Cara Mengedit Struktur Situs di Elementor. Panduan Singkat (2022)
Diterbitkan: 2022-02-11Hari ini kita berbicara tentang struktur khusus situs web Elementor . Sudah lama sekali situs web tampak seperti kanvas yang tidak jelas dengan dua kolom dan secarik teks di tengahnya. Sekarang situs web menyiratkan jangkauan tujuan yang lebih luas. Mereka bekerja sebagai portofolio online, majalah online, platform yang menjual semua jenis produk & layanan, dan banyak lagi.
Saat situs web mulai melayani tujuan yang lebih besar, muncul kebutuhan akan alat manajemen tingkat lanjut, dan struktur situs yang lebih kompleks.
Navigasi situs web yang baik lebih dari sekadar "fitur yang nyaman bagi pengunjung". Memang, pengunjung pertama kali harus dengan cepat mengakses informasi tentang produk, harga, dan kontaknya. Yang juga penting untuk SEO adalah Elementor struktur kustom yang mudah dinavigasi. Tidak hanya mencegah sumber dari banyak kesalahan tetapi juga, berkontribusi pada peringkat yang lebih baik di mesin pencari.
Apa yang Berdiri Dibalik Struktur Elementor?
Membuat struktur situs berarti membangun hierarki alamat URL yang terdefinisi dengan baik. Tidak masalah apakah itu situs web tiga halaman atau platform kompleks dengan banyak halaman di dalamnya.
Semakin logis Anda menghubungkan halaman dalam satu sama lain – semakin benar mesin pencari akan memindai konten Anda. Semakin benar mereka dapat memindai situs Anda – semakin baik indeks yang didapat. Semakin baik indeks yang didapat – semakin tinggi peringkatnya di mesin pencari. Dengan demikian, lebih banyak orang akan menjangkau situs web Anda berdasarkan permintaan tertentu.
