Cara Mudah Menambahkan Notifikasi Tab Browser di WordPress
Diterbitkan: 2022-11-14Apakah Anda ingin menambahkan pemberitahuan tab browser untuk situs web Anda?
Menambahkan notifikasi tab browser dapat menjadi cara yang bagus untuk menarik kembali perhatian pengguna, dapat menurunkan tingkat pengabaian keranjang, serta meningkatkan penjualan dan pendapatan.
Pada artikel ini, kami akan menunjukkan cara menambahkan notifikasi tab browser di WordPress.

Apa itu Notifikasi Tab Peramban?
Notifikasi tab browser adalah saat Anda mengubah sesuatu pada tab untuk situs web Anda saat pengguna berfokus pada situs lain di browser mereka.
Dengan menambahkan fitur pemberitahuan tab browser di situs web WordPress Anda, Anda dapat menarik perhatian pengguna saat mereka membuka tab lain untuk meninggalkan halaman Anda.
Misalnya, Anda dapat mengubah favicon situs web Anda, menganimasikannya, menulis pesan khusus, atau cukup mem-flash tab.
Jika Anda memiliki toko online, notifikasi tab browser dapat sangat membantu Anda. Notifikasi ini akan mengembalikan pelanggan yang terganggu, menurunkan tingkat pengabaian keranjang, dan meningkatkan keterlibatan pelanggan.
Dengan menggunakan fitur ini, Anda dapat memberi tahu pelanggan tentang pengabaian keranjang atau bahkan menawarkan diskon jika mereka mengembalikan perhatian mereka ke situs Anda.
Berikut adalah contoh notifikasi tab browser.

Karena itu, kami akan menunjukkan kepada Anda cara menambahkan tiga jenis pemberitahuan browser yang berbeda ke WordPress.
Instal WPCode untuk Menambahkan Notifikasi Tab Browser
Anda dapat dengan mudah menambahkan notifikasi tab browser di situs Anda dengan menambahkan kode khusus di WordPress. Biasanya, Anda harus mengedit file functions.php tema Anda, tetapi hal itu dapat merusak situs web Anda bahkan dengan kesalahan kecil.
Itu sebabnya kami merekomendasikan penggunaan WPCode, plugin cuplikan kode teraman dan terpopuler, yang digunakan oleh lebih dari 1 juta situs web.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode gratis. Untuk detail lebih lanjut, Anda dapat melihat panduan langkah demi langkah tentang cara memasang plugin WordPress.
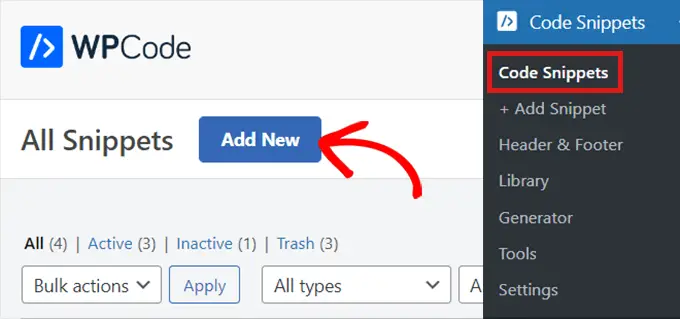
Setelah Anda mengaktifkan plugin, cukup buka Cuplikan Kode »Semua Cuplikan di panel admin WordPress Anda.

Cukup klik tombol 'Add New', yang kemudian akan membawa Anda ke halaman 'Add Snippet'.
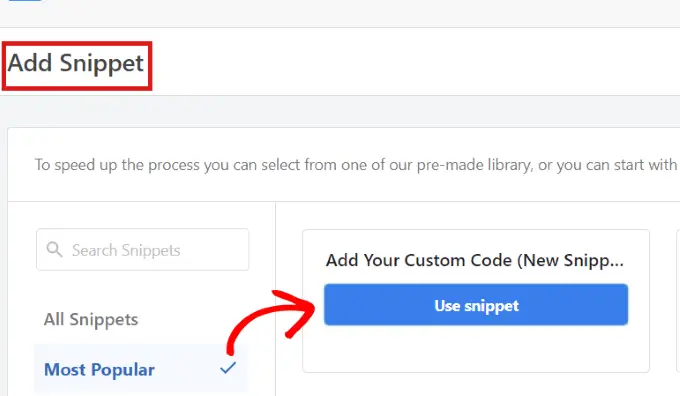
Sekarang, arahkan kursor ke opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' dan klik tombol 'Gunakan Cuplikan' di bawahnya.

