Cara Mudah Menambahkan Kereta Samping Sliding di WooCommerce
Diterbitkan: 2023-04-06Apakah Anda ingin menambahkan gerobak samping geser di WooCommerce?
Hal ini memungkinkan pembeli untuk melihat keranjang belanja mereka dari halaman manapun di toko online Anda. Pelanggan kemudian dapat menambahkan item ke keranjang mereka, menghapus produk, dan menambahkan kupon tanpa harus mengunjungi halaman keranjang terpisah.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah menambahkan keranjang geser di WooCommerce.

Mengapa Menambahkan Kereta Samping Geser di WooCommerce?
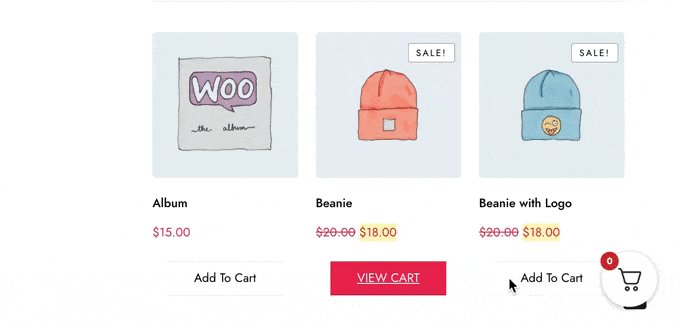
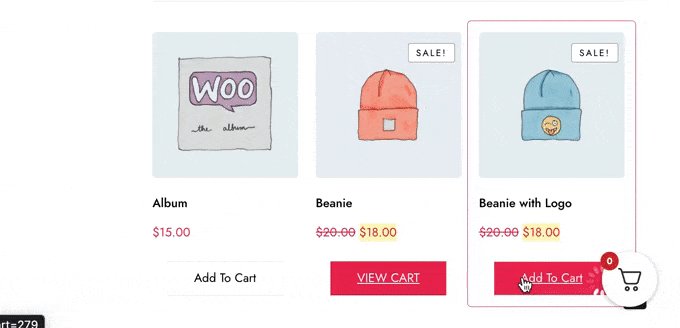
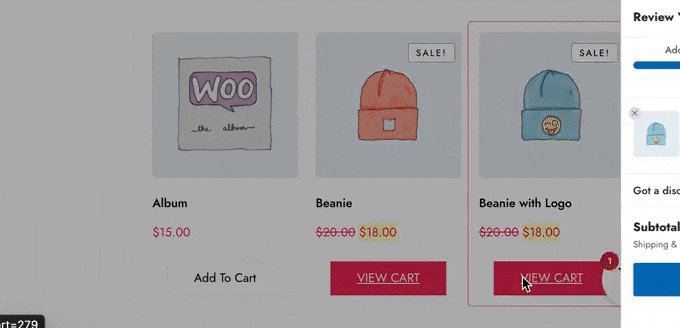
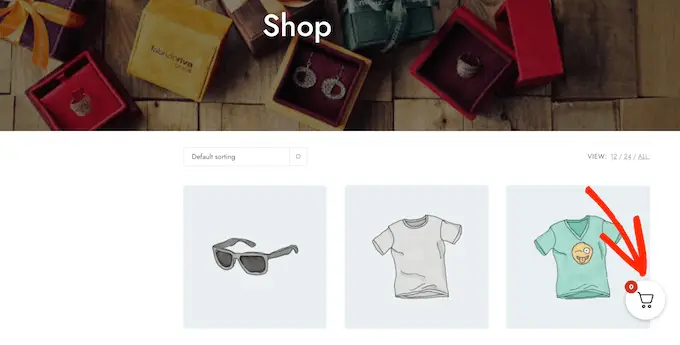
Gerobak samping geser adalah panel yang muncul saat pelanggan menambahkan item ke keranjang mereka.
Pelanggan juga dapat membuka keranjang kapan saja dengan mengklik ikon keranjang. Ini memungkinkan mereka untuk memeriksa keranjang belanja mereka tanpa harus mengunjungi halaman keranjang WooCommerce yang terpisah.

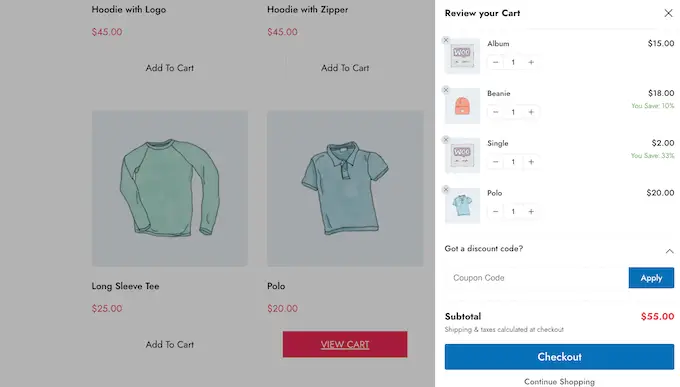
Bergantung pada bagaimana keranjang diatur, pembeli juga dapat menambah dan menghapus item serta menggunakan kupon langsung dari panel geser. Anda bahkan dapat menambahkan tombol ajakan bertindak seperti tautan ke halaman checkout WooCommerce Anda.
Gerobak geser dapat meningkatkan pengalaman pelanggan dengan menghilangkan friksi dari proses belanja, dan membantu pembeli melacak jumlah yang harus mereka bayarkan saat pembayaran. Hal ini dapat mengurangi tingkat pengabaian keranjang, sekaligus meningkatkan nilai pesanan rata-rata.
Dengan itu, mari kita lihat bagaimana Anda dapat menambahkan keranjang samping geser di WooCommerce. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Cara Menambahkan Kereta Samping Geser di WooCommerce Menggunakan Plugin Gratis
Cara tercepat dan termudah untuk membuat gerobak samping geser adalah dengan menggunakan Keranjang Untuk WooCommerce Dengan FunnelKit. Plugin gratis ini memungkinkan Anda menambahkan ikon keranjang ke toko online Anda.
Pembeli dapat mengklik tombol untuk membuka gerobak samping geser.

Anda dapat mengubah warna keranjang, batas, tombol, perpesanan, dan lainnya.
Ada banyak pilihan untuk membuatnya sangat sesuai dengan tema WordPress Anda.

Anda dapat menampilkan tombol keranjang di seluruh situs Anda, membatasinya hanya untuk halaman WooCommerce, atau menambahkan tombol ke halaman dan postingan tertentu menggunakan kode pendek.
Cara Mengatur Keranjang Untuk Plugin WooCommerce
Pertama, Anda harus menginstal dan mengaktifkan plugin FunnelKit Cart for WooCommerce. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
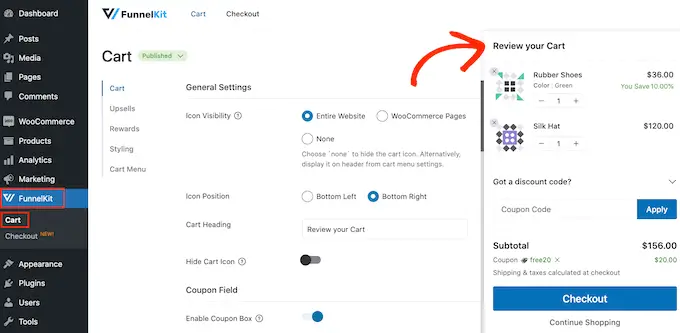
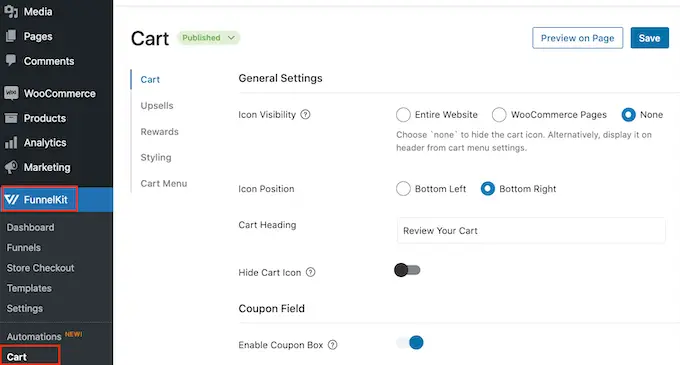
Setelah aktivasi, buka FunnelKit » Cart . Anda akan melihat preview slide cart geser ke arah kanan layar.

