Cara Mengedit CSS Situs WordPress Anda
Diterbitkan: 2022-09-11Jika Anda ingin mengubah tampilan situs WordPress Anda, Anda perlu mengedit CSS. CSS adalah kode yang mengontrol gaya dan tata letak situs web Anda. Tema WordPress hadir dengan file CSS default yang dapat Anda edit. Jika Anda ingin mengubah warna situs web Anda, Anda dapat mengedit file CSS untuk mengubah kode warna. Anda juga dapat menambahkan kode CSS baru ke file untuk mengubah tampilan situs web.
Cukup instal plugin WordPress dan Anda akan siap dan berjalan dalam waktu singkat. Di WordPress, Anda dapat mengedit file CSS plugin dengan tiga cara. Untuk menimpa lembar gaya plugin Anda di tema anak Anda, instal dan aktifkan plugin CSS Sederhana. Setiap perubahan pada file CSS Anda dapat ditimpa oleh pembaruan apa pun pada tema atau plugin situs WordPress Anda. Anda dapat menggunakan CSS untuk mengubah gaya default plugin jika Anda mau. Ini dapat dilakukan baik secara langsung di lembar gaya tema Anda atau melalui bagian CSS Kustom di dasbor WordPress Anda. Jika Anda menyesuaikan plugin secara langsung melalui kode sumber atau melalui filter dan tindakan, Anda perlu mengetahui kode sumbernya.
Kait, tindakan, dan filter adalah contoh plugin WordPress yang dapat diedit. Kait, singkatnya, adalah tempat dalam kode di mana Anda dapat memasukkan kode Anda sendiri atau memodifikasi yang sudah ada. Codex WordPress berisi daftar semua kait yang tersedia. Sebelum menampilkan atau menyimpan data, dapat dimodifikasi dalam filter.
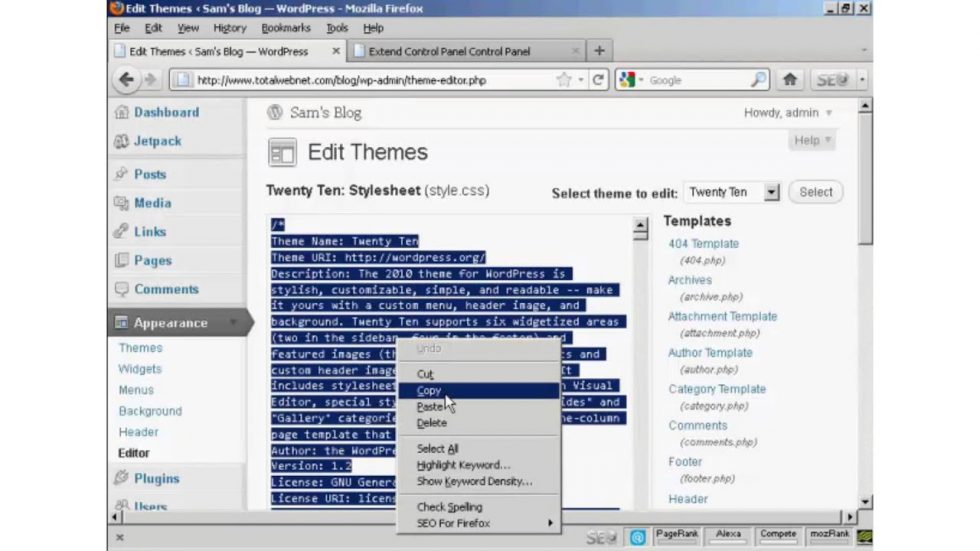
Saat Anda mengarahkan kursor ke lembar gaya yang telah Anda lampirkan, Anda dapat mengubah tampilannya atau menghapusnya dengan mengklik Edit. Setelah Anda menambahkan lembar gaya, navigasikan ke sudut kanan atas dan klik tautan Publikasikan perubahan, yang akan menerapkan perubahan ke halaman aktif menggunakan template.
Ada beberapa opsi untuk mengubah CSS yang digunakan untuk mengontrol tampilan situs web Anda, termasuk mengatur pengaturan CSS yang berbeda pada layar Warna dan Gaya. Pengaturan setiap perangkat menyertakan bagian untuk Lanjutan yang memungkinkan Anda memasukkan kode CSS untuk setiap gadget, tata letak, dan placeholder.
Bagaimana Cara Mengubah Css Plugin Di WordPress?
 Kredit: www.dienodigital.com
Kredit: www.dienodigital.comTidak ada jawaban universal untuk pertanyaan ini, karena tergantung pada plugin yang bersangkutan dan tema WordPress yang Anda gunakan. Namun, secara umum, Anda dapat mengubah CSS plugin dengan mengakses file plugin melalui Dashboard WordPress dan mengedit kode CSS secara langsung.
