Cara Mudah Menambahkan Box Shadow di WordPress (4 Cara)
Diterbitkan: 2023-02-09Baru-baru ini salah satu pembaca kami bertanya apakah ada cara mudah untuk menambahkan bayangan kotak di WordPress?
Bayangan dapat membuat konten Anda yang paling penting menonjol dan menarik perhatian pengunjung Anda. Mereka juga dapat membantu desain situs web datar tampil lebih menarik dan menarik.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menambahkan bayangan kotak dengan mudah di WordPress, langkah demi langkah.

Mengapa Menambahkan Bayangan Kotak di WordPress?
Bayangan kotak, terkadang juga dikenal sebagai bayangan jatuh, adalah efek visual yang membuatnya tampak seperti objek di layar sedang memancarkan bayangan.
Kita cenderung lebih memperhatikan objek yang tampak lebih dekat dengan kita. Itu sebabnya banyak pemilik situs web menambahkan bayangan kotak ke konten terpenting mereka agar terlihat seperti melayang di atas halaman.
Misalnya, jika Anda menambahkan bayangan besar ke tombol ajakan bertindak, tombol itu akan terlihat lebih dekat secara fisik dengan pengunjung. Ini akan menarik perhatian orang tersebut ke tombol penting ini.
Dengan itu, mari kita lihat bagaimana Anda dapat menambahkan bayangan kotak ke blog atau situs web WordPress Anda. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Cara Menambahkan Bayangan Kotak Menggunakan Kode (Disarankan)
Saat menambahkan bayangan kotak, praktik terbaiknya adalah menambahkannya hanya pada elemen situs web terpenting Anda. Jika Anda menambahkan efek bayangan unik ke setiap blok WordPress, maka itu bisa membuat situs Anda terlihat berantakan dan membingungkan.
Penting juga bagi Anda untuk menjaga agar bayangan kotak Anda tetap konsisten di seluruh situs. Cara terbaik untuk melakukannya adalah dengan mendefinisikan gaya di CSS menggunakan WPCode.
WPCode adalah plugin cuplikan kode terbaik yang digunakan oleh lebih dari 1 juta situs web WordPress. Itu membuatnya mudah untuk menambahkan kode khusus di WordPress tanpa harus mengedit file functions.php.
Dengan WPCode, bahkan pemula dapat mengedit kode situs web mereka tanpa risiko kesalahan dan kesalahan ketik yang dapat menyebabkan banyak kesalahan umum WordPress.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WPCode gratis. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
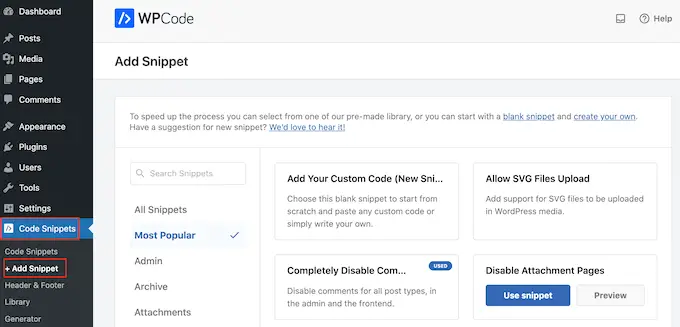
Setelah aktivasi, buka Cuplikan Kode »Tambahkan Cuplikan .

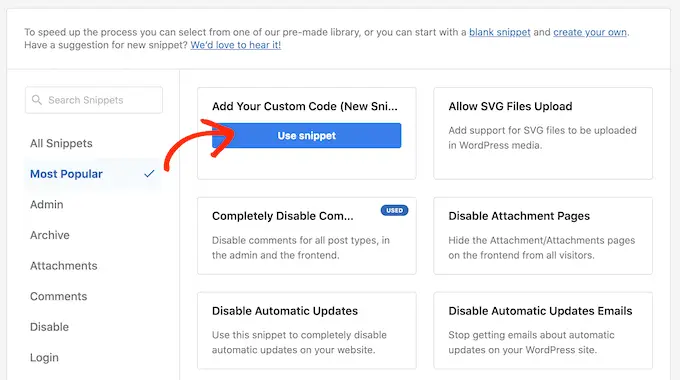
Di sini, cukup arahkan mouse Anda ke 'Add Your Custom Code.'
Saat muncul, klik 'Use snippet'.

