Cara Mengedit Halaman Produk WooCommerce dengan PowerPack Elementor Addons
Diterbitkan: 2025-01-30Jika Anda menjalankan toko WooCommerce, Anda mungkin tahu betapa pentingnya memiliki halaman produk yang dirancang dengan baik. Halaman produk yang hebat tidak hanya membuat toko Anda terlihat profesional tetapi juga membantu mengonversi pengunjung menjadi pelanggan. Di situlah PowerPack Woobuilder masuk. Dengan antarmuka drag-and-drop yang mudah dan berbagai widget WooCommerce, Anda dapat merancang halaman produk yang menakjubkan tanpa menulis kode.
Dalam panduan ini, kami akan menyelam dalam cara membuat halaman produk tunggal dan halaman arsip produk menggunakan PowerPack Woobuilder, WooCommerce, dan Elementor .
Mengapa Memilih Powerpack WooCommerce Builder?
Sebelum kita melompat ke proses yang sebenarnya, mari kita bicara tentang mengapa Powerpack Woobuilder adalah game-changer untuk toko WooCommerce.
- Super mudah digunakan: Tidak diperlukan pengkodean - seret, drop, dan sesuaikan!
- Berbagai widget: Dapatkan akses ke widget khusus WooCommerce seperti gambar produk, harga, tombol add-to-cart, ulasan, dan banyak lagi.
- Tata letak khusus: Kontrol penuh atas tampilan dan nuansa halaman produk Anda.
- Integrasi tanpa batas dengan Elementor: Bekerja seperti pesona dengan Elementor, sehingga Anda dapat membangun halaman Anda secara visual.
- Pengalaman berbelanja yang lebih baik: Halaman produk yang dirancang dengan baik memudahkan pelanggan untuk menemukan informasi dan melakukan pembelian.
Sekarang setelah Anda tahu mengapa PowerPack WooCommerce Builder layak diperhatikan, mari kita mulai dengan membuat satu halaman produk.
Bagian 1: Membuat Halaman Produk Tunggal dengan Powerpack WooCommerce Builder
Langkah 1: Pasang plugin yang diperlukan
Sebelum Anda mulai, pastikan Anda memasang plugin berikut dan diaktifkan di situs WordPress Anda:
- Elementor
- WooCommerce
- Powerpack Addons untuk Elementor
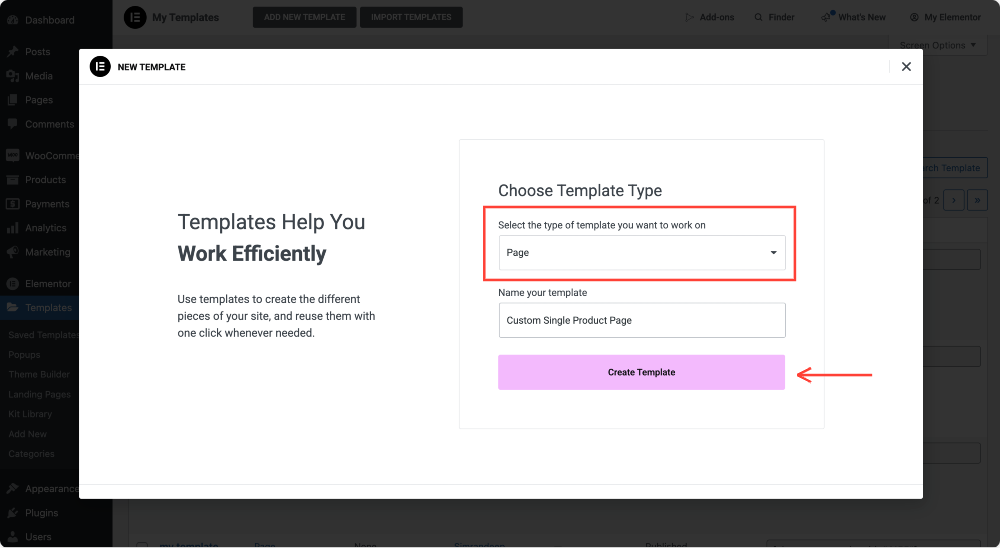
Langkah 2: Buat template produk tunggal baru
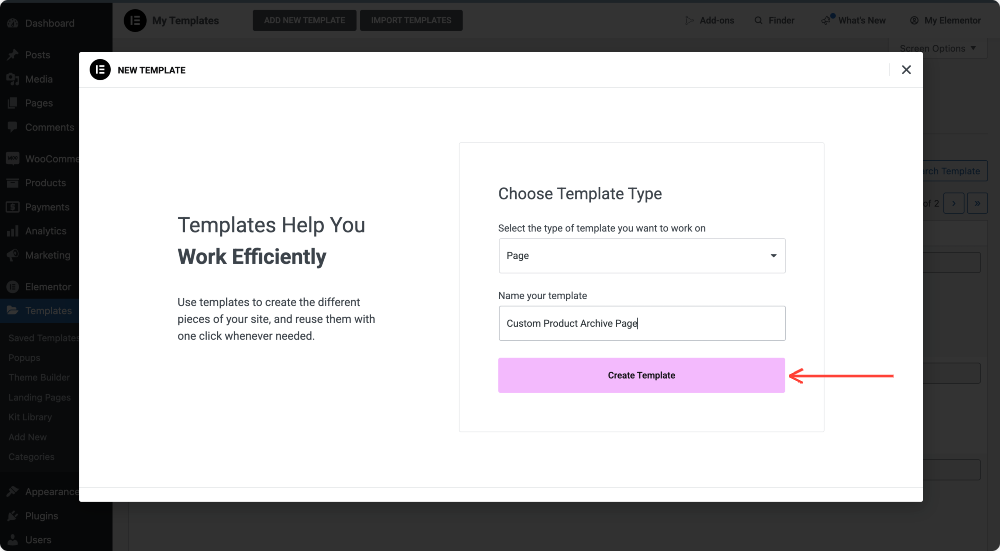
- Pergi ke Dashboard >> Templat , dan klik Tambah Baru .
- Pilih "halaman" sebagai jenis templat.
- Berikan nama template Anda (sesuatu seperti "halaman produk tunggal khusus" ).
- Klik Buat Template .

