Cara Mengedit CSS Di WordPress
Diterbitkan: 2022-11-12Jika Anda ingin menyesuaikan situs WordPress Anda di luar opsi yang diberikan dengan mengubah tema, Anda dapat mengedit CSS Anda. CSS (Cascading Style Sheets) adalah kode yang menentukan gaya situs web Anda, termasuk warna, font, dan tata letak. Anda dapat mengedit CSS di bagian Appearance → Customize pada panel admin WordPress Anda, atau Anda dapat mengedit kode CSS Anda secara langsung. Jika Anda ingin membuat perubahan yang lebih substansial pada tampilan situs WordPress Anda, Anda harus membuat tema anak. Tema anak adalah tema yang mewarisi fungsionalitas tema lain, yang disebut tema induk. Tema anak adalah cara yang disarankan untuk memodifikasi tema yang ada. Setelah Anda membuat tema anak, Anda dapat menambahkan kode CSS Anda ke lembar gaya tema anak. Stylesheet adalah file bernama style.css, dan terletak di direktori tema anak. Jika Anda tidak yakin di mana menemukan kode CSS untuk situs WordPress Anda, Anda dapat menggunakan alat seperti Firefox Web Developer Toolbar atau Alat Pengembang Chrome untuk memeriksa kode.
Saat tema anak dibuat di WordPress, itu adalah subtema yang menggabungkan semua fungsi, fitur, dan gaya tema induk. Tema anak memungkinkan Anda untuk memodifikasi tema WordPress tanpa mengubah filenya secara langsung.
Bagaimana Saya Menambahkan Tema Anak ke WordPress?

Ada beberapa cara berbeda untuk menambahkan tema anak ke WordPress. Salah satu caranya adalah dengan memasang plugin seperti WP Child Theme Generator. Plugin ini akan secara otomatis menghasilkan tema anak untuk Anda berdasarkan tema Anda saat ini . Cara lain untuk menambahkan tema anak adalah dengan membuatnya secara manual. Untuk melakukan ini, Anda perlu membuat folder baru di direktori WordPress Anda untuk tema anak Anda. Di folder ini, Anda perlu membuat stylesheet dan file functions.php. Stylesheet harus menyertakan aturan @import yang mengimpor stylesheet tema induk. File functions.php harus menyertakan tindakan wp_enqueue_scripts yang mengantrekan stylesheet tema induk.
Tema anak mengambil fungsionalitas tema induk, tetapi memungkinkan Anda untuk mengubahnya. Tema untuk anak-anak terpisah dari tema induknya , dan tidak memengaruhi induknya. Situs web Anda akan lebih mudah dirawat dan diperbarui jika Anda menggunakan tema anak. Selain itu, ini akan membantu Anda menghindari penimpaan dan kehilangan gaya situs Anda. Tema anak menggantikan tema induk. Kategori ini mencakup template, fungsi, dan aset seperti JavaScript dan gambar. Biasanya, yang harus Anda lakukan adalah menambahkan beberapa baris kode ke gaya.
berkas css . Menggunakan plugin adalah cara terbaik untuk membuat tema anak WordPress. Pilih tema induk dari menu tarik-turun yang muncul. Jika Anda memiliki lebih dari satu tema di situs Anda, pastikan untuk memilih salah satu yang ingin Anda sesuaikan. Anda harus menentukan tema anak Anda dan menulis deskripsinya. Halaman ini juga dapat digunakan untuk menampilkan analisis data mentah serta mengirim permintaan dukungan kepada pembuat plugin. Langkah ini mungkin tidak mungkin jika Anda menggunakan tema premium atau terbatas sebagai orang tua Anda.
