Cara Mengedit Halaman Toko WooCommerce – 5 Cara
Diterbitkan: 2024-12-19Hal pertama yang diperhatikan pembeli online tentang toko Anda adalah halaman toko Anda. Di sinilah mereka menelusuri dan memutuskan apa yang akan dibeli.
Jika desain halaman toko WooCommerce Anda terlihat berantakan atau tidak menarik, mereka mungkin akan pergi tanpa menjelajah lebih jauh. Tapi jangan khawatir!
Panduan ini akan menunjukkan cara mengedit halaman toko WooCommerce langkah demi langkah. Anda akan belajar membuatnya bersih, menarik, mudah dinavigasi, dan lebih mudah diubah.
Tujuan utama di balik ini adalah untuk menawarkan pengalaman berbelanja yang lancar yang membuat pelanggan Anda ketagihan.
Jadi, mari kita mulai!
Mengapa mengedit halaman toko WooCommerce?
Masalah mendasarnya adalah halaman toko default WooCommerce tidak selalu sesuai dengan kebutuhan Anda.
Halaman toko default dari WooCommerce tampak cukup mendasar, dan mungkin tidak memiliki tata letak atau fitur yang Anda perlukan.
Inilah mengapa mengedit halaman toko WooCommerce Anda sangat penting.
Jadi, apakah Anda ingin menyempurnakan tampilan produk, bereksperimen dengan blok Gutenberg, atau mengubah desain Anda dengan pembuat halaman, artikel ini akan membantu Anda.
Cara mengedit halaman toko WooCommerce
Ada banyak metode untuk menyesuaikan halaman toko WooCommerce Anda, masing-masing dengan kelebihan dan keterbatasannya sendiri. Anda perlu mencari tahu mana yang ideal untuk Anda.
Berikut lima metode untuk mengedit halaman toko WooCommerce:
Bagaimana cara mengedit desain halaman toko WooCommerce dengan Blok Gutenberg?
Editor blok Gutenberg membuatnya sangat mudah untuk menambah dan mengatur elemen. Gutenberg mungkin tidak menawarkan tingkat penyesuaian yang sama seperti pembuat halaman khusus, tetapi Gutenberg selalu mengalami kemajuan.
Gutenberg memungkinkan Anda menambahkan konten di blok individual, dengan kemampuan desain drag-and-drop.
Secara default, WooCommerce menetapkan halaman toko Anda untuk menampilkan produk tetapi masalahnya adalah halaman tersebut tidak dapat diedit seperti halaman biasa. Untuk melakukan perubahan:
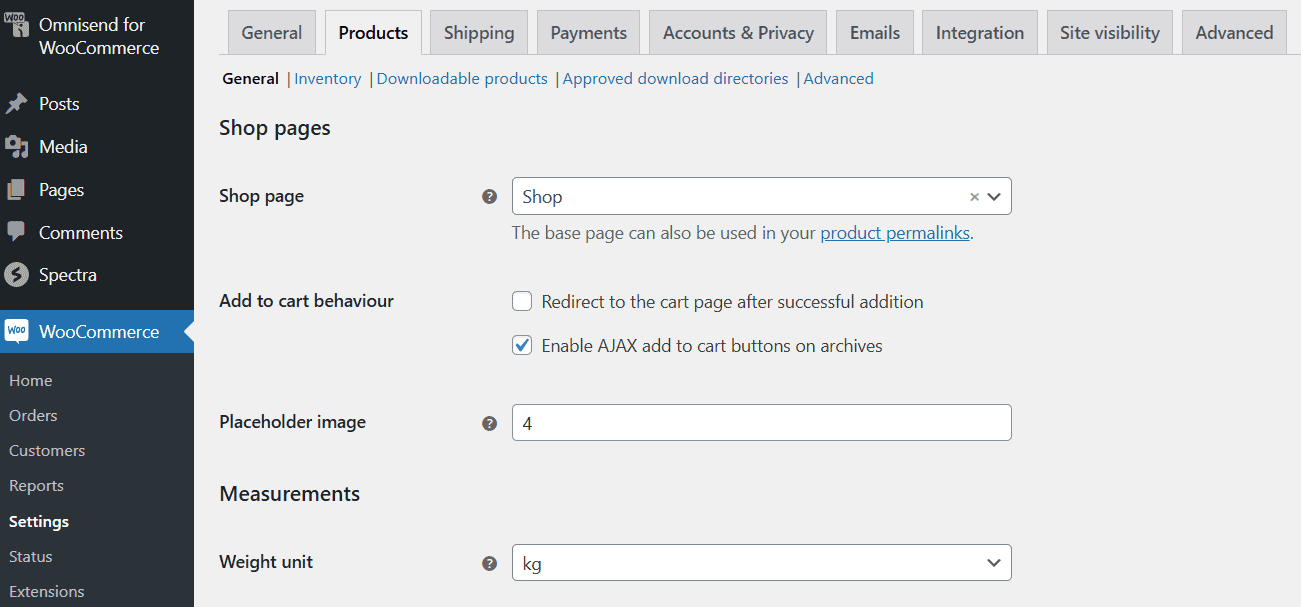
- Buka dasbor WordPress Anda dan navigasikan ke
WooCommerce > Settings > Products. - Di bawah Produk, di tab Umum, pilih halaman yang ingin Anda tetapkan sebagai halaman toko Anda. (atau, Anda dapat membuat halaman kosong baru dan menetapkannya di sini untuk kontrol penuh atas pengeditan.)