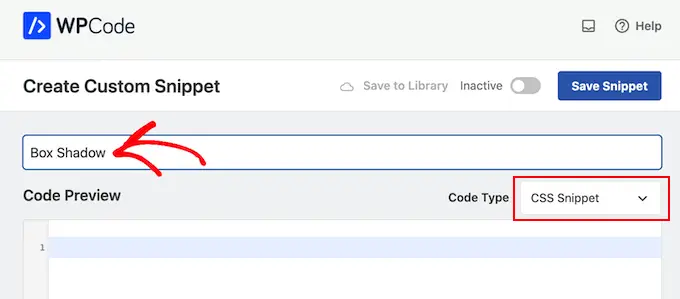
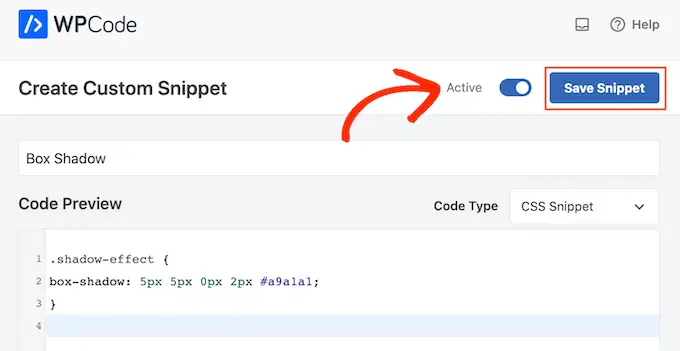
Untuk memulai, ketikkan judul untuk cuplikan kode khusus. Ini bisa berupa apa saja yang membantu Anda mengidentifikasi cuplikan di dasbor WordPress.
Setelah itu, buka dropdown 'Code Type' dan pilih 'CSS Snippet.'

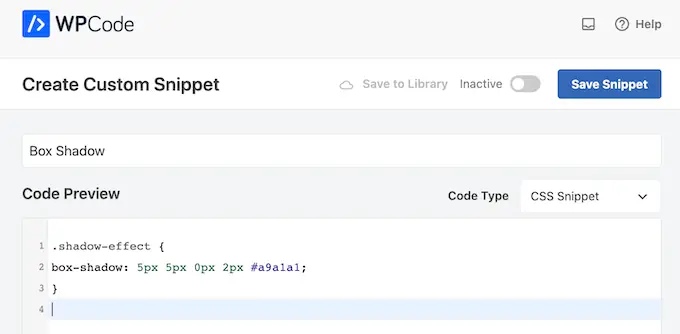
Di editor kode, tambahkan cuplikan kode berikut:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
Dalam cuplikan di atas, Anda mungkin perlu mengganti nilai px bergantung pada jenis bayangan yang ingin Anda buat.
Untuk membantu Anda, inilah arti nilai px yang berbeda, dari kiri ke kanan:
- Offset horisontal. Saat Anda menetapkan nilai positif, bayangan didorong ke kiri. Jika Anda mengetikkan nilai negatif seperti -5px, maka bayangan akan didorong ke kanan. Jika Anda tidak ingin menambahkan offset horizontal, Anda dapat menggunakan 0px sebagai gantinya.
- Offset vertikal. Jika Anda menggunakan nilai positif, bayangan akan didorong ke bawah. Jika Anda mengetikkan nilai negatif maka bayangan akan didorong ke atas. Jika Anda tidak ingin mengimbangi bayangan secara vertikal, cukup ketik 0px.
- Radius buram. Ini mengaburkan bayangan sehingga tidak memiliki tepi yang kasar. Semakin tinggi nilainya, semakin besar efek blur. Jika Anda lebih suka menggunakan tepi yang tajam, ketikkan 0px.
- Sebarkan radius. Semakin tinggi nilainya, semakin besar penyebaran bayangan. Nilai ini bersifat opsional, jadi lewati yang ini jika Anda tidak ingin menampilkan sebaran.
- Warna. Meskipun abu-abu adalah warna bayangan yang paling umum, Anda dapat menggunakan warna apa pun yang Anda inginkan dengan mengetikkan kode hex. Jika Anda tidak yakin kode apa yang digunakan, Anda dapat menjelajahi berbagai warna menggunakan sumber daya seperti Kode Warna HTML.

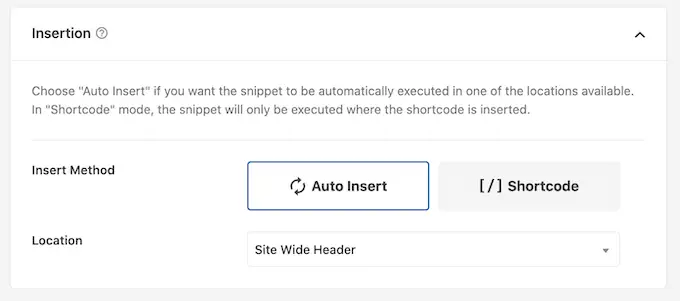
Saat Anda puas dengan cuplikannya, gulir ke bagian 'Penyisipan'. WPCode dapat menambahkan kode Anda ke lokasi berbeda, seperti setelah setiap posting, hanya frontend, atau hanya admin.
Kami ingin menggunakan kode CSS khusus di seluruh situs web WordPress kami, jadi klik 'Sisipkan Otomatis' jika belum dipilih. Kemudian, buka menu tarik-turun 'Lokasi' dan pilih 'Site Wide Header.'

