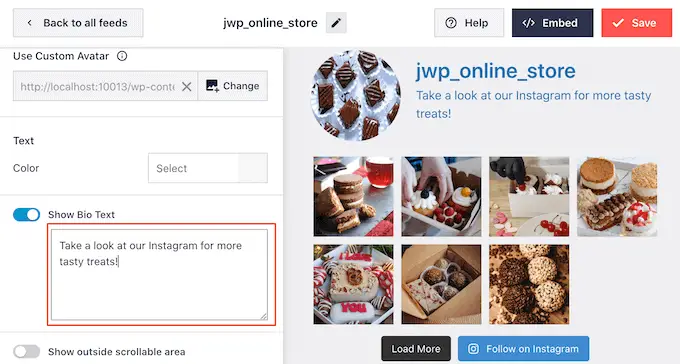
Demikian pula, Anda dapat menampilkan bio yang berbeda. Misalnya, Anda mungkin ingin memperkenalkan umpan Instagram Anda atau mendorong orang untuk mengikuti Anda untuk konten yang lebih bagus.
Untuk mengganti bio Instagram, cukup ketik ke dalam kotak 'Add custom bio'.

Smash Balloon secara otomatis menganalisis foto Instagram Anda dan menampilkannya dengan resolusi terbaik. Meskipun kami menyarankan untuk menggunakan pengaturan default ini, Anda dapat membuat gambar lebih besar atau lebih kecil.
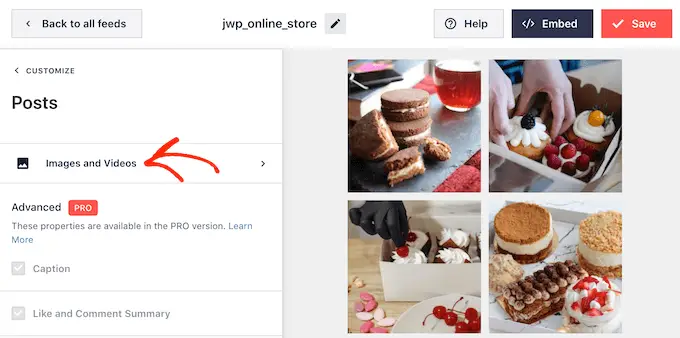
Untuk mengubah ukuran gambar, klik 'Posting' dari menu sebelah kiri. Kemudian, pilih opsi 'Gambar dan Video'.

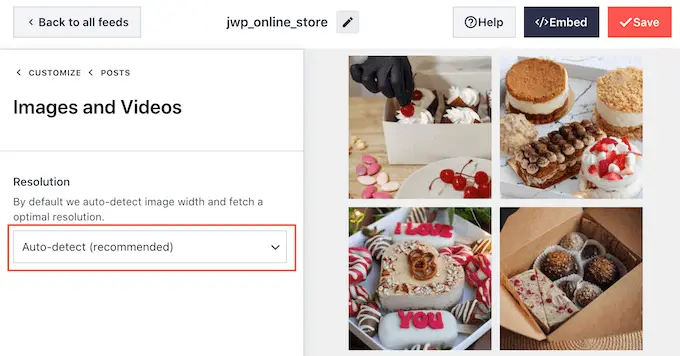
Sekarang Anda dapat memilih antara gambar kecil, sedang, dan ukuran penuh menggunakan menu tarik-turun.
Jika Anda tidak puas dengan hasilnya, Anda dapat kembali ke layar ini kapan saja dan memilih 'Deteksi otomatis (Disarankan)' dari menu tarik-turun.