Setelah ini selesai, buka halaman tersebut di editor Gutenberg. Ingatlah bahwa Anda mungkin perlu mencadangkan situs WordPress Anda sebelum membuat perubahan pada templat halaman Toko Anda.
- Navigasi ke
Appearance > Editor. - Di Editor, klik menu tarik-turun di bagian tengah atas halaman dan pilih Telusuri semua templat.
- Dari opsi templat yang tersedia, cari dan klik
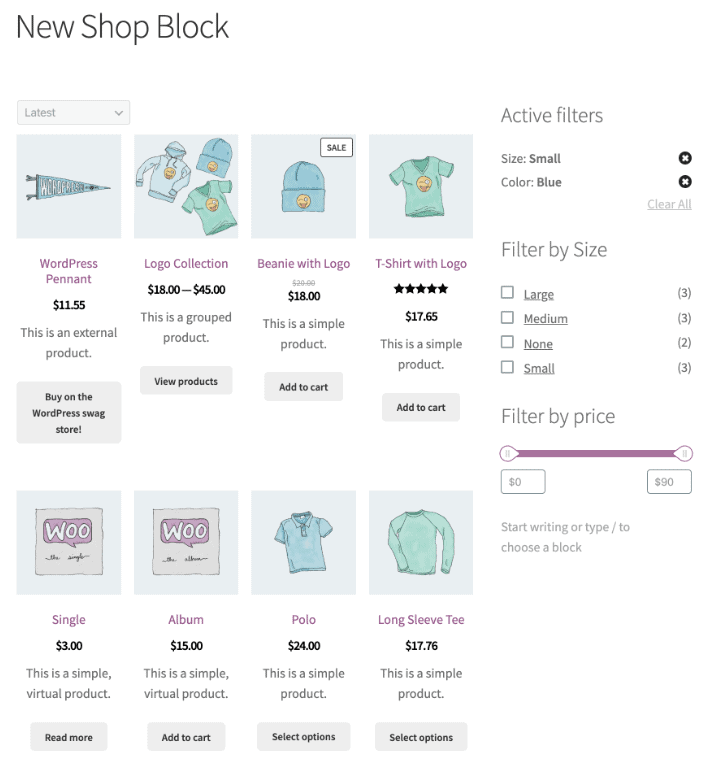
Product Catalog. Templat ini mencakup bagian seperti header, footer, dan isi (area konten utama). Klik pada bagian mana pun untuk menyesuaikan. Anda dapat menambahkan blok baru, seperti blok gambar untuk logo Anda atau blok paragraf untuk tagline. Anda dapat mengatur ulang blok sesuai kebutuhan dengan menyeretnya atau menggunakan panah atas/bawah. - Bagian isi akan menampilkan Blok Kotak Produk secara default. Blok ini menampilkan gambar produk, judul, harga, dan lainnya. Anda dapat menambahkan blok baru di atas atau di bawah Product Grid untuk memperkaya tata letak halaman. Anda dapat menggunakan Blok Kolom untuk membagi konten menjadi beberapa bagian atau menambahkan Blok WooCommerce seperti Produk Terlaris atau Produk Unggulan untuk menyorot elemen utama.
