Cara Mengedit Metadata Di File SVG
Diterbitkan: 2023-01-09Saat Anda membuka file SVG di editor teks, Anda akan melihat banyak metadata di bagian atas file. Metadata ini mencakup informasi seperti judul, deskripsi, penulis, lisensi, dan kata kunci yang terkait dengan gambar. Anda juga dapat melihat informasi ini di browser web dengan membuka file di browser, lalu memilih "Lihat Sumber Halaman". Sebagian besar metadata ini bersifat opsional, tetapi ada beberapa bidang kunci yang harus selalu Anda sertakan: judul, deskripsi, dan kata kunci. Judul dan deskripsi membantu orang memahami tentang gambar Anda, dan kata kunci membantu orang menemukan gambar Anda saat mereka menelusuri sesuatu yang terkait. Untuk mengedit metadata dalam file SVG, Anda harus menggunakan editor teks. Dalam editor teks, metadata akan dilampirkan dalam tag. Misalnya, inilah metadata untuk gambar yang ditampilkan di atas: dc:description=”Lingkaran merah sederhana.” dc:creator=”John Smith” dc:date=”2018-01-01″ dc:language=”en” /> Seperti yang Anda lihat, metadata mencakup judul, deskripsi, pembuat, tanggal, dan bahasa. Anda dapat mengedit salah satu bidang ini untuk mengubah metadata gambar Anda. Setelah selesai mengedit metadata, simpan perubahan Anda lalu buka file di browser web. Anda sekarang akan melihat informasi yang diperbarui di dialog "Lihat Sumber Halaman" browser.
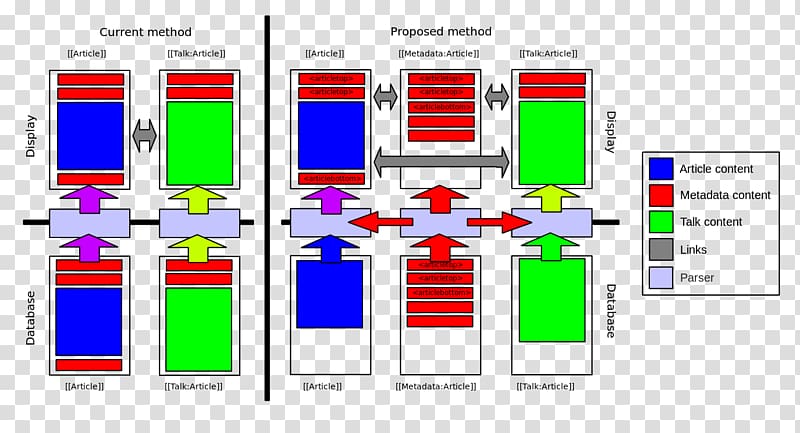
Data yang terstruktur dalam beberapa cara disebut sebagai data yang terstruktur. Upaya standardisasi metadata sedang berlangsung untuk mempromosikan interoperabilitas dan efisiensi industri. Pembuat konten harus melacak perkembangan ini dan menyertakan metadata yang sesuai dalam konten mereka. Skema metadata dapat ditentukan oleh industri mana pun selama skema tersebut mematuhi standar metadata yang ada . Sesuai dengan Rekomendasi XML, elemen untuk 'metadata' harus menyertakan elemen dari ruang nama XML lainnya. Dokumen SVG yang berdiri sendiri harus menyertakan elemen anak 'metadata' di tepi luar elemen 'svg'. Pada sebagian besar elemen metadata, sangat disarankan agar elemen tersebut muncul sebagai turunan dari elemen tertentu, dan elemen tersebut muncul pertama kali di antara semua elemen turunan (kecuali mungkin elemen 'desc' dan 'title').
Scalable Vector Graphics (SVG) adalah file grafik yang dapat dengan mudah diunduh dan disimpan. Gambar dua dimensi di web dirender menggunakan jenis file ini. Format file ini menyimpan gambar dalam format vektor yang terdiri dari garis, titik, bentuk, dan kurva berdasarkan rumus matematika daripada jenis file lainnya.
Apakah File Svg Memiliki Metadata?

Tidak ada jawaban yang jelas apakah file svg memiliki metadata atau tidak. Beberapa orang mengklaim bahwa file svg memang memiliki metadata, sementara yang lain mengatakan tidak. Kemungkinan jawabannya tergantung pada file tertentu yang dimaksud. Jika Anda ingin tahu apakah file svg tertentu memiliki metadata atau tidak, Anda dapat mencoba membukanya di editor teks untuk melihat apakah ada informasi yang disertakan.
