Cara Mudah Menambahkan Animasi CSS di WordPress (2 Cara Sederhana)
Diterbitkan: 2023-03-24Apakah Anda ingin menambahkan animasi CSS di WordPress?
Animasi adalah cara yang bagus untuk menarik perhatian pengunjung dan menyorot konten halaman yang paling penting. Mereka juga dapat mendorong pelanggan untuk mengklik tombol dan tautan ajakan bertindak Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah menambahkan animasi CSS di WordPress.

Mengapa Menambahkan Animasi CSS di WordPress?
Anda dapat menggunakan animasi CSS untuk menarik perhatian pengunjung ke berbagai bagian halaman. Misalnya, jika Anda memiliki toko online maka animasi dapat menyoroti fitur produk yang paling penting atau nilai jual terbesar.
Animasi juga akan membuat CTA Anda menonjol, yang dapat membantu Anda mencapai tujuan tertentu seperti membuat lebih banyak orang berlangganan buletin email Anda.
Anda dapat menambahkan animasi CSS ke stylesheet tema atau tema anak Anda. Namun, ini membutuhkan banyak waktu dan usaha, dan dapat merusak desain dan bahkan fungsi situs web Anda jika Anda melakukan kesalahan.
Dengan itu, mari kita lihat bagaimana Anda dapat dengan mudah menambahkan animasi CSS ke situs WordPress Anda. Jika Anda lebih suka langsung ke metode tertentu, Anda dapat menggunakan tautan di bawah ini.
Metode 1. Cara Mudah Menganimasikan Setiap Blok WordPress (Cepat dan Mudah)
Cara termudah untuk menambahkan animasi CSS sederhana adalah dengan menggunakan Blocks Animation.
Plugin gratis ini memungkinkan Anda menambahkan animasi masuk ke blok mana pun tanpa harus menulis satu baris pun CSS. Ini juga memiliki animasi pengetikan dan efek gaya ticker yang dapat Anda tambahkan ke teks dan angka.

Pertama, Anda harus menginstal dan mengaktifkan plugin. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
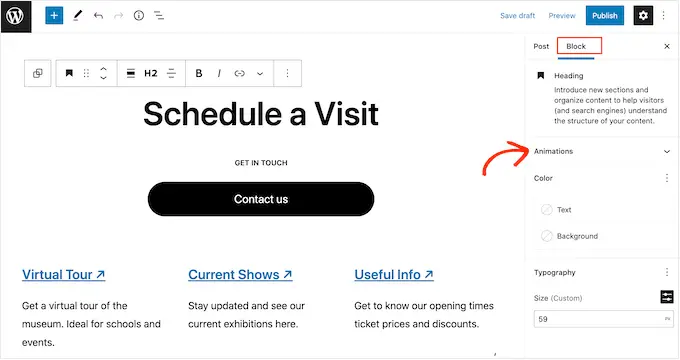
Setelah aktivasi, buka halaman atau posting apa pun di editor WordPress. Kemudian, cukup klik blok yang ingin Anda animasikan dan pilih tab 'Blokir' di menu sebelah kanan.
Anda akan melihat menu ini memiliki bagian 'Animasi' baru.

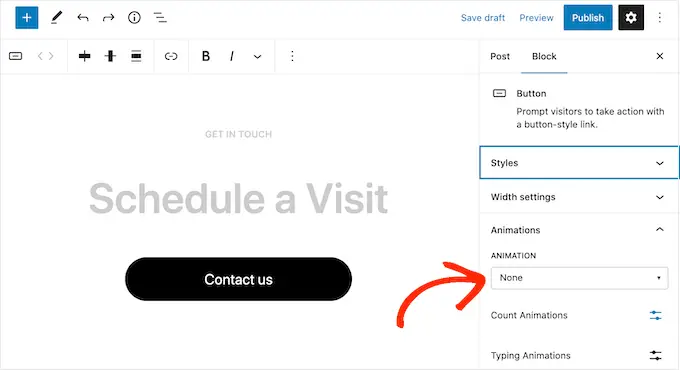
Cukup klik untuk meluaskan bagian 'Animasi', dan Anda akan melihat tiga opsi berbeda: Animasi, Animasi Hitung, dan Animasi Pengetikan.
'Animasi' adalah efek singkat yang diputar sekali saat halaman dimuat. Untuk menambahkan animasi pintu masuk semacam ini ke blog WordPress Anda, cukup klik menu tarik-turun di samping 'Animasi.'

Ini membuka menu di mana Anda dapat memilih animasi yang ingin Anda gunakan.
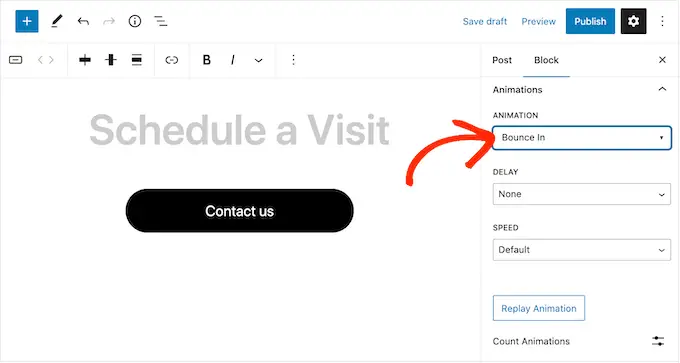
Editor WordPress akan menampilkan pratinjau animasi, sehingga Anda dapat mencoba berbagai opsi untuk melihat mana yang terlihat terbaik.