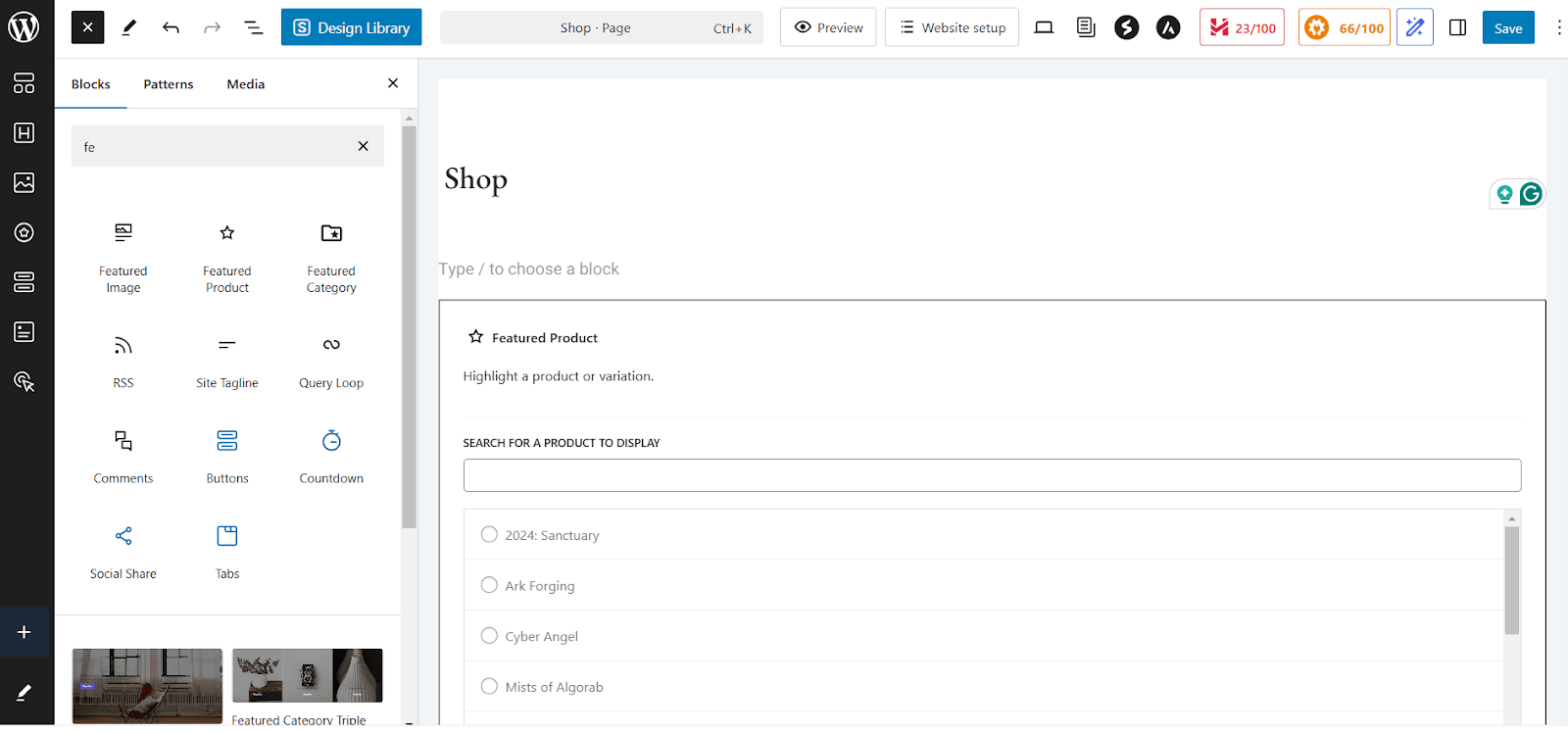
- Jika Anda ingin menambahkan blok WooCommerce, buka Block Inserter dengan mengklik ikon
"+"dan gulir ke bawah ke blok drag-and-drop WooCommerce khusus seperti blok Semua Produk, blok Filter, dan blok Tinjauan Pelanggan. - Anda juga dapat mengedit elemen produk individual. Untuk melakukannya, klik edit untuk menambahkan gambar produk, judul produk atau tombol Tambahkan ke Keranjang.
- Di sidebar, Anda dapat menyertakan blok filter seperti filter harga atau filter atribut untuk membantu pelanggan menemukan produk dengan cepat.
- Setelah selesai dengan penyesuaian, Anda dapat melihat pratinjau atau menekan terbitkan untuk melakukan pengeditan langsung di halaman toko WooCommerce Anda.


Bagaimana cara mengedit halaman toko menggunakan penyesuai WooCommerce?
Penyesuai WooCommerce juga memungkinkan Anda mengubah tampilan toko Anda tanpa coding. Anda dapat menggunakan metode ini untuk penyesuaian cepat seperti mengubah tata letak produk.
Untuk membuat perubahan pada halaman toko Anda menggunakan penyesuai WooCommerce bawaan, ikuti langkah-langkah berikut:
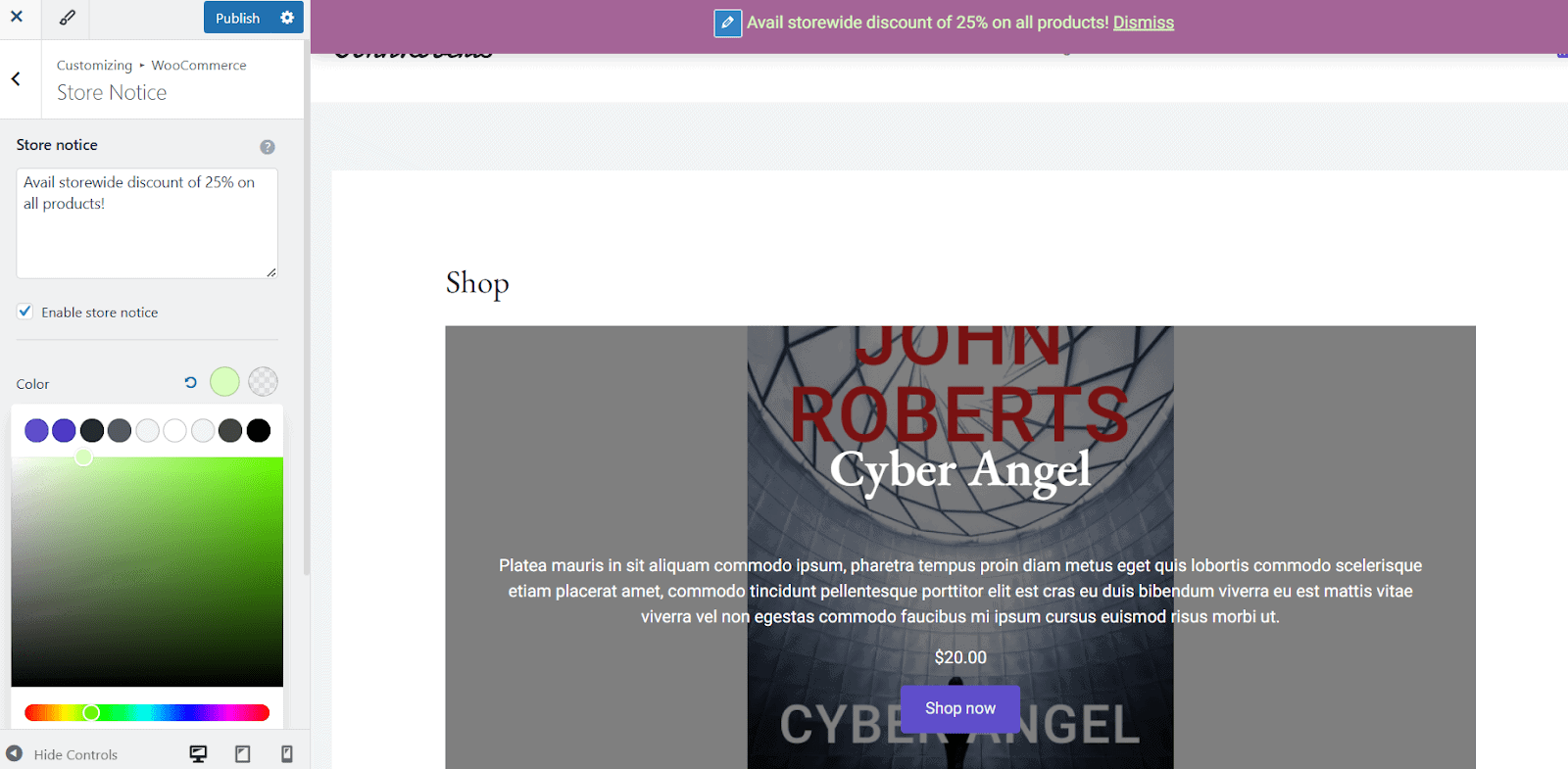
