Cara Edit Tag Objek Svg Html Css
Diterbitkan: 2022-12-29Dengan asumsi Anda ingin pengantar tentang cara mengedit tag objek SVG dalam HTML dengan CSS: SVG adalah format file gambar grafik vektor yang memungkinkan Anda untuk menskalakan gambar ke ukuran apa pun tanpa kehilangan kualitas. Tidak seperti format file gambar lainnya, seperti JPG dan PNG, file SVG tidak terdiri dari kisi-kisi piksel. Sebaliknya, mereka terdiri dari ekspresi matematika yang menentukan bentuk gambar. Karena file SVG didasarkan pada matematika, file tersebut dapat diedit dengan kode. Untuk mengedit objek SVG dalam HTML, Anda harus menggunakan CSS. CSS adalah bahasa style sheet yang digunakan untuk menggambarkan presentasi dokumen HTML. Dengan CSS, Anda dapat mengubah warna, ukuran, dan posisi elemen HTML. Untuk mengedit objek SVG dalam HTML dengan CSS, pertama-tama Anda perlu menemukan ID objek tersebut. ID adalah pengidentifikasi unik yang ditugaskan ke elemen HTML. Setelah Anda menemukan ID objek, Anda dapat mengedit objek dengan menggunakan properti CSS "isi" dan "goresan". Properti "fill" digunakan untuk mengubah warna objek, dan properti "stroke" digunakan untuk mengubah lebar garis tepi objek.
Grafik vektor adalah jenis grafik di mana grafik tersebar. Alih-alih piksel, vektor terdiri dari garis dan kurva yang dapat diskalakan tanpa batas. Atribut data menentukan URL gambar SVG . Tinggi dan lebar foto digunakan untuk menentukan ukurannya. Dengan memasukkan file teks XML ke dalam bitmap, Anda dapat mengubah warna bitmap atau menentukan data dengan Svg Graphics. Hasilnya, properti SVG dapat ditata dengan CSS sebagai atribut presentasi atau lembar gaya. Tidak perlu menganimasikan elemen atau atribut apa pun dalam file sva.
Dalam file sva, ada beberapa cara untuk mengubah warna suatu objek. Anda dapat mengubah warna kotak jika Anda mengubah atribut 'isi' menjadi sesuatu yang lain. Cukup gunakan elemen 'lingkaran' untuk menambahkan jalur kliping ke gambar sederhana. Elemen clipPath di SVG harus digunakan untuk ini. Anda dapat mengubah gambar dengan gambar vektor menggunakan Editor SVG Office untuk Windows. Elemen gaya menentukan aturan CSS untuk elemen menggunakan atribut gaya. Saat Anda memilih elemen 'gaya', Anda dapat mengubah warna latar belakang, warna batas, font, dan ukuran elemen SVG.
Anda dapat menggunakan berbagai format gambar saat membuat grafik vektor, termasuk SVG. Warna kanvas sama dengan PNG dan JPG di VNG. Saat Anda menyeret dan melepaskan file langsung ke Adobe Illustrator, itu menjadi file sva. Anda dapat menggunakannya dengan Android dan Internet Explorer 8, selain versi masing-masing IE. grunticon menghasilkan folder yang berisi file SVG/PNG dan mengubahnya menjadi CSS. Alat baris perintah ini akan membantu Anda mengonversi gambar SVG ke ikon CSS menggunakan pengoptimalan gambar dan Sass. Menggunakan SVG sebaris, Anda dapat menambahkan grafik ke halaman Anda. Jika Anda tidak menyertakan file SVG, markup dapat dibuat sebaris alih-alih HTML.
Anda tidak dapat mengubah tampilan SVG menggunakan CSS atau Javascript di browser karena ini adalah gambar. Ubah gambar SVG Anda menggunakan metode yang Anda inginkan, yaitu: a) memuatnya menggunakan *objek, b) memuatnya menggunakan *iframe, atau c) memuatnya sebaris.
Script dapat ditulis langsung ke dalam HTML dengan menggunakan tag svg> /svg>. Anda dapat melakukannya dengan membuka gambar SVG dalam kode VS atau IDE pilihan Anda, menyalin kode, dan memasukkannya ke dalam elemen "tubuh" dokumen HTML. Jika semuanya berjalan lancar, halaman web Anda akan terlihat persis seperti yang ditampilkan di sini.
Wadah mendefinisikan sistem koordinat baru serta viewport di elemen svg. Ini adalah elemen yang merupakan elemen terluar dari file sva, tetapi juga dapat disematkan ke dalam dokumen sva atau HTML dengan fragmen file sva. Untuk memastikan bahwa xmlns tidak digunakan pada elemen luar svg , hanya atribut xmlns yang diperlukan pada elemen luar.
Bagaimana Saya Dapat Mengedit Svg Di Html?

Ya, Anda benar karena Anda bebas melakukannya. JavaScript memiliki alat yang diperlukan untuk mencapai tujuan Anda. Seret-dan-lepaskan adalah sesuatu dari masa lalu, dan mengkoordinasikan informasi tentang di mana Anda mengklik dan apa yang Anda lakukan sekarang tersedia. Menggabungkan dua ide ini, Anda dapat membuat dan mengedit SVG dalam aplikasi berbasis browser.