Gambar yang dibuat dengan sva sering digunakan untuk grafik halaman web. Untuk meningkatkan kinerja halaman, dimungkinkan untuk mengurangi jumlah permintaan ke server.
Apa Itu Metadata Dalam Svg?

Metadata adalah data yang menyediakan informasi tentang data lain. Dalam konteks SVG, metadata dapat memberikan informasi tentang dokumen, elemen di dalam dokumen, dan atribut. Metadata dapat digunakan untuk menyimpan informasi seperti pembuat dokumen, tanggal pembuatan dokumen, atau deskripsi dokumen. Metadata juga dapat digunakan untuk menyimpan informasi tentang elemen individual, seperti id elemen, jenis elemen, atau posisi elemen. Atribut juga dapat disimpan sebagai metadata, seperti lebar elemen, tinggi elemen, atau warna isian elemen.
Ini adalah format berbasis XML yang digunakan untuk membuat grafik vektor untuk Web. Scalable Vector Graphics (SVG) adalah jenis grafik berbasis XML. Elemen >metadata> memungkinkan pengembang untuk memberikan informasi lebih rinci tentang SVG. Akibatnya, ini mendukung atribut acara global dan atribut inti. Contoh ini menggunakan RDF untuk mendeskripsikan lingkaran berwarna kuning.
Atribut seperti ini tersedia untuk elemen SVG. Informasi gaya untuk suatu elemen ditentukan dalam langkah ini. Itu bisa berupa bahasa lembar gaya apa pun yang valid, seperti normal, miring, atau tebal. Definisi elemen dapat ditentukan secara global menggunakan -defs. Anda dapat menentukan properti elemen mana yang digunakan bersama oleh semua node dengan menggunakan metode ini. Tautan XML eksternal elemen ditentukan sebagai bagian dari proses ini. Fitur ini berguna saat menautkan file SVG lainnya. Ini menentukan URL sumber daya dalam kasus elemen. svg harus digunakan sebagai pengganti PostScript. Halaman ini tersedia untuk seluler dan desktop. Ungkapan ini dapat digunakan untuk menggambarkan berbagai hal. Diperlukan lebar maksimum 100px. Tinggi halaman ini adalah 100 inci. Style=style Dengan menggunakan opsi DEFS, Anda dapat memastikan bahwa data ditampilkan dengan benar. *lingkaran cx=50, cy=50, r=25, dan nilai lingkaran tersebut=50. /defs> Ini adalah daftar semua situs web yang tersedia untuk umum. Harus dikatakan bahwa kalimat ini harus diikuti dengan tautan ke href. Silakan kunjungi http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href untuk melihat dokumen. Format file SVG tersedia di sini. File SVG dapat ditemukan di sini. Gaya adalah cara paling umum untuk mendeskripsikan koleksi saya. Lebar dokumen ini adalah 200px. Tingginya 200px (x 2). * adalah istilah yang digunakan untuk menggambarkan “”defs' adalah 'pendamping' dalam data. A.circle akan dikembalikan sebagai XAC=50, dengan *rc=50 di r.circle. DEFS Silakan lihat detailnya di bawah ini. http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href

Banyak Penggunaan Svg
Faktanya, ini tidak terbatas pada XML, dan dapat digunakan dengan berbagai cara lain. SVG adalah dokumen HTML atau JavaScript yang dapat digunakan dalam berbagai cara. Standar SVG adalah standar terbuka yang dapat digunakan di semua browser web modern.
Bisakah Gambar Svg Dicari Di Html?
Dalam hal grafik, HTML dan SVG pada dasarnya adalah hal yang sama. File teks XML berisi informasi XML yang menentukan perilaku gambar SVG dan memungkinkannya untuk dicari, diindeks, dituliskan, dan dikompresi. Selain itu, mereka dapat diedit menggunakan editor teks atau perangkat lunak gambar apa pun.
Scalable Vector Graphics (SVG) adalah format gambar yang sama dengan PNG atau JPG di Adobe Illustrator. Ini memiliki kumpulan ekstensi browser sendiri untuk Android, iOS, dan Windows yang dapat digunakan dengan cara ini. Gambar dapat digunakan sebagai gambar latar dengan cara yang sama seperti gambar dapat digunakan sebagai img. Saat browser tidak mendukung no-svg, nama kelas elemen HTML akan diubah menjadi no-svg. Dimungkinkan untuk mengontrol elemen yang menyusun desain Anda menggunakan CSS, sama seperti Anda dapat mengontrol elemen HTML lainnya. Mereka juga memiliki akses ke properti khusus yang dapat mereka gunakan, serta nama kelas. Untuk menggunakan stylesheet eksternal, Anda harus terlebih dahulu menggunakan elemen di dalam file SVG itu sendiri.