Anda sekarang dapat menyesuaikan keranjang agar lebih sesuai dengan kebutuhan Anda.
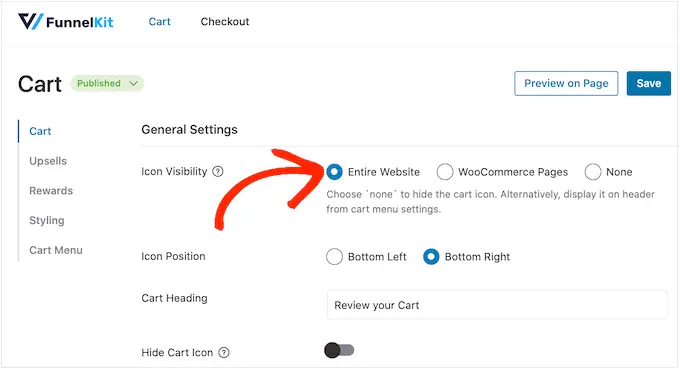
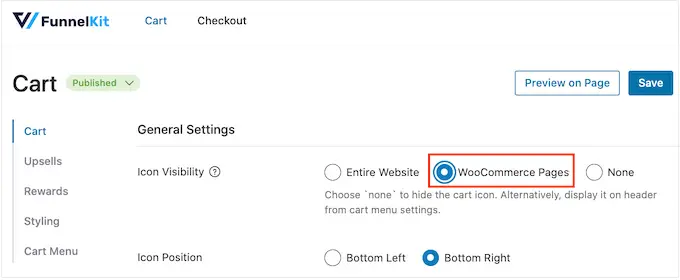
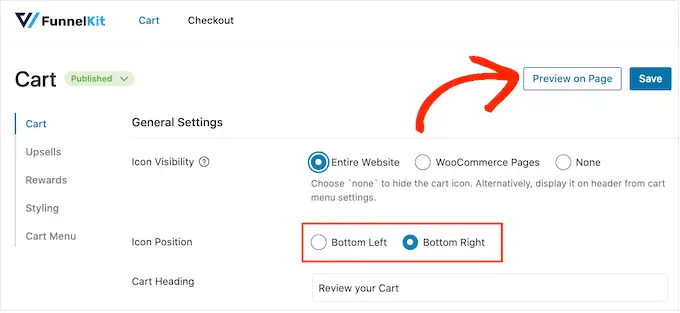
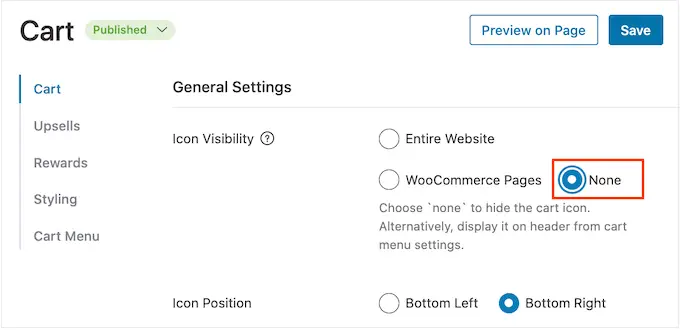
Untuk memulai, Anda dapat memutuskan apakah akan menampilkan ikon keranjang di seluruh situs web Anda atau hanya di halaman WooCommerce.
Jika Anda memilih 'Seluruh Situs', pembeli dapat membuka keranjang geser dari halaman manapun, jadi ini adalah pilihan yang bagus untuk pasar dan toko online.

Namun, beberapa situs WooCommerce memiliki banyak konten non-ecommerce. Misalnya, Anda mungkin menjalankan blog WordPress yang populer, tetapi menggunakan WooCommerce untuk menjual merchandise kepada penggemar Anda.
Menampilkan tombol keranjang di setiap posting blog mungkin mengganggu. Dalam hal ini, Anda dapat mencentang tombol radio 'Halaman WooCommerce'.

Opsi lainnya adalah 'Tidak Ada', yang menyembunyikan ikon gerobak sepenuhnya.
Jika Anda memilih opsi 'Tidak Ada', Anda dapat menambahkan ikon ke halaman mana pun, pos, atau area siap-widget menggunakan kode pendek. Anda juga dapat menambahkan ikon ke menu navigasi Anda.
Kami akan menunjukkan cara melakukannya nanti di pos, tetapi untuk saat ini, pilih 'Tidak Ada' jika Anda berencana untuk menambahkan ikon keranjang secara manual.
Setelah membuat keputusan ini, pilih 'Kiri Bawah' atau 'Kanan Bawah' tergantung di mana Anda ingin menampilkan tombol keranjang. Di sini, mungkin akan membantu jika Anda memeriksa tampilan tombol di toko online Anda dengan memilih 'Pratinjau di Halaman.'

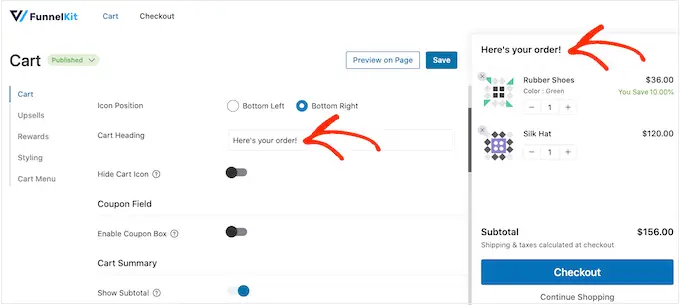
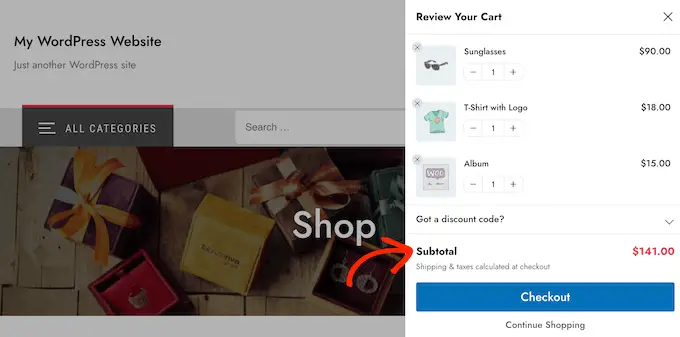
Secara default, plugin menunjukkan 'Tinjau Keranjang Anda' di bagian atas gerobak sisi geser.
Anda dapat menggantinya dengan pesan Anda sendiri dengan mengetik di kolom 'Judul Troli'.

Jika Anda tidak ingin menampilkan tajuk, biarkan bidang kosong.
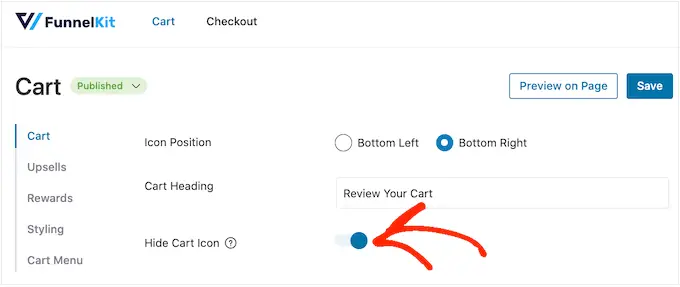
Secara default, FunnelKit menampilkan ikon keranjang sebelum pembelanja menambahkan item apa pun ke keranjangnya.
Jika mau, Anda dapat menyembunyikan ikon hingga pengunjung mulai menambahkan item. Cukup klik tombol 'Sembunyikan Ikon Keranjang' sehingga berubah menjadi biru.

Ini semua yang Anda butuhkan untuk membuat gerobak samping geser dasar, tetapi ada pengaturan yang dapat membuat Anda mendapatkan lebih banyak penjualan. Dengan mengingat hal itu, mari kita lihat fitur FunnelKit yang lebih canggih.
Terima Kupon di WooCommerce Sliding Side Cart
Kupon adalah cara terbaik untuk mendapatkan lebih banyak penjualan dan membangun loyalitas pelanggan.
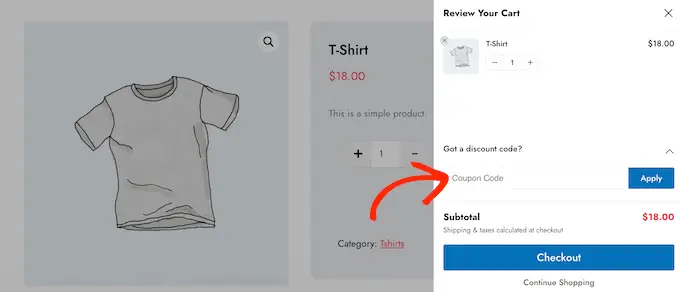
Jika Anda telah membuat kupon WooCommerce pintar apa pun menggunakan plugin Kupon Lanjutan, pembeli dapat mengetiknya langsung ke halaman keranjang geser.