Jika pemindaian situs web membutuhkan waktu lebih lama, mesin pencari kemungkinan akan menempatkannya di posisi yang lebih rendah.
Bagaimana Cara Mengedit Struktur Situs Di Elementor?
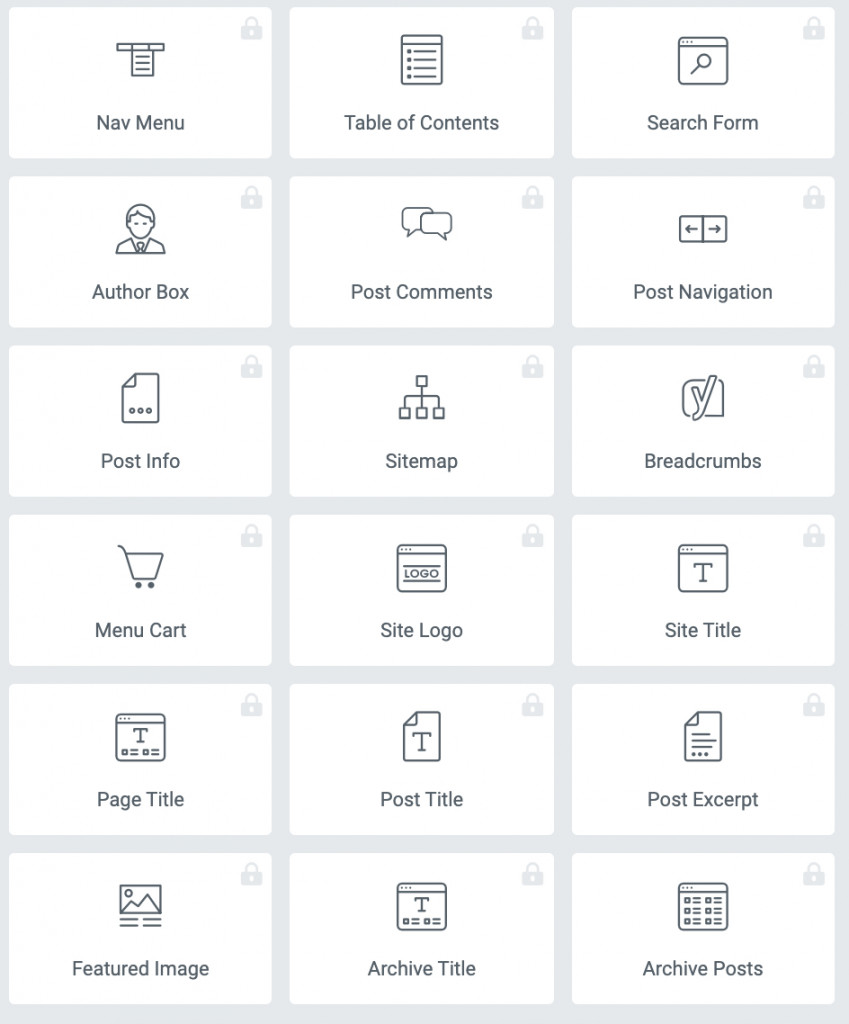
Dengan Elementor, membangun struktur situs yang tepat adalah tugas yang mudah. Selain itu, pembuat halaman itu sendiri menawarkan sejumlah widget untuk dengan mudah menyusun situs web apa pun jenisnya:

Jika Anda tidak selalu harus berpikir untuk membangun tata letak baru dari awal, Anda dapat menggunakan solusi yang menawarkan struktur Elementor kustom mereka sendiri. Di sini, di MotoPress, kami menyediakan template Elementor gratis & premium untuk berbagai niche dan jenis situs web.
Baca juga: 25+ Template Elementor Terbaik untuk Situs WordPress Anda 2022
Di bawah ini adalah 7 elemen teratas yang harus dimiliki untuk meningkatkan struktur situs dan bagaimana Anda dapat membangunnya menggunakan Elementor.
1. Tajuk
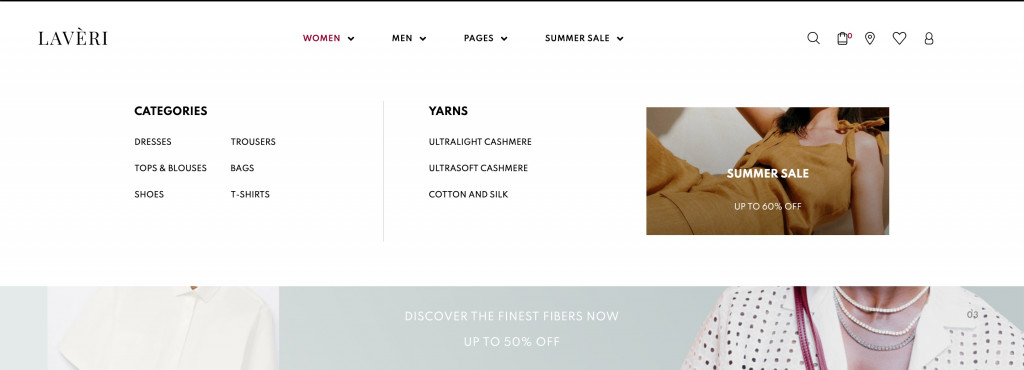
Elemen header terletak di bagian atas halaman:

Sumber: Laveri – Tema Fashion WooCommerce
Konten header bersifat permanen untuk semua halaman, dan dapat berisi:
- Identitas perusahaan yang khas: logo, nama, moto, karakter merek;
- Menu navigasi (mega) dengan daftar dropdown yang terdiri dari bagian situs web penting;
- Kontak: telepon, alamat, jam kerja, formulir kontak;
- Bidang pencarian untuk meningkatkan navigasi situs. Bilah pencarian sering terletak di sisi kanan header;
- Tombol untuk beralih bahasa, memasuki akun pribadi Anda, memilih lokasi, versi untuk pengguna tunanetra;
- Keranjang belanja biasanya ditampilkan sebagai ikon.