Saat Anda menggunakan penyesuai tema WordPress, Anda dapat menyesuaikan tampilan dan nuansa tema Anda untuk mencapai gaya yang konsisten. Styles, untuk memberikan hasil yang diinginkan, hanya memuat apa yang diperlukan. Dalam mode non-editing, Styles hanya mengeluarkan satu blok CSS yang di-cache ke header situs Anda. Plugin ini menampilkan pesan kesalahan tentang kode fungsi di bagian atas setiap halaman segera setelah diinstal. Styles adalah program open source yang dikembangkan oleh organisasi bernama StyleWorks. Bahkan jika Anda tidak yakin tentang cara membuat situs web, Anda akan dapat membuatnya yang tampak hebat. Saya menyesal tidak merekomendasikannya untuk aplikasi khusus ini secara terbatas. Di multi-situs saya, saya mengalami masalah dengan plugin yang memiliki kontrol serupa atas tipografi dengan yang ada di situs WordPress saya. Akibatnya, saya mempersingkat jumlah awal dari lima menjadi empat.
Cara Mengganti Css Plugin Di WordPress
Untuk mengganti CSS plugin, buka Appearance > Editor, lalu klik tombol override plugin styles. Cara termudah untuk melakukannya adalah masuk ke Panel Admin, pilih Appearance > Editor, lalu pilih override plugin styles. Akibatnya, Anda akan dapat menerapkan perubahan pada file override.css di tema anak Anda, yang akan menggantikan aturan yang ada jika perlu. Jika Anda perlu mengedit file tertentu, cari CSS plugin di folder plugin WordPress (WP-content/plugins). Setelah Anda menemukannya, Anda dapat membukanya dan membuat perubahan yang diperlukan di komputer Anda dengan menggunakan editor teks. Untuk menyelesaikan proses, file yang dimodifikasi harus diunggah ke direktori yang sama dengan file aslinya.
Bagaimana Cara Mengedit Css Di WordPress?
 Kredit: amethystwebsitedesign.com
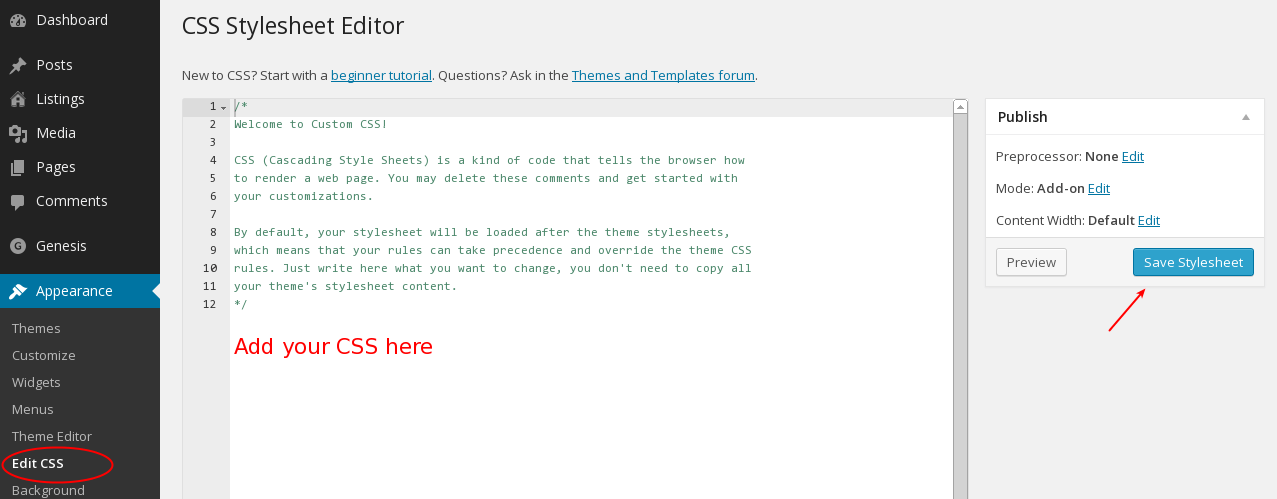
Kredit: amethystwebsitedesign.comUntuk mengedit CSS di WordPress, Anda perlu mengakses editor di bawah tab Appearance di sidebar kiri. Setelah Anda berada di editor, Anda dapat membuat perubahan pada kode CSS di stylesheet. Pastikan untuk menyimpan perubahan Anda sebelum keluar dari editor.