- Buka
Appearance > Customize, lalu pilihWooCommerce > Product Catalog. - Anda dapat menyesuaikan pemberitahuan toko, judul dan deskripsi halaman toko, serta mengubah tata letak halaman toko dan visibilitas sidebar.
- Ubah pengaturan seperti penyortiran produk, jumlah produk per baris, dan lainnya.
- Anda dapat mengatur jumlah produk yang ditampilkan per halaman atau memilih tata letak produk (tampilan grid atau daftar). Anda dapat menyesuaikan ukuran gambar produk dan mengaktifkan atau menonaktifkan gambar produk.
- Untuk melakukan modifikasi pada arsip kategori produk, ubah tata letak tampilan produk atau sesuaikan jumlah produk yang ditampilkan per halaman.
- Setelah selesai, pratinjau perubahan atau klik terbitkan untuk menyimpan.

Anda dapat mengontrol urutan produk Anda dengan opsi Penyortiran Produk Default. Pilih dari:
- Popularitas (berdasarkan penjualan)
- Peringkat Rata-Rata
- Produk Terbaru
- Harga (Rendah ke Tinggi) atau Harga (Tinggi ke Rendah)
Untuk kontrol penuh, buka Products > All Products > Sorting Tab , filter berdasarkan kategori, jenis produk, atau status stok, lalu seret dan lepas untuk menyusun ulang.