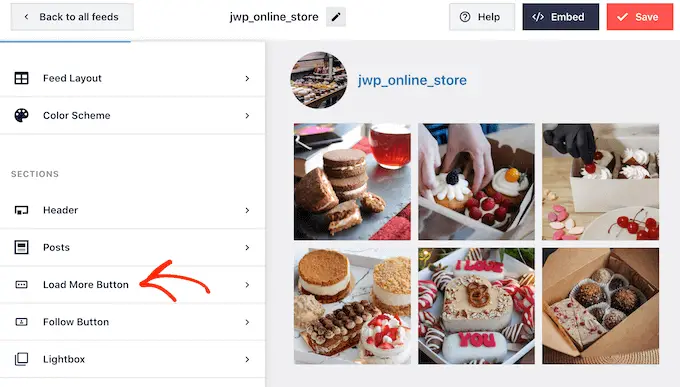
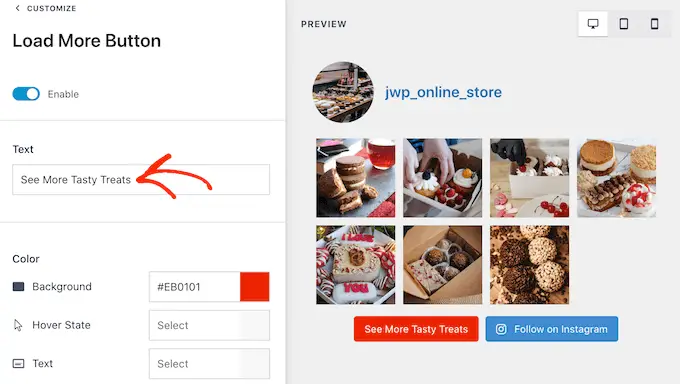
Secara default, Smash Balloon menambahkan tombol 'Muat Lebih Banyak' di bagian bawah umpan Instagram Anda, yang memungkinkan pengunjung menelusuri lebih banyak foto dan video Anda.

Karena ini adalah tombol yang sangat penting, Anda mungkin ingin menyesuaikannya dengan memilih opsi 'Muat Lebih Banyak Tombol' dari menu sebelah kiri.

Di sini, Anda dapat membantu 'Muat Lebih menonjol dengan mengubah warna latar belakang, warna teks, dan status melayang.
Anda juga dapat mengubah label tombol dengan mengetikkan kolom 'Teks'.

Opsi lainnya adalah menghapus tombol sepenuhnya dengan mengeklik sakelar 'Aktifkan'. Dengan cara ini, Anda dapat mendorong orang untuk mengunjungi Instagram Anda dengan membatasi jumlah postingan yang dapat mereka lihat di situs web Anda.
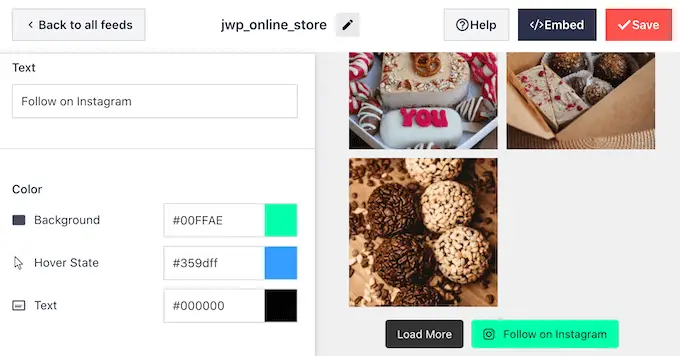
Jika pengunjung menyukai apa yang mereka lihat, mereka mungkin memutuskan untuk mengikuti Anda di Instagram menggunakan tombol 'Ikuti di Instagram' yang ditambahkan Smash Balloon secara otomatis.
Dengan mengingat hal itu, Anda mungkin ingin menonjolkan tombol dengan memilih 'Tombol Ikuti' di menu sebelah kiri.
Di sini, Anda dapat mengubah warna latar belakang tombol, kondisi hover, dan warna teks.

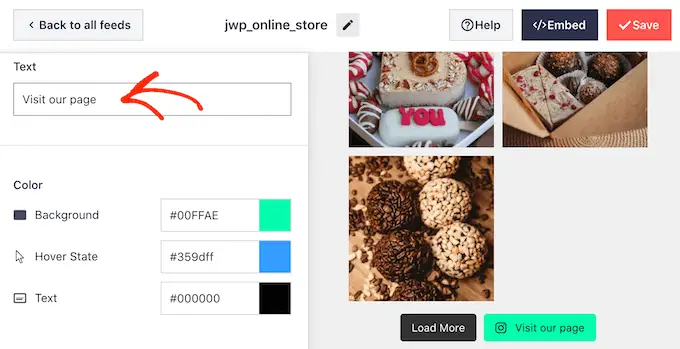
Secara default, tombol tersebut memiliki label umum 'Ikuti di Instagram'.
Anda dapat menggantinya dengan pesan Anda sendiri dengan mengetik di kolom 'Teks'.