Dalam beberapa hari ke depan, Anda akan dapat menyesuaikan WordPress dengan cepat dengan mengikuti tutorial ini. Metode pengeditan CSS dapat bervariasi tergantung pada tema. Pengeditan kode dimungkinkan melalui opsi CSS Tambahan, serta melalui Editor Tema dan melalui plugin. Tujuan dari tutorial ini adalah untuk mengajari pengguna cara membuat program CSS. Jika tema Anda menyertakan file custom.css, file tersebut harus berada di folder akar tema. Ketika proses pengeditan selesai, tekan tombol Perbarui File untuk membuat perubahan yang diperlukan. Bagian ini akan memandu Anda melalui cara mengedit CSS WordPress menggunakan plugin.
Anda dapat menggunakan plugin untuk mengedit atau menambahkan kode CSS WordPress kustom Anda sendiri. Itu selalu merupakan ide yang baik untuk menyederhanakan kode CSS Anda, dan ada lebih banyak plugin yang tersedia yang melakukannya untuk Anda secara otomatis. Jika CSS khusus ditambahkan melalui edisi tema dasbor, disarankan untuk membuat cadangan file sebelum penghapusan apa pun.
Kemudian masukkan nama aturan dan teks yang diinginkan di kotak teks Nama, lalu ketik. Kemudian, dengan tombol panah, gerakkan kursor dan pilih teks yang ingin Anda sertakan, dan terakhir tekan tombol Enter untuk menambahkannya ke aturan. Buka menu Format dan pilih CSS Styles . Dari menu Format, pilih Format > Gaya CSS > Hapus. Tombol Hapus dapat digunakan untuk menghapus aturan jika disertakan dalam dokumen.
Dimana Saya Dapat Menemukan Plugin Css Di WordPress?
Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada tema yang Anda gunakan dan di mana penulis telah memilih untuk menempatkan plugin CSS . Namun, tempat yang baik untuk mulai mencari adalah direktori tema atau repositori plugin WordPress.

Jika Anda telah memutuskan tema WordPress yang tepat, Anda hampir pasti perlu membuat perubahan pada keseluruhan desain. Satu-satunya cara untuk mencapai ini adalah dengan mengubah kode CSS. Bahkan jika Anda tidak memiliki pengalaman pengkodean, ada beberapa plugin yang tersedia untuk membantu Anda menyelesaikan tugas itu. Saat ini ada lebih dari seratus plugin WordPress CSS yang berbeda di pasaran. SiteOrigin CSS, salah satu plugin paling kuat di pasar, dikemas dengan fitur. Ini berfungsi dengan tema WordPress apa pun dan memungkinkan Anda untuk mengedit konten secara langsung. Saat Anda membuat perubahan, plugin akan secara otomatis menghasilkan kode CSS baru.
Plugin ini dapat digunakan untuk semua jenis pengeditan yang Anda butuhkan, terlepas dari tingkat keahlian Anda. Anda dapat dengan cepat dan mudah mengubah CSS menggunakan Advanced CSS Editor , yang didasarkan pada editor langsung. Karena plugin tidak memerlukan klik untuk memilih fitur, Anda tidak akan tahu apa yang harus dilakukan jika Anda tidak terbiasa dengan CSS. Menggunakan Microthemer, editor CSS visual, Anda dapat mengubah hampir semua tema atau plugin. TJ Custom CSS adalah plugin WordPress gratis yang memungkinkan Anda menentukan kode CSS di situs web Anda dengan antarmuka yang sederhana. Plugin WordPress ini adalah plugin premium, tetapi hanya jika Anda membayar biaya satu kali untuk akses satu tahun. Plugin dapat dimaksimalkan jika Anda memahami cara menulis kode CSS.
Saat Anda menggunakan plugin WordPress CSS , Anda dapat mengubah tampilan situs Anda secara real time. Sejumlah besar plugin dapat diprogram untuk bekerja dengan berbagai tema. Memiliki pengetahuan ini akan membantu Anda dalam meningkatkan alur kerja Anda karena akan memastikan bahwa perubahan dilakukan dengan benar terlepas dari tema yang Anda gunakan. Beberapa plugin bahkan menyertakan template, skin, dan gaya untuk digunakan. Jika Anda tidak memperbarui gaya CSS tema atau plugin dengan benar, perubahan ini akan hilang secara permanen saat Anda meningkatkan ke yang lain. Jika Anda membuat perubahan pada plugin CSS, semuanya disimpan di sana. Terserah Anda apakah perubahan desain WordPress Anda tetap ada atau tidak setelah semua pembaruan sebelumnya.
