Cara Mengedit Gambar SVG Di Inkscape
Diterbitkan: 2023-01-11Dalam hal gambar, format SVG menjadi semakin populer karena banyak kelebihannya. Salah satu keuntungan utamanya adalah gambar SVG dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Ini membuatnya ideal untuk digunakan di situs web dan aplikasi digital lainnya. Keuntungan lain dari gambar SVG adalah dapat dengan mudah diedit dan disesuaikan. Artinya, Anda dapat mengubah warna, ukuran, dan bentuk gambar SVG sesuai kebutuhan Anda. Selain itu, Anda juga dapat menambahkan teks dan elemen lain ke gambar SVG. Jika Anda ingin memodifikasi gambar SVG, ada beberapa hal yang perlu Anda ketahui. Pada artikel ini, kami akan memberi Anda pengenalan singkat tentang gambar SVG dan menunjukkan cara mengeditnya menggunakan editor grafik vektor populer, Inkscape.
Gambar vektor dapat ditampilkan di Internet dalam bentuk dua dimensi dengan bantuan Scalable Vector Graphics (SVG). Formatnya adalah alternatif untuk JPG atau PNG, memungkinkan penskalaan gambar ke berbagai ukuran tanpa kehilangan kualitas. Karena fleksibilitas fitur ini, mereka dapat dengan mudah diperkecil agar sesuai dengan ukuran layar apa pun, menjadikannya ideal untuk desain web yang responsif. Jika Anda sudah memiliki Paint, ini adalah tempat Anda dapat membelinya. Inkscape adalah editor SVG gratis yang tersedia untuk diunduh dari Microsoft Store untuk Windows. Aplikasi Office memiliki ikon yang terbuat dari gambar SVG dan dapat disisipkan ke dalam dokumen. Meskipun iOS tidak mendukung penggunaan gambar Svg, alat Office dapat digunakan untuk mengeditnya.
Ilustrator, desainer, dan desainer web menggunakan Inkscape untuk membuat objek dan memanipulasinya. Alat terbaik untuk SVG sederhana dan pengeditan ikon adalah Mediamodifier. Untuk menentukan ukuran gambar Anda, cukup pilih Pangkas dan Tempatkan. Dengan menggunakan Bungkus Teks, Anda dapat lebih mudah mengontrol tampilan teks di sekitar gambar Anda. Editor dan pembuat online Pixelied memungkinkan Anda mengubah file SVG dalam empat langkah mudah. Anda dapat dengan mudah mengubah ukuran, warna, orientasi, opasitas, rotasi, dan aspek lain dari satu elemen. Ada sejumlah layanan online yang memungkinkan Anda mengonversi SVG ke format lain seperti PNG atau JPG.
Anda dapat dengan cepat dan mudah mengubah warna an. File VVG jika Anda memiliki Adobe Illustrator. Anda dapat dengan cepat dan mudah mengedit gambar dengan fitur Slice di Cricut Design Space. Dengan aplikasi Office untuk Android, Anda dapat membuat SVG dengan berbagai cara. Dengan Mesin Cricut, Anda dapat menggunakan berbagai alat potong dan finishing untuk membuat proyek Anda. Shape Tool dapat digunakan untuk mengubah bentuk gambar Anda. Teks dan label dapat ditambahkan ke gambar Anda menggunakan Alat Teks atau Alat Label.
Investasikan dalam editor berkualitas tinggi jika Anda ingin mengedit gambar secara teratur. Ini adalah format gambar besar (grafik vektor yang dapat diskalakan) atau format yang menggunakan bahasa markup XML untuk menampilkan data dalam SVG. Tidak ada yang namanya editor SVG "terbaik" karena editor terbaik untuk orang tertentu mungkin bukan editor terbaik untuk semua orang. Snap.svg, Inkscape, dan Adobe Illustrator hanyalah beberapa dari editor SV yang populer .
Setelah Anda membuat atau mengunduh file SVG, Anda dapat menggunakannya di Photoshop dengan membuka File > Open dan memilihnya. Photoshop akan secara otomatis mengonversi file menjadi gambar piksel, yang dapat diedit dengan cara yang sama seperti gambar lainnya. Anda juga dapat menyisipkan kode SVG langsung ke dalam kode HTML Anda.
