Bagaimana Mengedit Situs WordPress? (Panduan Langkah-demi-Langkah Mudah)
Diterbitkan: 2021-10-03Selama bertahun-tahun, WordPress telah berkembang dari platform blogging menjadi sistem manajemen konten yang lengkap — sekarang digunakan oleh sekitar 42% dari semua situs web di Internet .
Dan sementara WordPress dirancang untuk menjadi platform yang mudah digunakan bagi siapa saja untuk membuat dan menerbitkan, pengetahuan teknis dasar masih diperlukan untuk mengedit situs web WordPress apa pun .
Pada artikel ini, kami akan menunjukkan kepada Anda berbagai metode pengeditan WordPress dan cara menambahkan atau mengubah sesuatu di situs WordPress Anda bahkan jika Anda tidak tahu cara membuat kode. Kami berjanji untuk menjaga semuanya tetap sederhana dan ramah bagi pemula.
Mari kita mulai!
- Yang Anda Butuhkan untuk Mengedit Situs WordPress
- Dasar-dasar Pengeditan WordPress
- Cara Mengedit Situs WordPress Menggunakan Block Editor (Gutenberg)
- Cara Mengedit Situs WordPress Menggunakan Editor Klasik Lama
- Cara Mengedit Situs WordPress dengan Pembuat Halaman
- Cara mengedit Kode WordPress
- Cara Mengedit Halaman Beranda WordPress
- Cara Mengedit Header di WordPress
- Cara Mengedit Footer di WordPress
- Cara Mengedit Permalink di WordPress
- Cara Mengedit Menu di WordPress
- Cara Mengubah Judul Situs WordPress
- Cara Mengedit Situs WordPress Versi Seluler
- Pintasan & Kiat WordPress yang Berguna
- Mengedit WordPress – Ringkasan
- FAQ
Yang Anda Butuhkan untuk Mengedit Situs WordPress
Sebelum kita mulai dengan panduan ini, pastikan Anda memiliki yang berikut ini:
- URL admin situs web WordPress ( Contoh: yourwebsite.com/wp-admin/ )
- Kredensial masuk dari area admin
- Gutenber (atau Editor Klasik WordPress) diinstal dan tersedia
- Pembuat halaman (misalnya Divi atau Elementor) jika Anda ingin mengedit tanpa kode di front-end
Setelah Anda memiliki semua ini, buka URL admin dan masuk ke dasbor WordPress Anda.
Cara masuk ke WordPress:
- Buka halaman login WordPress Anda ( biasanya di yourwebsite.com/wp-admin/ )
- Gunakan nama pengguna atau alamat email dan kata sandi Anda untuk masuk
- Terkadang Anda juga dapat masuk langsung dari dasbor hosting WordPress Anda tanpa menggunakan kredensial masuk

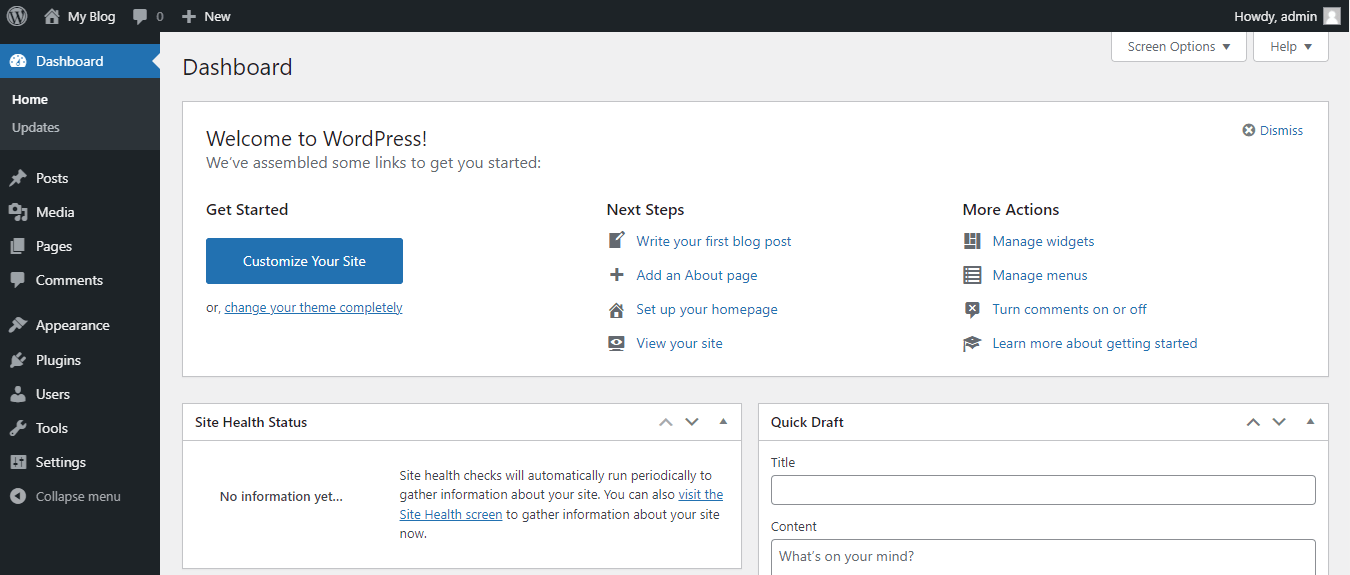
Setelah berhasil masuk, Anda masuk ke dasbor WordPress Anda.
Dasbor WordPress adalah tempat pengeditan WordPress terjadi jika Anda tidak menggunakan pembuat halaman front-end.

Setelah Anda berhasil masuk ke Dasbor, Anda dapat mulai mengedit situs web WordPress Anda.
️ Pastikan Anda membuat cadangan situs Anda sebelum mengedit . Pengeditan yang salah dapat menyebabkan masalah yang tidak terduga, dan selalu merupakan ide yang baik untuk memiliki cadangan yang siap untuk dipulihkan jika terjadi kesalahan.
Sebagian besar perusahaan hosting web berkualitas (seperti Kinsta) menyediakan pencadangan otomatis. Jika ini tidak terjadi dengan penyedia hosting Anda, Anda dapat menggunakan plugin cadangan seperti UpdraftPlus.
Dasar-dasar Pengeditan WordPress
Di bagian ini, kita akan membahas elemen dasar WordPress yang kemungkinan besar akan Anda tangani saat mengedit situs WordPress Anda.
Elemen-elemen ini adalah:
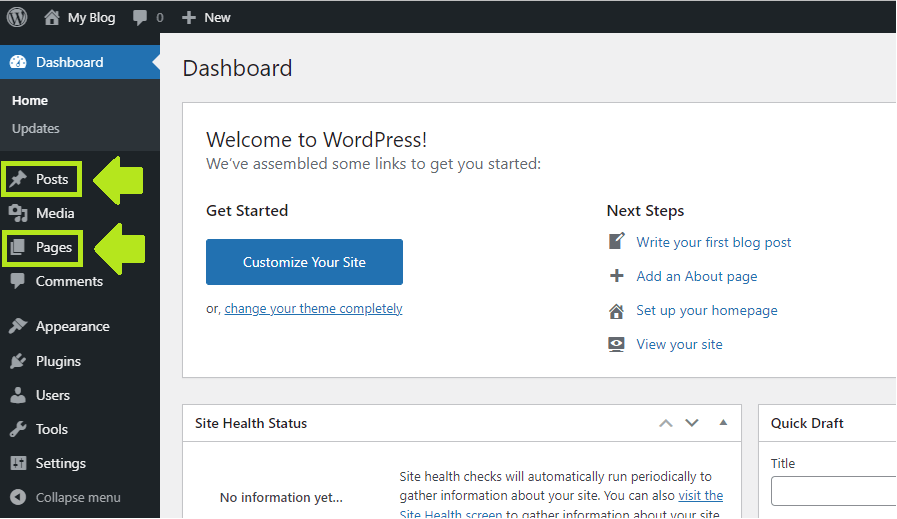
- Posting & Halaman
- Tema
- Editor
Posting & Halaman
Ada dua bentuk konten di WordPress:
- Postingan
- halaman

Posting WordPress adalah untuk konten dinamis dan sensitif terhadap waktu. Ini biasanya artikel blog. Namun, jika mau, Anda juga dapat menggunakannya untuk konten sensitif waktu lainnya seperti acara.
Postingan ditampilkan dalam urutan kronologis terbalik – postingan terbaru ditampilkan terlebih dahulu. Postingan biasanya memiliki umpan RSS dan bagian komentar yang terhubung dengannya.
Sebaliknya, halaman WordPress adalah untuk konten statis.
Beranda, hubungi kami, tentang kami, kebijakan privasi, dan jenis halaman statis lainnya biasanya diunggah sebagai halaman WordPress.
Jadi, ketika Anda mengedit WordPress, Anda mengedit salah satu dari dua hal ini – posting atau halaman.
Anda juga dapat melakukan pengeditan di dasbor WordPress, tetapi pengeditan tersebut biasanya bersifat teknis.
Periksa juga: Cara Mengedit Footer di WordPress
Tema
Tema WordPress adalah kerangka kerja yang mengontrol keseluruhan desain situs web WP dan dalam beberapa kasus menambahkan fungsionalitas tambahan ke situs web.
Fungsionalitas tambahan ini dapat bervariasi dari tidak ada hingga perangkat yang sangat kaya.
Dalam kasus standar, WordPress hadir dengan tema WP default yang sudah diinstal sebelumnya.
Tema-tema ini biasanya diberikan tahun alih-alih nama, seperti "Dua Puluh Dua Puluh Satu":

️ Editor
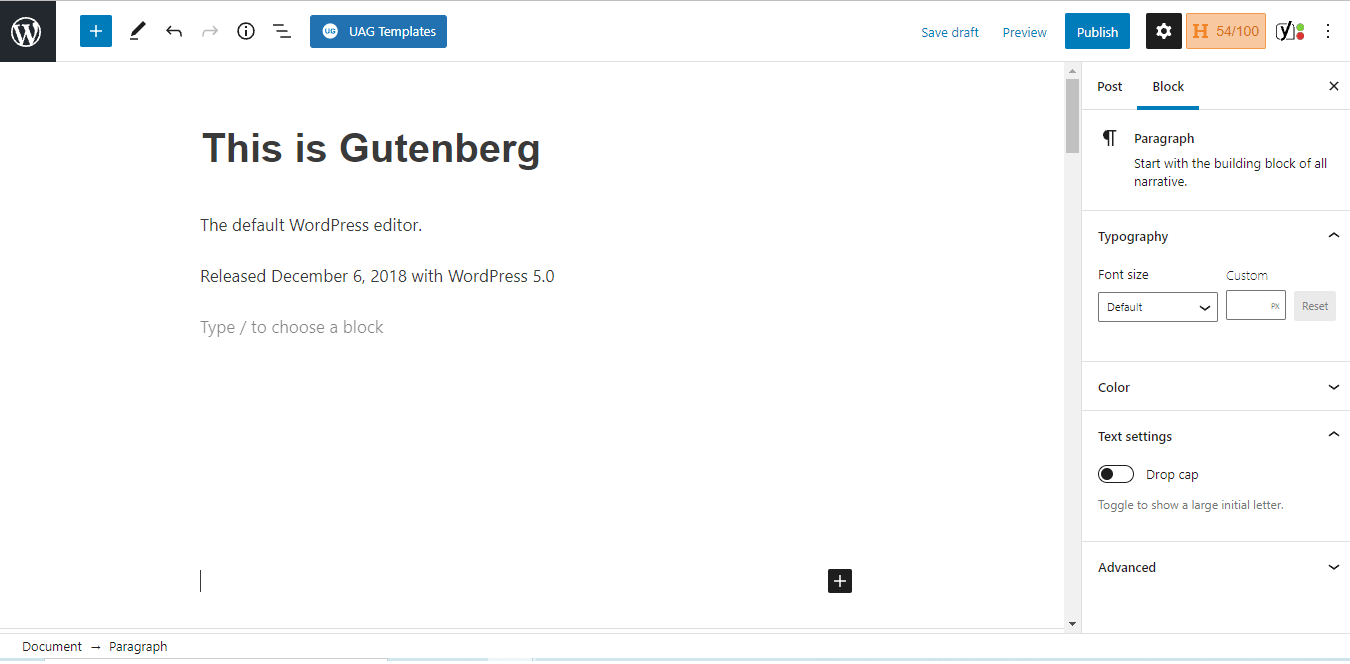
Editor WordPress default saat ini adalah Gutenberg (juga dikenal sebagai WordPress Block Editor).
Gutenberg diperkenalkan pada tahun 2018 dengan versi WordPress 5.0. Ini menggantikan editor WordPress sebelumnya yang sekarang disebut editor WP "klasik" (alias TinyMCE).

