Cara Mudah Menambahkan Poin Peluru & Daftar Bernomor di WordPress
Diterbitkan: 2023-04-17Apakah Anda ingin menambahkan poin-poin dan daftar bernomor di WordPress?
Menambahkan daftar ke konten Anda membantu meningkatkan keterbacaan situs Anda. Mereka juga merupakan cara yang bagus untuk berbagi petunjuk langkah demi langkah atau data yang rumit dengan pengunjung Anda. Terkadang mesin pencari bahkan dapat memberikan peringkat lebih tinggi ke halaman yang menggunakan daftar di kontennya.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menambahkan poin-poin dan daftar bernomor dengan mudah di WordPress dengan gaya khusus.

Mengapa Menambahkan Poin Peluru dan Daftar Bernomor di WordPress?
Alih-alih menampilkan dinding teks kepada pengunjung, kami yakin praktik terbaik adalah membagi konten Anda menjadi beberapa bagian yang dapat dipindai. Ada banyak cara untuk membuat halaman Anda lebih ramah pembaca termasuk membuat tabel, menggunakan subjudul, menambahkan video, dan membuat daftar.
Daftar dapat membantu pengunjung memahami konten Anda secara sekilas, meskipun Anda membagikan informasi yang rumit atau banyak data. Ini dapat meningkatkan pengalaman pengguna dan membuat orang-orang di situs web Anda lebih lama.
Mereka juga ideal untuk membuat daftar tugas atau berbagi petunjuk langkah demi langkah dengan pengunjung Anda. Misalnya, Anda dapat mengubah resep menjadi daftar bernomor di blog makanan Anda.
Dengan mengingat hal itu, mari kita lihat bagaimana Anda dapat menambahkan poin-poin dan daftar bernomor di WordPress. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Menggunakan Blok Daftar WordPress Bawaan (Mudah)
Cara termudah untuk menambahkan poin-poin dan daftar bernomor adalah dengan menggunakan blok Daftar bawaan dan editor blok WordPress.
Ini memungkinkan Anda membuat daftar sederhana tanpa menginstal plugin WordPress terpisah, meskipun blok default hanya memiliki beberapa opsi penyesuaian.
Jika Anda ingin menyempurnakan setiap bagian daftar Anda dengan ikon khusus, tata letak horizontal, warna berbeda, dan lainnya, kami sarankan untuk menggunakan salah satu metode lain dalam artikel ini.
Untuk memulai, cukup buka postingan atau halaman tempat Anda ingin menambahkan daftar. Anda kemudian dapat memilih apakah akan membuat poin-poin atau daftar bernomor.
Cara Membuat Daftar Bullet Point di WordPress
Untuk membuat daftar poin-poin, klik ikon '+' untuk menambahkan blok baru.

Pada popup yang muncul, ketik 'Daftar.'
Saat blok kanan muncul, klik untuk menambahkannya ke halaman.

Ini membuat item pertama dalam daftar poin-poin. Cukup ketik teks yang ingin Anda gunakan untuk item daftar pertama.
Setelah itu selesai, tekan tombol 'Enter' pada keyboard Anda untuk pindah ke baris berikutnya. WordPress akan secara otomatis membuat poin-poin kedua.

Anda sekarang dapat melanjutkan dan mengetik teks yang ingin Anda gunakan untuk poin poin kedua. Cukup ulangi langkah-langkah ini untuk menambahkan lebih banyak item ke dalam daftar.
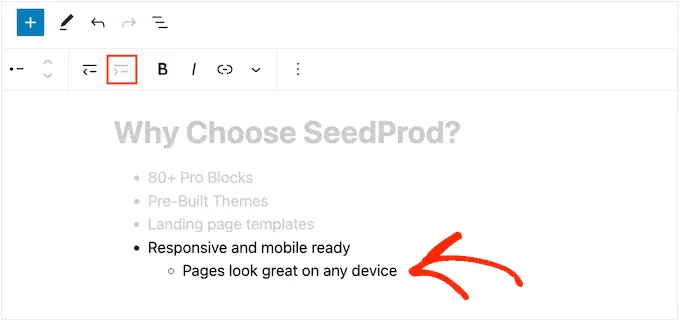
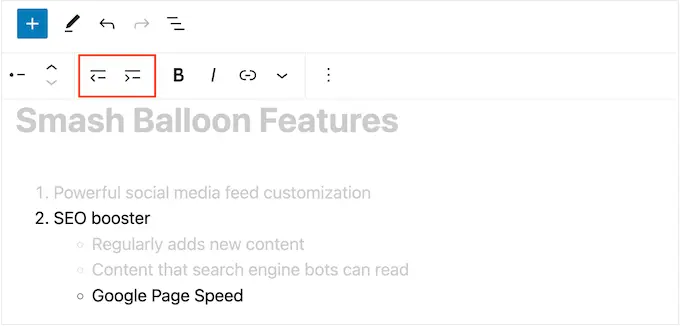
Jika Anda ingin membuat daftar bersarang, klik tombol 'Indentasi'. Ini memindahkan kursor satu langkah ke kanan, siap untuk Anda mengetikkan teks berindentasi.