Setelah itu, Anda siap menggulir ke bagian atas layar dan mengeklik sakelar 'Nonaktif', sehingga berubah menjadi 'Aktif'.
Terakhir, klik 'Simpan Cuplikan' untuk mengaktifkan cuplikan CSS.

Sekarang, Anda dapat menambahkan kelas CSS khusus ke blok mana pun.
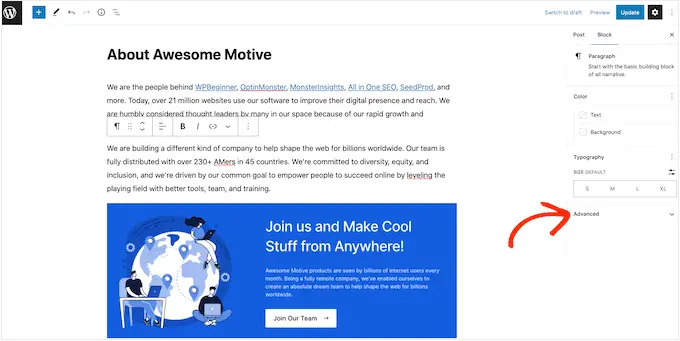
Di editor konten WordPress, cukup pilih blok tempat Anda ingin menambahkan bayangan kotak. Kemudian, di menu sebelah kanan, klik untuk meluaskan bagian 'Lanjutan'.

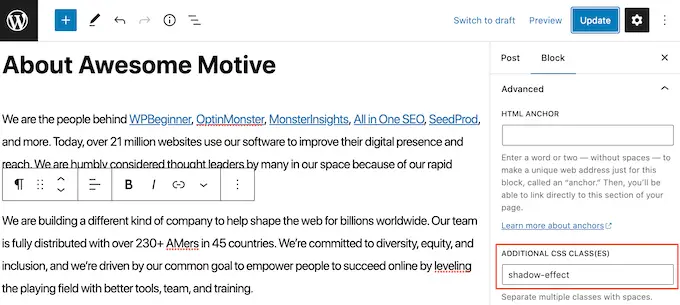
Di sini, Anda akan melihat bidang tempat Anda dapat menambahkan kelas yang berbeda.
Di 'Kelas CSS Tambahan', ketikkan shadow-effect .

Saat Anda siap untuk menerbitkan bayangan kotak, cukup klik tombol 'Publikasikan' atau 'Perbarui'.
Sekarang jika Anda mengunjungi situs web Anda, Anda akan melihat bayangan kotak secara langsung.
Metode 2. Menambahkan Bayangan Kotak Menggunakan Plugin Gratis (Cepat dan Mudah)
Jika Anda tidak nyaman menulis kode, Anda mungkin lebih suka membuat bayangan menggunakan Drop Shadow Box. Plugin gratis ini memungkinkan Anda untuk menambahkan bayangan kotak ke blok apa pun menggunakan halaman WordPress bawaan dan editor pos.

Pertama, Anda harus menginstal dan mengaktifkan plugin. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Tidak ada pengaturan untuk dikonfigurasi, jadi Anda dapat langsung menggunakan plugin ini.
Untuk menambahkan drop shadow, cukup klik ikon '+' dan mulailah mengetik 'Drop Shadow Box.' Saat blok kanan muncul, klik untuk menambahkannya ke halaman atau posting.

Ini menambahkan drop shadow sebagai kotak kosong, jadi langkah selanjutnya adalah menambahkan beberapa konten.
Untuk melakukan ini, lanjutkan dan klik '+' di dalam blok Drop Shadow Box.

Kemudian, cukup tambahkan blok yang ingin Anda gunakan dan konfigurasikan seperti biasa.
Misalnya, pada gambar berikut kami telah menambahkan blok Gambar dan memilih gambar dari pustaka media WordPress.

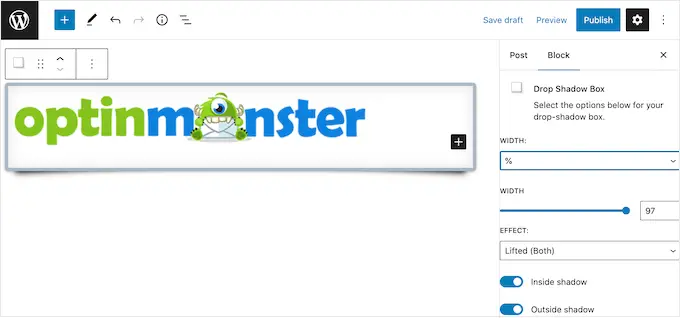
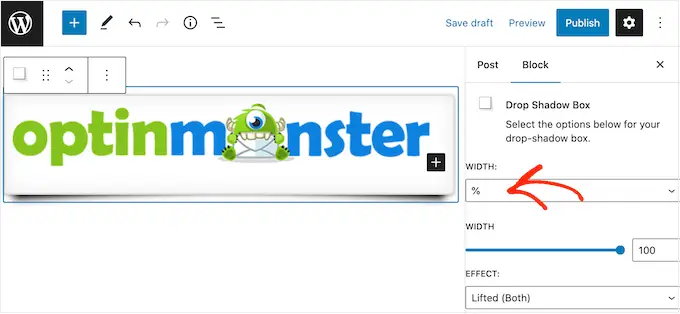
Setelah selesai, klik untuk memilih blok Drop Shadow Box. Di menu sebelah kanan, Anda akan melihat semua pengaturan yang dapat Anda gunakan untuk menata blok ini.
WordPress menyetel lebar bayangan secara otomatis tetapi Anda dapat mengubahnya dengan membuka tarik-turun 'Lebar' lalu memilih 'Piksel' atau '%.'
Anda kemudian dapat mengubah ukurannya menggunakan pengaturan yang muncul.