Secara umum, Gutenberg cukup intuitif. Ini didasarkan pada blok dan setiap blok adalah bagian dari konten.
Saat ini, ada blok Gutenberg berikut yang tersedia:
| Blok Umum | Memformat Blok | Blok Tata Letak |
| Gugus kalimat | Meja | pemisah |
| Menuju | Kode | Spacer |
| Daftar | HTML khusus | Istirahat Halaman |
| Mengutip | Diformat sebelumnya | tombol |
| Gambar | Ayat | kolom |
| Galeri | kutipan tarik | Lagi |
| audio | Klasik | Media dan Teks |
| Video | Kelompok | |
| Mengajukan | Blok yang dapat digunakan kembali | |
| Menutupi |
Beginilah cara kerja beberapa blok ini:
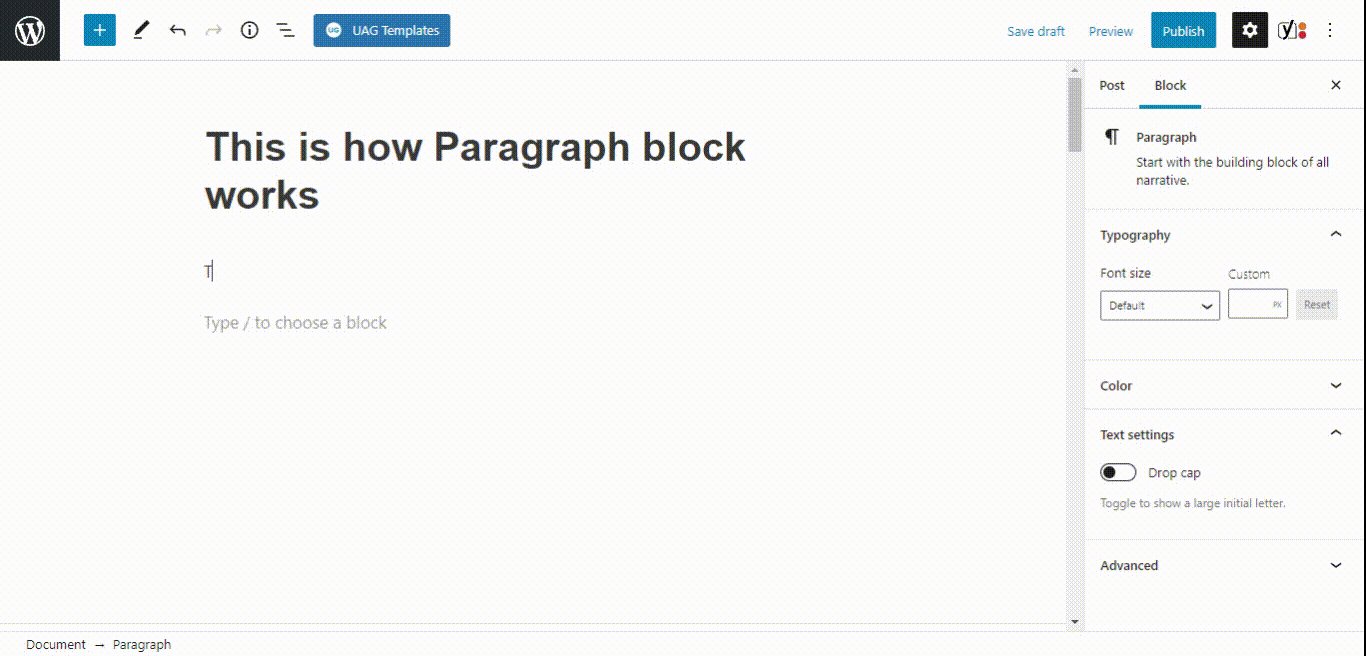
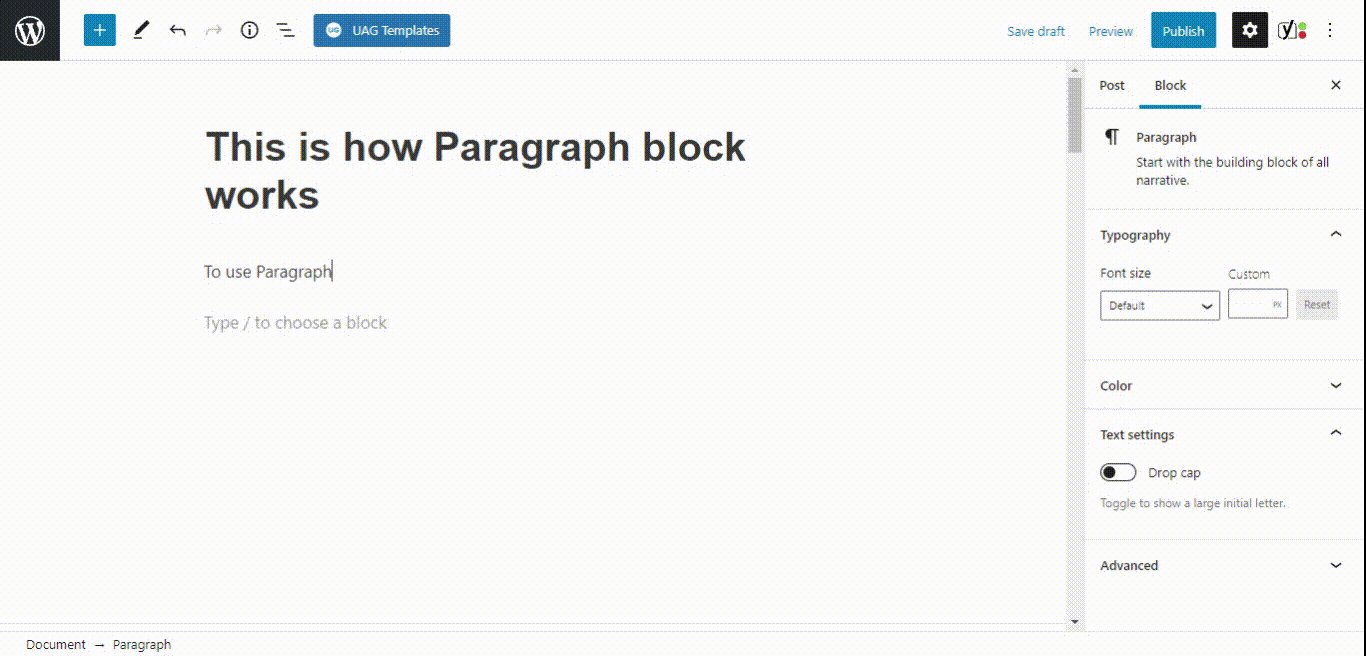
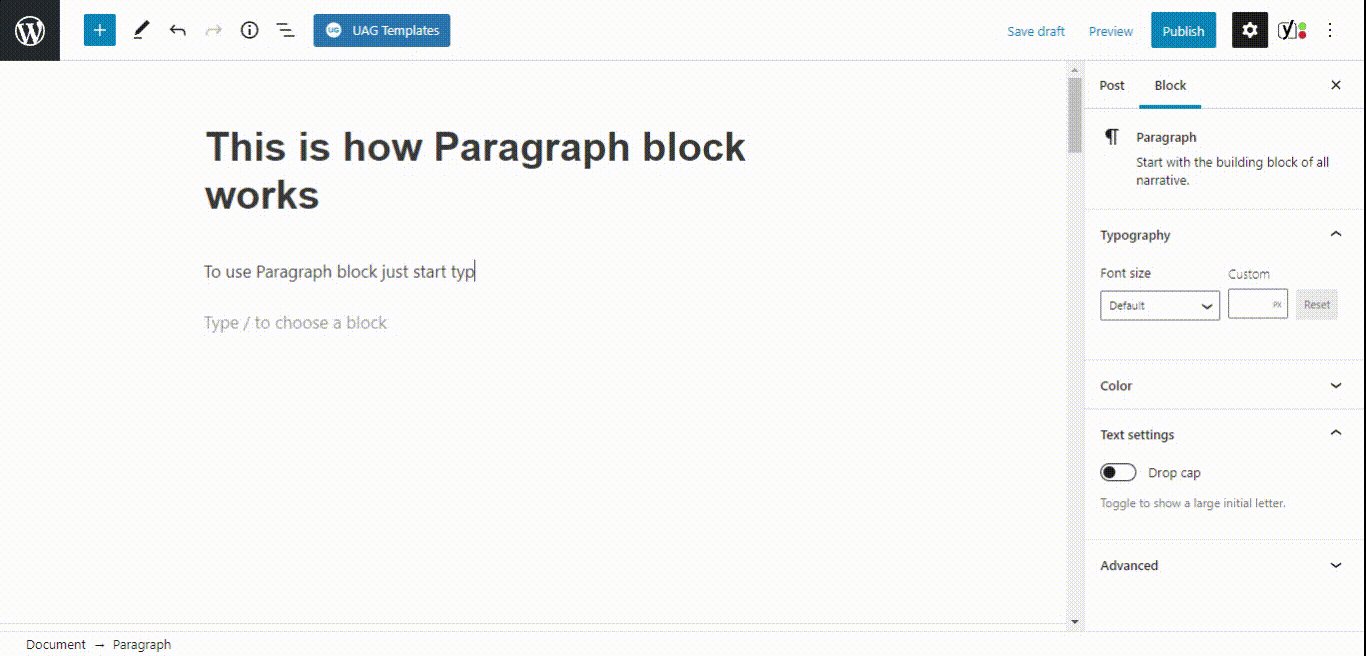
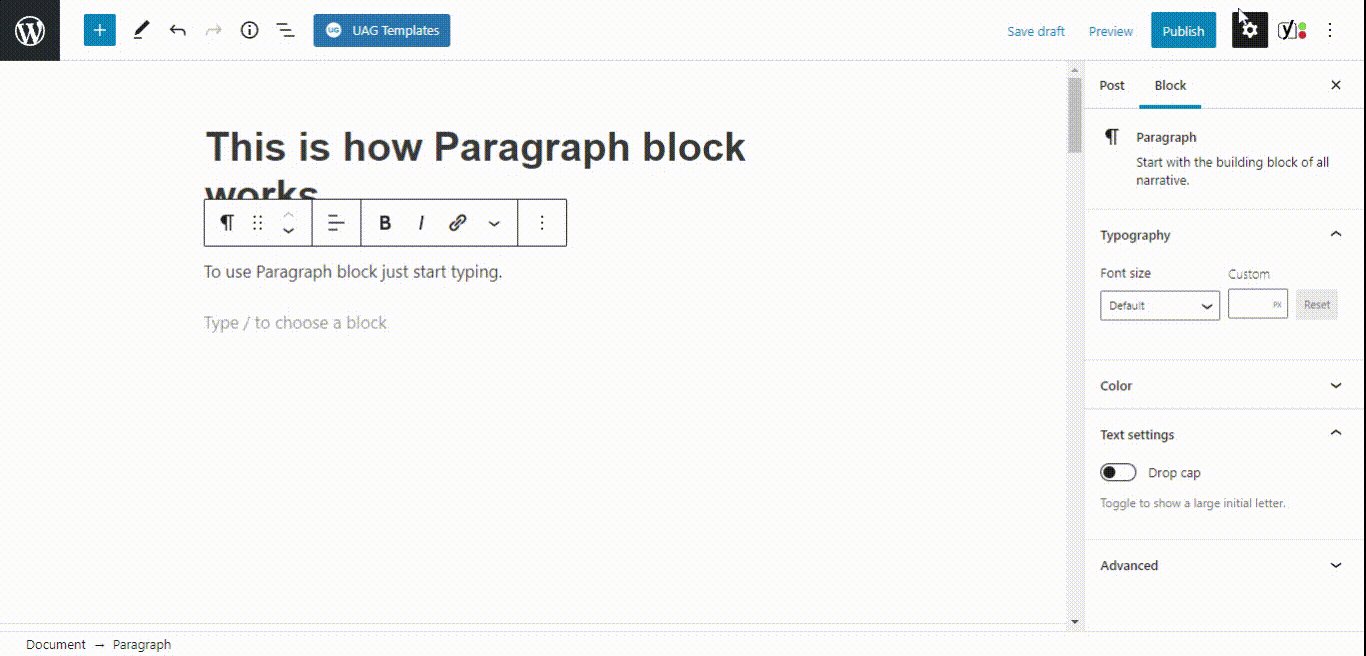
- Blok paragraf

- Blok tombol

Jadi, ya, semuanya sangat ramah pengguna dan intuitif.
Cara mengedit halaman di WordPress
Mengedit halaman di WordPress sangat mudah.
Untuk menambahkan dan mulai mengedit konten baru di WordPress menggunakan Gutenberg:
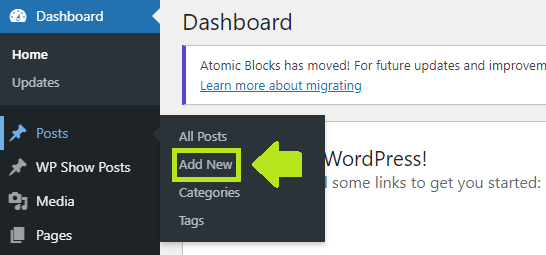
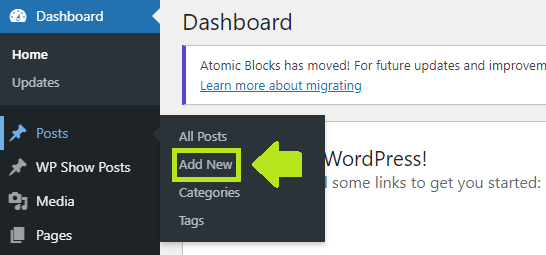
1. Buka posting/halaman di Dasbor WordPress Anda (atau cukup arahkan kursor ke atasnya)

