Cara Mudah Menambahkan Kode Kustom di WordPress (Tanpa Merusak Situs Anda)
Diterbitkan: 2022-08-14Seringkali saat membaca tutorial WordPress, Anda mungkin diminta untuk menambahkan potongan kode khusus di file functions.php tema Anda atau di plugin khusus situs.
Masalahnya adalah kesalahan sekecil apa pun dapat merusak situs web Anda.
Pada artikel ini, kami akan menunjukkan cara mudah untuk menambahkan kode kustom di WordPress tanpa merusak situs Anda.

Masalah dengan Cuplikan Kode Kustom (Dan Cara Memperbaikinya)
Seringkali Anda akan menemukan potongan kode di tutorial WordPress dengan instruksi untuk menambahkannya ke file functions.php tema Anda atau plugin khusus situs.
Masalah terbesarnya adalah kesalahan kecil dalam cuplikan kode khusus dapat merusak situs WordPress Anda dan membuatnya tidak dapat diakses.
Belum lagi, jika Anda memperbarui tema WordPress Anda, maka semua penyesuaian Anda akan dihapus.
Masalah lainnya adalah jika Anda menambahkan beberapa cuplikan kode di plugin khusus situs, akan sulit untuk mengelola file tersebut.
Untungnya, ada cara yang lebih mudah bagi pengguna untuk menambahkan dan mengelola cuplikan kode khusus di WordPress.
WPCode adalah plugin cuplikan kode paling populer yang digunakan oleh lebih dari 1 juta situs WordPress. Itu memudahkan untuk menambahkan cuplikan kode di WordPress tanpa harus mengedit file functions.php tema Anda.

WPCode juga memudahkan untuk menambahkan kode pelacakan untuk Google Analytics, Facebook Pixel, Google AdSense, dan lainnya ke area header dan footer situs Anda.
Anda tidak perlu khawatir merusak situs Anda karena validasi cuplikan kode cerdas membantu Anda mencegah kesalahan kode umum.
Selain itu, WPCode hadir dengan pustaka cuplikan bawaan tempat Anda dapat menemukan semua cuplikan kode WordPress paling populer seperti menonaktifkan REST API, menonaktifkan komentar, menonaktifkan Gutenberg, mengizinkan unggahan file SVG, dan banyak lagi. Ini menghilangkan kebutuhan untuk menginstal plugin terpisah untuk setiap permintaan fitur.
Bagian terbaiknya adalah Anda dapat mengelola semua cuplikan kode dari satu layar pusat dan menambahkan tag untuk mengaturnya.
Dengan itu, mari kita lihat cara mudah menambahkan cuplikan kode khusus di WordPress dengan WPCode.
Menambahkan Cuplikan Kode Kustom di WordPress
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WPCode di situs web Anda.
Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
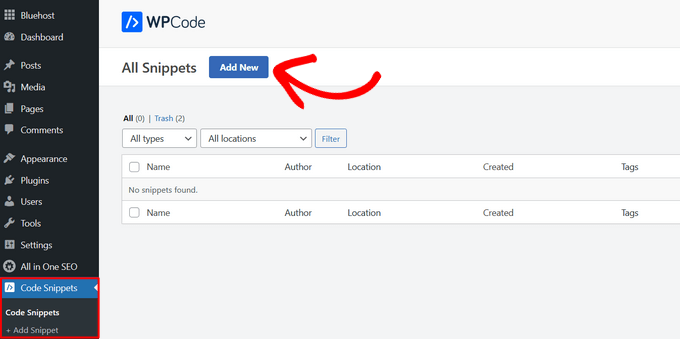
Setelah aktivasi, plugin akan menambahkan item menu baru berlabel 'Cuplikan Kode' ke bilah admin WordPress Anda. Mengkliknya akan menampilkan daftar semua cuplikan kode khusus yang telah Anda simpan di situs Anda.
Karena Anda baru saja menginstal plugin, daftar Anda akan kosong.
Silakan dan klik tombol 'Tambah Baru' untuk menambahkan cuplikan kode khusus pertama Anda di WordPress.

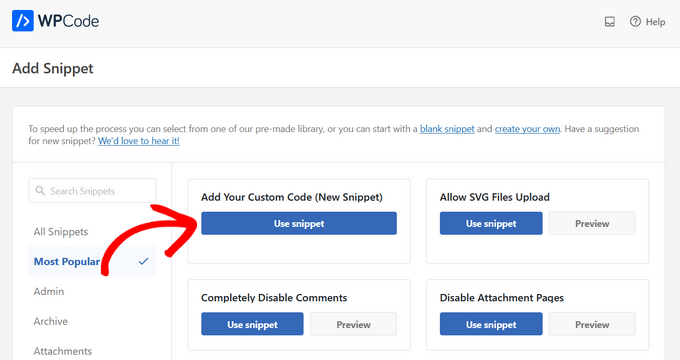
Ini akan membawa Anda ke halaman 'Tambahkan Cuplikan'. Di sini Anda dapat memilih cuplikan kode dari pustaka yang telah dibuat sebelumnya atau menambahkan kode khusus Anda.
Untuk menambahkan kode khusus, klik tombol 'Gunakan cuplikan' di bawah opsi 'Tambahkan Kode Khusus Anda (Cuplikan Baru)'.