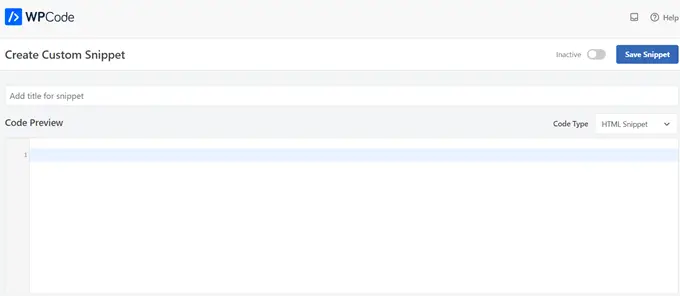
Plugin kemudian akan membawa Anda ke halaman 'Buat Cuplikan Kustom'.
Apa pun jenis notifikasi tab browser yang Anda gunakan, Anda akan memasukkan kode di bawah menggunakan halaman ini.

Ketik 1. Menampilkan Pembaruan Baru sebagai Pemberitahuan Tab Browser
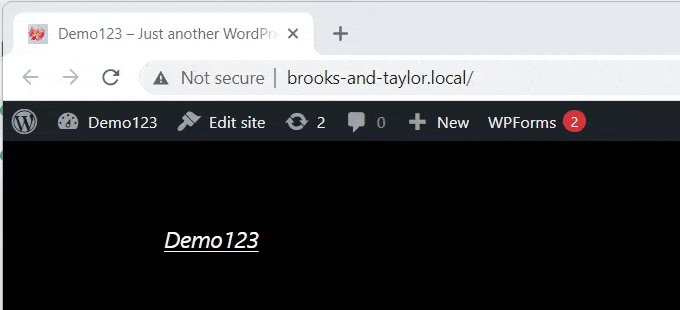
Jika Anda menggunakan kode di bawah ini, pengguna Anda akan diberi tahu tentang pembaruan baru yang diposkan di situs Anda. Sebuah nomor akan muncul di tab untuk memberi tahu mereka berapa banyak item baru yang hilang.
Misalnya, jika Anda memiliki toko online dan baru saja menambahkan beberapa produk baru ke inventaris, pengguna akan melihat notifikasi tab browser sebagai angka yang menunjukkan berapa banyak produk baru yang ditambahkan.
Anda dapat melihat ini pada gambar di bawah ini:

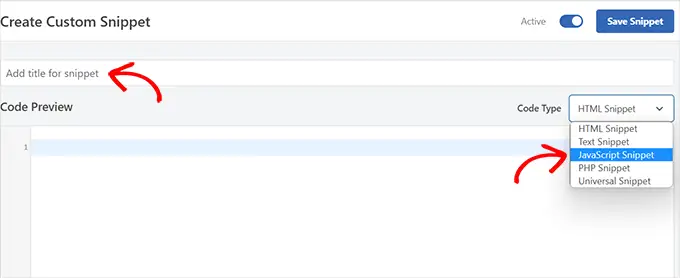
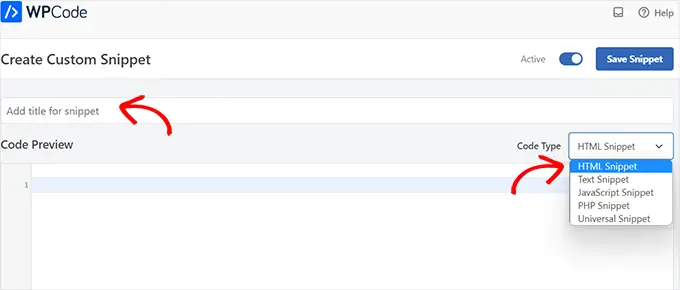
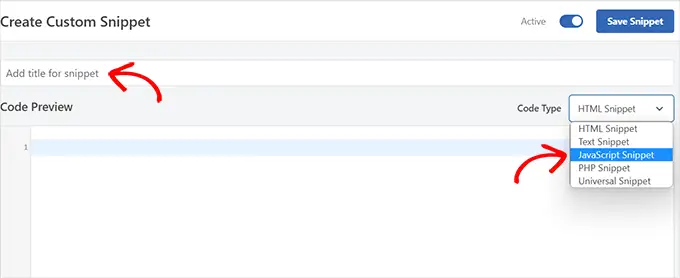
Setelah Anda berada di laman 'Buat Cuplikan Khusus', Anda perlu memberi nama cuplikan Anda. Anda dapat memilih apa pun yang membantu Anda mengidentifikasi kode. Ini hanya untukmu.
Selanjutnya, Anda akan memilih 'Jenis Kode' dari menu drop-down di sebelah kanan. Ini adalah kode JavaScript, jadi cukup klik opsi 'JavaScript Snippet'.