2. Klik “Tambah Baru”
3. Editor Gutenberg akan memuat
4. Dan di sini Anda dapat mulai menambahkan konten baru
5. Setelah selesai mengedit, Anda dapat menyimpan postingan sebagai draf atau menerbitkannya:
Untuk mengedit konten yang ada di situs WordPress Anda:
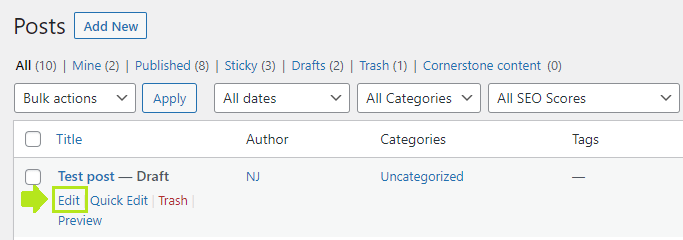
1. Buka posting/halaman di Dashboard WordPress Anda
2. Klik pada nama postingan atau arahkan kursor ke atas dan klik “Edit”
3. Editor Gutenberg akan memuat
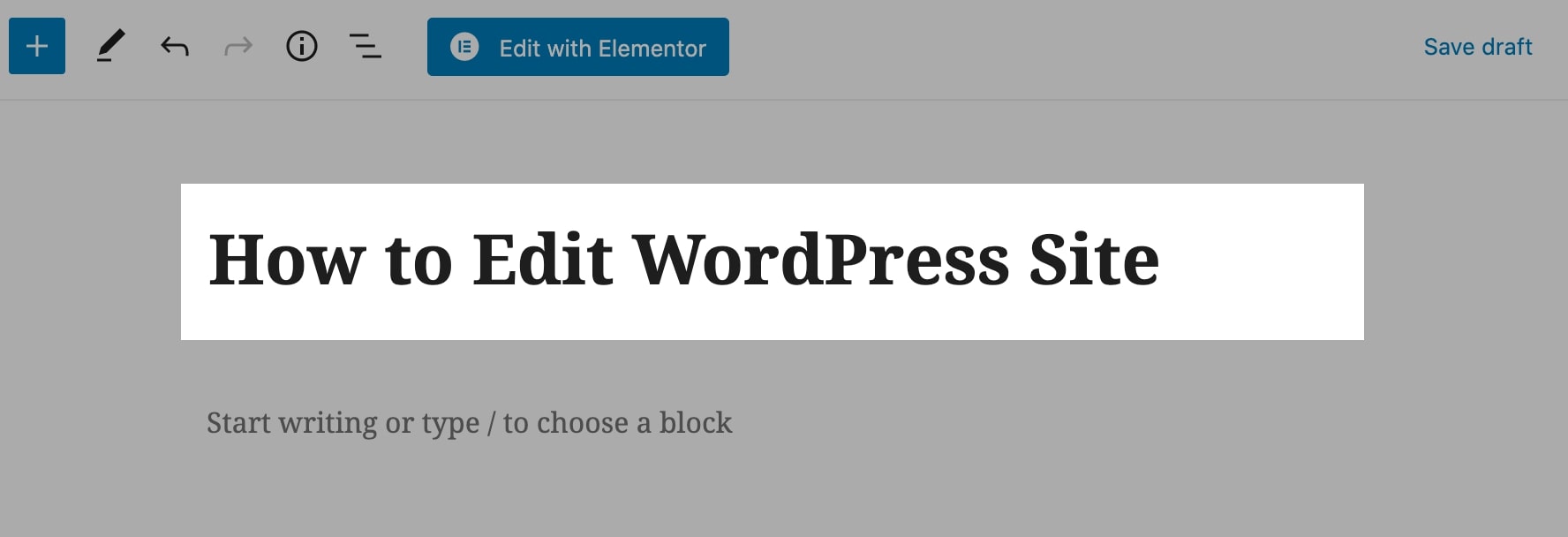
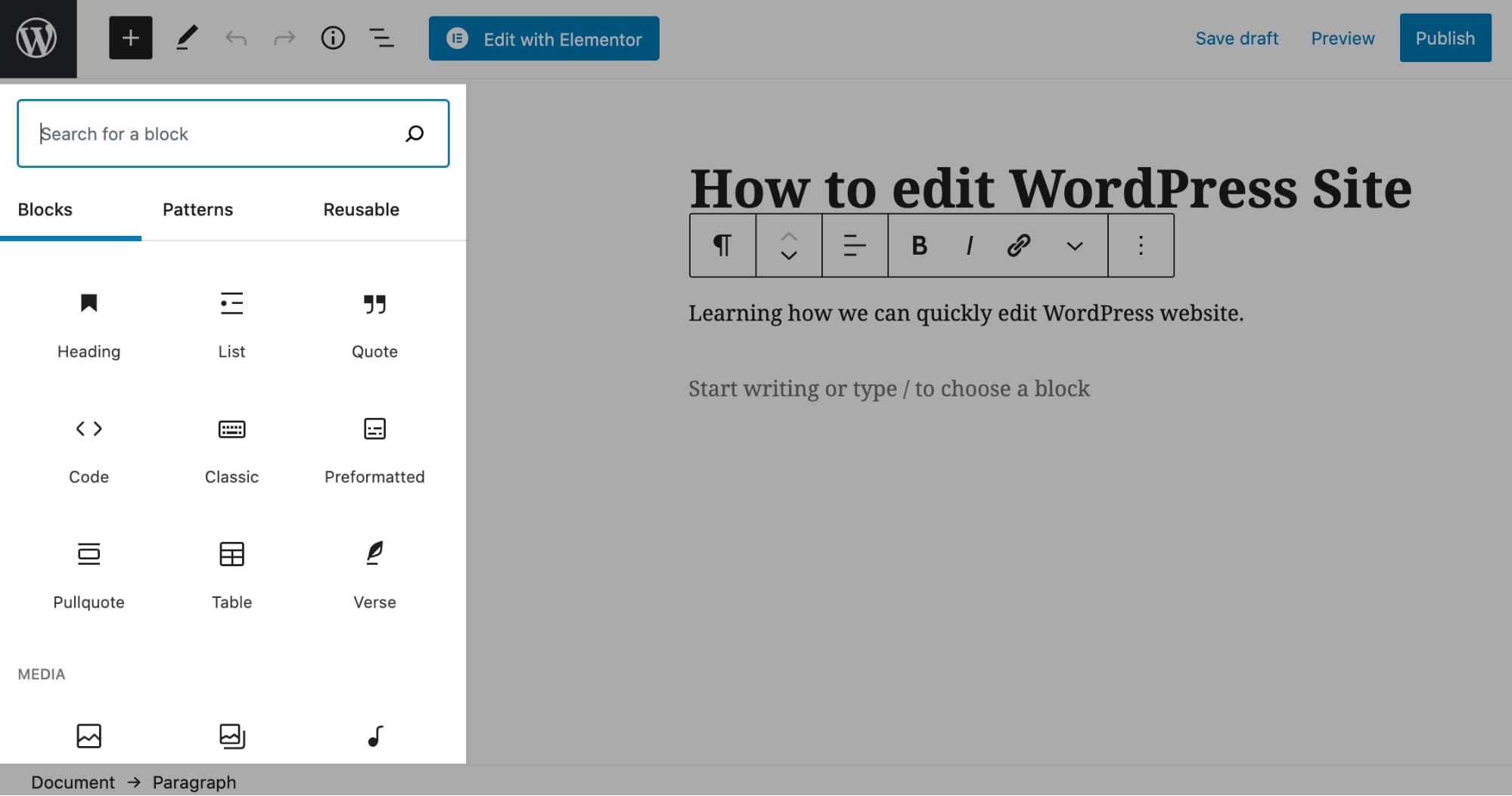
4. Klik pada apa pun yang ingin Anda edit dan cari opsi yang muncul:
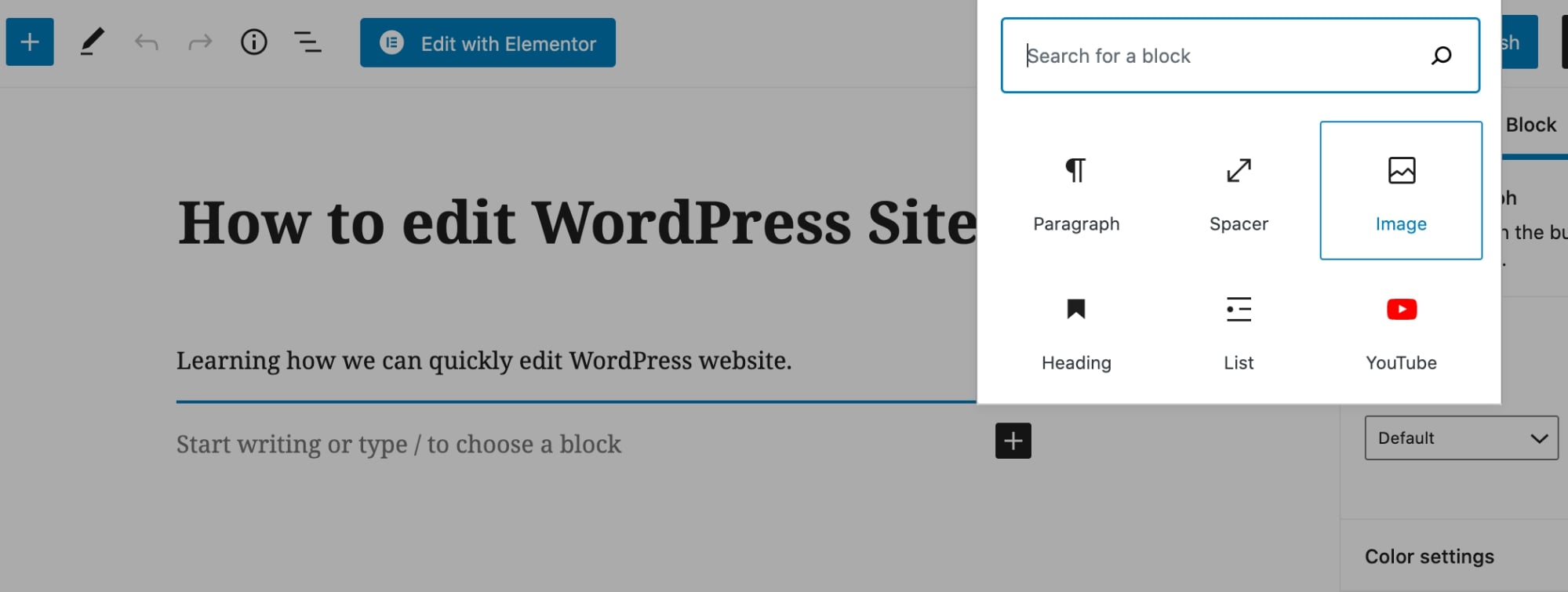
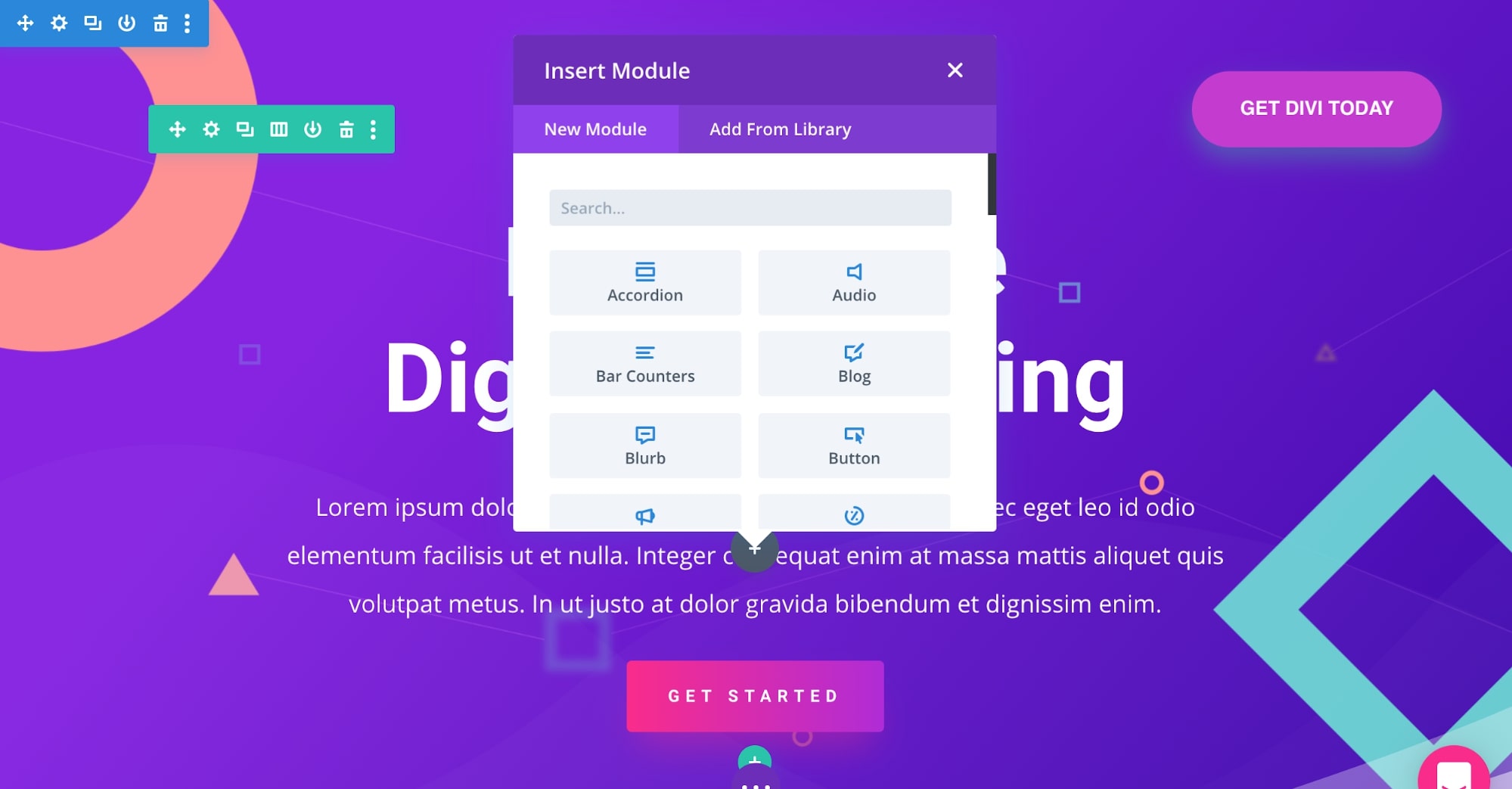
5. Jika Anda ingin menambahkan elemen baru (blok) klik ikon plus (atau ketik /) dan pilih yang ingin Anda tambahkan:
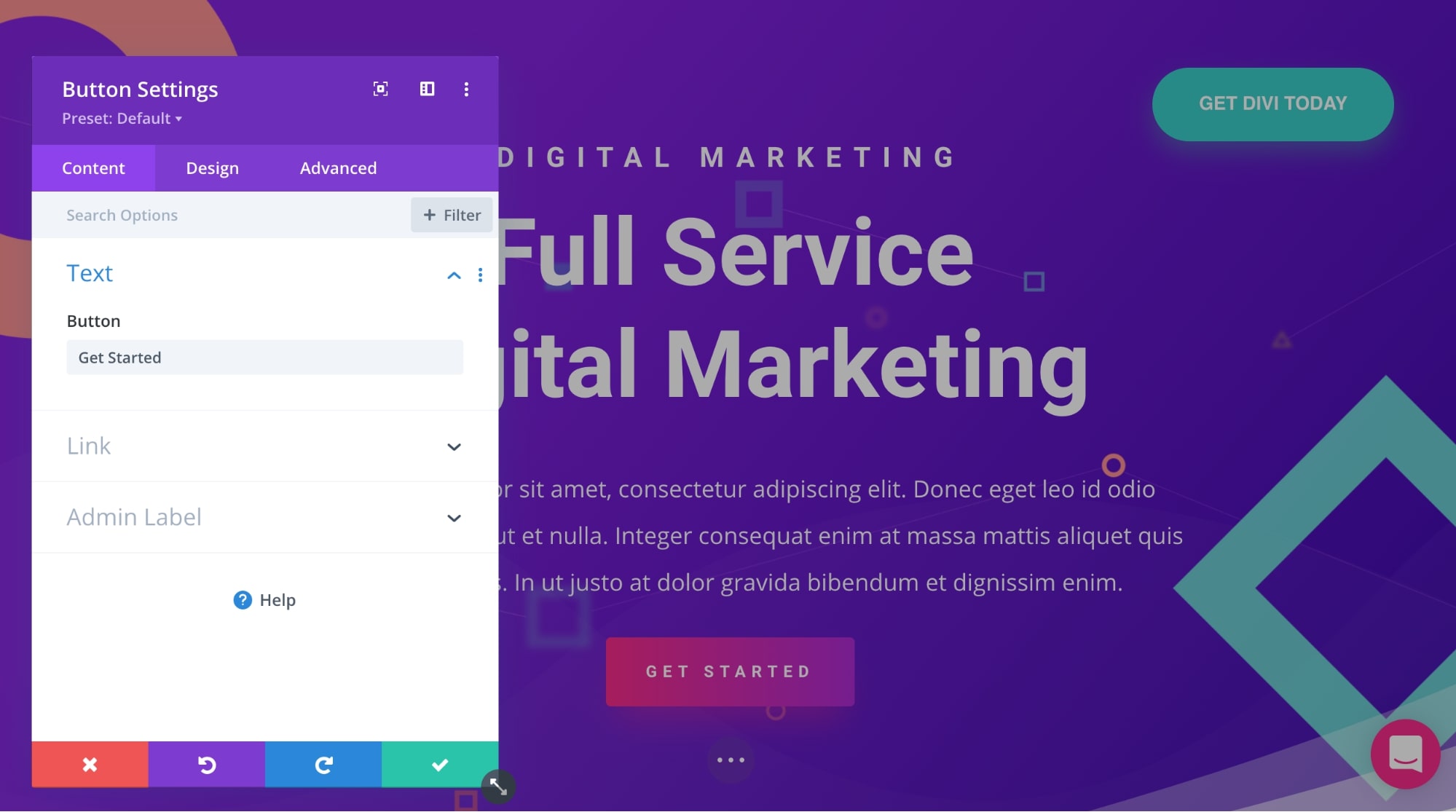
6. Sebagian besar blok memiliki opsi penyesuaian lebih lanjut di bilah sisi kanan:
7. Sesuaikan hal-hal sampai Anda mendapatkan hasil akhir yang Anda inginkan
Jadi, ini adalah ikhtisar dasar pengeditan di WordPress. Sekarang mari kita masuk ke detailnya.
Cara Mengedit Situs WordPress Menggunakan Block Editor (Gutenberg)
Untuk mengedit posting atau halaman apa pun di situs WordPress menggunakan Editor Blok Gutenberg yang baru, navigasikan ke Posting/Halaman > Tambah Baru di dasbor WordPress.

