Cara Mengedit Beranda WordPress (Mudah & Efektif)
Diterbitkan: 2022-12-08Apakah Anda ingin membuat beranda khusus untuk situs WordPress Anda?
Secara default, beranda WordPress menampilkan posting blog Anda, tetapi Anda dapat mengeditnya untuk menampilkan sesuatu yang berbeda. Misalnya, beranda Anda bisa menjadi laman landas yang menyoroti produk dan layanan Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mengedit dan menyesuaikan beranda WordPress dengan mudah.

Apa Itu Beranda WordPress?
Beranda Anda adalah 'halaman depan' situs web WordPress Anda. Ini adalah halaman pertama yang muncul saat pengguna mengunjungi nama domain Anda.
Misalnya, jika Anda mengetik www.wpbeginner.com di browser Anda, halaman yang Anda buka adalah beranda situs web kami, tempat Anda dapat melihat postingan blog terbaru kami:

Mengapa Mengedit Beranda WordPress?
Jika Anda telah memutuskan untuk membuat blog, maka masuk akal untuk hanya menampilkan postingan blog Anda di beranda.
Tetapi bagaimana jika Anda menggunakan WordPress untuk membangun situs web bisnis kecil atau bahkan menjalankan toko online? Dalam kasus tersebut, Anda dapat memilih untuk menyorot produk atau promosi Anda di beranda.
Berikut adalah contoh beranda situs web bisnis dari OptinMonster, plugin popup WordPress terbaik di luar sana. Situs mereka memiliki blog yang bagus, tetapi itu bukan fokus beranda mereka. Sebaliknya, mereka memiliki ajakan bertindak yang sangat jelas.

Mungkin Anda sudah mencoba mengatur halaman khusus sebagai beranda di WordPress, tetapi Anda kesulitan membuatnya terlihat benar.
Jika itu masalahnya, maka Anda berada di tempat yang tepat.
Kami akan membawa Anda langkah demi langkah melalui pengaturan beranda dan menyesuaikannya agar sesuai dengan kebutuhan Anda. Dengan begitu, Anda dapat membuat kesan pertama yang bagus dan mendorong pengunjung Anda untuk mengambil tindakan yang paling penting bagi misi situs Anda.
Itu mungkin berarti membeli produk digital dari Anda, mendaftar untuk bergabung dengan situs keanggotaan Anda, atau menyumbang ke kampanye penggalangan dana Anda.
Kami akan membahas beberapa metode berbeda yang dapat Anda gunakan untuk membuat beranda WordPress kustom Anda.
Anda dapat menggunakan tautan cepat ini untuk langsung menuju ke berbagai bagian tutorial:
- Mengedit Beranda Anda Dengan Penyesuai Tema
- Mengedit Beranda Anda Dengan Editor Blok
- Mengedit Beranda Anda Dengan Plugin Pembuat Tema
- Mengedit Beranda Anda Dengan Plugin Pembuat Halaman
- Mengatur Beranda Anda di WordPress
Mengedit Beranda Anda Dengan Penyesuai Tema
Beberapa tema WordPress terbaik akan membuatkan desain beranda untuk Anda, dan menyediakan opsi sehingga Anda dapat mengeditnya dengan mudah.
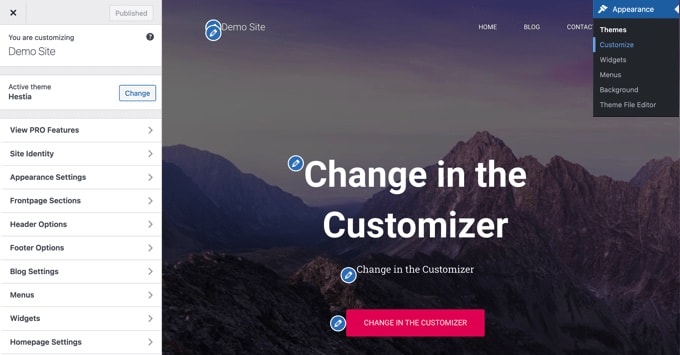
Anda dapat menemukan opsi ini dengan mengunjungi Penampilan »Sesuaikan di sidebar admin. Ini akan meluncurkan penyesuai tema WordPress dengan pratinjau langsung dari tema Anda.

Penyesuai Tema akan memiliki opsi yang berbeda untuk tema yang berbeda. Pratinjau Anda dan opsi yang tersedia mungkin terlihat berbeda tergantung pada tema yang Anda gunakan. Kami menggunakan tema Hestia gratis dalam contoh ini.
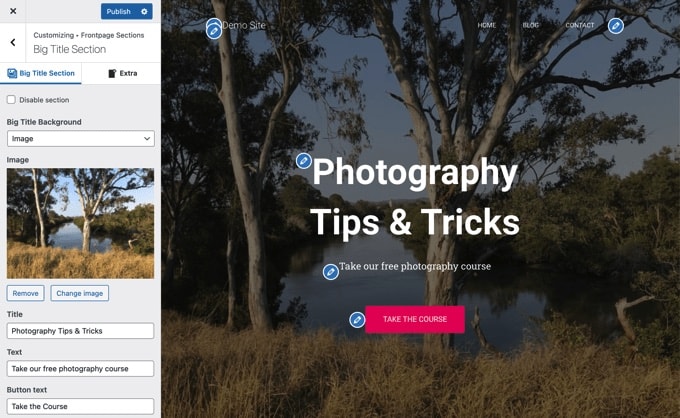
Untuk mengedit bagian mana pun dari beranda, cukup klik ikon pensil biru di sebelahnya. Di sini, kami mengedit gambar, teks, dan tombol di bagian atas beranda.