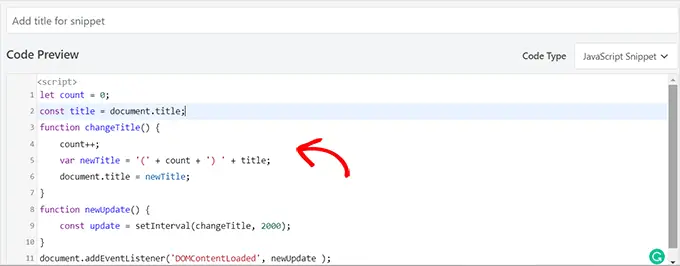
Kemudian, yang harus Anda lakukan adalah menyalin dan menempelkan cuplikan kode berikut ke area 'Pratinjau Kode'.
let count = 0;
const title = document.title;
function changeTitle()
count++;
var newTitle="(" + count + ') ' + title;
document.title = newTitle;
function newUpdate()
const update = setInterval(changeTitle, 2000);
document.addEventListener('DOMContentLoaded', newUpdate );

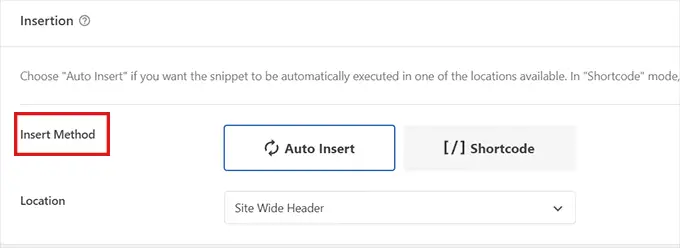
Setelah Anda menempelkan kode, gulir ke bawah ke bagian 'Penyisipan'. Anda akan menemukan dua pilihan: 'Auto Insert' dan 'Shortcode.'
Cukup pilih opsi 'Masukkan Otomatis', dan kode Anda akan dimasukkan dan dijalankan secara otomatis di situs Anda.
Anda dapat menggunakan metode 'Kode pendek' jika Anda hanya ingin menampilkan pembaruan baru pada halaman tertentu tempat Anda menambahkan kode pendek.

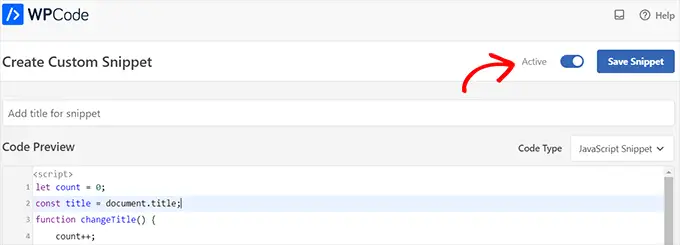
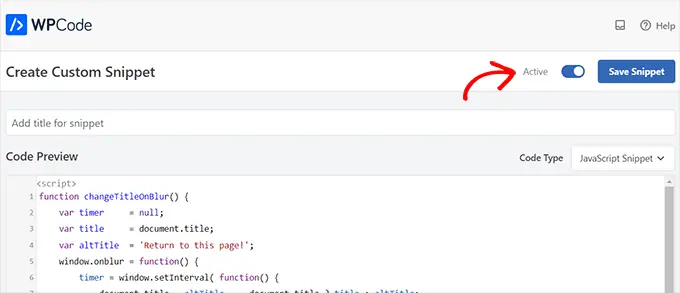
Setelah Anda memilih opsi Anda, kembali ke bagian atas halaman.
Klik sakelar dari 'Tidak Aktif' ke 'Aktif' di pojok kanan atas, lalu cukup klik tombol 'Simpan Cuplikan'.

