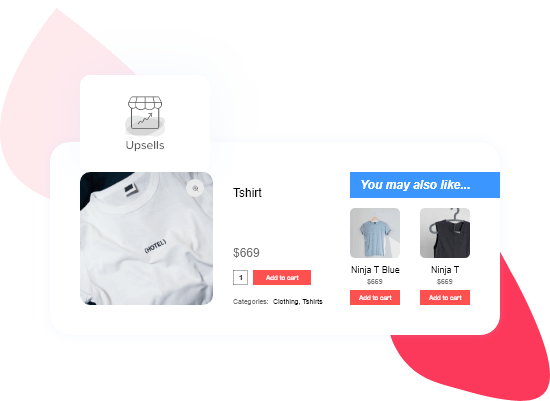
Cara menampilkan produk upsell di halaman produk WooCommerce menggunakan Elementor
Diterbitkan: 2025-04-21Mencari cara sederhana untuk menampilkan produk Upsell di halaman produk WooCommerce? Menampilkan Produk Terkait adalah strategi yang kuat untuk meningkatkan nilai pesanan rata-rata toko e-commerce Anda, dan dengan bantuan Elementor dan Widget Upsell Powerpack Woo-Product , Anda dapat melakukannya dengan indah tanpa menulis satu baris kode.
Dalam panduan ini, saya akan memandu Anda melalui cara mengatur dan menampilkan produk Upsell di halaman produk WooCommerce Anda menggunakan Elementor dan Powerpack.
Mari kita mulai!
Mengapa penting untuk menunjukkan produk upsell di halaman produk

Menampilkan produk upsell langsung di halaman produk WooCommerce Anda bukan hanya pilihan desain; Ini adalah strategi penjualan yang cerdas. Inilah mengapa:
Ketika pelanggan sudah tertarik pada suatu produk, mereka dalam mode membeli. Ini adalah waktu yang tepat untuk memperkenalkan mereka pada produk yang serupa, komplementer, atau bernilai lebih tinggi yang mungkin tidak mereka temukan sebaliknya. Dengan menyarankan opsi upsell ini tepat di halaman produk, Anda meningkatkan kemungkinan pembelian yang lebih besar tanpa memaksa.
Ini juga meningkatkan pengalaman berbelanja secara keseluruhan. Daripada membuat pelanggan mencari alternatif atau add-on yang lebih baik, Anda secara proaktif membimbingnya ke arah opsi yang menawarkan lebih banyak nilai. Ini membangun kepercayaan dan membuat mereka terlibat di situs Anda lebih lama.
Dari sudut pandang bisnis, upselling dapat secara signifikan meningkatkan nilai pesanan rata -rata Anda (AOV), yang berarti lebih banyak pendapatan tanpa meningkatkan lalu lintas atau pengeluaran iklan. Ini adalah salah satu cara termudah untuk memaksimalkan ROI dari masing -masing pengunjung.
Cara menampilkan produk upsell di halaman produk WooCommerce menggunakan Elementor
Tambahkan produk Upsell di WooCommerce
Sebelum hal lain, pastikan toko WooCommerce Anda memiliki beberapa produk yang ditambahkan. Kemudian, Anda harus menetapkan produk Upsell untuk yang ingin Anda promosikan.
Begini cara Anda melakukannya:
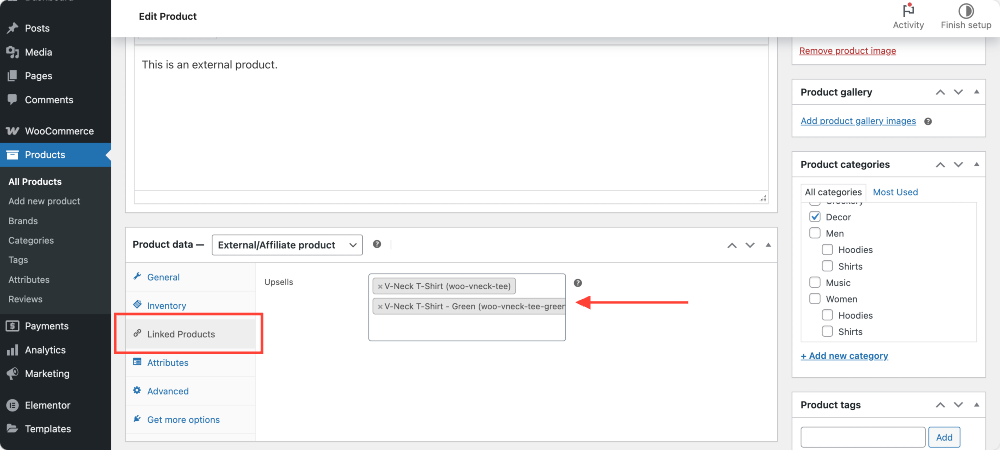
Buka dasbor WordPress Anda dan navigasikan ke produk WooCommerce >> . Klik pada produk yang ingin Anda edit, lalu gulir ke bawah ke bagian data produk. Di bawah tab Produk Tertaut , Anda akan melihat bidang berlabel Upsell.
Cukup ketik nama produk yang ingin Anda rekomendasikan sebagai upsell, dan WooCommerce akan menangani sisanya.