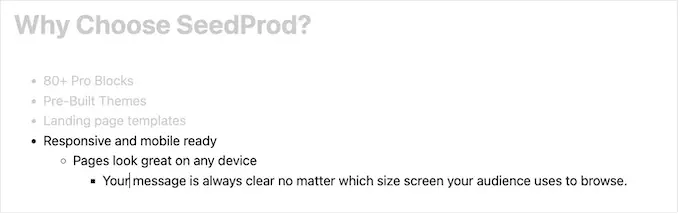
Anda dapat mengklik tombol 'Indentasi' lagi, untuk membuat dua level poin bersarang.
Seperti yang Anda lihat pada gambar berikut, setiap level menggunakan ikon yang berbeda.

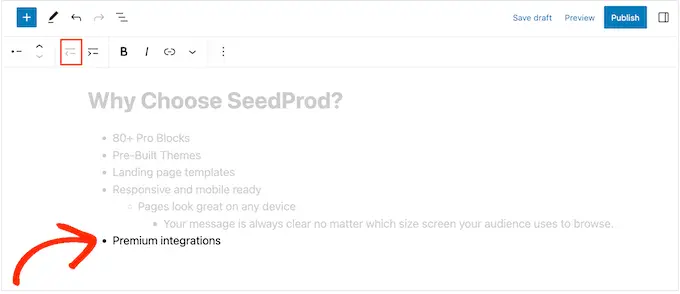
Untuk mengurangi inden, klik tombol 'Outdent'.
Ini memindahkan kursor satu langkah ke kiri, siap untuk Anda mulai mengetik.

Dengan menekan tombol 'Indent' dan 'Outdent', Anda dapat membuat daftar bersarang dengan berbagai tingkatan.
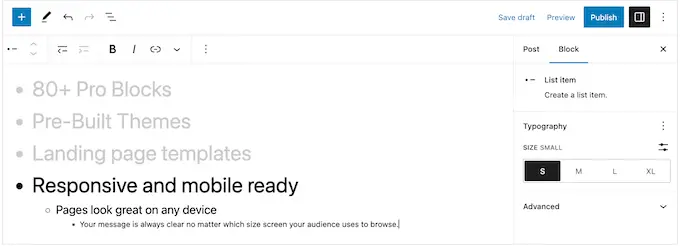
Secara default, WordPress akan menggunakan ukuran font 'Medium' tetapi Anda dapat beralih antara kecil, besar, dan ekstra besar menggunakan pengaturan 'Typography' di opsi blok sebelah kanan.

Anda juga dapat menambahkan tautan, atau menggunakan opsi pemformatan teks standar, seperti huruf tebal dan miring.
Cara Membuat Daftar Bernomor di WordPress
Untuk membuat daftar bernomor di WordPress, cukup tekan tombol '1' pada keyboard Anda diikuti dengan tanda titik (.).
WordPress akan secara otomatis mengubah teks ini menjadi item pertama dalam daftar bernomor.

Anda sekarang siap mengetik item pertama dalam daftar bernomor.
Setelah itu, cukup tekan tombol 'Kembali' pada keyboard Anda dan WordPress akan membuat titik bernomor berikutnya secara otomatis.

Sama seperti poin-poin, Anda dapat membuat daftar bersarang dengan mengklik tombol 'Indent' dan 'Outdent'.
Ini menciptakan titik peluru yang menjorok, di bawah titik peluru bernomor.

