Bagaimana Cara Menampilkan Postingan Terbaru di Floating Side Tab Pro?
Diterbitkan: 2024-10-16Ingin memastikan pengunjung Anda selalu melihat postingan blog terbaru Anda? Dengan plugin Floating Side Tab Pro , mudah untuk menampilkan postingan terbaru di situs Anda, menjaga konten Anda tetap mudah dijangkau. Menambahkan tab Postingan Terbaru menciptakan kemampuan bagi pembaca untuk tetap terhubung dengan pembaruan Anda bahkan saat menjelajah. Itu adalah cara sederhana untuk memungkinkan mereka mengakses dan lebih terhubung dengan konten Anda.
Menyiapkannya hanya memerlukan beberapa langkah, dan setelah selesai, postingan terbaru Anda akan ditampilkan sesuai keinginan Anda. Floating Side Tab Pro memudahkan penyesuaian situs Anda sehingga pembaca selalu mendapatkan informasi terbaru tentang apa yang Anda bagikan. Ini adalah peningkatan sederhana yang memberikan lebih banyak perhatian pada konten Anda tanpa kesulitan apa pun.
Daftar isi
- 1 Panduan Langkah demi Langkah untuk Menyiapkan Tab Postingan Terbaru
- 1.1 1. Instal dan Aktifkan Floating Side Tab Pro
- 1.2 2. Buka Menu Tab Sisi Mengambang
- 1.3 3. Tambahkan Menu Tab Baru
- 1.4 4. Konfigurasikan pengaturan tata letak
- 1.5 5. Simpan Pengaturan Anda
Panduan Langkah demi Langkah untuk Menyiapkan Tab Postingan Terbaru
1. Instal dan Aktifkan Floating Side Tab Pro
Untuk memulai, Anda perlu menginstal plugin Floating Side Tab Pro di situs WordPress Anda .
Pertama, beli plugin dari CodeCanyon . Setelah membeli, unduh file zip plugin dari akun CodeCanyon Anda.
Selanjutnya, buka dashboard WordPress Anda, buka Plugins > Add New , dan unggah file zip yang baru saja Anda unduh.
Setelah diunggah, klik tombol “Aktifkan” untuk mengaktifkan plugin di situs Anda.
Dengan mengaktifkan plugin, Anda akan dapat mengedit pengaturan Anda di Floating Side Tab Pro dan menambahkan tab Postingan Terbaru sehingga postingan terbaru akan ditampilkan kepada pengunjung Anda.
2. Buka Menu Tab Sisi Mengambang
Setelah berada di dalam dasbor Anda, klik opsi Tab Sisi Mengambang di menu sebelah kiri untuk mengakses pengaturan plugin.
3. Tambahkan Menu Tab Baru
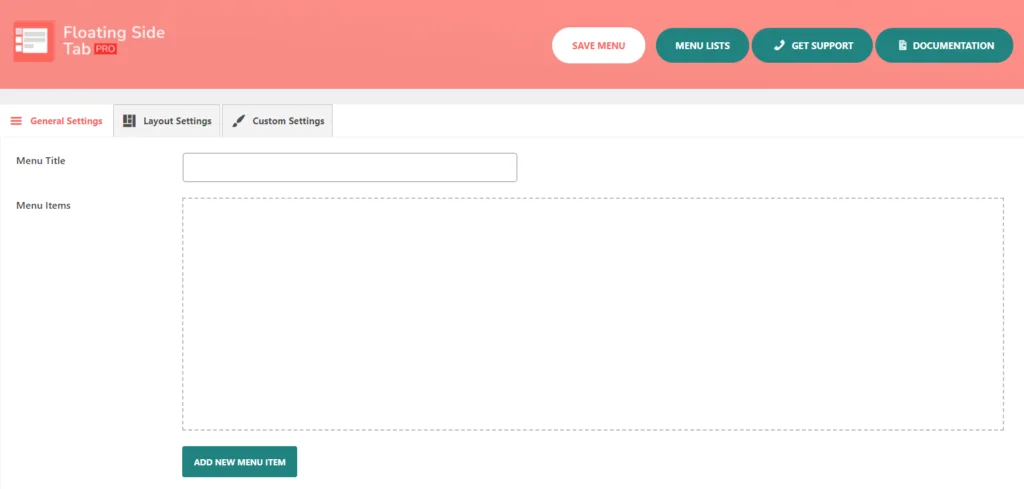
Sekarang Anda berada di dalam pengaturan plugin, Anda dapat menambahkan tab baru di mana Anda akan menampilkan postingan terbaru Anda. Klik “Tambahkan Menu Tab Baru ”. Anda akan diarahkan ke tab “Pengaturan Umum” .