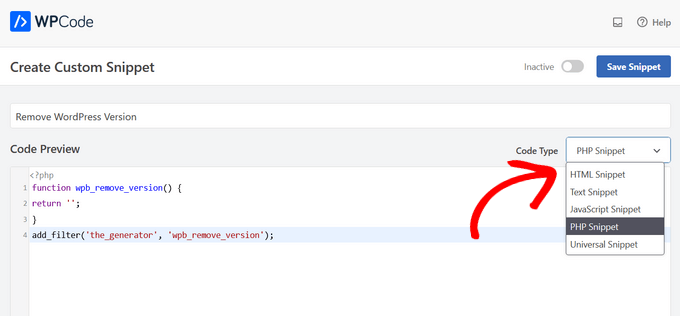
Anda harus mulai dengan memasukkan judul untuk cuplikan kode khusus Anda. Ini bisa berupa apa saja yang membantu Anda mengidentifikasi kode.
Setelah itu, Anda dapat menyalin dan menempelkan cuplikan kode Anda ke dalam kotak kode. Pastikan juga untuk memilih jenis kode yang benar dari menu tarik-turun di sebelah kanan.

Pada tangkapan layar di atas, kami telah menambahkan cuplikan kode khusus untuk menghapus nomor versi WordPress dari situs pengujian kami.
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
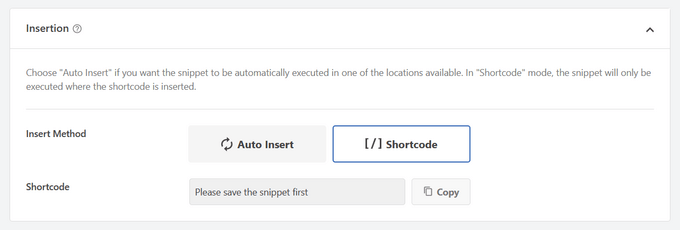
Di bawah kotak kode, Anda akan melihat opsi penyisipan. Ada dua opsi penyisipan utama: Sisipkan Otomatis dan Kode Pendek (Default).

Jika Anda memilih metode 'Sisipkan Otomatis', cuplikan akan secara otomatis dimasukkan dan dijalankan di situs Anda.
Anda dapat secara otomatis menjalankan cuplikan hanya di area admin WordPress, di bagian depan situs Anda, atau di mana saja. Jika Anda tidak yakin, pilih opsi default 'Jalankan cuplikan di mana saja'.
Dengan metode 'Kode Pendek', cuplikan tidak dimasukkan secara otomatis. Setelah menyimpan cuplikan, Anda akan mendapatkan kode pendek khusus untuk cuplikan yang dapat digunakan di mana saja di situs Anda.

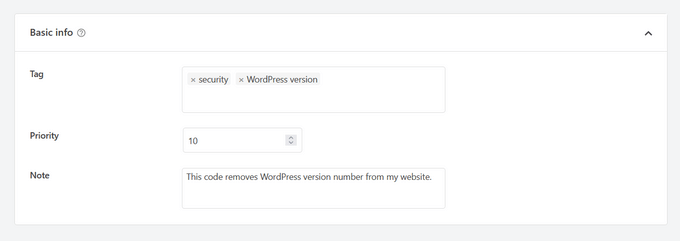
Saat Anda menggulir lebih jauh ke bawah, Anda akan melihat area 'Info dasar'. Anda dapat menambahkan apa pun di sini yang membantu Anda memahami apa yang dilakukan kode ini, di mana Anda menemukannya, dan mengapa Anda menambahkannya ke situs web Anda.