Anda juga dapat membuka postingan/halaman yang ada dari Posting/Halaman untuk diedit.

Sekarang di layar pengeditan halaman, Anda dapat mulai menambahkan (atau mengedit) konten.

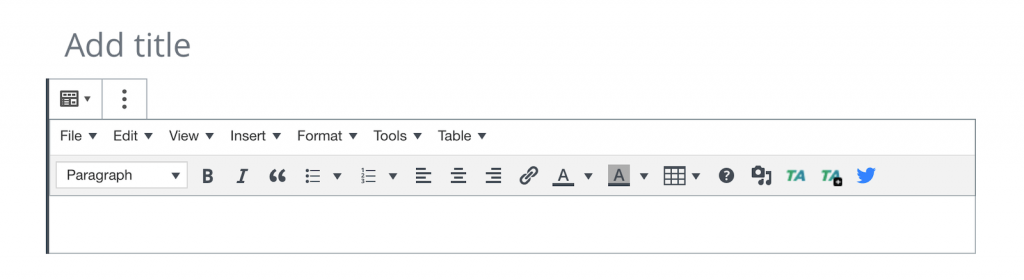
Pertama, klik pada blok Tambahkan judul dan masukkan judul halaman yang Anda inginkan. Untuk konten yang ada, Anda dapat mengedit judul dengan cara yang sama persis – dengan mengkliknya.

Selanjutnya, klik enter (membawa Anda ke baris pertama setelah judul) dan mulai mengetik untuk menambahkan konten yang Anda inginkan.
Seperti disebutkan di bagian sebelumnya, setiap elemen di Gutenberg disebut blok (itulah sebabnya namanya "Block Editor"). Jika Anda ingin mengedit atau menyesuaikan blok, Anda dapat mengkliknya dan memilih pengaturan dari bilah sisi.

Pengaturan kustomisasi tambahan (misalnya pengaturan tipografi seperti ukuran font, drop cap, dan warna font untuk blok paragraf) tersedia secara default untuk semua blok.
Untuk menambahkan gambar ke halaman, klik ikon plus, dan pilih blok Gambar dari popup.

Anda juga dapat menambahkan elemen konten lainnya dengan mengklik ikon plus dan menggunakan bidang pencarian bilah sisi kiri.

Setelah Anda puas dengan konten laman, klik tombol Terbitkan , dan laman Anda akan langsung ditayangkan.
Catatan: Anda dapat mengeklik opsi Pratinjau (di bilah atas) untuk memeriksa tampilan laman bagi pengunjung situs di seluler, tablet, dan desktop.
Cara Mengedit Situs WordPress Menggunakan Editor Klasik Lama
Editor WordPress Klasik ini didukung oleh perangkat lunak JavaScript TinyMCE, yang memungkinkan opsi penyesuaian editor.
TinyMCE adalah editor berbasis web dan platform sumber terbuka yang dibangun dengan HTML dan JavaScript.
Catatan _
Setelah pengenalan Gutenberg, jika Anda ingin menggunakan editor Klasik, Anda harus mengaktifkannya sebagai plugin.
Atau, Anda dapat menggunakan blok Gutenberg yang disebut Klasik. Ini adalah editor TinyMCE klasik yang sama tetapi dalam bentuk blok.
Sekarang untuk menggunakan editor, Anda dapat pergi ke dashboard WordPress Anda, dan menambahkan posting atau halaman baru.

Editor WordPress adalah fokus utama halaman tempat Anda dapat mengontrol hampir semua aspek tampilan halaman akhir yang diterbitkan.
Beberapa hal yang dapat Anda sesuaikan dengan editor Klasik:
- Tag judul — H1, H2, H3, dan seterusnya…
- Gaya font — tebal, miring, dan dicoret
- Daftar — berpoin dan bernomor
- Keselarasan elemen
- Warna teks dan latar belakang
- Tabel
- dan Media — gambar, video, dll.
Editor klasik juga mendukung gaya kustom sehingga Anda dapat menyesuaikan hampir semua hal termasuk desain dan perilaku halaman serta elemennya.
Editor WordPress klasik dirancang untuk menjaga semuanya tetap sederhana dan hanya untuk hal-hal dasar. Sebaliknya, Gutenberg dan editor WordPress pihak ketiga seperti Divi atau Elementor membawa pengalaman pembuatan halaman WordPress ke tingkat yang sama sekali baru dan Anda dapat menggunakannya untuk membuat hampir semua jenis tata letak yang Anda inginkan.
Plus, dengan plugin pembuat halaman WordPress tingkat lanjut, Anda dapat membangun langsung di halaman (ini disebut ujung depan) secara real-time alih-alih membangun di dasbor WordPress (ujung belakang) dan terus-menerus beralih antara editor dan pratinjau.
Cara Mengedit Situs WordPress dengan Pembuat Halaman
Editor Blok Gutenberg baru yang hadir dengan versi WordPress yang lebih baru sangat bagus untuk posting blog dan tata letak halaman dasar. Tapi itu tidak dirancang untuk membuat halaman lanjutan dan lebih kompleks seperti beranda yang terlihat profesional atau halaman arahan yang canggih di luar kotak.
Jadi untuk itu, Anda bisa memanfaatkan pembuat halaman .
Pembuat halaman WordPress adalah alat yang memungkinkan Anda untuk menyusun dan mendesain posting dan halaman WordPress dengan cara yang Anda suka tanpa pengetahuan coding .
Sebagian besar pembuat halaman menawarkan pengeditan front-end yang memungkinkan Anda membuat halaman secara real-time menggunakan elemen konten seret dan lepas.
Mereka disebut pembangun WYSIWYG ( W hat You S e I s W hat You G et).
Mode WYSIWYG membuat pengeditan blog dan halaman WordPress menjadi mudah!
Dua pembuat halaman WordPress WYSIWYG paling populer adalah Elementor dan Divi .
Sekarang mari kita lihat bagaimana Anda menggunakan pembuat halaman ini untuk mengedit situs web WordPress Anda…
elemen
Elementor adalah pembuat halaman WordPress yang sangat populer dengan lebih dari 5 juta pengguna . Anda dapat menggunakan Elementor untuk membuat halaman, mengedit tema, dan membuat situs web lengkap dengan desain yang indah — semuanya tanpa menyentuh satu baris kode pun.

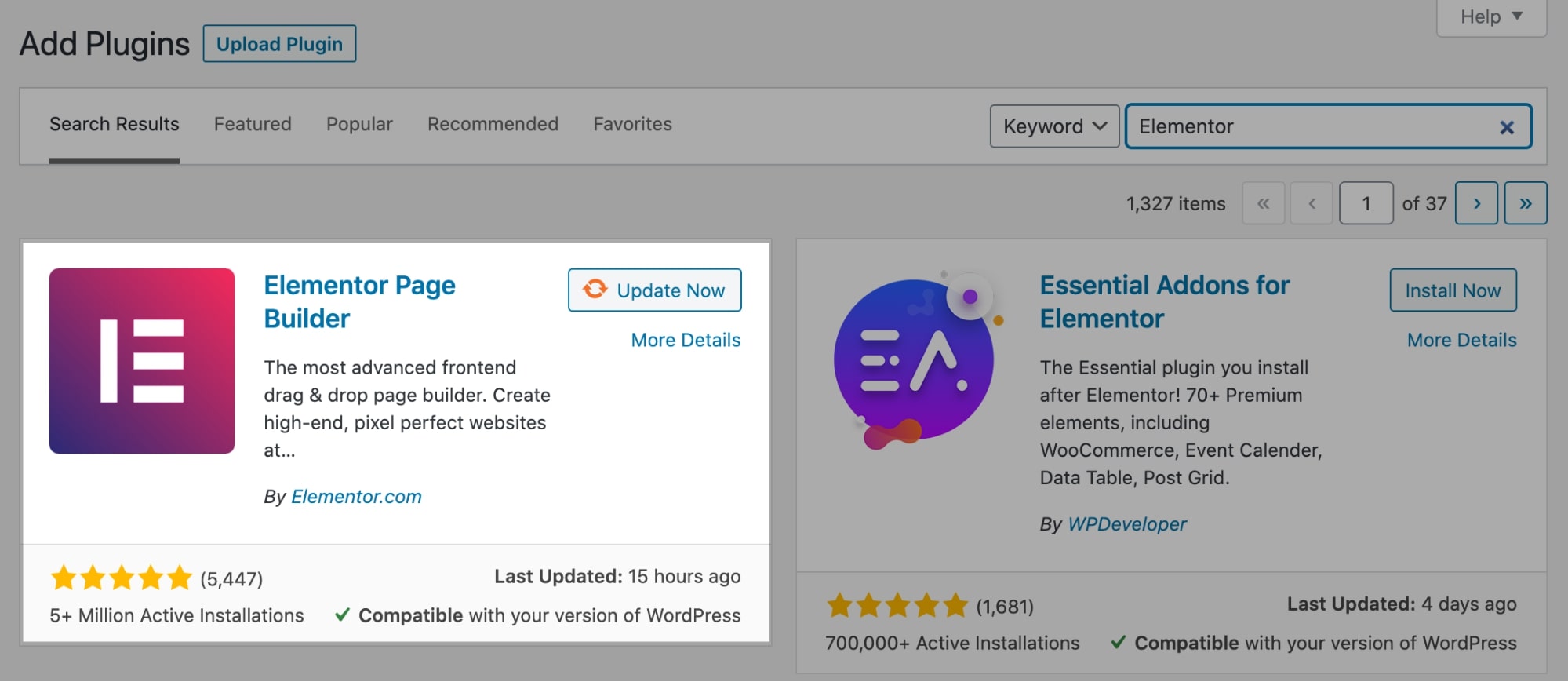
Untuk mulai mengedit dengan Elementor, buka Plugins > Add New di dasbor WordPress Anda, dan cari Elementor di bilah pencarian. Kemudian klik Instal Sekarang , dan Aktifkan .

Anda juga bisa mendapatkan Elementor secara gratis di sini.
Lalu buka Halaman dan tambahkan halaman baru atau buka halaman yang sudah ada.
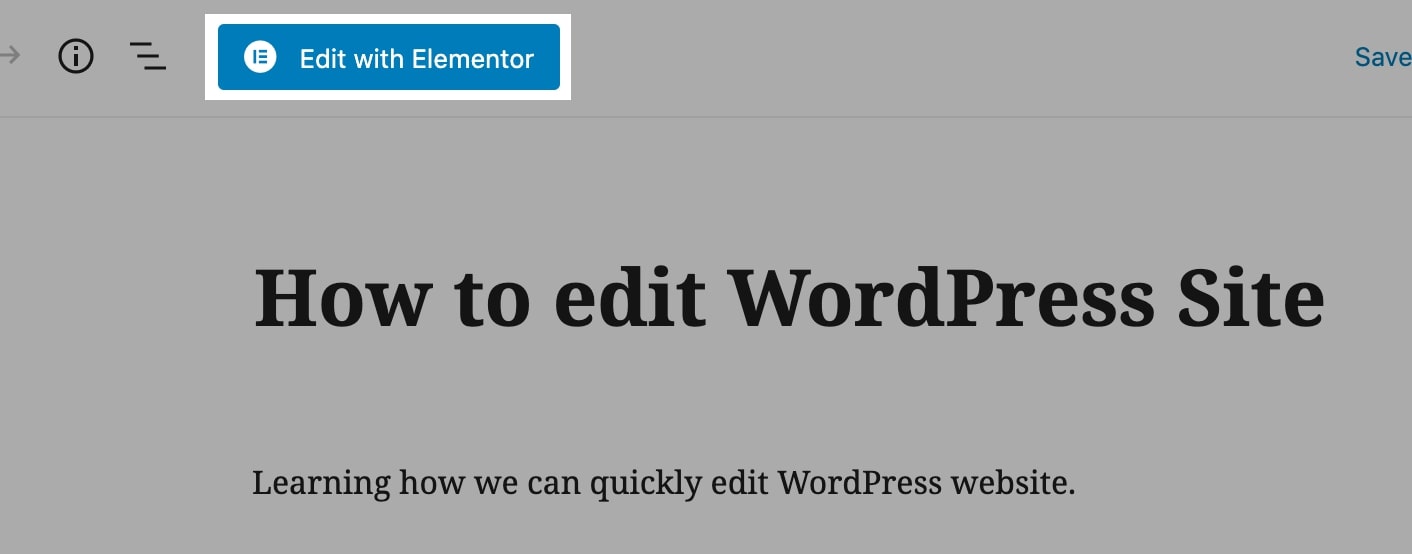
Sekarang klik Edit dengan Elementor untuk mulai mengedit halaman di pembuat halaman.