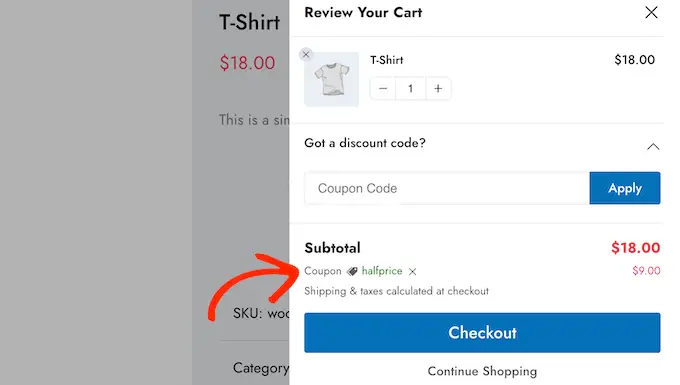
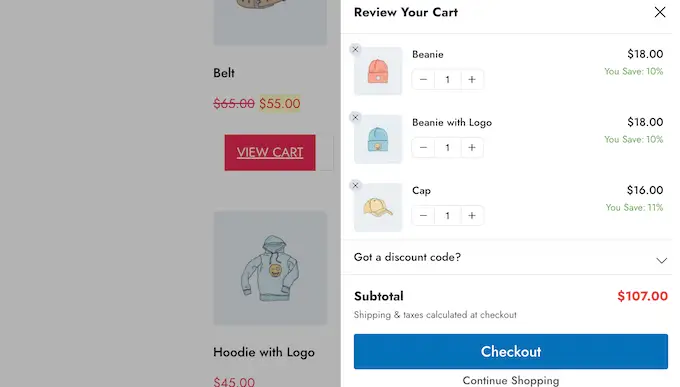
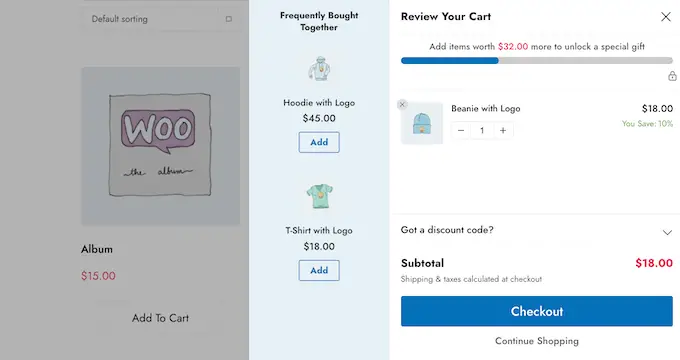
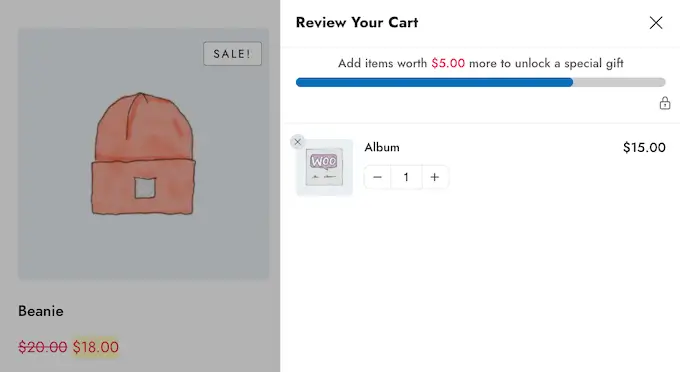
Saat pelanggan mengeklik 'Terapkan', keranjang geser akan menunjukkan berapa banyak yang telah mereka hemat.
Karena pelanggan dapat langsung melihat diskonnya, ini akan mendorong mereka untuk menambahkan lebih banyak item ke keranjang mereka dan dapat mengurangi tingkat pengabaian keranjang Anda.

Anda dapat membuat kode ini menggunakan fitur kupon WooCommerce bawaan atau dengan menggunakan plugin kode kupon.
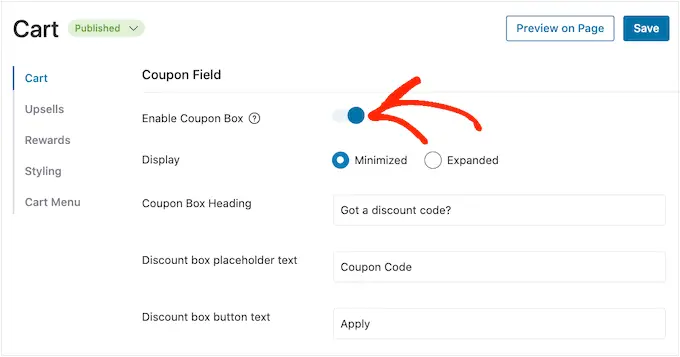
Untuk menambahkan bidang kupon, klik sakelar 'Aktifkan Kotak Kupon', yang mengubahnya dari abu-abu (nonaktif) menjadi biru (diaktifkan).

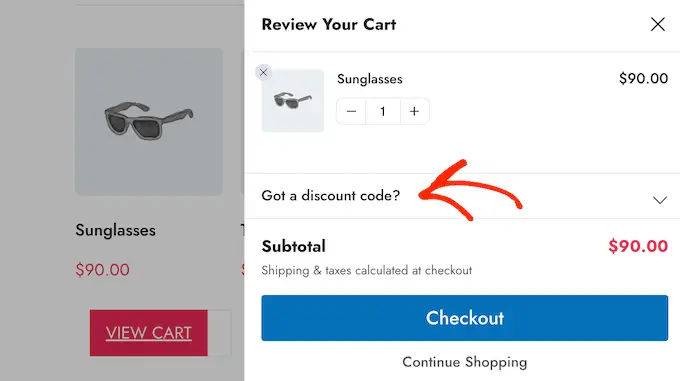
Setelah itu, Anda dapat beralih antara tata letak 'Diminimalkan' dan 'Diperluas'. Diminimalkan membutuhkan lebih sedikit ruang sehingga tidak terlalu mengganggu, tetapi pembeli perlu memperluas bagian kupon sebelum mereka dapat mengetikkan kode apa pun.
Pada gambar berikut, Anda dapat melihat tata letak yang diminimalkan.

Setelah memilih tata letak, Anda dapat mengubah teks yang digunakan FunnelKit untuk judul kotak kupon, teks placeholder diskon, dan teks tombol.
Sesuaikan Ringkasan Keranjang
Ringkasan keranjang menunjukkan kepada pelanggan berapa biaya pembelian mereka. Ini membantu mengurangi tingkat pengabaian keranjang karena tidak ada kejutan buruk saat checkout.

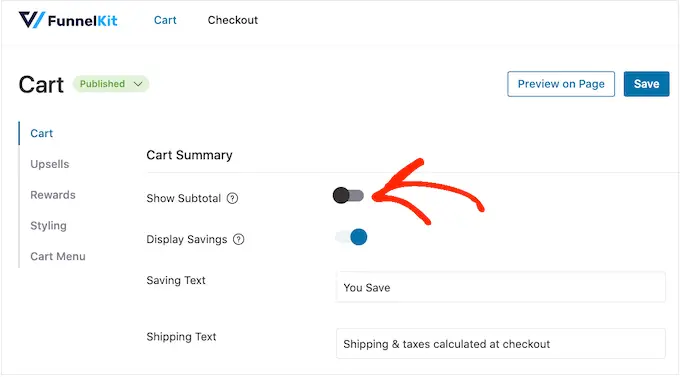
Oleh karena itu, sebaiknya biarkan tombol 'Tampilkan Subtotal' diaktifkan.
Namun, jika Anda ingin menyederhanakan gerobak samping, Anda dapat mengklik untuk menonaktifkan sakelar 'Tampilkan Subtotal'.

Anda juga dapat menunjukkan penghematan apa pun yang memenuhi syarat pelanggan, termasuk diskon dari kupon apa pun yang telah mereka terapkan.
Dengan cara ini, Anda dapat menggunakan FOMO untuk meningkatkan konversi, terutama jika penghematannya sensitif terhadap waktu. Misalnya, Anda dapat menjadwalkan kupon di WooCommerce sehingga pelanggan hanya dapat menggunakannya dalam waktu terbatas.

Jika Anda lebih suka menyembunyikan informasi ini dari gerobak geser, maka Anda dapat menonaktifkan sakelar 'Display Savings'.
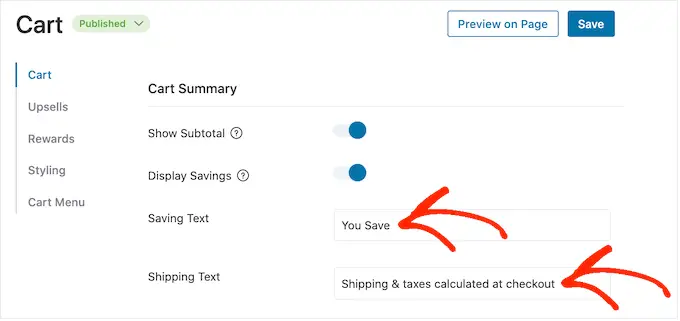
Anda juga dapat mengganti 'Menyimpan Teks' dan 'Mengirim Teks' dengan pesan khusus Anda sendiri.