Pastikan pengaturan Anda tidak hilang jika Anda membuat perubahan apa pun pada situs Anda. Membuat tema anak WordPress memungkinkan Anda menentukan perubahan apa yang Anda inginkan di kemudian hari. Langkah pertama adalah membuat folder untuk tema anak Anda. Langkah selanjutnya adalah membuat stylesheet untuk tema anak Anda. Tetapkan lembar gaya untuk tema induk dan anak. Pada langkah 4, Anda akan menambahkan file style.css ke folder direktori tempat Anda membuatnya. Langkah 5: Aktifkan tema anak dengan masuk ke Appearance.
Anda dapat menghemat waktu dan tenaga dengan menggunakan tema anak daripada mengedit tema induk secara langsung. Anda dapat dengan mudah membuat perubahan pada situs web yang ada menggunakan tema anak, dan mudah untuk menyesuaikannya. Anda juga harus menghubungi penyedia hosting yang memenuhi kebutuhan Anda. Anda bisa mendapatkan shared hosting yang terjangkau dari DreamHost dengan paket yang mengutamakan performa.
Penggunaan tema anak oleh pengguna yang sering memodifikasi atau menambahkan fitur baru ke tema WordPress mereka adalah ide yang bagus. Ini juga karena fakta bahwa mengganti nama dan menyimpan perubahan dapat menyebabkan beban kerja Anda meroket. Untuk mengganti nama tema, buka halaman WP-Admin/tampilan/tema dan pilih nama tema yang ingin Anda ganti namanya. Dalam hal ini, pengaturan tema akan ditampilkan. Untuk mengganti nama tema, klik tombol Ganti nama tema di