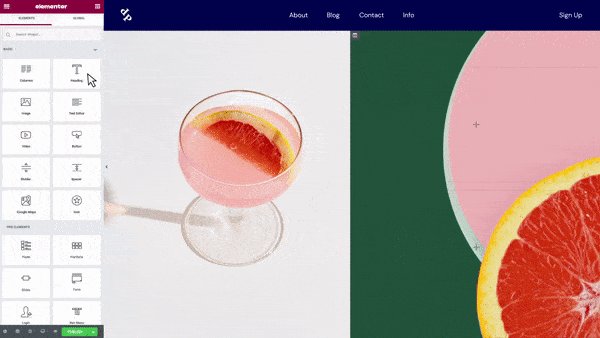
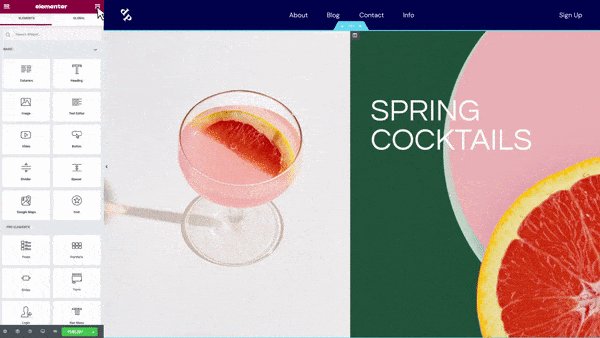
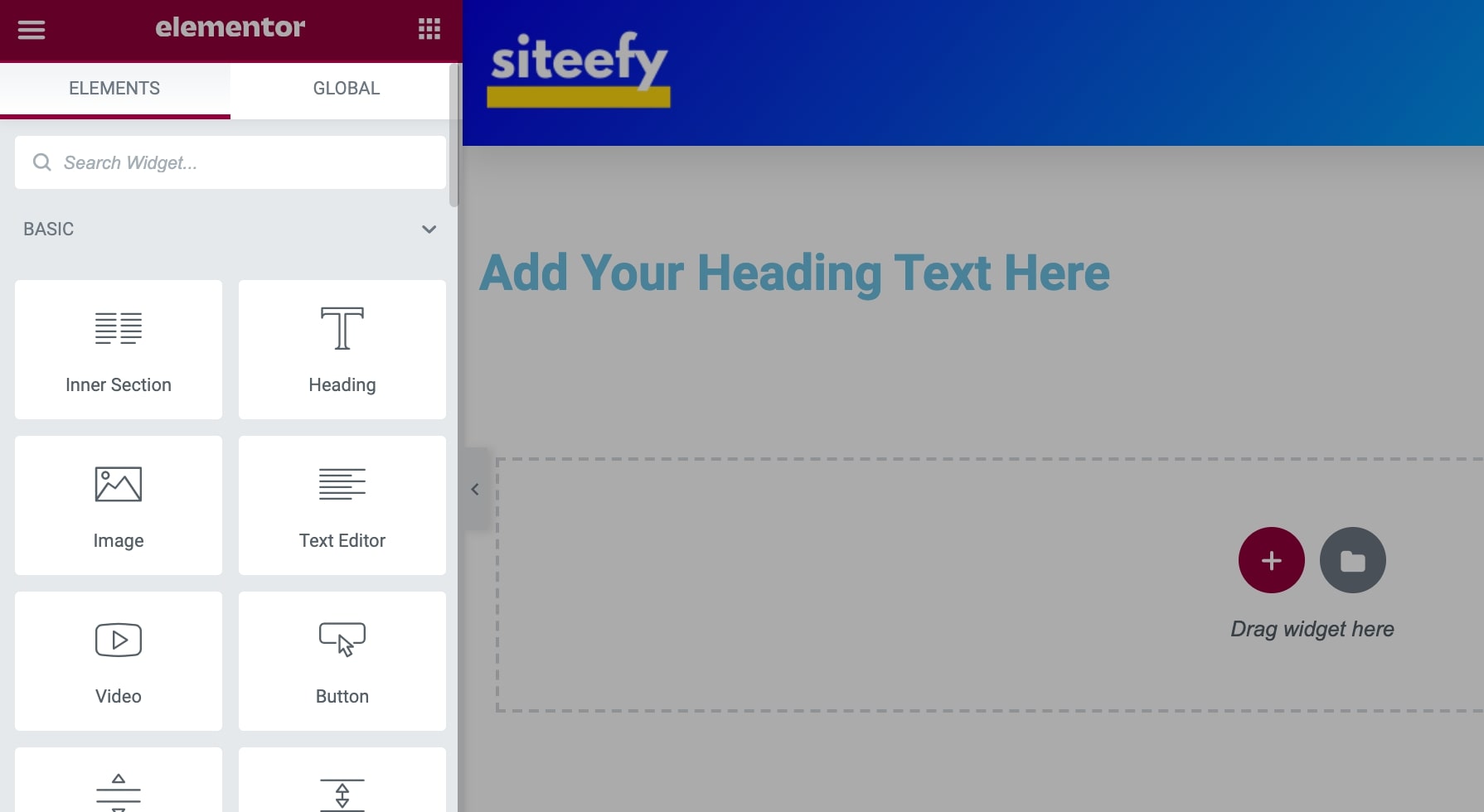
Anda dapat mengklik ikon plus untuk menambahkan baris, lalu cukup seret dan lepas widget konten apa pun dari bilah sisi kiri ke sisi kanan.

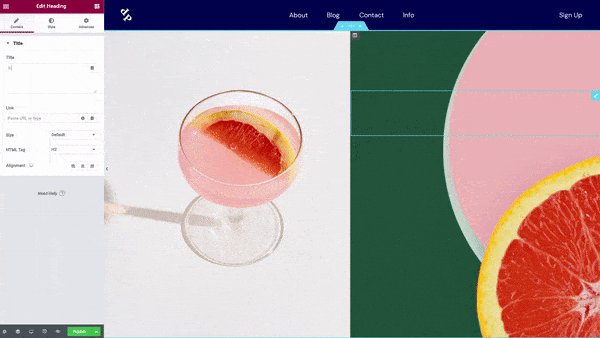
Untuk mengubah atau menambahkan konten apa pun, Anda dapat mengklik teks dan mulai mengetik.
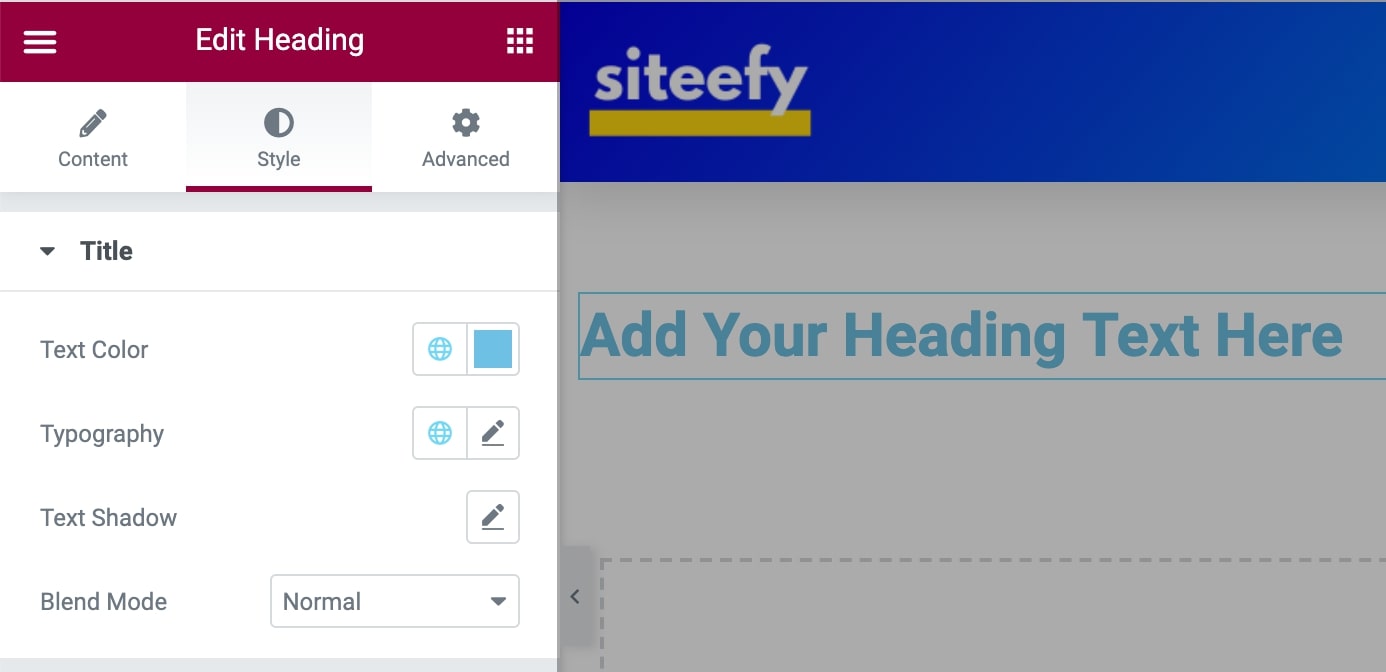
Dan untuk menyesuaikannya, Anda dapat memilih pengaturan yang berbeda di tab gaya bilah sisi.

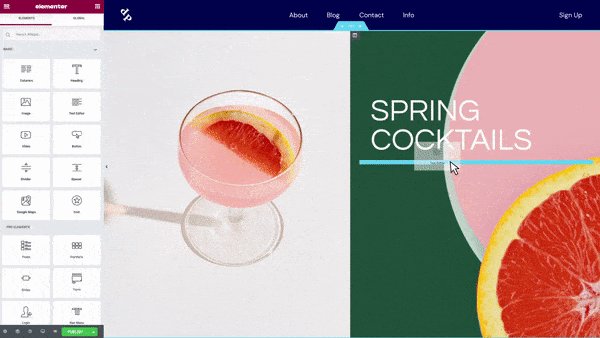
Anda dapat menambahkan widget konten sebanyak yang Anda inginkan ke halaman.
Semua widget mendukung beberapa opsi penyesuaian seperti tipografi, margin/padding, warna, bayangan, batas, warna latar belakang, dan animasi.
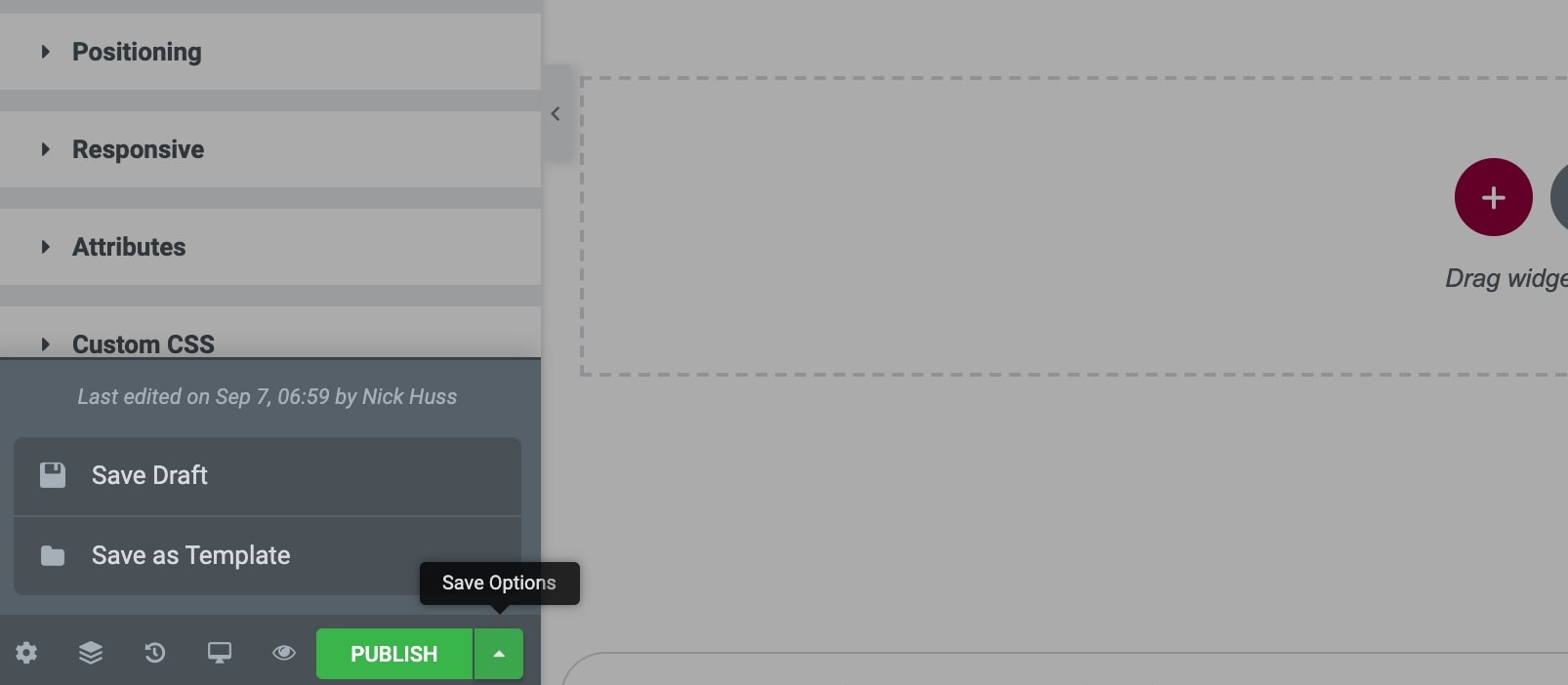
Setelah selesai mengedit halaman, Anda dapat menerbitkannya atau menyimpannya sebagai draf untuk diterbitkan nanti.

Tonton video ini untuk mempelajari lebih lanjut tentang Elementor dan apa yang dapat Anda lakukan dengan pembuat halaman yang hebat ini…
Divi Builder
Divi adalah pembuat WordPress super populer lainnya dengan komunitas lebih dari 700.000+ pengguna. Ini adalah pembuat halaman dengan opsi penyesuaian tanpa akhir, fitur lanjutan, dan ratusan tata letak pra-bangun yang indah .