Catatan: Segera setelah Anda mengedit, mereka akan ditampilkan di pratinjau situs Anda. Perubahan tersebut tidak akan aktif di situs Anda hingga Anda memublikasikannya.
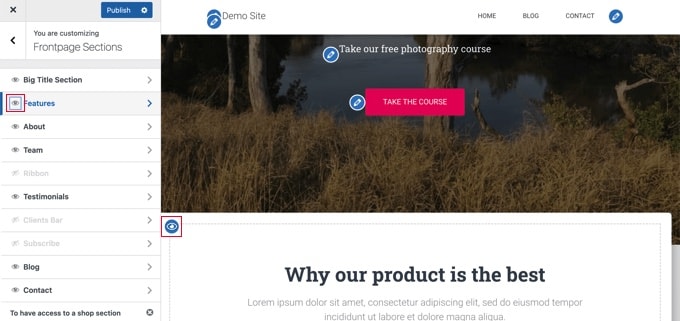
Jika Anda ingin menghapus suatu bagian dari beranda, maka Anda hanya perlu mengeklik ikon mata biru di pojok kiri atas bagian tersebut.

Anda juga dapat menghapus bagian dan menambahkannya kembali menggunakan tab 'Bagian Halaman Depan'.
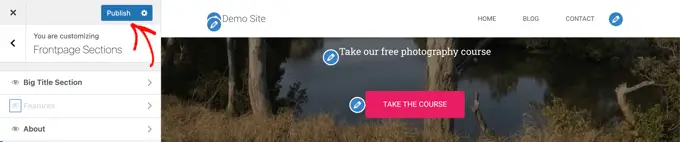
Setelah puas dengan beranda Anda, Anda perlu mengeklik tombol 'Publikasikan' untuk mengaktifkannya.

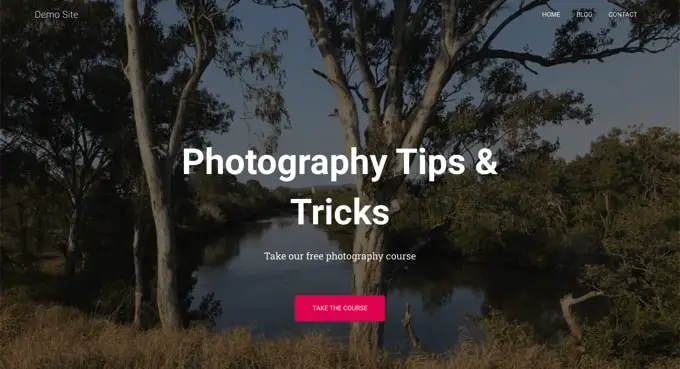
Inilah tampilan beranda kami, langsung di situs web:

Menggunakan opsi bawaan tema Anda adalah cara tercepat untuk menyiapkan beranda. Namun, beberapa tema mungkin tidak memiliki banyak pilihan, atau Anda mungkin tidak puas dengan tampilan beranda Anda.
Jangan khawatir, ada banyak cara lain bagi Anda untuk mengedit beranda dan memberikan tampilan yang Anda inginkan.
Mengedit Beranda Anda Dengan Editor Blok
Editor blok WordPress adalah cara sederhana untuk membuat beranda khusus, meskipun dibatasi oleh desain tema Anda.
Untuk menggunakan editor blok, cukup buka layar Halaman »Semua Halaman dan edit halaman 'Beranda' yang Anda buat sebelumnya.

Sekarang Anda dapat mulai membuat konten untuk halaman Anda.
Di bagian tutorial ini, kita akan menggunakan beberapa blok sederhana untuk membuat beranda dasar.
Pertama, kami akan menambahkan pesan selamat datang ke halaman. Anda dapat melakukan ini hanya dengan mengklik halaman untuk mulai mengetik. WordPress akan secara otomatis membuat blok paragraf untuk Anda.

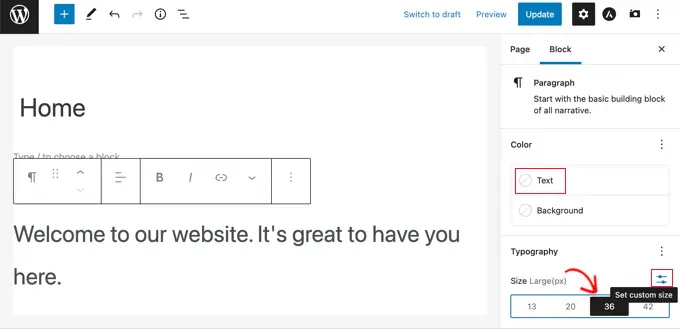
Jika Anda ingin memperbesar teks, maka mudah melakukannya di pengaturan blok di sisi kanan. Cukup klik salah satu ukuran prasetel, atau Anda dapat mengeklik ikon 'Setel ukuran khusus' dan ketik ukuran apa pun yang Anda suka.
Anda juga dapat mengubah warna teks Anda, menggunakan opsi 'Warna' untuk teks atau latar belakang.

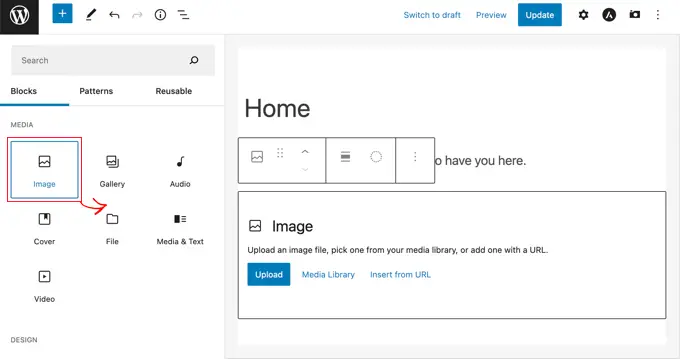
Selanjutnya, kami akan menambahkan gambar ke halaman. Anda dapat melakukan ini dengan mengklik simbol (+) dan kemudian memilih blok Gambar.
Anda akan menemukannya di bagian Media, atau Anda dapat mencarinya menggunakan bilah pencarian.

