Cara Download File SVG Dari Sketch
Diterbitkan: 2022-12-30Sketch adalah perangkat lunak gambar vektor dan animasi untuk Mac OS X. Ini dikembangkan oleh Bohemian Coding. Ini digunakan oleh desainer untuk membuat ilustrasi vektor, logo, ikon, dan antarmuka pengguna. Sketch memiliki pustaka bentuk dan simbol vektor bawaan. Ini juga mendukung mengimpor dan mengekspor file SVG. Pada artikel ini, kami akan menunjukkan cara mengunduh file SVG dari Sketch.
Mengekspor file SVG dari Sketch itu mudah, tetapi proses pembuatan template yang andal dan efisien jauh lebih rumit. Pada artikel ini, saya akan memberi Anda rekomendasi dan temuan saya pada masing-masing fitur ini. Variabel yang mendefinisikan istilah tersebut adalah sebagai berikut: Fitur apa yang diekspor? Bagaimana Anda mengekspor Artboard, layer, atau slice? Setiap SVG memiliki kisi, atau sistem koordinat, tempat elemen ditempatkan. ViewBox, berbeda dengan Artboard, adalah jenis SVG. ViewBox dapat menentukan apakah bagian tertentu dari grid SVG muncul atau tidak di grafik akhir Anda.
Dimungkinkan untuk mengekspor atau menyalin file. Sketsa dihasilkan saat Anda membuat sketsa hanya pada layer baru. Anda juga dapat menyalin bagian tertentu dari SVG dengan menggunakannya sebagai grafik itu sendiri dan kemudian menggabungkannya kembali ke aslinya. Hanya alur kerja per lapisan ini yang dapat digunakan saat memodifikasi grafik yang sudah Anda buat. Jika Anda menggunakan layer yang akan diubah menjadi layer, sebaiknya salin seluruh Artboard untuk menghindari penerjemahan elemen. Masih cukup sederhana untuk menghapusnya dalam kasus ini. Pengoptimalan Round/Rewrite Paths, di sisi lain, dapat meratakan transformasi menjadi titik vektor elemen tersebut.
Untuk mengunduh dokumen Anda, di aplikasi web Dari ruang kerja atau tampilan proyek Anda, arahkan kursor ke gambar kecilnya dan pilih… dari menu Unduh Dokumen. Pilih Unduh Dokumen dari dokumen atau bilah navigasi atas tampilan Artboard.
Bisakah Anda Mengekspor Svg Dari Sketsa?

Setelah Anda mengunduh dan membuka file Sketch Anda, pilih satu layer, beberapa layer, atau artboard, lalu klik Export di pojok kanan bawah halaman. Jika Anda ingin mengubah format, centang kotak di sebelah dropdown Format. Resolusi dapat disesuaikan dengan memilih ukuran dan menyeret layer ekspor (atau nama artboard).
Desain UI paling sering dilakukan dalam sketsa saat ini. Setiap lapisan desain ditautkan ke format datanya sendiri dalam sketsa. Sebuah SVG berisi informasi yang selengkap informasi yang terdapat pada gambar bitmap. Beberapa efek lapisan mungkin tidak lagi terlihat atau mungkin tidak berfungsi lagi. Demikian pula, SVG yang diekspor tidak akan dioptimalkan untuk penggunaan web. Hanya bentuk vektor yang dapat berisi goresan di SVG. Saat mengekspor aplikasi sketsa , jalur vektor dari coretan tengah digeser sehingga terlihat seperti coretan bagian dalam.
Ketika avocode mendeteksi apakah jalur jalur ditutup atau tidak, ia mulai memprosesnya. Saat garis terbuka, eksportir tidak menerapkan isian warna dan hanya menerapkan bayangan pada garis. Tidak ada representasi umum dari gradien Angular dalam format SVG, jadi Avocode telah membuat alat ekspor yang memudahkan pembuatan dan penggunaannya di web. Avocodesx dapat mengekspor lapisan sebagai satu atau lebih lapisan, atau sebagai bagian dari gambar, mengganti nama aset, mengubah resolusi, dan menambahkan varian.
Sejumlah opsi dapat digunakan untuk mengekspor gambar.
Format ini paling sering diekspor dari Sketch. Karena tidak ada file perantara untuk mengekspor file PDF, sketch membuat file PDF yang berisi semua layer dan objek dalam desain Anda.