Jangan lupa untuk mengklik Perbarui untuk menyimpan perubahan Anda.
Edit template produk tunggal menggunakan Elementor
Sekarang produk Upsell Anda ditugaskan, saatnya untuk menampilkannya di halaman produk. Untuk melakukannya, Anda harus menyesuaikan template produk tunggal Anda di Elementor.
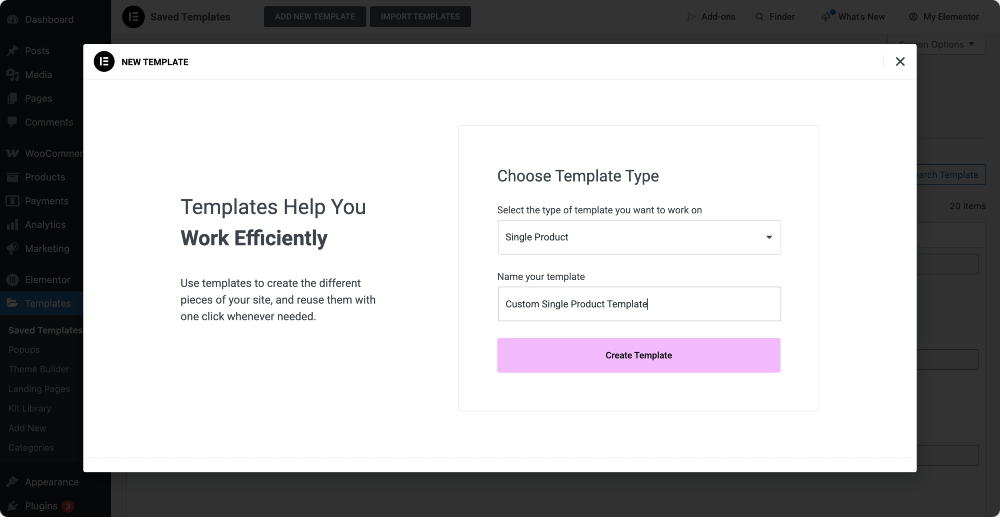
Dari dasbor WordPress, buka template . Jika Anda sudah memiliki templat produk tunggal, edit templat menggunakan editor Elementor. Jika tidak, buat template baru dengan mengklik Tambah Baru !
Selanjutnya, pilih produk tunggal dan tekan Templat Buat .
Setelah Anda berada di dalam Editor Template, klik Edit dengan Elementor . Ini membuka tata letak yang mengontrol penampilan halaman produk masing -masing.

Perlu diingat bahwa ini adalah templat dinamis- ini mempengaruhi semua halaman produk Anda, jadi hindari menambahkan konten produk tertentu langsung di sini.
Tambahkan Widget Upsell Produk WOO dari PowerPack
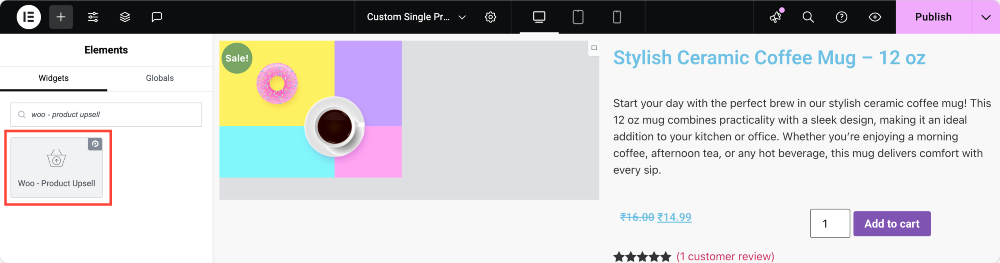
Dengan plugin PowerPack Addons terpasang, Anda mendapatkan akses ke rangkaian widget WooCommerce yang membuat kustomisasi super fleksibel. Salah satunya adalah widget Upsell Produk WOO , yang akan kita gunakan hari ini!
Di sidebar Elementor, gunakan bilah pencarian untuk menemukan "Woo - Product Upsell" , lalu seret ke tata letak template Anda. Widget akan secara otomatis mengambil dan menampilkan produk Upsell yang Anda tetapkan sebelumnya!
Tidak perlu mengkonfigurasi apa pun secara manual. Dinamis, artinya akan beradaptasi dan menampilkan produk yang relevan untuk setiap halaman produk.

