Cara Mudah Embed Instagram di WordPress (Langkah demi Langkah)
Diterbitkan: 2023-01-03Apakah Anda ingin menyematkan umpan Instagram di WordPress?
Menampilkan foto dan video Instagram di situs web Anda membantu menjaga konten Anda tetap segar, meningkatkan keterlibatan pengguna, dan membangun kepercayaan. Ini juga cara yang bagus untuk mempromosikan akun Instagram Anda dan mendapatkan lebih banyak pengikut.
Pada artikel ini, kami akan menunjukkan cara menyematkan Instagram di WordPress, langkah demi langkah.

Mengapa Menyematkan Instagram di Situs WordPress Anda?
Dengan lebih dari 1,21 miliar pengguna aktif bulanan, Instagram adalah tempat yang tepat untuk mempromosikan produk dan layanan Anda, membangun kesadaran merek, dan menumbuhkan pemirsa Anda.
Namun, orang tidak akan melihat konten Instagram Anda jika mereka hanya mengunjungi situs web Anda. Dengan mengingat hal itu, pintar untuk menyematkan umpan Instagram Anda di WordPress, sehingga semua orang dapat melihatnya.
Ini adalah cara mudah untuk mempromosikan halaman media sosial Anda dan mendorong lebih banyak orang untuk mengikuti Anda di Instagram. Itu juga dapat membuat situs web WordPress Anda tetap segar, karena posting Instagram baru akan muncul di situs Anda secara otomatis.
Semua konten baru ini dapat meningkatkan pengoptimalan mesin pencari (SEO) situs Anda, dan mendorong pengunjung untuk terus datang kembali untuk memeriksa postingan terbaru.
Anda bahkan dapat menampilkan ulasan di WordPress, menampilkan umpan tagar, dan menyematkan postingan apa pun yang menandai Anda. Semua ini adalah bukti sosial yang kuat yang dapat membangun kepercayaan dan memberi Anda lebih banyak penjualan.
Karena itu, mari kita lihat bagaimana Anda dapat menyematkan feed Instagram di WordPress.
Cara Memasang Plugin Foto Instagram
Cara terbaik untuk menyematkan Instagram di WordPress adalah dengan menggunakan Umpan Foto Sosial Smash Balloon.
Plugin gratis ini memungkinkan Anda menampilkan foto dari satu atau lebih akun Instagram, dalam feed yang dapat disesuaikan sepenuhnya.

Dalam panduan ini, kami akan menggunakan Smash Balloon versi gratis karena memiliki semua yang Anda butuhkan untuk menambahkan umpan Instagram ke situs web WordPress Anda. Namun, ada juga versi pro yang memungkinkan Anda menampilkan feed hashtag, menambahkan gambar Instagram yang dapat dibeli, dan banyak lagi.
Sebelum memulai, Anda harus menghubungkan akun Instagram Anda ke halaman Facebook. Jika Anda memiliki akun Instagram pribadi, Anda mungkin juga ingin mengubahnya menjadi akun bisnis karena ini memungkinkan Smash Balloon menampilkan bio dan tajuk Instagram Anda secara otomatis.
Untuk petunjuk langkah demi langkah tentang cara melakukan kedua hal ini, lihat bagian FAQ di bagian akhir panduan ini.
Saat Anda siap, lanjutkan dan instal dan aktifkan plugin Smash Balloon Social Photo Feed. Untuk detail lebih lanjut, lihat panduan kami tentang cara memasang plugin WordPress.
Cara Menghubungkan Akun Instagram ke WordPress
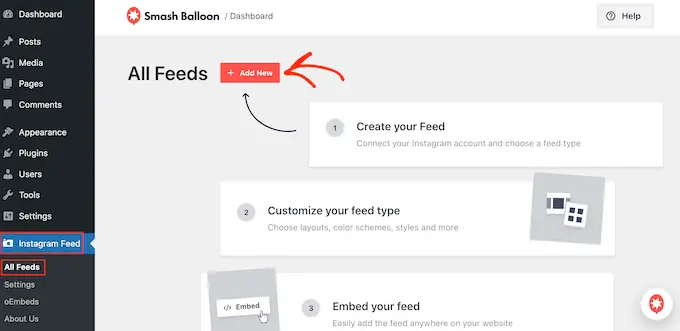
Setelah mengaktifkan plugin, tugas pertama Anda adalah menghubungkan akun Instagram Anda ke WordPress. Cukup buka Umpan Instagram »Pengaturan , lalu klik 'Tambah Baru.'

Dengan Smash Balloon pro, Anda dapat membuat umpan dari pos dan tagar yang diberi tag, atau bahkan membuat dinding sosial dengan konten dari banyak situs web media sosial yang berbeda.
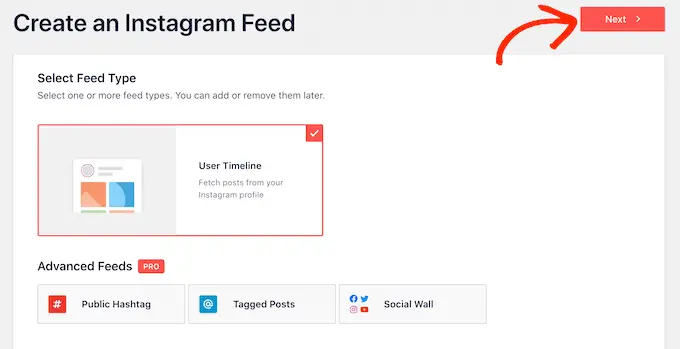
Karena kita menggunakan plugin gratis, cukup pilih 'User Timeline' dan kemudian klik 'Next.'

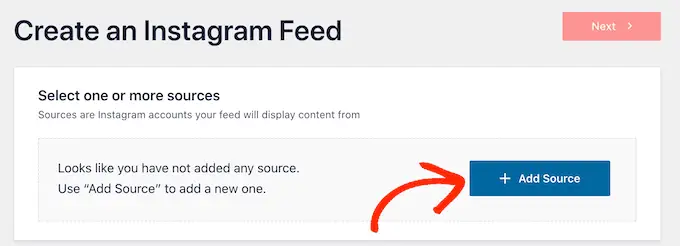
Sekarang, cukup pilih akun Instagram tempat Anda akan mendapatkan umpan foto.
Untuk memulai, klik tombol 'Tambahkan Sumber'.

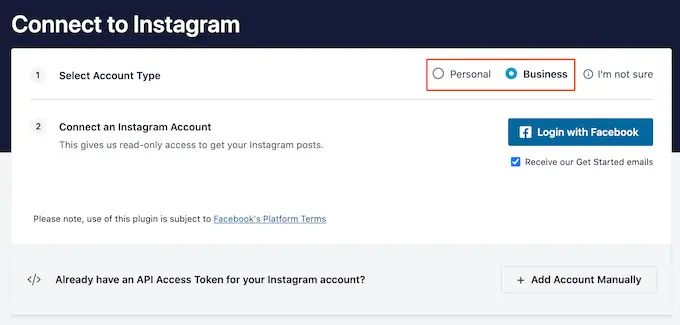
Di layar berikutnya, pilih apakah Anda ingin menampilkan foto dari akun Instagram pribadi atau bisnis.
Jika Anda mencentang kotak di sebelah 'Pribadi' maka Smash Balloon tidak akan menyertakan avatar dan bio Instagram di header Anda secara default. Namun, Anda selalu dapat menambahkan avatar dan bio Instagram nanti di pengaturan plugin.