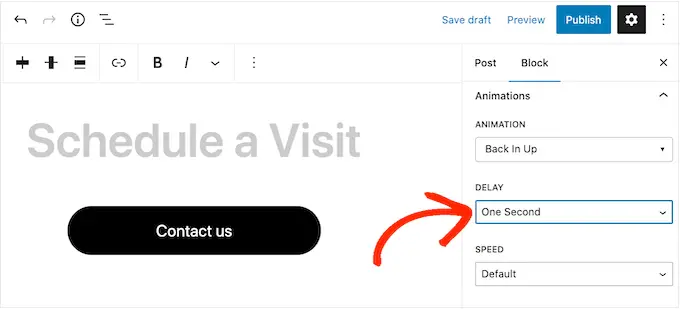
Secara default, animasi masuk akan diputar segera setelah halaman dimuat, tetapi Anda dapat menambahkan penundaan jika diinginkan. Jika Anda menggunakan beberapa animasi pada halaman yang sama, Anda bahkan dapat menggunakan penundaan untuk membuat animasi Anda terhuyung-huyung sehingga tidak berlebihan.
Cukup buka tarik-turun 'Tunda' dan pilih waktu dari daftar.

Anda juga dapat membuat animasi lebih cepat atau lebih lambat menggunakan dropdown 'Speed'.
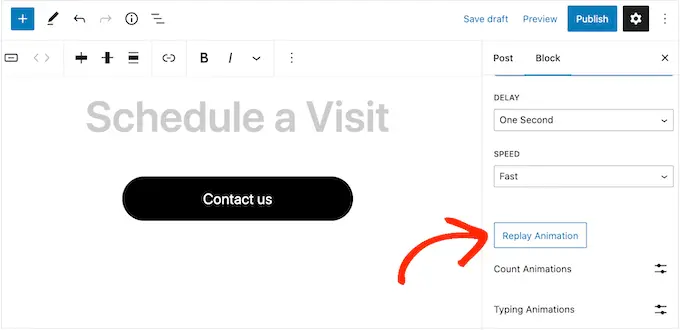
Saat Anda mencoba pengaturan yang berbeda, Anda dapat mempratinjau animasi kapan saja dengan mengeklik 'Putar Ulang Animasi.'

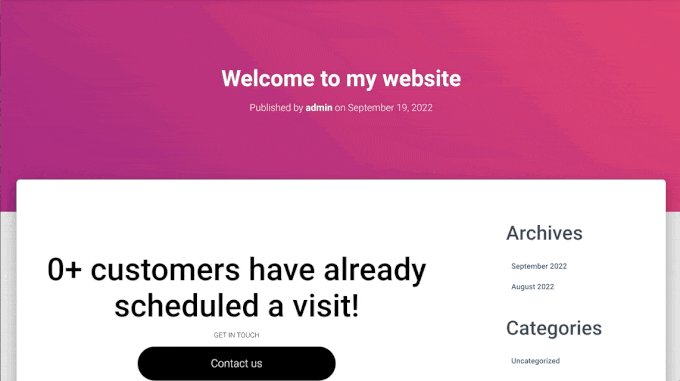
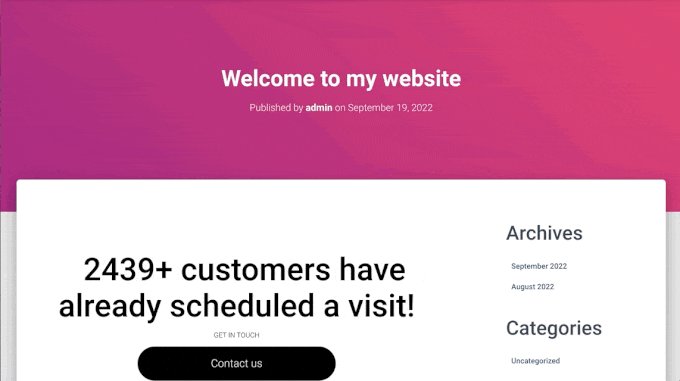
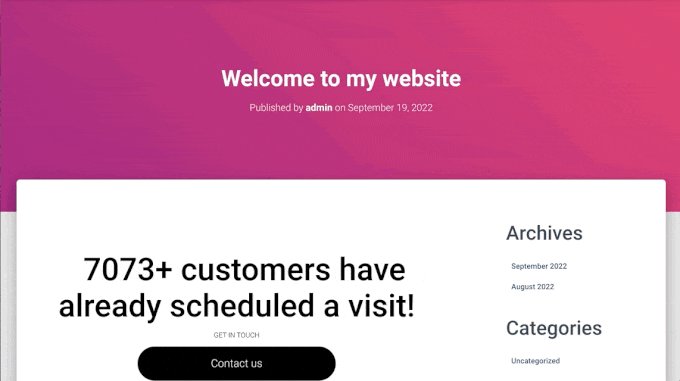
Plugin ini juga memiliki 'Hitung Animasi' dan 'Mengetik Animasi.'
Mengetik Animasi memungkinkan Anda menganimasikan teks, sementara Menghitung Animasi menambahkan efek gaya ticker ke angka. Animasi ini berfungsi dengan blok apa pun yang mendukung teks atau angka, sehingga Anda dapat menggunakannya untuk menganimasikan tombol, keterangan gambar, judul, dan lainnya.
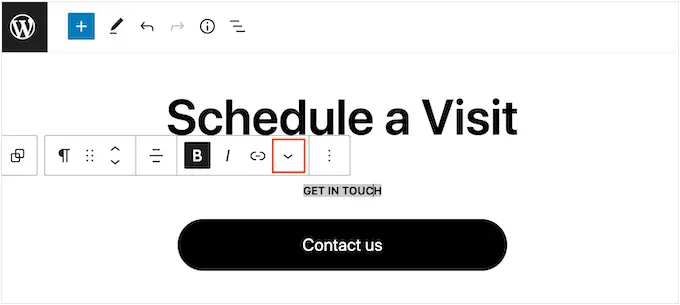
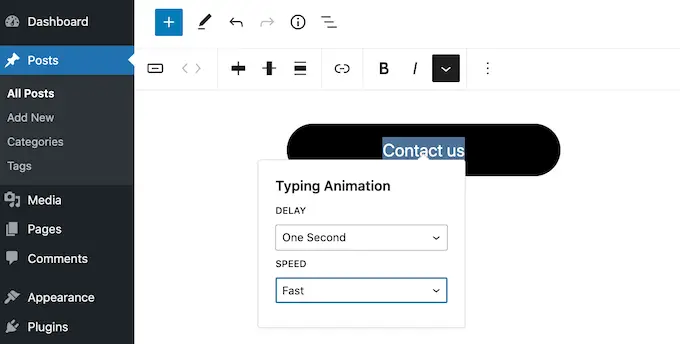
Untuk menambahkan salah satu dari efek ini, mulailah dengan menyorot teks atau angka yang ingin Anda animasikan. Kemudian, klik panah ke bawah di toolbar kecil.

