Cara Mudah Membuat Slider Responsif di WordPress
Diterbitkan: 2023-05-06Apakah Anda ingin membuat penggeser responsif untuk situs web WordPress Anda?
Penggeser biasanya digunakan di halaman depan situs web untuk memamerkan produk, layanan, testimonial, atau konten terpenting Anda lainnya dengan cara yang interaktif.
Pada artikel ini, kami akan menunjukkan cara menambahkan penggeser responsif ke situs web WordPress Anda.

Mengapa Menambahkan Slider WordPress yang Responsif ke Situs Web Anda?
Slider atau tayangan slide adalah cara terbaik untuk menyorot produk WooCommerce terpopuler Anda, video YouTube terbaru, ulasan pelanggan, dan banyak lagi.

Beberapa penggeser diputar otomatis, sehingga penggeser berpindah di antara slide secara otomatis. Ini memungkinkan Anda untuk menampilkan banyak informasi dalam ruang kecil, yang menyisakan banyak ruang untuk menampilkan konten lainnya.
Karena alasan ini, banyak situs web menggunakan penggeser pada halaman terpentingnya, seperti halaman arahan, halaman beranda, atau halaman penjualan.
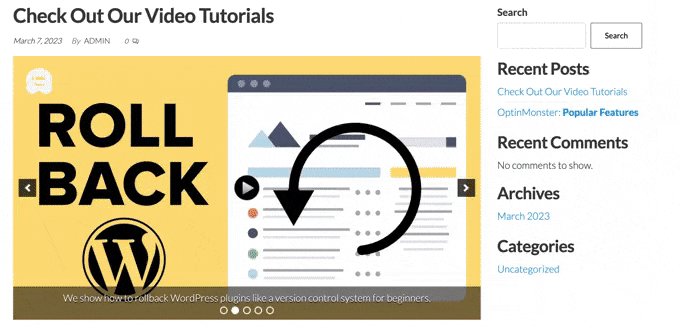
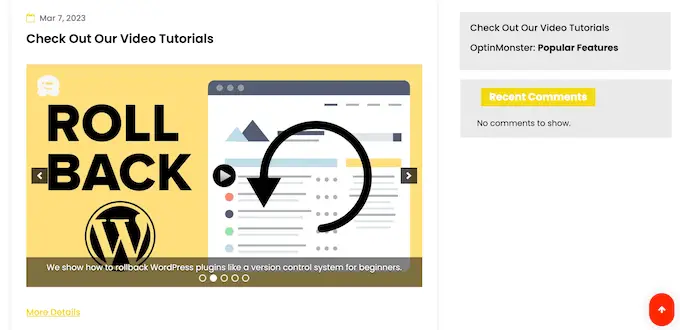
Bahkan jika penggeser disetel ke putar otomatis, pengunjung biasanya dapat berpindah antar slide secara manual dengan mengeklik tombol navigasi. Dengan cara ini, penggeser mendorong pengunjung untuk berinteraksi dengan situs Anda, yang membuatnya lebih menarik.
Anda dapat melihat di GIF di bawah seberapa dinamis penggeser dapat membuat halaman.

Dengan itu, mari kita lihat bagaimana Anda dapat dengan mudah membuat slider responsif di WordPress. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Membuat Slider WordPress yang Responsif Menggunakan Plugin (Cepat dan Mudah)
Jika Anda ingin membuat penggeser sederhana yang terlihat bagus di desktop dan seluler, sebaiknya gunakan plugin Soliloquy.
Plugin penggeser WordPress ini memungkinkan Anda membuat slide menggunakan gambar dari perpustakaan media Anda dan juga dapat menampilkan video yang dihosting di platform pihak ketiga seperti YouTube.

Anda juga dapat menambahkan teks alt dan keterangan ke setiap slide, yang bagus untuk SEO WordPress.
Pertama, Anda harus mendaftar akun Soliloquy. Setelah itu, Anda dapat menginstal dan mengaktifkan plugin Soliloquy di website Anda. Untuk detail lebih lanjut, Anda dapat mengikuti panduan kami tentang cara memasang plugin WordPress.
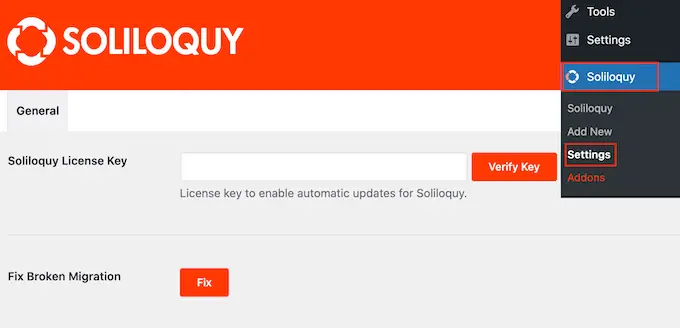
Setelah aktivasi, buka Soliloquy »Pengaturan di dasbor WordPress dan masukkan kunci lisensi Anda.

Anda dapat menemukan kuncinya dengan masuk ke akun Anda di situs web Soliloquy. Setelah memasukkan informasi ini, klik tombol 'Verify Key'.
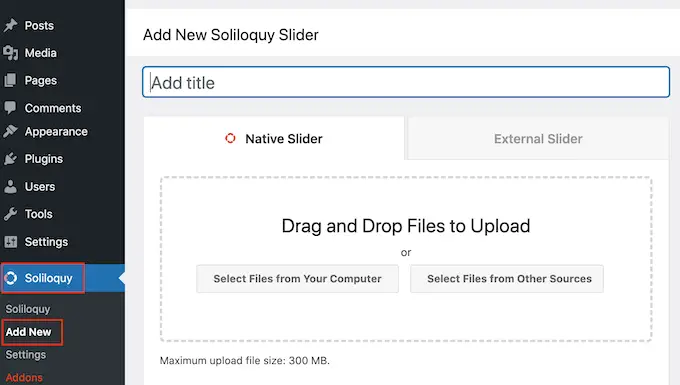
Setelah selesai, Anda dapat menambahkan penggeser baru ke situs web WordPress Anda dengan membuka Soliloquy » Add New .