Setelah memilih 'Pribadi' atau 'Bisnis', lanjutkan dan klik 'Masuk dengan Facebook.'
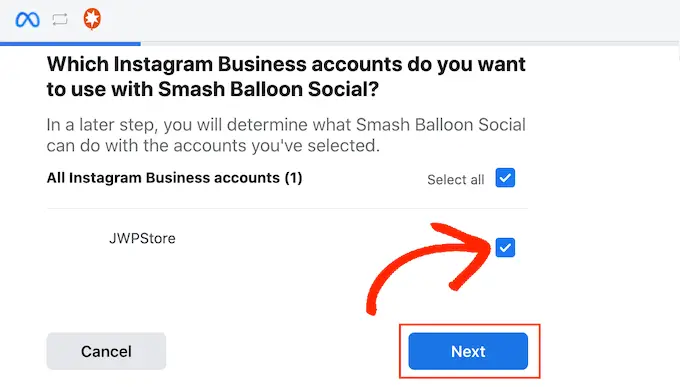
Anda sekarang dapat memilih akun Instagram yang ingin Anda tampilkan di situs web WordPress Anda, dan klik 'Berikutnya.'

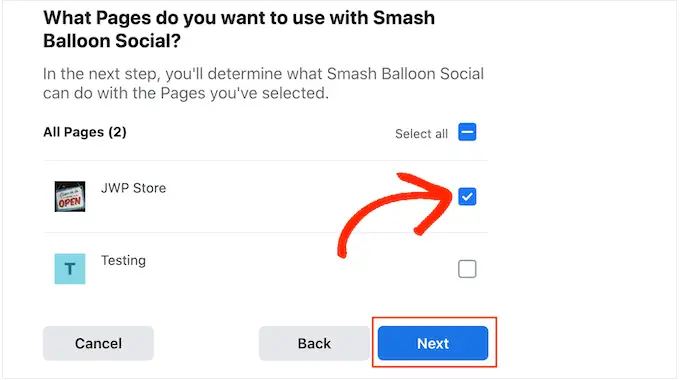
Setelah itu, centang kotak di samping halaman Facebook yang ditautkan ke akun Instagram Anda.
Setelah Anda selesai melakukannya, klik tombol 'Berikutnya'.

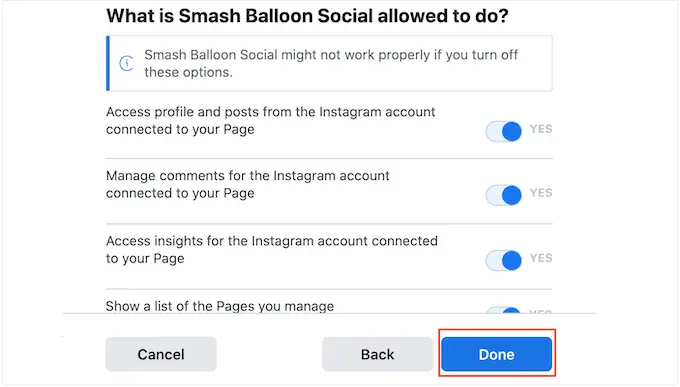
Anda sekarang akan melihat munculan dengan semua informasi yang dapat diakses Smash Balloon dan tindakan yang dapat dilakukannya.
Untuk membatasi akses Smash Balloon ke akun Instagram Anda, cukup klik salah satu sakelar untuk mengubahnya dari 'Ya' menjadi 'Tidak.' Ketahuilah bahwa ini dapat memengaruhi foto dan video yang dapat Anda tampilkan di blog atau situs web WordPress Anda.
Dengan mengingat hal itu, kami sarankan untuk membiarkan semua sakelar diaktifkan.
Bila Anda puas dengan pengaturannya, klik 'Selesai'.

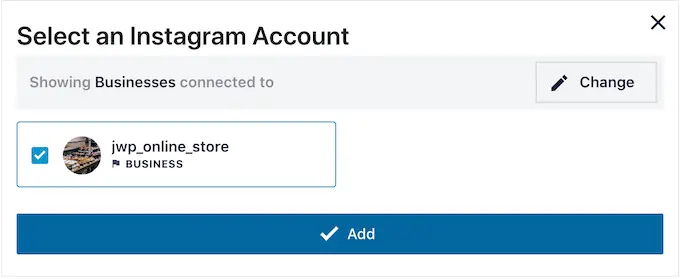
Anda sekarang akan melihat munculan dengan akun Instagram yang baru saja Anda tambahkan ke situs web Anda.
Cukup centang kotak di samping akun tersebut, lalu klik 'Tambah'.

Smash Balloon sekarang akan membawa Anda kembali ke Instagram Feeds » All Feeds screen.
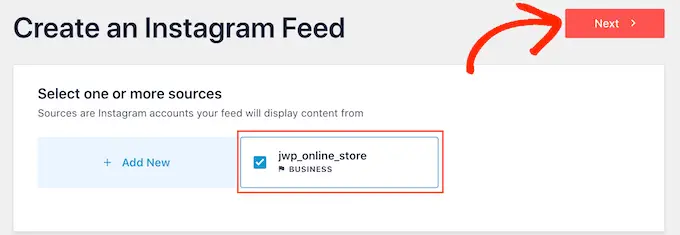
Untuk membuat feed, cukup centang kotak di sebelah akun Instagram yang ingin digunakan. Kemudian, klik 'Berikutnya.'

Plugin sekarang akan membuat umpan foto Instagram yang dapat Anda tambahkan ke halaman, pos, atau area siap widget mana pun.
Namun, sebelum menyematkan umpan Instagram, Anda mungkin ingin menyesuaikan tampilannya dan menambahkan informasi yang hilang.
Cara Menyesuaikan Umpan Foto Instagram Anda
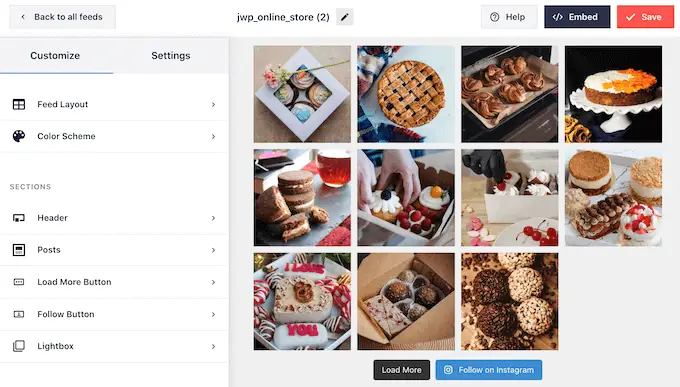
Secara default, Smash Balloon akan membuka umpan Anda di editornya yang siap untuk Anda sesuaikan.
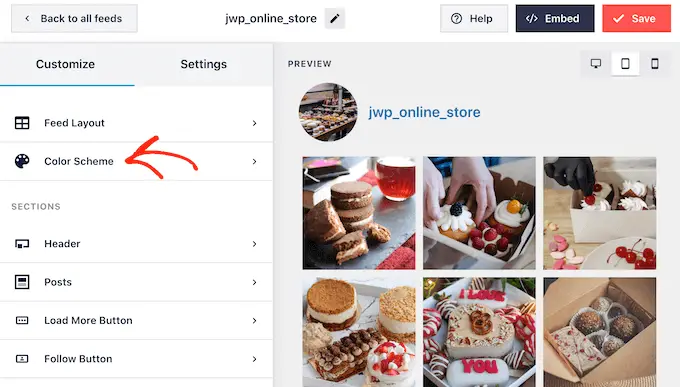
Di sebelah kanan, Anda akan melihat pratinjau umpan foto Instagram Anda. Di sisi kiri adalah semua pengaturan yang dapat Anda gunakan untuk menyesuaikan umpan foto.