Keterbatasan Editor: File SVG dapat diedit di Illustrator, tetapi ada beberapa batasan. Tidak mungkin mengedit poin individu dari file SVG, dan beberapa fitur pengeditan mungkin tidak berfungsi seperti yang diharapkan.
File SVG dapat dilihat di berbagai editor grafik vektor dan aplikasi desain, termasuk Adobe Illustrator, Adobe Photoshop, Inkscape, dan Affinity Designer. Selain editor teks, seperti Atom atau Notepad, mereka dapat dibuka dalam sebuah program.
Bagaimana Saya Mengedit File Svg yang Diunduh?

Untuk mengedit file SVG yang diunduh, buka file dalam program pengeditan vektor seperti Adobe Illustrator, Inkscape, atau Sketch. Kemudian, gunakan alat program untuk membuat perubahan yang diinginkan pada gambar. Setelah puas dengan hasilnya, ekspor file sebagai SVG baru.
Dengan mengedit file SVG di Design Space, Anda bisa mendapatkan ide tentang cara menggunakannya. Saya akan mengubah teks di dalam file sva selangkah demi selangkah. Anda dapat membuat pilihan yang tidak dapat Anda lakukan. Pada video di atas, saya juga mengajarkan cara memasukkan file PNG ke dalam video. Panel Lapisan Anda dapat ditemukan di sisi kanan kanvas. Anda dapat melihat jumlah lapisan dalam SVG dengan mengkliknya. Setelah semua pekerjaan selesai, Anda dapat mengukurnya sesuai lokasi yang Anda butuhkan. Setelah selesai mengedit file SVG, Anda dapat memotong dan menerapkannya ke permukaan.
Bisakah Gambar Svg Diedit Menggunakan Editor Teks?

Menggunakan editor teks apa pun, Anda dapat membuat dan mengedit gambar SVG dengan cepat dan mudah. Gambar dalam format .VNG dapat dicari, diindeks, dibuat skrip, atau dikompresi. Saat Anda menggunakan gambar SVG, Anda dapat memperbesarnya.

Format Scalable Vector Graphics (SVG) adalah format web-friendly untuk grafis. Rumus matematika digunakan untuk menyimpan gambar berdasarkan titik dan garis pada kisi. Karena itu, mereka dapat diperbesar tanpa kehilangan kualitas aslinya. Tag HTML ini ditulis dalam kode XML, sehingga menyimpan informasi teks daripada bentuk. Chrome, Edge, Safari, dan Firefox adalah satu-satunya browser utama yang memungkinkan Anda membuka file .svga. Anda juga dapat membuka gambar dengan program komputer sederhana. Anda akan mempelajari cara menggunakan alat online untuk menambahkan elemen bergerak ke grafik web Anda.
File vektor dan file raster masing-masing adalah file vektor dan file raster. Resolusi tidak akan pernah hilang jika tidak ada piksel pada SVG. Saat Anda meregangkan atau menekan file PNG terlalu jauh, file tersebut menjadi buram dan terpikselasi. Dengan grafik yang kompleks, seperti yang memiliki banyak jalur dan titik jangkar, Anda akan membutuhkan ruang penyimpanan yang lebih besar.
Program Apa Yang Dapat Anda Edit File Svg?
Karena Photoshop adalah editor grafik raster, banyak orang lebih suka menggunakan Adobe Illustrator untuk membuat dan mengedit file SVG.
Cara Mengedit Gambar Svg Online

Ada banyak cara untuk mengedit gambar SVG secara online, tetapi salah satu yang paling populer adalah menggunakan editor online Inkscape. Inkscape adalah cara terbaik untuk mengedit gambar karena gratis, mudah digunakan, dan memiliki banyak fitur. Untuk mengedit gambar di Inkscape, cukup buka gambar di editor dan lakukan perubahan. Setelah selesai, Anda dapat menyimpan gambar sebagai file baru atau mengekspornya sebagai PNG, JPG, atau format file lainnya.