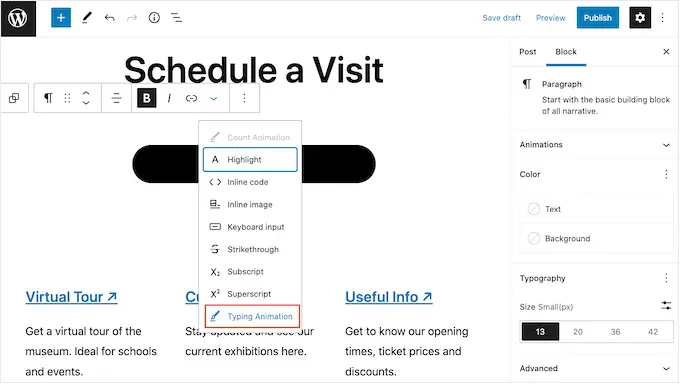
Anda sekarang dapat memilih 'Hitung Animasi' atau 'Mengetik Animasi' dari menu tarik-turun.
Jika opsi ini berwarna abu-abu, pastikan Anda telah menyorot konten yang tepat. Misalnya, Anda tidak dapat memilih 'Hitung Animasi' jika Anda hanya menyorot teks.

Setelah menambahkan animasi, Anda dapat mengubah kecepatan dan menambahkan penundaan opsional menggunakan menu dropdown di popup kecil.
Misalnya, pada gambar berikut, kami menggunakan jeda satu detik.

Saat Anda siap untuk menghidupkan animasi CSS, klik tombol 'Publikasikan' atau 'Perbarui'. Sekarang, jika Anda mengunjungi situs web WordPress Anda, Anda akan melihat animasinya secara langsung.
Metode 2. Cara Menambahkan Animasi CSS ke Halaman Kustom (Disarankan)
Jika Anda ingin menambahkan animasi sederhana ke blok WordPress bawaan, maka Animasi Blok adalah pilihan yang baik. Namun, jika Anda ingin benar-benar menarik perhatian pengunjung, mempertahankan orang-orang di situs web Anda, dan mendapatkan lebih banyak konversi, sebaiknya gunakan SeedProd.
SeedProd adalah plugin pembuat halaman terbaik yang memungkinkan Anda membuat halaman arahan yang indah, halaman penjualan, dan lainnya menggunakan editor drag-and-drop sederhana.
Itu juga dilengkapi dengan blok 'Judul Animasi' yang dapat Anda gunakan untuk membuat judul animasi yang berputar dan disorot.

Terlepas dari namanya, Anda dapat menggunakan blok Animated Headline untuk menganimasikan teks apa pun termasuk ajakan bertindak, subjudul, atau teks lain yang ingin Anda tekankan.
SeedProd juga hadir dengan lebih dari 40 animasi pintu masuk yang dapat Anda tambahkan ke blok mana pun termasuk gambar, teks, tombol, video, dan lainnya.