Sebagian besar pengaturan ini cukup jelas, tetapi kami akan segera membahas beberapa area utama.
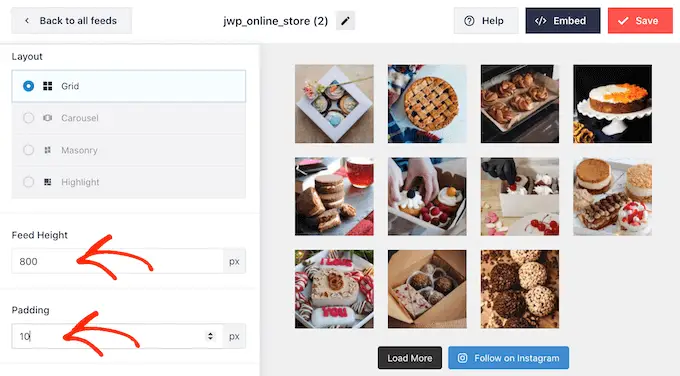
Untuk memulai, Anda bisa mengubah layout foto Instagram dan menambahkan padding dengan memilih 'Feed Layout' dari menu sebelah kiri.
Saat Anda melakukan perubahan, pratinjau akan diperbarui secara otomatis sehingga Anda dapat mencoba setelan yang berbeda untuk melihat mana yang terlihat terbaik.

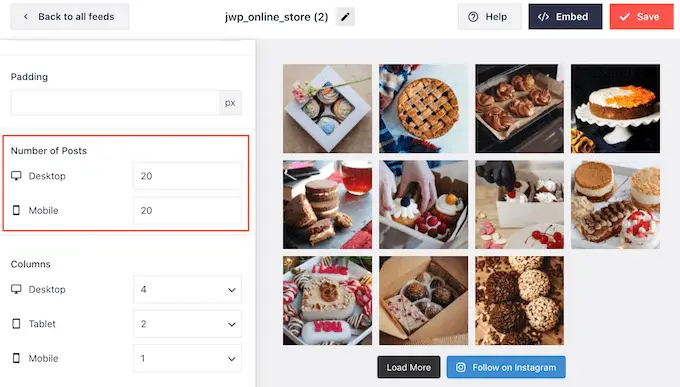
Secara default, Smash Balloon menampilkan jumlah foto yang sama baik pengguna menggunakan komputer desktop atau perangkat seluler.
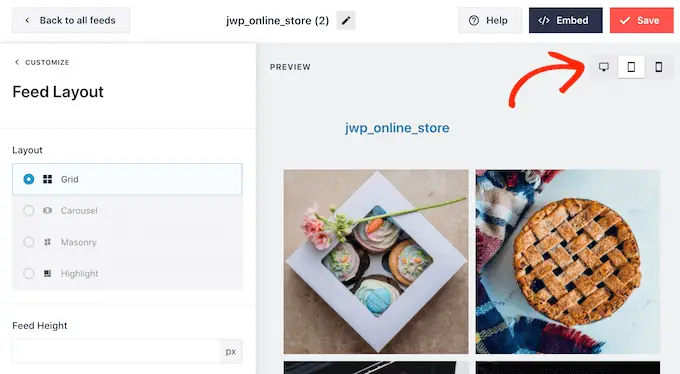
Anda dapat mempratinjau tampilan feed Instagram di komputer desktop, tablet, dan smartphone menggunakan deretan tombol di pojok kanan atas.

Ponsel cerdas dan tablet biasanya memiliki layar yang lebih kecil dan daya pemrosesan yang lebih sedikit, jadi Anda mungkin ingin menampilkan lebih sedikit foto dan video Instagram di perangkat seluler.
Untuk melakukan ini, cukup ketikkan nomor yang berbeda ke dalam bidang 'Seluler' di bawah 'Jumlah Posting'.

Dengan membuat tata letak yang berbeda untuk ponsel cerdas, tablet, dan komputer desktop, Anda dapat memastikan umpan terlihat bagus, apa pun perangkat yang digunakan pengunjung.
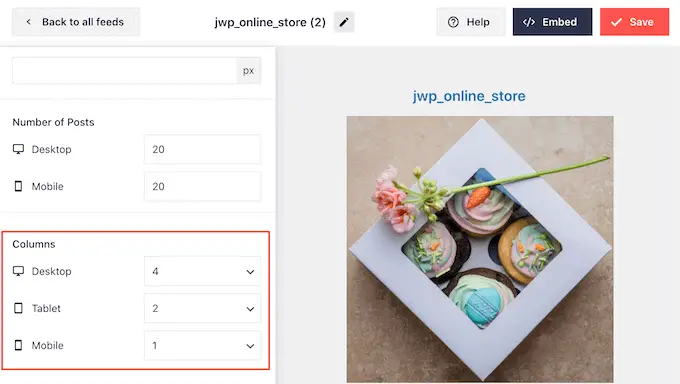
Secara default, umpan plugin menampilkan lebih sedikit kolom pada ponsel cerdas dan tablet, dibandingkan dengan komputer desktop. Ini membantu foto dan video Anda pas dengan nyaman di layar yang lebih kecil.
Untuk mengubah pengaturan default ini, cukup ketik nomor baru ke dalam pengaturan 'Kolom'.

Setelah melakukan perubahan, klik tautan 'Sesuaikan'.
Ini akan membawa Anda kembali ke editor utama Smash Balloon, siap untuk Anda menjelajahi layar pengaturan berikutnya, yaitu 'Skema Warna.'