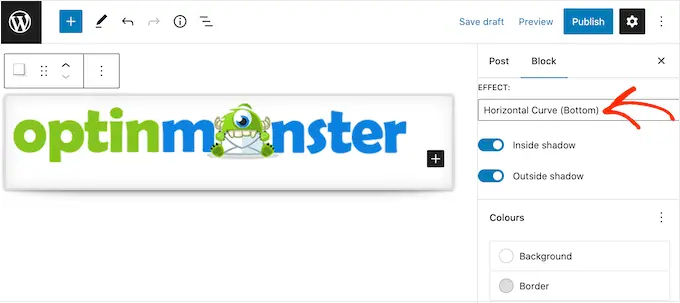
Plugin Drop Box Shadow hadir dengan beberapa efek berbeda seperti tepi melengkung dan efek 'Perspektif' yang menarik.
Untuk mempratinjau efek yang berbeda, cukup buka tarik-turun 'Efek' dan pilih dari daftar. Pratinjau akan diperbarui secara otomatis sehingga Anda dapat mencoba berbagai gaya untuk melihat apa yang Anda sukai.

Anda juga dapat mengubah apakah plugin menampilkan bayangan di dalam kotak, di luar kotak, atau keduanya menggunakan sakelar 'Bayangan Dalam' dan 'Bayangan Luar'.
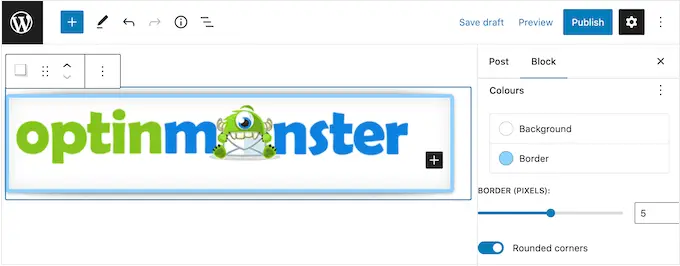
Setelah itu, Anda dapat mengubah warna kotak dan bingkai menggunakan pengaturan di bawah tajuk 'Warna'.
Perlu diketahui bahwa 'Latar Belakang' mengacu pada bagian dalam Drop Shadow Box, sedangkan 'Border' muncul di luar blok.

Jika Anda ingin membuat kotak bayangan yang lebih lembut dan melengkung, Anda dapat mengaktifkan sakelar 'Sudut membulat'. Terakhir, Anda dapat mengubah perataan dan bantalan, mirip dengan cara Anda menyesuaikan blok lain di WordPress.
Untuk membuat lebih banyak bayangan kotak, cukup ikuti proses yang sama seperti yang dijelaskan di atas.
Saat Anda puas dengan tampilan halaman, cukup klik 'Perbarui' atau 'Publikasikan' untuk mengaktifkan semua bayangan kotak baru Anda.
Metode 3. Menambahkan Bayangan Kotak Menggunakan Pembuat Halaman (Lanjutan)
Jika Anda ingin menambahkan bayangan kotak ke halaman arahan, beranda khusus, atau bagian mana pun dari tema WordPress Anda, kami sarankan untuk menggunakan plugin pembuat halaman.

SeedProd adalah pembuat halaman WordPress seret dan lepas terbaik. Ini memungkinkan Anda untuk merancang halaman arahan khusus dan bahkan membuat tema WordPress khusus tanpa harus menulis satu baris kode pun.
Ini juga memungkinkan Anda menambahkan bayangan kotak ke blok mana pun menggunakan editor drag-and-drop canggihnya.
Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: Ada juga SeedProd versi premium yang hadir dengan templat yang dirancang lebih profesional, fitur lanjutan, dan integrasi WooCommerce. Namun, kami akan menggunakan versi gratis karena memiliki semua yang Anda butuhkan untuk menambahkan bayangan kotak di WordPress.
Setelah mengaktifkan plugin, SeedProd akan meminta kunci lisensi Anda.