Setelah itu selesai, cuplikan kode khusus Anda akan ditambahkan ke situs Anda dan mulai berfungsi.
Ketik 2. Mengubah Favicon sebagai Notifikasi Tab Browser
Dengan metode ini, Anda akan menampilkan favicon yang berbeda di tab browser situs Anda saat pengguna keluar dari tab lain.
Favicon adalah gambar kecil yang Anda lihat di browser web. Sebagian besar bisnis akan menggunakan versi logo yang lebih kecil.

Sekarang, untuk mengubah favicon pada tab browser Anda, kami akan menggunakan plugin WPCode.
Pertama, buka Cuplikan Kode »Semua Cuplikan di panel admin WordPress Anda, lalu klik tombol 'Tambah Baru'.
Selanjutnya, arahkan kursor ke opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' dan klik tombol 'Gunakan Cuplikan' di bawahnya

Ini akan membawa Anda ke halaman 'Buat Cuplikan Kustom'. Anda dapat memulai dengan memasukkan judul untuk cuplikan kode Anda.
Sekarang cukup pilih 'Jenis kode' dari menu tarik-turun di sebelah kanan. Untuk potongan kode ini, Anda harus memilih opsi 'Cuplikan HTML'.

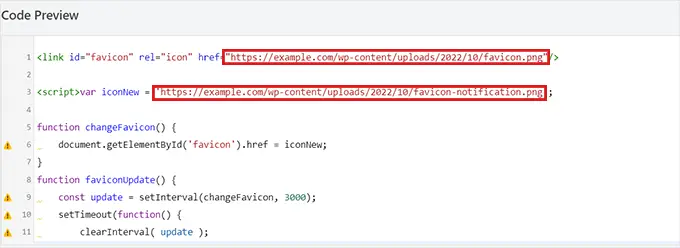
Setelah Anda selesai melakukannya, cukup salin dan tempel kode berikut di 'Pratinjau Kode.'
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon()
document.getElementById('favicon').href = iconNew;
function faviconUpdate()
const update = setInterval(changeFavicon, 3000);
setTimeout(function()
clearInterval( update );
, 3100);
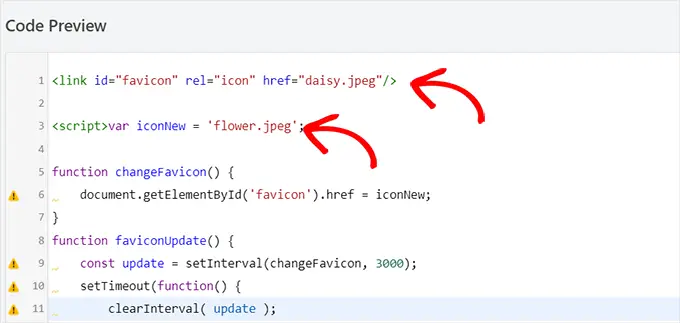
Setelah Anda menempelkan kode, cukup hapus tautan favicon contoh dari kode dan ganti dengan gambar Anda sendiri.

Ingat, gambar yang Anda pilih sebagai favicon harus sudah diunggah ke perpustakaan media situs WordPress Anda.
Jika tidak, kode tidak akan berfungsi, dan favicon Anda akan ditampilkan seperti biasa.

Setelah Anda menempelkan tautan ke favicon baru Anda, gulir ke bawah ke bagian 'Penyisipan'. Di sini, Anda akan menemukan dua pilihan: 'Auto Insert' dan 'Shortcode.'
Anda dapat memilih opsi 'Masukkan Otomatis' jika ingin menyematkan kode secara otomatis di setiap halaman.