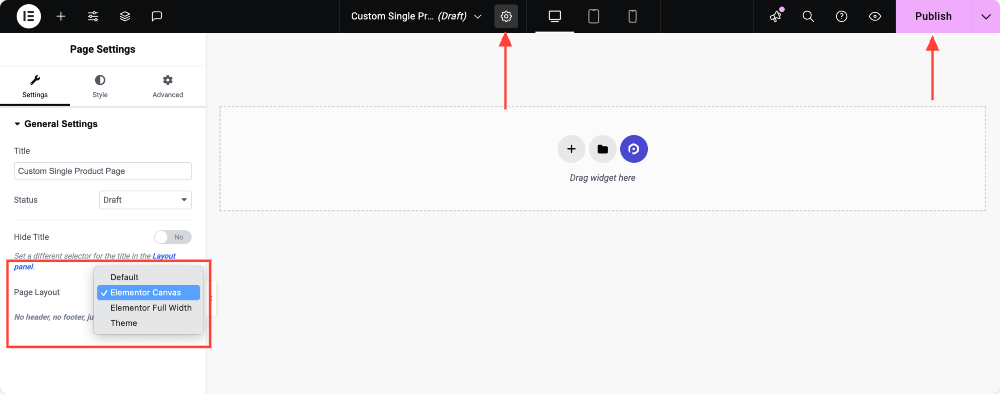
Langkah 3: Sesuaikan tata letak
Setelah template dibuat:
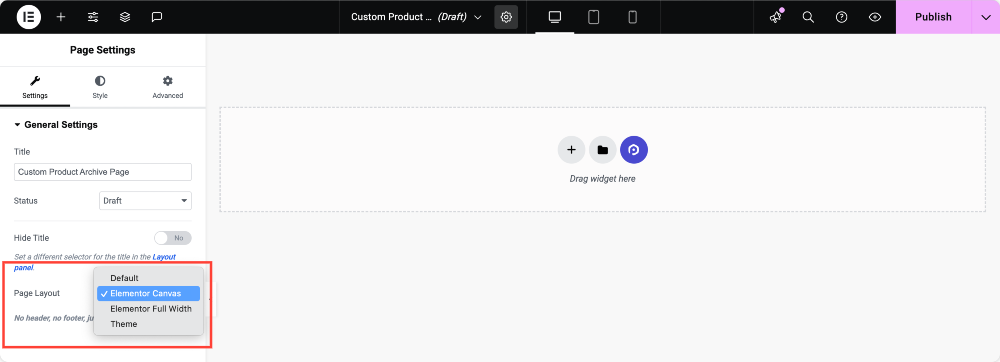
- Pilih tata letak kanvas untuk desain lebar penuh, atau tetap dengan tata letak default jika Anda lebih suka tampilan standar. Untuk mengubah tata letak halaman, klik ikon Pengaturan di bagian atas panel. Dari sana, Anda dapat memilih kanvas tata letak yang sesuai dengan kebutuhan desain Anda.
- Klik Publikasikan untuk menyimpan perubahan.