Ini adalah panduan langkah demi langkah untuk menambahkan sva ke aplikasi HTML apa pun. Ini dapat dengan mudah ditemukan di situs web Anda dengan menggunakan salah satu dari banyak metode. Jika bahasa pemrograman Anda tidak dapat membaca file lain, Anda harus menggunakan bahasa lain. Anda dapat melakukannya dengan menggunakan vanilla javascript, React, atau Ruby on Rails, serta berbagai platform lainnya. Saat Anda mengambil gambar dan mengunggahnya ke Facebook, semua informasi itu terhapus. Kami telah melihat nenek-nenek yang marah di Walgreens lokal Anda menanyakan mengapa foto mereka yang diledakkan menjadi buram. Facebook dan pihak lain tidak dapat memulihkan informasi tersebut dalam jangka waktu yang wajar.
Karena sebagian besar SVG digambar secara terprogram, mengubah gambar alami menjadi SVG tidak praktis atau tidak layak; secara teori, gambar apa pun dapat dikonversi menjadi SVG, tetapi mengingat sebagian besar SVG digambar secara terprogram, ini bukanlah opsi yang layak. Perusahaan menggunakan SVG untuk mendesain logo dan ikon mereka karena mereka ingin menggunakan logo mereka di situs web, pintu, dan bahkan papan reklame. Seperti yang Anda lihat, sebagian besar SVG berbentuk geometris dan sederhana. Itu dibuat oleh saluran YouTube Kurzgesagt. Jika kami menskalakan gambar standar untuk logo multi guna, kami akan memperluas data yang ada untuk mengakomodasi kebutuhan kami.
Ini mungkin karena artikel tidak menentukan di mana tautan peta situs berada. Kemungkinan besar di bagian head> situs web, yang merupakan ide bagus karena muncul di tag title>.
Svg Adalah Masa Depan Grafik
Grafik vektor dibuat dengan cara ini menggunakan format grafik vektor, seperti Adobe Illustrator atau Inkscape, dan kemudian dapat diedit. SVG dapat ditata dengan CSS di berbagai browser, memungkinkannya muncul dengan cara baru tergantung pada browser.
Bisakah Svg Dimodifikasi?

Untuk mengedit gambar SVG di Office untuk Android, cukup ketuk panah di sebelah SVG yang diinginkan, lalu ketuk tab Grafik. Dengan menggunakan fitur ini, Anda dapat dengan cepat dan mudah mengubah tampilan file SVG Anda dengan menambahkan sekumpulan gaya yang telah ditentukan sebelumnya.
Grafik vektor generasi saat ini, seperti Scalable Vector Graphics (SVG), jauh lebih tua daripada grafik kanvas generasi saat ini. Ada beberapa kesamaan antara kanvas dan aplikasi ini, karena menggunakan model seperti PostScript untuk merepresentasikan gambar 2D. Alih-alih menghasilkan gambar vektor melalui program, dokumen SVG menjelaskannya. XMLParser akan mengenali tag ini sebagai bagian dari standar XML http://www.w3.org/2000/svg. Teknik ini dapat digunakan untuk menyematkan HTML dalam file sva. Dalam contoh ini, sebuah lingkaran dengan radius 45 titik digambar, dan sebuah kotak persegi diletakkan di atasnya.
Itu merender textarea Anda seolah-olah Anda sedang menulis elemen HTML dengan menggunakan contentEditable="true" dalam elemen SVG. Hasilnya, Anda dapat mengetik dokumen seolah-olah itu adalah textarea, dengan semua teks yang dirender seolah-olah itu adalah textarea. Apa cara terbaik untuk membuat teks SVG dapat diedit? Beberapa opsi untuk teks SVG yang dapat diedit dapat ditemukan di bawah. Atribut ContentEditable dapat ditemukan di elemen gaya: document.getElementById(element) dokumen sesuai dengan konten elemen. Saat Anda melakukan ini, konten SVG Anda akan muncul seolah-olah itu adalah textarea. Sebagai alternatif, Anda dapat menggunakan elemen refitable contented=”true” dalam elemen html>. divdiv contenteditable=”true”>. Konten SVG Anda akan terlihat seperti textarea dalam hal ini, tetapi Anda juga dapat membuat perubahan yang sinkron dengan perubahan yang dilakukan pada elemen HTML yang sesuai.