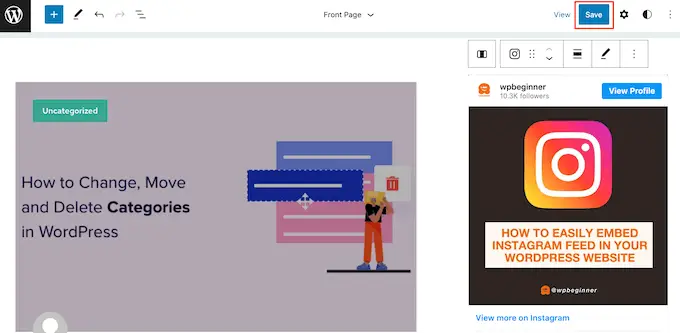
Saat Anda puas dengan tampilan umpan Instagram, jangan lupa klik 'Simpan' untuk menyimpan perubahan Anda. Anda sekarang siap untuk menambahkan feed Instagram ke widget sidebar WordPress Anda.
Cara Menambahkan Foto Instagram Anda di Widget Sidebar WordPress
Anda dapat menambahkan feed Anda ke sidebar atau bagian serupa menggunakan blok Feed Instagram.
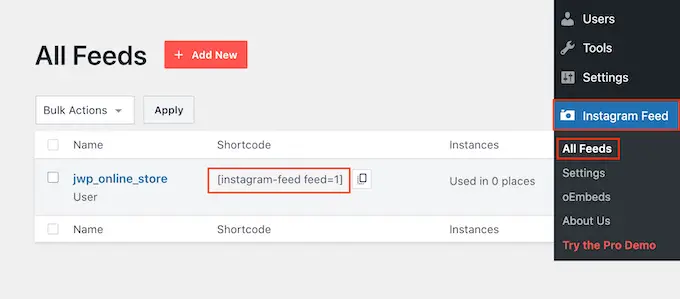
Jika Anda telah membuat lebih dari satu feed menggunakan Smash Balloon, maka Anda harus mengetahui kode feed tersebut.
Cukup buka Instagram »All Feeds lalu salin nilainya di kolom 'Shortcode'.
Pada gambar berikut, kita perlu menggunakan instagram-feed feed=1 .

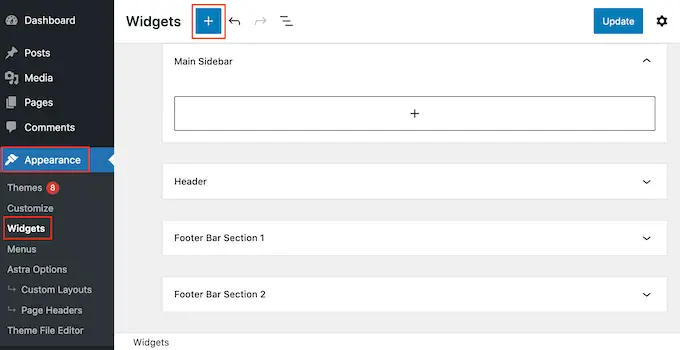
Setelah selesai, buka Penampilan »Widget di dasbor WordPress.
Kemudian klik tombol '+' berwarna biru.

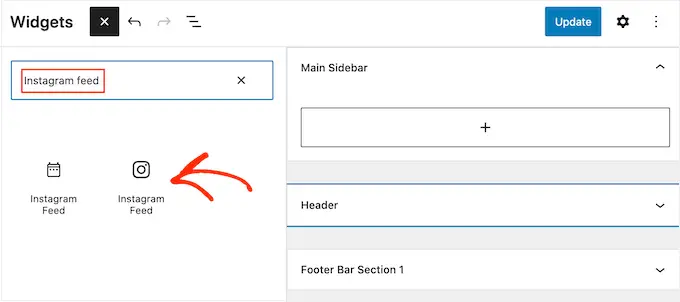
Di bilah pencarian, ketik 'Umpan Instagram' dan pilih widget yang tepat saat muncul.
WordPress memiliki widget Instagram bawaan, jadi pastikan Anda memilih salah satu yang menampilkan logo resmi Instagram.