Anda juga harus mengoptimalkan gambar produk Anda dengan tab Gambar Produk. Pilih dari:
- Pangkas Persegi 1:1
- Rasio Aspek Khusus
- Tidak dipotong (menggunakan rasio gambar asli)
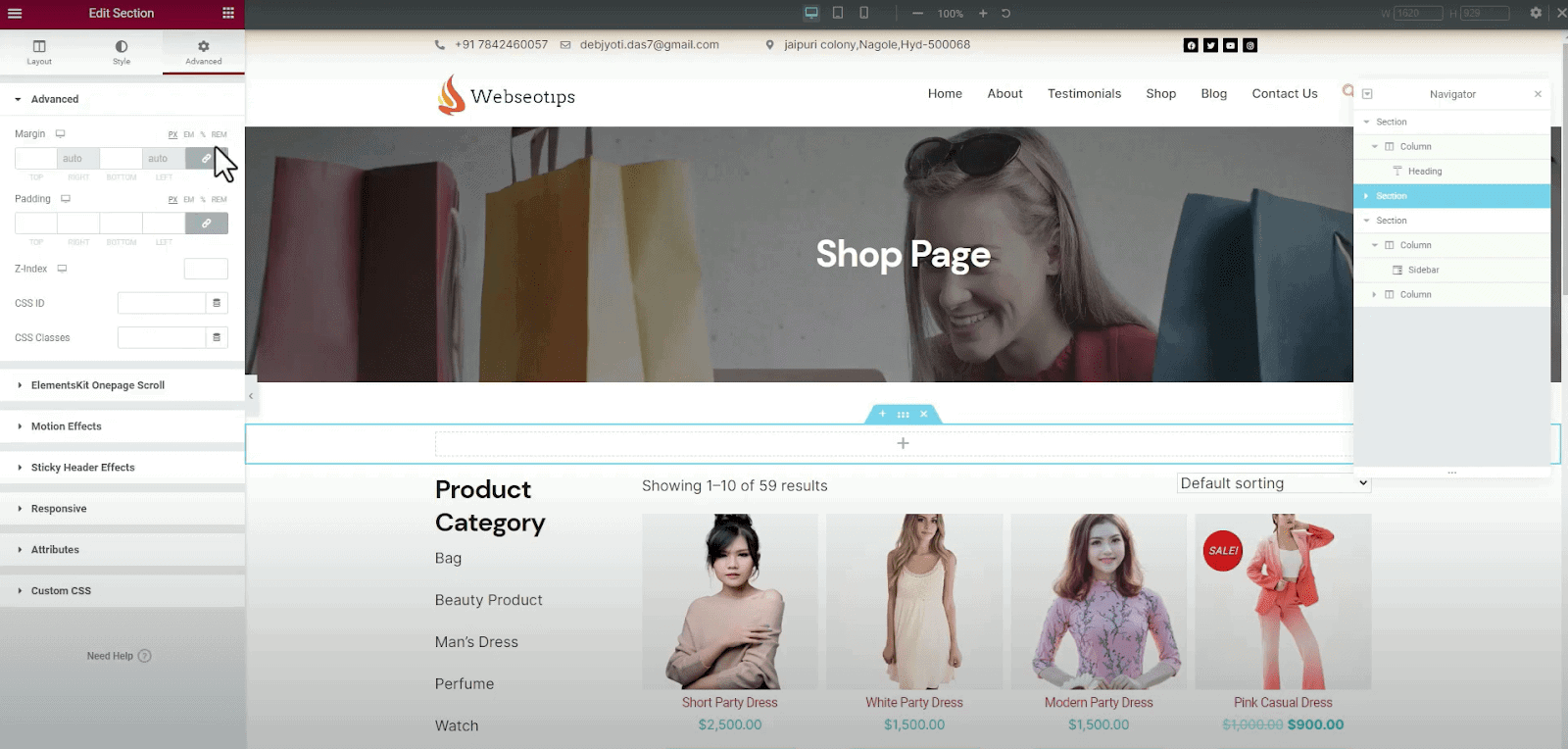
Mengedit halaman toko dengan pembuat halaman seperti Elementor
Sebelum melanjutkan dengan metode ketiga ini, pastikan Anda memiliki hal berikut:
- Elementor diinstal – Versi gratis dan pro berfungsi, tetapi Elementor Pro memberi Anda akses ke widget WooCommerce.
- Pengaya atau plugin WooCommerce (opsional) – Beberapa plugin menawarkan templat siap pakai untuk halaman toko.
Kemudian mulailah dengan langkah-langkah berikut:
- Navigasi ke
Elementor > Settings. Di bawah tab Umum, pastikanShopdicentang. Ini memungkinkan Elementor untuk mengedit halaman toko WooCommerce. - Buka Halaman > Semua Halaman dan temukan halaman “Toko”. Lalu klik
Edit with Elementoruntuk meluncurkan editor Elementor. Anda akan melihat editor drag-and-drop Elementor. (Jika halamannya kosong, tidak perlu khawatir karena konten WooCommerce biasanya ditambahkan secara dinamis.) - Klik tombol
"+"untuk membuat bagian baru dan pilih struktur tata letak (1 kolom, 2 kolom, dll.). Pengguna Elementor Pro dapat menggunakan widget khusus WooCommerce untuk menampilkan daftar produk atau kategori Anda, bukan produk individual, serta tombol keranjang di halaman atau bilah pencarian untuk produk atau ulasan produk. - Sekarang untuk mengubah desain toko, klik widget apa saja, lalu buka tab Gaya untuk menyesuaikan font, warna, dan ukuran teks. Sesuaikan tombol “Tambahkan ke Keranjang” menggunakan opsi desain Elementor. Anda dapat menggunakan opsi Margin dan Padding Elementor untuk menyesuaikan posisi elemen. Anda juga dapat menambahkan spanduk khusus, CTA, dan pengumuman “Penawaran Terbatas”.
- Periksa respons situs di editor Elementor, lalu ubah ukuran font, posisi tombol, dan ukuran gambar untuk setiap perangkat (desktop, tablet, seluler).
- Buat penyesuaian terakhir jika diperlukan, klik pratinjau atau publikasikan, dan selesai!