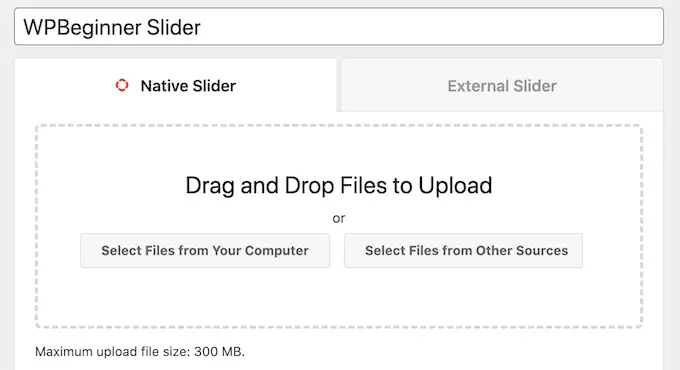
Anda bisa mulai dengan mengetikkan judul. Ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang membantu Anda mengidentifikasi penggeser di dasbor WordPress Anda.
Selanjutnya, saatnya menambahkan gambar dan video ke penggeser. Anda dapat menarik dan melepas file ke editor, atau klik 'Pilih File Dari Sumber Lain.'

Jika Anda ingin menggunakan gambar, Anda dapat menambahkan file-file itu dengan cara yang persis sama seperti Anda menambahkan gambar di editor blok WordPress.
Jika Anda ingin memasukkan video, kami sarankan untuk mengunggahnya ke situs hosting video seperti YouTube atau Vimeo. Mengunggah video langsung ke situs web Anda bukanlah ide yang baik, karena dapat memperlambat situs web Anda dan menghabiskan banyak penyimpanan.
Sementara itu, platform seperti YouTube dioptimalkan untuk video, sehingga Anda dapat menampilkan video beresolusi tinggi di bilah geser tanpa memengaruhi situs web Anda secara negatif.
Setelah memilih platform hosting video, Anda harus mengunggah semua video yang ingin Anda sertakan di penggeser WordPress. Jika Anda tidak yakin cara mengunggah video, sebaiknya baca dokumentasi resmi atau panduan pengguna untuk platform video pilihan Anda.
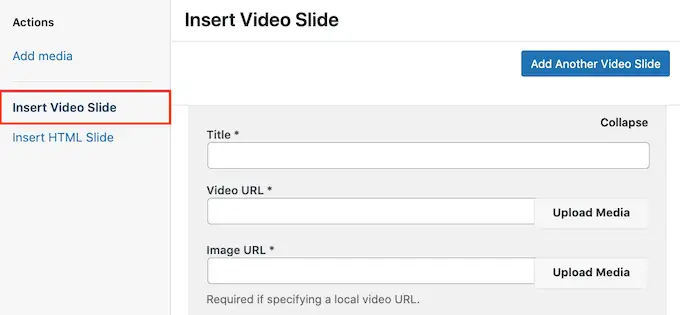
Setelah selesai, cukup klik tombol 'Pilih File dari Sumber Lain' dan kemudian pilih 'Sisipkan Slide Video.'

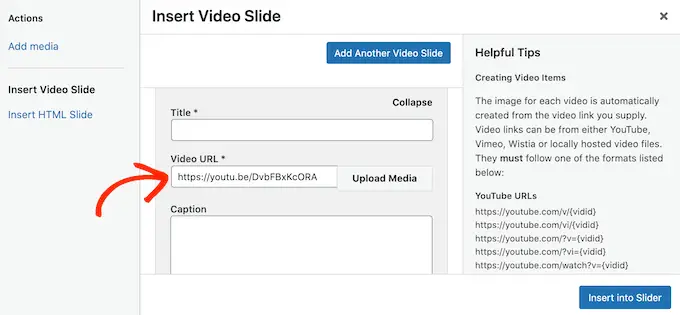
Sekarang Anda dapat melanjutkan dan menempelkan URL video ke kolom 'Video URL'.
Solilokui menunjukkan semua format tautan yang didukung di sepanjang sisi kanan, jadi pastikan tautan Anda menggunakan salah satu format ini.

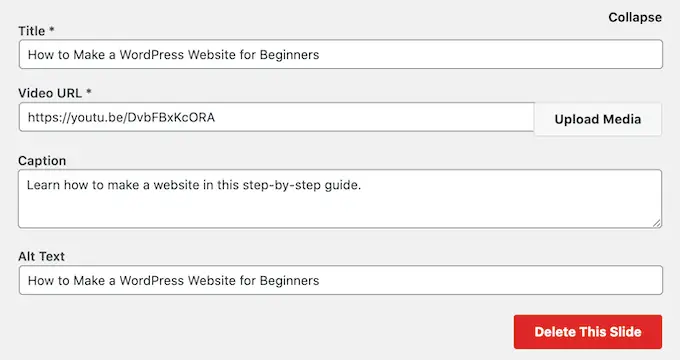
Setelah itu selesai, Anda dapat melanjutkan dan mengetikkan judul ke bidang 'Judul'. Ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang Anda inginkan. Anda juga dapat menambahkan teks alternatif, yang akan membantu mesin telusur memahami tentang slide ini.
Setelah itu, Anda dapat mengetikkan teks opsional ke kolom 'Teks'. Ini akan ditampilkan dalam bilah abu-abu di sepanjang bagian bawah video sebelum pengunjung menekan 'Putar'.

Jika Anda tidak ingin menampilkan bilah ini, cukup kosongkan bidang 'Teks'.
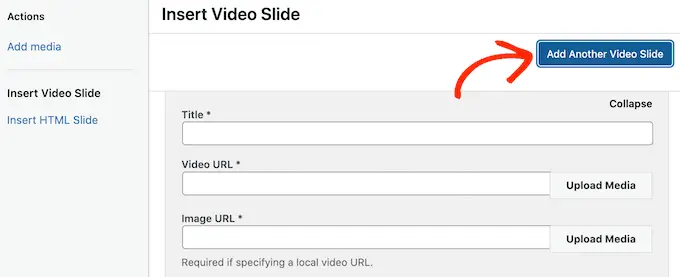
Bila Anda puas dengan informasi yang Anda masukkan, Anda dapat membuat lebih banyak slide dengan mengklik 'Tambah Slide Video Lain.'
Untuk mengonfigurasi slide baru ini, cukup ikuti proses yang sama seperti yang dijelaskan di atas.