Format ini digunakan di halaman web untuk menampilkan gambar yang berformat PNG. Karena transparan, sketsa dapat mengekspor file PNG dengan ukuran 8-bit.
Format ekspor yang paling umum untuk sketsa adalah JPG. Berbeda dengan file PNG, file JPG dikompresi dan bisa lebih kecil, tetapi kurang transparan.
Aplikasi web yang menggunakan format gambar vektor, seperti SVG, dapat menggunakannya. Saat mengekspor file SVG, Sketch membuat gambar konformal dari typeLambert. Akibatnya, semua bentuk dalam gambar memiliki ukuran yang sama, dan semuanya tampak sama jika dilihat dalam ukuran yang berbeda.
Bagaimana Saya Mengekspor Desain Dari Sketsa?

Anda dapat mengekspor pekerjaan Anda dari aplikasi Mac dengan cepat dengan memilih Bagikan > Ekspor… dari menu atau menekan [/]). Anda dapat mengekspor dengan menekan E. Buka kotak dialog Simpan MacOS, lalu pilih item yang ingin Anda ekspor, lalu klik Ekspor.
Anda akan belajar cara membuat situs web responsif dengan animasi 3D tanpa mengkodekan satu baris kode pun. Aset, ikon, tata letak, dan interaksi Rive adalah bagian dari aplikasi iOS. Kami akan menunjukkan kepada Anda bagaimana kami membangun situs Desain+Kode baru dengan React Hooks, Gatsby, Netlify, dan teknik CSS canggih dengan komponen bergaya. Ini adalah kumpulan streaming langsung dari situs web SwiftUI Meng. Dalam pelajaran ini, kita akan menggunakan Sidebar dan Lazy Grids untuk membangun tata letak khusus untuk iOS, iPadOS, macOS Big Sur, dan Matched Geometry Effect. Kursus ini mudah dipahami dan dapat diselesaikan dalam format video hanya dengan beberapa langkah sederhana. Dengan ProtoPie, Anda dapat membuat prototipe berbasis kode yang hampir sama kuatnya dengan yang dibuat dengan alat tersebut.
Selain itu, Webflow menyertakan sistem manajemen konten (CMS) dan E-niaga, memungkinkan Anda membuat pengalaman pembelian secara menyeluruh tanpa harus bergantung pada alat pihak ketiga. React Native adalah framework Javascript populer yang menggabungkan komponen React dan native untuk membuat aplikasi Web yang sangat interaktif. Pelajari cara membangun situs web modern menggunakan React dan perpustakaan paling efisien untuk menghadirkan produk/layanan Anda secara online. Biasakan diri dengan Grid CSS, animasi, interaksi, data dinamis, dan Netlify saat Anda mempersiapkan penerapan situs Anda. Swift adalah bahasa pemrograman yang kuat dan intuitif dari Apple untuk membuat aplikasi iOS, Mac, Apple TV, dan Apple Watch.
Bagaimana Saya Mengekspor Gambar Berkualitas Tinggi Dari Sketsa?
Pilih satu lapisan, beberapa lapisan, atau artboard dari menu tarik-turun di pojok kanan bawah, lalu klik Jadikan Dapat Diekspor. Di menu dropdown Format, pilih JPEG sebagai format pilihan Anda. Jika Anda ingin mengekspor artboard, pilih Export layers atau Export [name of the artboard].
Mengekspor Gambar Anda: Jpeg Vs. png vs. Bertengkar
Saat mengekspor gambar Anda, Anda harus mempertimbangkan format dan kualitas produk akhir. Yang terbaik adalah menggunakan JPEG untuk gambar fotografi dan kehidupan nyata. Selain itu, mereka dapat mendistorsi garis tajam, warna gradien, dan teks. PNG sangat bermanfaat untuk diagram yang berisi teks karena dapat dimanipulasi dengan mudah. Karena file TIFF adalah format terbaik untuk seni digital, Anda dapat mencetak dan menampilkan seni digital dan gambar Anda secara offline dengan kualitas terbaik.

Bagaimana Saya Mengekspor Aplikasi Sketsa?
Setelah Anda membuka file sketsa, pilih satu lapisan, beberapa lapisan, atau papan seni, lalu klik Jadikan Dapat Diekspor di sudut kanan bawah layar. Pastikan PNG disetel sebagai format menu tarik-turun. Anda dapat mengekspor karya seni dengan menyesuaikan ukuran resolusi dan menyeret dan melepaskan lapisan (baik mengekspor lapisan atau mengekspor [nama artboard].
