Cara Mengedit Halaman Checkout WooCommerce (Kode + Plugin)
Diterbitkan: 2023-02-11Halaman checkout WooCommerce default bagus, tetapi tidak dioptimalkan untuk konversi.
Halaman pembayaran yang menarik secara visual, dan memiliki bidang yang minimum namun wajib diisi akan mendorong lebih banyak pengunjung untuk melakukan pembelian.
Jadi bagaimana cara mengedit halaman checkout WooCommerce untuk mendapatkan lebih banyak penjualan?
Mari kita lihat kode dan beberapa plugin populer untuk menyesuaikan halaman checkout.
Apa yang harus disesuaikan di halaman checkout WooCommerce?
Halaman checkout WooCommerce default mungkin tidak terlalu mengganggu pelanggan, tetapi memiliki kelemahannya sendiri. Jadi, inilah yang dapat Anda sesuaikan di halaman checkout:
- Ganti font, warna, logo, gaya WooCommerce default agar sesuai dengan merek Anda.
- Percepat proses dengan mengaktifkan checkout satu halaman
- Tambahkan bidang checkout khusus yang relevan atau hapus beberapa informasi tambahan.
- Tambahkan tonjolan pesanan untuk mempromosikan produk terkait
- Ubah opsi pengiriman
- Tambahkan opsi pajak dan kupon saat checkout
- Aktifkan atau nonaktifkan gateway pembayaran
- Edit teks tombol CTA dan teks bidang prasetel
dan beberapa lagi…
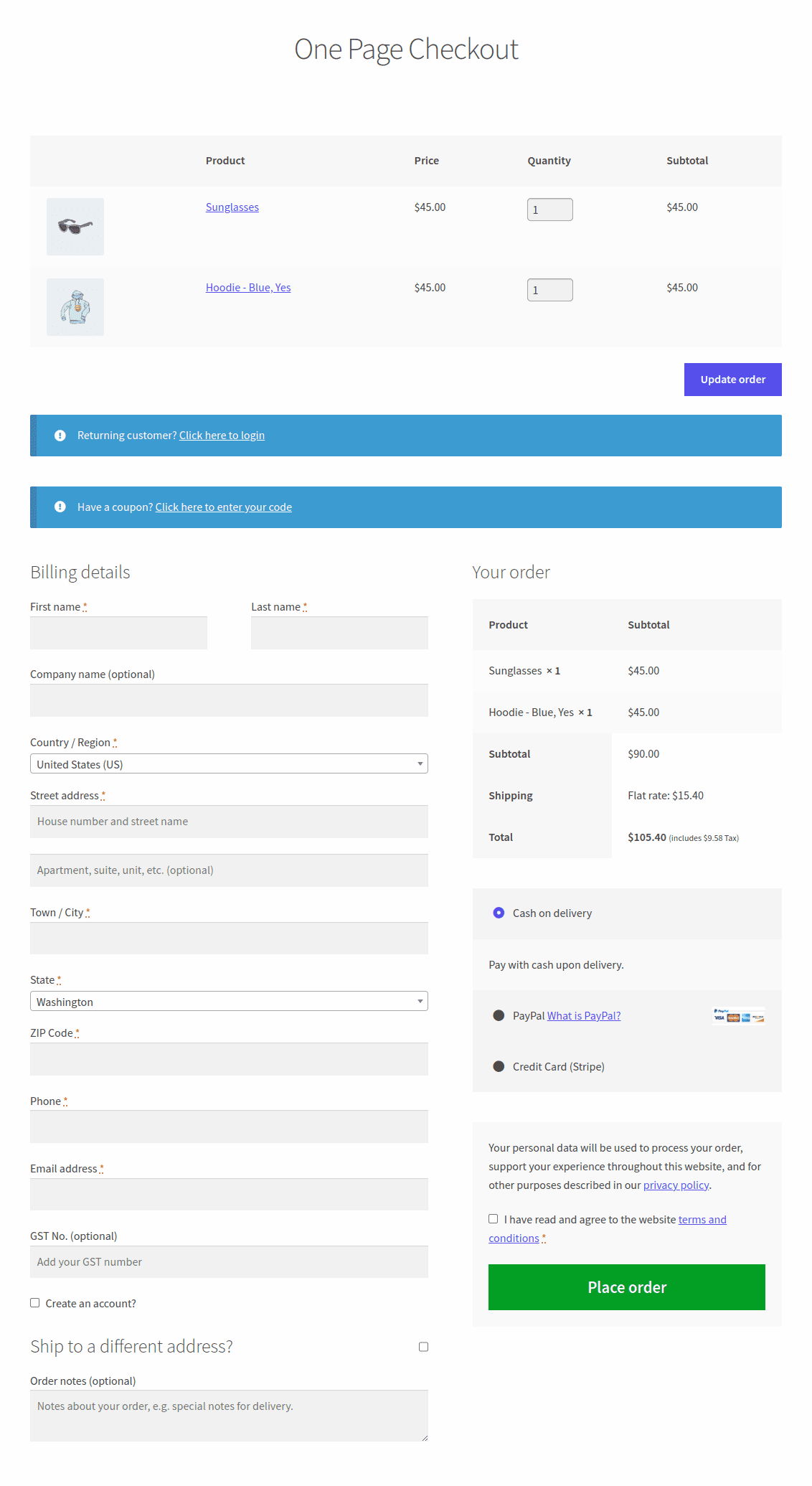
Berikut adalah contoh checkout satu halaman menggunakan plugin Kasir.