Kustomisasi tampilan bagian Upsell
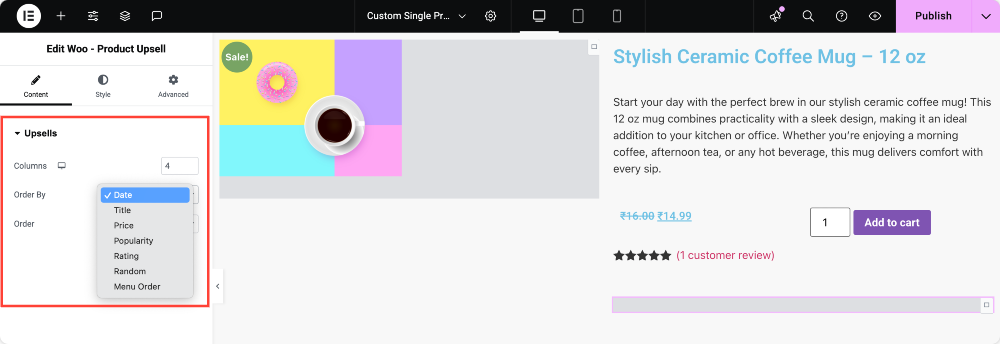
Di bawah tab Konten dari Pengaturan Widget, Anda dapat memilih:
- berapa banyak produk yang harus ditampilkan per baris
- Kontrol jumlah kolom
- Urutkan produk Upsell berdasarkan opsi seperti tanggal, harga, popularitas, atau peringkat
- Atur urutan naik atau turun, tergantung pada bagaimana Anda ingin ditampilkan

Pindah ke tab Gaya , Anda mendapatkan banyak fleksibilitas desain. Anda bisa:
- Tweak jarak antara kolom dan baris
- Sejajarkan konten dengan keinginan Anda
- Gaya semuanya, mulai dari gambar dan judul produk hingga peringkat bintang dan tampilan harga.
Bahkan tombol “Tambahkan ke Keranjang” dapat disesuaikan-sangat bagus untuk menjaga desain Anda tetap di dalam merek.
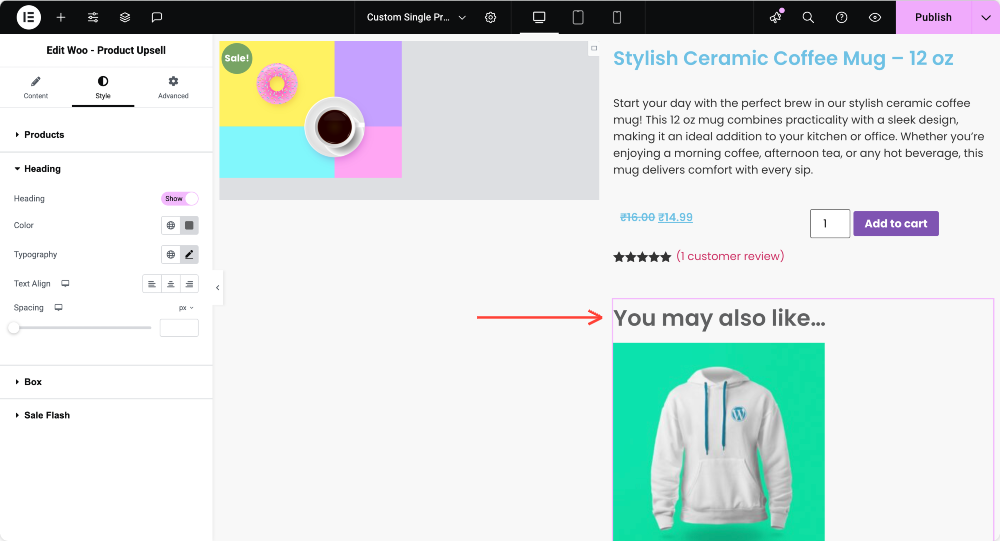
Ingin menampilkan judul di atas bagian Upsell Anda? Anda dapat dengan mudah mengaktifkannya dan menyesuaikan warna, tipografi, penyelarasan, dan jarak agar sesuai dengan gaya situs Anda.