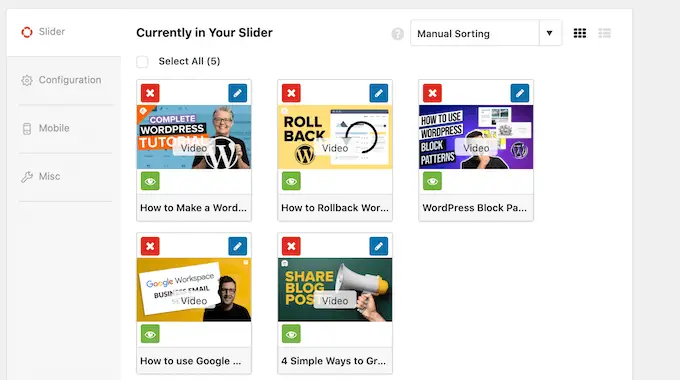
Setelah Anda membuat semua slide Anda, lanjutkan dan klik 'Insert into Slider.'
Sekarang Anda akan melihat semua slide Anda di bagian 'Saat ini ada di Slider Anda'.

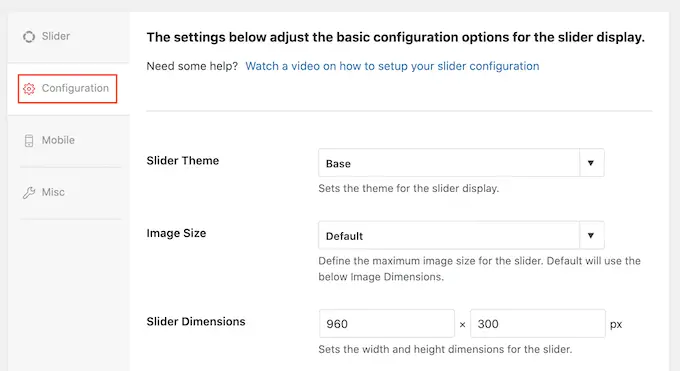
Selanjutnya, Anda dapat mengklik tab 'Konfigurasi' dan mengubah pengaturan tampilan slider. Misalnya, ada pilihan untuk memilih tema slider baru, mengubah ukuran gambar, serta mengubah posisi slider dan caption.
Anda juga dapat menyesuaikan panah penggeser dan tombol jeda/putar, menyesuaikan kecepatan transisi, mengubah waktu tunda, dan banyak lagi.

Selanjutnya, Anda ingin memastikan penggeser Anda terlihat bagus di perangkat seluler, seperti di komputer dan laptop.
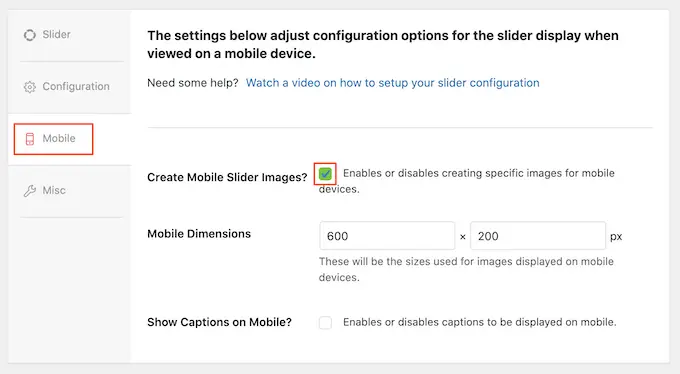
Karena itu, klik tab 'Seluler' dan centang kotak di samping 'Buat Gambar Penggeser Seluler.'

Anda kemudian dapat mengetikkan ukuran yang ingin Anda gunakan untuk gambar dan video di perangkat seluler. Saat membuat keputusan ini, mungkin membantu untuk melihat versi seluler situs WordPress Anda di desktop.
Secara default, Soliloquy akan menyembunyikan teks untuk pengguna seluler. Seringkali, ini membantu slide lebih pas di layar yang lebih kecil yang biasanya digunakan oleh smartphone dan tablet.
Oleh karena itu, sebaiknya biarkan setelan ini dinonaktifkan, tetapi Anda dapat mencentang kotak di samping 'Tampilkan Teks di Seluler' jika mau.
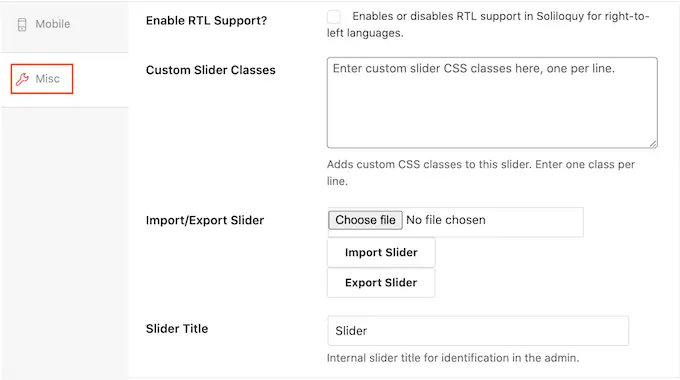
Setelah itu selesai, klik pada tab 'Misc'. Di sini, Anda dapat menambahkan CSS khusus ke penggeser, mengedit judul dan slug penggeser, dan mengekspor penggeser.

Saat Anda puas dengan pengaturan penggeser, lanjutkan dan klik tombol 'Publikasikan'.
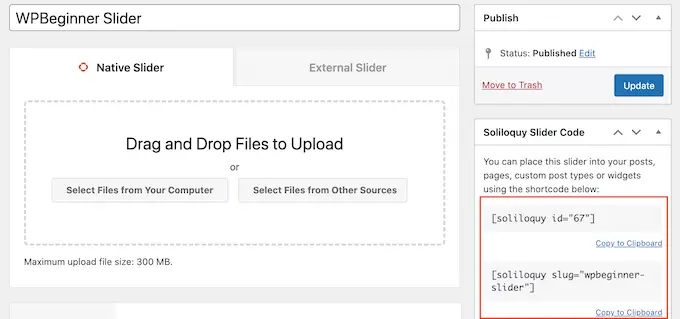
Soliloquy akan secara otomatis membuat kode pendek yang dapat Anda tambahkan ke halaman, pos, atau area apa pun yang siap widget.