Bagaimana cara mengedit halaman checkout WooCommerce menggunakan kode?
Mari kita lihat cara mengedit halaman checkout WooCommerce secara gratis, yaitu dengan beberapa kode.
Dalam pengkodean, kita dapat menyesuaikannya dengan cara berikut:
- Melalui tema
- Menggunakan CSS
- Kait (tindakan & filter)
- Kode khusus
Menyesuaikan melalui tema (template checkout)
Anda dapat melakukan sebagian besar penyesuaian menggunakan pengait, tetapi untuk mengedit markup di halaman pembayaran, Anda juga dapat melakukannya di tema.
Sekarang sesuai dokumentasi WooCommerce, salin template checkout ke tema Anda dalam struktur folder seperti ini: woocommerce/checkout/form-checkout.php .
Anda kemudian dapat mengkustomisasi form-checkout.php sesuai keinginan, dan itu akan dimuat alih-alih template default.
Menyesuaikan melalui CSS
Kelas CSS dapat berubah berdasarkan tema atau plugin Anda, tetapi kelas default biasanya tersedia.
Anda dapat menyesuaikan kelas-kelas ini menggunakan CSS khusus dalam tema anak, atau penyesuai. Berikut adalah tag tingkat tinggi utama, dengan kelas dan ID yang dapat Anda gunakan.
- <kelas tubuh="woocommerce-checkout">
- <div class="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="bentuk-baris">
- <div class="woocommerce-shipping-fields">
- <p class="bentuk-baris">
- <div class="woocommerce-additional-fields">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="pembayaran"> <ul class="wc_payment_methods metode_pembayaran metode"><div class="form-row place-order">
Misalnya:
form.woocommerce-checkout input[type="text"] {
border-radius: 3px;
warna latar belakang: #ccc;
warna: #444;
}
Menyesuaikan menggunakan hook checkout WooCommerce
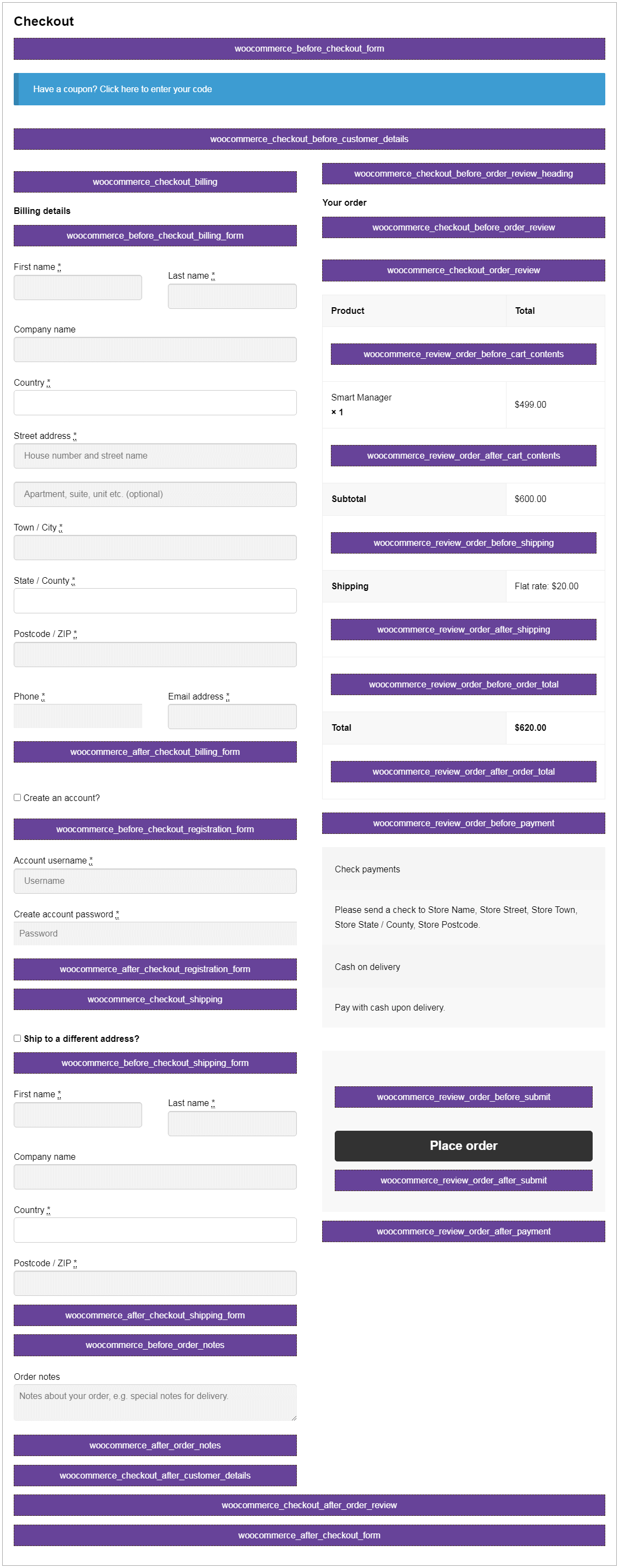
Ada 28 kait tindakan yang tersedia untuk menambah atau menghapus elemen dari halaman checkout.

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Misalnya, untuk menambahkan formulir atau kolom setelah detail tagihan di halaman pembayaran , Anda dapat menggunakan pengait berikut:

add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
fungsi storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