Buat halaman CSS khusus di WordPress dengan menelusuri folder plugin dan menemukan file CSS plugin tertentu. Anda dapat mengubah file ini agar terlihat dan terasa berbeda di situs Anda. Jika Anda tidak terbiasa dengan CSS khusus, Anda harus membaca dokumentasi plugin untuk mempelajari berbagai opsi. Setelah Anda mempelajari cara kerja CSS, bereksperimenlah dengan berbagai gaya untuk menemukan apa yang paling cocok untuk situs web Anda. Anda dapat dengan mudah membuat dan menerapkan CSS khusus ke situs web Anda. Situs WordPress Anda dapat dikustomisasi dengan bantuan Editor CSS. Pilih folder plugins dan arahkan ke file CSS tertentu. Jika Anda pertama kali menggunakan CSS khusus, dokumentasi plugin akan membantu Anda mempelajari berbagai opsi yang tersedia untuk Anda.
Di mana Saya Menemukan Css Kustom Di WordPress?
Penyesuai Tema Menambahkan CSS Kustom WordPress Arahkan ke Penampilan – CSS Kustom dan gulir ke bawah ke bagian bawah halaman untuk melihat CSS yang ingin Anda tambahkan. Dengan memilih opsi ini, Anda akan dapat menggunakan alat bawaan untuk menambahkan semua jenis CSS ke halaman.
3 Langkah Untuk Mengedit Stylesheet Css
Artikel ini akan memandu Anda melalui proses mengedit stylesheet CSS . Saat Anda mengarahkan kursor atau mengklik Edit saat mengedit lembar gaya yang sudah disematkan di halaman, Anda akan melihat jendela baru di mana Anda bisa mengubahnya. Setelah membuat perubahan yang diperlukan pada stylesheet atau X, itu dapat dihapus. Setelah Anda membuat perubahan, klik Publikasikan perubahan di sudut kanan atas untuk menerapkannya ke laman aktif yang Anda pilih.
Cara Menyesuaikan Css Di WordPress
Untuk menyesuaikan CSS di WordPress, Anda perlu mengakses alat Penyesuai WordPress. Ini dapat dilakukan dengan masuk ke situs WordPress Anda, lalu pergi ke “Tampilan” > “Sesuaikan” di bilah sisi kiri. Dari sini, Anda akan dapat memodifikasi CSS untuk situs Anda.
File CSS unik untuk setiap tema WordPress. Gaya dan struktur situs web WordPress ditentukan di sini. Untuk mengubah cuplikan kode dalam gaya, Anda harus menggunakan Dasbor WordPress. Di editor dasbor WordPress, Anda dapat melihat file style.ss untuk situs Anda, yang dapat digunakan untuk membuat perubahan. Setelah mengklik opsi Inspect, Anda akan melihat layar terpisah di browser Anda. Kode harus diubah jika bagian atau kelas tertentu tidak dapat ditemukan. Perubahan yang Anda buat dalam file dapat disimpan dan digunakan untuk melihat perubahan di situs web setelah Anda menyimpannya. Fitur Inspeksi di Chrome dapat digunakan untuk menemukan bagian gaya situs web Anda.
Di mana File Css Kustom Di WordPress?
Gaya tema disertakan dengan semua tema WordPress. Folder /WP-content/themes adalah tempat Anda dapat menemukan nama tema.
Cara Mengedit File Css Plugin Di WordPress
Anda harus terlebih dahulu menemukan folder plugin (WP-content/Plugins) sebelum Anda dapat mengedit file CSS dari plugin Syntax Highlighter. Di folder plugin, Anda akan menemukan file CSS. Saat Anda masuk ke panel Admin, pilih file ini dan timpa gaya plugin di tema anak Anda.
Bisakah WordPress Menulis Css?
Anda dapat mengubah tampilan situs WordPress.com Anda menggunakan editor CSS. Dengan mengedit gaya CSS Anda sendiri , Anda dapat mengubah gaya default tema.
Bagaimana Cara Mengaktifkan Custom Css?
Dengan menggunakan Editor CSS Kustom, Anda dapat menyesuaikan tampilan tema Anda tanpa harus membuat tema anak atau khawatir kehilangan pembaruan tema utama. Fitur ini dapat diaktifkan dengan masuk ke Jetpack – Settings – Writing.
Cara Membuat Ulang File Css WordPress Anda
Jika Anda menggunakan file CSS khusus, pastikan Anda menggunakan file CSS WordPress versi terbaru . Regenerasi CSS: Masalah ini dapat diselesaikan dengan masuk ke WP admin, Elementor, dan Tools. Setelah membersihkan cache (cache WP dan cache browser), halaman akan di-refresh. Pastikan plugin caching Anda diaktifkan atau level caching server diaktifkan. Hal ini diperlukan untuk menghapus cache.