Untuk informasi lebih lanjut tentang cara menempatkan shortcode, silakan lihat panduan kami tentang cara menambahkan shortcode di WordPress.
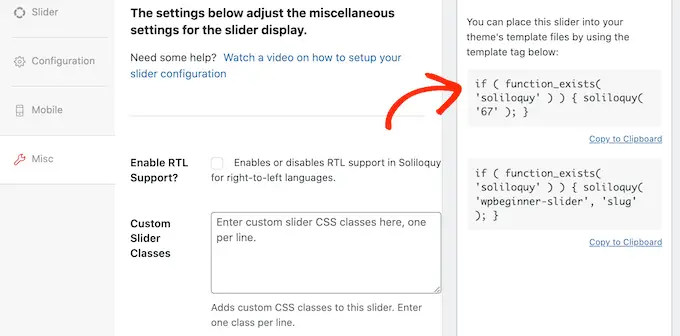
Anda juga akan melihat beberapa cuplikan kode yang dapat Anda tambahkan ke tema WordPress Anda.

Untuk petunjuk langkah demi langkah, lihat panduan kami tentang cara mudah menambahkan kode khusus di WordPress.
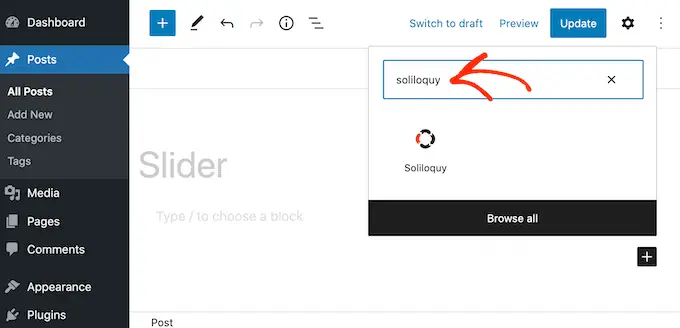
Cara termudah untuk menambahkan penggeser ke situs Anda adalah dengan menggunakan blok Soliloquy. Cukup buka halaman atau posting tempat Anda ingin menampilkan penggeser lalu klik tombol '+'.
Di popup yang muncul, ketik 'Soliloquy.'

Saat blok kanan muncul, klik untuk menambahkannya ke blog atau situs web WordPress Anda.
Setelah itu, buka blok Soliloquy dan pilih slider yang baru saja Anda buat.

Anda sekarang dapat mengklik tombol 'Perbarui' atau 'Publikasikan' untuk mengaktifkan penggeser.
Metode 2. Buat Penggeser Responsif Menggunakan Pembuat Halaman (Lebih Dapat Disesuaikan)
Jika Anda ingin membuat penggeser sederhana, plugin seperti Soliloquy adalah pilihan yang baik. Namun, jika Anda ingin menambahkan penggeser lanjutan ke halaman arahan, halaman beranda khusus, atau bahkan tema WordPress Anda, sebaiknya gunakan plugin pembuat halaman.
SeedProd adalah pembuat halaman WordPress drag-and-drop terbaik. Ini memungkinkan Anda untuk merancang halaman arahan khusus dan bahkan membuat tema WordPress khusus tanpa harus menulis satu baris kode pun.
Ini juga memiliki blok Image Carousel yang dapat Anda gunakan untuk membuat slider yang menakjubkan.

Anda cukup meletakkan blok yang sudah jadi ini di mana saja di halaman dan kemudian menyesuaikannya menggunakan editor drag-and-drop yang kuat.
Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: Ada SeedProd versi gratis yang memungkinkan Anda membuat desain profesional berapa pun anggaran Anda. Namun, kami akan menggunakan plugin SeedProd premium karena dilengkapi dengan blok Image Carousel. Jika Anda membuat penggeser untuk mempromosikan produk atau layanan Anda, plugin premium juga terintegrasi dengan WooCommerce dan semua layanan pemasaran email terbaik.
Setelah mengaktifkan plugin, SeedProd akan meminta kunci lisensi Anda.

Anda dapat menemukan kunci lisensi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan informasi, klik tombol 'Verify Key'.

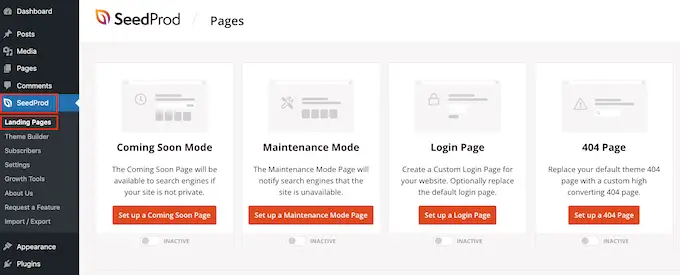
Setelah selesai, buka SeedProd »Landing Pages di dasbor WordPress Anda.

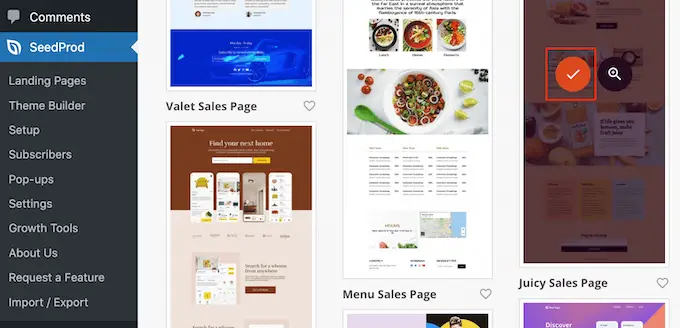
SeedProd hadir dengan lebih dari 180 templat yang didesain secara profesional yang dikelompokkan ke dalam beberapa kategori. Di bagian atas Anda akan melihat kategori yang memungkinkan Anda membuat halaman segera hadir yang indah, mengaktifkan mode pemeliharaan, membuat halaman login khusus untuk WordPress, dan banyak lagi.
Semua templat SeedProd mudah disesuaikan, sehingga Anda dapat menggunakan desain apa pun yang Anda inginkan. Ketika Anda menemukan template yang Anda sukai, cukup arahkan mouse Anda ke atasnya dan klik ikon tanda centang.