Anda dapat memilih gambar dari perpustakaan media Anda atau mengunggah yang baru.
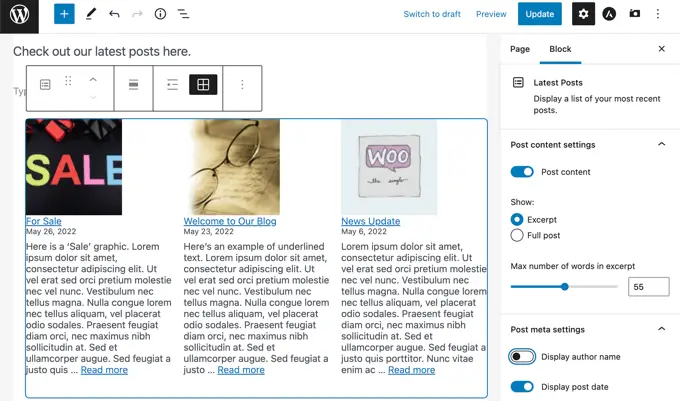
Selanjutnya, kami telah menambahkan blok paragraf lain, dengan teks 'Lihat postingan terbaru kami di sini'.
Kami kemudian menambahkan blok 'Posting Terbaru', yang telah kami atur untuk menampilkan kutipan posting dan menampilkan gambar, serta judul posting. Anda dapat mengetahui lebih lanjut tentang blok Posting Terbaru di tutorial kami tentang menampilkan posting terbaru di WordPress.

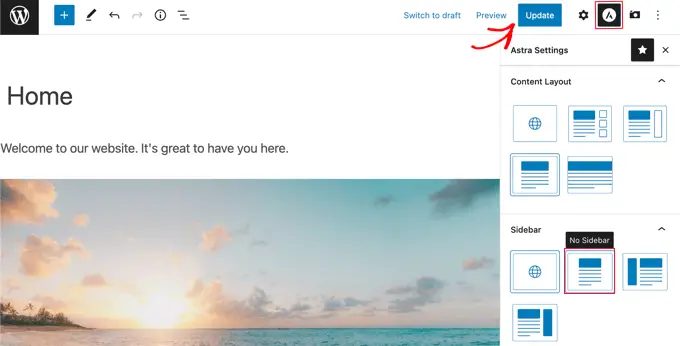
Anda dapat menambahkan blok sebanyak yang Anda inginkan ke beranda. Anda mungkin juga ingin menggunakan template 'lebar penuh' atau 'tanpa sidebar' untuk halaman Anda jika tema Anda memilikinya.
Misalnya, saat menggunakan tema Astra, Anda dapat menyesuaikan tata letak halaman dari panel Pengaturan Astra. Tema lain mungkin menyediakan bagian di panel pengaturan Dokumen.

Setelah puas dengan beranda Anda, Anda harus mengeklik tombol 'Perbarui' atau 'Publikasikan' di kanan atas layar untuk mendorong perubahan Anda secara langsung.
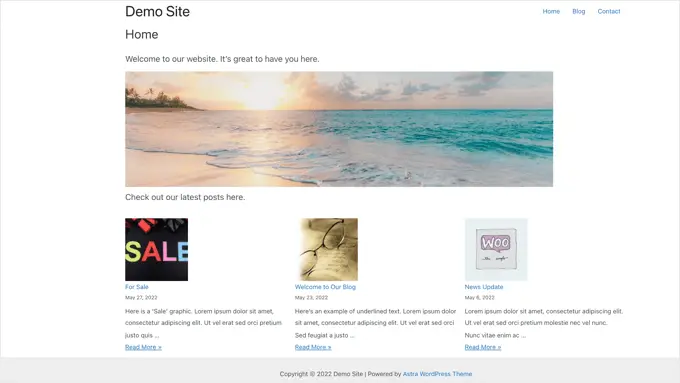
Beginilah tampilan beranda kami yang telah selesai:

Bagaimana jika Anda ingin melangkah lebih jauh dengan beranda Anda? Salah satu opsinya adalah mencoba beberapa plugin blok terbaik untuk WordPress ini untuk menambahkan fungsionalitas baru, seperti formulir kontak, testimonial, ulasan, dan lainnya.
Pilihan hebat lainnya adalah menggunakan pembuat tema atau pembuat halaman yang lebih kuat untuk WordPress untuk membuat sesuatu yang terlihat cantik dan profesional.
Di bagian selanjutnya dari tutorial ini, kita akan membahas SeedProd, pembuat tema, dan Divi by Elegant Themes, pembuat halaman.
Mengedit Beranda Anda Dengan Plugin Pembuat Tema
Cara termudah untuk mengedit beranda Anda adalah dengan menggunakan SeedProd. Ini adalah plugin pembuat tema WordPress terbaik dan dapat membuat tata letak situs web yang indah dan templat khusus tanpa menulis kode apa pun.
Anda dapat menggunakan SeedProd untuk membuat tema WordPress yang sepenuhnya dapat disesuaikan, termasuk templat beranda khusus.
Catatan: Ada versi gratis SeedProd, tetapi Anda memerlukan versi Pro untuk mengakses pembuat tema dan mengedit templat beranda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda harus memasukkan kunci lisensi Anda. Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd.

Setelah itu, Anda dapat menggunakan SeedProd untuk membuat tema WordPress dengan mudah, termasuk beranda yang sepenuhnya disesuaikan dari awal.
Membuat Tema WordPress Kustom
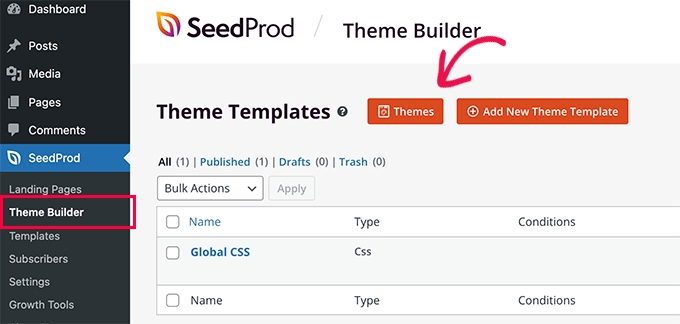
Anda dapat membuat tema baru di SeedProd dengan membuka halaman SeedProd »Pembuat Tema . Di sini, Anda akan menggunakan salah satu tema siap pakai SeedProd sebagai titik awal. Ini akan menggantikan tema WordPress Anda yang sudah ada dengan desain khusus yang baru.
Anda dapat melakukannya dengan mengklik tombol 'Tema'.