Tidak seperti daftar poin-poin, Anda hanya dapat menggunakan satu tingkat indentasi.
Saat Anda puas dengan tampilan daftarnya, cukup klik tombol 'Perbarui' atau 'Publikasikan' untuk menampilkannya di situs web WordPress Anda.
Metode 2. Menggunakan Plugin WordPress Super List Block (Buat Daftar Multimedia)
Blok Daftar bawaan sempurna untuk membuat daftar berbasis teks, tetapi terkadang Anda mungkin ingin menyertakan konten lain. Misalnya, Anda mungkin ingin membuat tabel harga yang menampilkan gambar, teks, dan tombol ajakan bertindak.
Cara termudah untuk melakukannya adalah dengan menggunakan Super List Block. Plugin gratis ini menambahkan blok baru yang memungkinkan Anda menggunakan blok WordPress apa pun di daftar Anda.
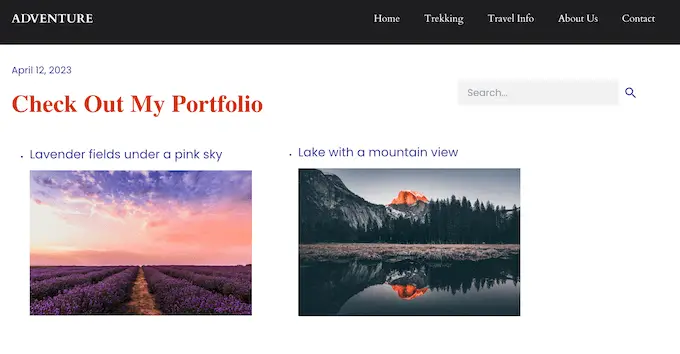
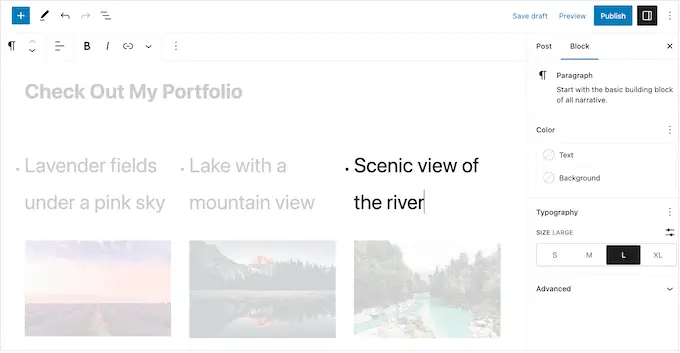
Anda bahkan dapat membuat poin-poin multimedia dengan menambahkan beberapa blok ke satu item daftar. Pada gambar berikut, kami menggunakan blok Paragraf dan Gambar di setiap item daftar.

Blok Daftar Super juga memungkinkan Anda untuk beralih antara gaya daftar vertikal dan horizontal, dan membuat daftar 'tanpa penanda' yang tidak memiliki ikon titik peluru atau angka.
Pertama, Anda harus menginstal dan mengaktifkan plugin Super List Block. Jika Anda memerlukan bantuan, silakan lihat panduan pemula kami tentang cara memasang plugin WordPress.
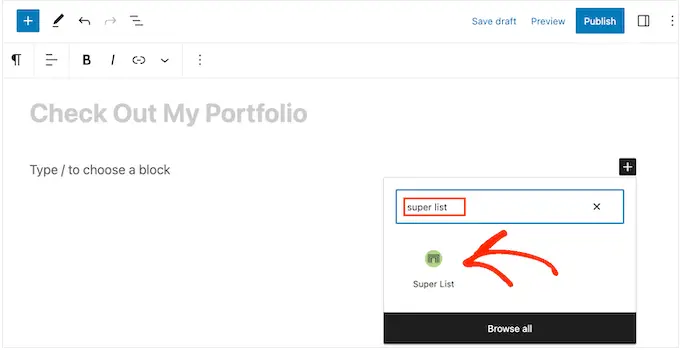
Setelah itu, buka halaman atau posting tempat Anda ingin menambahkan daftar. Anda kemudian dapat mengklik ikon '+' dan mulai mengetik 'Daftar Super'.
Saat blok kanan muncul, klik.

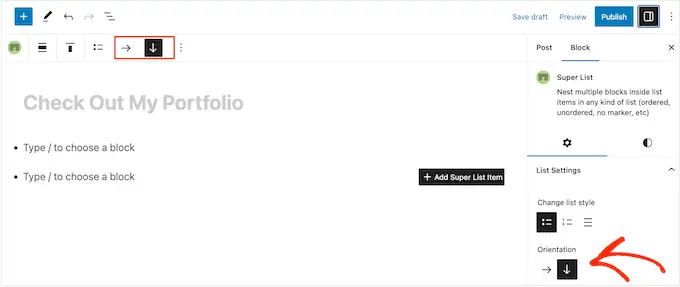
Ini menambahkan blok baru dengan dua item daftar default.
Untuk memulai, Anda dapat beralih antara tata letak horizontal dan vertikal menggunakan panah di bilah alat dan di menu sebelah kiri.

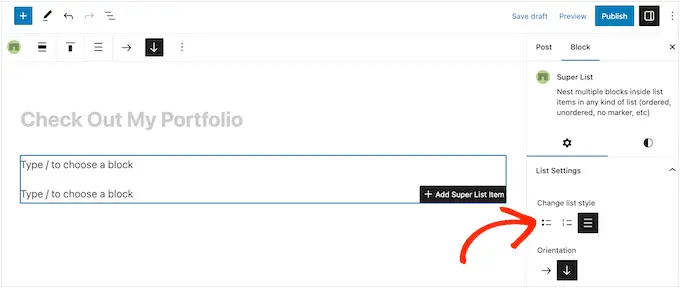
Anda juga dapat memilih antara daftar bernomor atau poin-poin menggunakan ikon di bawah 'Ubah Gaya Daftar.'
Pilihan lainnya adalah 'Tanpa Penanda', yang merupakan gaya daftar unik yang disediakan oleh plugin.