Sesuaikan Ajakan Bertindak WooCommerce Cart
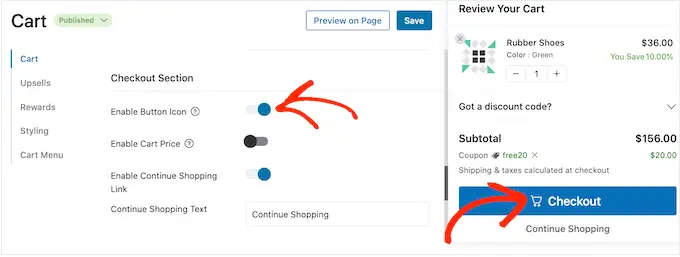
Gerobak samping geser memiliki tombol checkout default, tetapi Anda dapat menyesuaikan tombol ajakan bertindak ini untuk mendapatkan lebih banyak konversi. Untuk memulai, Anda dapat menambahkan ikon pembayaran menggunakan sakelar 'Aktifkan Ikon Tombol'.

Ini bisa sangat berguna jika Anda membuat situs WordPress multibahasa.
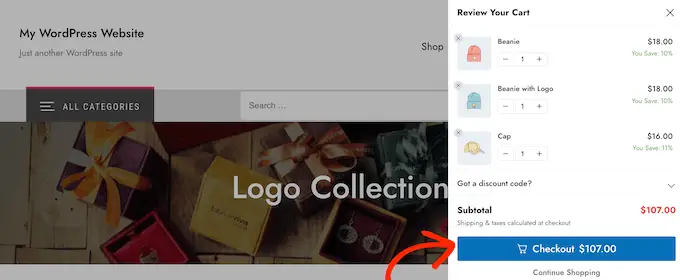
Anda juga dapat menambahkan harga keranjang ke tombol checkout menggunakan sakelar 'Aktifkan Harga Keranjang'.

Ini dapat membantu pembeli melacak berapa biaya keranjang, terutama jika Anda telah menghapus subtotal dari bagian ringkasan keranjang.
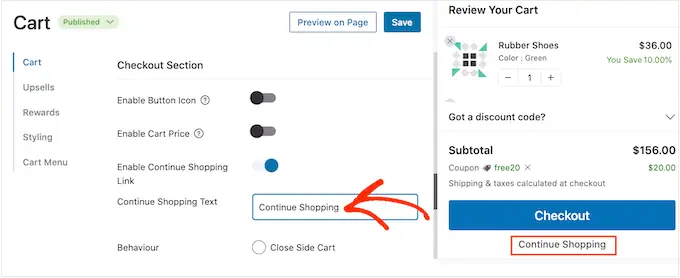
Secara default, FunnelKit menambahkan tautan 'Lanjutkan Belanja' di bagian bawah keranjang geser. Anda dapat mengganti teks ini dengan pesan Anda sendiri dengan mengetik di kolom 'Teks Lanjutkan Belanja'.

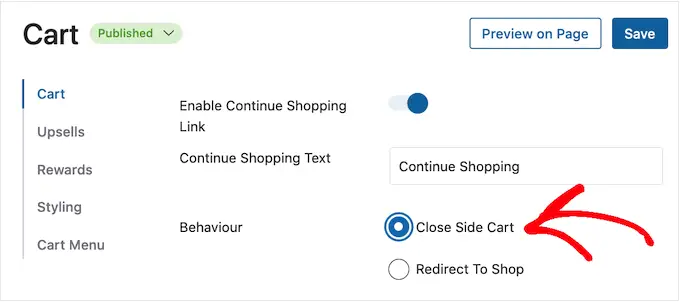
Setelah itu, pilih apakah tautan ini hanya akan menutup panel keranjang samping atau mengarahkan pembelanja ke halaman toko WooCommerce Anda.
Sebagian besar pembeli berharap untuk keluar dari kereta geser, jadi kami sarankan untuk memilih tombol 'Tutup Kereta Samping'.

Jika Anda memilih 'Alihkan ke Toko', Anda mungkin ingin mengubah teks 'Lanjutkan Belanja' sehingga jelas apa yang akan terjadi saat pelanggan mengeklik tautan.
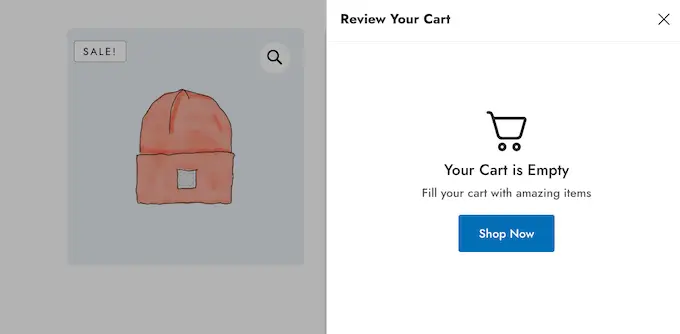
Buat Layar Keranjang Kosong Kustom
Dimungkinkan untuk menyembunyikan tombol keranjang sampai pembelanja menambahkan setidaknya satu item ke keranjang mereka, mengikuti proses yang dijelaskan di atas.
Namun, jika Anda tidak menyembunyikan tombol tersebut, pelanggan terkadang dapat melihat layar keranjang kosong.

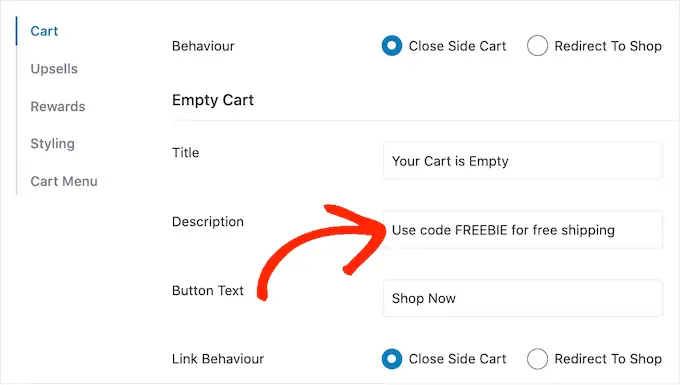
Anda dapat mengubah judul, deskripsi, dan teks tombol menggunakan pengaturan di bagian 'Empty Cart'. Biasanya, Anda ingin mendorong pelanggan untuk mulai berbelanja. Misalnya, Anda mungkin membicarakan hal-hal yang Anda tawarkan seperti pengiriman gratis atau jaminan uang kembali.
Anda bahkan dapat memberi pembeli kode kupon seperti diskon beli satu gratis satu (BOGO).

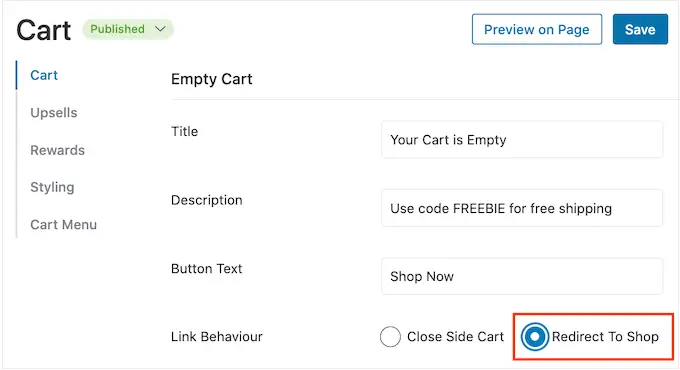
Anda juga dapat memilih apakah mengklik tombol 'Belanja Sekarang' akan membawa pelanggan ke halaman toko WooCommerce, atau cukup menutup panel samping.
Kami merekomendasikan untuk memilih 'Redirect To Shop' karena ini akan memudahkan pembeli untuk mulai menambahkan barang ke keranjang mereka.

Tambahkan Ikon Keranjang Di Mana Saja di Situs Anda
Jika Anda ingin lebih mengontrol di mana ikon gerobak muncul, Anda dapat menambahkannya ke halaman, pos, atau area yang siap widget menggunakan kode pendek. Anda juga dapat menambahkannya ke menu situs Anda.
Ini adalah pilihan yang bagus jika Anda memilih 'Tidak Ada' di pengaturan 'Visibilitas Ikon' mengikuti proses yang dijelaskan di atas.

Namun, jika Anda memilih 'Halaman WooCommerce' maka metode ini memungkinkan Anda menambahkan ikon keranjang ke area penting lainnya di situs Anda. Misalnya, Anda dapat menambahkan ikon ke halaman beranda kustom atau formulir kontak.
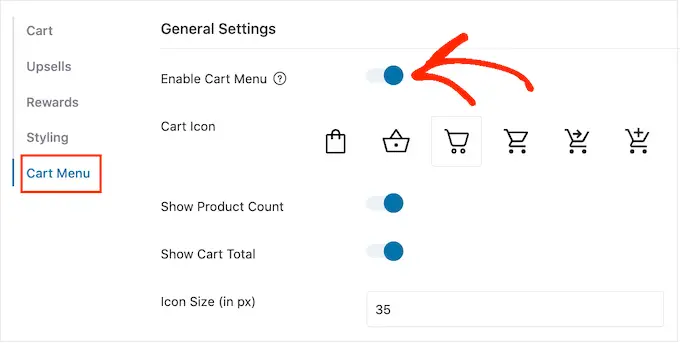
Untuk memulai, pilih 'Cart Menu' dan kemudian klik tombol 'Enable Cart Menu'.