jendela baru. Perubahan Anda harus disimpan setelah Anda mengganti nama tema. Anda dapat melakukan ini dengan memilih tombol Menyimpan perubahan dari menu pengaturan. Setelah Anda mengklik ini, Anda akan melihat jendela baru di mana Anda dapat menyimpan perubahan Anda ke file tema. Tema yang diganti namanya sekarang harus diaktifkan di bagian WP-admin/appearance/ themes . Tema dapat diaktifkan dengan mengklik tombol Aktifkan tema pada halaman pengaturan tema. Cukup klik ini untuk mengakses tema yang baru diganti namanya, lalu klik tombol untuk mengaktifkannya.

Apa Tujuan Menggunakan Tema Anak Di WordPress?
Tema anak adalah add-on untuk tema WordPress Anda yang sudah ada, menurut Codex WordPress, dan ini adalah tema yang “mewarisi fungsionalitas dan gaya tema lain yang disebut tema induk.” Sambil mempertahankan desain dan pengkodean tema anak, disarankan agar mereka dimodifikasi.
Bagaimana Saya Menambahkan Tema Orang Tua dan Anak ke WordPress?
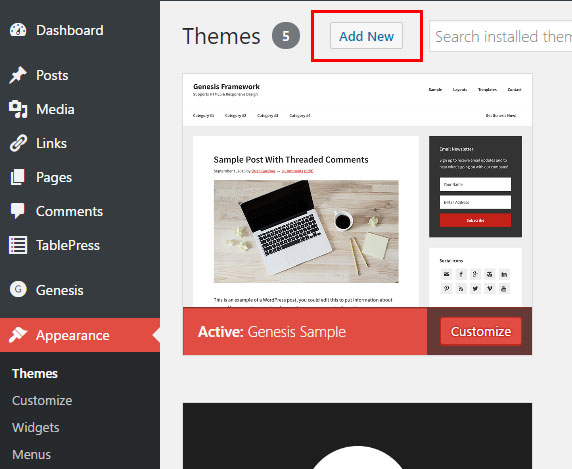
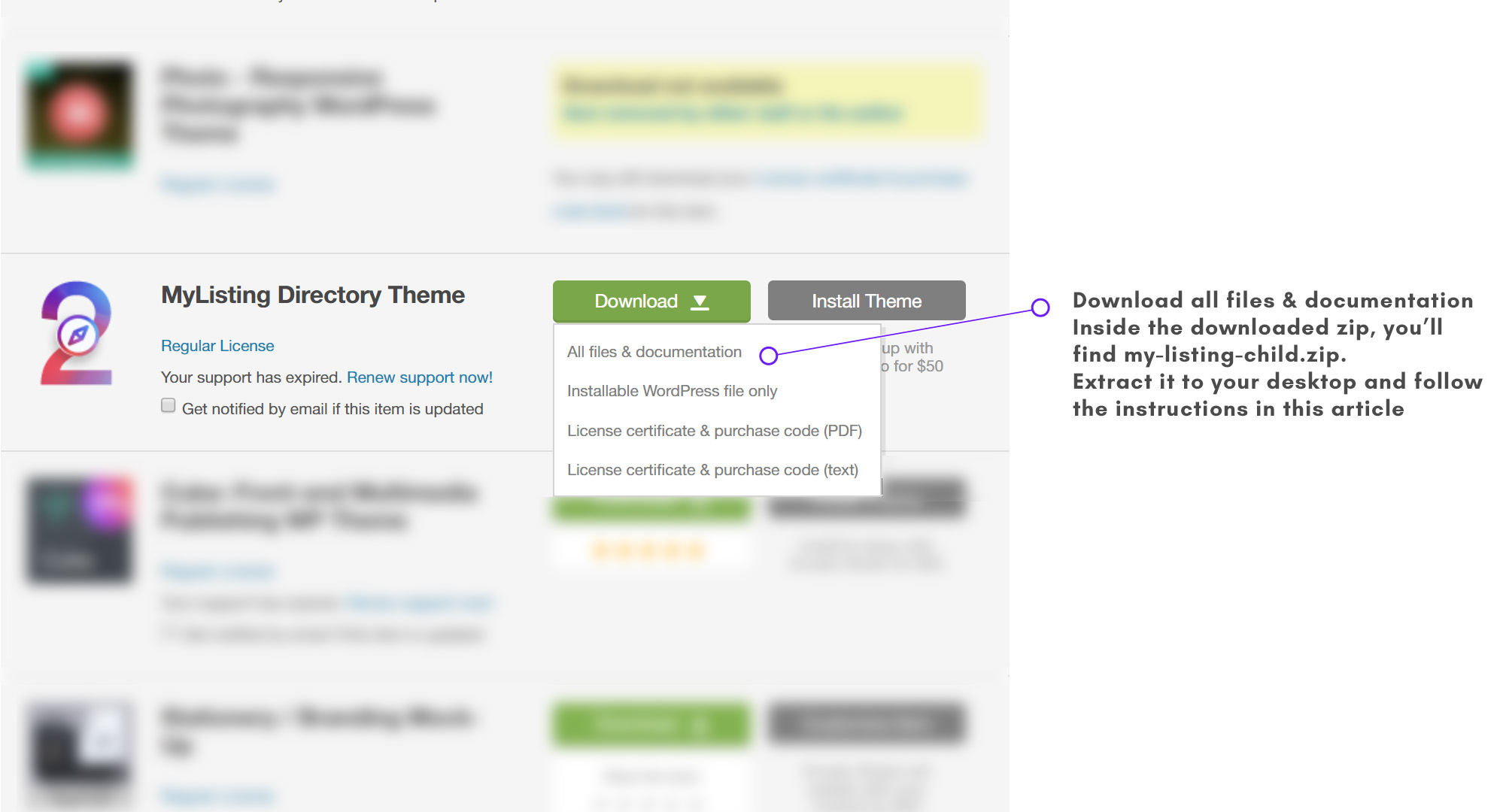
Buka situs web tema induk Anda dan unduh file zip tema. Anda dapat mengakses Appearance dengan mengkliknya. Pada halaman Tema, klik tombol Tambah Baru. Pilih 'Unggah Tema' dari menu 'Pilih Tema'. Karena tema anak WordPress memungkinkan Anda mengakses fitur canggih dari tema atau kerangka induk, menyesuaikan tema WordPress menjadi lebih mudah.
Di mana Saya Menginstal Tema Anak?