Langkah 4: Aktifkan Woobuilder
Sekarang, mari kita nyalakan woobuilder sehingga kita dapat mulai merancang.
- Kembali ke dasbor WordPress Anda.
- Arahkan ke Elementor >> PowerPack .
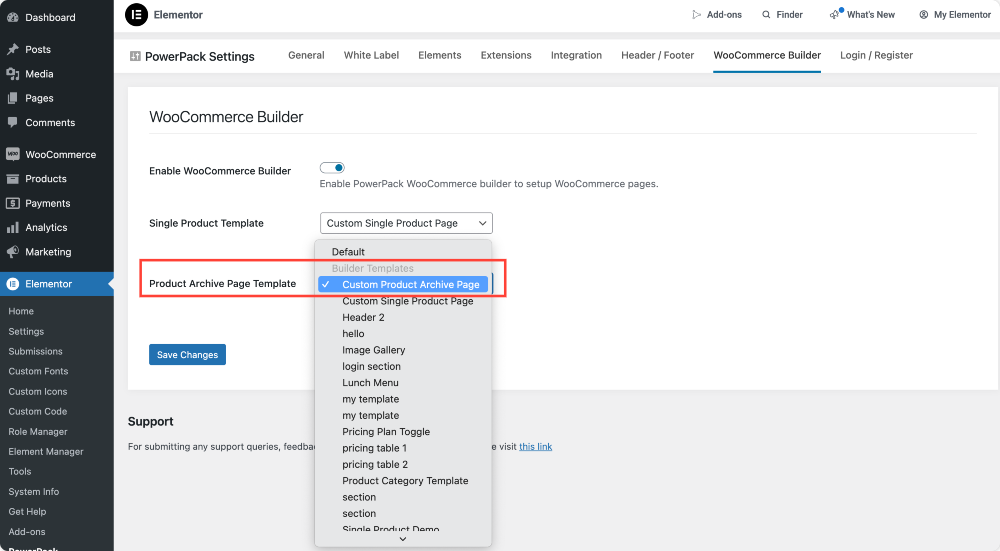
- Klik pada tab WooCommerce Builder dan beralih di Enable WooCommerce Builder.