Sekarang Anda dapat mengubah tampilan ikon dengan memilih salah satu templat ikon, dan memilih untuk menampilkan jumlah produk dan total keranjang sebagai bagian dari ikon. Informasi ini dapat membantu pengunjung melacak gerobak mereka.
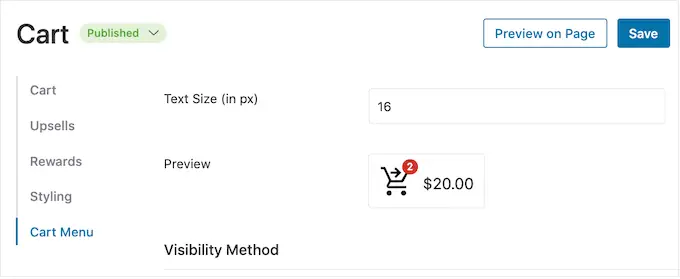
Anda juga dapat mengubah ukuran ikon dan ukuran teks. Saat Anda melakukan perubahan, pratinjau kecil akan diperbarui secara otomatis sehingga Anda dapat mencoba pengaturan yang berbeda untuk melihat mana yang terbaik.

Saat Anda puas dengan tampilan ikon keranjang samping geser, klik tombol 'Simpan'.
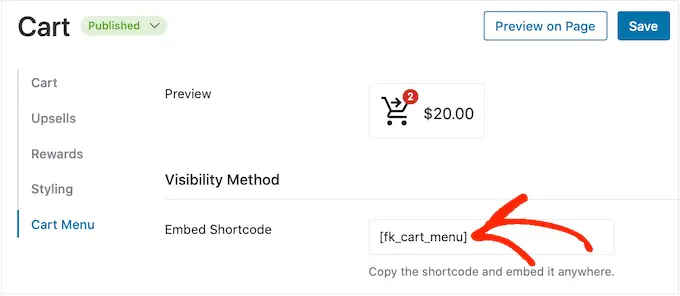
Sekarang Anda dapat menambahkan ikon ke halaman, pos, atau area yang mendukung widget menggunakan kode di samping 'Sematkan Kode Pendek'.

Untuk informasi lebih lanjut tentang cara menempatkan shortcode, silakan lihat panduan kami tentang cara menambahkan shortcode di WordPress.
Pilihan lainnya adalah menambahkan ikon ke menu navigasi situs Anda. Dengan cara ini, gerobak samping geser selalu mudah dijangkau, tanpa mengganggu konten halaman utama.

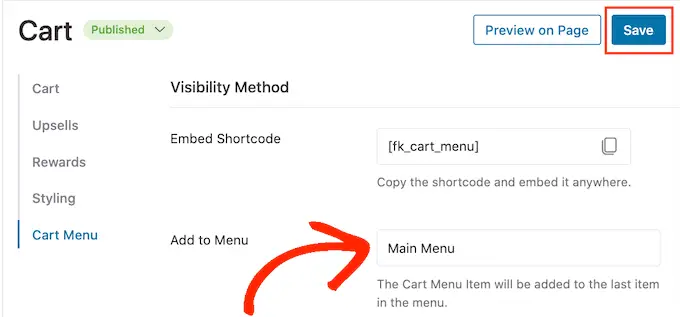
Untuk melakukan ini, buka tarik-turun 'Tambahkan ke Menu' dan pilih menu yang ingin Anda gunakan.
Setelah itu, klik tombol 'Simpan'.

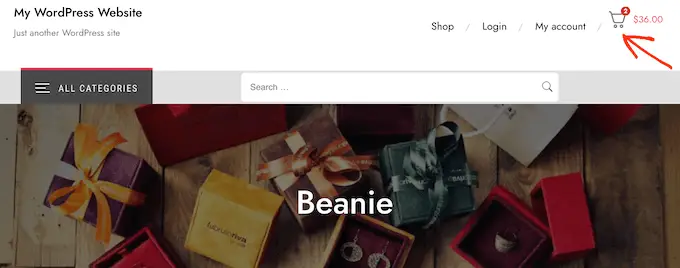
Sekarang jika Anda mengunjungi situs web WordPress Anda, Anda akan melihat ikon keranjang di menu navigasi.

Tambahkan Warna dan Branding Anda Sendiri
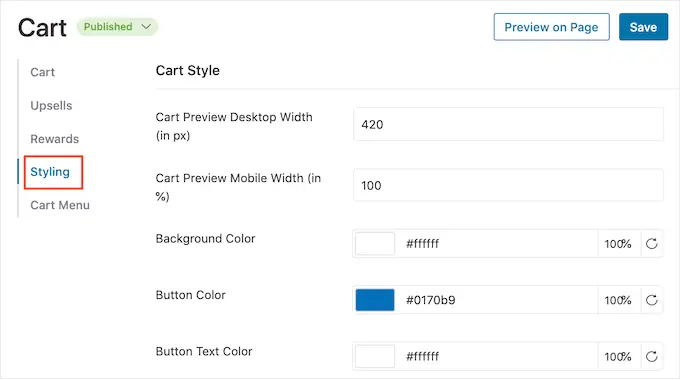
Anda mungkin ingin mengubah warna keranjang samping geser agar lebih cocok dengan tema atau branding WooCommerce Anda. Untuk mengubah warna teks, warna tombol, warna tautan, dan lainnya, lanjutkan dan klik 'Styling.'

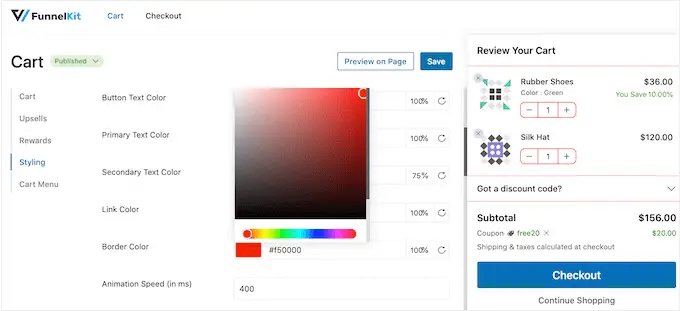
Untuk mengubah salah satu warna default, cukup klik. Ini membuka munculan tempat Anda dapat mencoba berbagai warna.
Misalnya, pada gambar berikut, kami sedang mengkustomisasi perbatasan.

Pilihan lainnya adalah mengetikkan kode hex ke dalam kolom 'Hex'. Ini sempurna jika Anda sudah memiliki bayangan tertentu.
Jika Anda tidak tahu kode hex apa yang digunakan, mungkin akan membantu jika Anda menggunakan situs seperti Kode Warna HTML. Di sini, Anda dapat menjelajahi berbagai warna dan kemudian mendapatkan kode yang dapat Anda tempelkan ke plugin FunnelKit.
Cara Membuat Gerobak Samping Sliding yang Responsif
Banyak orang membeli produk dan layanan menggunakan perangkat seluler. Dengan mengingat hal itu, Anda pasti ingin memastikan kereta samping geser terlihat sama bagusnya di smartphone dan tablet, seperti halnya di komputer desktop.
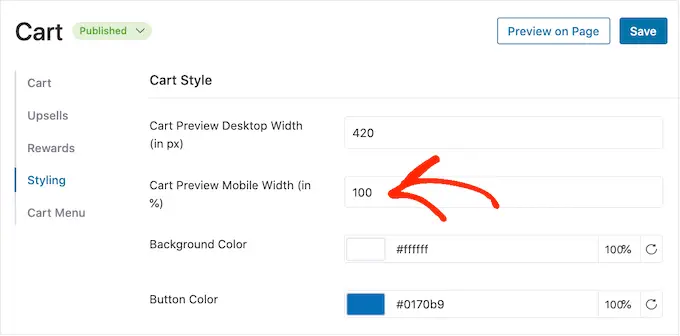
Di sini, mungkin membantu untuk mengubah lebar gerobak agar tidak sepenuhnya memenuhi layar kecil perangkat seluler. Untuk melakukannya, klik 'Styling' dan kemudian lihat 'Cart Preview Mobile Width.'

Anda mungkin ingin mencoba mengetikkan nilai yang berbeda ke dalam bidang ini. Jika Anda mengubah pengaturan default, sebaiknya periksa versi seluler situs WordPress Anda dari desktop untuk memastikan Anda puas dengan hasilnya.
Saat Anda berada di layar ini, Anda juga dapat mengubah lebar gerobak samping geser di desktop. Untuk melakukan ini, cukup ubah nomor di bidang 'Lebar Desktop Pratinjau Keranjang'.
Cara Menerbitkan Side Cart Sliding Anda
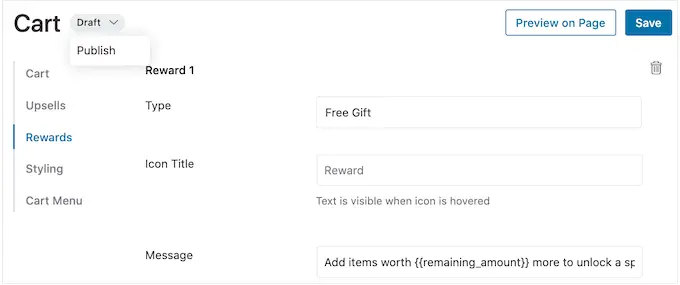
Saat Anda puas dengan penyiapan side cart geser, saatnya untuk menghidupkannya. Cukup klik tombol 'Draf' di samping 'Keranjang', lalu pilih 'Publikasikan'.