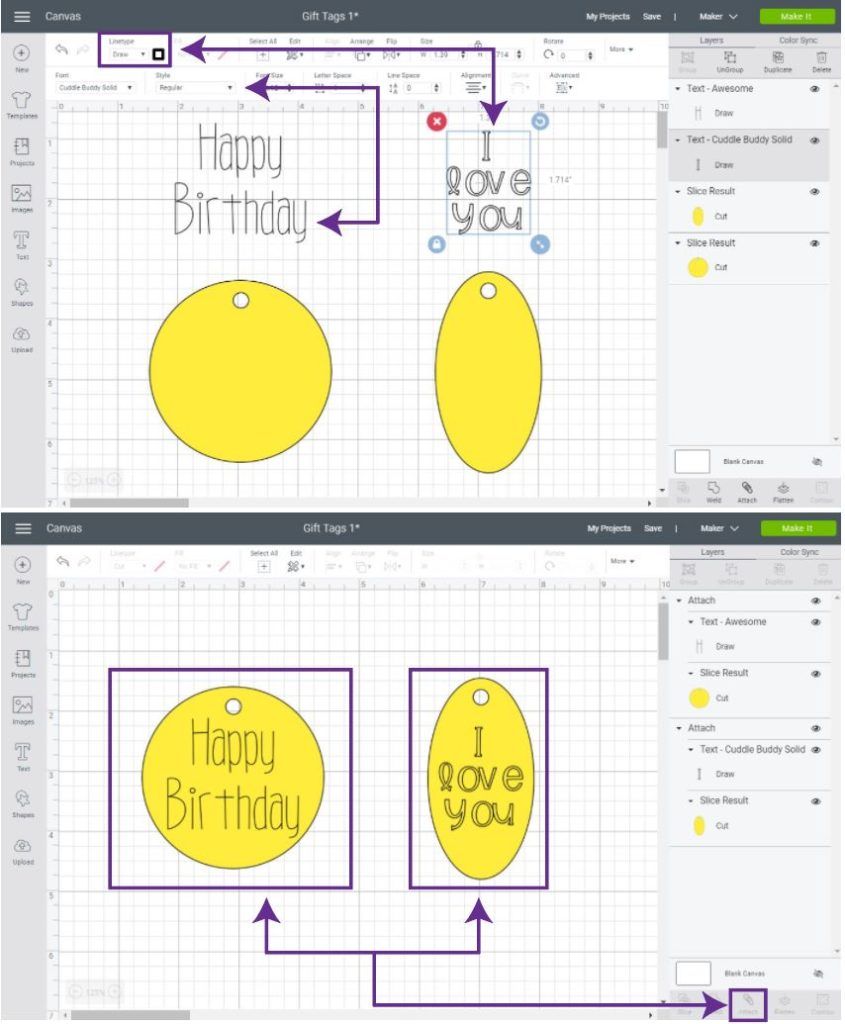
Bisakah Anda Mengedit Svg Yang Dibeli Di Cricut?
Setelah Anda menemukan file SVG yang ingin Anda edit, simpan ke komputer Anda dan unggah ke Creative Commons. Anda tidak perlu membersihkannya. Dengan mengetikkan huruf yang sesuai, Anda dapat melanjutkan. Anda sekarang harus dapat memasukkannya ke komputer Anda; cukup klik tombol Sisipkan Gambar di kanan bawah layar.
Bisakah Gambar Svg Diedit Menggunakan Editor Teks?
File SVG dapat dibuat dan diedit menggunakan editor teks apa pun.
Bagaimana Saya Menggunakan Svg Di Css?

Saat menggunakan SVG di CSS, ada beberapa cara berbeda untuk menyertakan gambar. Salah satu caranya adalah dengan menggunakan properti gambar latar CSS. Ini memungkinkan Anda untuk mengatur gambar sebagai latar belakang untuk suatu elemen, dan secara otomatis akan mengubah ukurannya agar sesuai dengan elemen tersebut. Cara lain adalah dengan menggunakan fungsi CSS url(). Ini memungkinkan Anda untuk menggunakan gambar SVG sebagai gambar normal, dan Anda dapat mengatur ukurannya menggunakan properti lebar dan tinggi.
Penggunaan elemen >use> mempersulit eksekusi ikon atau elemen atau gambar SVG lainnya. Dalam artikel ini, kita akan melihat cara mengatasi batasan gaya yang terkait dengan <use.' Dokumen SVG memiliki empat elemen utama yang mendefinisikan, menyusun, dan mereferensikan kode. Saat Anda ingin membuat tipe template tertentu, ada baiknya mendefinisikan elemen menggunakan DEFS. Ini adalah elemen yang digunakan untuk mengelompokkan elemen dalam dokumen bersama-sama, seperti elemen yang menentukan template yang akan dirujuk di tempat lain. Anda dapat menggunakan elemen use untuk menggunakan kembali elemen yang sudah ada, yang membuat fungsionalitas salin-tempel di editor grafis sedikit lebih sederhana. Apa itu Shadow DOM?
Bagaimana ini digunakan? Bagaimana saya bisa melihat sub-dokumen itu untuk melihat bagian dalamnya? Jawabannya bisa ditemukan di elemen 'use', yang merupakan tiruan dari dirinya sendiri. Konten shadow DOM dapat dilihat dengan bantuan alat pengembang Chrome. Untuk melakukannya, klik ikon Cog di tab General pada panel Settings dan kemudian klik tombol inspeksi shadow DOM. Shadow DOM mirip dengan DOM biasa dalam banyak hal, kecuali bahwa perilakunya berbeda saat menangani CSS dan JavaScript dari dokumen utama. Turunan jalur ini tidak dapat ditargetkan dengan cara ini.