Setelah itu, cukup seret widget ke area tempat Anda ingin menampilkan feed Instagram, seperti sidebar atau bagian serupa.
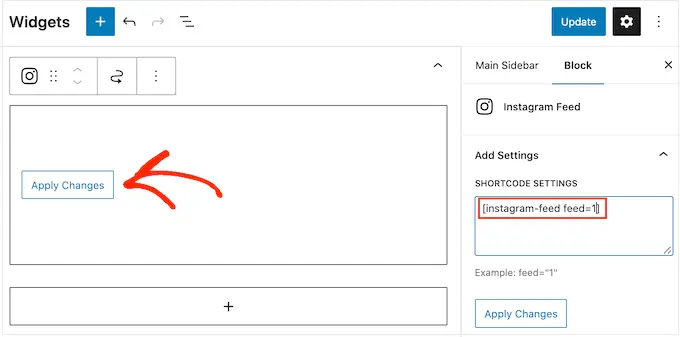
Widget akan secara otomatis menampilkan salah satu feed yang Anda buat menggunakan Smash Balloon.
Untuk menampilkan feed yang berbeda, cukup ketikkan shortcode feed ke dalam kotak 'Shortcode Settings' dan kemudian klik 'Apply Changes'.

Anda sekarang dapat mengklik tombol 'Perbarui' untuk mengaktifkan widget. Untuk informasi lebih lanjut, silakan lihat panduan langkah demi langkah kami tentang cara menambahkan dan menggunakan widget di WordPress.
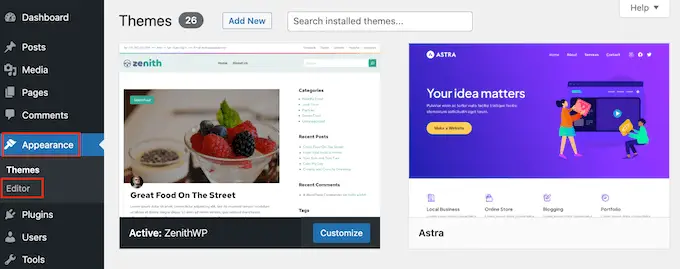
Jika Anda menggunakan tema yang mendukung blok, Anda dapat menambahkan feed Instagram ke sidebar menggunakan editor situs lengkap. Untuk memulai, cukup buka Penampilan » Editor .

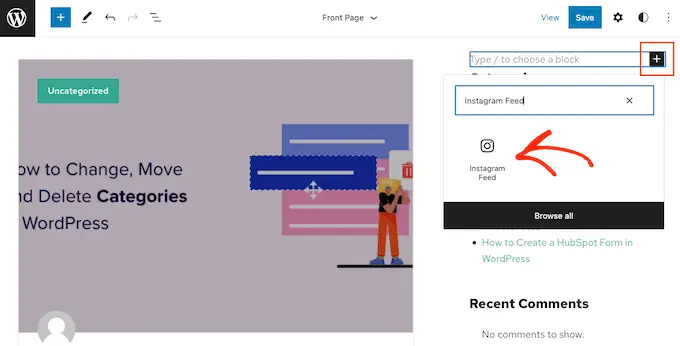
Di editor, cukup klik untuk memilih bagian sidebar dan kemudian klik tombol '+'.
Anda kemudian dapat mulai mengetik 'Umpan Instagram' dan memilih blok yang tepat saat muncul.

Secara default, editor situs lengkap akan menampilkan salah satu feed Instagram yang Anda buat menggunakan Smash Balloon. Untuk menampilkan feed yang berbeda, cukup tambahkan shortcode mengikuti proses yang sama seperti yang dijelaskan di atas.
Saat Anda puas dengan tampilan umpan Instagram, klik 'Simpan' untuk menampilkan perubahan Anda.
Cara Menampilkan Foto Instagram Tertentu di WordPress
Terkadang Anda mungkin ingin menampilkan postingan Instagram tertentu di situs web Anda. Ini mungkin foto Anda yang paling populer, kiriman abadi, atau bahkan kontes media sosial yang sedang Anda jalankan.