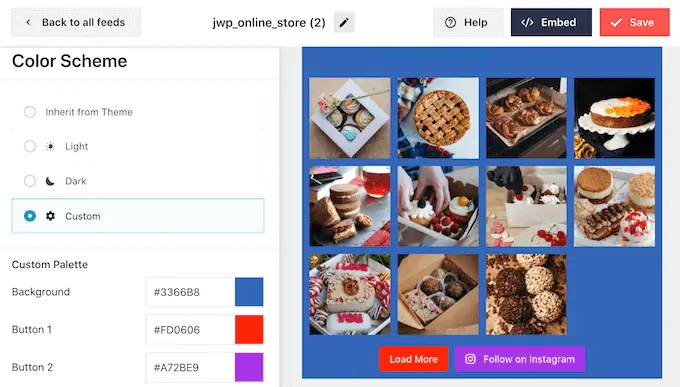
Secara default, Smash Balloon menggunakan skema warna yang diwarisi dari tema WordPress Anda, tetapi juga memiliki tema 'Terang' dan 'Gelap' yang mungkin ingin Anda gunakan.
Pilihan lainnya adalah membuat skema warna Anda sendiri dengan memilih 'Kustom'. Setelah selesai, cukup gunakan kontrol untuk mengubah warna latar belakang, mengubah warna teks di WordPress, dan lainnya.

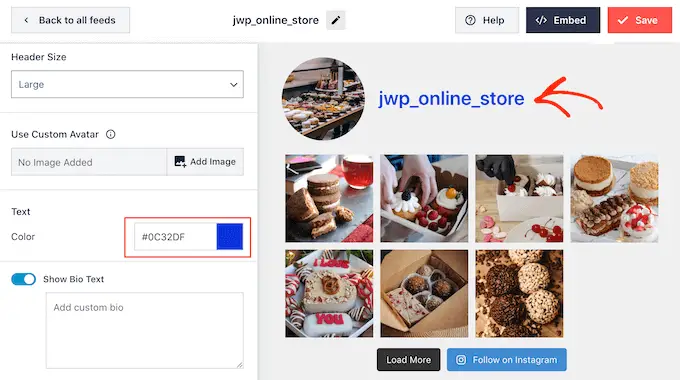
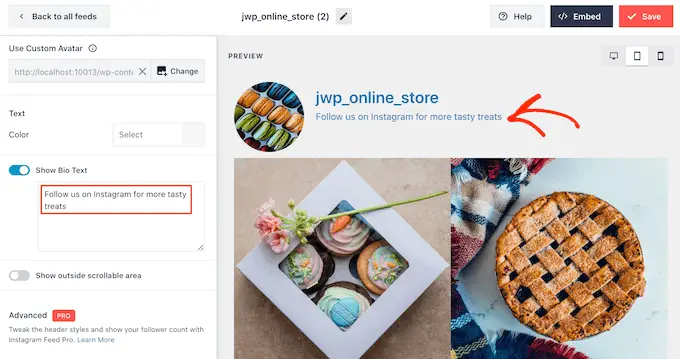
Secara default, Smash Balloon menambahkan tajuk ke umpan Instagram, yang merupakan gambar profil Anda dan nama halaman Anda. Untuk mengubah tampilan bagian ini, klik 'Header' di menu sebelah kiri.
Di layar ini, Anda dapat mengubah ukuran header, menambahkan warna baru, atau menampilkan bio Instagram Anda.

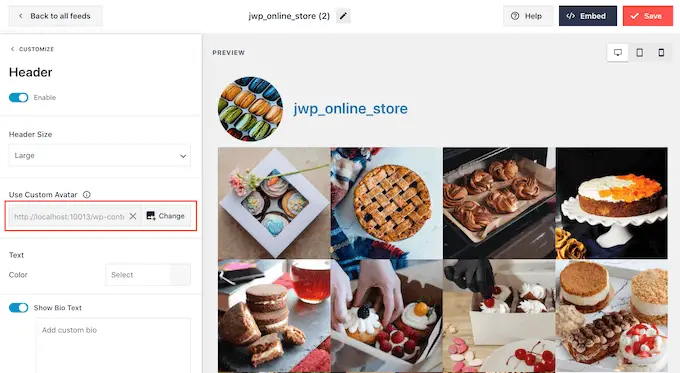
Terkadang, Anda mungkin ingin menampilkan gambar profil yang berbeda. Misalnya, avatar Instagram Anda mungkin tidak menonjol dari tema Anda sehingga Anda ingin menampilkan logo khusus.
Untuk mengubah gambar profil, klik 'Tambahkan Gambar' di bawah 'Tampilkan avatar ubahsuaian.' Anda kemudian dapat memilih gambar dari perpustakaan media WordPress atau mengunggah foto baru.

Anda juga dapat menambahkan bio yang berbeda. Misalnya, Anda dapat mendorong orang untuk mengunjungi profil Anda di Instagram atau sekadar mengikuti akun Anda.
Untuk membuat bio Instagram yang unik, cukup ketik ke dalam kotak 'Tambah bio kustom'.

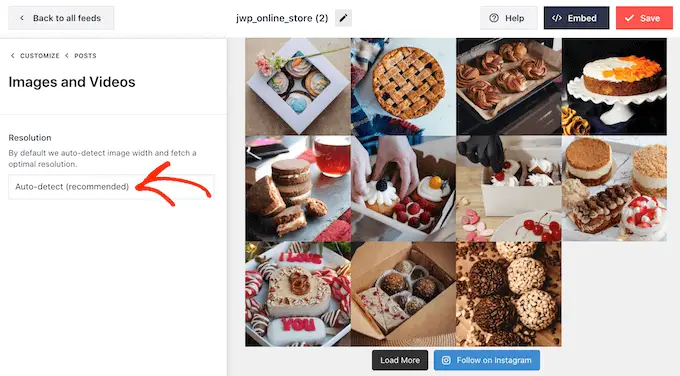
Smash Balloon secara otomatis menganalisis foto Instagram Anda dan menampilkannya dengan resolusi terbaik. Kami merekomendasikan untuk menggunakan pengaturan default ini, tetapi Anda dapat membuat gambar Instagram lebih besar atau lebih kecil jika perlu.
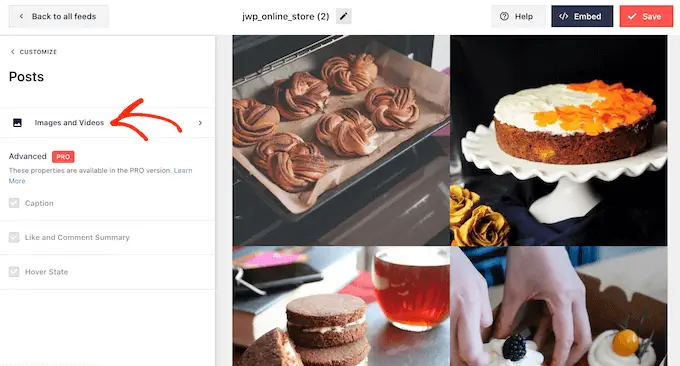
Untuk mengubah ukuran gambar, klik 'Posting' dari menu sebelah kiri. Kemudian, pilih opsi 'Gambar dan Video'.

Sekarang Anda dapat memilih antara gambar mini, sedang, dan ukuran penuh menggunakan menu tarik-turun yang muncul.
Jika Anda tidak puas dengan tampilan umpan, Anda dapat kembali ke layar ini kapan saja dan memilih 'Deteksi otomatis (Disarankan)' dari tarik-turun.