Tidak seperti Elementor, Divi adalah pembuat halaman khusus premium. Tidak ada versi gratis Divi Builder yang tersedia. Namun Divi menyediakan live demo in-browser gratis yang bisa diakses di sini.
Untuk mengedit situs web Anda dengan Divi Builder, buka situs web Elegant Themes dan unduh file Divi Theme (yang juga menyertakan Divi Builder).
Sekarang di dasbor WordPress Anda, navigasikan ke Plugins > Add New dan klik Upload Plugin di bagian atas. Pilih file zip Divi yang diunduh dan klik Instal Sekarang .
Setelah itu, Anda dapat pergi ke halaman mana saja dan klik tombol Gunakan Divi Builder untuk masuk ke layar pengeditan.
Di layar berikutnya, Anda dapat memilih opsi untuk membuat halaman dari awal atau memilih template siap pakai yang tersedia secara gratis dengan Divi Builder.
Setelah itu, Anda dapat mengklik ikon plus untuk menambahkan baris, kolom, atau elemen konten apa pun yang Anda inginkan dan mulai mengedit.

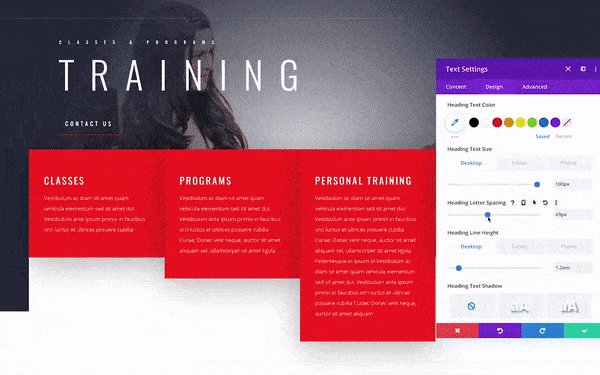
Untuk mengedit konten widget apa pun, Anda dapat memilihnya lalu mengedit semuanya di popup pengaturan.

Divi menyertakan beberapa opsi untuk tautan, warna, spasi, bayangan, filter, animasi, dan efek gulir.
Setelah Anda selesai dengan semua perubahan, Anda dapat mengklik tombol Simpan di sebelah kanan.
Lihat video ini untuk melihat betapa mudahnya Anda mengedit halaman WordPress dengan Divi Builder…
Cara mengedit Kode WordPress
Untuk mengedit kode di situs WordPress Anda, ikuti langkah-langkah di bawah ini…

Edit HTML WordPress di Gutenberg (Blok Editor)
Di editor Gutenberg, Anda dapat menambahkan blok HTML khusus tempat Anda dapat menulis semua kode HTML Anda di dalam halaman atau mengedit HTML halaman penuh (ini bisa sedikit rumit jika Anda tidak terbiasa dengan sintaks dasar HTML ).
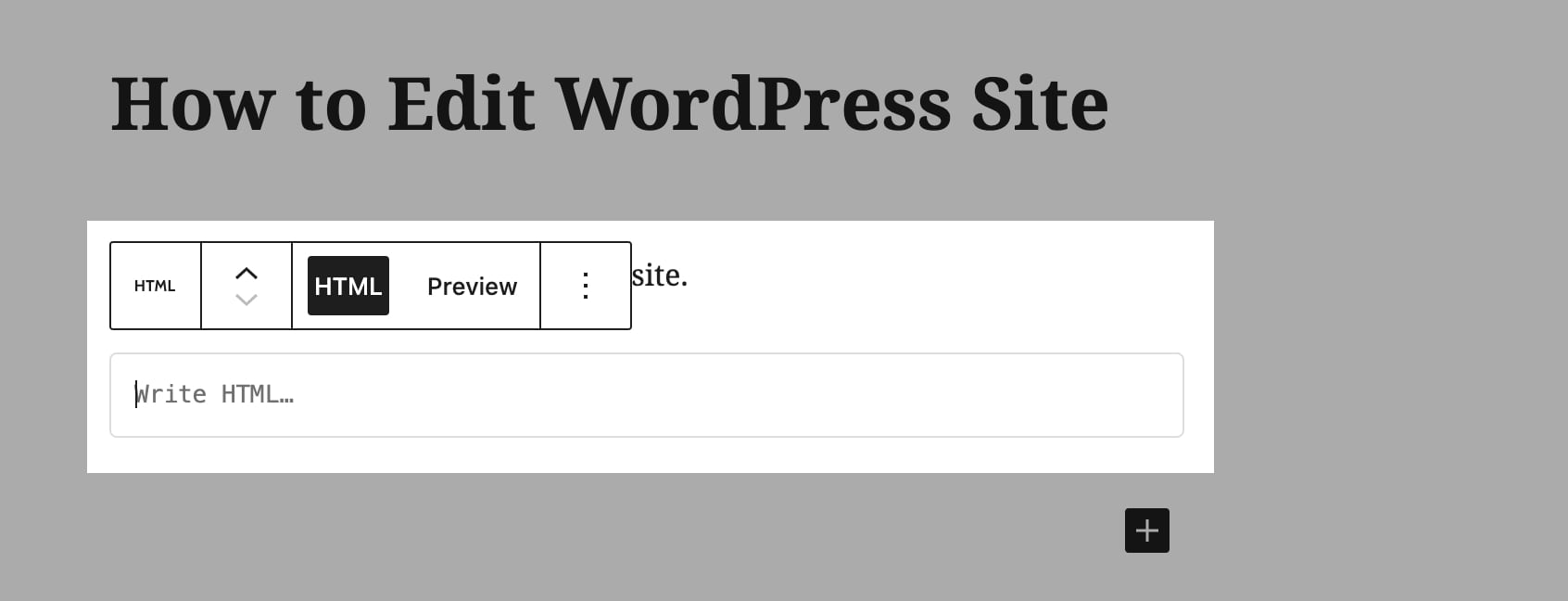
Pertama, klik ikon plus dan cari blok HTML khusus. Kemudian tulis semua HTML di dalam kotak, yang akan diterapkan ke bagian depan halaman.

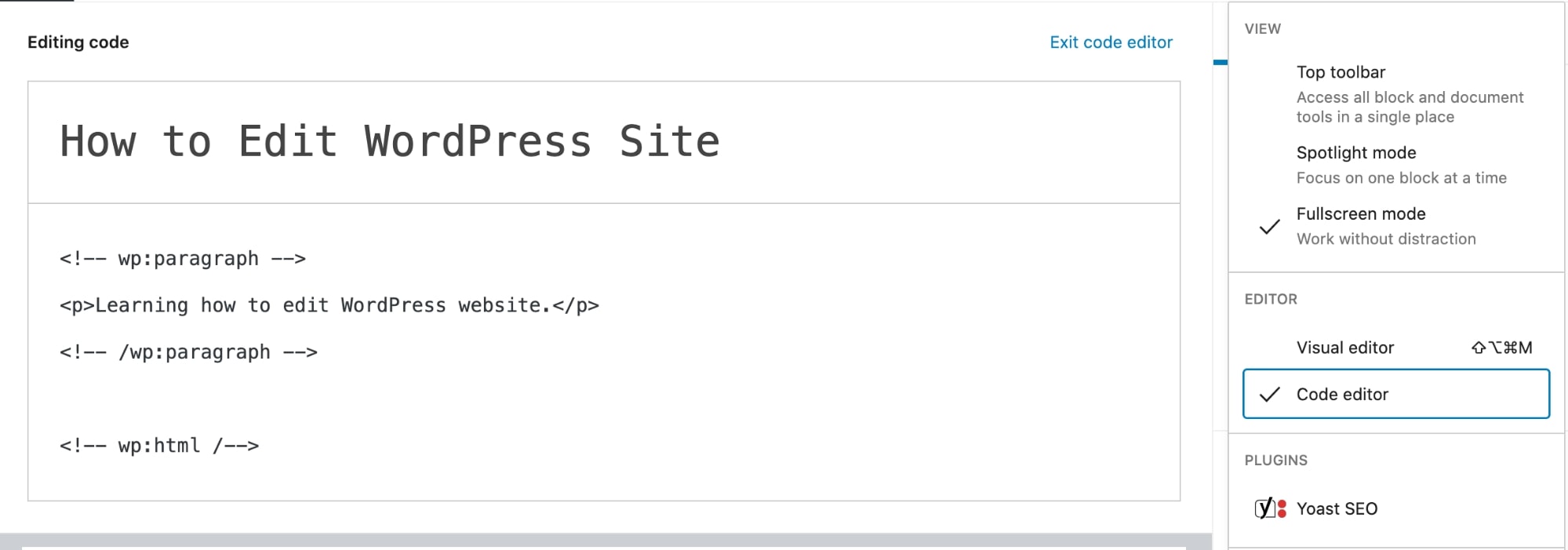
Untuk mengedit HTML seluruh halaman, klik ikon menu di bilah sisi kanan, lalu pilih Editor Kode.

Ini adalah cara mengedit kode di WordPress. Di sini Anda dapat menulis atau memodifikasi semua HTML halaman.
Ingatlah bahwa Anda harus menulis semuanya dengan markup yang tepat untuk blok di editor kode. Jika tidak, halaman akan mengalami masalah.
Edit Kode Sumber menggunakan Editor HTML WordPress
Jika Anda ingin langsung mengedit kode tema, Anda dapat mengakses Editor Tema dan melakukan semua modifikasi di file tema.
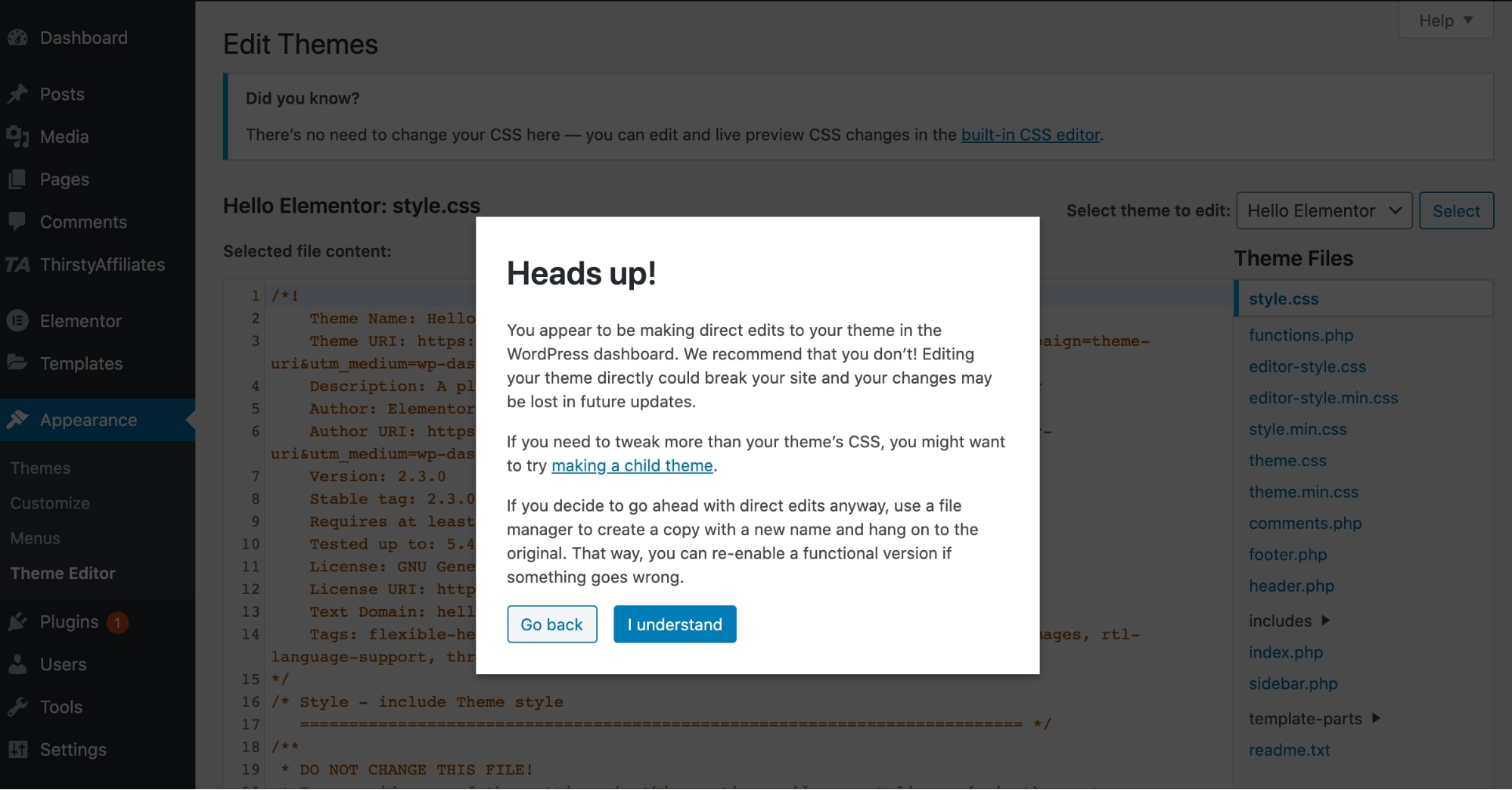
Untuk mengakses Editor Tema, buka Appearance > Theme Editor .
Di sini WordPress akan memberi Anda peringatan untuk memastikan Anda tidak mengedit file tema penting apa pun.