Anda tidak boleh memasukkan semua elemen di dalam satu header. Cara Anda mendesain tajuk untuk situs web Anda bergantung pada niche, aktivitas merek, dan aspek lainnya. Namun, serangkaian elemen tradisional mencakup identitas merek, nama perusahaan, dan menu navigasi situs web.
Untuk membuat tajuk situs web untuk Elementor struktur khusus, Anda dapat menggunakan instrumen berikut:
- Pembuat Tema (tersedia di PRO)
- Penyesuai Langsung
- Widget SITE (tersedia di PRO)
- Add- on elemen (misalnya pembuat menu mega)
Jika Anda tidak memiliki Elementor Pro, Anda dapat menggunakan instrumen seperti Live Customizer dan solusi pihak ketiga (pembuat megamenu, koleksi tambahan widget Elementor).
Live Customizer memungkinkan Anda untuk mengubah identitas merek Anda (logo, judul), gambar header, serta membuat menu navigasi dan melakukan pengaturan tema lain untuk struktur kustom Elementor.
Selain itu, Anda dapat menggunakan add-on yang menyediakan fungsionalitas yang lebih beragam dibandingkan dengan pengaturan di Live Customizer. Misalnya, Anda ingin menggunakan menu navigasi kompleks yang menyiratkan lebih banyak tampilan konten.
Untungnya, MotoPress menawarkan plugin yang bagus untuk mendesain menu responsif & kaya konten yang mendukung semua jenis konten – Stratum Mega Menu untuk Elementor .
Tentang Stratum Mega Menu
Addon Stratum untuk menu mega cocok untuk semua orang yang ingin membuat menu situs web dengan banyak konten di dalamnya dan hanya melakukannya dalam mode visual. Elementor adalah tentang membuat penyesuaian situs lebih mudah. Itu sebabnya pembuat megamenu kami ternyata 100% fleksibel dalam semua aspek:

Klik DEMO ini untuk melihat contoh navigasi situs web yang dibuat dengan Stratum.
Highlight:
- Jenis konten APAPUN dalam submenu (item toko, gambar, peta, dll);
- Tag atau ikon yang dapat disesuaikan (misalnya Panas, Baru);
- Pengaturan gaya lanjutan (tipografi, warna, perataan) untuk setiap jenis konten;
- Menu horizontal & vertikal;
- Ramah seluler (secara otomatis berubah menjadi menu mega hamburger);
- Efek animasi menu mega.
Klik untuk mempelajari cara membuat Menu Mega WordPress dengan Elementor & Stratum .
2. Catatan kaki
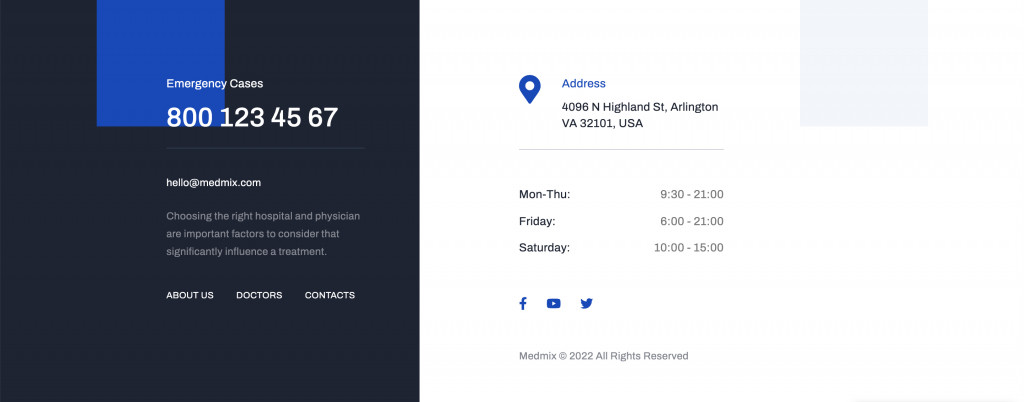
Meskipun footer terletak di bagian paling akhir situs web, masuk akal untuk menyebutkan header dan footer di sampingnya. Mereka berfungsi sebagai bingkai situs web Anda dan TIDAK berubah dari satu halaman ke halaman lainnya. Kedua elemen membantu pengguna menavigasi situs dengan lebih baik:

Sumber: Medmix – Tema Medis untuk Elementor
Tidak ada aturan khusus untuk elemen mana yang bisa ditampung di footer. Untuk situs web perusahaan dan organisasi, footer harus mencakup detail perusahaan, kontak, alamat, dan tautan ke halaman layanan & harga. Untuk situs web dan blog pribadi, cukup dengan menduplikasi navigasi situs web, menempatkan tautan ke umpan berita, dan memasukkan tombol Berlangganan.