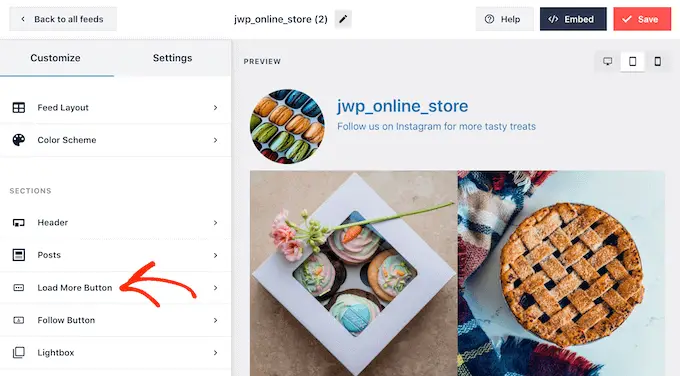
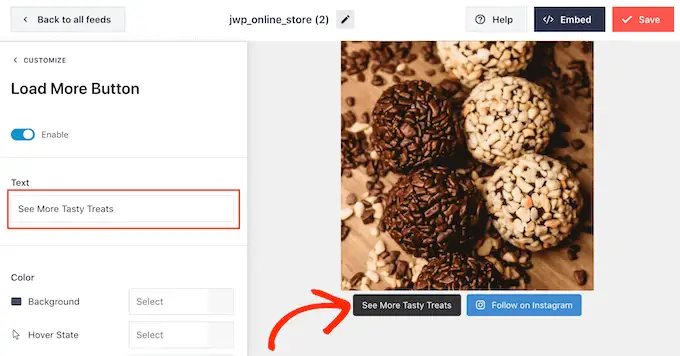
Secara default, Smash Balloon menambahkan tombol 'Muat Lebih Banyak' di bagian bawah umpan Instagram Anda sehingga pengunjung dapat menelusuri foto dan video Anda.
Anda dapat mengubah tampilan tombol ini dengan memilih 'Muat Tombol Lainnya'.

Di sini, Anda dapat menonjolkan tombol 'Muat Lebih Banyak' dengan mengubah warna latar belakang, warna teks, dan status arahkan kursor.
Anda juga dapat mencoba menambahkan perpesanan Anda sendiri ke tombol, dengan mengetik di kolom 'Teks'. Dengan cara ini pengunjung Anda akan lebih cenderung untuk mengklik.

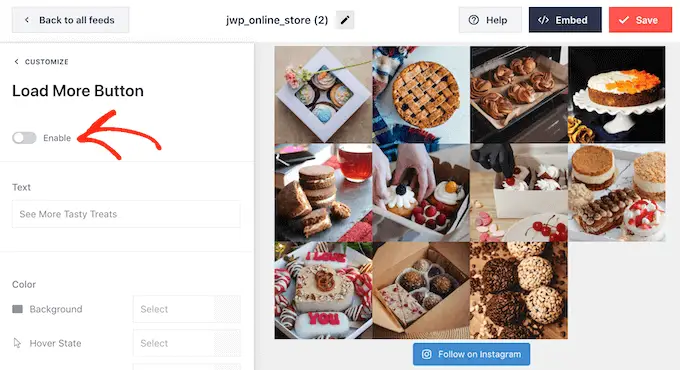
Meskipun kami menyarankan agar tombol ini tetap aktif, Anda dapat menghapusnya. Misalnya, Anda dapat mendorong orang untuk mengunjungi Instagram Anda dengan membatasi jumlah foto yang dapat mereka lihat di situs Anda.
Untuk menghapus tombol, cukup alihkan penggeser 'Aktifkan' menjadi abu-abu.

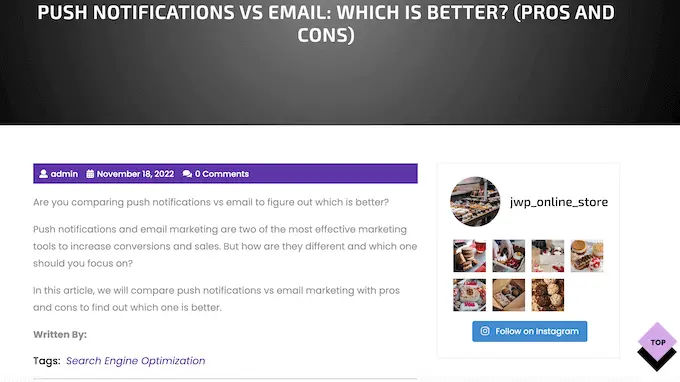
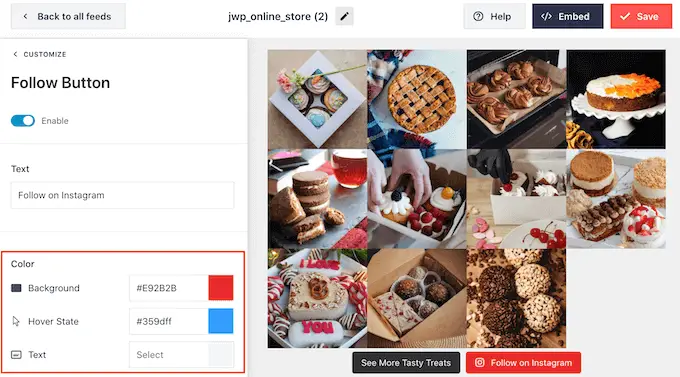
Jika pengunjung menyukai apa yang mereka lihat, mereka dapat memutuskan untuk berlangganan menggunakan tombol 'Ikuti di Instagram' yang muncul di bawah umpan tersemat.
Karena ini adalah tombol yang sangat penting, Anda mungkin ingin menambahkan beberapa gaya khusus untuk membuatnya menonjol.
Anda dapat melakukannya dengan memilih 'Tombol Ikuti' di menu sebelah kiri. Di sini, Anda dapat mengubah warna latar belakang tombol, kondisi hover, dan warna teks.

Secara default, tombol menampilkan label 'Ikuti di Instagram'.
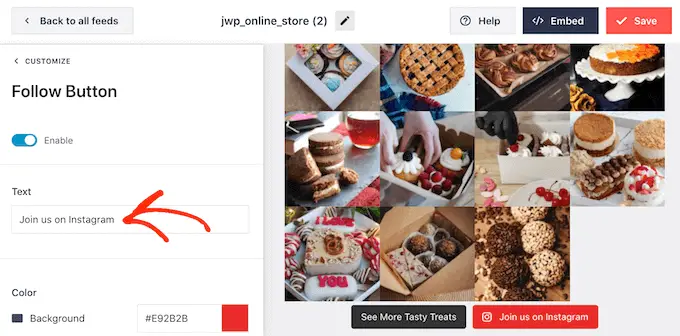
Anda dapat menggantinya dengan ajakan bertindak Anda sendiri dengan mengetik di bidang 'Teks'.