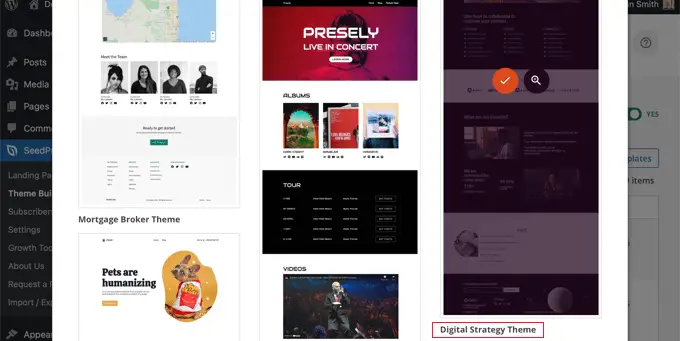
Anda akan diperlihatkan daftar tema yang dirancang secara profesional yang dirancang untuk berbagai jenis situs web. Misalnya, ada template yang disebut 'Bisnis Modern', 'Agen Pemasaran', dan 'Tema Broker Hipotek'.
Lihatlah melalui opsi dan pilih salah satu yang paling sesuai dengan kebutuhan Anda dengan mengklik ikon tanda centang. Untuk tutorial ini, kami akan memilih tema 'Strategi Digital'.

Setelah Anda memilih tema, SeedProd akan menghasilkan semua template tema yang Anda butuhkan. Ini akan menyertakan template untuk beranda statis Anda, serta satu untuk halaman indeks blog Anda.
Mengedit Template Beranda
SeedProd memudahkan untuk mengedit salah satu templat ini menggunakan pembuat halaman seret dan lepas.
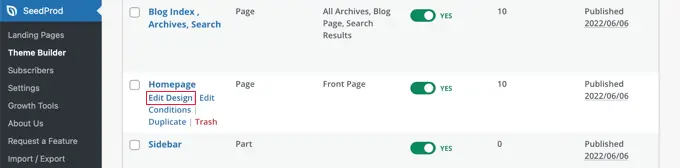
Cukup klik tautan 'Edit Desain' yang terdapat di bawah templat 'Beranda'. Ini akan membuka templat di editor visual SeedProd.

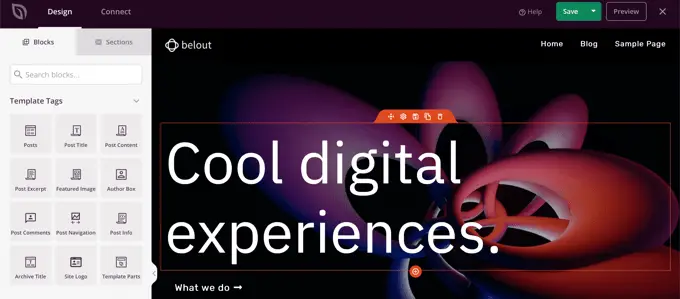
Pembuat seret dan lepas sederhana ini akan menampilkan pratinjau langsung halaman Anda di sebelah kanan dan bilah alat di sebelah kiri. Anda dapat menambahkan blok baru dengan menyeretnya ke halaman, mengatur ulang dengan menyeretnya ke atas dan ke bawah dengan mouse Anda, dan menyesuaikan blok apa pun dengan mengekliknya.
Perhatikan bahwa template telah menyediakan tata letak yang menarik dan menambahkan banyak konten yang relevan di halaman. Sekarang Anda hanya perlu mengeditnya agar sesuai dengan tujuan situs web Anda.
Saat Anda mengarahkan mouse ke atas blok, bilah alat akan muncul.

Jika Anda mengklik blok tersebut, Anda dapat menyesuaikan pengaturannya di panel kiri.
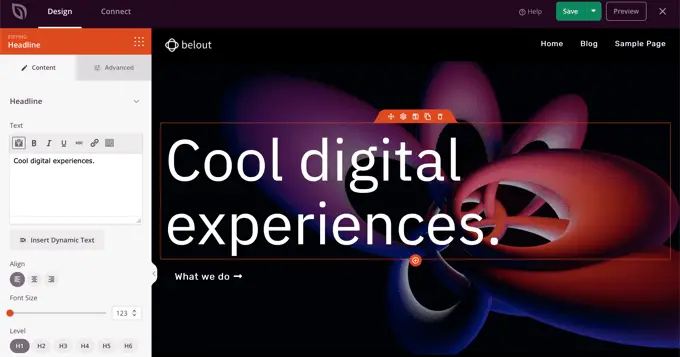
Misalnya, saat Anda mengeklik judul, Anda dapat mengedit teks, mengubah perataan, mengubah ukuran font, dan lainnya.

Saat Anda mengubah pengaturan, Anda dapat langsung melihatnya di pratinjau di sebelah kanan.
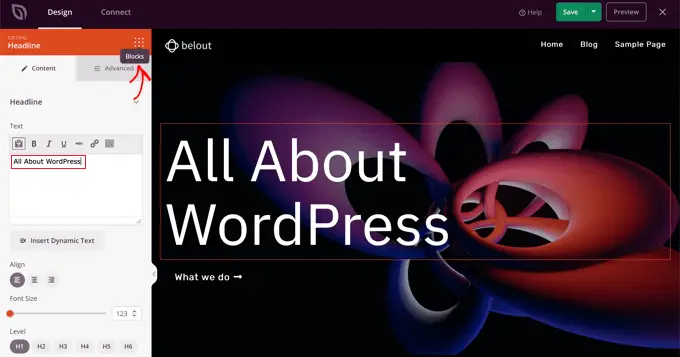
Misalnya, kami akan mengubah teks menjadi 'All About WordPress'.

Setelah melakukannya, Anda dapat mengeklik ikon 'Blokir' di dekat bagian atas halaman pengaturan. Ini akan mengembalikan Anda ke tampilan Blok.

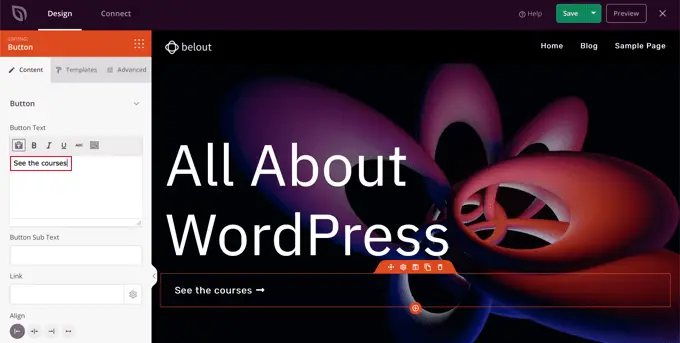
Selanjutnya, kita akan mengedit teks tombol. Anda dapat mengklik tombol berlabel 'Apa yang kami lakukan' dan mengedit teks untuk mengatakan 'Lihat kursus'.