Di sini, Anda akan menemukan opsi seperti Judul Menu, Item Menu, dan tombol berlabel Tambahkan Item Menu Baru . Mengklik tombol ini akan menampilkan item menu kosong yang siap untuk Anda tambahkan detail Anda. Anda dapat membuat lebih banyak tab jika Anda mau, tetapi untuk contoh ini, kami hanya akan menggunakan satu tab untuk postingan terbaru Anda.
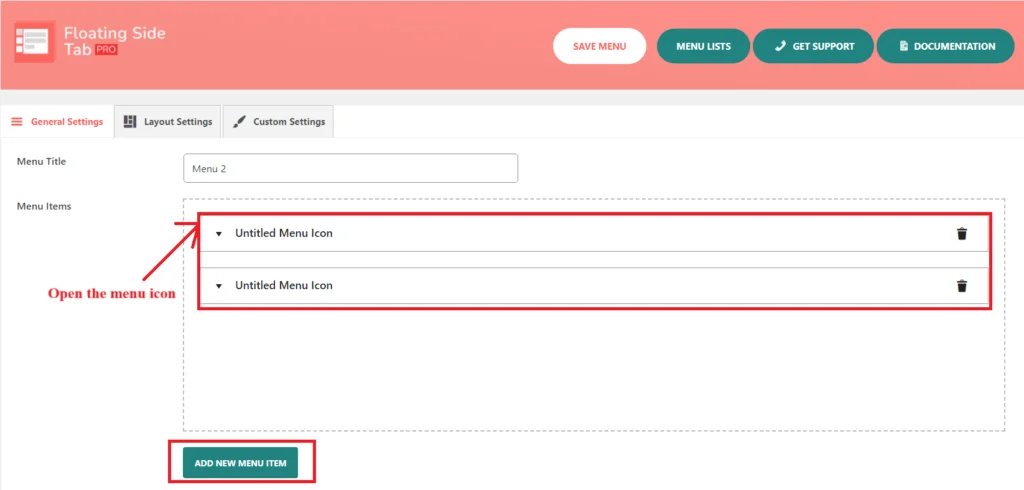
Setiap kali Anda mengeklik “ Tambahkan Item Menu Baru , ikon menu baru tanpa judul akan terbuka. Setiap kali seseorang mengklik tombol “ Tambahkan Item Menu Baru ,” ikon menu tanpa judul lainnya akan muncul.

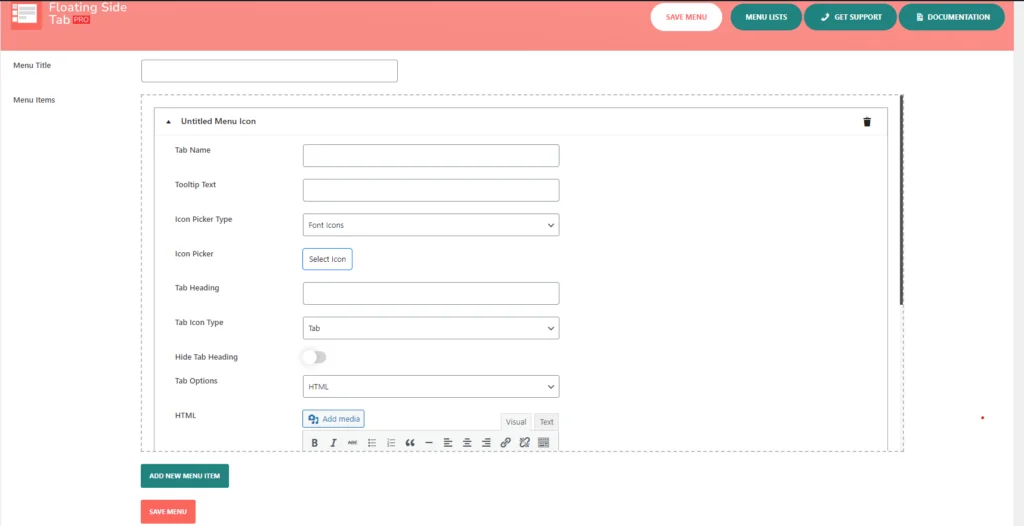
Selanjutnya, Anda perlu membuka “Ikon menu tanpa judul.” Anda akan melihat bahwa ada item atau opsi submenu tambahan yang muncul ketika pengguna mengklik item menu khusus ini.