Saat Anda puas dengan cara daftar dikonfigurasi, Anda siap membuat item pertama Anda.
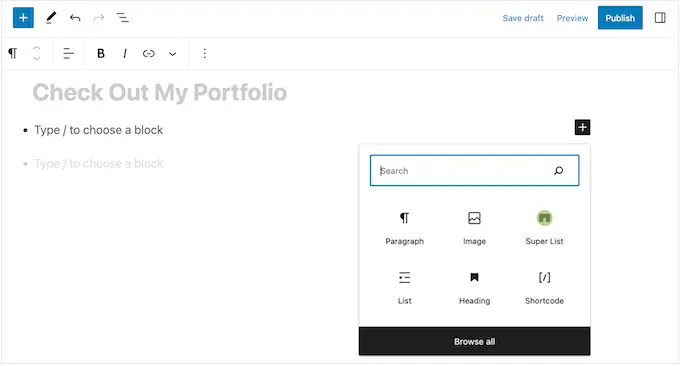
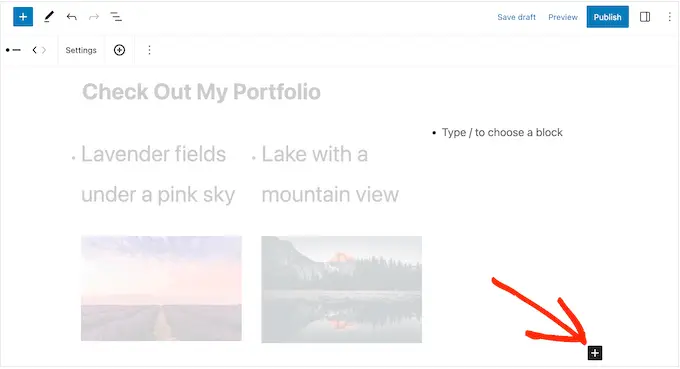
Cukup klik tombol '+ di sudut blok Daftar Super dan pilih blok pertama yang ingin Anda tambahkan. Daftar Super kompatibel dengan semua blok WordPress default, sehingga Anda dapat menambahkan gambar, tajuk, atau blok lain yang Anda inginkan.

Anda kemudian dapat menata blok seperti biasa. Misalnya, Anda dapat mengunggah gambar, menambahkan tautan unduhan, atau mengetik beberapa teks.
Untuk menambahkan blok lain ke poin-poin, cukup tekan tombol 'Enter' pada keyboard Anda. Ini menambahkan baris 'Ketik / untuk memilih blok' baru di bawah blok pertama.
Anda sekarang dapat mengklik ikon '+' di dalam item daftar dan menambahkan blok lain mengikuti proses yang sama seperti yang dijelaskan di atas.

Saat Anda puas dengan cara menyiapkan item daftar pertama, Anda dapat mengonfigurasi item default kedua dengan mengikuti langkah yang sama.
Untuk menambahkan lebih banyak poin-poin, Anda harus memilih seluruh item daftar. Ini bisa sedikit rumit, karena Anda harus memilih item secara keseluruhan, bukan blok individual dalam item daftar tersebut.
Saat Anda melihat ikon '+' di bilah alat, Anda telah memilih item yang tepat. Setelah selesai, cukup lanjutkan dan klik tombol '+'.

Ini menambahkan item baru yang kosong ke dalam daftar.
Cukup terus ulangi langkah-langkah ini untuk menambahkan lebih banyak poin dan blok.

Saat Anda puas dengan tampilan daftarnya, Anda dapat mengeklik tombol 'Perbarui' atau 'Publikasikan' untuk menampilkannya di blog atau situs web WordPress Anda.
Metode 3. Menggunakan Plugin Pembuat Halaman (Terbaik untuk Halaman Arahan)
Jika Anda ingin membuat daftar yang indah dengan gaya khusus, Anda mungkin ingin menggunakan SeedProd.
Plugin pembuat halaman seret & lepas canggih ini memungkinkan Anda membuat halaman yang dirancang secara profesional menggunakan editor seret dan lepas sederhana. Itu juga dilengkapi dengan blok Daftar siap pakai yang memungkinkan Anda menyempurnakan setiap bagian dari desain daftar, termasuk mengubah ruang di antara masing-masing item, mengganti poin-poin standar dengan ikon khusus, dan banyak lagi.
SeedProd memudahkan untuk mendesain halaman mandiri yang memiliki desain unik, jadi ini juga merupakan pilihan tepat jika Anda ingin menambahkan daftar ke halaman beranda atau halaman arahan khusus.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
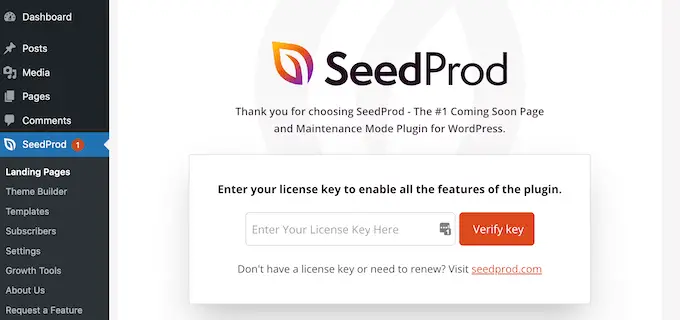
Setelah aktivasi, Anda harus memasukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah menambahkan kunci lisensi, cukup klik 'Verify Key.'