Cukup klik saya mengerti dan kemudian pilih file yang ingin Anda edit dari sisi kanan.
Catatan:
Ambil cadangan situs web lengkap sebelum membuat perubahan apa pun di Editor Tema dan mengedit kode di WordPress. Jika Anda tidak yakin bagaimana cara mengedit kode, lebih baik menyewa seorang ahli WordPress karena kesalahan apa pun di sini dapat dengan mudah merusak situs WordPress Anda.
Cara Mengedit Halaman Beranda WordPress
Homepage adalah halaman depan sebuah website . Ini adalah halaman pertama yang terbuka ketika seseorang mengunjungi URL situs web.
Secara default, semua posting blog ditampilkan dalam urutan kronologis terbalik di beranda setiap situs WordPress .
Tetapi Anda dapat mengubah ini dan mengatur halaman khusus apa pun sebagai beranda untuk menampilkan konten yang Anda butuhkan.
Cara mengatur halaman depan di WordPress:
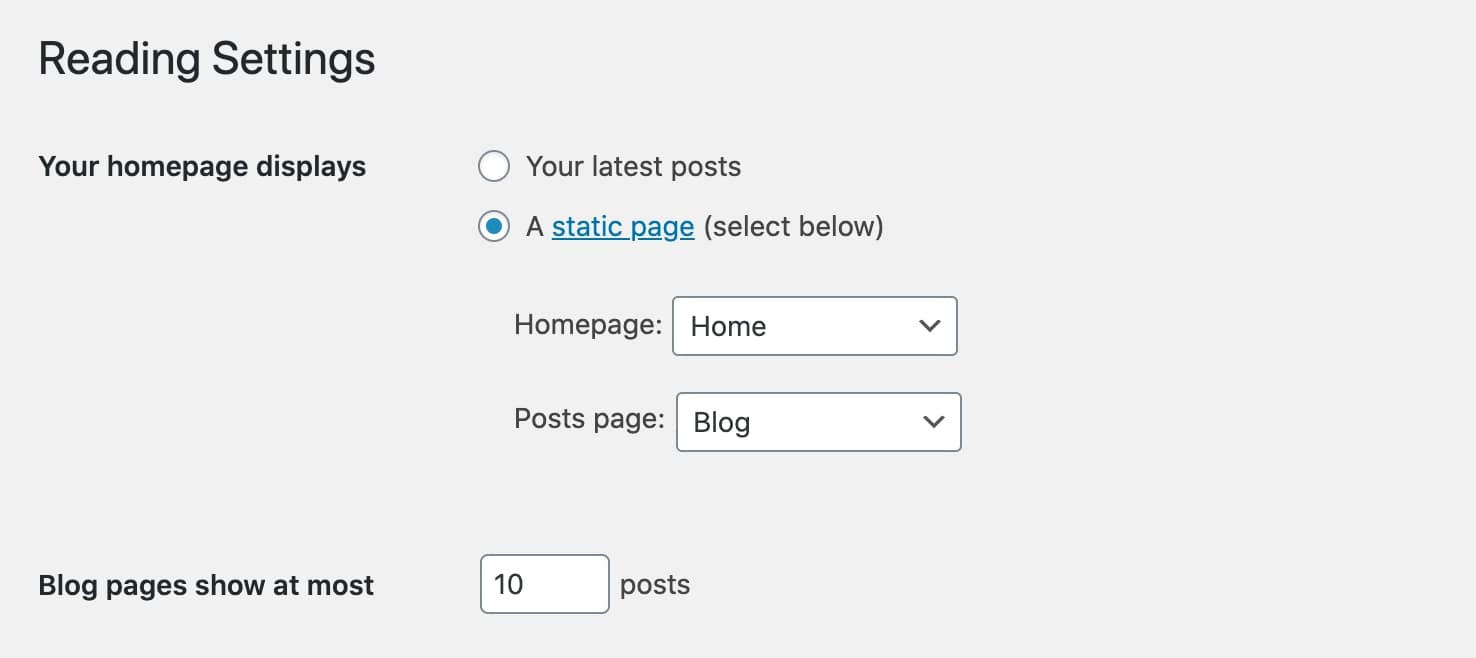
- Buka Pengaturan > Membaca di dasbor WordPress.
- Kemudian klik opsi “ Halaman statis ” dan pilih halaman yang ingin Anda tetapkan sebagai beranda dari daftar drop-down.
- Klik “ Simpan Perubahan ”, dan selesai!

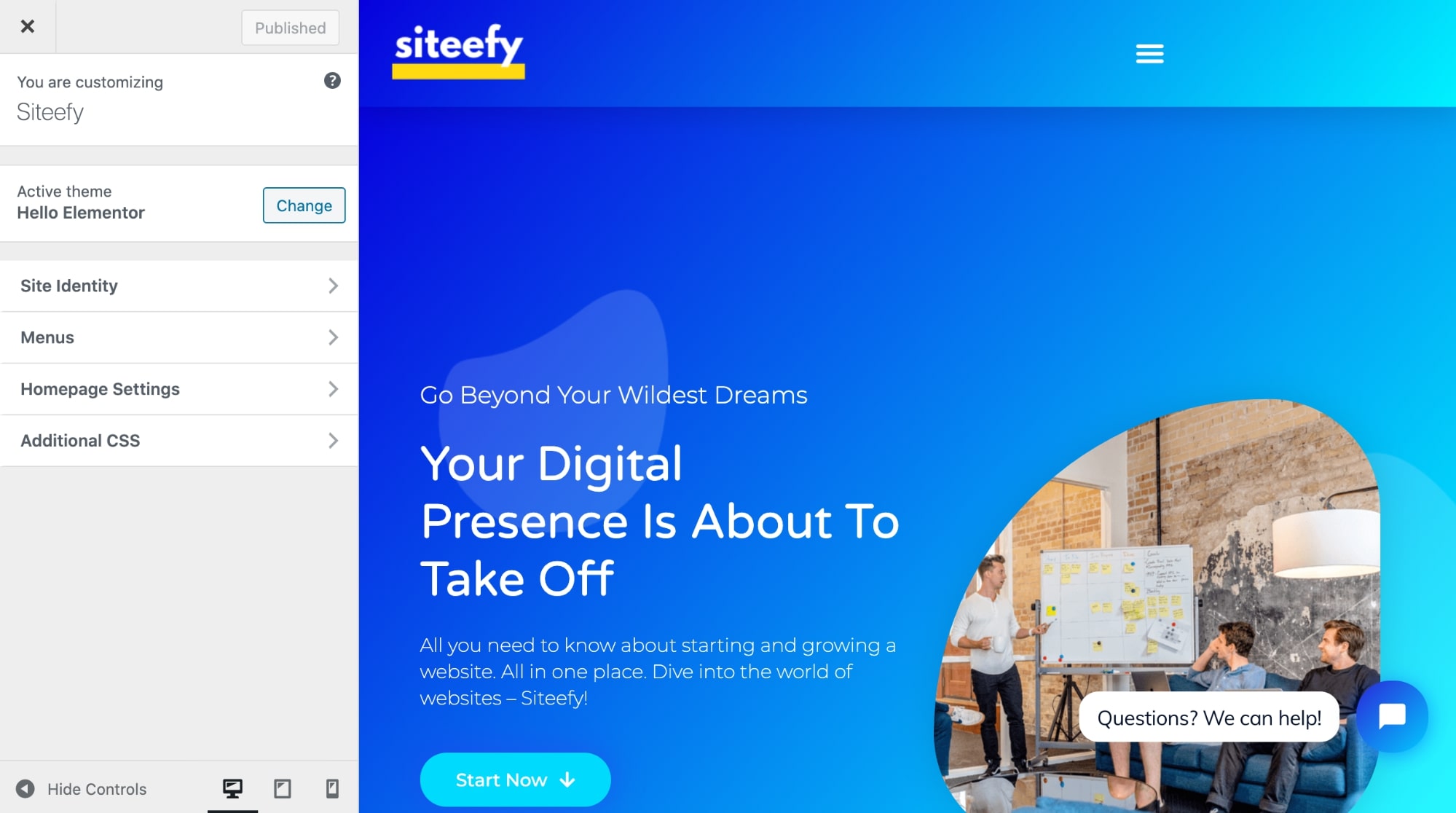
Sekarang untuk mengedit beranda, navigasikan ke Appearance > Customize .

Di Customizer, Anda dapat mengklik ikon pensil untuk mengedit elemen apa pun yang Anda inginkan, dan semua pengeditan halaman beranda WordPress akan berada di pratinjau langsung, dalam hal ini, sehingga Anda dapat melihat bagaimana semuanya terlihat sebelum menerbitkan halaman.
Setelah beranda selesai, klik Terbitkan di bilah sisi, dan beranda baru akan ditayangkan.

Catatan Penting
Kemampuan untuk mengedit beranda di penyesuai tema WordPress bergantung pada tema yang Anda gunakan. Beberapa tema premium seperti Divi menawarkan opsi penyesuaian tanpa akhir, sementara Anda tidak akan mendapatkan banyak fitur dalam tema gratis.
Dengan kata lain, sulit untuk membuat halaman Anda terlihat persis seperti yang Anda inginkan dengan tema/editor WordPress dasar dan tanpa keterampilan pengkodean.
Untuk mempelajari lebih lanjut tentang cara mengedit beranda Anda di WordPress, periksa artikel kami di sini. (Ya, kami memiliki artikel lengkap tentang itu ).
Cara Mengedit Header di WordPress
Mengedit tajuk WordPress sebagian besar akan bergantung pada opsi penyesuaian apa yang disediakan oleh tema Anda (atau pembuat halaman).
Tema premium biasanya menyediakan cara yang mudah digunakan untuk membuat heading Anda terlihat persis seperti yang Anda inginkan.
Jadi, opsi pertama adalah memeriksa apakah tema Anda saat ini memiliki cara bawaan untuk mengedit header WordPress.
Misalnya, tema Divi menyediakan alat yang disebut Pembuat Tema yang memungkinkan pembuatan banyak hal berbeda termasuk header WordPress yang dirancang khusus dengan cara bebas kode:
Elementor menawarkan Pembuat Tema yang mampu menyesuaikan header WordPress juga:
Jadi, menggunakan pembuat tema mungkin merupakan cara mengedit header WordPress yang paling ramah-pemula (dan ramah pengguna) saat ini.
Tanpa sesuatu seperti pembuat tema (atau fungsionalitas bawaan alternatif), kemungkinan besar Anda harus berurusan dengan kode.
Cara lain untuk mengedit header WordPress adalah:
- Menggunakan plugin mandiri (mungkin memerlukan pengkodean)
- Mengedit file header.php tema Anda di WordPress Theme Editor (memerlukan pengkodean)
Periksa juga: Cara Mengubah Warna Tautan di WordPress
Cara Mengedit Footer di WordPress
Mengedit footer WordPress sedikit lebih mudah daripada mengedit header. Ini sebagian besar karena footer adalah tempat widget standar di situs web WordPress dan ada beberapa instrumen bawaan yang mudah digunakan untuk mengedit footer di WordPress.
Berikut adalah cara menyesuaikan footer WordPress:
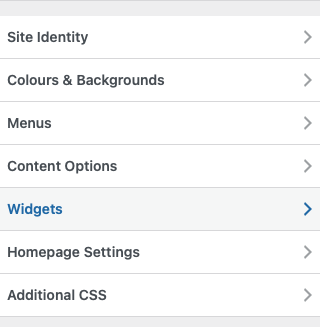
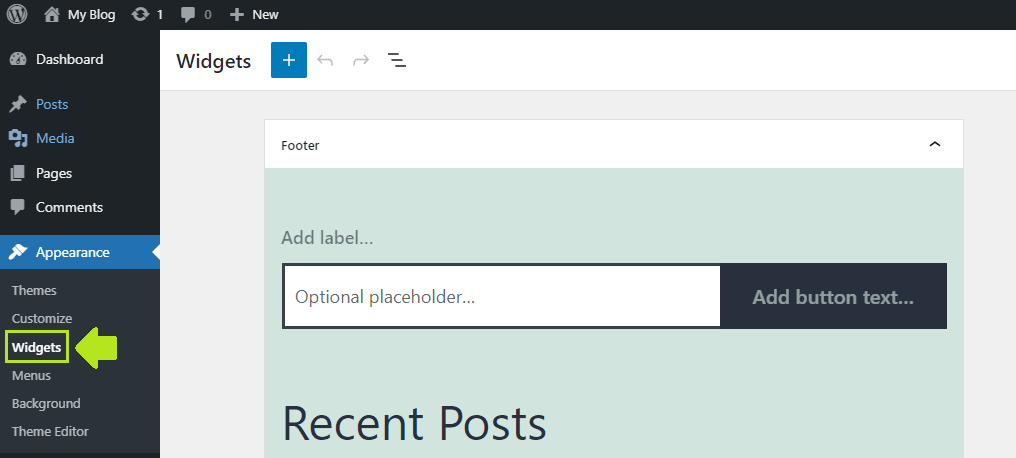
- Dengan masuk ke Appearance > Customize > Widgets :

- Dengan pergi langsung ke Widgets :

- Menggunakan Pembuat Tema (Divi, Elementor, Beaver Builder)
- Mengedit file footer.php (memerlukan pengkodean)
Lihat artikel kami tentang mengedit footer WordPress untuk informasi lebih lanjut tentang ini.
Cara Mengedit Permalink di WordPress
Permalinks hanyalah URL permanen dari posting dan halaman WordPress Anda.
Contoh: https://siteefy.com/how-to-edit-wordpress-site/
Ini adalah tautan permanen dari posting ini.
Struktur permalink WordPress default didasarkan pada nama halaman/postingan dan tanggal saat halaman/posting diterbitkan.
Tapi ini bisa dengan mudah diubah.
Berikut adalah cara mengubah struktur permalink default di WordPress:
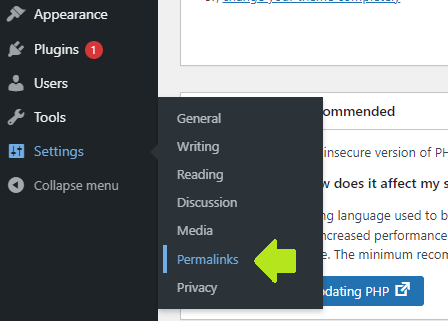
- Buka Pengaturan> Tautan Permalink :