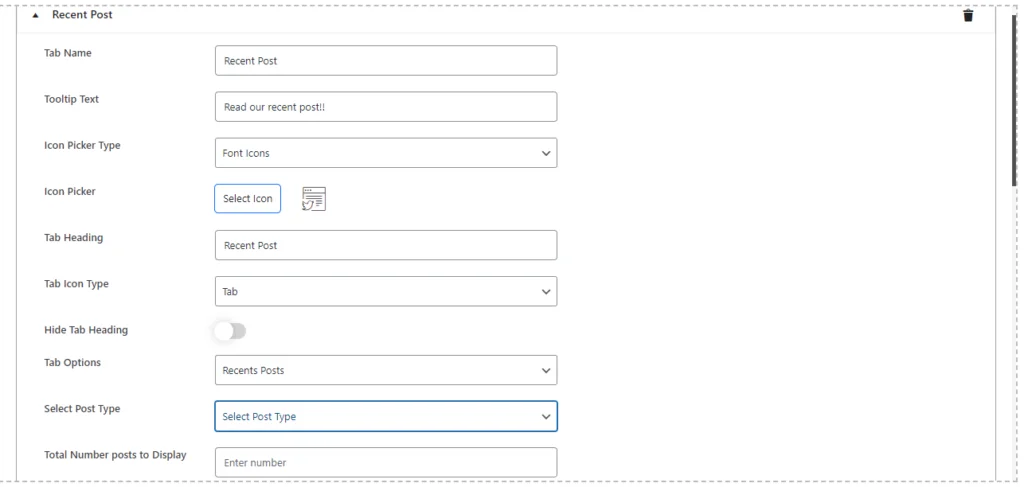
Ini termasuk opsi untuk mengelola Nama Tab, Teks Tooltip, Jenis Pemilih Ikon, Pemilih Ikon, Judul Tab, Sembunyikan Judul Tab, jenis ikon Tab, dan opsi Tab, seperti diuraikan di bawah.
Untuk nama tabnya , buatlah tetap sederhana— Entri Terbaru berfungsi dengan baik. Ini memperjelas kepada pengunjung Anda tentang apa tab ini.

Selanjutnya, saya akan menambahkan beberapa Teks Tooltip : inilah yang muncul ketika pengguna mengarahkan kursor ke tab. Sesuatu seperti “Baca postingan terbaru kami!!” menambahkan sedikit sentuhan pribadi, dan mengundang mereka untuk mengklik, itu sudah cukup.