Anda bahkan dapat menganimasikan seluruh bagian dan kolom hanya dengan beberapa klik. Dengan cara ini, Anda dapat membuat halaman animasi yang menarik dalam hitungan menit.
Jika Anda menggunakan animasi untuk mendapatkan lebih banyak konversi dan penjualan, SeedProd terintegrasi dengan WooCommerce dan mendukung banyak layanan pemasaran email teratas yang mungkin sudah Anda gunakan untuk mempromosikan situs web Anda.
Cara Mengatur Pembuat Halaman SeedProd
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
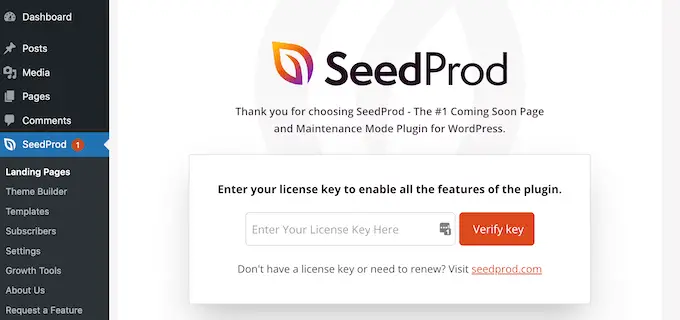
Setelah aktivasi, Anda harus memasukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah menambahkan kunci lisensi, cukup klik 'Verify Key.'
Buat Desain Halaman Kustom
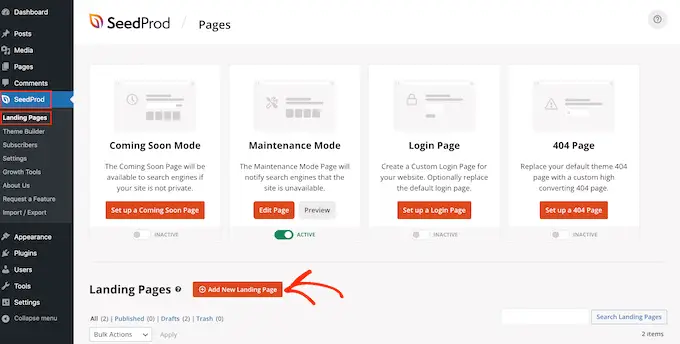
Untuk memulai, buka SeedProd »Landing Pages dan klik 'Add New Landing Page.'

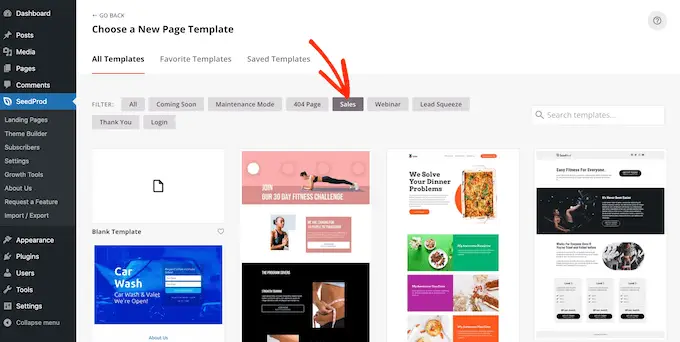
Di layar berikutnya, Anda akan diminta untuk memilih template.
SeedProd hadir dengan lebih dari 180 templat cantik yang diatur ke dalam berbagai kategori seperti templat 404 halaman dan halaman 'terima kasih' WooCommerce khusus.

Untuk panduan ini, kami akan menunjukkan kepada Anda cara membuat halaman penjualan dengan teks animasi dan animasi pintu masuk, tetapi langkah-langkahnya akan serupa apa pun jenis halaman yang Anda buat.
Cukup klik tab mana saja untuk melihat berbagai templat dalam kategori tersebut.

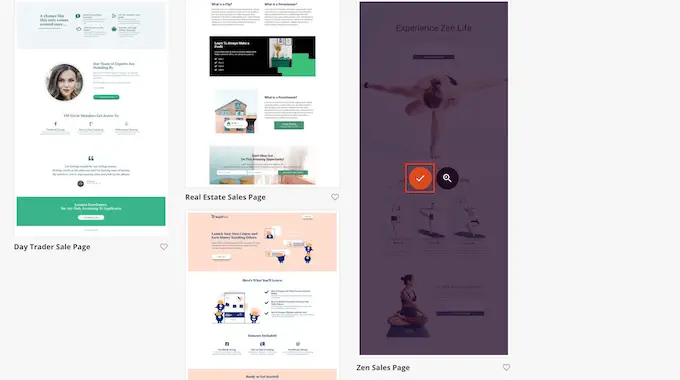
Ketika Anda menemukan template yang ingin Anda gunakan, arahkan mouse Anda ke atasnya lalu klik ikon tanda centang.
Kami menggunakan templat 'Halaman Penjualan Zen' di semua gambar kami, tetapi Anda dapat menggunakan templat apa pun.