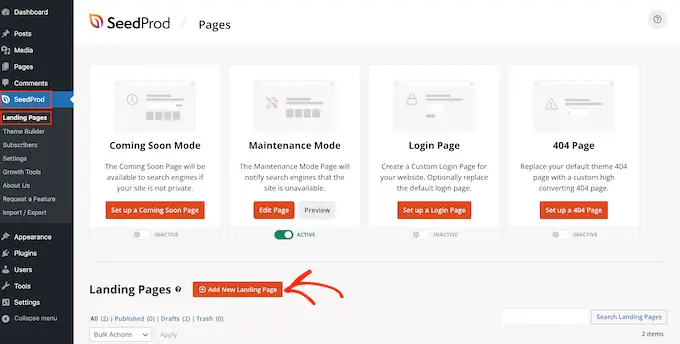
Setelah itu, buka SeedProd »Landing Pages dan klik 'Add New Landing Page.'

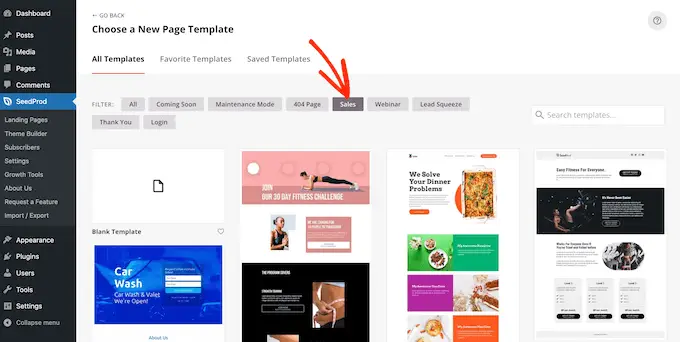
Di layar berikutnya, Anda akan diminta untuk memilih template.
SeedProd hadir dengan lebih dari 180 templat cantik yang diatur ke dalam berbagai kategori seperti templat 404 halaman dan halaman 'terima kasih' WooCommerce khusus.
Cukup klik tab mana saja untuk melihat berbagai templat dalam kategori tersebut.

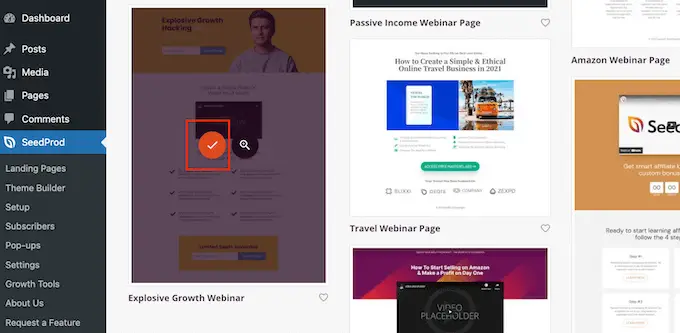
Ketika Anda menemukan template yang ingin Anda gunakan, cukup arahkan mouse Anda ke atasnya lalu klik ikon tanda centang.
Kami menggunakan template 'Explosive Growth Webinar' di semua gambar kami, tetapi Anda dapat menggunakan desain apa pun yang Anda inginkan.

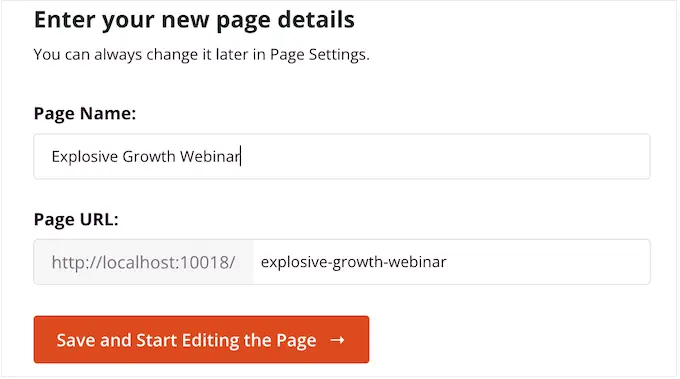
Selanjutnya, Anda perlu memberi judul pada halaman tersebut.
SeedProd akan secara otomatis membuat URL berdasarkan judul halaman, tetapi Anda dapat mengubahnya menjadi apa pun yang Anda inginkan. Misalnya, menambahkan kata kunci yang relevan ke URL sering meningkatkan SEO WordPress Anda dan membantu halaman muncul di hasil pencarian yang relevan.
Untuk mempelajari lebih lanjut, silakan lihat panduan kami tentang cara melakukan penelitian kata kunci untuk blog WordPress Anda.