Secara keseluruhan, footer dapat memuat elemen berikut:
- Peta Situs – daftar semua atau setidaknya bagian, halaman, atau kategori situs yang paling penting (misalnya posting blog populer);
- Kontak – informasi kontak yang lebih luas (telepon & email) dan/atau peta yang menunjukkan lokasi yang tepat;
- Tautan media sosial ;
- Simbol hak cipta .
Sama seperti header, ada beberapa opsi tentang cara menata footer Anda. Jika Anda tidak memiliki Elementor PRO, Anda dapat melakukannya di Live Customizer (Menu, Widget, Pengaturan Tema). Banyak tema Elementor, termasuk yang dibuat oleh MotoPress, menyediakan pembuat Header & Footer, yang membuat pekerjaan menjadi lebih mudah.
Baca juga: Kustomisasi melalui WordPress Customizer
3. Tubuh
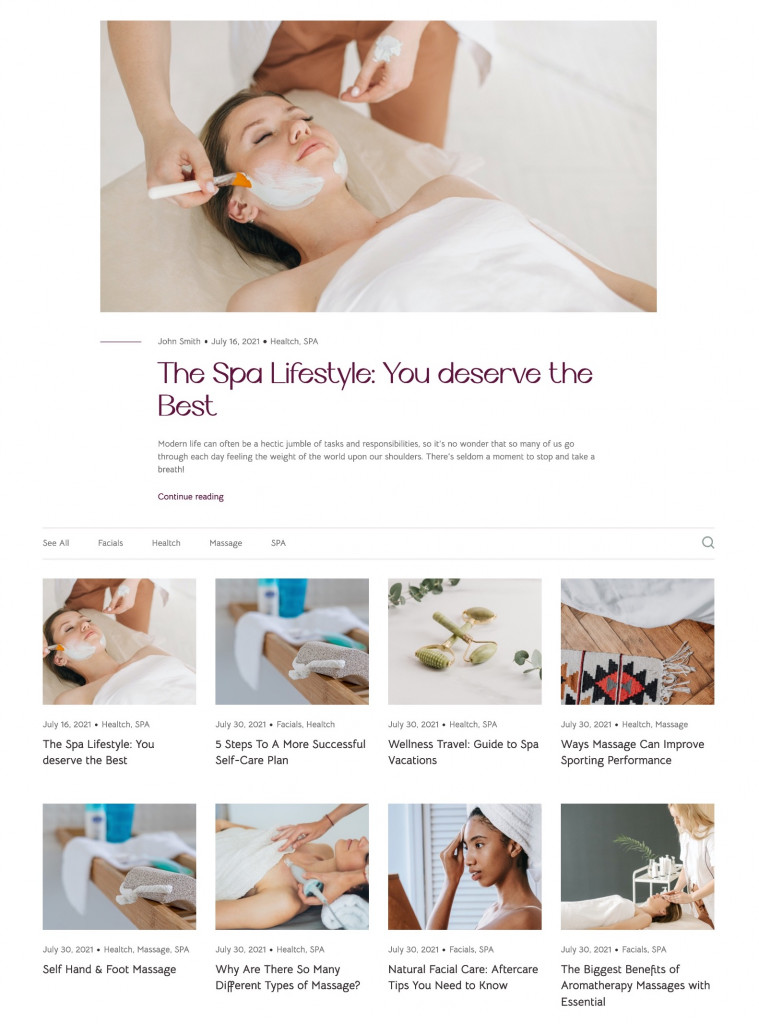
Badan berisi konten yang bervariasi dari satu halaman ke halaman lainnya. Artikel yang sedang Anda baca ada di badan situs:


Sumber: Lotus Spa – Tema Salon Kecantikan untuk Elementor
Badan berisi semua jenis konten: mulai dari judul, gambar, dan pos hingga penggeser media, galeri, dan banyak lagi.