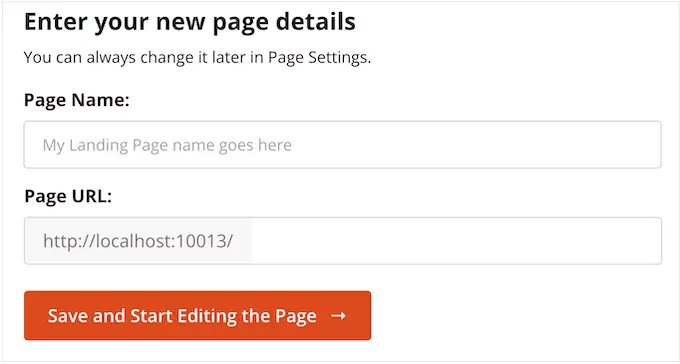
Anda sekarang dapat mengetikkan nama untuk halaman arahan Anda ke dalam bidang 'Nama Halaman'. SeedProd akan secara otomatis membuat 'URL Halaman' menggunakan nama halaman.
Sebaiknya sertakan kata kunci yang relevan di URL ini sedapat mungkin, karena ini akan membantu mesin telusur memahami tentang halaman tersebut. Ini seringkali dapat meningkatkan SEO WordPress Anda.
Untuk mengubah URL laman yang dihasilkan secara otomatis, cukup ketik bidang 'URL Laman'.

Bila Anda puas dengan informasi yang Anda masukkan, klik 'Simpan dan Mulai Mengedit Halaman.' Ini akan memuat antarmuka pembuat halaman SeedProd.
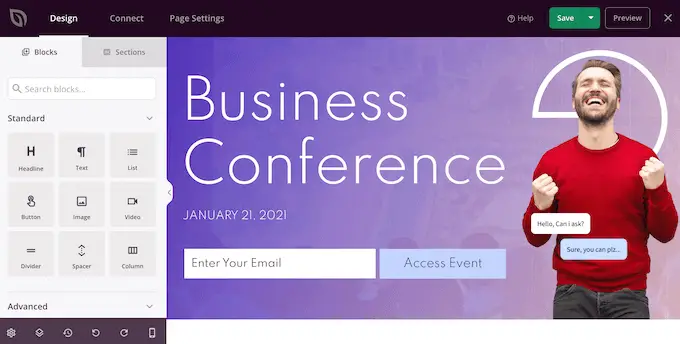
Pembuat drag-and-drop sederhana ini menampilkan pratinjau langsung dari desain halaman Anda di sebelah kanan. Di sebelah kiri adalah menu dengan semua blok dan bagian berbeda yang dapat Anda tambahkan ke halaman.

Saat Anda menemukan blok yang ingin Anda tambahkan, cukup seret dan lepas ke template Anda.
Untuk menyesuaikan blok, cukup klik untuk memilih blok itu di editor SeedProd. Menu sebelah kiri sekarang akan diperbarui untuk menampilkan semua pengaturan yang dapat Anda gunakan untuk menyesuaikannya.

Saat Anda membuat halaman, Anda dapat memindahkan blok di sekitar tata letak Anda dengan menyeret dan melepaskannya. Untuk instruksi lebih rinci, silakan lihat panduan kami tentang cara membuat halaman arahan dengan WordPress.
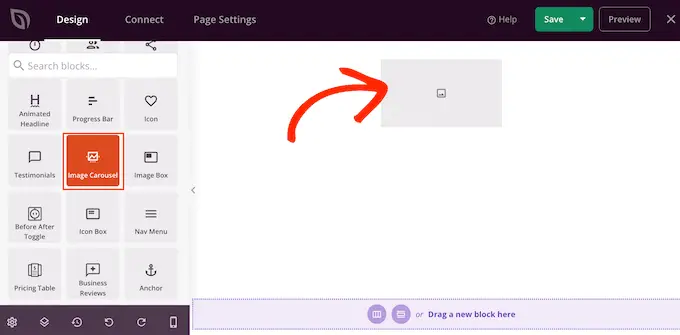
Untuk membuat penggeser responsif menggunakan SeedProd, cukup temukan blok Korsel Gambar di menu sebelah kiri lalu seret ke tata letak Anda.

Selanjutnya, klik untuk memilih blok Image Carousel di editor halaman.
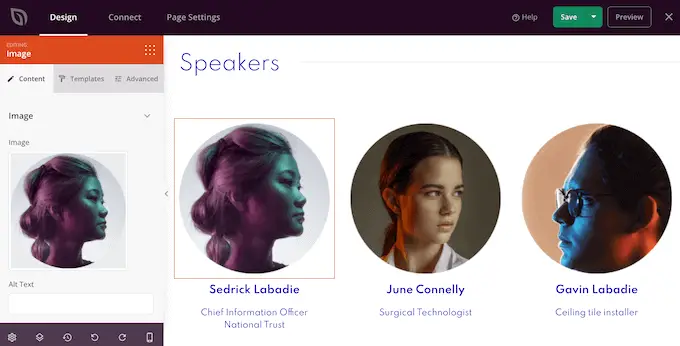
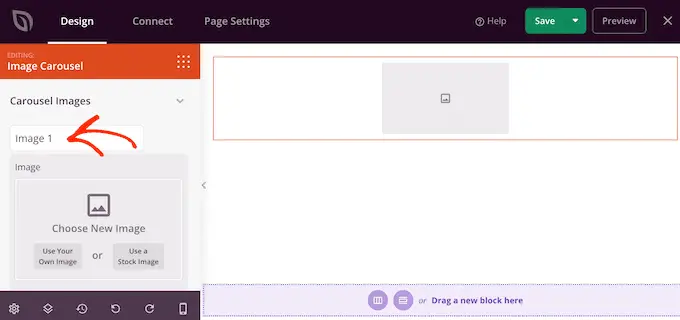
Anda sekarang dapat melanjutkan dan menambahkan semua gambar yang ingin Anda tampilkan di penggeser. Untuk memulai, klik item 'Gambar 1' yang dibuat oleh SeedProd secara default.

Anda sekarang dapat menggunakan foto dari perpustakaan bawaan SeedProd, atau klik 'Gunakan Gambar Anda Sendiri' dan pilih file dari perpustakaan media WordPress.
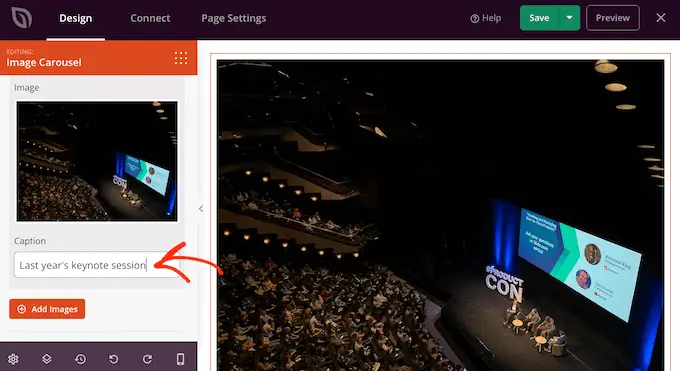
Setelah memilih gambar, Anda dapat menambahkan keterangan yang akan muncul di bawah gambar tersebut. SeedProd tidak menampilkan teks secara default, tetapi kami akan menunjukkan cara mengaktifkannya nanti di pos ini.