Bila Anda puas dengan judul dan URL, klik 'Simpan dan Mulai Mengedit Halaman.'
Ini akan memuat editor halaman drag-and-drop SeedProd. Di sebelah kanan, Anda akan melihat pratinjau langsung dari desain halaman, dengan beberapa pengaturan di sebelah kiri.

SeedProd hadir dengan banyak blok yang dapat Anda tambahkan ke desain Anda, termasuk blok yang memungkinkan Anda menambahkan tombol berbagi sosial, video, formulir kontak, dan banyak lagi. Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara membuat halaman khusus di WordPress.
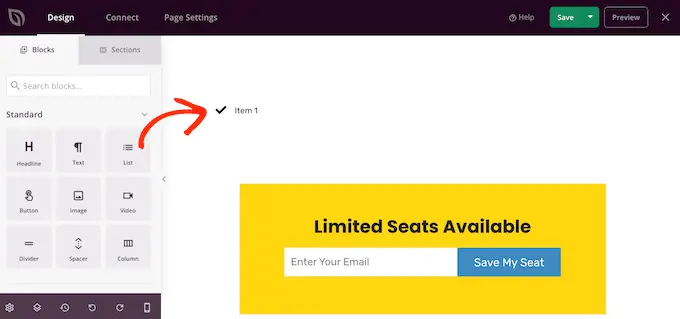
Untuk menambahkan daftar ke desain Anda, temukan blok 'Daftar' dan seret ke halaman.

Ini menambahkan daftar vertikal ke halaman Anda dengan placeholder 'Item 1.'
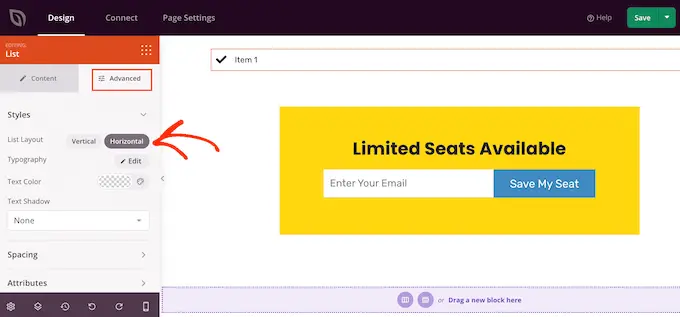
Jika Anda ingin membuat daftar horizontal, klik tab 'Lanjutan', lalu pilih tombol 'Horisontal'.

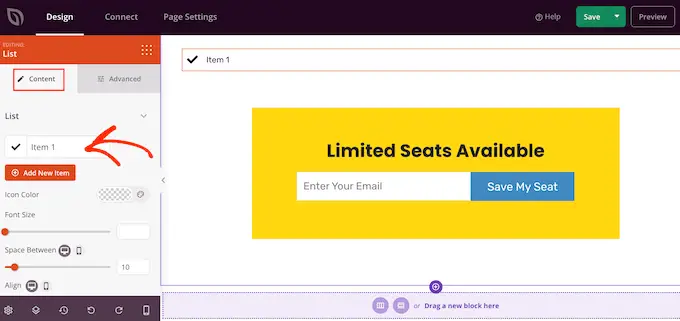
Anda sekarang siap untuk mulai membuat daftar dengan memilih tab 'Konten'.
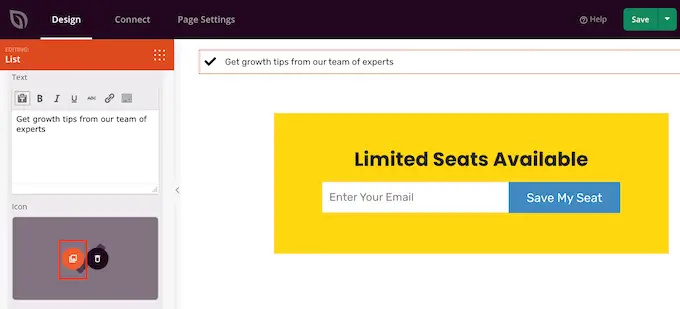
Untuk mengganti teks default dengan pesan Anda sendiri, klik 'Item 1' di menu sebelah kiri.

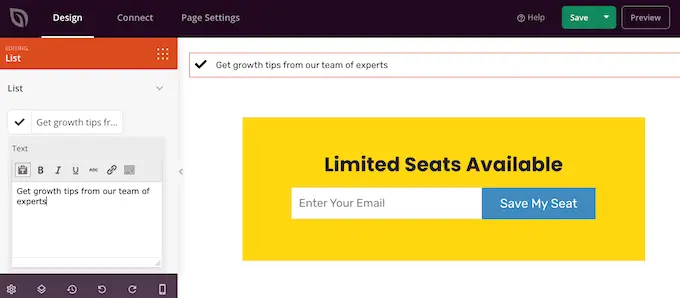
Anda sekarang dapat mengetik item daftar Anda ke dalam editor teks kecil yang muncul.
Di sini, Anda juga dapat menerapkan pemformatan apa pun yang ingin Anda gunakan, seperti huruf tebal atau miring.