Mengedit desain toko WooCommerce menggunakan kode pendek
Menggunakan kode pendek untuk menyesuaikan halaman Toko WooCommerce Anda adalah salah satu cara termudah dan paling fleksibel untuk melakukannya. Anda dapat menampilkan produk, kategori, filter, dan banyak lagi dengan kode pendek WooCommerce tanpa harus menulis sebaris kode pun!
Kode pendek adalah yang Anda perlukan jika Anda ingin kontrol penuh atas cara produk Anda ditampilkan.
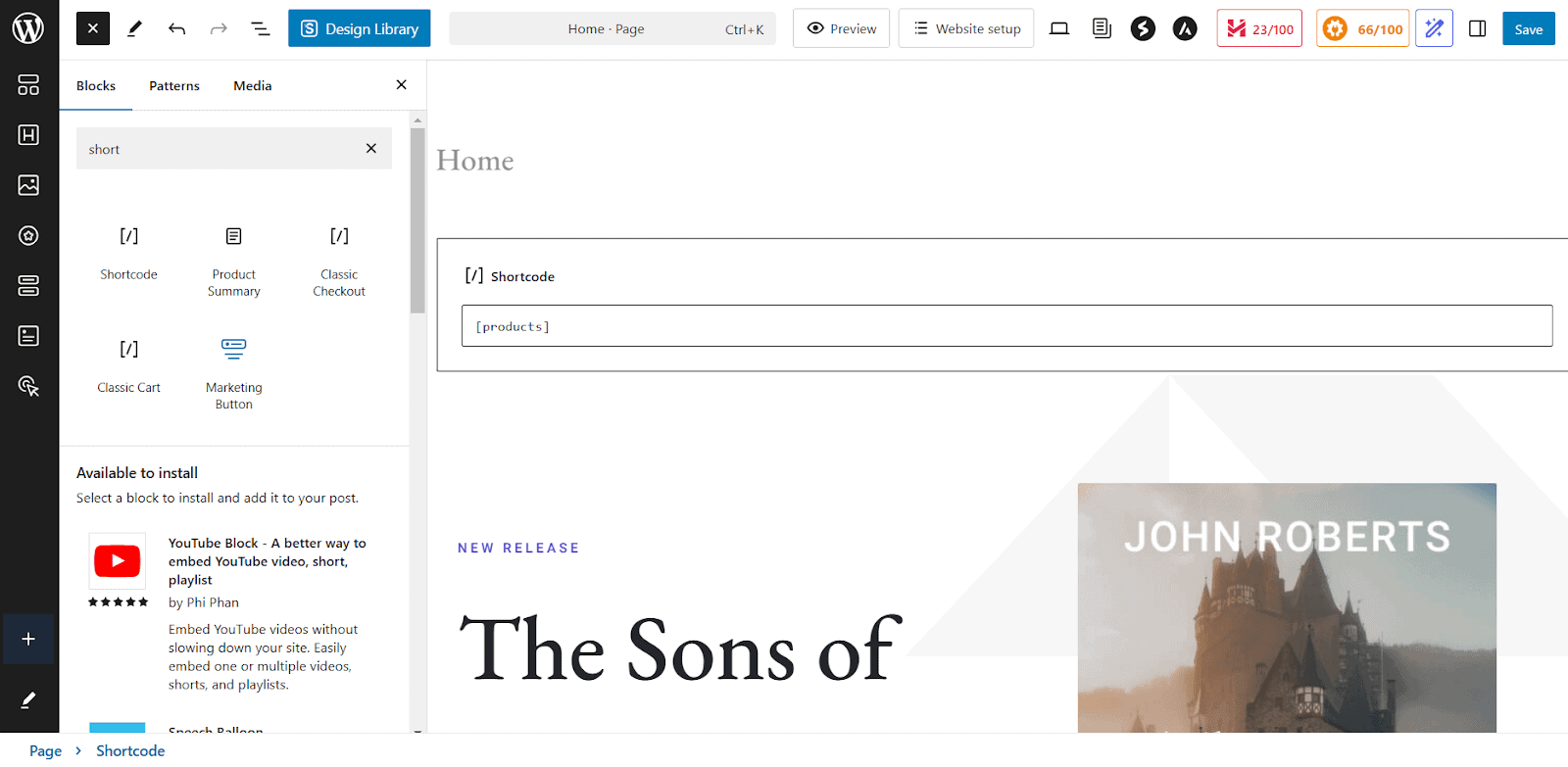
- Buka Halaman > Semua Halaman dan cari halaman “Toko” dan klik
Edit. Secara default, Anda dapat menggunakan editor visual (Gutenberg atau Editor Klasik). Beralih ke mode editor teks, yang akan menampilkan kode HTML halaman Anda. - Sekarang, Anda harus menempelkan kode pendek yang diinginkan langsung ke editor teks tempat Anda ingin konten tersebut muncul. Berikut adalah beberapa kode pendek WooCommerce yang umum:
- [produk] – Digunakan untuk menampilkan semua produk.