Di masa lalu, Anda dapat dengan mudah menyematkan postingan Instagram di WordPress menggunakan protokol yang disebut oEmbed. Namun, Facebook mengubah cara kerja oEmbed, sehingga Anda tidak dapat lagi dengan mudah menyematkan foto Instagram di WordPress.
Kabar baiknya adalah Smash Balloon dapat memperbaiki masalah Facebook dan Instagram oEmbed. Ini memungkinkan Anda untuk dengan mudah menyematkan kiriman Instagram tertentu di halaman, kiriman, atau area siap widget mana pun, seperti bilah sisi.
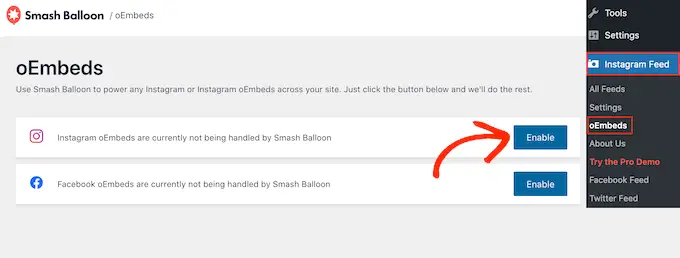
Untuk mengaktifkan fitur ini, cukup buka Instagram Feed » oEmbeds . Anda kemudian dapat mengklik tombol 'Aktifkan'.

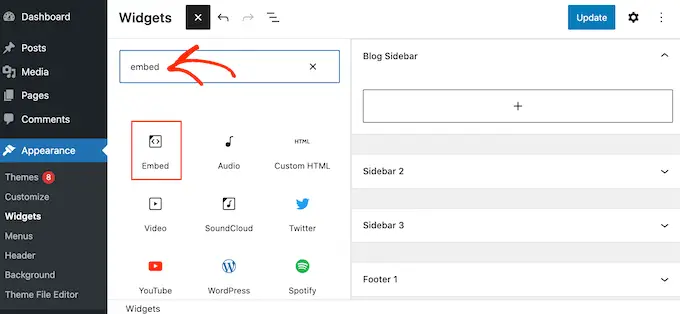
Setelah itu, buka Penampilan »Widget dan klik tombol '+' berwarna biru.
Di bilah pencarian, ketik 'Sematkan' untuk menemukan blok yang tepat.

Saat blok 'Sematkan' muncul, seret ke area tempat Anda ingin menampilkan foto.
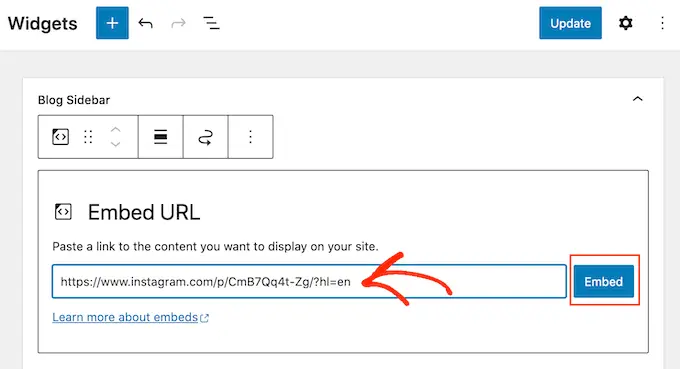
Di kolom 'Sematkan', cukup tempelkan URL postingan Instagram yang ingin Anda tampilkan di situs web Anda. Kemudian, klik 'Sematkan'.