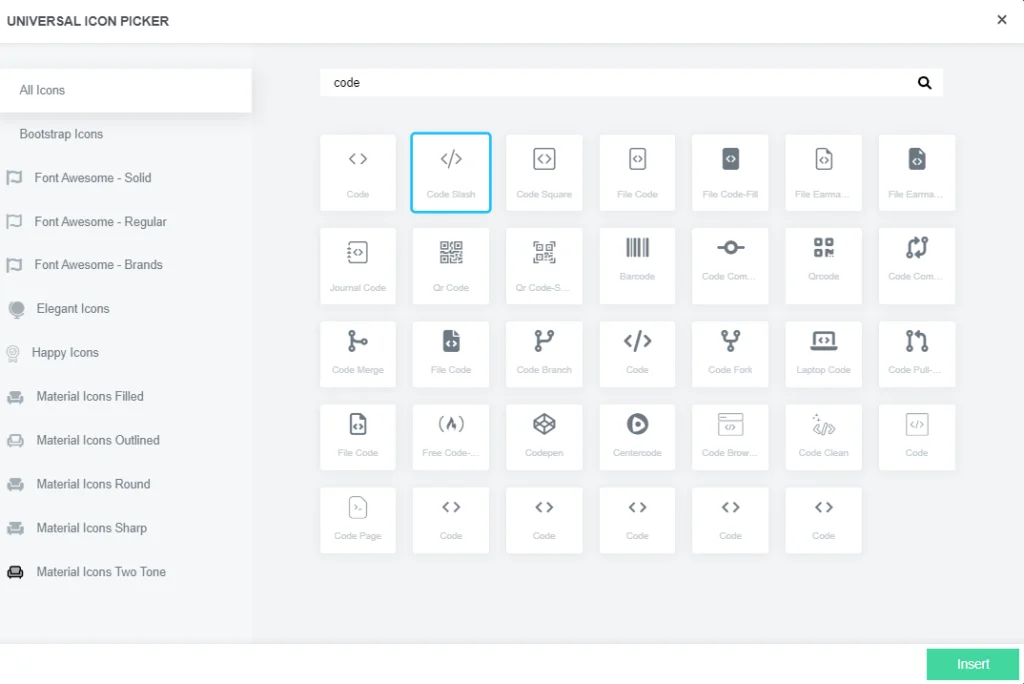
Selanjutnya, pilih ikon untuk membuat tab menonjol secara visual. Di Jenis Pemilih Ikon , Anda dapat memilih dari berbagai pustaka seperti Bootstrap, Elegant, Happy, Font-Awesome, atau Material Icons . Ini semua tentang memilih ikon yang sesuai dengan tampilan dan nuansa situs Anda.


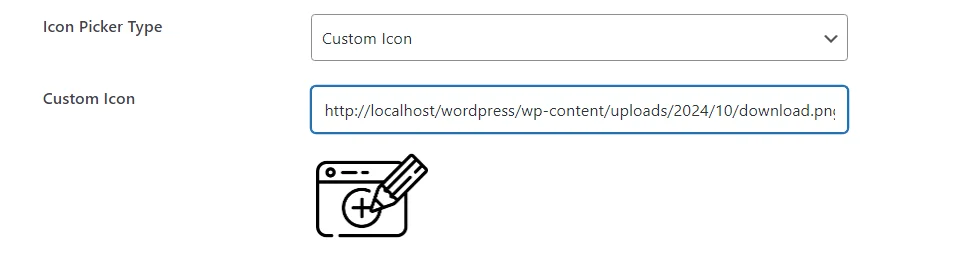
Jika Anda memiliki ikon khusus , Anda bahkan dapat mengunggah ikon Anda sendiri.

Untuk Judul Tab , Anda dapat menggunakan nama yang sama dengan nama tab— Postingan Terbaru —atau berkreasi jika itu lebih sesuai dengan gaya Anda. Judul muncul setelah pengguna mengeklik tab, jadi ada baiknya memikirkan bagaimana judul tersebut melengkapi desain situs Anda. Anda juga dapat menyembunyikan judulnya jika Anda merasa ikonnya saja yang berfungsi.
Sekarang, mari masuk ke tujuan sebenarnya dari tab ini— menampilkan postingan blog terbaru Anda .