Anda dapat menemukan kunci lisensi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan informasi, klik tombol 'Verify Key'.
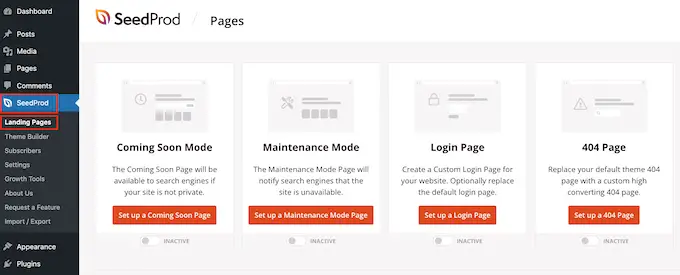
Setelah memasukkan kunci Anda, buka SeedProd »Landing Pages di dasbor WordPress Anda.

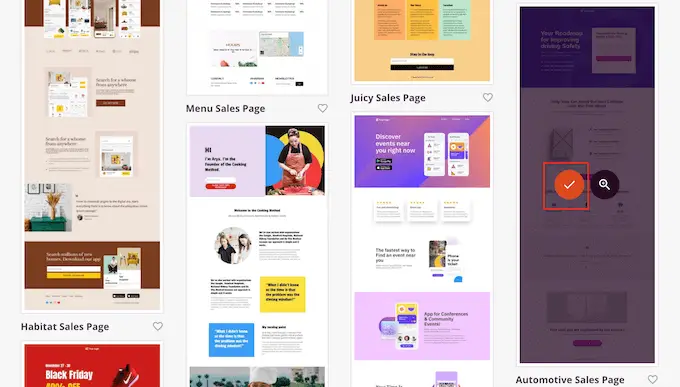
SeedProd hadir dengan 150 templat yang dirancang secara profesional yang dikelompokkan ke dalam beberapa kategori. Di bagian atas Anda akan melihat kategori yang memungkinkan Anda membuat halaman segera hadir yang indah, mengaktifkan mode pemeliharaan, membuat halaman login khusus untuk WordPress, dan banyak lagi.
Semua templat SeedProd mudah disesuaikan, sehingga Anda dapat menggunakan desain apa pun yang Anda inginkan.
Ketika Anda menemukan template yang Anda sukai, cukup arahkan mouse Anda ke atasnya dan klik ikon tanda centang.

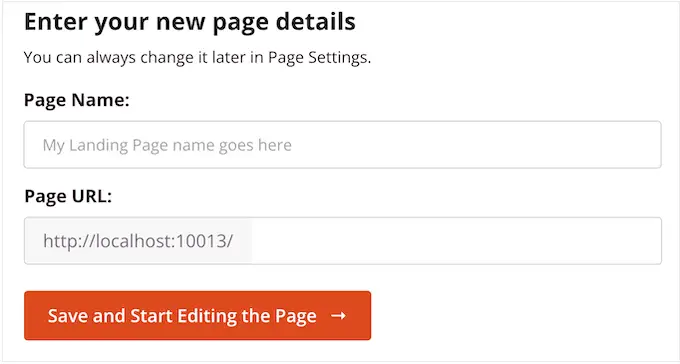
Anda sekarang dapat mengetikkan nama untuk halaman arahan Anda ke dalam bidang 'Nama Halaman'. SeedProd akan secara otomatis membuat 'URL Halaman' menggunakan nama halaman.
Sebaiknya sertakan kata kunci yang relevan di URL Anda sedapat mungkin, karena ini dapat membantu mesin telusur memahami tentang halaman tersebut. Ini akan sering meningkatkan SEO WordPress Anda.
Untuk mengubah URL laman yang dihasilkan secara otomatis, cukup ketik bidang 'URL Laman'.

Bila Anda puas dengan informasi yang Anda ketikkan, klik 'Simpan dan Mulai Mengedit Halaman.' Ini akan memuat antarmuka pembuat halaman SeedProd.
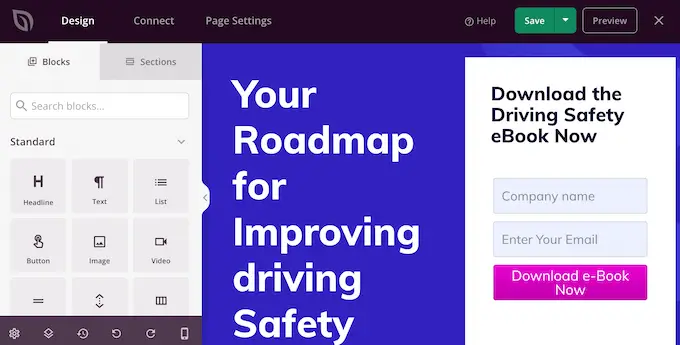
Pembuat drag-and-drop sederhana ini menampilkan pratinjau langsung dari desain halaman Anda di sebelah kanan. Di sebelah kiri adalah menu yang menampilkan semua blok dan bagian berbeda yang dapat Anda tambahkan ke halaman.