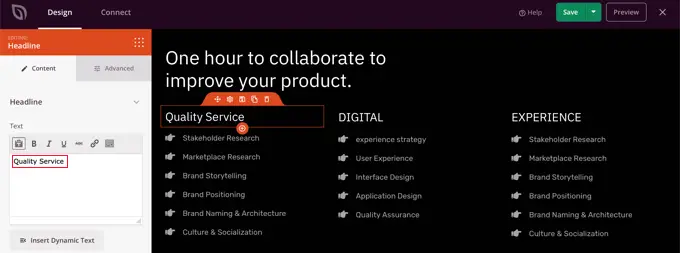
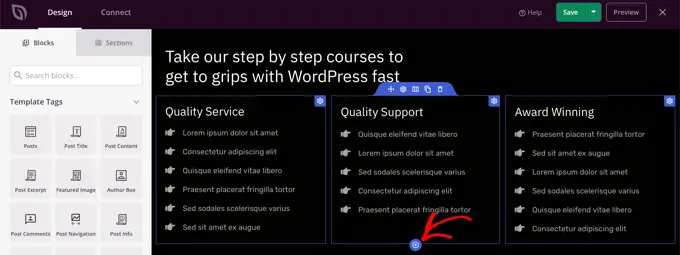
Sekarang kami akan menggulir ke bawah beranda kami sampai kami tiba di daftar poin-poin tentang produk dan layanan yang Anda tawarkan.
Anda dapat mengeditnya dengan cara yang sama, dengan mengklik blok dan mengedit teks.

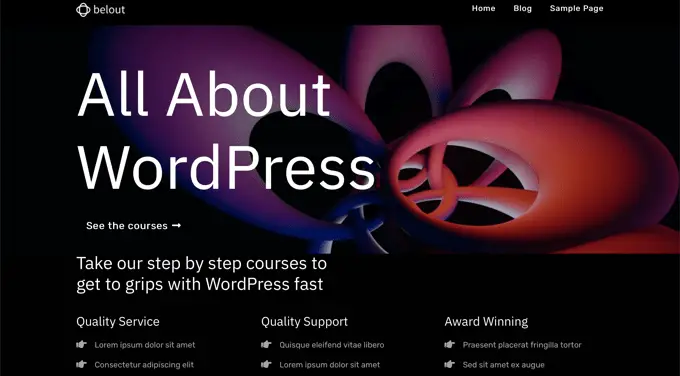
Beranda Anda sekarang akan terlihat seperti tangkapan layar di bawah ini.
Jika Anda perlu menambahkan lebih banyak detail, maka Anda dapat menambahkan deretan bullet point lainnya dengan mengklik ikon '+' berwarna biru di bagian bawah.

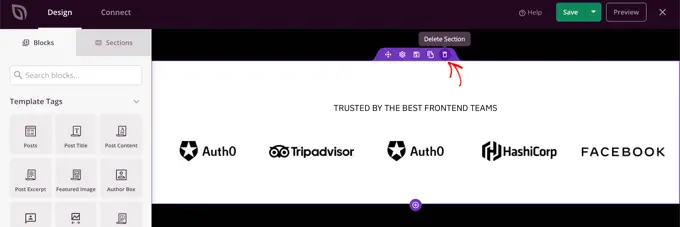
Templat SeedProd mungkin menyertakan lebih banyak bagian daripada yang dapat Anda gunakan. Anda dapat dengan mudah menghapus blok atau bagian mana pun yang tidak Anda perlukan hanya dengan mengeklik ikon tempat sampah.
Misalnya, Anda dapat mengarahkan mouse ke bagian 'Dipercaya Oleh' di beranda. Setelah bilah alat muncul, Anda dapat mengeklik ikon Sampah untuk menghapus bagian tersebut.

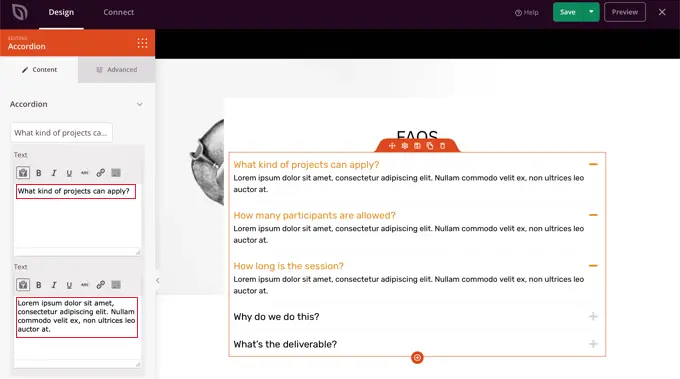
Di dekat bagian bawah beranda ada bagian FAQ. Ini dibuat menggunakan blok Akordeon, yang memudahkan penyesuaian pertanyaan dan jawaban yang ingin Anda sertakan di beranda.
Saat Anda mengklik blok, Anda dapat mengedit teks untuk setiap pertanyaan dan jawaban.

Setelah selesai menyesuaikan beranda, pastikan Anda mengeklik tombol 'Simpan' di bagian atas layar. Kemudian Anda dapat kembali ke daftar template dengan mengklik ikon 'X'.
Seperti yang Anda lihat, templat SeedProd, antarmuka seret dan lepas, dan blok berguna menjadikannya ideal untuk mengedit beranda situs web Anda. Untuk lebih banyak ide, lihat panduan kami tentang cara membuat halaman arahan dengan WordPress.
Mengedit Template Indeks Blog
Anda dapat mengedit template indeks blog Anda dengan cara yang sama. Anda dapat mempelajari cara melakukan ini dengan mengunjungi panduan kami tentang cara membuat halaman terpisah untuk postingan blog di WordPress.
Menggunakan Metode 2, Anda harus menggulir ke bawah ke bagian menyesuaikan halaman blog Anda. Di sini Anda akan mempelajari cara menambahkan blok baru menggunakan seret dan lepas, dan cara mengubah pengaturan untuk setiap blok di halaman.