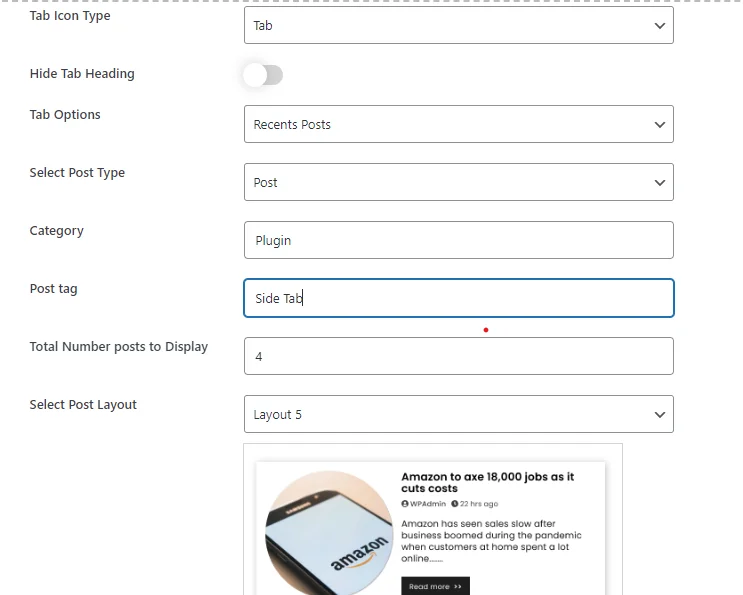
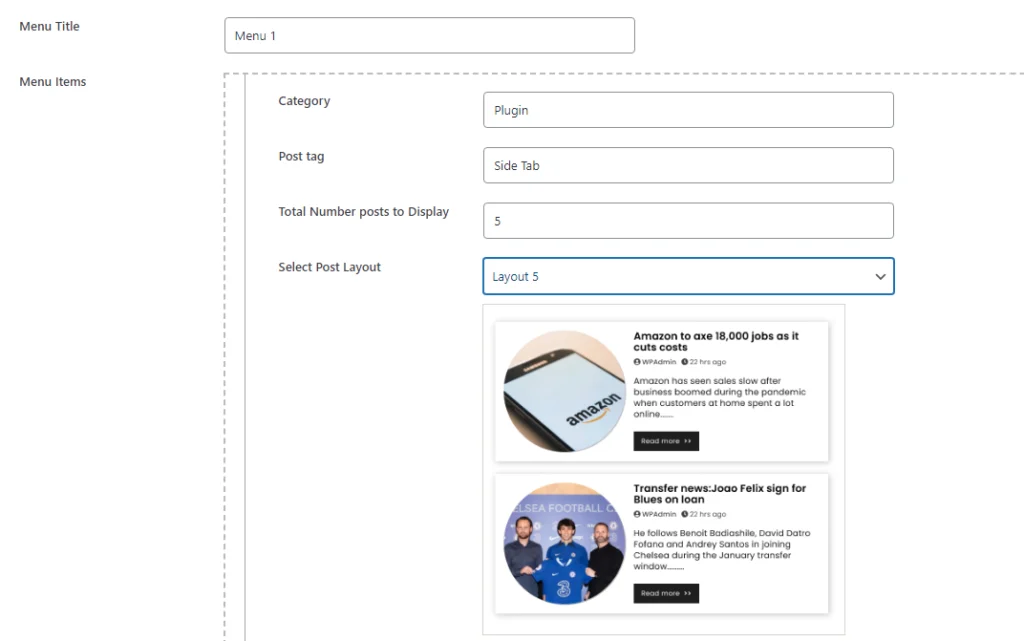
Di Opsi Tab , pilih Postingan Terbaru. Ini memberitahu plugin untuk secara otomatis menarik dan menampilkan postingan terbaru Anda. Di bawah opsi jenis postingan , pastikan untuk memilih Posting karena kita berurusan dengan postingan blog.

Jika ingin lebih spesifik, Anda bahkan dapat memfilter postingan mana yang muncul berdasarkan kategori . Masukkan slug kategori yang Anda inginkan, pisahkan dengan koma, dan hanya postingan dari kategori tersebut yang akan ditampilkan. Anda dapat melakukan hal yang sama dengan tag jika Anda memilih untuk mengatur konten Anda.

Setelah Anda menentukan berapa banyak postingan yang akan muncul di tab, Anda dapat memilih dari 5 format tata letak yang berbeda. Daftar klasik hingga kisi dinamis—format yang Anda pilih untuk menampilkan konten bergantung pada desain Anda.
Fleksibilitas ini memastikan postingan terbaru Anda ditampilkan dengan indah, meningkatkan tampilan situs web Anda secara keseluruhan. Setelah Anda memilih jumlah postingan dan tata letak yang ideal, Anda siap untuk melanjutkan!
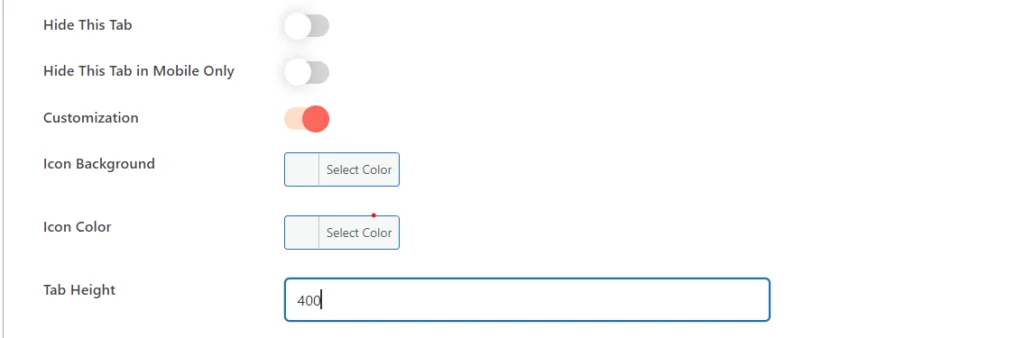
Gulir ke bawah ke opsi penyesuaian .

