Cara Mengedit Halaman Login WooCommerce tanpa Coding
Diterbitkan: 2022-06-05Jadi jika Anda menggunakan WooCommerce daripada yang Anda pikirkan tentang halaman login dan Pendaftaran WordPress yang membosankan itu. Ya, halaman itu benar-benar membosankan dan itu membuat situs web e-niaga Anda terlihat tidak profesional.
Jadi Dalam tutorial ini, saya akan menunjukkan kepada Anda cara mudah mendesain dan membuat halaman login dan registrasi yang bekerja dengan eCommerce dan WordPress biasa. Halaman login dan registrasi yang akan kita buat adalah dengan menggunakan Elementor ( GRATIS ) dan Plugin Berbayar ($19).
Ya, itu murah. Lebih murah daripada menyewa Pengembang WordPress di Fiverr.
Untuk membuat atau mengedit halaman login WooCommerce atau halaman Registrasi, Instal plugin Elementor dan JetBlocks. Kemudian Buat halaman baru bernama “login” dan edit dengan Elementor. Buat dan rancang halaman baru untuk login Anda lalu seret dan lepas widget login dari jetBlocks ke area tempat Anda ingin meletakkan formulir login. Simpan halaman dan Pratinjau di jendela Penyamaran. Ya, Anda harus logout untuk melihat halaman login tersebut. Sekarang instal plugin lain yang disebut "Kontrol Visibilitas untuk Elementor" dan kemudian sembunyikan seluruh halaman untuk pengguna yang masuk dan tampilkan pesan khusus.
Jadi, mari kita mulai dengan tutorial Langkah-demi-Langkah.

Jika Anda menggunakan WooCommerce, periksa panduan lengkap kami untuk WooCommerce Dari Pemula hingga Lanjutan .
Apa saja Plugin yang Diperlukan?
Jadi untuk membuat halaman login atau registrasi tanpa menuliskan satu baris kode pun adalah dengan menggunakan 2 plugin. Plugin pertama adalah plugin gratis dan plugin kedua adalah plugin berbayar.
Alasan saya memilih 2 plugin ini adalah karena keduanya ringan dan berfungsi sempurna serta tidak memperlambat situs web Anda atau memiliki lubang loop.
Jadi daftar Plugin adalah: -
- elemen
- Addon Ultimate Untuk Elementor
- JetBlock (opsional)
Menggunakan Elementor, kita akan mendesain halaman untuk login dan registrasi. Elementor adalah plugin pembuat halaman Drag and Drop # 1 dan menggunakannya, Anda dapat mendesain halaman apa pun yang dapat Anda pikirkan atau bayangkan.
Ya, ini adalah plugin yang memungkinkan Anda membuat desain apa pun tanpa coding .
Plugin kedua adalah Ultimate Addon For Elementor dan plugin ini memungkinkan Anda untuk menambahkan kode login dan registrasi menggunakan elementor. Jangan khawatir Anda tidak perlu menulis kode apa pun. Anda hanya perlu drag and drop widget login atau halaman registrasi.
dan begitulah cara Anda akan membuat dan mengedit Halaman Masuk atau Halaman Pendaftaran WooCommerce Anda dengan mudah tanpa coding.
[presto_player id=11198]
Memasang Elemen
Untuk menginstal Elementor, Anda harus masuk ke bagian Admin WordPress Anda. Pergi ke
WP-Admin -> Plugins -> Add New -> Search -> Elementor .
Klik Instal dan kemudian Klik tombol Aktifkan .
Itu dia. Elementor sudah terpasang dan siap digunakan untuk membuat halaman login dan Registrasi Anda.
Memasang Addons Ultimate untuk Elementor
Langkah pertama adalah membeli Ultimate Addon For Elementor .
Untuk membeli Ultimate Addon For Elementor, Klik di sini untuk mengunjungi Situs Web .
Setelah Membelinya, Anda perlu menginstalnya ke situs WordPress Anda. Untuk menginstal Ultimate Addon For Elementor, buka
WP-Admin -> plugins -> Add New -> Upload dan pilih file .zip plugin (UAE).
Kemudian klik tombol “ Instal Sekarang ”. Setelah plugin diinstal, klik tombol Activate dan itu akan menginstal UEA. Sekarang Anda perlu mengaktifkan lisensi.
Anda akan mendapatkan kode lisensi dari UEA di email Anda dan juga di akun Anda di situs web mereka. Salin kunci lisensi dan kunjungi WP-Admin -> Plugins -> Ultimate Addons for Elementor -> Activate License .