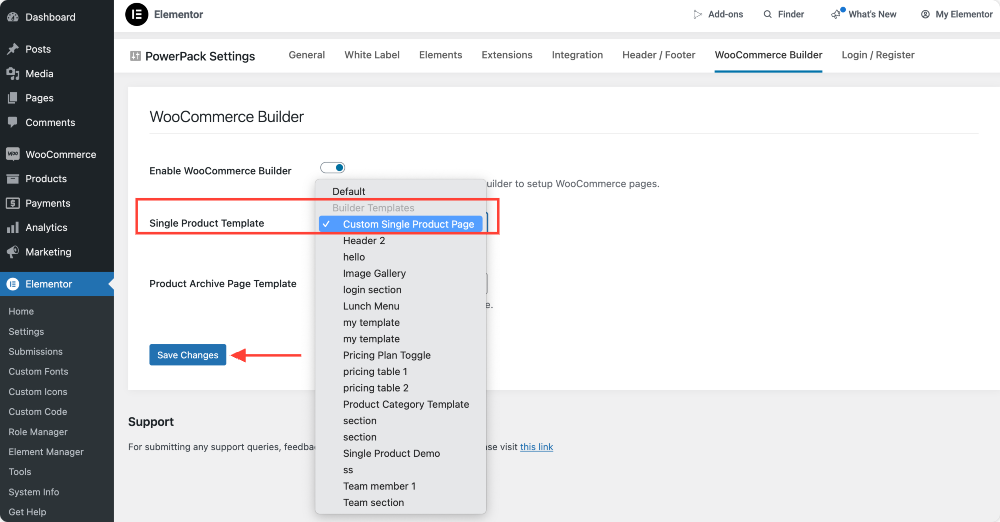
Langkah 5: Tetapkan template produk tunggal
Setelah mengaktifkan sakelar pembangun wooCommerce, dua opsi baru akan muncul: templat produk produk tunggal dan templat halaman arsip produk.
Di bagian ini, kami membuat halaman produk tunggal, jadi pilih templat yang baru saja Anda buat dari menu dropdown di bawah opsi template satu halaman .
Jangan lupa untuk mengklik tombol Simpan Perubahan .

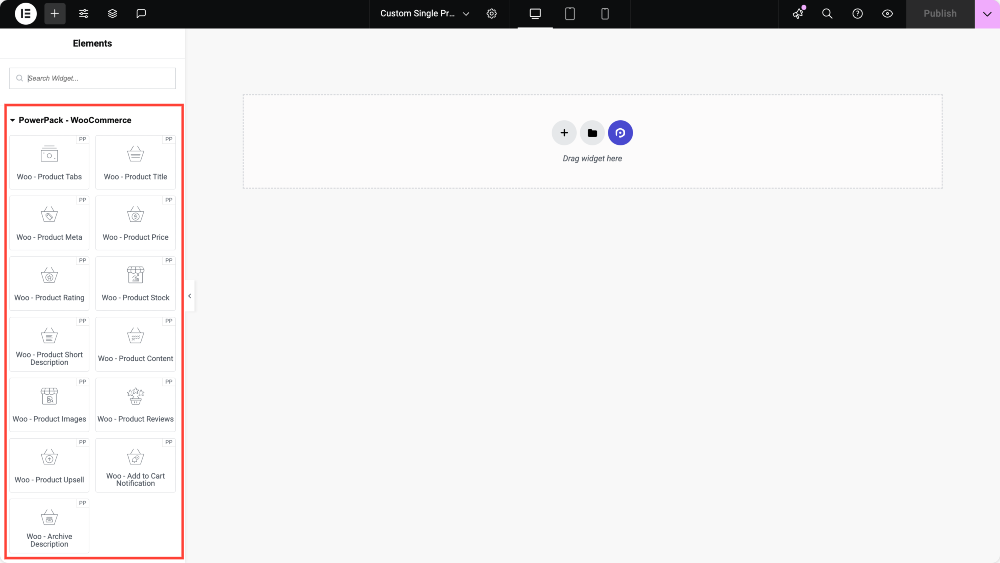
Langkah 6: Desain halaman produk tunggal menggunakan widget WooCommerce
- Klik Edit di bawah templat produk tunggal.
- Mengklik opsi akan membawa Anda kembali ke Editor Elementor, di mana Anda dapat mulai menyesuaikan template produk tunggal Anda.
- Anda dapat menyeret dan menjatuhkan widget seperti:
- Judul produk
- Gambar produk
- Harga produk
- Tambahkan ke Tombol Keranjang
- Deskripsi produk
- Ulasan Produk
- Produk terkait
- Kustomisasi desain setiap widget agar sesuai dengan merek Anda.