Anda juga dapat menetapkan tag ke cuplikan kode Anda. Ini akan membantu Anda mengurutkan cuplikan kode berdasarkan topik dan fungsionalitas.
Bidang prioritas memungkinkan Anda mengontrol urutan eksekusi cuplikan saat Anda ingin menampilkan beberapa cuplikan di lokasi yang sama. Secara default, semua cuplikan mendapatkan prioritas 10. Jika Anda ingin cuplikan ditampilkan lebih awal dari yang lain, cukup setel prioritas cuplikan ke angka yang lebih rendah, seperti 5.
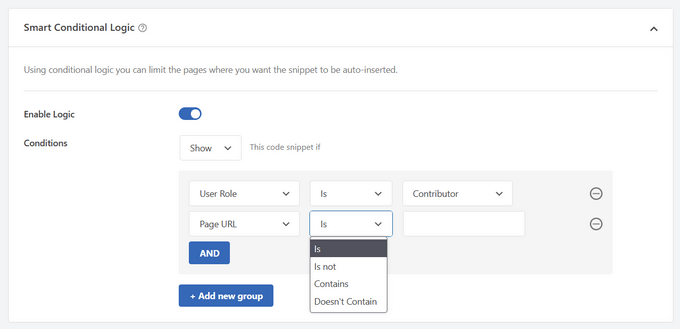
Terakhir, Anda dapat menggunakan bagian 'Smart Conditional Logic' yang kuat untuk menampilkan atau menyembunyikan cuplikan yang dimasukkan secara otomatis berdasarkan seperangkat aturan.

Misalnya, Anda dapat menampilkan cuplikan kode hanya kepada pengguna yang masuk, memuat cuplikan kode hanya pada URL halaman tertentu, dan banyak lagi.
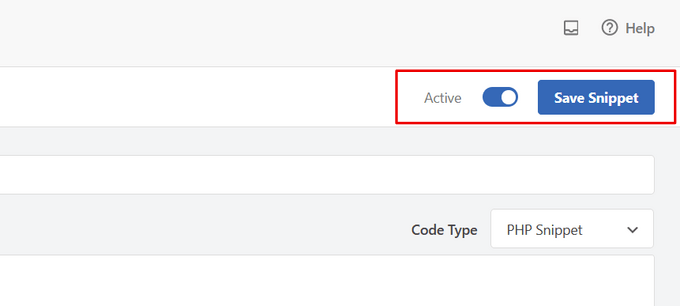
Setelah selesai memilih opsi, Anda dapat mengeklik tombol 'Simpan Cuplikan' di pojok kanan atas layar dan beralih dari 'Tidak Aktif' ke 'Aktif'.

Jika Anda ingin menyimpan cuplikan kode dan tidak mengaktifkannya, cukup klik tombol 'Simpan Cuplikan'.
Setelah Anda menyimpan dan mengaktifkan cuplikan kode, cuplikan itu akan ditambahkan ke situs Anda secara otomatis, jika itu adalah metode penyisipan yang Anda pilih, atau ditampilkan sebagai kode pendek.
Menangani Kesalahan dalam Kode Kustom
Seringkali, jika Anda membuat kesalahan dalam menambahkan kode khusus di plugin atau file tema khusus situs Anda, maka itu akan segera membuat situs Anda tidak dapat diakses.
Anda akan mulai melihat kesalahan sintaks atau kesalahan server internal 500 di situs Anda. Untuk memperbaikinya, Anda harus membatalkan kode secara manual menggunakan klien FTP.
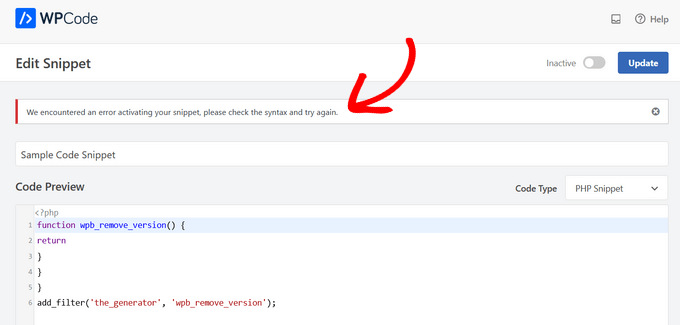
Bagian yang rapi tentang plugin WPCode adalah ia akan secara otomatis mendeteksi kesalahan sintaks dalam kode dan segera menonaktifkannya.

Ini juga akan menunjukkan kepada Anda pesan kesalahan yang bermanfaat, sehingga Anda dapat men-debug kesalahan tersebut.
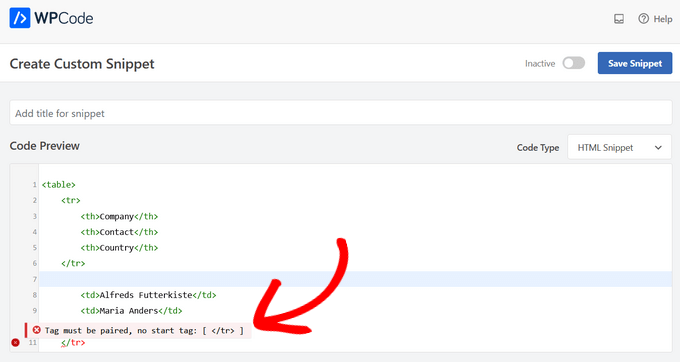
Validasi cuplikan kode pintar WPCode juga akan mendeteksi kesalahan apa pun saat Anda menambahkan kode khusus.