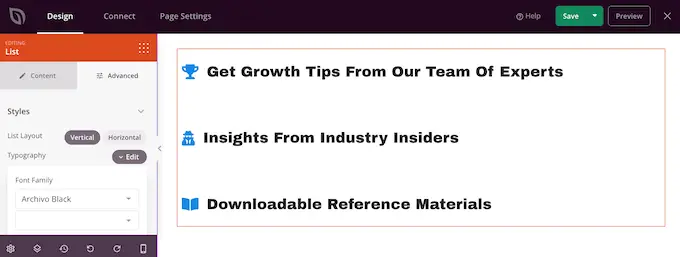
Secara default, SeedProd menggunakan tanda centang untuk setiap butir poin, tetapi SeedProd memiliki pustaka font ikon bawaan, yang mencakup 1400 ikon Font Awesome yang dapat Anda gunakan sebagai gantinya.
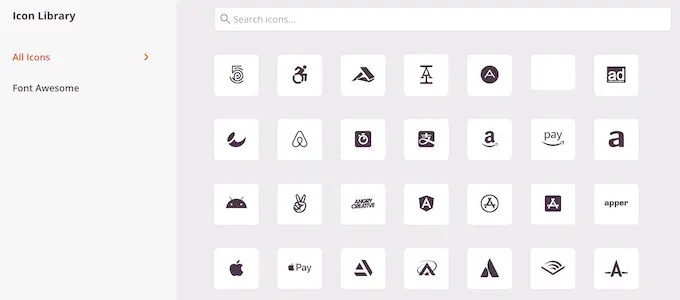
Untuk mengganti tanda centang, cukup arahkan mouse Anda ke atasnya lalu klik 'Icon Library' saat muncul.

Ini membuka sembulan di mana Anda dapat memilih ikon yang ingin Anda gunakan.
Anda dapat menggunakan ikon yang berbeda untuk poin-poin individual dalam daftar, jadi ini adalah cara yang bagus untuk membuat daftar yang lebih menarik dan menarik.

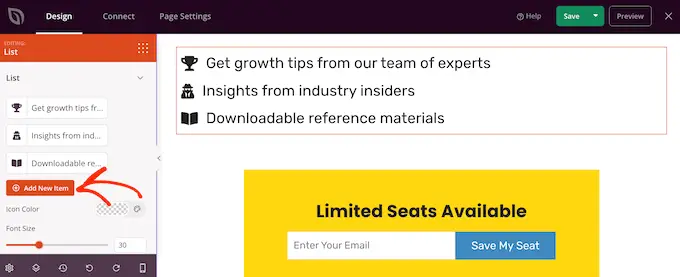
Untuk membuat lebih banyak poin-poin, cukup klik tombol 'Tambah Item Baru'.
Anda sekarang dapat menambahkan teks dan mengubah ikon default dengan mengikuti proses yang sama persis seperti yang dijelaskan di atas.

Setelah menambahkan semua item ke daftar Anda, Anda dapat mengubah ukuran dan perataan font menggunakan pengaturan di menu sebelah kiri.
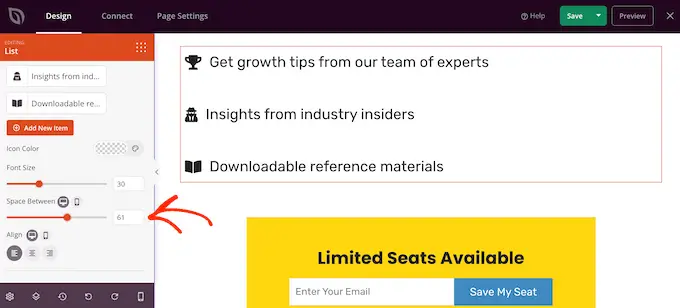
Anda juga dapat menambah atau mengurangi ruang di antara masing-masing item daftar menggunakan penggeser 'Spasi Antara'.

Setelah itu, Anda mungkin ingin mengubah warna ikon dalam daftar. Bahkan jika Anda menggunakan ikon yang berbeda, SeedProd akan menerapkan warna yang sama untuk setiap item sehingga desain akan selalu terlihat konsisten.
Untuk melakukan perubahan ini, klik area 'Icon Color' lalu pilih warna baru dari popup yang muncul.

Setelah selesai, Anda mungkin ingin mengklik 'Lanjutan' dan melihat beberapa pengaturan tambahan. Kami telah melihat bagaimana Anda dapat beralih antara tata letak daftar vertikal dan horizontal, tetapi Anda juga dapat mengubah warna teks dan font.
Untuk benar-benar membuat daftar Anda menonjol, Anda dapat menambahkan bayangan kotak atau animasi CSS.