Saat Anda menemukan blok yang ingin Anda tambahkan, cukup seret dan lepas ke template Anda.
Untuk menyesuaikan blok, lanjutkan dan klik untuk memilih blok itu di editor SeedProd. Menu sebelah kiri sekarang akan diperbarui untuk menampilkan semua pengaturan yang dapat Anda gunakan untuk menyesuaikan blok.
Misalnya, jika Anda mengeklik blok Judul, Anda dapat mengetikkan teks Anda sendiri, atau mengubah warna teks dan ukuran font.

Saat Anda membuat halaman, Anda dapat memindahkan blok di sekitar tata letak Anda dengan menyeret dan melepaskannya. Untuk instruksi lebih rinci, silakan lihat panduan kami tentang cara membuat halaman arahan dengan WordPress.
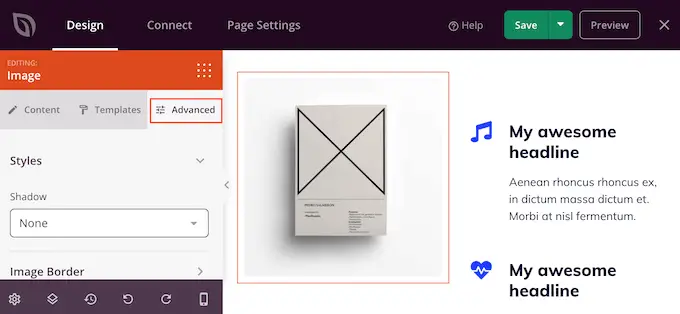
Untuk membuat bayangan kotak, klik untuk memilih blok apa pun di editor halaman SeedProd. Pengaturan di menu sebelah kiri mungkin berbeda di antara blok, tetapi biasanya Anda harus mengeklik tab 'Lanjutan'.

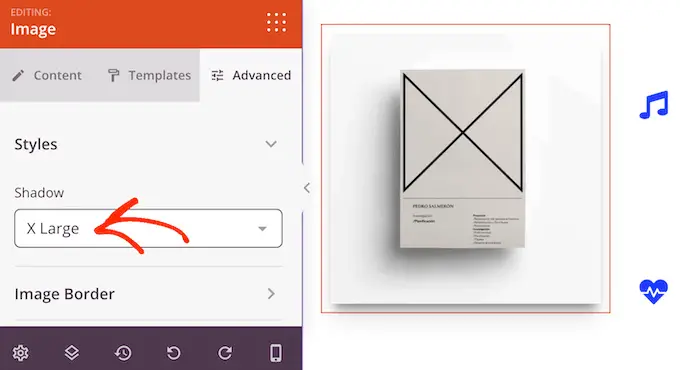
Di sini, cari menu tarik-turun 'Bayangan' di bawah bagian 'Gaya'. Cukup buka dropdown ini dan pilih gaya bayangan seperti Hairline, Medium, atau 2X Large.
Pratinjau akan diperbarui secara otomatis, sehingga Anda dapat mencoba berbagai gaya untuk melihat apa yang tampak terbaik pada desain halaman Anda.

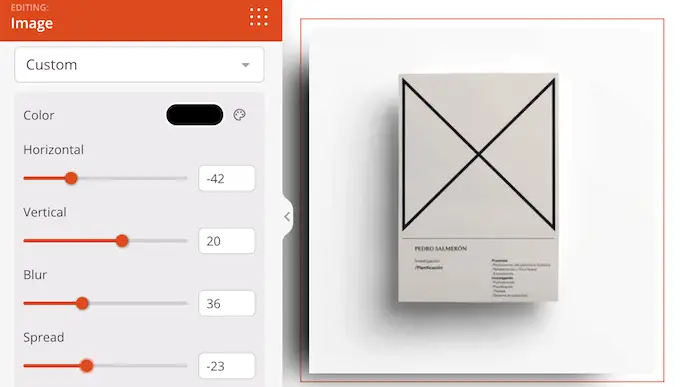
Jika Anda tidak ingin menggunakan gaya yang sudah jadi, klik 'Kustom'.
Ini menambahkan beberapa pengaturan baru di mana Anda dapat mengubah warna, kabur, menyebar, dan posisi bayangan kustom.

Selesai, Anda dapat terus mengerjakan halaman dengan menambahkan lebih banyak blok dan bayangan kotak.
Saat Anda puas dengan tampilan halaman, klik tombol 'Simpan', lalu pilih 'Publikasikan' untuk menayangkannya.