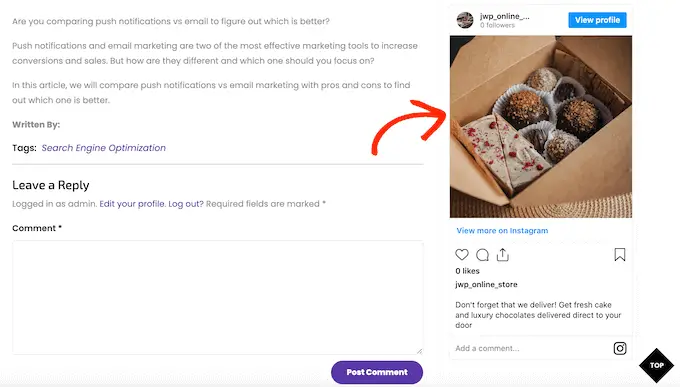
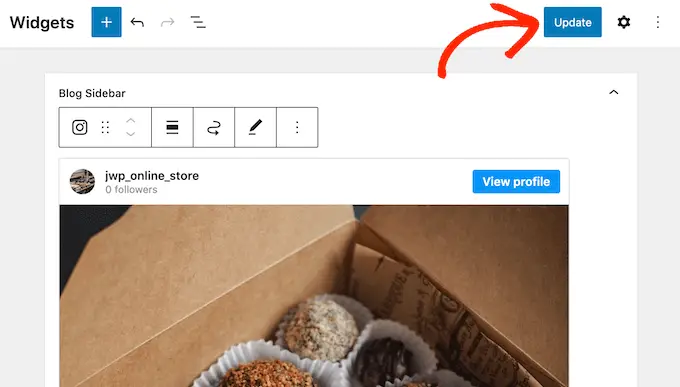
WordPress sekarang akan menampilkan posting Instagram tertentu.
Jika Anda puas dengan tampilannya, klik 'Perbarui' untuk mengaktifkannya.

Sekarang, jika Anda mengunjungi situs web Anda, Anda akan melihat postingan Instagram secara langsung.
Jika Anda menggunakan tema yang mendukung blok, Anda perlu menambahkan postingan Instagram tertentu menggunakan editor situs lengkap.
Untuk melakukan ini, cukup aktifkan fitur oEmbed Smash Balloon dan dapatkan URL kiriman Instagram dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
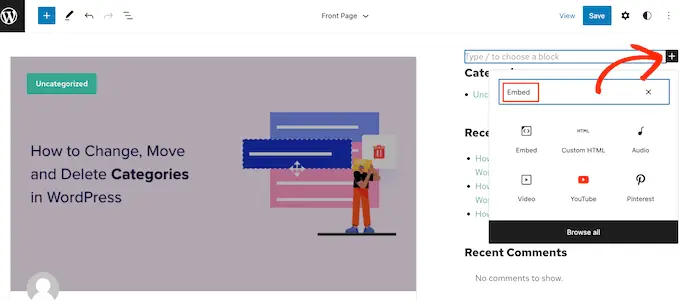
Setelah itu buka full-site editor dengan masuk ke Appearance » Editor di dashboard WordPress. Setelah Anda berada di dalam editor situs lengkap, klik tombol '+' di bagian sidebar lalu ketik 'Sematkan'.

Saat blok kanan muncul, klik untuk menambahkannya ke sidebar.
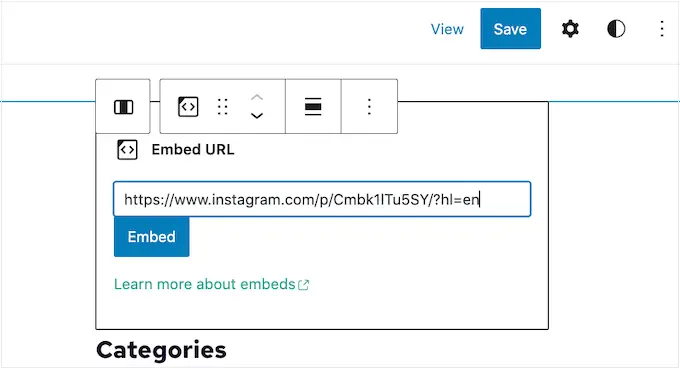
Anda kemudian dapat menambahkan URL untuk posting yang ingin Anda sematkan dan klik tombol 'Sematkan'.

Editor situs lengkap sekarang akan menampilkan kiriman Instagram.
Jika Anda puas dengan tampilannya, klik 'Simpan' untuk memublikasikan foto atau video ini ke sidebar yang diaktifkan dengan blokir.

FAQ Tentang Menampilkan Posting Instagram di WordPress
Smash Balloon memudahkan pembuatan feed Instagram khusus atau bahkan menampilkan postingan Instagram tertentu di situs WordPress Anda.
Yang sedang berkata, berikut adalah beberapa pertanyaan yang paling sering diajukan tentang menampilkan postingan Instagram di WordPress.
Bagaimana Cara Membuat Akun Bisnis Instagram?
Smash Balloon dapat menampilkan foto baik dari akun Instagram pribadi maupun bisnis.
Namun, Smash Balloon tidak dapat secara otomatis mengambil avatar dan bio Instagram dari akun Instagram pribadi. Sebagai gantinya, Anda harus menambahkan avatar dan bio secara manual di pengaturan plugin.
Karena itu, Anda mungkin ingin memeriksa apakah Anda memiliki akun pribadi atau bisnis, lalu beralih ke akun bisnis jika perlu.
Untuk melakukan ini, cukup kunjungi akun Instagram Anda dan klik ikon berjajar di menu samping.