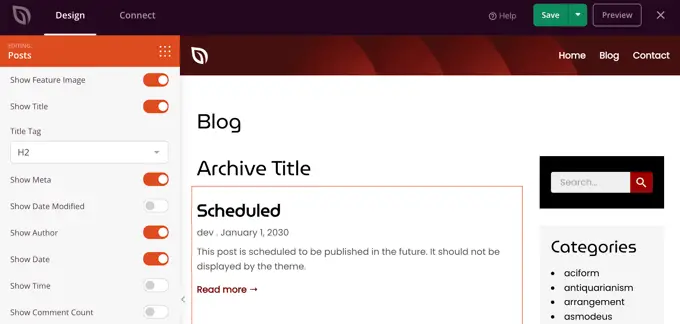
Kami akan menunjukkan kepada Anda cara mengedit blok Posting untuk mencantumkan posting Anda dalam beberapa kolom dan menampilkan atau menyembunyikan gambar unggulan untuk posting Anda.
Ada pengaturan berapa banyak posting yang akan ditampilkan, dan apakah akan menampilkan kutipan posting. Anda juga dapat memfilter indeks berdasarkan jenis kiriman, kategori, tag, atau penulis, dan mengubah urutan sortir.
Mengaktifkan Tema SeedProd
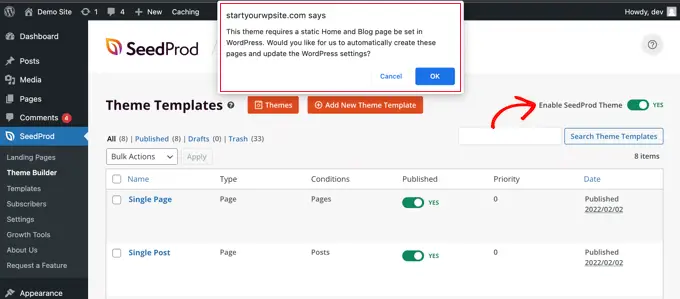
Setelah Anda selesai menyesuaikan template tema, Anda perlu menerbitkan tema khusus yang baru. Cukup alihkan pengaturan 'Aktifkan Tema SeedProd' ke posisi 'YA'.

Jika Anda belum mengubah pengaturan halaman Beranda dan Blog WordPress, Anda akan melihat pesan pemberitahuan. Ketika Anda mengklik tombol 'OK', pengaturan ini akan diubah untuk Anda.
Anda sekarang dapat mengunjungi situs web Anda untuk melihat beranda baru Anda.

Mengedit Beranda Anda Dengan Plugin Pembuat Halaman
Divi adalah plugin pembuat halaman WordPress yang populer. Muncul dengan tema WordPress dan plugin pembuat halaman dengan lusinan template cantik.
Anda dapat menggunakan pembuat halaman Divi dengan tema apa pun. Untuk tutorial ini, kita akan menggunakannya dengan tema Divi.
Pertama, Anda harus mengunduh, menginstal, dan mengaktifkan tema Divi dari Tema Elegan. Ini termasuk pembuat Divi, jadi Anda tidak perlu menginstalnya secara terpisah. Anda harus memasukkan nama pengguna dan kunci API Anda di bawah Divi » Opsi Tema » Pembaruan untuk mengakses paket tata letak.
Jika Anda memerlukan bantuan untuk memasang tema, lihat panduan langkah demi langkah kami tentang cara memasang tema WordPress.
Setelah tema Divi dan pembuat halaman aktif dan berjalan, Anda dapat menyiapkan beranda. Pertama, buka menu Pages di dashboard WordPress Anda lalu edit homepage yang kita buat tadi.
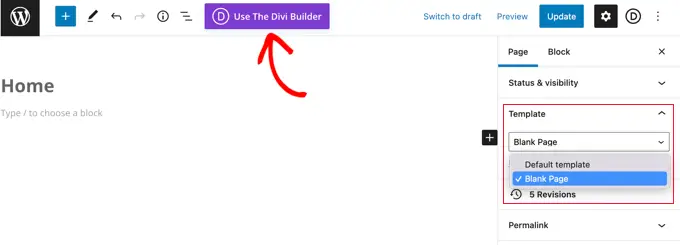
Sebelum Anda mulai mengedit beranda, sebaiknya beralih ke template 'Halaman Kosong' di bawah panel 'Templat' di sebelah kanan. Dengan begitu, beranda Anda tidak akan memiliki sidebar, judul, menu, atau elemen default lainnya.

Selanjutnya, Anda dapat mengklik tombol 'Use The Divi Builder' di bagian atas layar.
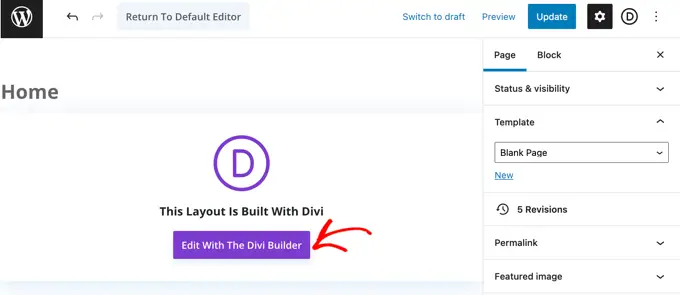
Sekarang, Anda harus mengklik tombol 'Edit With The Divi Builder' di tengah layar.