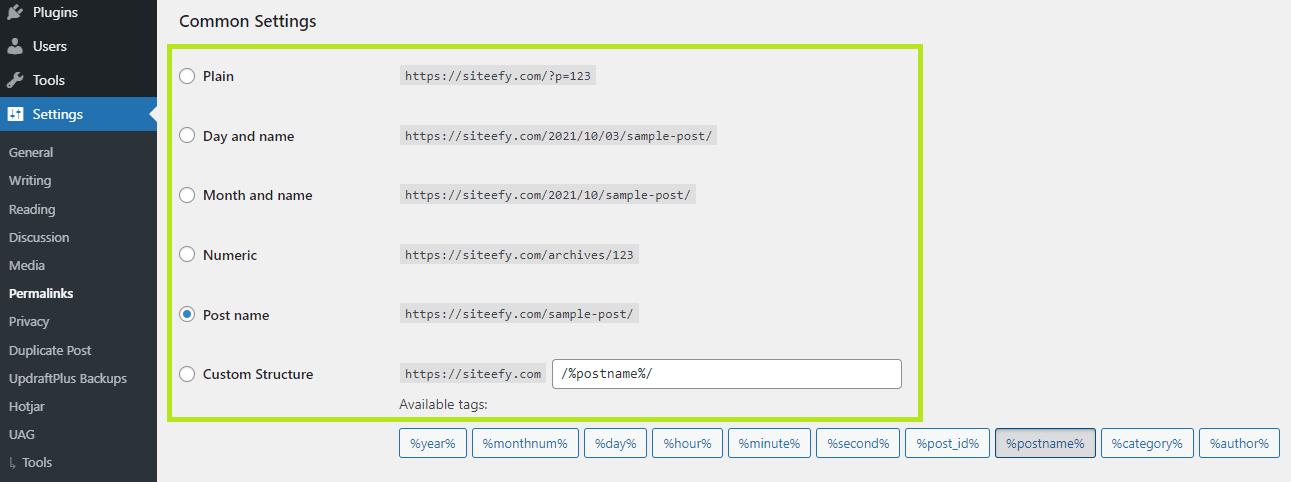
- Pilih struktur permalink yang Anda inginkan dan klik Simpan Perubahan :

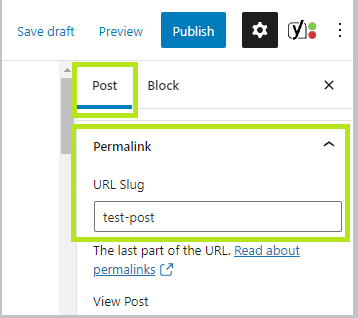
Untuk mengubah tautan permanen setiap posting/halaman, lihat opsi bilah sisi kanan di Gutenberg:

Di WordPress Classic Editor, opsi ini berada tepat di bawah judul halaman/posting
Cara Mengedit Menu di WordPress
Mengedit menu di WordPress itu mudah:
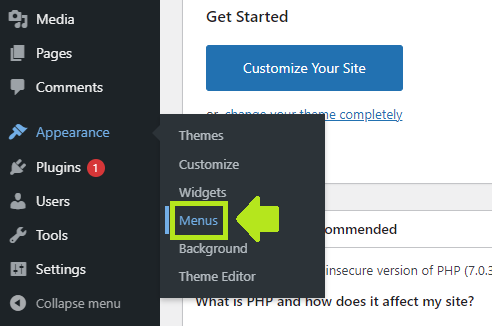
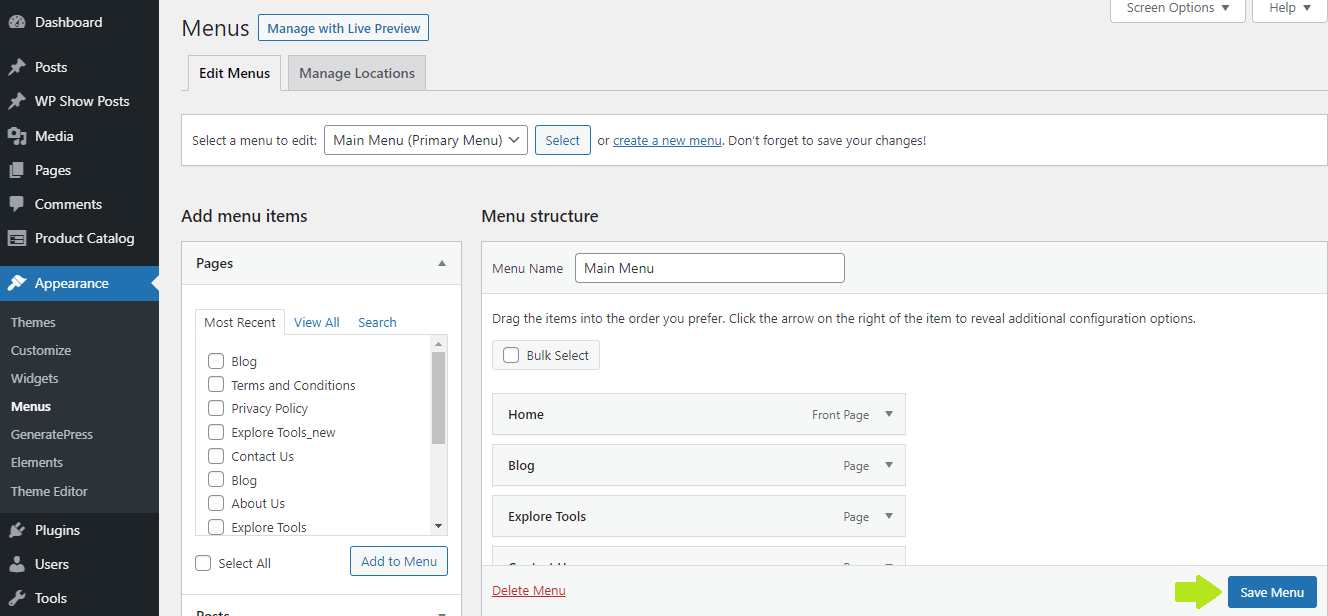
- Pergi ke Penampilan> Menu :

- Buat semua perubahan yang Anda inginkan dan klik Simpan Perubahan :

Cara Mengubah Judul Situs WordPress
Anda dapat mengubah judul situs WordPress Anda di dua tempat:
- Penyesuai
- Pengaturan
Mari kita lihat setiap opsi.
Cara mengubah judul situs WordPress Anda di Customizer:
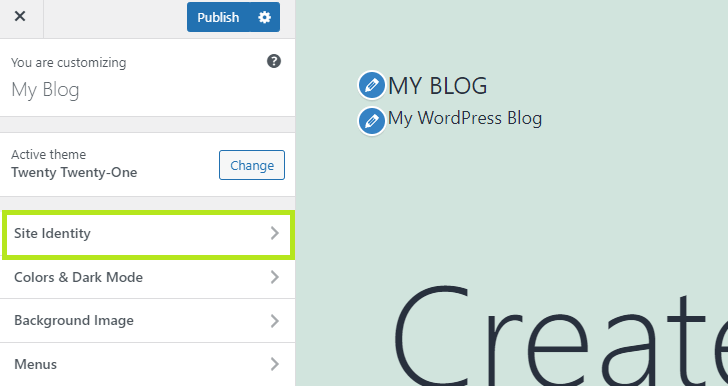
- Buka Penampilan > Sesuaikan

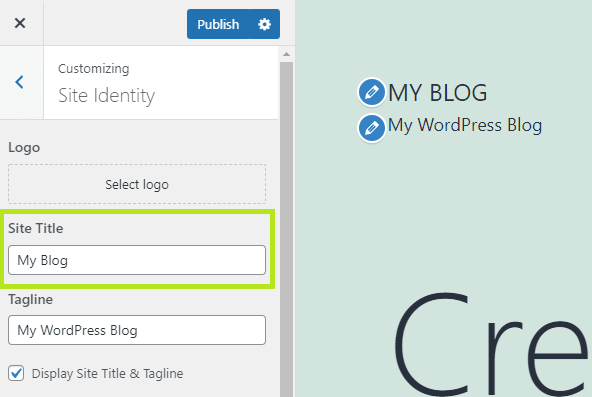
- Selanjutnya klik Identitas Situs

- Lakukan pengeditan Anda dan klik Publikasikan

Cara mengubah judul situs WordPress Anda di Pengaturan:
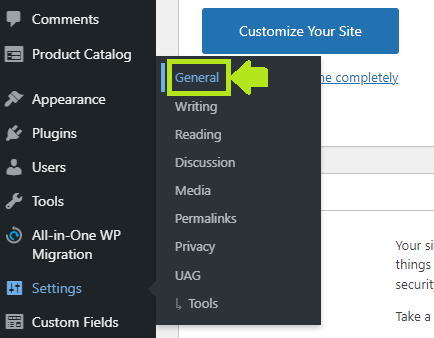
- Buka Pengaturan > Umum

- Ubah judul situs Anda dan klik Simpan Perubahan .
Cara Mengedit Situs WordPress Versi Seluler
Ada dua cara ramah pemula untuk mengedit versi seluler situs web WordPress Anda:
- Di Penyesuai WordPress
- Dengan pembuat halaman
Mari kita lihat kedua opsi tersebut.
Cara mengedit versi seluler situs WordPress Anda dengan Customizer:
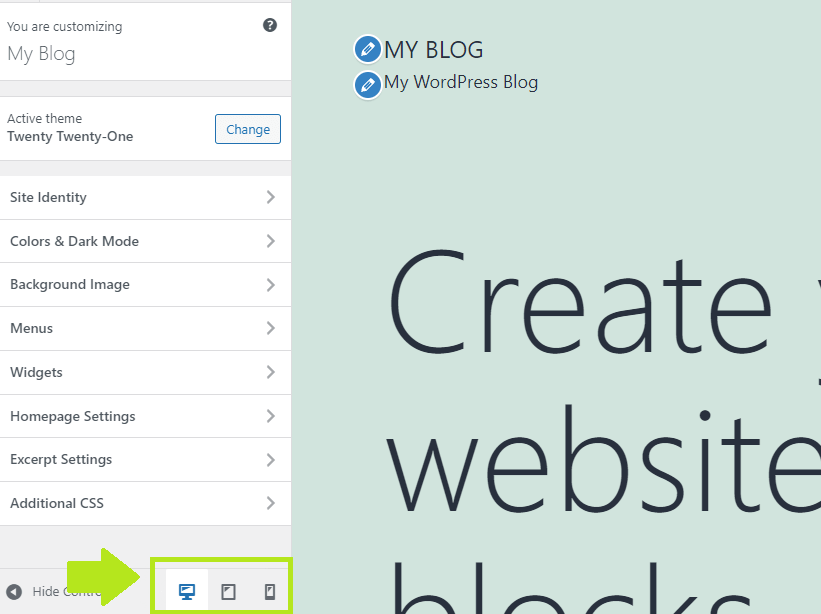
- Buka Penampilan > Sesuaikan

- Lihat opsi di bagian bawah bilah sisi:

- Beralih antara opsi Desktop, Tablet, dan Ponsel Cerdas untuk melihat tampilan situs web Anda di perangkat yang berbeda dan melakukan pengeditan.
Cara mengedit versi seluler situs web WordPress Anda dengan pembuat halaman:
- Gunakan Pengeditan Responsif Divi:
- Pengeditan Responsif Elementor:
- Sebagian besar pembuat halaman WordPress lainnya juga menawarkan pengeditan responsif.
Pintasan & Kiat WordPress yang Berguna
| Jalan pintas | jendela | Mac |
|---|---|---|
| Lihat daftar lengkap semua pintasan | Shift + Alt +H | Ctrl + Opsi + H |
| Simpan perubahan | Ctrl + S | Cmd + S |
| Salin satu blok | Ctrl + Shift + D | Cmd + Shift + D |
| Hapus satu blok | Alt + Shift + Z | Ctrl + Opsi + Z |
| Sisipkan tautan | Ctrl + K | Cmd + K |
| Salin blok/teks | Ctrl + C | Cmd + C |
| Tempelkan blok/teks | Ctrl + V | Cmd + V |
| Pindah ke bawah tanpa jeda baris | Shift + Enter | Shift + Enter |
| Beralih ke Editor Kode (Gutenberg) | Ctrl + Shift + Alt + M | – |
Periksa juga: Cara Membenarkan Teks di WordPress
Kiat pengeditan WordPress bermanfaat lainnya:
- Untuk menyisipkan gambar, Anda cukup menarik dan melepasnya dari PC ke Gutenberg tanpa menggunakan Media Library. Salin dan tempel juga berfungsi.
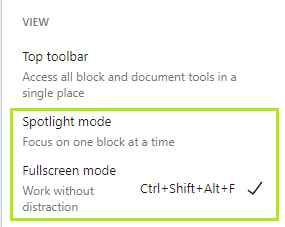
- Untuk bekerja tanpa gangguan, periksa mode Spotlight dan Layar Penuh Gutenberg (untuk melihat opsi ini, Anda perlu mengklik tiga titik di sudut kanan atas):

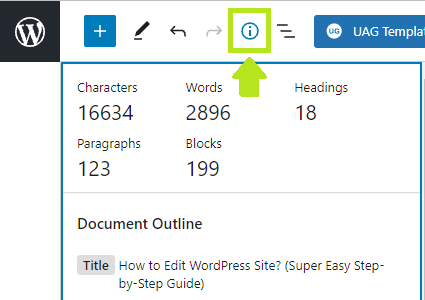
- Fungsi garis besar dokumen di Gutenberg cukup berguna. Ini menunjukkan jumlah kata, karakter, judul, paragraf, dan blok yang digunakan dalam artikel ditambah garis besar dokumen secara keseluruhan.

- Menyalin dari Google Documents ke Gutenberg sangat mudah – cukup salin dan tempel, dan semuanya akan terlihat sangat rapi dan bersih.
Mengedit WordPress – Ringkasan
Seperti yang telah kita bahas dalam posting ini, Anda dapat menggunakan Editor Blok Gutenberg baru untuk mengedit situs WordPress Anda atau mencoba pembuat halaman WordPress yang kuat tetapi sangat mudah digunakan. Anda bahkan dapat mengedit HTML halaman mana pun dengan blok Gutenberg.
Secara keseluruhan, WordPress adalah sistem manajemen konten yang kuat tanpa batasan khusus tentang bagaimana Anda dapat mengedit halaman dan kode, memungkinkan kontrol yang lebih besar atas situs web.
Dengan mengikuti langkah-langkah yang tercantum di atas, Anda seharusnya dapat mulai mempelajari WordPress dengan cukup cepat dan juga dapat melakukan semua pengeditan awal yang Anda perlukan ke situs web WordPress baru Anda.
Jika Anda memiliki pertanyaan terkait dengan panduan ini (atau jika Anda ingin kami memperluasnya dan mencakup lebih banyak pertanyaan tentang mengedit situs WordPress), beri tahu kami di komentar di bawah.
FAQ
Periksa juga:
- Cara Membenarkan Teks di WordPress
- Cara Mengubah Warna Tautan di WordPress
- Cara Menambahkan Postingan Blog ke Halaman di WordPress
- WordPress: Cara Menghapus "Tinggalkan Balasan"
- Cara Membuat Situs Webcomic
- Cara Mengedit Footer di WordPress
- Cara Mengedit Halaman Beranda WordPress
- Mengapa WordPress Begitu Sulit Digunakan?
- Editor Visual WordPress Tidak Bekerja