Saat Anda puas dengan tampilan umpan Instagram, jangan lupa klik 'Simpan' untuk menyimpan perubahan Anda.
Anda sekarang siap menambahkan umpan Instagram ke situs web WordPress Anda.
Cara Menyematkan Umpan Instagram di WordPress
Anda dapat menambahkan umpan Instagram ke situs web Anda menggunakan blok, widget, atau kode pendek.
Jika Anda telah membuat lebih dari satu umpan menggunakan umpan Smash Balloon Social Photo, Anda harus mengetahui kode umpan jika Anda akan menggunakan widget atau blok.
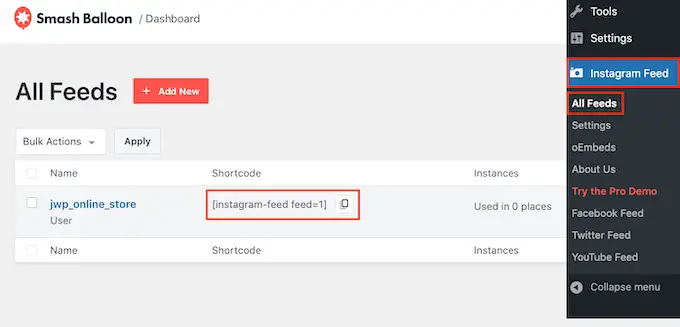
Untuk mendapatkan kode ini, buka Instagram Feed »All Feeds lalu lihat bagian feed="" dari shortcode. Anda harus menambahkan kode ini ke blok atau widget, jadi catatlah.
Pada gambar berikut, kita perlu menggunakan feed="1"

Jika Anda ingin menyematkan feed Instagram di halaman atau postingan, maka kami sarankan untuk menggunakan blok Feed Instagram.
Catatan: Jika Anda menggunakan tema yang mendukung pemblokiran, Anda dapat mengikuti petunjuk di bawah ini untuk menambahkan pemblokiran di mana pun di situs Anda menggunakan editor situs lengkap.
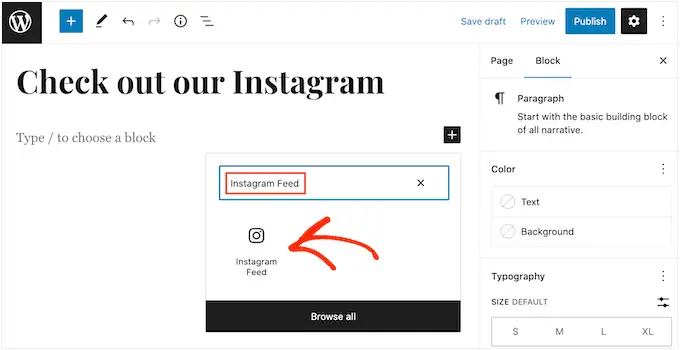
Buka saja halaman atau posting tempat Anda ingin menyematkan foto dan umpan video Instagram Anda. Kemudian, klik ikon '+' untuk menambahkan blok baru dan mulai mengetik 'Umpan Instagram.'
Ketika blok kanan muncul, klik untuk menambahkannya ke halaman atau posting.

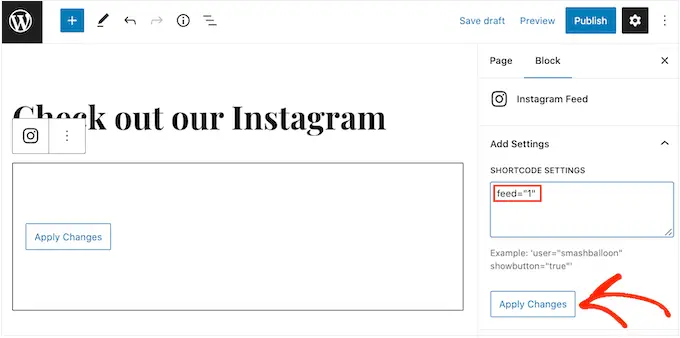
Blok tersebut akan menampilkan salah satu feed Smash Balloon Anda secara default. Jika Anda ingin menampilkan umpan Instagram yang berbeda, temukan 'Pengaturan Kode Pendek' di menu sebelah kanan.
Di sini, cukup tambahkan kode feed="" lalu klik 'Terapkan Perubahan.'

Blok sekarang akan menampilkan foto dan video dari akun Instagram Anda. Cukup terbitkan atau perbarui halaman untuk membuat umpan langsung di situs web Anda.
Jika Anda menggunakan tema yang tidak menggunakan pengeditan situs lengkap, Anda dapat menambahkan Umpan Instagram Smashballoon ke area siap widget mana pun, seperti bilah sisi atau bagian serupa sehingga pengunjung dapat melihatnya di mana pun mereka pergi di situs Anda.
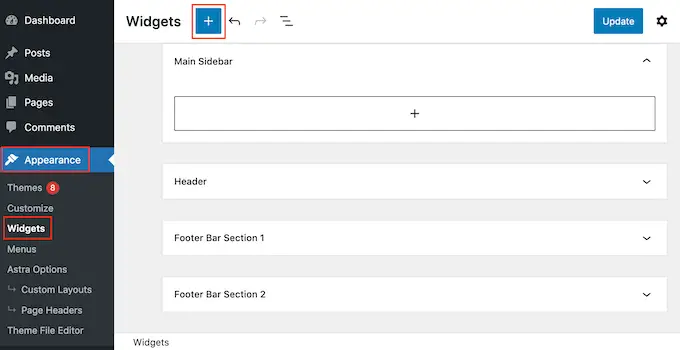
Cukup buka Penampilan »Widget di dasbor WordPress lalu klik tombol biru '+'.

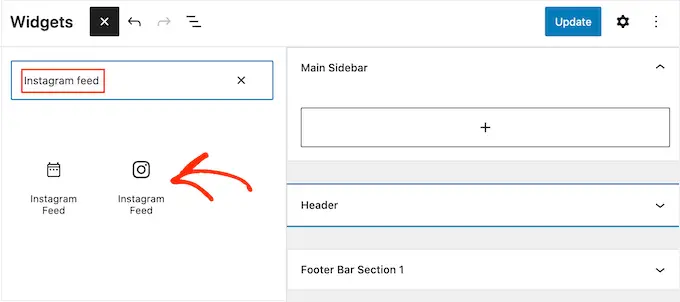
Di bilah pencarian, ketik 'Umpan Instagram' dan pilih widget yang benar saat muncul.
WordPress memiliki blok 'Umpan Instagram' bawaan, jadi pastikan Anda memilih salah satu yang menunjukkan logo resmi Instagram.