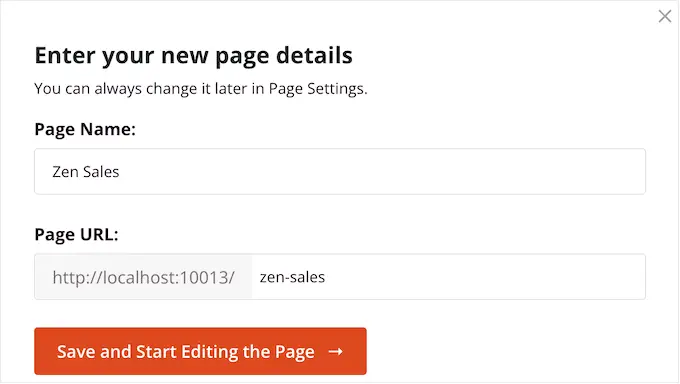
Selanjutnya, Anda perlu memberi judul pada halaman tersebut.
SeedProd akan secara otomatis membuat URL berdasarkan judul halaman, tetapi Anda dapat mengubahnya menjadi apa pun yang Anda inginkan. Misalnya, menambahkan kata kunci yang relevan ke URL seringkali dapat meningkatkan SEO WordPress Anda dan membantu halaman muncul di hasil pencarian yang relevan.
Untuk mempelajari lebih lanjut, silakan lihat panduan kami tentang cara melakukan penelitian kata kunci untuk blog WordPress Anda.
Bila Anda puas dengan judul dan URL, klik 'Simpan dan Mulai Mengedit Halaman.'

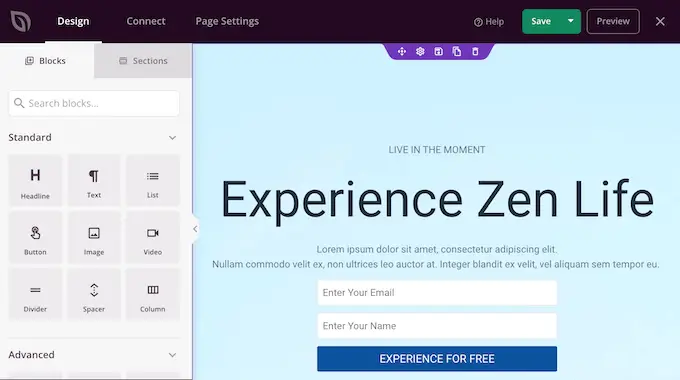
Ini akan memuat editor halaman drag-and-drop SeedProd.
Di sebelah kanan, Anda akan melihat pratinjau langsung dari desain halaman, dengan beberapa pengaturan di sebelah kiri.

SeedProd hadir dengan banyak blok yang dapat Anda tambahkan ke desain Anda, termasuk blok yang memungkinkan Anda menambahkan tombol berbagi sosial, video, formulir kontak, dan banyak lagi.
Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara membuat halaman khusus di WordPress.
Cara Menambahkan Teks Animasi ke WordPress
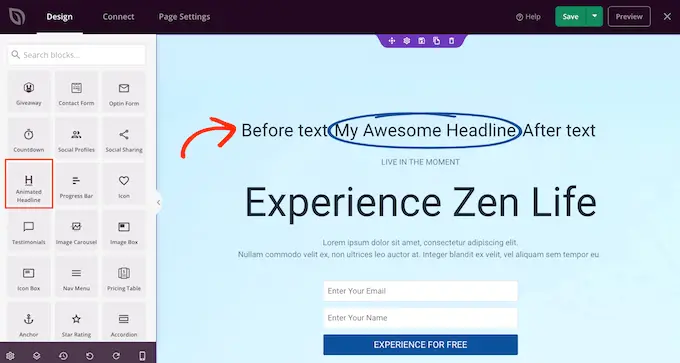
Untuk menambahkan beberapa teks animasi ke halaman, temukan blok Judul Animasi dan seret ke desain halaman Anda.