- [products kategori="category-slug"] – Ini menampilkan produk dari kategori tertentu. Anda dapat mengganti “category-slug” dengan slug sebenarnya dari kategori tersebut (misalnya, “t-shirts”).
- [featured_products] – Menampilkan produk unggulan.
- [recent_products] – Kode pendek ini menampilkan produk yang baru ditambahkan.
- [product_category] – Ini menampilkan daftar kategori produk.
- Lihat pratinjau perubahan dan jika puas, lanjutkan dengan menyimpan dan memublikasikan halaman.

Penting untuk dicatat bahwa setiap kode pendek memiliki serangkaian atributnya sendiri yang dapat digunakan untuk menyesuaikan konten yang ditampilkan, seperti mengubah jumlah produk yang ditampilkan atau urutan tampilannya.
Untuk menampilkan koleksi produk tertentu di halaman toko WooCommerce Anda, Anda dapat menggunakan kode pendek sederhana untuk menampilkan item penjualan, produk terlaris, dan produk unggulan.
Misalnya, untuk menyorot produk obral, gunakan kode pendek berikut: [sale_products per_page="12" Columns="4"]
Ini akan menampilkan 12 produk obral dalam 4 kolom, sehingga memudahkan pembeli melihat penawaran yang sedang berlangsung.
Jika Anda ingin mempromosikan item terlaris Anda, kode pendek: [best_selling_products per_page="10" Columns="3"] akan menampilkan 10 produk terlaris dalam tata letak 3 kolom.
Demikian pula, untuk menampilkan produk unggulan, gunakan: [featured_products per_page="8" Columns="4"]
Ini memungkinkan Anda menyorot 8 produk unggulan dalam 4 kolom.
Anda juga dapat menyesuaikan atribut dalam kode pendek untuk mengontrol berapa banyak produk yang ditampilkan, tata letaknya, dan urutan penyortirannya.
Misalnya shortcode: [products limit="6" Columns="3" orderby="date"] akan menampilkan 6 produk terbaru yang disusun dalam 3 kolom, diurutkan berdasarkan tanggal.
Cara mengedit halaman toko WooCommerce dengan plugin
Metode kelima mencantumkan dua plugin yang mempermudah dan memberikan fleksibilitas yang sangat dibutuhkan.
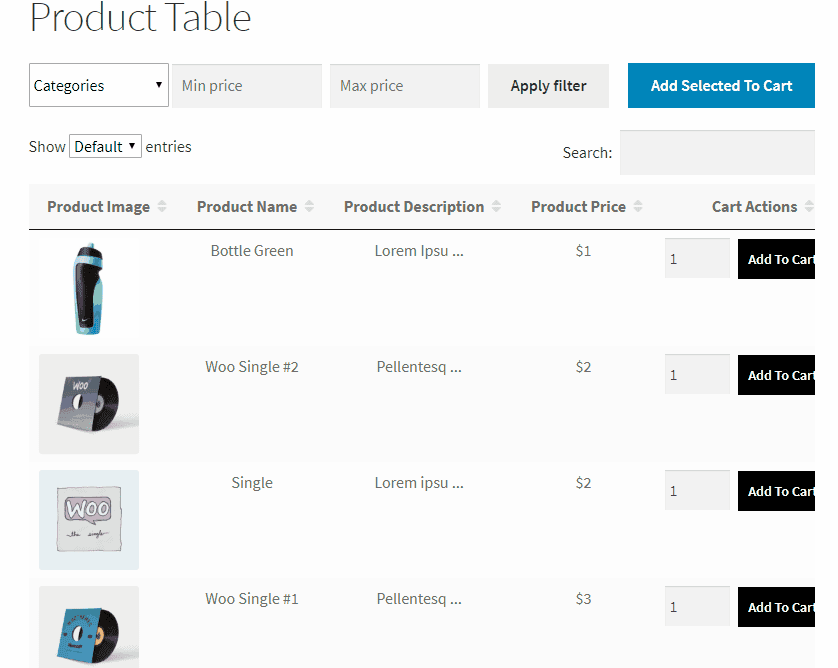
Tabel Produk untuk WooCommerce
Dengan Tabel Produk Codup untuk WooCommerce, Anda dapat dengan mudah membuat beberapa tabel produk menggunakan kode pendek sederhana.
Tabel ini dapat disesuaikan untuk menampilkan kategori tertentu, produk unggulan, atau campuran produk sesuai kebutuhan toko Anda.
Untuk membuat tabel produk khusus, Anda dapat menggunakan generator kode pendek di dalam plugin. Anda dapat menentukan kategori produk, tag, dan parameter lainnya.
Sekarang, yang Anda perlukan hanyalah menempatkan kode pendek di mana saja di halaman toko WooCommerce Anda untuk menampilkan tabel khusus Anda.

Sekarang gunakan plugin Tabel Produk untuk menyesuaikan informasi produk yang ditampilkan. Anda dapat memilih untuk menampilkan atau menyembunyikan gambar produk, deskripsi, harga, tingkat stok, dll. Berikut cara melakukannya:
- Buka pengaturan Tabel Produk dan pilih bidang data produk mana yang akan ditampilkan.