Melayang di atas kesalahan akan memunculkan instruksi untuk membantu Anda memperbaikinya.
Mengelola Cuplikan Kode Kustom Anda
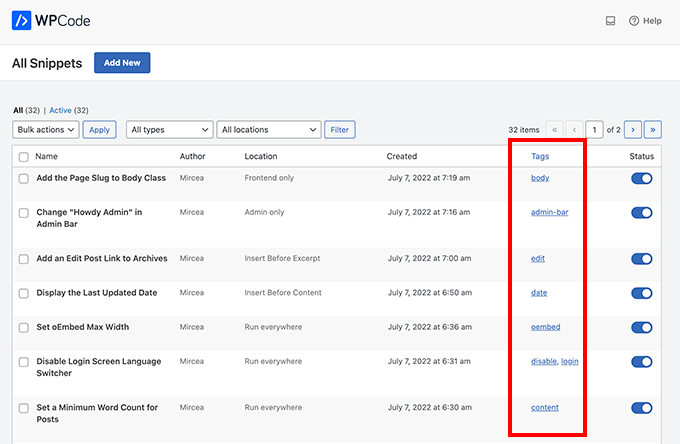
Plugin WPCode menyediakan antarmuka pengguna yang mudah untuk mengelola cuplikan kode khusus Anda di WordPress.
Anda dapat menyimpan cuplikan kode tanpa mengaktifkannya di situs Anda, lalu mengaktifkan atau menonaktifkan cuplikan kapan saja Anda mau. Anda juga dapat memfilter cuplikan kode menurut jenis dan lokasi, dan menggunakan tag untuk mengatur cuplikan kode Anda dengan mudah.

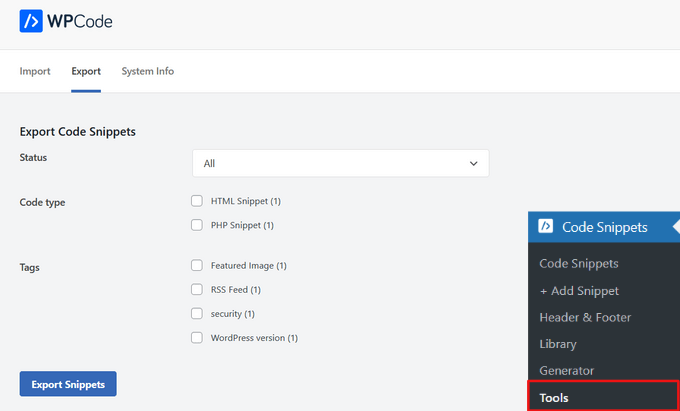
Anda juga dapat mengekspor cuplikan kode tertentu atau mengekspor semuanya secara massal.
Cukup buka Cuplikan Kode » Alat dan klik tab 'Ekspor'.

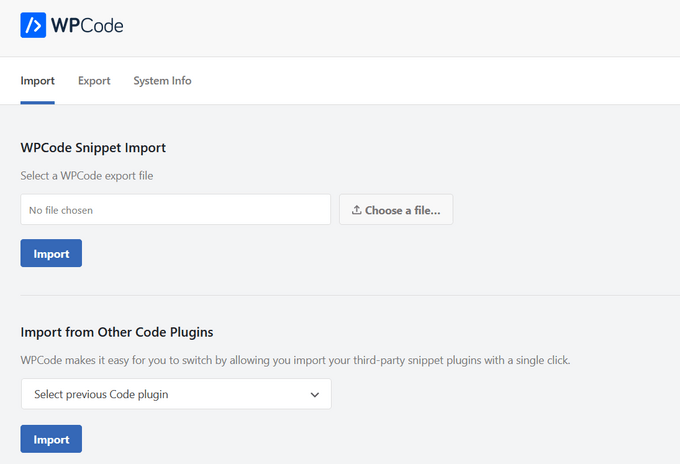
Jika Anda memindahkan situs web ke server lain, Anda dapat dengan mudah mengimpor cuplikan kode ke situs baru.
Cukup kunjungi halaman Cuplikan Kode » Alat » Impor dan unggah file ekspor.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan kode kustom dengan mudah di WordPress. Ingin bereksperimen dengan beberapa cuplikan kode di situs web Anda? Lihat daftar trik yang sangat berguna untuk file fungsi WordPress, dan jangan lupa untuk melihat panduan utama kami untuk mempercepat situs WordPress Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Mudah Menambahkan Kode Kustom di WordPress (Tanpa Melanggar Situs Anda) pertama kali muncul di WPBeginner.