Karena pemilih CSS reguler tidak dapat digunakan untuk mengakses shadow DOM, kami harus mengandalkan XPath. Mengatur properti CSS pada elemen dilakukan dengan menetapkan atribut presentasi. Karena mereka berbasis alam, mereka berkontribusi pada kaskade gaya, tetapi dengan cara yang kurang dapat diprediksi. Atribut presentasi adalah lembar gaya otoritas tingkat rendah yang diterapkan oleh definisi gaya lainnya. Kaskade gaya menampilkan satu atribut presentasi kekuatan secara khusus: lebih dari gaya yang diwariskan. Gaya dari elemen "g" akan diwarisi oleh semua keturunan Anda, sama seperti gaya dari elemen "penggunaan" akan diwarisi oleh semua keturunan Anda. Semua deklarasi gaya lainnya tidak memengaruhi atribut presentasi.
Ini adalah contoh bagaimana kita dapat membuat atribut presentasi mengesampingkan nilainya dengan mendeklarasikan gaya eksternal. Ini adalah tugas sederhana untuk diselesaikan dengan kata kunci pewarisan CSS. Melihat contoh berikut menunjukkan bahwa ikon es krim kita hanya berisi satu jalur, dengan setiap warna isian yang ingin kita ubah tergantung pada keadaan. Ini adalah ukuran yang drastis, tetapi bisa sangat berguna bila digabungkan dengan properti CSS semua properti. Akibatnya, elemen tersebut akan mewarisi nilai properti leluhurnya dalam deklarasi ini. Ini berfungsi dengan baik di semua browser yang mendukungnya (lihat detail properti untuk informasi lebih lanjut). Alih-alih satu warna, kita bisa menggunakan variabel CSS currentColor untuk menentukan dua warna untuk sebuah elemen.
Dalam teknik ini, properti isian dan warna halaman digunakan, dan warna-warna ini diturunkan ke konten halaman menggunakan sifat variabel dari CurrentColor. Variabel currentColor akan digunakan untuk memastikan bahwa setiap tetes di depan menerima nilai warna yang berbeda: nilai yang ditentukan menggunakan properti color. Sangat bermanfaat bagi logo dua warna sederhana untuk menggunakan teknik ini. Amelia Bellamy-Royds pertama kali memperkenalkan konsep ini dalam postingan blog Codepen lebih dari setahun yang lalu. Variabel CSS dapat digunakan untuk mengubah konten atribut presentasi apa pun tanpa harus memaksa browser untuk melakukannya. Variabel adalah entitas yang ditentukan oleh penulis atau pengguna, dan mengandung nilai dalam dokumen. Mereka mirip dengan variabel preprocessor CSS (seperti Sass), tetapi mereka lebih fleksibel dan dapat melakukan beberapa fungsi yang tidak mungkin dilakukan dengan variabel preprocessor.
Itu dapat digunakan untuk membuat salinan gambar sebanyak yang Anda inginkan dan Anda dapat memilih satu set warna untuk digunakan untuk setiap aplikasi, yang dapat berubah dengan setiap penggunaan. Saat Anda berada dalam situasi di mana Anda membuat logo dengan berbagai cara, sangat masuk akal untuk menggunakan teknik ini. Variabel ini masih dapat digabungkan dengan properti isian dan warna, tetapi mungkin tidak diperlukan atau diharuskan. Saat variabel gagal memuat nilai yang ditentukan, browser kembali ke warna awal markup. Setiap instance akan memiliki tema warnanya sendiri berdasarkan set CSS yang Anda tentukan untuk setiap nilai variabel. Menggunakan kaskade CSS dapat mempermudah penataan konten halaman web. Penggunaan variabel CSS memungkinkan kita untuk menyesuaikan grafik kita sesuai keinginan kita di baris shadow DOM kita. Mereka hanya mendukung Firefox, tetapi Anda dapat mulai memilih mereka di peramban lain dengan mengeklik di sini. Di masa mendatang, kami bahkan mungkin dapat menggunakan teknik lain untuk menata gaya menggunakan konten, seperti menggunakan Variabel CSS sebagai parameter SVG.
Jika Anda ingin menggunakan SVG, Anda dapat menggunakan nama file seperti img src=1. Jika Anda memiliki ansvg, CSS, atau gambar yang ingin Anda tautkan, tetapi browser Anda tidak menampilkannya, bisa jadi karena server Anda menyajikannya dengan jenis konten yang berbeda dari yang Anda minta.
Karena file SVG dapat ditetapkan sebagai jenis file apa pun, jika Anda mendesain situs web dengannya, pastikan jenis konten server Anda dikonfigurasi dengan benar sehingga dapat menyajikannya.
Anda dapat menggunakan file SVG dalam berbagai cara dalam desain web, dan mereka dapat membantu Anda membuat efek dan antarmuka pengguna yang menarik. Ada kemungkinan browser tidak akan menampilkan file jika tidak disajikan dengan benar dengan jenis konten yang tepat.
Bisakah Saya Menggunakan Svg Di Css?