Tidak ada lokasi yang ditetapkan di mana Anda harus memasang tema anak. Namun, umumnya disarankan agar Anda menginstalnya di direktori yang berdekatan dengan tema utama. Ini memudahkan untuk menemukan dan mengelola tema Anda, dan juga membantu menjaga tema utama Anda tidak tersentuh dan tidak diedit.
Anda dapat mengubah semua fitur dan tampilan tema anak tanpa memerlukan kode tema induk. Tema anak WordPress dibahas dalam artikel kami tentang apa itu tema anak WordPress. Jika tema anak Anda terkunci zip, Anda harus mengklik tombol 'Unggah Tema'. Jika tema induk sudah tersedia melalui WordPress.org, ia akan mencoba menginstalnya. Jika ini bukan pilihan, Anda akan diberi tahu bahwa Anda harus menginstal tema induk secara manual. Anda dapat mengaktifkan tema anak setelah Anda menginstal tema induk dan anak. Anda tidak perlu mengaktifkan tema induk untuk menggunakannya sebagai anak. Selain itu, kami memiliki panduan tentang cara menemukan dan mengedit file untuk tema WordPress. Anda dapat menyesuaikan situs WordPress Anda tanpa harus khawatir tentang pengkodean dengan tema anak.
Mengapa Anda Harus Menggunakan Tema Anak WordPress
Tema-tema ini sangat mudah dipasang dan memungkinkan Anda menggunakan tema dari pengguna dan pengembang WordPress lainnya. Setelah Anda membuat tema anak, Anda dapat mulai menyesuaikan fitur-fiturnya.
Cara Menambahkan Css Kustom Di Tema Anak WordPress
Jika Anda ingin menambahkan CSS khusus ke tema anak WordPress, Anda harus membuat lembar gaya baru terlebih dahulu. Anda dapat melakukan ini dengan membuat file baru bernama style.css dan menambahkannya ke folder tema anak Anda. Selanjutnya, Anda perlu mengantrekan stylesheet baru di file functions.php tema anak Anda. Anda dapat melakukannya dengan menambahkan kode berikut: wp_enqueue_style( 'child-style', get_stylesheet_uri() ); Setelah Anda menambahkan kode, Anda dapat mulai menambahkan CSS khusus ke lembar gaya baru.
Cascading Style Sheets (CSS) memungkinkan Anda menyesuaikan tampilan tema anak Anda dengan mudah. Desain situs Anda diatur oleh file style.css yang menyimpan aturan yang mengatur tampilannya. Jika Anda tidak terbiasa dengan CSS, sebagian besar browser web memungkinkan Anda untuk memeriksanya segera setelah Anda membuka situs. WordPress memprioritaskan file di folder tema anak di atas file di folder tema induk. Selain membuat file terpisah untuk header, footer, tata letak halaman, dan bilah sisi, Anda juga dapat menggunakannya untuk mengelola struktur. Folder ini hanya berisi tema anak dan, setelah ditempatkan, akan diintegrasikan ke dalam presentasi situs Anda. Metode berikut tersedia untuk membantu Anda menambahkan kode kustom ke tema anak.
Cara Menambahkan Kode Kustom Ke Tema Anak
Di Penampilan, cari tema anak yang Anda buat di Dasbor WordPress. Anda sekarang dapat mengaktifkannya dengan membuka halaman ini. Setelah tema induk diaktifkan, Anda seharusnya dapat mengunjungi situs Anda dengan cara yang sama seperti sebelumnya.
Namun, Anda mungkin perlu mengatur ulang beberapa pengaturan di Customizer. Anda juga dapat memodifikasi file functions.html dalam tema anak untuk menyertakan kode kustom.
File ini terletak di direktori yang sama dengan file css tema. Dengan memasukkan nama fungsi dan kode di lokasi yang sesuai, Anda dapat menambahkan kode khusus ke suatu fungsi. Footer adalah bagian dari situs web yang muncul di bagian bawah halaman.