Jika Anda menggunakan templat situs yang sudah jadi, Anda tidak perlu mendesain elemen halaman dari awal (kecuali jika Anda ingin mengulang atau membuat perubahan pada desain & strukturnya). Yang tersisa untuk Anda lakukan adalah mengganti teks dan konten media dengan konten Anda sendiri.
Jika Anda mendesain halaman Elementor dari awal, kemungkinan besar Anda akan menggunakan widget Elementor. Dalam kebanyakan kasus, paket widget Elementor standar yang tersedia secara gratis tidak cukup untuk membangun situs web yang menarik.
Bahkan jika Anda tidak ingin membeli Elementor PRO, Anda dapat memanfaatkan add-on pihak ketiga untuk beragam peluang Anda. Saat ini pengguna memiliki banyak pilihan plugin yang disebut sebagai library widget Elementor.
Salah satu addons tersebut adalah Addons Stratum Elementor .
Tentang Pengaya Elemen Stratum
Selain pembuat menu mega, jajaran Stratum menawarkan koleksi widget konten serbaguna. Mereka akan membantu Anda membangun konten untuk semua jenis proyek yang berbeda, apakah Anda memiliki blog atau toko eCommerce yang kompleks:

Lihat Demo .
Highlight:
- 24+ widget konten untuk Elementor;
- Semua widget tersedia dalam versi gratis;
- Penyesuaian dengan gaya visual tema Anda saat ini;
- Rantai alat desain canggih;
- Integrasi pustaka template elemen.
Berikut adalah daftar widget Stratum yang dapat Anda pertimbangkan untuk ditambahkan ke badan situs web Anda:
- Penggeser Tingkat Lanjut
- Akordeon Gambar
- Tab Lanjutan
- Meja
- Garis Waktu Vertikal/Horizontal
- Daftar Harga
4. Bilah Samping
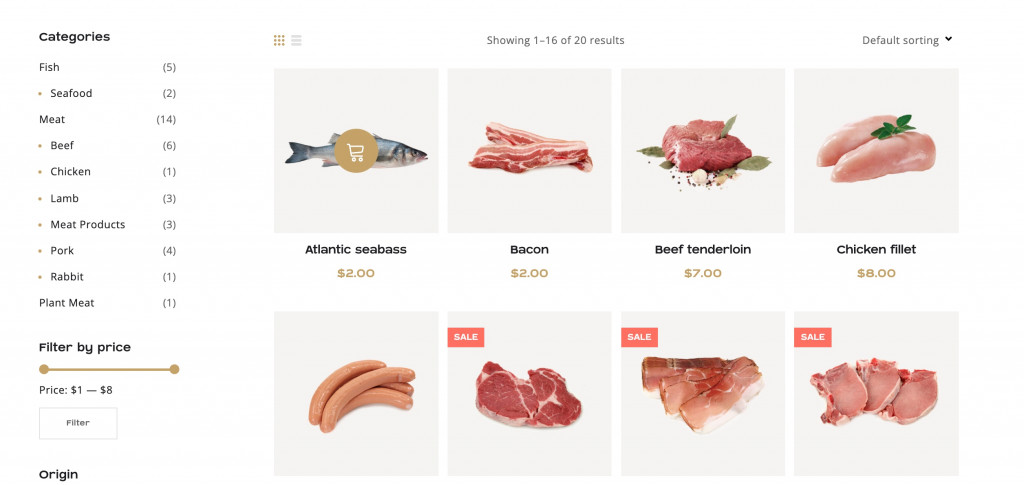
Sidebar adalah kolom dengan konten tambahan yang terletak di kanan, kiri, atau kedua sisi halaman:

Sumber: Carni Rosso – Tema WooCommerce Daging & Ikan
Konten bilah sisi mungkin:
- Menu navigasi: menu tambahan atau menu utama dihapus dari header situs. Sidebars umum untuk toko online yang menggunakan kategori dan filter pada halaman;
- Postingan populer atau baru menarik perhatian ke artikel tertentu. Ini biasanya umum untuk sumber berita dan blog;
- Iklan yang mempromosikan produk/layanan mereka sendiri atau merek pihak ketiga. Disarankan untuk menggunakan tata letak iklan yang tidak mengalihkan perhatian dari konten utama;
- Elemen fungsional: keranjang belanja, formulir berlangganan, dll;
- Ikon media sosial .
Dalam versi seluler situs web, bilah sisi biasanya ditempatkan di bagian bawah. Dalam beberapa kasus, mereka tetap tersembunyi di layar ponsel. Alasannya adalah sidebar tidak lebih penting untuk sebuah situs web jika dibandingkan dengan header & footer. Situs satu halaman, halaman arahan, dan situs web lain yang menampilkan konten minimum cenderung tidak memerlukan bilah sisi.
Untuk menambahkan bilah sisi ke situs web Elementor Anda, gunakan widget Bilah Sisi atau buka lagi Penyesuai Langsung > Widget .
5. Remah roti
Elemen penting berikutnya dari navigasi situs web adalah remah roti. Breadcrumb mengacu pada rantai navigasi yang menunjukkan jalur dari halaman utama ke halaman/bagian saat ini.
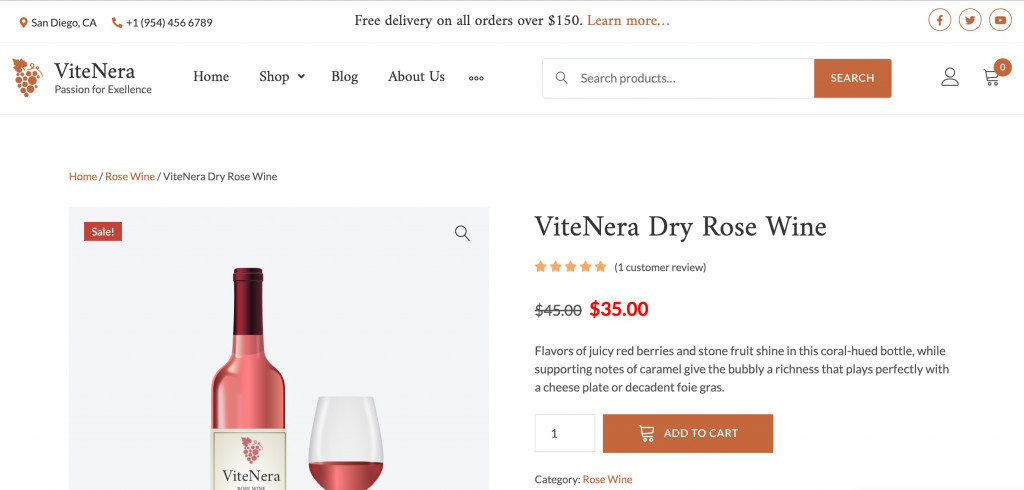
Biasanya, Anda mungkin menemukan remah roti di bagian atas halaman:

Sumber: ViteNera – Template Wine WooCommerce
Breadcrumbs membantu pengguna menavigasi situs dan kembali ke satu atau dua bagian sebelumnya. Selain itu, menggunakan remah roti meningkatkan kinerja SEO.