Setelah itu, cukup seret widget ke area tempat Anda ingin menampilkan feed Instagram, seperti sidebar atau bagian serupa.
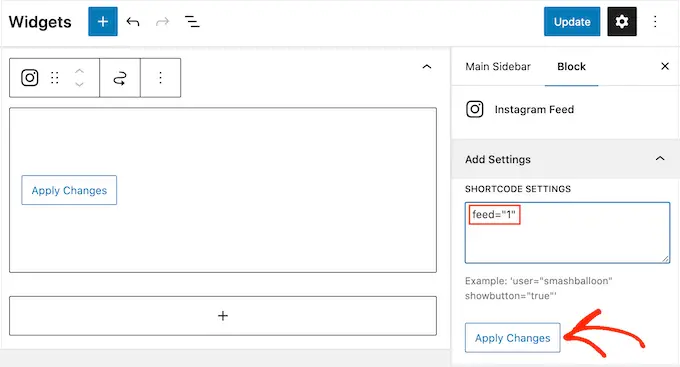
Widget akan secara otomatis menampilkan salah satu feed yang Anda buat menggunakan Smash Balloon. Jika Anda ingin menampilkan umpan Instagram yang berbeda, cukup ketik kode pendek umpan ke dalam kotak 'Pengaturan Kode Pendek'.
Selama Anda menambahkan kode pendek ke kotak 'Pengaturan Kode Pendek', Anda tidak perlu menyertakan tanda kurung di sekitarnya.
Setelah itu, klik 'Terapkan Perubahan'.

Anda sekarang dapat menghidupkan widget dengan mengeklik tombol 'Perbarui'. Untuk informasi lebih lanjut, silakan lihat panduan langkah demi langkah kami tentang cara menambahkan dan menggunakan widget di WordPress.
Opsi lainnya adalah menyematkan umpan Instagram di halaman, pos, atau area siap widget apa pun menggunakan kode pendek.
Cukup buka Instagram Feed »All Feeds dan salin kode di kolom 'Shortcode'. Anda sekarang dapat menambahkan kode ini ke blok Shortcode apa pun.
Untuk bantuan menempatkan shortcode, silakan lihat panduan kami tentang cara menambahkan shortcode.
Terakhir, jika Anda memiliki tema yang mendukung blok, Anda dapat menggunakan editor situs lengkap untuk menambahkan blok Umpan Instagram di mana saja di situs Anda.
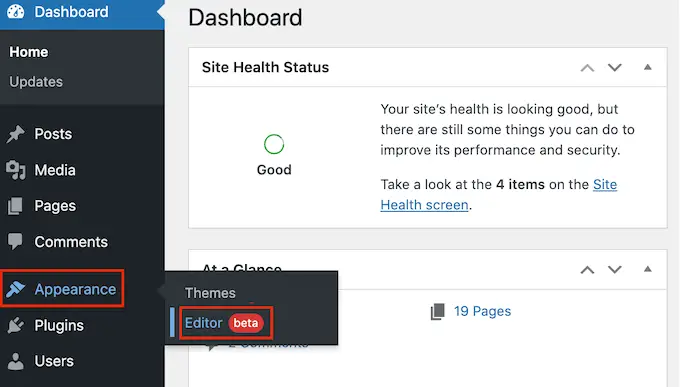
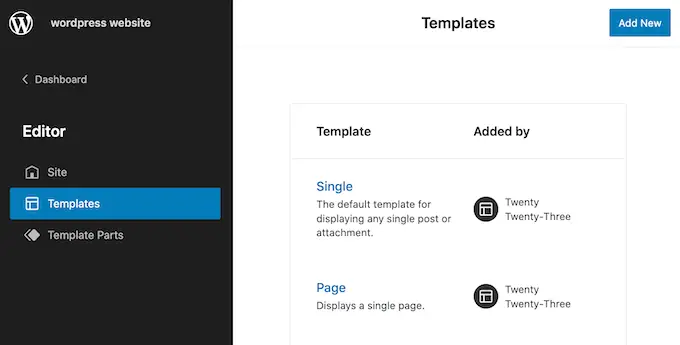
Di dasbor WordPress, cukup buka Appearance » Editor .

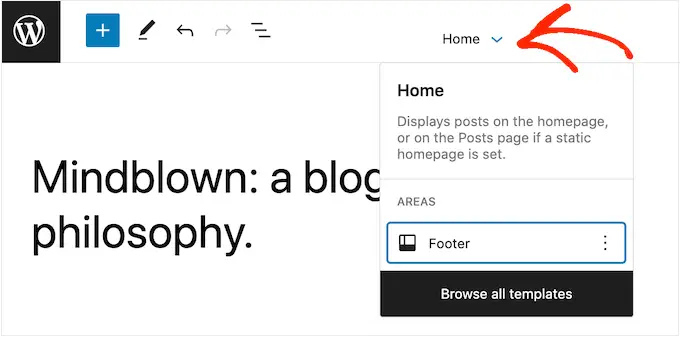
Secara default, editor situs lengkap akan menampilkan templat beranda tema. Jika Anda ingin menambahkan feed Instagram ke template lain, klik tanda panah di samping 'Beranda'.
Anda kemudian dapat memilih desain apapun dari dropdown, seperti template footer.

Jika Anda tidak melihat template dalam daftar, klik 'Jelajahi semua template'.
Editor situs lengkap sekarang akan menampilkan daftar semua template yang dapat Anda edit. Cukup klik pada templat tempat Anda ingin menampilkan umpan Instagram.

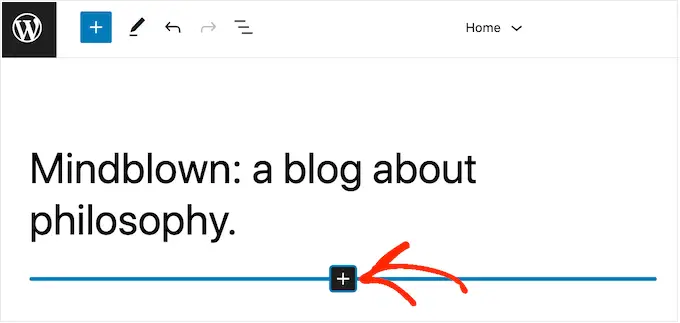
Setelah memilih template, arahkan mouse Anda ke area tempat Anda ingin menambahkan umpan foto Instagram.
Kemudian, klik tombol '+' berwarna biru.

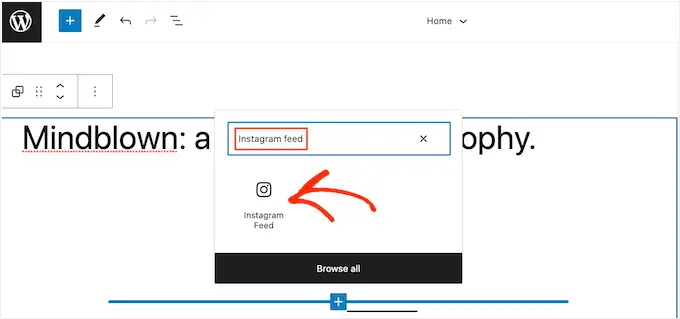
Setelah itu, mulailah mengetik 'Instagram Feed.'
Saat blok kanan muncul, klik untuk menambahkannya ke template. Ini akan menjadi logo resmi Instagram.