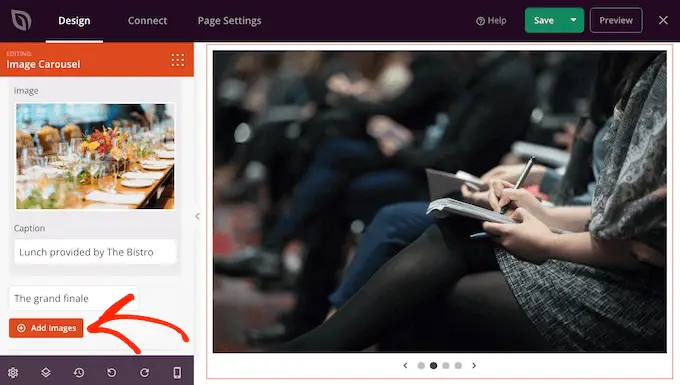
Saat Anda puas dengan konfigurasi slide, klik tombol 'Tambahkan Gambar' untuk membuat slide lain.
Untuk menambahkan lebih banyak slide, cukup ikuti proses yang sama seperti yang dijelaskan di atas.

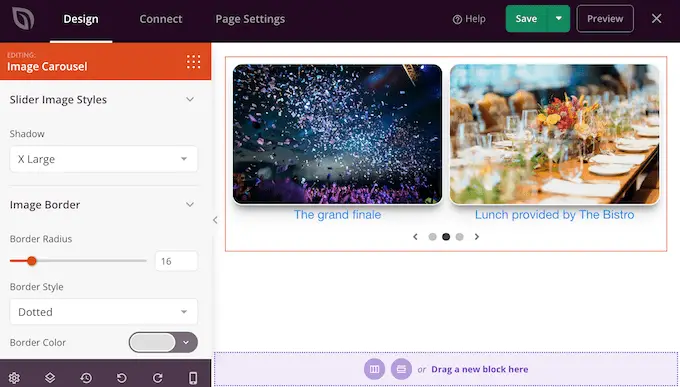
Setelah menambahkan semua gambar ke penggeser Anda, saatnya untuk menyesuaikan tampilan dan tindakan penggeser itu.
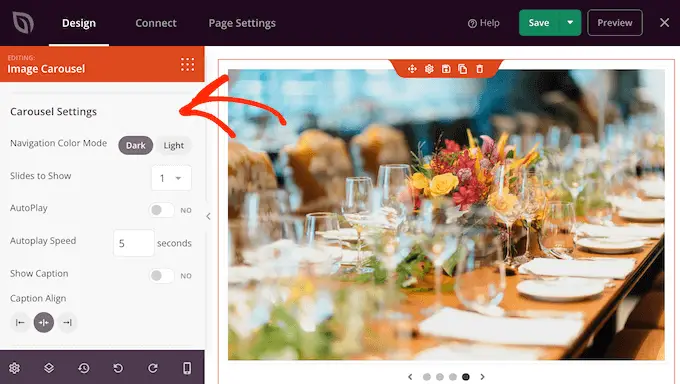
Di menu sebelah kiri, klik untuk meluaskan bagian 'Setelan Carousel'.

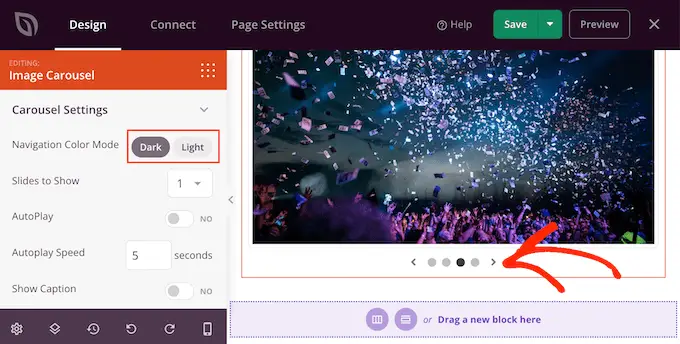
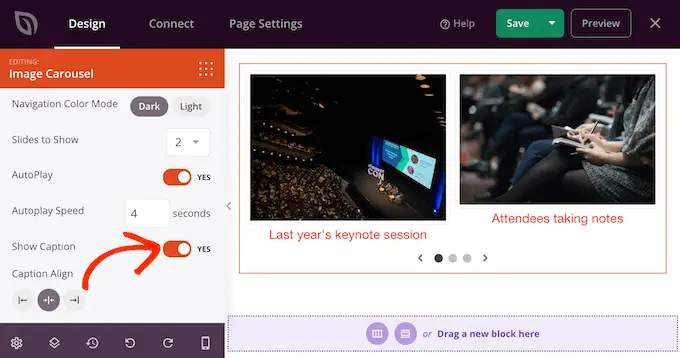
Untuk memulai, Anda dapat beralih antara mode terang dan gelap untuk tombol navigasi slider.
Untuk mencoba berbagai mode ini, klik tombol di samping 'Mode Warna Navigasi.' Pratinjau langsung akan diperbarui secara otomatis sehingga Anda dapat melihat mode mana yang paling Anda sukai.

Secara default, carousel menampilkan satu slide, dan pengunjung perlu menggunakan kontrol navigasi untuk melihat lebih banyak konten.
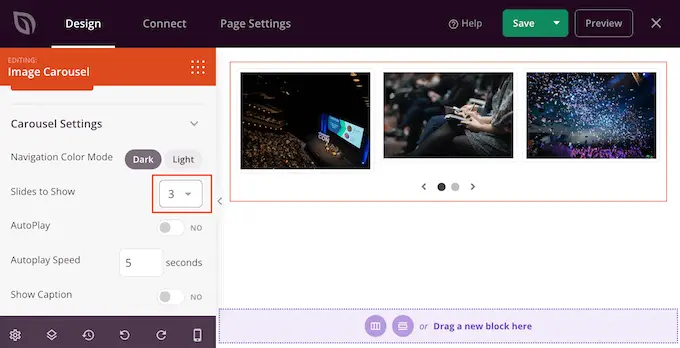
Namun, Anda mungkin ingin menampilkan beberapa slide sekaligus dengan membuka dropdown 'Slide to Show' dan memilih nomor dari daftar. Ini bisa berguna jika penggeser memiliki banyak konten dan Anda khawatir pengunjung mungkin tidak mengeklik semua slide.