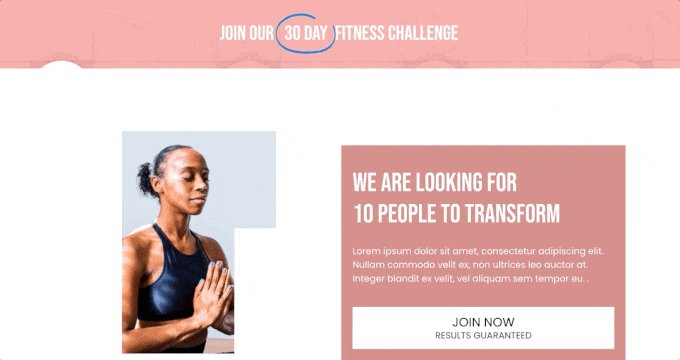
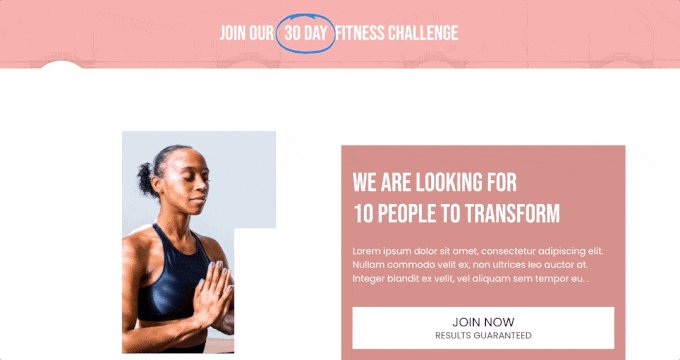
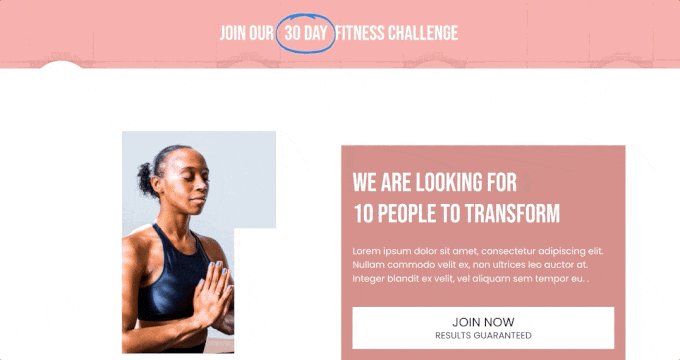
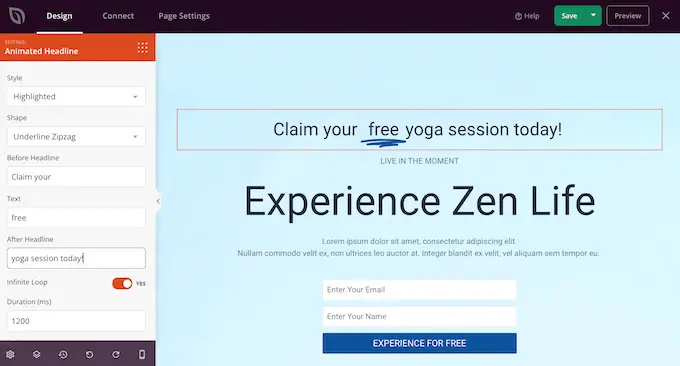
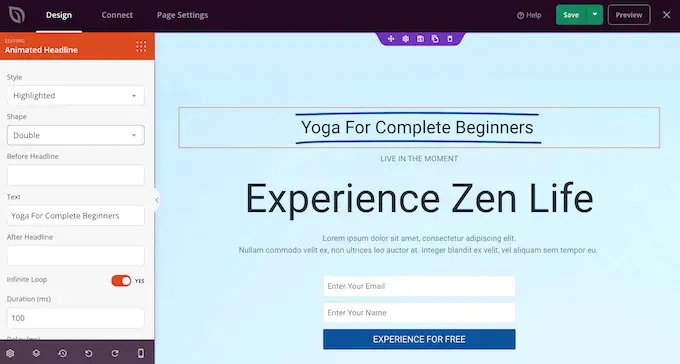
Ada dua cara untuk menghidupkan judul Anda. Pertama, gaya 'Disorot' menambahkan animasi bentuk ke teks Anda, seperti lingkaran atau zigzag bergaris bawah.
Anda dapat menggunakan animasi ini untuk menarik perhatian ke kata atau frasa tertentu di dalam judul. Ini dapat membuat judul Anda lebih mudah dibaca dan dipahami dengan menyoroti konten yang paling penting. Ini juga cara yang bagus untuk menarik perhatian ke ajakan bertindak.

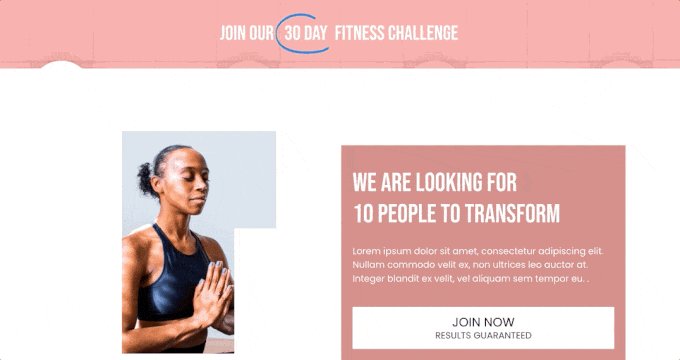
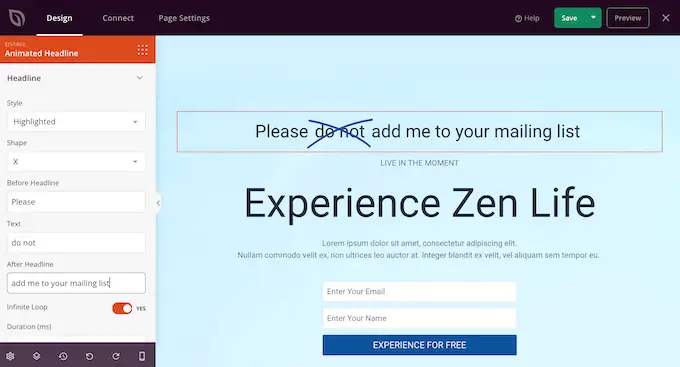
Gaya yang Disorot juga memiliki beberapa bentuk coretan.
Anda dapat menggunakan coretan untuk membuat efek yang menarik dan menarik perhatian, atau dapat menambahkan keceriaan pada desain Anda.

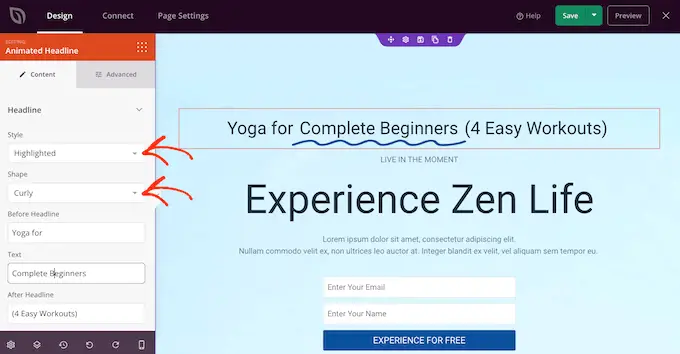
Untuk membuat animasi yang Disorot, cukup buka tarik-turun 'Gaya' dan pilih 'Disorot.'
Selanjutnya, buka tarik-turun 'Bentuk' dan pilih bentuk. Saat Anda mengeklik sebuah bentuk, SeedProd akan menampilkan pratinjau animasi tersebut, sehingga Anda dapat mencoba berbagai bentuk untuk melihat mana yang paling Anda sukai.