Karena kita dapat menggunakan SVG di CSS menggunakan URI data, namun, ini hanya tersedia di browser berbasis Webkit tanpa dikodekan. Ini akan berfungsi di mana pun Anda menyandikan SVG menggunakan encodeURIComponent(), karena akan terlihat di mana-mana. Penting untuk memiliki atribut xmln seperti ini untuk SVG: xmlns=' http: //www.w3.org/2000/svg'. Jika tidak ada, maka akan ditambahkan secara otomatis.
Mengapa Anda Harus Menggunakan Svg Untuk Grafik Vektor
Namun, jika Anda ingin membuat grafik vektor yang dapat digunakan di web atau digunakan sebagai grafik vektor, grafik vektor adalah pilihan terbaik. Karena mudah diedit dan diskalakan, file SVG ideal untuk logo dan grafik.
Haruskah Saya Menggunakan Svg Atau Css?
Meskipun ada sejumlah filter yang tersedia untuk membuat efek tertentu dalam CSS, filter bawaan SVG lebih serbaguna, memungkinkan terciptanya efek yang jauh lebih kompleks yang sangat menarik. Efek Gooey, selain menjadi salah satu efek filter SVG yang paling mengesankan, juga memiliki tingkat keserbagunaan yang tinggi.
Mengapa Svg Adalah Format Gambar Terbaik
Istilah "SVG" mengacu pada format gambar serbaguna yang dapat digunakan untuk berbagai tujuan. Jika Anda sedang mencari format yang memiliki dukungan browser yang baik dan dapat disesuaikan dengan ukuran apapun, Anda harus mempertimbangkan untuk menggunakan SVG.
Apakah Bagus Menggunakan Svg Di Html?
Karena sifatnya yang SEO-friendly, Scalable Vector Graphics dapat digunakan untuk menambahkan kata kunci, deskripsi, dan tautan langsung ke markup. HTML menyematkan SVG, memungkinkannya untuk di-cache, diedit langsung dengan CSS, dan dapat diindeks untuk peningkatan aksesibilitas. Ini adalah bukti masa depan yang paling nyata.

Svg: Format Grafik Vektor Yang Kuat Untuk Pengembangan Web
Secara umum, format grafik vektor adalah alat yang ampuh yang dapat digunakan untuk mengembangkan halaman web. Itu didukung dengan baik oleh browser, memberikan berbagai manfaat tambahan, dan mudah digunakan dan bergaya. Mesin grafik vektor, seperti sva, adalah cara yang baik untuk memasukkan lebih banyak grafik vektor ke dalam proyek web Anda.
Kapan Sebaiknya Anda Tidak Menggunakan Svg?
Karena didasarkan pada grafik vektor, SVG tidak bekerja dengan baik pada gambar dengan banyak detail atau tekstur halus, seperti pada foto. Penggunaan terbaik SVG adalah untuk logo, ikon, dan grafik datar lainnya yang menggunakan warna dan bentuk yang lebih sederhana. Selain itu, meskipun sebagian besar browser modern mendukung SVG, beberapa browser lama mungkin tidak.
Bahaya File Svg
Ada banyak alasan mengapa file SVG tidak boleh digunakan. Pertama dan terpenting, JavaScript adalah komponen penting. Ini bisa menjadi masalah serius jika skrip digunakan untuk mendapatkan akses ke situs web Anda atau untuk mencuri informasi pribadi.
Dengan kata lain, file SVG sangatlah kompleks. Mungkin sulit untuk menghapus kode yang tidak diinginkan dari sistem Anda jika Anda tidak memahaminya. Terakhir, karena file SVG sering diunggah oleh pengguna, file tersebut rentan terhadap serangan. Jika server file Anda terganggu, pencuri dapat memanfaatkan gambar Anda atau bahkan merusak situs web Anda.
Style Svg Inside Object> Tag

Itu
Harap sertakan URL dengan SVG Anda dengan menggunakan tag >objek> JavaScript. Berbeda dengan HTML, ini memungkinkan akses penuh ke DOM SVG (yang sangat berbeda dari HTML). Ketika browser Anda tidak mendukung pesan teks terlampir, itu akan menampilkan pesan tersebut. Saat SVG ditulis sebaris, saya perhatikan bahwa markup tidak terlalu jelek dan kinerjanya lebih baik; Saya juga memperhatikan bahwa Chrome bekerja lebih baik saat ditulis sebaris. Kuncinya di sini adalah bahwa dokumen konten yang mengambil dokumen bagian dalam (SVG) ada di folder contentDocument. Pada kode di atas, hal-hal menyenangkan telah dikemas dalam fungsi window.onload. Anda cukup mencegah kami memanipulasi SVG dan DOM utama dengan memuatnya sebelum kami mulai.
Bisakah Anda Menanamkan Svg Langsung di Html?
Embed elemen dapat disematkan langsung ke halaman HTML menggunakan mesin SVG.
Tag Html Svg
Tag html svg digunakan untuk membuat grafik vektor yang dapat diskalakan. Grafik vektor yang dapat diskalakan adalah grafik dua dimensi yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Tag html svg dapat digunakan untuk membuat grafik yang dapat digunakan di situs web, ilustrasi, logo, dan lainnya.