Untuk mengubah favicon hanya pada halaman tertentu, pilih opsi 'Shortcode' dan tempelkan ke area yang mendukung shortcode, seperti widget sidebar atau di bagian bawah editor konten.
Kemudian, buka bagian atas halaman dan alihkan sakelar dari 'Tidak Aktif' ke 'Aktif' di pojok kanan atas, lalu klik tombol 'Simpan Cuplikan'.
Setelah itu, favicon Anda akan mulai berubah sebagai notifikasi tab browser.
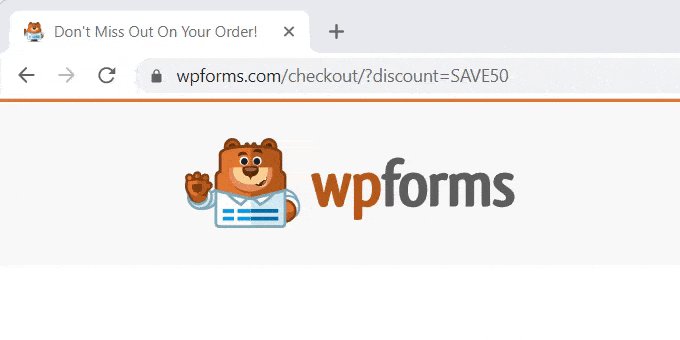
Ketik 3. Mengubah Judul Situs sebagai Notifikasi Tab Browser
Jika Anda ingin mengubah judul situs untuk menarik kembali perhatian pengunjung Anda, maka Anda dapat menggunakan cara ini.
Dengan menggunakan cuplikan kode ini, judul situs Anda akan berubah untuk menampilkan pesan yang menarik saat pengguna beralih ke tab lain di browser.

Kami akan menggunakan plugin WPCode untuk mengubah judul situs Anda sebagai pemberitahuan tab browser.
Untuk masuk ke halaman 'Buat Cuplikan Kustom', buka Cuplikan Kode »Semua Cuplikan dan cukup klik tombol 'Tambah Baru'.
Kemudian, cukup pilih opsi 'Tambahkan Kode Kustom Anda' seperti yang ditunjukkan pada contoh di atas.
Sekarang Anda berada di halaman 'Buat Cuplikan Khusus', mulailah dengan memasukkan judul untuk cuplikan kode Anda.
Selanjutnya, Anda harus memilih 'Code Type' dari menu dropdown di sebelah kanan. Karena ini adalah kode JavaScript, cukup klik opsi 'JavaScript Snippet'.

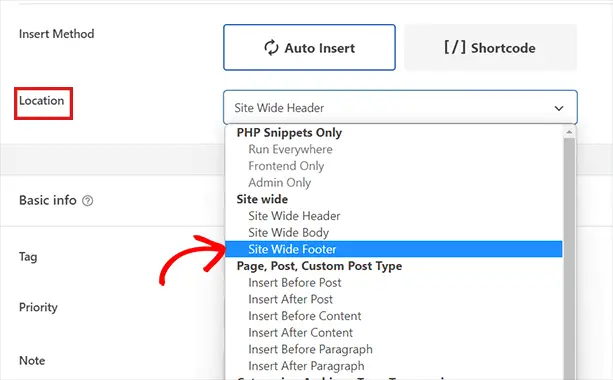
Setelah itu, gulir ke bawah ke opsi 'Lokasi' dan klik menu tarik-turun di sebelahnya.
Dari menu tarik-turun, cukup klik opsi 'Site Wide Footer'.