Klik pada Lisensi Aktifkan, rekatkan kunci lisensi dan klik tombol Aktifkan.

UEA sekarang diaktifkan dan dapat digunakan untuk membuat halaman login / registrasi.
Cara Membuat Halaman Login
Jadi saya berasumsi bahwa Anda sudah menginstal kedua plugin. Jadi mari kita buat halaman login.
Buka WP-Admin -> Halaman -> Tambah Baru dan Buat Halaman Baru bernama " Login ".
Publikasikan halaman.
Sekarang Klik " edit dengan Elementor ".
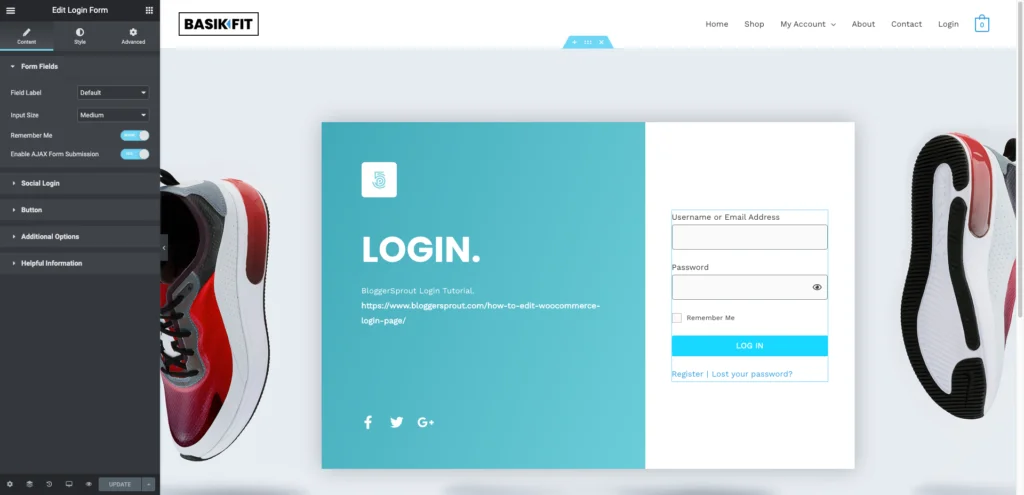
Pembuat halaman elemen akan dimuat dan itu akan memungkinkan Anda mendesain halaman login. Rancang halaman login sesuai keinginan Anda.