Metode 4. Cara Menambahkan Box Shadow Menggunakan CSS Hero (Premium Plugin)
Jika Anda tidak nyaman bekerja dengan kode tetapi masih ingin membuat bayangan kotak tingkat lanjut, Anda dapat mencoba CSS Hero. Plugin premium ini memungkinkan Anda menyempurnakan setiap bagian dari tema WordPress Anda tanpa harus menulis satu baris kode pun.
CSS Hero memungkinkan Anda membuat bayangan unik untuk setiap blok, jadi ini juga merupakan pilihan yang bagus jika Anda ingin membuat banyak efek bayangan yang berbeda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin CSS Hero. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda akan melihat tombol 'Lanjutkan ke Aktivasi Produk' di bagian atas layar. Lanjutkan dan klik tombol ini.

Ini akan membawa Anda ke situs web CSS Hero tempat Anda dapat masuk ke akun Anda dan mendapatkan kunci lisensi. Cukup ikuti petunjuk di layar, dan Anda akan diarahkan kembali ke situs Anda dalam beberapa klik.
Selanjutnya, klik teks 'Sesuaikan dengan Pahlawan CSS' di bilah alat admin WordPress.

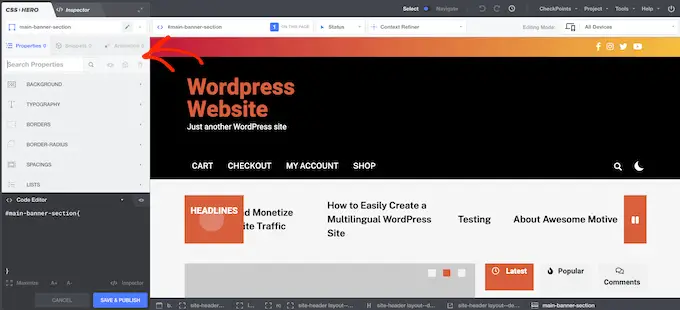
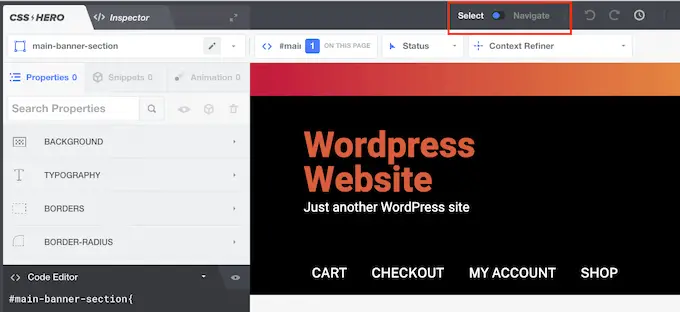
Ini akan membuka editor CSS Hero.
Secara default, mengeklik konten apa pun akan membuka panel dengan semua pengaturan yang dapat Anda gunakan untuk menyesuaikan konten tersebut.

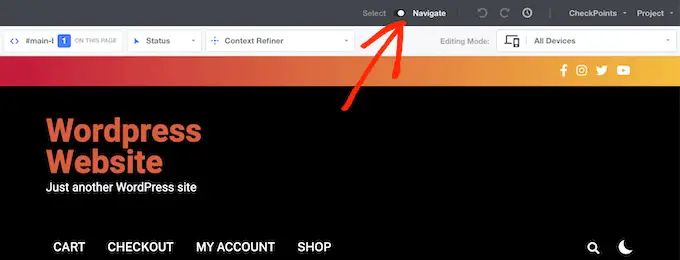
Ini bagus jika Anda ingin menambahkan bayangan kotak ke beranda situs web Anda. Namun, jika Anda ingin menyesuaikan halaman lain, Anda harus beralih dari mode 'Pilih' ke mode 'Navigasi', karena ini memungkinkan Anda untuk berinteraksi dengan menu, tautan, dan konten lain seperti biasa.
Untuk melakukan ini, klik tombol 'Pilih / Navigasi' di bilah alat sehingga muncul 'Navigasi.'

Anda sekarang dapat menavigasi ke halaman atau posting di mana Anda ingin menambahkan bayangan.
Segera setelah Anda mencapai halaman itu, lanjutkan dan klik tombol 'Pilih / Navigasi' lagi sehingga muncul 'Pilih.'