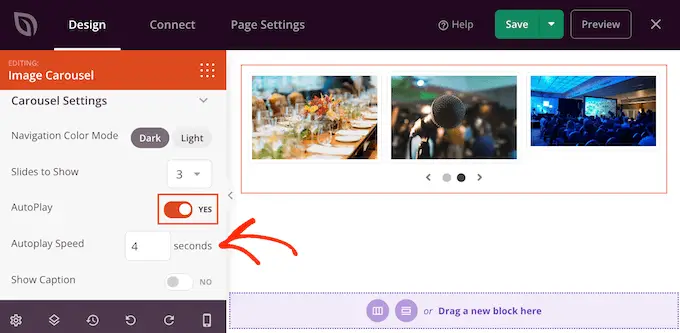
Secara default, pengunjung perlu mengklik untuk melihat slide berikutnya. Dengan pemikiran tersebut, Anda mungkin ingin mengaktifkan putar otomatis, karena hal ini sering meningkatkan jumlah slide yang dilihat pengunjung.
Untuk melakukannya, klik untuk mengaktifkan sakelar 'Putar Otomatis' lalu tentukan berapa lama setiap slide harus tetap berada di layar dengan mengetikkan angka pada 'Kecepatan Putar Otomatis.'

Jika Anda menambahkan teks ke gambar Anda, pastikan Anda mengeklik penggeser 'Tampilkan Teks' untuk mengubahnya dari 'Tidak' menjadi 'Ya'.
Anda juga dapat mengubah perataan teks.

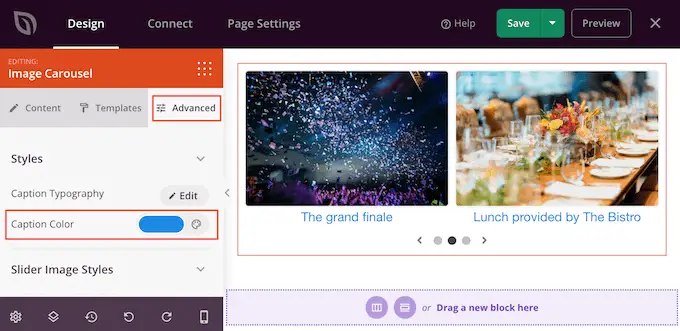
Bergantung pada warna latar belakang, Anda mungkin perlu mengubah warna teks sebelum dapat dilihat oleh pengunjung.
Untuk melakukan ini, klik tab 'Advanced' dan kemudian gunakan pengaturan 'Caption Color'.

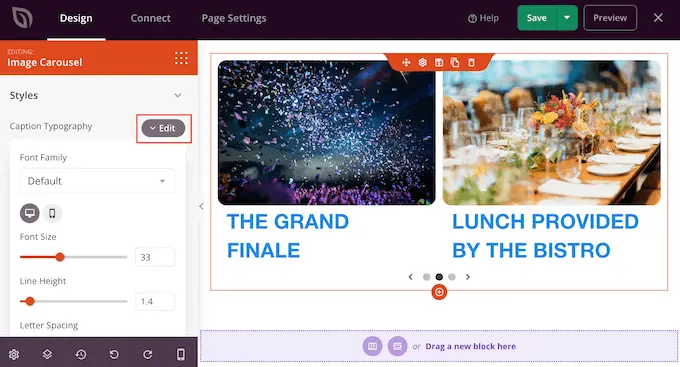
Anda dapat mengatur gaya teks lebih lanjut dengan mengeklik tombol 'Edit' di samping 'Caption Typography.'
Ini menambahkan beberapa pengaturan di mana Anda dapat mengubah ukuran font, tinggi garis, spasi, dan lainnya.

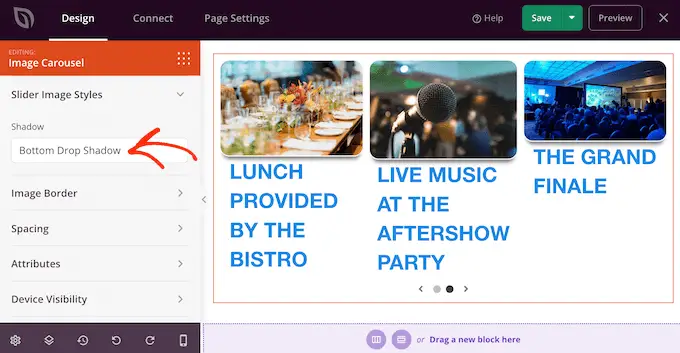
Saat Anda puas dengan tampilan teks, Anda dapat menambahkan bayangan kotak yang berbeda ke slide menggunakan tarik-turun 'Gaya Gambar Penggeser'.
Bayangan ini benar-benar dapat membuat slide menonjol, jadi ada baiknya mencoba berbagai bayangan untuk melihat apakah sesuai dengan desain halaman Anda.

Pada tab 'Lanjutan' Anda juga akan menemukan pengaturan yang memungkinkan Anda menambahkan batas, mengubah spasi, dan bahkan membuat animasi pintu masuk.
Sebagian besar pengaturan ini cukup jelas sehingga ada baiknya melihat melalui mereka untuk melihat jenis efek apa yang dapat Anda buat.