Sebagian besar pengaturan di tab 'Advanced' cukup jelas sehingga ada baiknya melihat melalui mereka untuk melihat berbagai jenis efek yang dapat Anda buat.
Selesai, Anda dapat terus mengerjakan desain halaman Anda dengan menambahkan lebih banyak blok dan kemudian menyesuaikannya menggunakan pengaturan di menu sebelah kiri.
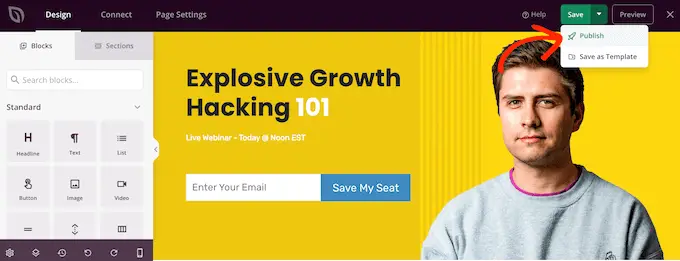
Bila Anda puas dengan tampilan halaman, klik menu tarik-turun pada tombol 'Simpan' dan pilih 'Publikasikan'.

Anda sekarang dapat mengunjungi halaman ini untuk melihat daftar langsung di toko online atau situs web Anda.
Metode 4. Menambahkan Titik Peluru dan Daftar Nomor Menggunakan Kode (Lanjutan)
Anda juga dapat membuat daftar menggunakan editor kode dan HTML bawaan WordPress.
Ini lebih rumit sehingga bukan metode terbaik untuk pemula. Namun, itu memungkinkan Anda untuk menggunakan lebih banyak gaya dan pemformatan di blok Daftar bawaan. Misalnya, Anda dapat dengan cepat dan mudah menambahkan gaya tajuk ke item daftar, menggunakan tag seperti h1 dan h2 .
Untuk informasi lebih lanjut tentang topik ini, lihat panduan kami tentang cara mengedit HTML di editor kode WordPress.
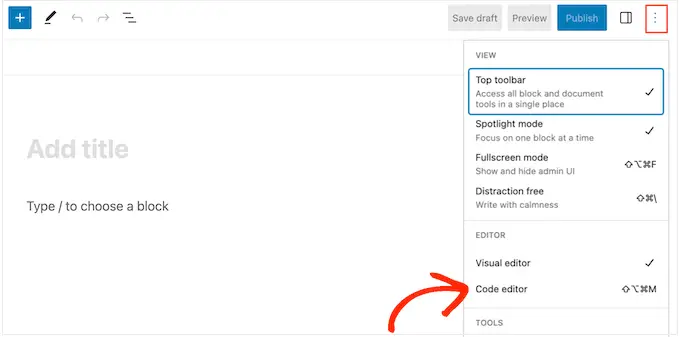
Untuk memulai, buka halaman atau postingan tempat Anda ingin menampilkan daftar. Kemudian, klik ikon tiga titik di sudut kanan atas dan pilih 'Editor kode.'

Langkah selanjutnya akan bervariasi tergantung pada apakah Anda ingin menambahkan daftar poin-poin, atau daftar bernomor.
Cara Membuat Daftar Bullet Point Menggunakan Kode
Untuk membuat daftar poin-poin, mulailah dengan mengetik berikut ini:
ul adalah singkatan dari 'unordered list', yang berarti daftar tersebut tidak memiliki angka, dan wp:list memberi tahu WordPress bahwa Anda membuat blok Daftar secara manual.
Selanjutnya, tekan tombol 'Kembali' untuk pindah ke baris baru dan buat item daftar pertama Anda:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Di sini, li adalah singkatan dari 'list item', dan kita menutup baris dengan /li .
Anda dapat mengulangi proses ini untuk membuat lebih banyak item daftar. Misalnya:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Setelah selesai, tutup blok kode dengan bendera 'unordered list' lainnya:
Ini memberi kita kode daftar berikut:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
Seperti yang Anda lihat pada gambar berikut, ini membuat daftar yang sangat sederhana, tetapi Anda dapat menyesuaikannya dengan menambahkan HTML lain seperti tag heading.

Cara Membuat Daftar Bernomor Menggunakan Kode
Untuk membuat daftar bernomor, cukup ketik berikut ini:
<!-- wp:list "ordered":true -->
Anda kemudian dapat mengetik ol yang merupakan singkatan dari daftar yang dipesan:
<!-- wp:list "ordered":true -->
<ol>
Setelah itu, tambahkan setiap item daftar dengan mengikuti proses yang sama seperti yang dijelaskan di atas:
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Terakhir, tutup daftar yang dipesan menggunakan tag /ol dan wp:list .
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Kami harap tutorial ini membantu Anda mempelajari cara menambahkan poin-poin dan daftar bernomor di WordPress. Anda mungkin juga ingin mempelajari cara menghasilkan uang dari blog online, atau lihat pilihan pakar plugin formulir kontak WordPress terbaik kami.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