Menyimpan File Secara Lokal: Cara Terbaik Untuk Menjaga File Anda Tetap Aman
Anda dapat menyimpan file secara lokal sehingga selalu aman dan dapat diakses di mana pun Anda berada. Atau, Anda dapat menyimpannya ke komputer lokal Anda jika Anda mau. Illustrator, meskipun tidak mendukung file Sketch , memungkinkan Anda untuk mengekspornya ke format vektor yang didukung Illustrator.
Bagaimana Saya Mengekspor File Svg?

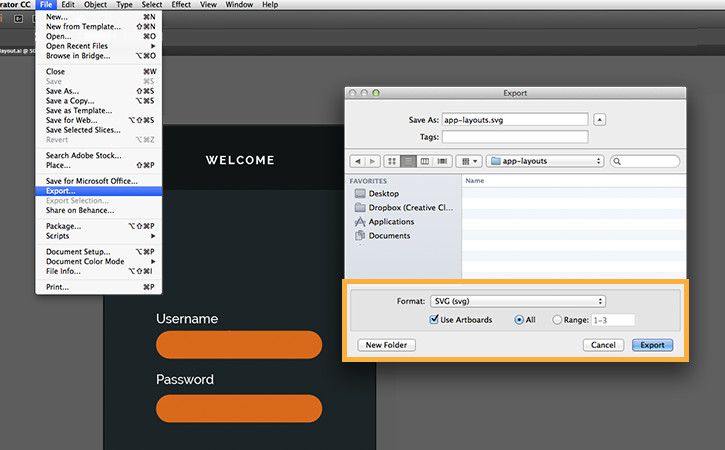
Untuk mengekspor file SVG, Anda harus memiliki program pengeditan vektor seperti Adobe Illustrator, Inkscape, atau CorelDRAW. Setelah Anda membuat desain, buka File > Save As dan pilih format file SVG.
Apa sajakah cara mengekspor SVG untuk digunakan di Web? SVG dapat disimpan menggunakan tiga metode yang tercantum di bawah ini di Adobe Illustrator. File Itu adalah jalan yang mengarah ke Pintu Emas. Jika kami mengoptimalkan SVG besar -besaran, kami dapat menggunakan gaya sebaris atau CSS internal. Ada dua opsi jika Anda menggunakan grafik raster (seperti JPG) di file sva Anda. Secara umum, pemilihan font lebih mudah, terutama untuk gambar berukuran besar. Saat Anda mengonversi huruf menjadi garis besar, huruf tersebut menjadi vektor, bukan font.
Ini mungkin menyelesaikan masalah tampilan, tetapi kemungkinan besar akan menghasilkan kinerja yang tinggi dan pelanggaran pedoman aksesibilitas. Ketika Anda memiliki banyak SVG dengan nama kelas minimal, Anda akan berakhir dengan menata hal-hal yang tidak Anda inginkan karena Anda telah menduplikasi. Untuk sebagian besar, yang terbaik adalah menggunakan angka 2. Dengan kata lain, kami menambahkan lebar dan tinggi ke SVG dasar dengan menonaktifkan responsif. Jika kita juga mendefinisikan awidth dan height dalam CSS, CSS tersebut kemungkinan besar akan menimpa apa yang didefinisikan dalam SVG.
Illustrator adalah program Adobe yang dapat digunakan oleh desainer grafis untuk membuat karya seni vektor. Ini adalah salah satu program perangkat lunak desain grafis termahal di pasaran, tetapi juga merupakan cara yang sangat sederhana dan hemat biaya untuk membuat file SVG berkualitas tinggi. Konverter Adobe Express SVG gratis ini memungkinkan Anda membuat file bitmap menggunakan teknologi pemrosesan grafis Adobe. Ini adalah program perangkat lunak yang efisien dan mudah digunakan yang dapat menghasilkan file berkualitas tinggi dalam hitungan detik. Fitur standar konverter kami, seperti Adobe Illustrator, memungkinkan Anda membuat file SVG yang akurat dan tampak profesional yang akan dirender dengan versi Illustrator apa pun.
Bagaimana Saya Mengekspor File Svg?