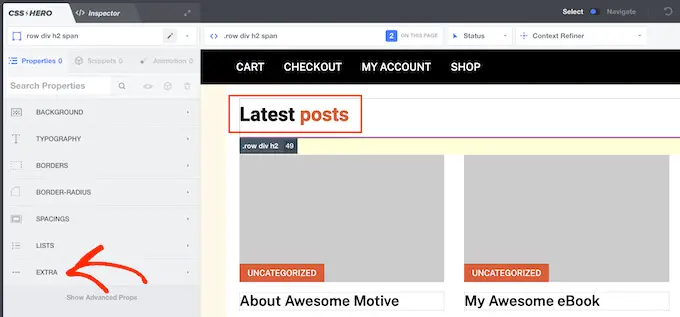
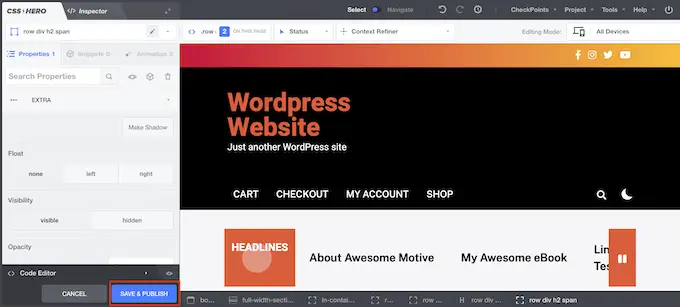
Setelah selesai, klik paragraf, gambar, tombol, atau konten lain yang ingin Anda tambahkan bayangan kotak.
Di panel sebelah kiri, klik 'Extra'.

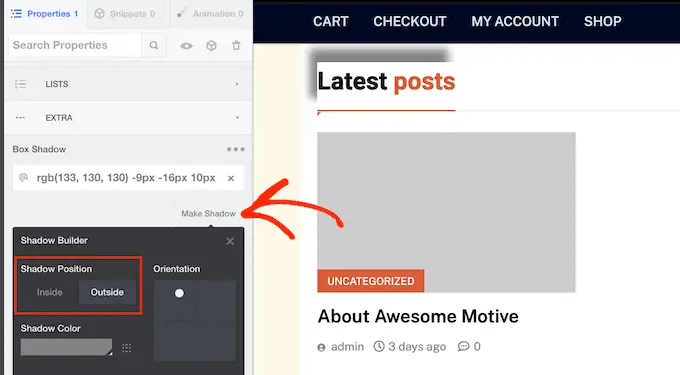
Anda sekarang dapat melanjutkan dan mengklik 'Make Shadow', yang menampilkan semua pengaturan yang dapat Anda gunakan untuk membuat bayangan kotak.
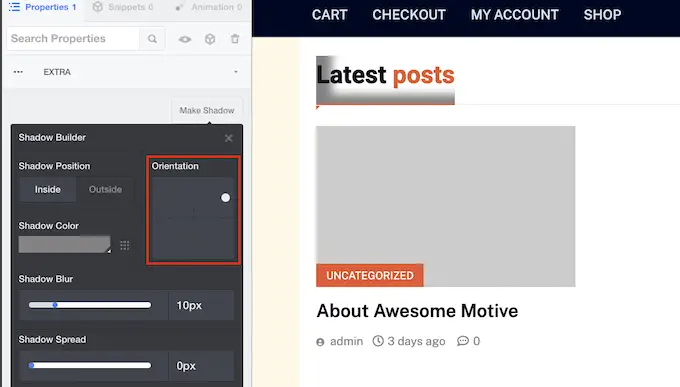
Untuk memulai, Anda dapat mengubah apakah bayangan muncul di dalam atau di luar blok menggunakan pengaturan 'Posisi Bayangan'.

Setelah membuat keputusan ini, Anda dapat menyempurnakan orientasi bayangan menggunakan titik kecil di kotak 'Orientasi'.
Cukup seret dan lepas titik ke posisi baru untuk melihatnya bergerak di pratinjau langsung.

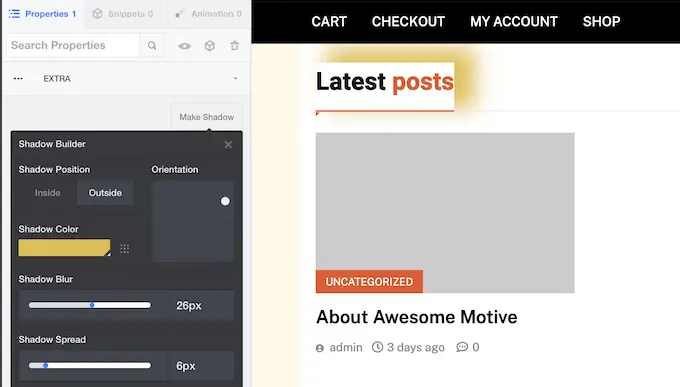
Saat Anda puas dengan posisi bayangan, Anda dapat mengubah warnanya, memburamkan, dan menyebar.
CSS Hero akan segera menampilkan perubahan ini, sehingga Anda dapat mencoba pengaturan yang berbeda untuk melihat mana yang terlihat terbaik.

Untuk menambahkan bayangan kotak ke blok lain, cukup ikuti proses yang sama seperti yang dijelaskan di atas.
Saat Anda puas dengan tampilan halaman, klik 'Simpan & Publikasikan' untuk membuatnya aktif.

Kami harap tutorial ini membantu Anda mempelajari cara menambahkan bayangan kotak di WordPress. Anda mungkin juga ingin mempelajari cara membuat daftar isi di WordPress, atau lihat daftar plugin popup WordPress terbaik kami.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