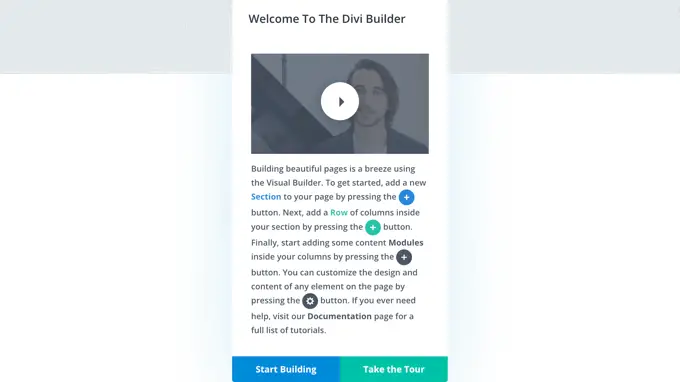
Anda sekarang akan melihat Layar Selamat Datang Divi. Ini termasuk tutorial video tentang cara menggunakan Divi, deskripsi singkat tentang cara memulai, dan tombol untuk mulai membangun halaman Anda atau mengikuti tur fitur Divi.
Kami akan mengklik tombol 'Mulai Membangun' di bagian bawah halaman.

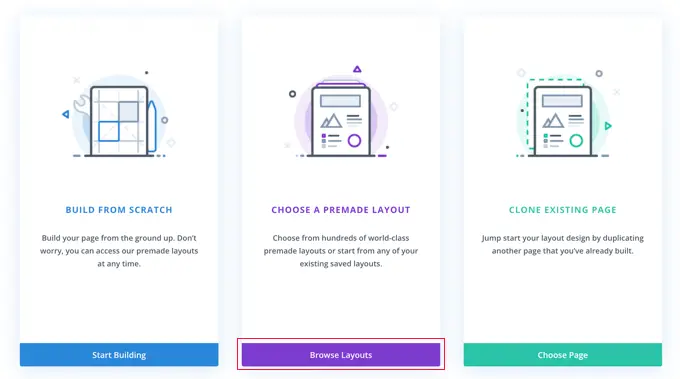
Selanjutnya, Anda akan melihat serangkaian opsi yang dapat digunakan untuk membuat halaman Anda. Sebaiknya gunakan tata letak siap pakai sebagai dasar beranda Anda. Ini membuatnya sangat cepat dan mudah untuk menyiapkan beranda Anda.

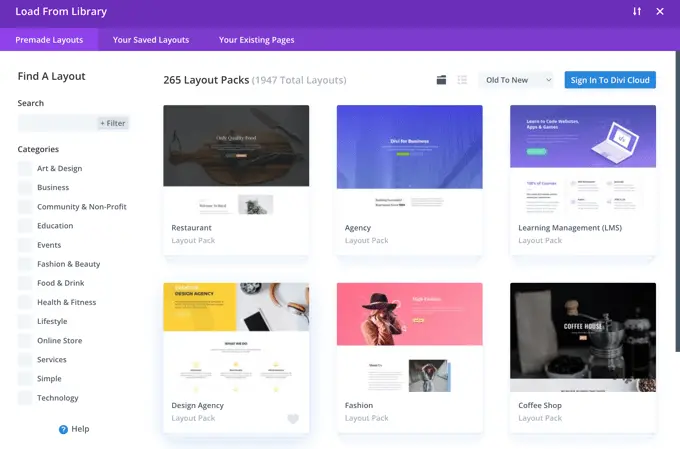
Divi memiliki berbagai tata letak yang mengesankan untuk dipilih. Ada ratusan paket tata letak yang berbeda, dan masing-masing memiliki beberapa tata letak halaman yang berbeda termasuk beranda.
Anda dapat mencarinya dengan mengetikkan istilah pencarian, atau Anda dapat mencentang kotak untuk hanya melihat tata letak yang sesuai dengan kategori tertentu.

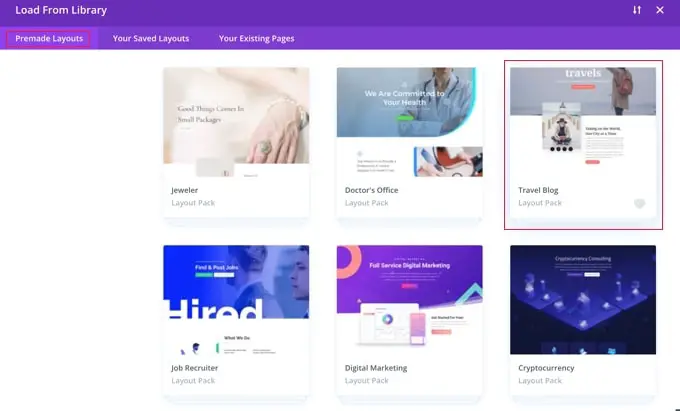
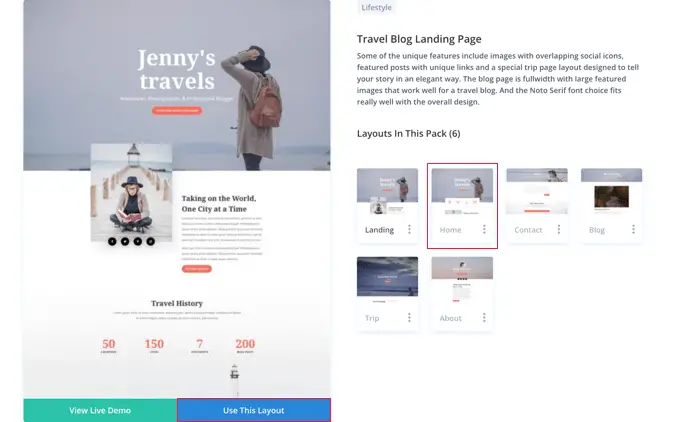
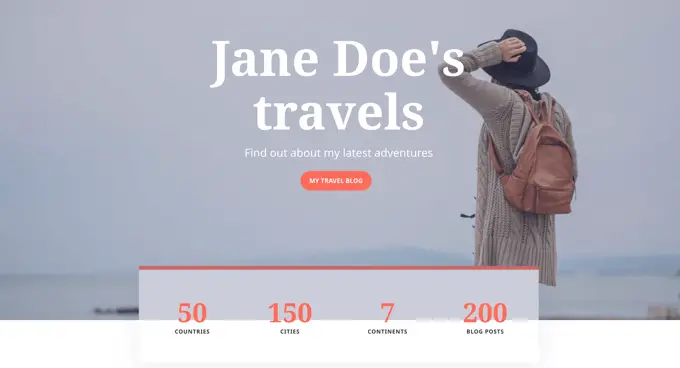
Kami akan menggunakan paket tata letak 'Blog Perjalanan' untuk membuat beranda kami.
Pertama, klik paket yang ingin Anda gunakan:

Selanjutnya, Anda akan melihat deskripsi paket tata letak, ditambah berbagai tata letak halaman yang tersedia. Anda mungkin ingin menggunakan laman 'Beranda' atau laman 'Landing' untuk beranda Anda. Kami akan memilih opsi 'Beranda'.
Setelah Anda memilih tata letak, klik tombol 'Gunakan Tata Letak Ini' di bagian bawah halaman.