Setelah itu, klik 'Pengaturan.'
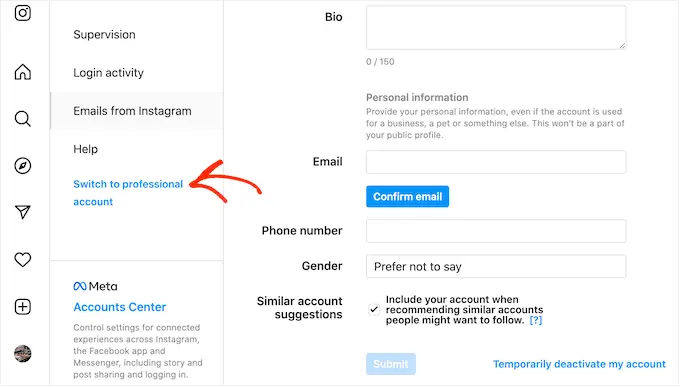
Jika Anda tidak memiliki akun bisnis, maka layar ini akan menampilkan 'Beralih ke akun profesional' sebagai opsi terakhir.

Jika saat ini Anda memiliki akun pribadi dan ingin beralih ke akun bisnis, cukup klik tautan ini.
Bagaimana Cara Menghubungkan Halaman Facebook ke Akun Instagram?
Sebelum Anda dapat menampilkan foto Instagram di WordPress, pertama-tama Anda harus menghubungkan akun Instagram Anda ke halaman Facebook.
Untuk melakukannya, buka halaman Facebook yang ingin Anda gunakan, lalu klik 'Pengaturan' di menu sebelah kiri.
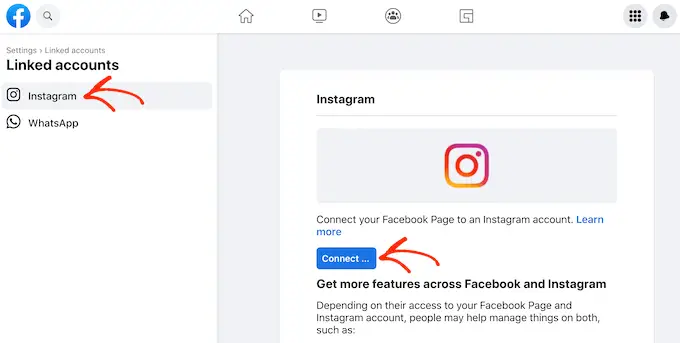
Setelah Anda selesai melakukannya, klik 'Akun Tertaut.' Anda sekarang dapat memilih 'Instagram' dan klik tombol 'Hubungkan'.

Facebook sekarang akan menampilkan semua tindakan yang dapat dilakukannya, dan informasi yang dapat diaksesnya.
Jika Anda senang dengan ini, klik tombol 'Hubungkan'.

Ketahuilah bahwa orang yang mengelola halaman Facebook Anda mungkin dapat melihat pesan Instagram Anda dan menanggapinya. Jika Anda ingin menghentikan ini dan merahasiakan pesan Anda, klik untuk menonaktifkan penggeser.
Saat Anda siap untuk berpindah ke layar berikutnya, klik 'Konfirmasi'.

Ini membuka popup di mana Anda dapat mengetikkan nama pengguna dan kata sandi Instagram Anda.
Setelah itu, klik tombol 'Masuk'.

Setelah beberapa saat, Anda akan melihat pesan yang menyatakan bahwa akun Instagram dan Facebook Anda sekarang telah terhubung.
Kami harap artikel ini membantu Anda mempelajari cara menampilkan foto Instagram di widget sidebar WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara membuat umpan Facebook khusus di WordPress, atau lihat ahli kami memilih plugin bukti sosial untuk WordPress dan WooCommerce.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