Sekarang jika Anda mengunjungi toko online Anda, Anda akan melihat keranjang geser secara langsung.
Jika Anda ingin menghapus gerobak samping geser kapan saja, kembali saja ke FunnelKit »Troli di dasbor WordPress. Kemudian, klik tombol 'Publikasikan' dan pilih 'Draf.'
Metode 2. Menambahkan Gerobak Samping Geser Tingkat Lanjut (Dengan Upsells, Cross-Sells, dan Rewards)
Jika Anda ingin meningkatkan nilai pesanan rata-rata di toko Anda, Anda dapat meningkatkan ke FunnelKit Cart Pro. Plugin side cart geser canggih ini menambahkan fitur upsell, cross-selling, dan reward yang kuat ke side cart geser FunnelKit.
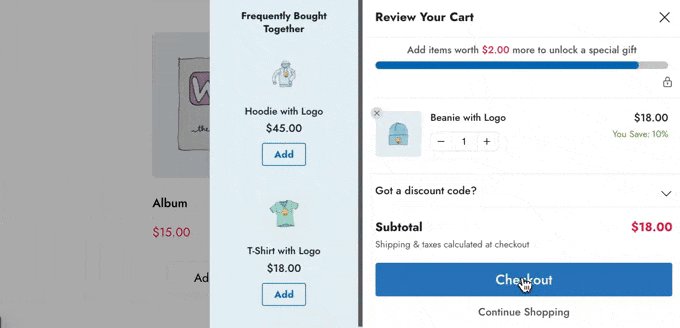
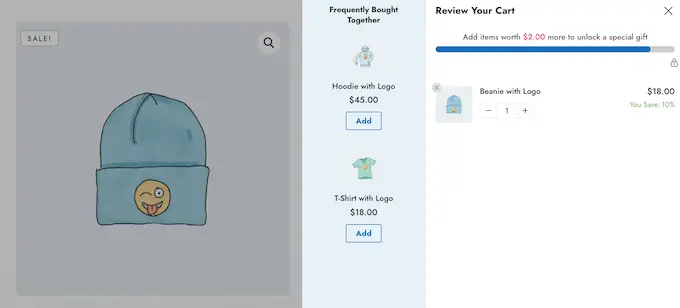
Dengan plugin ini, Anda dapat merekomendasikan produk terkait setiap kali pelanggan menambahkan item ke keranjang mereka.

Anda juga dapat membuat hadiah unik seperti kode kupon dan hadiah gratis, lalu mempromosikannya di dalam kereta dorong.
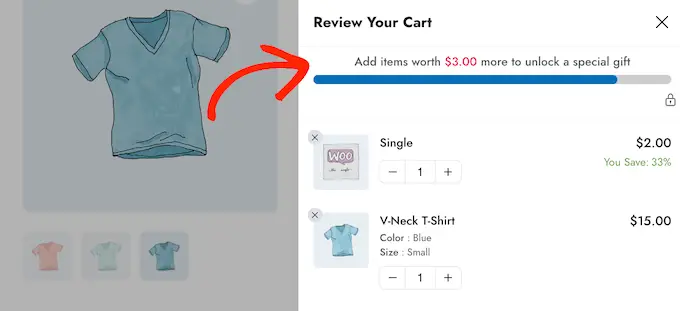
FunnelKit bahkan dapat melacak berapa banyak lagi yang harus dibelanjakan pelanggan, untuk membuka hadiah berikutnya.

Untuk menambahkan fitur canggih ini, Anda harus meningkatkan ke FunnelKit Funnel Builder Pro. Perlu diketahui bahwa Anda memerlukan paket Plus atau lebih tinggi.
Setelah membeli paket, masuk ke akun FunnelKit Anda. Di sini, Anda akan menemukan plugin FunnelKit Funnel Builder Pro, plus FunnelKit Funnel Builder dan FunnelKit Cart. Anda harus menginstal ketiga plugin untuk membuka kunci fitur keranjang geser lanjutan.
Pertama, Anda harus menginstal dan mengaktifkan ketiga plugin tersebut. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
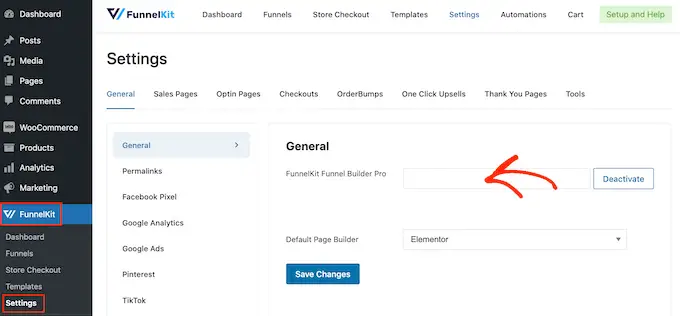
Setelah aktivasi, buka FunnelKit »Pengaturan dan tambahkan kunci lisensi Anda ke bidang 'FunnelKit Funnel Builder Pro'.

Anda dapat menemukan informasi ini dengan masuk ke akun Anda di situs web FunnelKit. Setelah selesai, klik 'Aktifkan.'
Setelah itu, cukup buka FunnelKit » Cart .

Sekarang Anda dapat mengonfigurasi dan menyesuaikan gerobak samping dengan mengikuti proses yang sama yang dijelaskan dalam metode 1. Saat Anda puas dengan penyiapan kereta samping geser, Anda siap menambahkan upsell, cross-sell, dan hadiah.
Dapatkan Lebih Banyak Penjualan Dengan Upselling dan Cross-Selling Produk WooCommerce
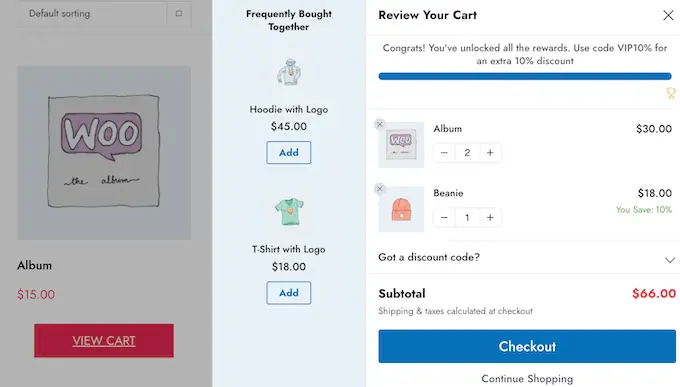
Saat pelanggan membuka kereta samping geser, Anda dapat menampilkan promosi upsell dan cross-sell yang unik berdasarkan item di keranjang belanja mereka.

Upselling adalah tempat Anda mendorong pembeli untuk membeli produk dengan harga lebih tinggi daripada produk yang sudah mereka miliki di keranjang belanja.
Misalnya, bayangkan seorang pelanggan menambahkan jaket tahan air ke keranjangnya. Anda mungkin menyarankan jaket berkualitas lebih tinggi yang lebih tahan lama, serbaguna, dan tersedia dalam berbagai warna.
Cross-selling adalah tempat Anda mempromosikan produk yang terkait dengan sesuatu yang sudah dibeli pelanggan. Misalnya, jika mereka menambahkan kartu ucapan ke keranjangnya, Anda dapat mendorong mereka untuk membeli cokelat atau bunga juga.
WooCommerce memiliki fitur produk tertaut yang memungkinkan Anda membuat upsell dan cross-sell. Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara meningkatkan penjualan produk di WooCommerce.
Namun, Anda juga dapat membuat upsell dan cross-sell langsung dari dasbor FunnelKit. Ini adalah opsi tercepat, jadi ini yang akan kita gunakan dalam panduan ini.
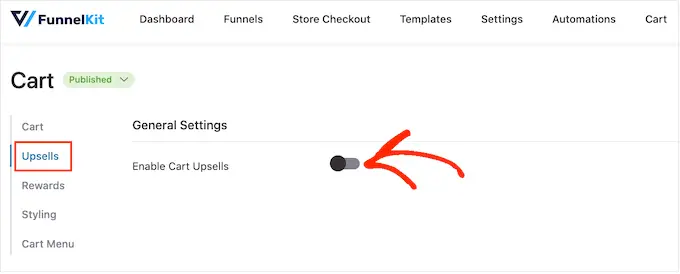
Untuk memulai, klik opsi 'Upsells' lalu pilih 'Enable Cart Upsells.'