Anda dapat memilih jenis file, menamainya, dan menyimpannya sebagai SVG dengan membuka File > Ekspor > Ekspor Sebagai… Saat Anda mengklik Ekspor, Anda mungkin yakin bahwa gambar akan disimpan tanpa kemampuan untuk mengubah opsi. Ini membuka jendela baru sebelum file disimpan dalam kasus ini.
Konversikan Gambar Anda Ke Format Svg
Setelah mengunggah file gambar JPG Anda, Anda dapat memilih format untuk mengubahnya. Anda dapat memulai konverter gratis dan melihat file hasil dalam format pilihan Anda.
Apa itu Ekspor Svg?
Alat Ekspor SVG, yang mencari dan langsung mengonversi SVG ke file PNG, JPEG, dan GIF, adalah alat yang sangat baik untuk siapa saja yang mencari SVG di situs web.
Mengapa Anda Harus Menggunakan File Svg
Selain itu, Anda dapat menggunakan alat berbasis vektor seperti Adobe Illustrator atau Inkscape untuk membuat ilustrasi atau logo vektor dengan cepat. Desain grafis ini dapat digunakan di media cetak atau online, atau dapat digunakan untuk membuat ilustrasi dan diagram yang lebih kompleks.
Apa itu Gambar Svg?
Apa itu file sva? Scalable Vector Graphics (SVG) adalah format file ramah web untuk menyimpan grafik. file vektor , berbeda dengan file raster berbasis piksel, menyimpan gambar dalam rumus matematika yang mencerminkan titik dan garis dalam kisi.
Ubah Sketsa Menjadi Svg
Tidak ada tombol sekali klik untuk mengonversi sketsa menjadi svg, tetapi ada beberapa metode yang dapat digunakan untuk melakukannya. Salah satu caranya adalah dengan menggunakan program pengeditan vektor seperti Adobe Illustrator untuk menjiplak sketsa dan membuat bentuk vektor. Cara lain adalah dengan menggunakan program raster ke vektor seperti Vector Magic, yang secara otomatis dapat mengubah gambar raster menjadi bentuk vektor.
3 Cara Untuk Mengekspor Svg Dari Sketsa
Bagaimana saya bisa mendapatkan file svg di sketsa? Untuk mendapatkan kode SVG dari Sketch, Anda harus terlebih dahulu menyalin kode dari layer bentuk. Ketika Anda telah memilih layer bentuk, Anda dapat mengkliknya untuk melakukan tugas ini. Untuk menyalin kode, navigasikan ke menu konteks dengan file tersebut. File kode SVG sekarang akan terbuka. Ini dapat dilakukan dengan mengklik File – Open (di sudut kiri atas), di mana Anda akan menemukan dan memilih file kode SVG. Di depan Anda, file kode SVG baru sekarang akan menampilkan grafiknya. Dengan mengklik File – Save As PSD, Anda dapat menyimpan file. Bagaimana Anda mengonversi file Sketch ke SVG? Anda perlu membuka file Sketch terlebih dahulu sebelum mengonversinya menjadi SVG. Saat Anda mengklik File – Open (di pojok kiri atas), Anda akan dibawa ke file sketsa. File sketsa sekarang telah disajikan kepada Anda, dan grafiknya harus terlihat. Bagaimana cara mengekspor simbol sketsa? Proses mengekspor simbol dan artboards adalah sama. Proses ekspor dapat dimulai dengan memilih simbol atau beberapa simbol (yang biasanya ditemukan di halaman Simbol di Sketsa) dan menekan Kontrol.
Sketsa Masalah Ekspor Svg
Saat mengekspor file sketsa ke svg, mungkin ada beberapa masalah yang terjadi. Misalnya, file mungkin tidak dapat diekspor dengan benar, atau beberapa elemen mungkin hilang.
Ini adalah instalasi freeCAD dengan versi firmware 0.18.3+dfsg1-1 di Ubuntu 11. Apakah ini bug atau masalah dengan perangkat lunak FreeCAD? Sketsa yang ingin saya ekspor harus dipilih dari pohon Model, lalu diimpor melalui File. Dimungkinkan untuk mengekspor SVG yang diratakan. Ketika saya mengekspor sketsa bawah, saya berakhir dengan ini: svg. Ketika saya membuka sketsa atas, saya mendapatkan ini: Bentuknya benar dalam sketsa ini, tetapi sketsa tersebut telah diterjemahkan ke asalnya, bukan asalnya. Anda hanya dapat melakukan sedikit penyesuaian sebelum mengekspor bagian dengan memutarnya dengan cara yang benar.