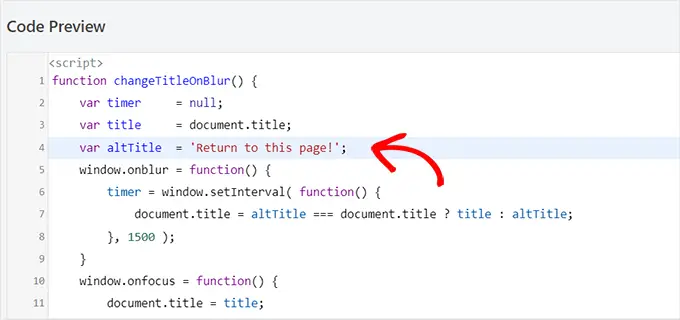
Kemudian, yang harus Anda lakukan adalah menyalin dan menempelkan cuplikan kode berikut di 'Pratinjau Kode'.
function changeTitleOnBlur()
var timer = null;
var title = document.title;
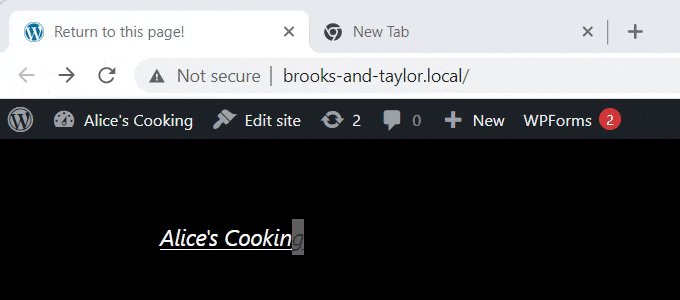
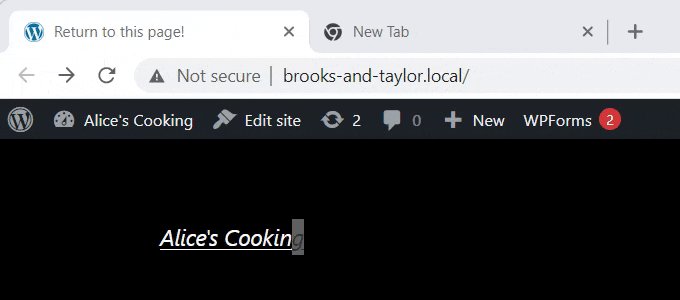
var altTitle="Return to this page!";
window.onblur = function()
timer = window.setInterval( function()
document.title = altTitle === document.title ? title : altTitle;
, 1500 );
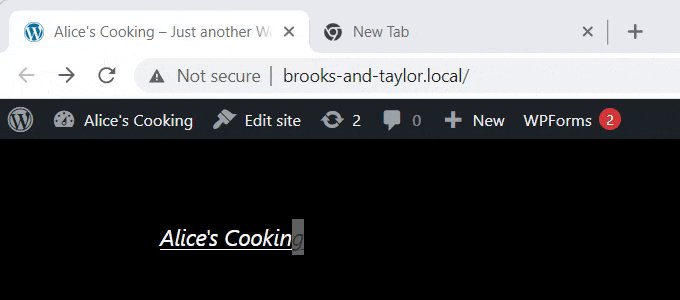
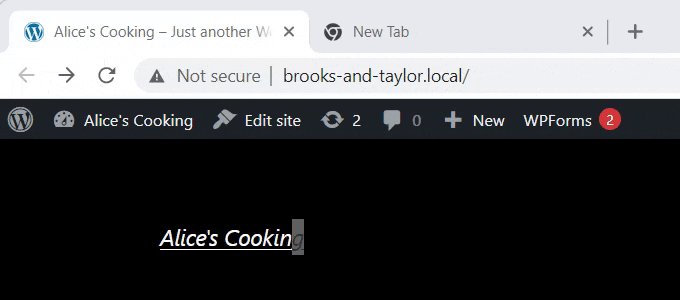
window.onfocus = function()
document.title = title;
clearInterval(timer);
changeTitleOnBlur();
Setelah Anda menempelkan kode, Anda sekarang dapat mengeditnya dan cukup menulis pesan apa pun yang ingin Anda tampilkan di tab browser Anda di dalam kode.
Untuk menulis pesan yang Anda inginkan, cukup buka var altTitle="Return to this page!"; baris dan hapus teks placeholder dengan pesan untuk pemberitahuan tab browser Anda.

Selanjutnya, gulir ke bawah ke bagian 'Penyisipan', di mana Anda akan menemukan dua metode penyisipan: 'Sisipkan Otomatis' dan 'Kode Pendek'.
Jika Anda mengklik opsi 'Masukkan Otomatis', pemberitahuan tab browser Anda akan aktif di setiap halaman. Namun, jika Anda hanya ingin pesan yang menarik di halaman tertentu, Anda dapat memilih opsi 'Shortcode'.

Misalnya, Anda mungkin hanya ingin menambahkan kode ini di laman 'Tambahkan ke Troli' agar dapat menurunkan tingkat pengabaian keranjang di situs web Anda.
Jika demikian, Anda dapat memilih opsi Shortcode.
Yang tersisa setelah itu adalah pergi ke bagian atas halaman dan alihkan sakelar dari 'Tidak Aktif' ke 'Aktif', lalu klik tombol 'Simpan Cuplikan'.

Itu dia! Sekarang, notifikasi tab browser Anda akan mengingatkan pengguna yang meninggalkan situs Anda.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan notifikasi tab browser di WordPress. Anda mungkin juga ingin melihat tutorial kami tentang cara menambahkan pemberitahuan push web ke situs WordPress Anda dan lihat plugin WordPress pilihan terbaik kami untuk mengembangkan situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