Saat Anda mengaktifkan penyesuaian dan memilih jenis ikon menu sebagai “Tab” di plugin Floating Side Tab Pro, tiga opsi penyesuaian akan muncul:
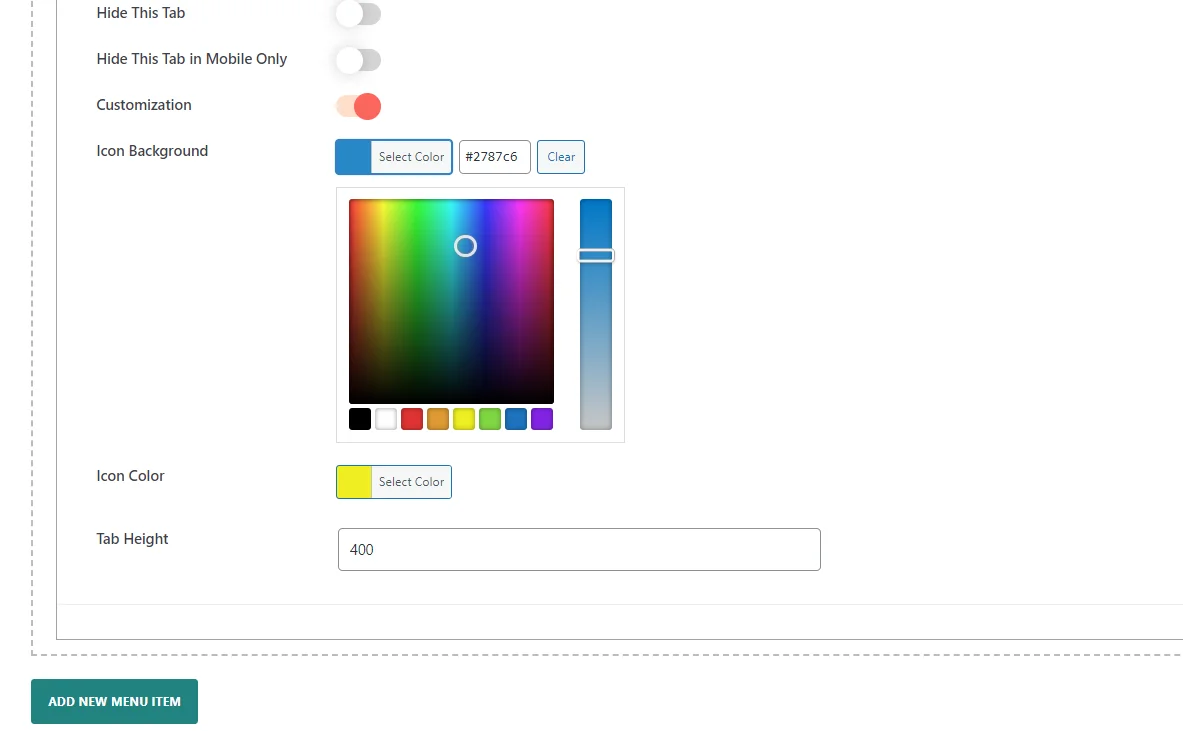
Di sini, Anda dapat mengubah latar belakang Ikon dan warna Ikon dengan mengklik alat pemilih warna.

Anda juga dapat mengubah tinggi Tab agar sesuai dengan kebutuhan desain Anda sehingga Anda dapat menyempurnakan tampilannya sesuai tata letak Anda.
Pengaturan ini membantu Anda menyesuaikan tampilan tab agar sesuai dengan desain situs web Anda dan meningkatkan pengalaman pengguna.