// Tambahkan formulir atau bidang Anda di sini
}
Untuk detail lebih lanjut tentang cara menggunakan setiap hook, lihat panduan hook pembayaran WooCommerce kami.
Kode khusus
Ini lebih rumit tetapi jika Anda seorang pengembang, inilah cara Anda melakukannya:
WooCommerce memiliki beberapa filter yang tersedia untuk mengedit kolom checkout, termasuk woocommerce_checkout_fields , woocommerce_billing_fields , dan woocommerce_shipping_fields .
Anda dapat menggunakan filter 'woocommerce_checkout_fields' untuk memanipulasi semua bidang checkout.
Hapus bidang nomor telepon penagihan
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
fungsi storeapps_modify_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']);
kembalikan $bidang;
}
Tambahkan bidang nomor telepon pengiriman
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
fungsi storeapps_modify_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Telepon', 'woocommerce'),
'placeholder' => _x('Telepon', 'placeholder', 'woocommerce'),
'wajib' => salah,
'kelas' => array('bentuk-baris-lebar'),
'jelas' => benar
);
kembalikan $bidang;
}
/**
* Untuk menampilkan nilai field pada halaman edit pesanan
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta' );
function storeapps_custom_checkout_field_display_admin_order_meta( $order ){
global $post_id;
$order = wc_get_order( $post_id );
echo '<p><strong>'.__('Nilai Bidang', 'woocommerce').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
Untuk mengedit bidang, Anda dapat mengakses atribut bidang. Misalnya, mari ubah placeholder untuk Zip menjadi Kode Pos.
Ubah placeholder bidang
add_filter( 'woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
fungsi storeapps_modify_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = __( 'Postal Code', 'woocommerce' );
kembalikan $bidang;
}
Kami sarankan Anda merujuk blog kami untuk menambahkan cuplikan kode dengan aman.
Bagaimana cara menyesuaikan halaman checkout WooCommerce menggunakan plugin?
Jika Anda tidak ingin mengalami kerumitan pengkodean, menggunakan plugin editor bidang checkout adalah opsi terbaik dan termudah.
Dan Kasir untuk WooCommerce adalah plugin yang Anda butuhkan.