Divi akan secara otomatis mengimpor tata letak untuk Anda. Anda kemudian akan melihatnya langsung di halaman Anda, persis seperti yang akan muncul di situs Anda. Untuk mengedit bagian mana pun darinya, cukup klik di atasnya.
Divi menggunakan sistem baris (dibagi menjadi kolom) dan modul untuk membuat halaman Anda. Dengan modul teks, Anda dapat mengklik teks dan mengetik apa pun yang Anda inginkan langsung ke layar.
Di sini, kami telah mengubah tajuk dan teks di bawahnya:

Dengan modul lain, Anda dapat mengarahkan kursor mouse ke atasnya dan mengklik ikon 'Pengaturan Modul' untuk mengeditnya.
Di sini, kami sedang mengedit salah satu penghitung angka:

Anda dapat menghapus modul dan baris dengan cara yang sama, menggunakan ikon tempat sampah.
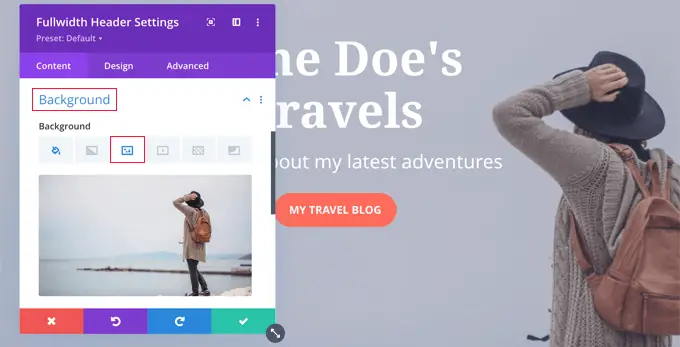
Anda mungkin ingin menggunakan gambar Anda sendiri di beranda. Anda dapat mengubahnya dengan mengedit pengaturan modul.
Perhatikan bahwa gambar di atas disetel sebagai Latar Belakang untuk Modul Header Lebar Penuh, jadi Anda harus mengubahnya di bawah Konten »Latar Belakang untuk modul itu:

Setelah Anda puas dengan perubahan yang Anda lakukan pada halaman Anda, Anda dapat mengklik 'Simpan' di bagian bawah layar.

Terkadang baris tombol paling bawah akan disembunyikan.
Jika Anda tidak dapat melihatnya, Anda harus mengeklik tombol ungu “…” untuk membukanya.

Inilah tampilan halaman kami secara langsung di situs web:

Mengatur Beranda Anda di WordPress
Secara default, WordPress menampilkan posting blog Anda di beranda.
Artinya, setelah membuat dan menyesuaikan beranda, Anda harus memberi tahu situs WordPress Anda untuk menampilkan laman tersebut saat seseorang mengunjungi domain Anda.
Mari kita lihat cara mengatur beranda dan halaman blog terpisah di WordPress.
Kiat Pro: Apakah Anda sudah memiliki pengunjung ke situs Anda? Kemudian Anda mungkin ingin menempatkan situs Anda ke mode pemeliharaan saat Anda menyiapkan beranda. Alternatifnya, Anda dapat menyiapkan situs pementasan tempat Anda dapat membuat beranda sebelum menerbitkannya secara langsung.
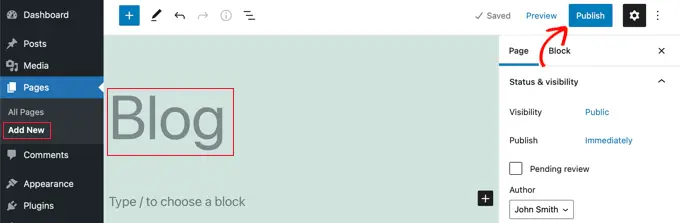
Pertama, cukup buka Halaman »Tambah Baru dan beri nama halaman baru Anda Blog. Setelah itu, Anda dapat melanjutkan dan menerbitkan halaman kosong.

Setelah beranda dan halaman blog Anda siap, Anda perlu memberi tahu WordPress untuk mulai menggunakan halaman ini.
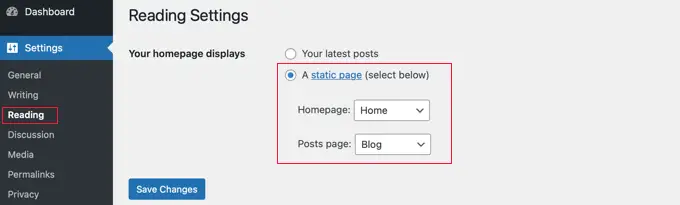
Anda dapat melakukannya dengan masuk ke Pengaturan »Membaca halaman di area admin WordPress Anda. Anda harus memilih opsi 'Halaman statis' di bawah bagian 'Beranda Anda menampilkan'. Setelah itu, lanjutkan dan pilih halaman beranda dan blog Anda.

Jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
WordPress akan secara otomatis menampilkan postingan terbaru Anda di halaman blog. Untuk detail lebih lanjut, Anda dapat melihat panduan kami tentang cara membuat halaman blog terpisah di WordPress.
Itu dia! Anda telah membuat beranda yang terlihat bagus di WordPress dan berhasil mengaturnya.
Kami harap tutorial ini membantu Anda mempelajari cara mengedit beranda WordPress. Anda mungkin juga ingin melihat panduan kami tentang plugin WordPress yang harus dimiliki dan tip kami tentang cara meningkatkan SEO WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Mengedit Beranda WordPress (Mudah & Efektif) pertama kali muncul di WPBeginner.