4. Konfigurasikan pengaturan tata letak
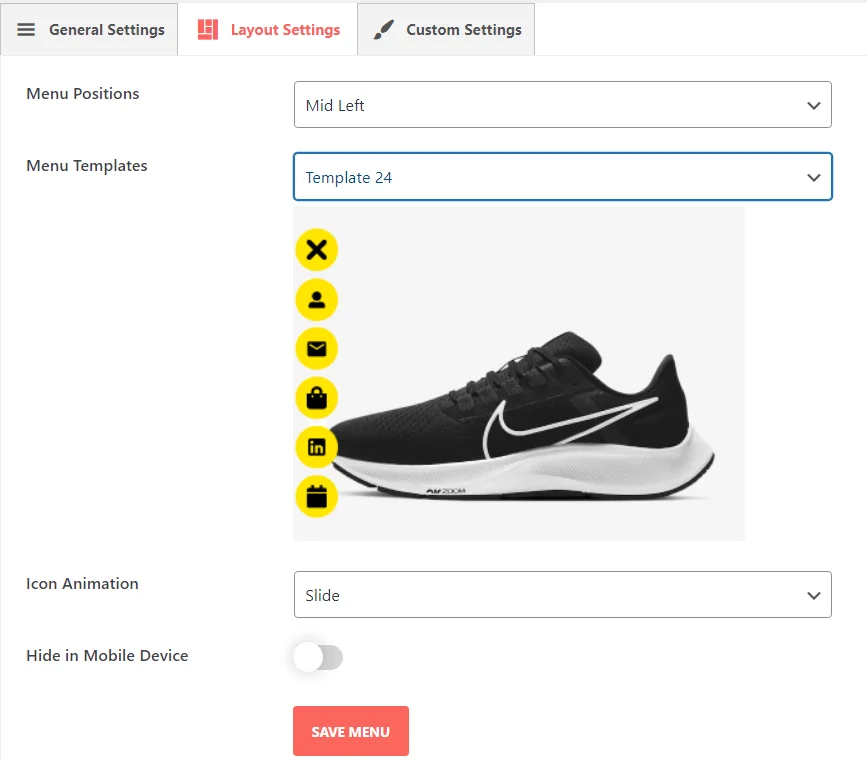
Dalam pengaturan di bagian Pengaturan Tata Letak plugin Tab Sisi Mengambang, Anda dapat sepenuhnya mengonfigurasi posisi, desain, dan perilaku menu. Pengaturan ini memberikan banyak fleksibilitas dalam cara tab mengambang berinteraksi dengan pengguna situs web Anda.

Untuk lebih jelasnya, lihat tautan ini: Pengaturan Tata Letak
5. Simpan Pengaturan Anda
Yang terakhir, jangan lupa untuk menyimpannya. Begitu Anda melakukannya, postingan terbaru Anda akan ditayangkan dan tersedia di tab mengambang. Tidak peduli di halaman mana pengunjung Anda berada, mereka akan dapat mengakses konten terbaru Anda dengan satu klik. Itu membuat postingan blog Anda tetap terlihat, menarik lebih banyak keterlibatan seiring pengguna terus menemukan situs Anda.
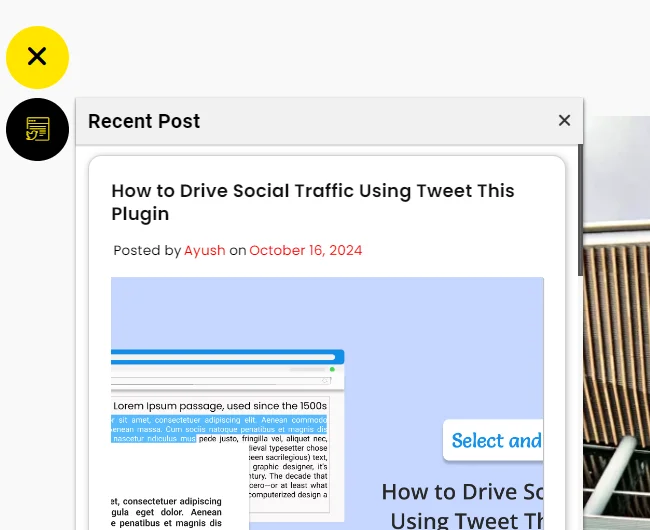
Pratinjau :