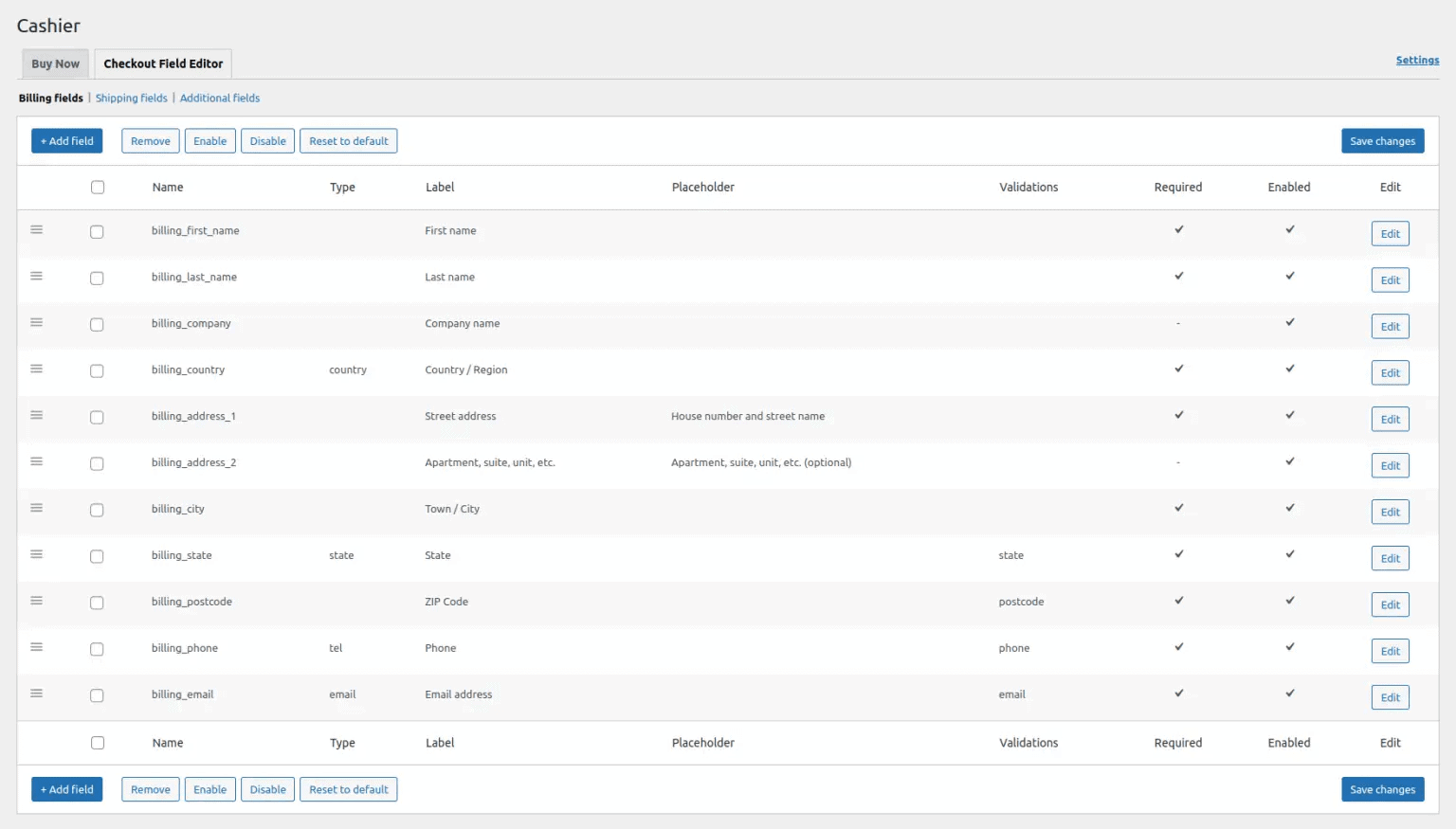
Kasir menyediakan UI sederhana untuk mengedit/menambahkan/menghapus bidang inti WooCommerce dan juga menambahkan bidang khusus untuk pembayaran yang dioptimalkan di tiga bagian – Penagihan, Pengiriman, dan Tambahan.

Anda dapat mengedit, mengaktifkan, menonaktifkan, dan menghapus kolom checkout default; atur ulang, validasi, ubah label, setel ulang ke default, dan juga tambahkan kelas CSS khusus … semua ini dengan antarmuka yang mudah dan ramah pengguna.
Dapatkan informasi yang diperlukan dari pembeli dengan menambahkan kolom baru ke halaman pembayaran WooCommerce Anda.
Bukan hanya editor bidang checkout, Kasir juga menyediakannya untuk Anda checkout satu halaman, checkout langsung menggunakan tombol Beli Sekarang, gerobak samping, sering dibeli bersama dan penyempurnaan lainnya.
Berakhir
Kami harap artikel ini membantu Anda menyesuaikan halaman checkout WooCommerce dengan mudah.
Untuk pertanyaan atau saran, berikan komentar Anda di bawah.