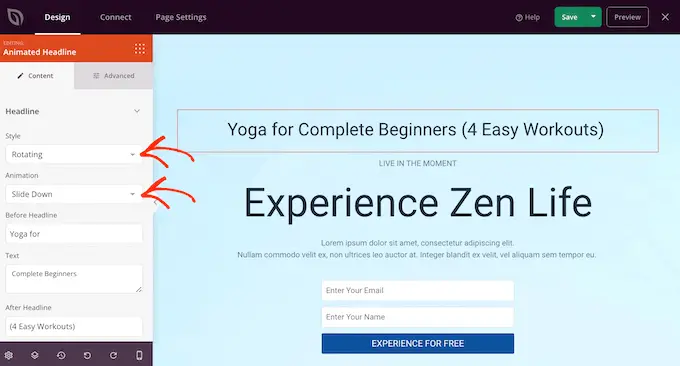
SeedProd juga memiliki gaya animasi 'Rotating', yang menambahkan efek transisi ke teks.
Seringkali, teks animasi adalah hal pertama yang dilihat pengunjung saat halaman dimuat, jadi ini cara yang bagus untuk menyorot bagian teks yang paling penting.
Untuk membuat animasi transisi, cukup buka dropdown 'Style' dan klik 'Rotating.'
Anda kemudian dapat membuka dropdown 'Animasi' dan memilih jenis transisi yang ingin Anda gunakan, seperti fade, zoom, atau roll. Sekali lagi, SeedProd akan memutar animasi di dalam editor halaman sehingga Anda dapat mencoba berbagai efek untuk melihat mana yang Anda sukai.

Baik Anda membuat animasi 'Disorot' atau 'Berputar', Anda dapat menambahkan teks sebelum dan sesudah teks animasi.
Cukup ketik kolom 'Sebelum Judul' dan 'Setelah Judul'. Di bidang 'Teks', tambahkan kata atau frasa yang ingin Anda animasikan.
Jika Anda ingin menganimasikan seluruh judul, biarkan bidang 'Sebelum Judul' dan 'Setelah Judul' kosong.

Secara default, SeedProd akan memutar animasi dalam satu putaran, yang mungkin mengganggu beberapa pengunjung.
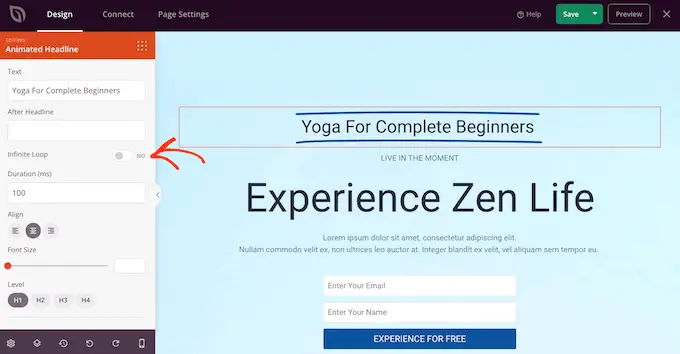
Untuk hanya memutar animasi satu kali, klik untuk menonaktifkan tombol 'Infinite Loop'.

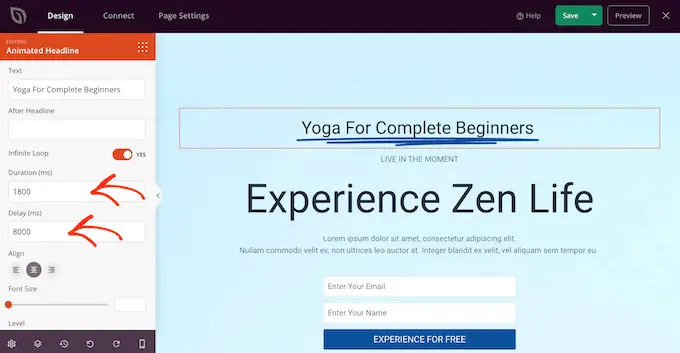
Secara default, animasi akan diputar selama 1200 milidetik setelah penundaan 8000 milidetik.
Untuk menggunakan nilai yang berbeda, ketik kolom 'Duration' dan 'Delay'. Misalnya, Anda dapat mempercepat animasi dengan menggunakan durasi yang lebih singkat.