Widget juga memberi Anda kontrol penuh atas kotak produk di sekitarnya, memungkinkan Anda untuk mengubah warna latar belakang, menambahkan batas atau bayangan, dan menyempurnakan bantalan.
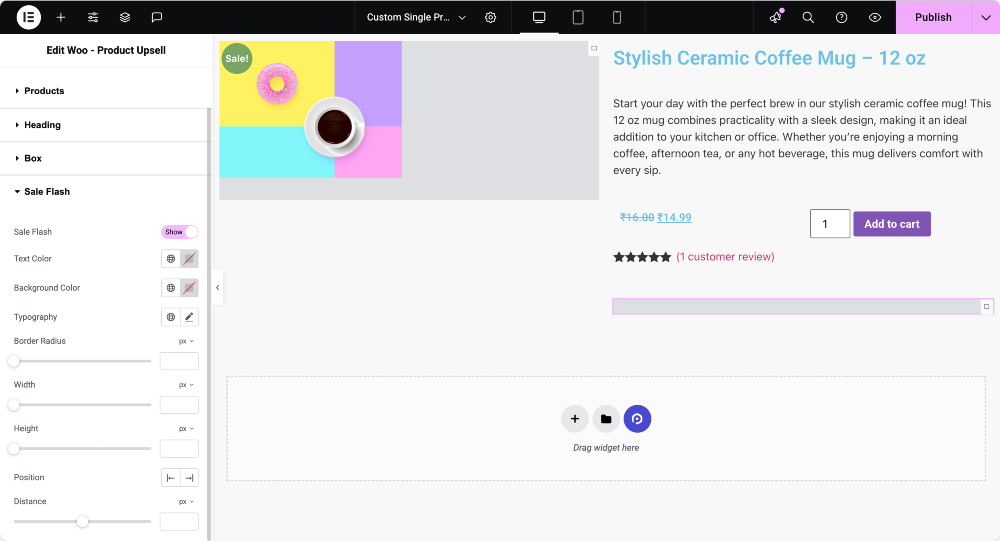
Bahkan ada fitur flash penjualan jika produk upsell Anda sedang dijual. Anda dapat mengaktifkannya dan menata teks lencana, warna latar belakang, ukuran, posisi, dan banyak lagi!

Kiat bonus: di mana menempatkan bagian Upsell untuk konversi maksimal
Penempatan memainkan peran kunci dalam konversi. Untuk hasil terbaik, pertimbangkan untuk menempatkan bagian Upsell di bawah deskripsi produk atau di atas ulasan produk. Dengan cara ini, pelanggan telah menjelajahi produk saat ini dan lebih terbuka untuk melihat alternatif atau peningkatan.

Juga, jaga agar bagian upsell Anda tetap bersih dan tidak terlalu berlebihan. Sorot 2–4 produk yang relevan - cukup untuk menyarankan opsi, tetapi tidak begitu banyak sehingga itu mengalihkan perhatian atau membingungkan pembeli.
Mengapa menggunakan powerpack untuk widget WooCommerce Upsells?
Anda dapat menunjukkan produk upsell dengan pengaturan wooCommerce default, tetapi desainnya terbatas dan jarang cocok dengan gaya situs Anda. Dengan PowerPack Addons, Anda tidak hanya mendapatkan fungsionalitas Upsell yang dinamis tetapi juga kebebasan desain penuh semua di dalam editor Elementor.
Wrapping Up!
Dan begitulah - panduan lengkap Anda untuk menampilkan produk Upsell di halaman produk WooCommerce menggunakan Elementor dan Widget PowerPack Woo - Product Upsell. Dengan hanya beberapa langkah sederhana, Anda dapat meningkatkan nilai pesanan rata -rata dan memberi pelanggan Anda pengalaman berbelanja yang lebih dipandu!
Jika Anda menemukan tutorial ini bermanfaat, Anda mungkin juga tertarik untuk mempelajari cara menunjukkan peringkat bintang di halaman produk WooCommerce menggunakan Elementor.
Bagikan jika Anda menemukan panduan bermanfaat ini! Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
Punya pertanyaan atau butuh bantuan? Jatuhkan komentar di bawah ini!
Baca lebih lanjut tutorial WooCommerce
- Tingkatkan pengalaman pelanggan di toko WooCommerce dengan basis pengetahuan
- Addons Elementor Terbaik untuk WooCommerce
- Tema WooCommerce Terbaik di tahun 2025 [gratis dan dibayar]
- Cara Menambahkan Keranjang Mini WooCommerce Menggunakan Elementor

Tinggalkan komentar Batalkan Balasan