- Pilih dari titik data seperti nama produk, harga, SKU, tombol Tambahkan ke Keranjang, dll.
- Susun ulang atau hapus kolom agar sesuai dengan tata letak halaman toko yang Anda inginkan.
- Aktifkan kotak centang “Tambahkan ke Keranjang” di pengaturan plugin agar pelanggan dapat memilih beberapa produk dan menambahkannya ke keranjang dengan satu klik.
- Tambahkan opsi filter dan pengurutan ke tabel produk melalui pengaturan penyesuaian plugin. Pilih filter mana (seperti kategori, tag, atau harga) yang akan ditampilkan.
- Anda dapat mengaktifkan dukungan variasi produk di pengaturan plugin.
Dapatkan Tabel Produk untuk WooCommerce
Penyesuai Toko
StoreCustomizer adalah plugin canggih yang memungkinkan Anda menyesuaikan sepenuhnya toko WooCommerce, halaman produk, dan lainnya tanpa menulis satu baris kode pun.
Ini menghilangkan kebutuhan akan kode PHP khusus, tema anak, atau membayar pengembang untuk perubahan kecil.
Selain itu, ini ideal untuk pengguna non-teknis dan pengusaha sibuk yang menginginkan toko online yang terlihat profesional tanpa kerja ekstra.
Setelah plugin diaktifkan, buka Dashboard StoreCustomizer di area admin WordPress Anda. Di sini, Anda akan melihat daftar fitur yang dapat Anda aktifkan.
Perhatikan bahwa StoreCustomizer dirancang agar ringan dan hanya menambahkan kode yang diperlukan untuk fitur yang Anda aktifkan. Jadi, periksa daftarnya dan aktifkan yang Anda perlukan untuk toko Anda.
- Buka Dasbor StoreCustomizer dan temukan fitur yang ingin Anda aktifkan (misalnya, “Tampilan Cepat Produk”). Nyalakan kotak centang dan tekan Simpan Pengaturan.
- Setelah fitur yang Anda inginkan diaktifkan, buka penyesuai WordPress (navigasi ke Appearance > Customize ).
- Sekarang, Anda dapat mengatur ulang atau menghapus elemen dari halaman toko Anda atau mengubah font, warna, dan gaya tombol secara real-time. Anda juga dapat mengubah pengaturan tampilan produk, seperti menyembunyikan peringkat atau harga produk.
- Periksa pratinjau langsung dan jika oke, publikasikan perubahannya.
Jika Anda menginginkan fitur lebih lanjut, pertimbangkan StoreCustomizer Pro. Ini mencakup fitur seperti Mode Katalog, yang memungkinkan Anda menampilkan produk tanpa tombol “Tambahkan ke Keranjang”, menjadikannya bagus untuk katalog atau pertanyaan.
Fitur penting lainnya termasuk Pencarian Produk Ajax untuk hasil yang lebih cepat dan lebih prediktif, Halaman Terima Kasih Khusus untuk pengalaman pasca pembelian yang dipersonalisasi, dan Tombol “Tambahkan ke Keranjang” yang membuat tindakan penting tetap terlihat saat pelanggan menggulir.
Dapatkan StoreCustomizer
Kesimpulan
Lima metode yang ditunjukkan di atas akan memungkinkan Anda membuat perubahan pada halaman toko WooCommerce Anda dengan mudah. Yang harus Anda ingat adalah bahwa metode yang ideal ditentukan oleh keterampilan teknis dan pengalaman Anda dalam coding dan menggunakan alat seperti Editor Situs atau Gutenberg.
Selalu prioritaskan cadangan sebelum membuat perubahan apa pun pada desain toko WooCommerce Anda. Tidak seperti postingan dan halaman, template WooCommerce tidak memiliki riwayat revisi.
Pada akhirnya, cobalah memiliki tata letak yang terorganisir dengan baik, informasi produk yang jelas, dan navigasi yang mudah.
Pertanyaan Umum
Bagaimana cara menyesuaikan perilaku “Tambahkan ke Keranjang” di halaman Toko WooCommerce saya?
Anda dapat mempercepat proses pembelian dengan membiarkan pelanggan menambahkan item langsung dari halaman Toko dan mengarahkan mereka ke halaman Keranjang. Baca blog ini tentang cara menyesuaikan dan mengganti tombol Tambahkan ke Keranjang WooCommerce.
Bagaimana cara menetapkan gambar placeholder produk khusus untuk WooCommerce?
Jika gambar produk tidak ada, WooCommerce menggunakan placeholder default. Anda dapat menyesuaikannya untuk menampilkan logo merek Anda atau gambar khusus. Ikuti langkah-langkah berikut:
- Buka WooCommerce > Pengaturan > Produk > Umum.
- Tempelkan URL gambar atau ID lampiran ke dalam bidang gambar Placeholder.
- Simpan perubahan, dan citra merek Anda kini akan muncul untuk produk apa pun tanpa gambar.