Bahasa Scalable Vector Graphics (SVG) adalah bahasa XML yang menjelaskan aplikasi 2D dan grafis. Jenis diagram ini, seperti diagram lingkaran dan grafik dua dimensi dalam sistem koordinat X,Y, biasanya berbentuk vektor. Sebagian besar browser web akan menampilkan SVG selama Anda tidak menggunakan PNG, GIF, atau JPG. Pengguna Internet Explorer mungkin memerlukan Adobe SVG Viewer untuk melihat SVG. Contoh HTML5 ini akan menggambar elips dengan tag <ellipse>, serta menentukan gradien radial menggunakan tag <radialGradient>. Hasilnya, Firefox versi HTML5 berikut telah diterapkan.
Kemampuan untuk menggunakan grafik SVG memungkinkan kami membuat grafik untuk situs web dan aplikasi kami. Format grafik vektor, seperti SVG, memungkinkan Anda memperkecil atau memperbesar sambil mempertahankan kualitas. Jika Anda ingin mengubah grafik tanpa kehilangan karya aslinya, Anda dapat melakukannya menggunakan editor vektor, seperti Adobe Illustrator atau Inkscape. Saat menggunakan tag svg>, Anda harus menyertakan tag DEFS yang menentukan struktur grafik SVG. Tag *defs* memberikan informasi tentang grafik seperti lebar dan tingginya, serta koordinat pojok kiri atas. Tag g, selain menentukan geometri grafik, juga tersedia. Ada juga informasi tentang ukuran dan posisi lingkaran, persegi panjang, dan bentuk lainnya di grafik. Jalur dapat dibuat dengan menggunakan tag path> di grafik SVG Anda. Shape outline atau garis besar bentuk dapat dibuat dengan menggunakan rangkaian titik pada suatu jalur. Demikian pula, tag line> dan polygon> dapat digunakan untuk membuat garis dan poligon. Memasukkan teks ke dalam grafik svega Anda semudah menggunakan tag *teks. Saat tag teks> digunakan, informasi tentang nama dan ukuran font, serta di mana teks itu berada, disediakan. Saat menggunakan tag textPath>, Anda juga dapat menggunakan tag font>. Selain itu, menggunakan tag *animate> memungkinkan Anda menganimasikan grafik SVG Anda. Tag animate> berisi informasi tentang jenis, durasi, dan properti animasi. Selanjutnya, tag svg dapat digunakan untuk menambahkan tag XML ke grafik SVG Anda, dan tag use dapat digunakan untuk menambahkan tag XML lainnya. Tag use> digunakan untuk menunjukkan tag mana yang ingin Anda gunakan dalam grafik Anda.
Tutorial Svg: Cara Membuat Bentuk Di Html
(Lihat tutorial HTML svg ini).
Svg Dan Css
SVG adalah format grafik vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. CSS adalah bahasa stylesheet yang digunakan untuk menata dokumen HTML dan XML. SVG dan CSS dapat digunakan bersama untuk membuat aplikasi web yang responsif dan dapat diskalakan.
Ini semudah menggunakan PNG atau JPG menggunakan format gambar Scalable Vector Graphics (SVG) di Adobe Illustrator. Dengan menggunakan cara ini, Anda dapat memilih versi browser tertentu untuk IE 8 dan Android 2.3 dan lebih tinggi. Gambar hanyalah gambar latar belakang, dan gambar itu sendiri hanyalah sebuah img. Jika browser tidak mendukung no-svg, elemen html diganti namanya tanpa nama kelas HTML. CSS sama dengan elemen HTML lainnya karena memungkinkan Anda mengontrol elemen yang membentuk desain. Mereka juga akan dapat mengakses properti khusus dalam jumlah terbatas, serta nama kelas. Jika Anda ingin menggunakan stylesheet eksternal, Anda harus menggunakan bagian di dalam file SVG yang disebut >style>.
Jika Anda memasukkan ini ke dalam HTML Anda, halaman akan dirender dalam keadaan muntah dan bahkan tidak mencoba memuat. Bahkan jika Anda tidak menyimpan ukuran file sebenarnya dengan URL data, datanya tetap ada, yang bisa lebih efisien. Alat konversi daring Mobilefish.com dapat digunakan untuk mengukur angka dasar64. Base64 mungkin bukan pilihan terbaik untuk tujuan ini. Ini terutama karena bahasa asli. File SVG jauh lebih berulang daripada file base64 dan karenanya gzip lebih baik. Anda harus meng-unzip folder agar grunticon berfungsi. Ikon yang telah Anda gambar dalam aplikasi seperti Adobe Illustrator dan telah diubah menjadi CSS biasanya adalah file SVG (biasanya. Anda dapat menggunakan salah satu dari tiga jenis URL data, gambar png biasa, atau URL data.
Ini mungkin bukan fitur yang paling ramah pengguna, tetapi SVG sebaris dapat digunakan untuk menata konten Anda. Properti khusus digunakan oleh CSS untuk mengubah dimensi dan rasio aspek SVG, memungkinkan Anda mengubah ukuran atau bentuk SVG dalam beberapa kasus. Selain itu, inline SVG memungkinkan Anda mengatur gaya konten lebih cepat daripada menggunakan atribut pada tag *svg*. Dengan kata lain, jika Anda ingin memberi gaya pada inline SVG , Anda harus menggunakan properti khusus CSS untuk mencapai hasil yang diinginkan.