Seperti biasa, Smash Balloon akan menampilkan umpan secara default jika Anda tidak menambahkan kode pendek tertentu. Anda dapat mengubah feed ini dengan menambahkan shortcode mengikuti proses yang sama seperti yang dijelaskan di atas.
FAQ Tentang Menyematkan Instagram di WordPress
Smash Balloon memudahkan untuk menampilkan foto dan video Instagram di situs web Anda. Yang sedang berkata, berikut adalah beberapa pertanyaan yang paling sering diajukan tentang menambahkan feed Instagram di WordPress.
Bagaimana Cara Membuat Akun Bisnis Instagram?
Umpan Foto Sosial Balon Smash dapat menampilkan foto dari akun Instagram pribadi atau bisnis.
Namun, Smash Balloon tidak dapat secara otomatis mengambil avatar dan bio Instagram dari akun Instagram pribadi. Dengan mengingat hal itu, Anda mungkin ingin memeriksa apakah Anda memiliki akun pribadi atau bisnis, lalu beralih ke akun bisnis sehingga Smash Balloon dapat mengambil avatar dan bio Anda secara otomatis.
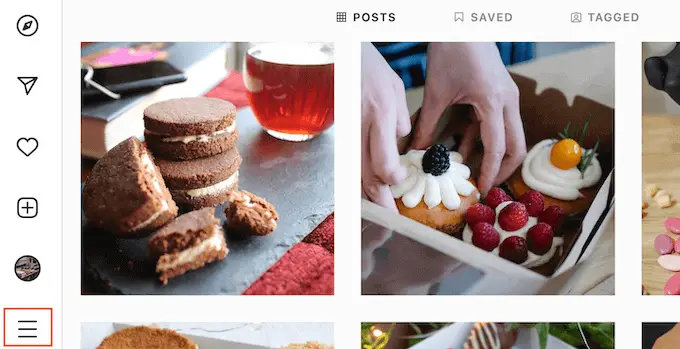
Untuk memeriksanya, cukup kunjungi akun Instagram Anda dan klik ikon tiga baris di menu samping.

Setelah itu, pilih 'Pengaturan.'
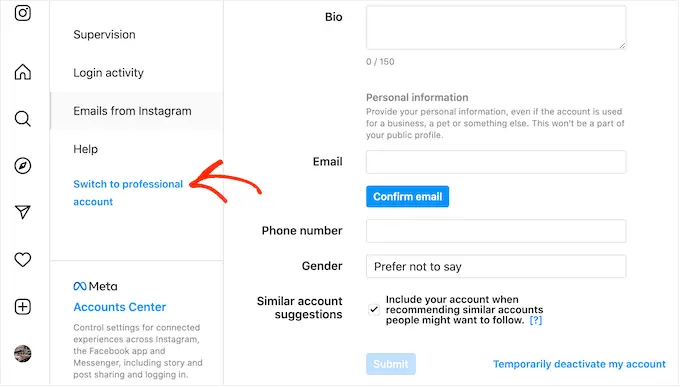
Jika Anda tidak memiliki akun bisnis, layar ini akan menampilkan 'Beralih ke akun profesional' di menu sebelah kiri.

Jika saat ini Anda memiliki akun pribadi dan ingin beralih ke akun bisnis, cukup klik tautan ini.
Bagaimana Cara Menghubungkan Halaman Facebook ke Akun Instagram?
Sebelum Anda dapat menambahkan umpan Instagram ke WordPress, Anda harus menghubungkan akun Instagram Anda ke halaman Facebook.
Untuk melakukannya, buka halaman Facebook yang ingin Anda gunakan, lalu klik 'Pengaturan' di menu sebelah kiri.
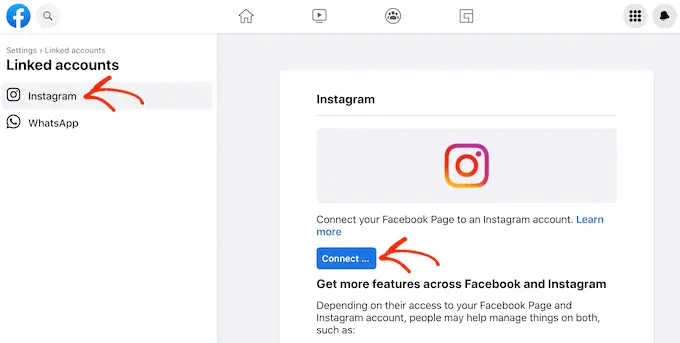
Setelah itu, klik 'Akun Tertaut.' Anda sekarang dapat memilih 'Instagram' dan klik tombol 'Hubungkan'.

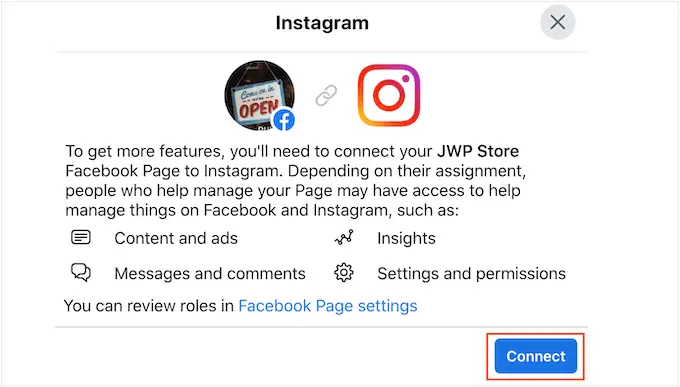
Facebook sekarang akan menampilkan semua informasi yang dapat diaksesnya, dan tindakan yang dapat dilakukannya di Instagram.
Jika Anda senang untuk melanjutkan, klik tombol 'Hubungkan'.

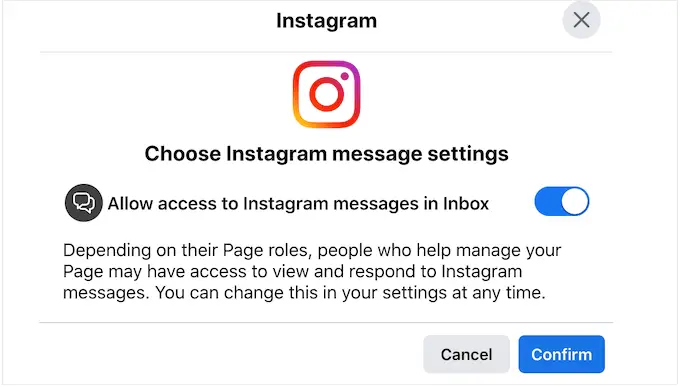
Ketahuilah bahwa siapa pun yang mengelola halaman Facebook Anda akan dapat melihat pesan Instagram Anda, dan menanggapinya. Jika Anda ingin merahasiakan pesan Instagram Anda, klik untuk menonaktifkan opsi.
Saat Anda senang dan siap melanjutkan, klik 'Konfirmasi'.

Ini membuka popup di mana Anda dapat mengetikkan nama pengguna dan kata sandi Instagram Anda.
Setelah itu, lanjutkan dan klik 'Masuk.'

Setelah beberapa saat, Anda akan melihat pesan yang menyatakan bahwa akun Instagram dan Facebook Anda sekarang telah terhubung.
Kami harap artikel ini membantu Anda mempelajari cara menyematkan Instagram dengan mudah di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara membuat umpan Facebook khusus di WordPress, atau lihat ahli kami memilih plugin media sosial terbaik untuk WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