Catatan : Saya tidak akan membahas cara mendesain halaman dengan Elementor, karena saya akan fokus pada cara membuat halaman login dan registrasi. Meskipun saya memiliki video tentang cara mendesain halaman dengan elementor.
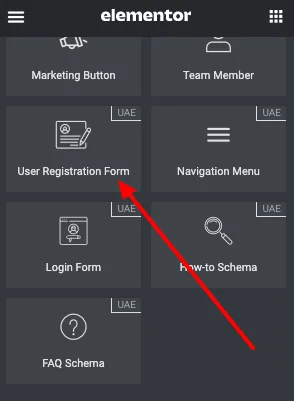
Setelah Anda mendesain halaman, sekarang Anda perlu menambahkan widget login ke halaman. Cari " Formulir Masuk ".
Seret dan lepas widget ke halaman.
Setelah widget ditambahkan, pengaturan widget akan terbuka. Anda dapat mengubah label teks widget login dan juga mengubah desain formulir menggunakan bagian gaya dari pengaturan widget login.
Klik tombol “ Perbarui ”.
Halaman Login sekarang aktif. Buka halaman login di jendela penyamaran dan halaman siap digunakan sebagai halaman login default Anda.
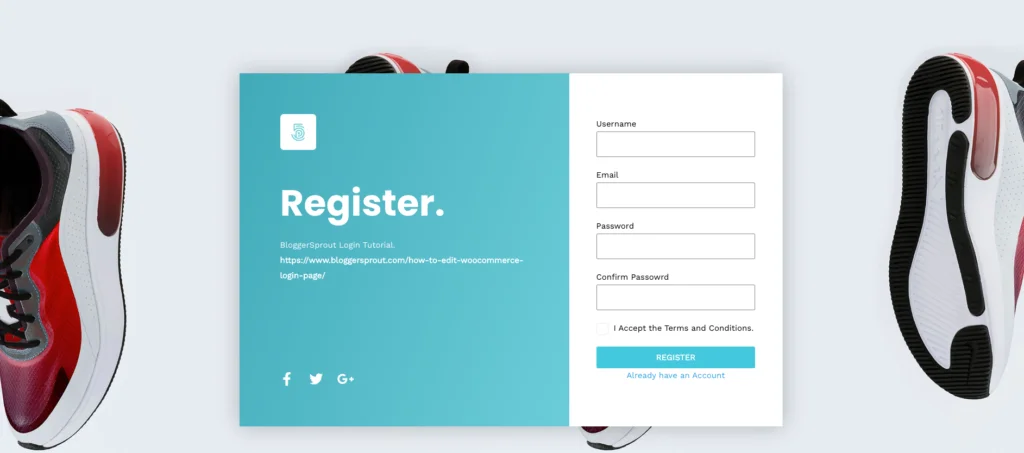
Cara Membuat Halaman Pendaftaran
Membuat halaman Pendaftaran di WordPRess sangat mirip dengan membuat halaman login. Kami akan menggunakan plugin yang sama dan metode yang sama untuk membuat dan mendesain halaman pendaftaran.
Buka WP-Admin -> Halaman -> Tambah Baru dan Buat Halaman Baru dan beri nama " Daftar " atau yang serupa. Klik tombol terbitkan . Setelah menerbitkan halaman, klik Edit dengan Elementor .
Pembuat halaman elemen akan dimuat, lalu rancang halaman pendaftaran sesuai selera dan preferensi Anda. Sekarang seret dan lepas Widget Pendaftaran dan letakkan di tempat yang Anda inginkan untuk menampilkan formulir pendaftaran.

Sekarang Konfigurasi widget Pendaftaran, Seperti halaman Redirect dan gaya formulir. Anda dapat mengonfigurasi dan menatanya menggunakan konfigurator widget bawaan Elementor.
Setelah Anda selesai, Klik Tombol Perbarui .
Halaman Registrasi Anda siap digunakan oleh pengunjung Anda. Berikan tautan untuk Masuk dan Daftar di front end Anda sehingga pengunjung/pelanggan Anda dapat dengan mudah masuk atau membuat akun dari halaman baru yang baru saja Anda buat.
Cara Mengintegrasikan dengan WooCommerce️
Nah secara default pendaftaran WooCommerce menggunakan login dan formulir pendaftaran bawaan WordPress. Jadi, yang perlu kita lakukan hanyalah mengubah tipe pengguna default dari "pelanggan" menjadi "Pelanggan".
Untuk mengubah pengaturan, buka WP-Admin -> Pengaturan -> Umum dan cari " Peran Default Pengguna Baru "". Ubah dari Pelanggan menjadi Pelanggan dan klik tombol Simpan perubahan.
Selanjutnya adalah mengatur halaman pada menu, sehingga halaman tersebut dapat diakses oleh pelanggan. Juga, terapkan fitur pembuatan akun WooCommerce saat checkout.
Pelajari Cara Mengubah Menu berdasarkan Pengguna yang Masuk atau Keluar.
Kesimpulan
Secara default, WooCommerce menggunakan formulir login bawaan WordPress. Jadi lebih baik tidak melakukan perubahan apa pun padanya. Membuat halaman baru untuk login atau registrasi selalu merupakan ide yang lebih baik karena halaman tersebut menggunakan formulir login dan registrasi WordPress bawaan dan memungkinkan Anda untuk menyesuaikan desain sesuai selera Anda.
Ini memberi Anda fleksibilitas desain khusus yang dapat Anda ubah kapan pun Anda mau dan tidak perlu berurusan dengan kode yang rusak atau formulir yang tidak berfungsi.
Saya harap artikel ini membantu Anda mengedit Halaman Login WooCommerce. Jika Anda memiliki pertanyaan, Anda dapat berkomentar di bawah atau menghubungi kami. Anda juga dapat berlangganan ke YouTube kami dan Sukai dan Ikuti kami di Facebook, Twitter, dan Instagram.