Sangat mudah untuk mengedit file SVG secara online dengan membuka aplikasi Vector Ink dan memilih Desain Baru. Buka file impor, arahkan ke browser file komputer Anda, dan pilih impor. Pilih desain yang diimpor lalu pilih Ungroup atau ketuk dua kali elemen untuk memodifikasinya. Anda dapat menggunakan penetes mata untuk mewarnai kanvas dan kemudian menerapkan warna ke permukaan lain. Ubah atau modifikasi palet warna dengan mengekliknya di editor palet warna. Anda dapat memodifikasi properti transformasi objek. Dengan menggunakan panel Transform, Anda dapat mengubah ukuran, rotasi, posisi, kemiringan, dan visibilitas objek. Point Tool dapat digunakan untuk memodifikasi jalur vektor. Jalur dapat dimodifikasi melalui panel kontrol Jalur.
Cara Edit File Svg Di Photoshop
Untuk mengedit file SVG di Photoshop, buka file di Photoshop dan pilih menu "Edit". Di menu "Edit", pilih " Edit Kode SVG ..." Jendela baru akan terbuka dengan kode SVG. Edit kode sesuai keinginan lalu klik "OK" untuk menyimpan perubahan.
Scalable Vector Graphics, juga dikenal sebagai SV, adalah standar web untuk grafik vektor. Deskripsi gambar di SVG tidak menggunakan piksel, melainkan bentuk matematis. Dengan demikian mereka dapat diskalakan dalam ukuran apa pun tanpa kehilangan kualitasnya. Anda dapat dengan mudah membuat dan mengedit gambar SVG dengan menggunakan editor SVG, seperti Inkscape atau Adobe Illustrator.
File Adobe Photoshop Dan Svg
Di Adobe Photoshop, Anda dapat menjalankan file SVG. Anda harus memastikan formatnya sudah benar sebelum mengekspor gambar Anda ke SVG dari menu Format. Anda juga dapat membuka file SVG langsung di Photoshop menggunakan opsi menu File, atau Anda dapat membuat dokumen baru dan menggunakan perintah Place Embedded atau Place Linked. Jika Anda pernah mencari cara alternatif untuk mengilustrasikan desain Anda, Anda dapat menggunakan file SVG, yang mudah digunakan di Photoshop.
Contoh File Svg
File SVG adalah file Grafik Vektor yang Dapat Diskalakan , dan dapat digunakan untuk membuat garis, bentuk, dan ilustrasi untuk digunakan di web. Anda dapat membuat file SVG di program pengeditan vektor apa pun, seperti Adobe Illustrator, tetapi Anda juga dapat membuatnya dari awal menggunakan kode.
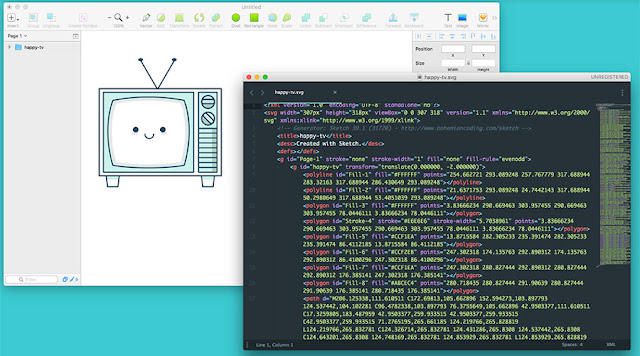
XML digunakan untuk membuat file Scalable Vector Graphics (SVG). Untuk membuat dan mengedit file, Anda dapat langsung menggunakan Alat JavaScript atau secara terprogram. Anda harus mempertimbangkan untuk menggunakan Inkscape jika Anda belum memiliki akses ke Illustrator atau Sketch. Informasi lebih lanjut tentang membuat file SVG di Adobe Illustrator dapat ditemukan di bagian di bawah ini. Tombol kode SVG menampilkan teks file SVG. Di editor teks default, file akan ditampilkan. Ini adalah alat yang hebat untuk melihat seperti apa file akhir Anda, serta menyalin dan menempelkan teks Anda dari sana.
Deklarasi dan Komentar XML seharusnya tidak lagi berada di bagian atas file. Adalah menguntungkan untuk mengatur bentuk Anda ke dalam grup yang dapat diberi gaya atau dianimasikan bersama untuk membuat semua jenis animasi atau gaya dengan CSS atau JavaScript. Anda harus membiarkan grafik Anda apa adanya daripada mencoba mengisi seluruh Artboard (latar belakang putih) dengan karya seni Anda. Jika Anda ingin menyimpan gambar Anda, itu harus sepenuhnya melekat pada karya seni.