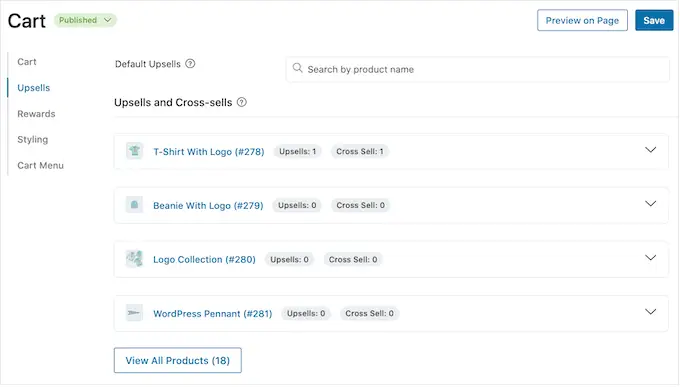
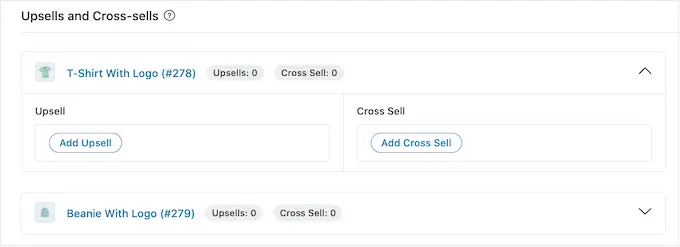
Setelah itu, scroll ke bagian 'Upsell dan Cross-Sell'.
Di sini, Anda akan melihat semua produk di toko online Anda.

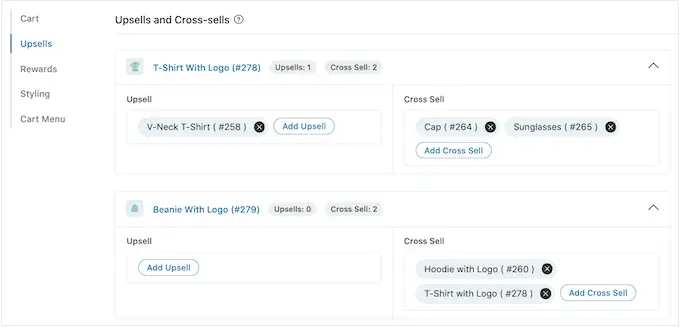
Cukup klik item yang ingin Anda tambahkan satu atau beberapa produk tertaut.
Kemudian, klik 'Add Upsell' atau 'Add Cross Sell' tergantung pada jenis promosi yang ingin Anda buat.

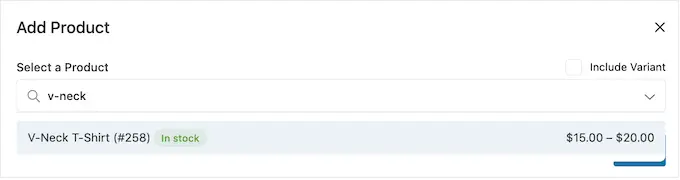
Di popup, mulailah mengetik produk yang ingin Anda gunakan sebagai upsell atau cross-sell. Saat produk yang tepat muncul, klik.
Untuk menawarkan beberapa produk, cukup ikuti proses yang sama seperti yang dijelaskan di atas.

Setelah selesai, cukup klik tombol 'Tambah'.
Sekarang Anda dapat membuat kampanye cross-sell dan upsell yang unik untuk setiap produk di toko Anda, cukup dengan mengikuti proses yang sama seperti yang dijelaskan di atas.

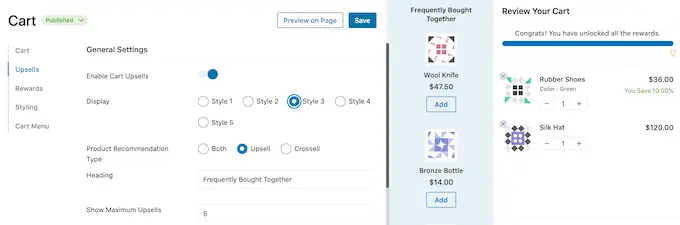
Sekarang, Anda siap untuk menyesuaikan tampilan promosi upsell dan cross-sell di keranjang samping geser Anda.
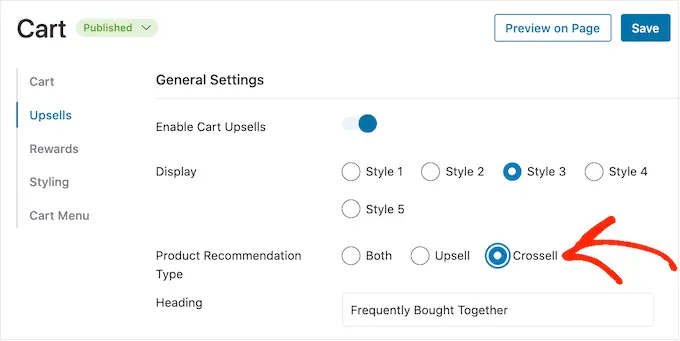
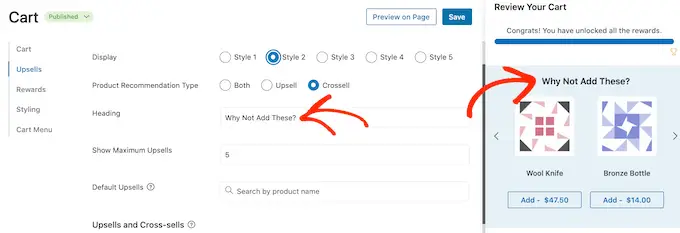
Untuk memulai, coba beralih di antara gaya yang berbeda dengan mengeklik tombol radio di samping 'Tampilan'.

Pratinjau langsung akan diperbarui secara otomatis sehingga Anda dapat mencoba berbagai gaya untuk melihat mana yang paling Anda sukai.
Secara default, FunnelKit akan menampilkan upsell dan cross-sell di side cart geser. Jika Anda mau, Anda hanya dapat menampilkan upsell, atau hanya cross-sell menggunakan tombol radio di 'Product Recommendation Type.'

Selanjutnya, Anda dapat mengubah heading yang ditampilkan FunnelKit di atas promosi upsell atau cross-sell dengan mengetiknya di kolom 'Heading'.
Ketahuilah bahwa FunnelKit akan menggunakan tajuk yang sama untuk kedua jenis promosi.

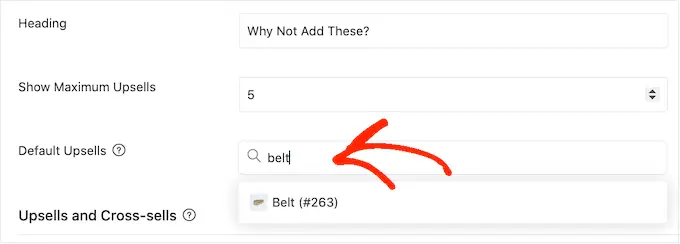
Setelah itu, Anda dapat mengatur jumlah maksimum produk yang disarankan yang akan ditampilkan oleh FunnelKit, dengan mengetik di kolom 'Show Maximum Upsells'.
Jika memungkinkan, sebaiknya buat promosi upsell dan cross-sell yang unik untuk setiap produk. Namun, jika toko online Anda memiliki banyak item maka hal ini mungkin tidak dapat dilakukan.
Dengan mengingat hal itu, Anda dapat menetapkan produk upsell default yang akan dipromosikan oleh FunnelKit saat tidak ada produk tertaut yang tersedia. Untuk melakukan ini, cukup ketikkan nama produk di bidang 'Penjualan Default'. Saat produk yang tepat muncul, klik.