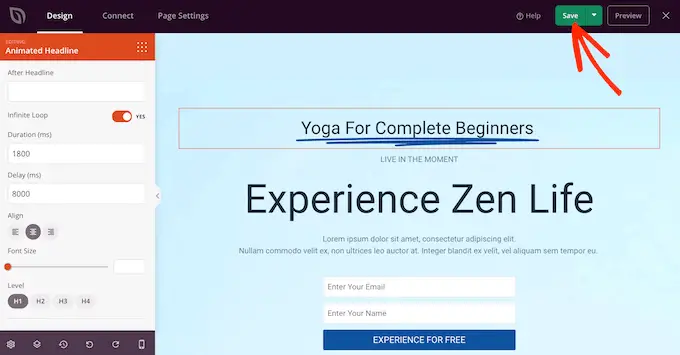
Anda mungkin juga ingin mengatur gaya teks. Misalnya, Anda dapat mengubah ukuran dan perataan font.
Saat Anda puas dengan tampilan tajuk animasi, lanjutkan dan klik tombol 'Simpan' untuk menyimpan perubahan Anda.

Tambahkan Animasi Masuk di WordPress
Animasi pintu masuk diputar saat halaman pertama kali dimuat, jadi itu adalah cara yang bagus untuk menarik perhatian pengunjung.
Anda juga dapat menggunakannya untuk menyorot konten yang harus dilihat pengunjung terlebih dahulu. Misalnya, jika Anda memiliki pasar online, Anda dapat menganimasikan gambar utama produk, atau spanduk yang mengiklankan obral Black Friday Anda.
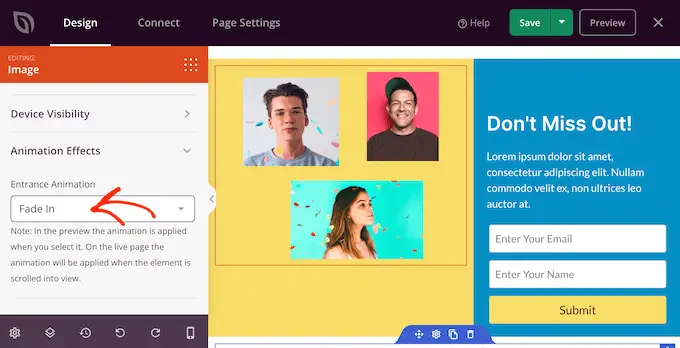
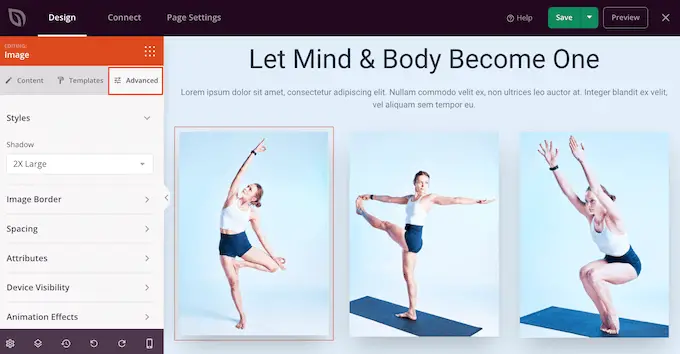
Di dalam editor SeedProd, cukup klik konten yang ingin Anda animasikan, lalu pilih tab 'Lanjutan' di menu sebelah kiri.

Anda kemudian dapat melanjutkan dan mengklik untuk memperluas bagian 'Efek Animasi'.
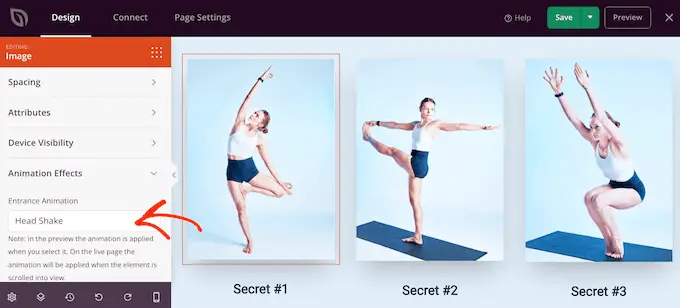
Setelah itu, cukup pilih animasi dari dropdown 'Entrance Animation'.

Anda sekarang dapat menambahkan animasi masuk ke blok, bagian, atau kolom apa pun hanya dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
Publikasikan Animasi CSS Anda di WordPress
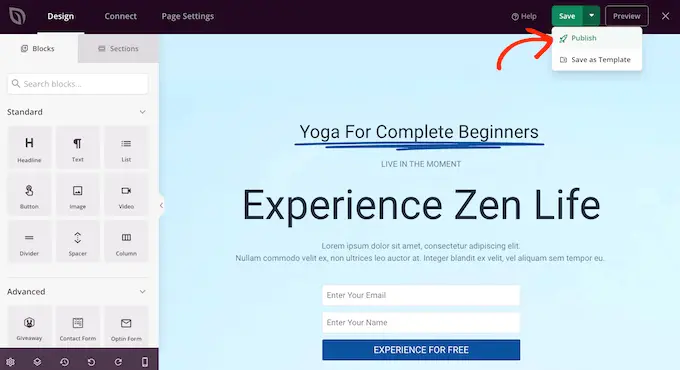
Bila Anda puas dengan cara menyiapkan laman, klik menu tarik-turun pada tombol 'Simpan' dan pilih 'Publikasikan'.

Anda sekarang dapat mengunjungi halaman ini untuk melihat animasi CSS secara langsung.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan animasi CSS di WordPress. Anda juga dapat membaca panduan utama kami untuk meningkatkan kecepatan dan kinerja, atau melihat daftar kesalahan WordPress yang paling umum dan cara memperbaikinya.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