Saat Anda menggunakannya di HTML, Anda tidak akan lagi berupaya merender halaman. Meskipun URL data mungkin tidak menyimpan ukuran file sebenarnya, ini bisa lebih efisien karena datanya sudah ada. Bagi mereka yang melakukan base64, Mobilefish.com memiliki alat konversi online. Base64 mungkin bukan pilihan terbaik. Bahasa asli adalah mengapa itu lebih disukai. Jika dibandingkan dengan base64, metode gzipping SVG jauh lebih berulang. grunticon kemudian mengekstrak folder. Sebagian besar file SVG/PNG dihasilkan dengan menggambar ikon ke dalam aplikasi seperti Adobe Illustrator dan mengirimkannya ke CSS. Tiga format data yang paling umum digunakan adalah url data, data uls, dan gambar png biasa.
Judul yang bagus harus memiliki frase kaya kata kunci yang menyampaikan pesan grafik. Elemen desc harus lebih panjang dan lebih rinci dalam deskripsinya.
Penting untuk dicatat bahwa judul=SVG. Anda dapat mencari, memilih, dan mengakses teks yang dibungkus dengan svg. ”
Untuk memberikan gambaran kepada mesin telusur dan pembaca layar tentang apa yang ada di layar, judul dan deskripsi harus ditambahkan ke SVG Anda.
Mengapa Menggunakan Scalable Vector Graphics (svg) Dalam Desain Situs Web
File Scalable Vector Graphics (SVG) dapat bermanfaat dalam berbagai cara untuk desain situs web. Ramah SEO, kata kunci, deskripsi, dan tautan yang dapat Anda tambahkan ke markup Anda secara langsung semuanya tersedia. HTML yang disematkan di dalamnya akan memungkinkannya untuk di-cache, diedit dengan CSS, dan diindeks untuk aksesibilitas yang lebih besar. Karena mereka akan tetap terlihat bagus di masa depan, ini adalah bukti bahwa mereka dapat diproduksi untuk bertahan selama bertahun-tahun. Selain itu, aksesibilitas dan sifatnya yang mudah dicari membuat mereka ideal untuk digunakan di halaman web dan aplikasi di mana pengguna memerlukan cara untuk berinteraksi dengan konten.
Tag Svg
Tag svg adalah tag berbasis XML yang memungkinkan Anda menyematkan gambar dalam kode HTML Anda. Tag ini biasanya digunakan untuk menampilkan gambar berbasis vektor di halaman web.
Format grafik vektor yang disebut SVG atau Scalable Vector Graphics dapat digunakan untuk membuat grafik berbasis vektor di halaman web. Jalur, bentuk, dan teks dapat dideskripsikan dalam viewport menggunakan markup. Markup dapat disematkan langsung ke HTML untuk ditampilkan atau disimpan ke file a.svg, seperti gambar lainnya. Elemen jalur mendefinisikan jalur vektor untuk area pandang. Seperti yang ditunjukkan contoh pertama, 'pindah ke koordinat absolut (10, 170) dan tarik garis ke koordinat relatif 590 pada arah X dan 0 pada arah Y,' menurut definisi. Perintah berikut akan membantu Anda dalam mengembangkan jalur Anda. M = L = garis ke H yang dimulai dari L. V = V di grafik sebelah kiri, Z = V di grafik sebelah kanan.
Kurva C ke S melengkung (dengan kelengkungan 0) dan kurva A ke S halus. Program menggambar adalah satu-satunya cara untuk membuat SVG. Kami menggunakan busur dan garis untuk menggambar serangkaian irisan pai, yang masing-masing terdiri dari busur dan sepasang garis. Ada beberapa masalah dengan penskalaan di IE 9 dan IE 11, tetapi Anda dapat mengatasinya menggunakan lebar, tinggi, kotak tampilan, dan CSS.
Ini adalah format gambar vektor yang dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas gambarnya. Anda dapat menggunakan gambar SVG untuk menggambar grafik, bagan, atau ilustrasi. Dimungkinkan untuk menggunakannya untuk membuat tombol kustom, menu, dan komponen antarmuka lainnya. Dengan membuka gambar SVG di IDE pilihan Anda, Anda dapat memulai dokumen HTML dengan format ini. Salin kode dan letakkan di elemen tubuh dokumen HTML Anda. Jika semuanya berjalan sesuai rencana, halaman yang Anda lihat pada gambar di bawah ini akan terlihat persis seperti pada iterasi sebelumnya.