Kiat : Tidak dapat melihat widget woo? Pergilah ke Elementor >> PowerPack >> Elemen dan pastikan mereka diaktifkan.
Untuk mempelajari secara terperinci tentang cara setiap PowerPack Woo-Elemen untuk membuat templat produk tunggal, checkout panduan langkah demi langkah kami tentang cara membuat halaman produk tunggal WooCommerce dengan Elementor.
Langkah 7: Publikasikan dan terapkan perubahan
Setelah Anda senang dengan desain Anda, klik Publikasikan dan Voila! Halaman produk tunggal khusus Anda secara langsung dan siap mengesankan pelanggan Anda.
Bagian 2: Membuat Halaman Arsip Produk dengan Powerpack WooCommerce Builder
Halaman Arsip Produk adalah tempat semua produk Anda ditampilkan dalam tata letak yang terorganisir dan bersih. Ayo bangun satu!
Langkah 1: Buat template halaman arsip produk baru
- Pergi ke Dasbor >> Templat .
- Klik Tambahkan Baru.
- Pilih halaman sebagai jenis template.
- Sebutkan (misalnya, " Halaman Arsip Produk Kustom ").
- Klik Buat Template .

Langkah 2: Sesuaikan tata letak
- Pilih Canvas untuk tampilan lebar penuh atau default untuk tampilan standar.
- Klik Publikasikan untuk menyimpan perubahan.

Langkah 3: Aktifkan Woobuilder
Sama seperti sebelumnya:

- Pergi ke Elementor >> PowerPack.
- Klik WooCommerce Builder.
- Mengaktifkannya .

Langkah 4: Tetapkan template halaman arsip produk
- Setelah mengaktifkan sakelar pembangun wooCommerce, Anda perlu menetapkan halaman arsip produk.
- Dan di bagian ini, kami membuat halaman arsip produk, jadi pilih templat yang baru saja Anda buat dari menu dropdown di bawah opsi Template Halaman Arsip Produk .
- Klik Simpan Perubahan .

Langkah 5: Desain halaman arsip produk menggunakan widget wooCommerce
- Klik Edit di bawah Template Halaman Arsip Produk.
- Seret dan Jatuhkan PowerPack - Widget WooCommerce seperti:
- Kisi produk
- Kategori produk
- Korsel Produk
- Cari dan Filter Widget
- Tambahkan ke Tombol Keranjang
- Kustomisasi semuanya agar sesuai dengan merek Anda.
Langkah 6: Publikasikan dan terapkan perubahan
Saat Anda puas dengan bagaimana semuanya terlihat, klik Publikasikan, dan halaman Arsip Produk Anda akan ditayangkan!
Wrapping Up!
Dengan PowerPack Woobuilder dan Elementor, Anda memiliki kontrol penuh atas desain toko WooCommerce Anda. Halaman produk tunggal dan arsip produk yang dibuat dengan baik tidak hanya membuat toko Anda menarik secara visual tetapi juga meningkatkan pengalaman pengguna dan meningkatkan konversi.
Dengan mengikuti panduan ini, Anda dapat membuat toko WooCommerce yang menakjubkan yang menonjol dari kompetisi. Sekarang, silakan dan mulailah mendesain!
Bagikan jika Anda menemukan panduan bermanfaat ini! Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
Punya pertanyaan atau butuh bantuan? Jatuhkan komentar di bawah ini!

Tinggalkan komentar Batalkan Balasan