Saat Anda puas dengan promosi upsell dan cross-sell yang Anda buat, jangan lupa mengklik 'Simpan' untuk menyimpan perubahan Anda.
Tawarkan Pengiriman Gratis, Diskon, dan Hadiah Gratis
Anda sering kali dapat meningkatkan nilai pesanan rata-rata dengan memberikan alasan kepada pelanggan untuk membelanjakan lebih banyak. Dengan mengingat hal itu, FunnelKit memungkinkan Anda membuat berbagai hadiah dan kemudian mempromosikannya sebagai bonus yang tidak dapat dibuka di gerobak samping geser.
Misalnya, Anda dapat menawarkan pengiriman gratis jika pelanggan melebihi pembelanjaan minimum. FunnelKit bahkan akan menunjukkan kepada pelanggan berapa banyak lagi yang harus mereka keluarkan untuk membuka hadiah mereka.
Ini adalah cara mudah untuk mendapatkan lebih banyak penjualan dan membangun loyalitas pelanggan dengan gamifikasi.
FunnelKit memungkinkan Anda menawarkan tiga hadiah berbeda: pengiriman gratis, diskon, dan hadiah gratis.
Untuk menawarkan pengiriman gratis, Anda harus menyiapkan pengiriman di toko WooCommerce Anda. Untuk petunjuk langkah demi langkah, silakan lihat panduan sederhana yang dibuat WooCommerce lengkap kami.
Sementara itu, hadiah 'diskon' otomatis menerapkan kupon saat pelanggan mencapai pembelanjaan minimum. Jika Anda ingin menawarkan hadiah ini, Anda harus membuat persentase kupon diskon menggunakan fitur kupon WooCommerce bawaan atau plugin kupon WordPress.
Untuk petunjuk langkah demi langkah, silakan lihat panduan kami tentang cara membuat kupon pintar.
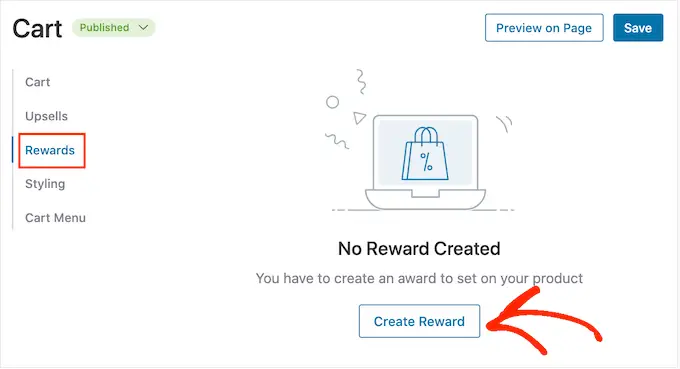
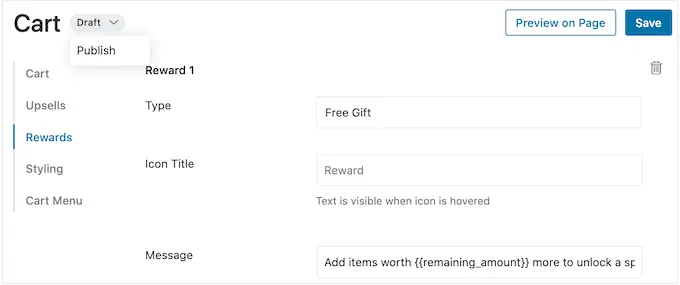
Setelah itu, Anda siap membuat hadiah dengan memilih 'Hadiah' di setelan FunnelKit, lalu mengeklik 'Buat Hadiah'.

Anda sekarang dapat membuka tarik-turun 'Jenis' dan memilih jenis hadiah yang ingin Anda buat.
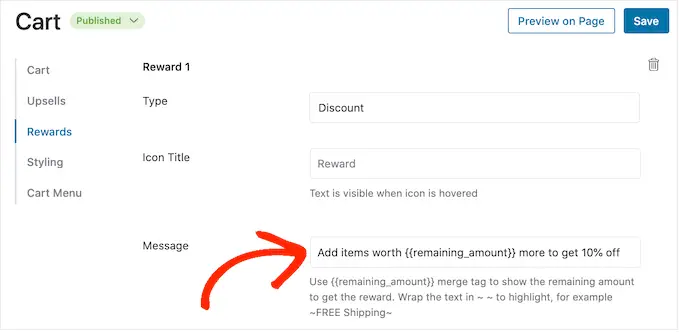
Baik Anda memilih hadiah gratis, pengiriman gratis, atau diskon, Anda dapat mengubah teks yang ditampilkan FunnelKit kepada pelanggan dengan mengetik di bidang 'Pesan'.
Jika Anda membuat perubahan apa pun, berhati-hatilah untuk tidak mengedit remaining_amount karena ini memungkinkan FunnelKit menunjukkan berapa banyak lagi yang perlu dibelanjakan pelanggan.

Jika Anda menawarkan diskon, pastikan Anda mengubah pesan untuk menunjukkan berapa banyak yang akan dihemat pelanggan.
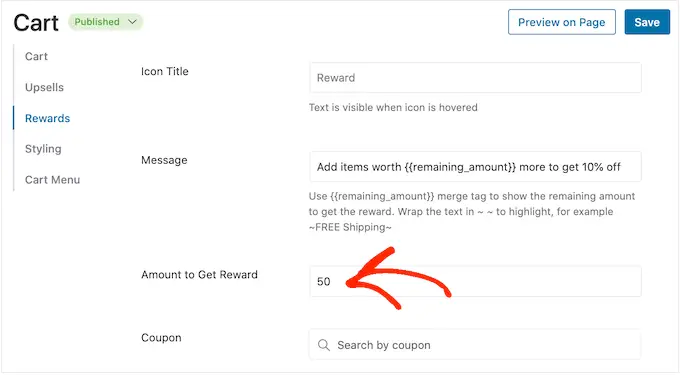
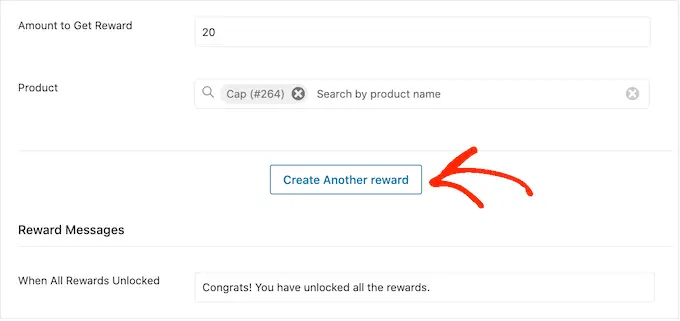
Setelah itu selesai, ketikkan angka ke dalam bidang 'Jumlah untuk Mendapatkan Hadiah'. Ini adalah jumlah yang harus dibelanjakan pembeli, untuk membuka hadiah.

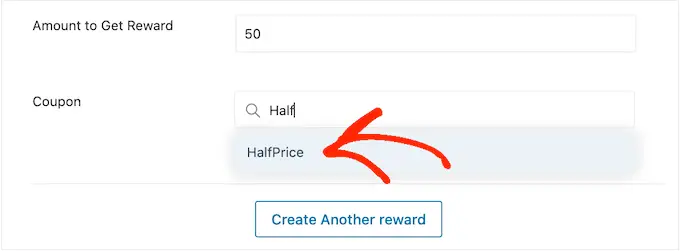
Jika Anda menawarkan diskon persentase, Anda harus menentukan kupon FunnelKit mana yang harus diterapkan secara otomatis.
Di kolom 'Kupon', mulailah mengetik kupon yang ingin Anda gunakan. Saat kode yang tepat muncul, klik.

Sekarang, FunnelKit akan menerapkan kupon secara otomatis saat seseorang memenuhi pembelanjaan minimum.
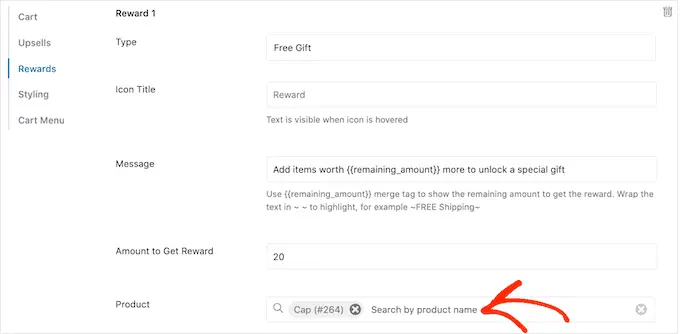
Menawarkan hadiah gratis sebagai gantinya? Kemudian mulailah mengetik nama hadiah di kolom 'Produk'.

Saat produk yang tepat muncul, klik.
Sekarang, FunnelKit akan menambahkan item ini ke keranjang belanja pelanggan segera setelah pembelanjaan minimum terpenuhi.

Untuk menambahkan lebih banyak hadiah, cukup klik 'Buat Hadiah Lain.'
Sekarang Anda dapat mengonfigurasi diskon, hadiah gratis, atau hadiah pengiriman gratis dengan mengikuti proses yang sama seperti yang dijelaskan di atas.

Secara default, FunnelKit akan menampilkan pesan berikut setelah pelanggan memenuhi syarat untuk semua penghargaan: 'Selamat! Anda telah membuka semua hadiah.'
Untuk menampilkan pesan yang berbeda, cukup ketik ke kolom 'Saat Semua Hadiah Tidak Terkunci'. Anda bahkan dapat menawarkan pelanggan bonus khusus untuk membuka kunci semua hadiah Anda, seperti kode kupon eksklusif untuk digunakan pada pembelian berikutnya.

Saat Anda puas dengan pengaturan hadiah Anda, klik tombol 'Simpan'.
Cara Menerbitkan Side Cart Sliding Anda
Saat Anda siap untuk mengaktifkan side cart geser, cukup pilih tombol 'Draf' di sebelah 'Cart'. Anda kemudian dapat mengklik 'Publikasikan.'

Jika Anda ingin menghapus gerobak samping geser kapan saja, cukup kembali ke FunnelKit »Troli di dasbor WordPress. Kemudian, klik tombol 'Publikasikan' dan pilih 'Draf.'
Kami harap artikel ini membantu Anda menambahkan keranjang samping geser di WooCommerce. Anda mungkin juga ingin membaca panduan kami tentang cara membuat popup WooCommerce untuk meningkatkan penjualan dan plugin WooCommerce terbaik untuk toko Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