Saat Anda puas dengan tampilan penggeser, Anda dapat terus mengerjakan sisa halaman. Cukup seret blok ke desain Anda lalu sesuaikan menggunakan pengaturan di menu sebelah kiri.
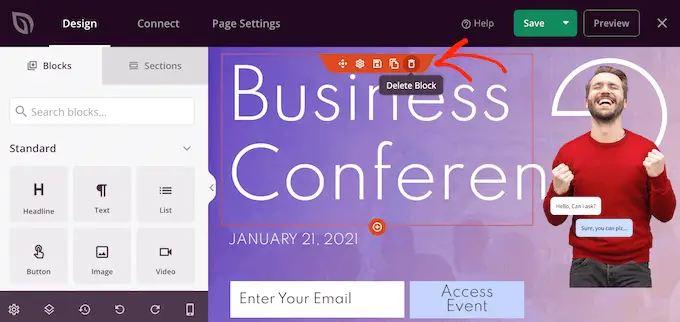
Jika Anda ingin menghapus sebuah blok, cukup arahkan kursor ke atasnya lalu klik ikon tempat sampah saat muncul.

Saat ditanya, lanjutkan dan klik 'Ya, hapus.'
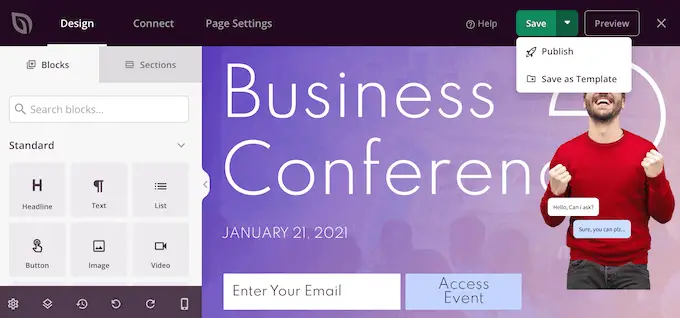
Saat Anda puas dengan tampilan halaman, inilah waktunya untuk mengaktifkannya dengan mengeklik tombol 'Simpan'. Terakhir, pilih 'Publikasikan' untuk mengaktifkan penggeser Anda.

Metode 3. Buat Slider Menggunakan Smash Balloon (Terbaik Untuk Posting dan Ulasan Sosial )
Kami lebih cenderung mencoba hal-hal yang kami lihat dibeli, digunakan, atau direkomendasikan orang lain. Karena itu, merupakan ide bagus untuk menunjukkan bukti sosial di situs web Anda termasuk ulasan pelanggan, testimonial, atau bahkan komentar positif yang Anda dapatkan di media sosial.
Cara termudah untuk menunjukkan bukti sosial di situs Anda adalah dengan menggunakan Smash Balloon. Smash Balloon memiliki plugin yang memungkinkan Anda menyematkan konten dari Instagram, Facebook, Twitter, dan YouTube.
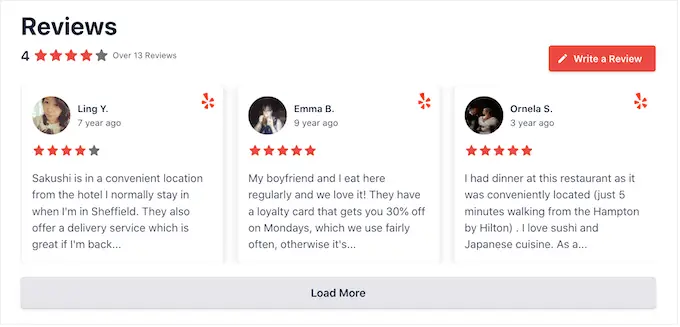
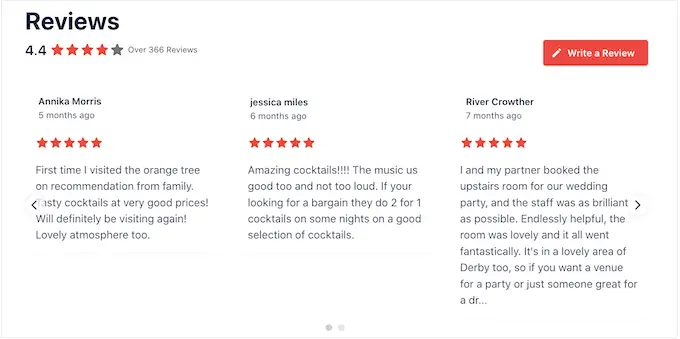
Ini juga memiliki plugin Umpan Ulasan yang dapat Anda gunakan untuk menampilkan ulasan dari Facebook, Tripadvisor, Yelp, dan Google.

Namun, menampilkan banyak komentar dan ulasan positif di toko online atau situs web Anda dapat menghabiskan banyak ruang.
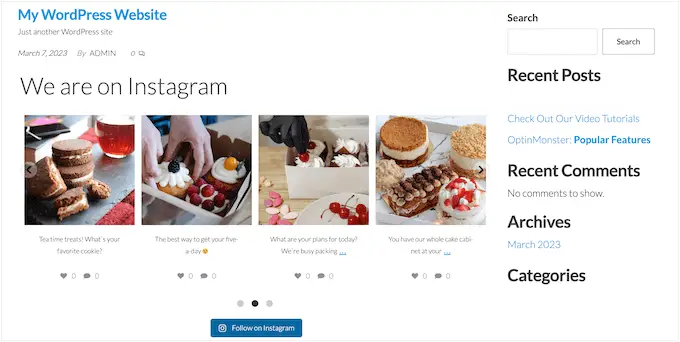
Itu sebabnya Smash Balloon hadir dengan tata letak dan templat korsel bawaan yang dapat Anda gunakan untuk membuat bilah geser yang responsif. Ini memungkinkan Anda membuat media sosial dan meninjau tayangan slide hanya dengan beberapa klik.

Lebih baik lagi, Smash Balloon akan mengambil konten baru secara otomatis sehingga slider akan selalu menampilkan postingan terbaru.
Pilihan lainnya adalah menampilkan konten dari akun media sosial Anda sendiri.

Jika pengunjung menyukai apa yang mereka lihat, mereka mungkin memutuskan untuk mengikuti Anda di media sosial.
Untuk membantu Anda mendapatkan lebih banyak pengikut, Smash Balloon hadir dengan tombol ajakan bertindak siap pakai yang dapat Anda tambahkan ke bilah geser.

Untuk petunjuk langkah demi langkah yang mendetail, silakan lihat panduan kami tentang cara menambahkan umpan media sosial ke WordPress, dan cara menampilkan ulasan Google, Facebook, dan Yelp di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara membuat slider WordPress yang responsif dengan mudah. Anda mungkin juga ingin membaca panduan kami tentang cara memilih perangkat lunak desain terbaik, atau lihat ahli kami memilih perangkat lunak obrolan langsung terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