Svg Vs. Css
Gaya HTML dan grafik vektor kompleks ideal untuk HTML dan grafik vektor di Web, dengan CSS paling cocok untuk gaya HTML sederhana dan grafik vektor paling cocok untuk grafik vektor kompleks.
Ikon Html Svg
Ikon HTML SVG adalah gambar grafik vektor yang dapat digunakan di situs web atau dalam dokumen HTML. SVG adalah format file untuk grafik vektor, dan dapat digunakan untuk membuat logo, ilustrasi, dan ikon.
Format gambar vektor ini dapat digambar menggunakan eXtensible Markup Language (XML) jika digabungkan dengan Scalable Vector Graphics (SVG). Blok kode XML, seperti SVG, dirender secara dinamis dan langsung disajikan ke browser melalui file XML. Kata-kata dapat dengan mudah dikalahkan oleh gambar-gambar kecil ini dalam hal seberapa cepat mereka menyampaikan tindakan dan informasi. Versi pertama format file gambar SVG tersedia di internet sekitar waktu yang sama ketika Tamagotchi, iMac, dan Palm Pilot memasuki pasar. Meskipun sebagian besar browser web tidak mendukung format SVG, mereka mendukung format lain. Hingga tahun 2017, tidak ada masalah dengan rendering web SVG di web. Karena mereka adalah vektor, Anda tidak akan kesulitan menskalakan menggunakan SVG atau font web ikon.
Saat mendesain kumpulan ikon, Anda memiliki kontrol lebih besar atas opsi desain Anda. Jika Anda mencari jenis file yang lebih fleksibel, pilih sva. Ikon SVG dapat dibuat dengan tangan atau dengan program komputer. Di papan gambar virtual, Anda menggambar ikon menggunakan program gambar vektor. Setelah Anda mengekspor file .svg Anda, selesai. Jika mau, Anda dapat menemukan ikon SVG gratis siap pakai di katalog Evernote. Dimensi bentuk, serta posisinya, ditentukan oleh lebar dan tingginya. Nama kelas juga dapat ditentukan dalam file CSS untuk elemen dan gaya yang ditentukan. Warna ikon-ikon ini dapat diubah langsung di latar belakang pembuat tanpa kode Ycode dengan mengubah warna latar belakang.
Hamparan Svg Css
Melapisi satu elemen di atas elemen lainnya adalah teknik desain web yang umum. Ini sering digunakan untuk menciptakan kesan mendalam atau untuk menyorot elemen tertentu pada halaman. Di masa lalu, elemen overlay dilakukan dengan menggunakan pemosisian absolut di CSS. Namun, pendekatan ini bisa menimbulkan masalah karena dapat menyebabkan elemen tumpang tindih dengan cara yang tidak diinginkan.
Luapan: tersembunyi; properti dapat digunakan untuk mencegah hal ini, tetapi juga dapat menimbulkan masalah lain. Cara yang lebih baik untuk melapisi elemen adalah dengan menggunakan CSS position: relative; Properti. Ini memungkinkan Anda untuk memposisikan elemen relatif terhadap posisi normalnya. Kemudian, Anda dapat menggunakan properti z-index CSS untuk menentukan elemen mana yang harus berada di atas. Semakin tinggi nilai z-index, semakin dekat ke bagian atas halaman suatu elemen.
Berikut adalah gambar SVG yang bisa dibuat responsive. Pada tanggal 7 September 2018, Britania Raya memberikan suara dalam sebuah referendum. Di akhir artikel ini, Anda akan dapat mengubah garis lurus standar di bawah gambar header Anda. Kami akan membuat tutorial dengan gelombang di dalamnya, tetapi bentuk apa pun yang Anda sukai sudah cukup. Membuat svg dan kemudian memasukkannya ke file HTML di bawah gambar digunakan dalam proses ini. Untuk mengakses alat tekuk, klik dua kali bentuk merah lalu pindah ke bilah alat di pojok kiri atas. Untuk mengekspor, klik dua titik yang muncul di panduan dan pilih ekspor.
Kuncinya adalah membuatnya responsif, dan saat ini, tampaknya memiliki gelombang tajam seperti persegi panjang di atasnya. Tag tajuk dengan latar belakang gambar dan wadah untuk menyimpan kode akan diperlukan. Untuk memposisikan tag tajuk relatif terhadap wadah SVG lainnya, kita perlu menambahkan gaya berikut. Ini adalah karya terakhir karena memanfaatkan trik padding bottom yang lama. Lebar persentase kami, seperti yang kami inginkan menjadi layar penuh, adalah 100%; dengan demikian, nilai CSS untuk viewBox kita adalah 'viewBox=0 1440 45′′, sehingga nilai padding untuk nilai CSS kita adalah 'calc( 100% * 45 / 1400 ).