Jenis remah roti:
- Rantai sederhana berdasarkan struktur situs;
- Rantai dinamis berdasarkan navigasi situs pengguna tertentu;
- Daftar dropdown untuk setiap bagian. Umum untuk toko online besar.
Jika situs web Anda memiliki beberapa bagian dan subbagian, remah roti akan berguna.
Anda dapat menambahkan remah roti ke situs WordPress Anda menggunakan plugin seperti Breadcrumb NavXT dan Yoast SEO.
6. Tautan Internal
Semua halaman situs web harus ditautkan satu sama lain, dan inilah alasannya. Sebagai contoh navigasi tautan internal, perhatikan baik-baik postingan ini. Anda akan melihat tautan ke demo beberapa tema MotoPress dan tautan ke posting blog lainnya.
Tentu saja, tautan internal meningkatkan navigasi web, khususnya, faktor perilaku. Di satu sisi, pengguna menemukan informasi lebih cepat, di sisi lain, bertahan lebih lama di sumber daya dengan 'bepergian' dari satu tautan ke tautan lainnya.
Juga, tautan internal berkontribusi pada pengindeksan situs yang lebih baik. Robot pencari memindai konten situs (halaman, gambar, tautan, dll.) dan pada saat yang sama, menavigasi antar halaman menggunakan tautan. Alhasil, pemindaian berjalan lebih cepat. Dan seperti yang sudah kita ketahui, semakin cepat pemindaian – semakin tinggi peringkatnya.
Terakhir, tautan internal memberi bobot tautan ke halaman yang dibutuhkan. Ini berarti ketika mesin pencari memberi peringkat halaman dengan relevansi yang sama, halaman-halaman dengan bobot lebih cenderung mendapatkan peringkat yang lebih tinggi. Dari perspektif pelanggan, halaman ini akan dianggap lebih otoritatif.
Untuk contoh penautan internal, kami juga dapat merujuk menu navigasi di header, peta situs di footer, remah roti, dan tautan di dalam bilah sisi.
7. Favicon
Favicon adalah ikon kecil situs yang terlihat di hasil pencarian, tab, dan di samping URL:

Favicon harus dikaitkan dengan topik situs web dan menonjol dari yang lain. Sebuah favicon khas diwakili oleh logo merek.
Mengapa Anda Harus Menggunakan Favicon?
- Situs dengan favicon lebih dapat dipercaya;
- Favicons memungkinkan Anda mengidentifikasi situs Anda di antara banyak tab;
- Favicon meningkatkan kesadaran merek.
Ukuran favicon standar adalah 16x16 atau 32x32 piksel. Ukuran lain bervariasi menurut jenis perangkat dan sistem operasi. Format favicon yang umum adalah ICO, tetapi PNG, GIF, JPEG, dan SVG juga tersedia. Saat ini, format PNG dan SVG lebih umum daripada ICO. Anda dapat membuat favicon di editor grafis atau generator online apa pun.
Untuk memasang favicon di situs WordPress, buka Penyesuai Langsung > Identitas Situs > Ikon Situs .
Pikiran Akhir
Ini adalah praktik terbaik navigasi situs web dasar yang perlu dipertimbangkan semua orang. Jika Anda mengerjakan struktur khusus situs Elementor, Anda berkontribusi pada SEO yang lebih baik dan navigasi situs web terbaik. Kedua komponen sangat penting untuk kesuksesan situs Anda, dan pada akhirnya, proyek Anda, apakah itu bisnis atau sumber daya nonprofit.