Hamparan Svg: Cara Menambahkan Gaya Visual Ekstra ke Halaman Web Anda
Apa itu svevo? Saat Anda menambahkan hamparan SVG ke halaman, Anda menambahkan lapisan visual ke dalamnya. Anda dapat menggunakannya untuk menambahkan lapisan ekstra gaya visual ke dokumen HTML Anda atau menempatkan gambar di atas elemen lain. Apa sajakah cara untuk melapisi gambar di CSS? Untuk menggunakan CSS untuk menghamparkan gambar, Anda harus memasukkannya terlebih dahulu ke dalam dokumen HTML Anda. Ini dapat dilakukan dengan menggunakan tag *img* atau memuat gambar dengan tag *svg*. Anda sekarang harus menggunakan properti overlay untuk menambahkan overlay ke dokumen. Jika Anda ingin menggunakan gambar, gunakan URL properti. Terakhir, gunakan properti background-position untuk menentukan tempat terbaik pada halaman agar overlay muncul. Tiga nilai properti adalah atas, kanan, dan bawah. Nilai ini dapat digunakan untuk memposisikan overlay di manapun pada halaman. Properti position dapat digunakan untuk mengontrol ukuran dan posisi overlay. Anda dapat mengontrol posisi hamparan relatif terhadap tepi atas, kanan, dan bawah dokumen menggunakan properti atas, kanan, dan bawah. Dimungkinkan juga untuk mengontrol posisi overlay relatif terhadap tepi kiri dan kanan dokumen menggunakan properti left dan right. Apa cara terbaik untuk mengubah warna gambar SVG? Sangat mungkin Anda tidak akan melakukannya. Di browser, mengubah warna gambar SVG dengan menggunakan CSS atau Javascript tidak mungkin dilakukan. Jika Anda ingin mengubah gambar SVG, Anda harus memuatnya menggunakan salah satu dari tiga metode yang dijelaskan sebelumnya.
Tag Objek Svg
Objek SVG adalah wadah untuk bentuk SVG. Ini memungkinkan Anda untuk mengelompokkan bentuk SVG dan memposisikannya relatif satu sama lain. Tag objek SVG digunakan untuk mendefinisikan objek SVG.
Termasuk Svg Dalam Dokumen Html
Cukup sertakan tag svg dan berikan atribut lebar dan tinggi. Setel area pandang SVG menggunakan atribut viewBox.
Gambar Svg
Gambar svg adalah gambar grafik vektor yang dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitasnya.
File Scalable Vector Graphics (SVG) dapat diunggah ke web. Tujuan dari program mereka adalah untuk menyimpan gambar menggunakan rumus matematika yang didasarkan pada titik dan garis pada kisi. Hasilnya, mereka dapat diperbesar secara signifikan tanpa kehilangan kualitasnya. Kode XML digunakan untuk menghasilkan SVG, yang didefinisikan sebagai teks literal. Saat mencari kata kunci menggunakan parameter ini, mesin pencari seperti Google dapat mengetahui apa yang Anda cari. Anda sekarang dapat membuka file. V di salah satu browser utama, termasuk Chrome, Edge, Safari, dan Firefox.
Tidak perlu mengunduh dan memasang program di komputer Anda untuk membuka gambar. Sebelum Anda menyimpan gambar Anda dalam format file ini, ada baiknya Anda melihat lebih dekat kelebihan dan kekurangannya. Tidak mungkin membedakan antara file SVG dan PNG karena vektorisasi. Karena jumlah pikselnya nol, mereka tidak akan pernah kehilangan resolusinya. Untuk file SVG, Anda dapat memilih ukuran berdasarkan berapa banyak data gambar yang Anda miliki. Ini akan memakan lebih banyak ruang penyimpanan jika desain yang rumit dengan banyak jalur dan titik jangkar digunakan daripada desain yang lebih sederhana dengan informasi yang lebih sedikit.
Jika Anda ingin membuat infografis yang fantastis, Anda harus menggunakan file sva. Anda dapat menggunakan Inkscape untuk membuat file svg karena bersifat open source. Selanjutnya, SVG digunakan sebagai format file asli. Untuk membuka file, program apa pun yang mendukung SVG sudah cukup.
Anda dapat membuat infografis dengan membuka file SVG dan menggunakan alat yang tersedia di Adobe Illustrator. Infografis juga dapat dibuat menggunakan alat Adobe Photoshop, Photoshop Elements, dan InDesign. Adobe Animate dapat digunakan untuk menghasilkan infografis menggunakan file SVG.
Jika Anda menggunakan file SVG, Anda dapat menggunakan alat di Inkscape untuk membuat Infografis. If you are using an SVG file created in Adobe Illustrator, Photoshop, Photoshop Elements, or InDesign, you must first use those programs to create the infographics.
What Is Svg In Images?
The Scalable Vector Graphics (SVG) file format is web-friendly and can be accessed via a browser. In contrast to pixel-based raster files like JPEGs, vector files contain images based on points and lines on a grid.
Is Svg Better Than Png?
Because of their support for transparency, PNGs and sVGs are excellent choices for online logos and graphics. Because PNGs are a type of transparent file that is based on raster data, they are a great option. If you intend to use pixels and transparency, PNGs are a better choice than.VNGs.
