Cara Mengedit File Php Header Tema Anda Untuk Menambahkan Bagian Head
Diterbitkan: 2022-11-12Jika Anda ingin menambahkan bagian kepala ke tema WordPress Anda, Anda perlu mengedit file header.php tema Anda. File ini dapat ditemukan di folder tema Anda. Bagian kepala tema WordPress Anda bertanggung jawab untuk menghasilkan elemen situs Anda. Elemen ini berisi informasi tentang situs Anda yang digunakan oleh browser dan mesin pencari. Di dalam bagian kepala, Anda akan menemukan elemen, yang digunakan untuk menentukan judul situs Anda. Anda juga akan menemukan elemen, yang digunakan untuk menentukan berbagai metadata tentang situs Anda, seperti penulis, kata kunci, dan deskripsi. Terakhir, bagian kepala juga berisi tautan ke lembar gaya dan file JavaScript situs Anda .
Di mana Bagian Kepala Di WordPress?

Di WordPress, bagian kepala terletak di file header.php. File ini terletak di direktori root instalasi WordPress Anda.
Apa saja tutorial wordpress yang bagus tentang cara menambahkan kode ke WordPress? Hal ini telah mengganggu saya selama berhari-hari. File header.php tema Anda biasanya terletak di folder yang berisi file WP-content/themes (di folder tema itu). Ada kemungkinan tema Anda menjadi tema anak (berasal dari atau bergantung pada tema lain). Jika tidak ada file header.html di folder tema anak, WP menggunakan file header.html tema induk. Pastikan untuk memeriksa URL file. Plugin dan tema yang hanya mereferensikan file mereka sendiri adalah yang paling umum. Tidak jarang teks seperti itu ditemukan di header.php, tetapi tidak selalu demikian. Selanjutnya, setelah Anda mengidentifikasi tema atau plugin yang menyebabkan kesalahan, Anda harus mengunduh salinan barunya.
Elemen-elemen yang tercantum di atas biasanya ditemukan di tag kepala. Judul dokumen menunjukkan isinya. URI (Uniform Resource Identifier) adalah simbol yang mengidentifikasi dokumen. Nomor versi dokumen ditampilkan dalam dokumen itu. Bahasa dokumen dinyatakan dalam dokumen. Awalan dokumen otomatis dokumen didefinisikan sebagai berikut. Dalam beberapa kasus, elemen lain dapat ditambahkan ke tag kepala. Saat style sheet disertakan dalam dokumen, elemen style> mungkin disertakan dalam tag head. Di jendela browser, judul dokumen muncul sebagai teks yang muncul di bilah atas. Judul dokumen dapat mencakup apa saja yang sesuai untuk dokumen tersebut, tetapi harus singkat dan deskriptif. URI dokumen adalah pengidentifikasi uniknya. URI terdiri dari string karakter apa pun, tetapi biasanya berupa tautan yang mengarah ke file yang berisi dokumen HTML . Nomor versi dokumen dapat digunakan untuk mengidentifikasi status dokumen saat ini. Nomor versi dokumen, selain menunjukkan kompatibilitas, juga dapat digunakan untuk menunjukkan bahwa dokumen tersebut siap untuk versi HTML lainnya. Ini adalah bahasa dokumen yang mendefinisikan tujuannya. Awalan ini ditambahkan ke semua URL dalam dokumen secara otomatis, dan ini disebut sebagai awalan dokumen otomatis dokumen. Misalnya, jika dokumen dalam bahasa Inggris, awalan dokumen otomatis adalah http://www.example.com/. Elemen lain, dalam beberapa kasus, mungkin muncul di tag kepala. Dalam contoh ini, elemen yang disebut "judul" dapat dimasukkan dalam tag kepala. Lembar gaya dapat disertakan dalam tag kepala selain elemen gaya.
Cara Menyesuaikan Situs WordPress Anda
Saat WordPress diinstal, file header terletak di direktori konten WP. Nama tema, versi, dan judul semuanya disertakan dalam file. Anda dapat mengubah tampilan dan nuansa situs Anda dengan mengedit file header .
Di mana Saya Menemukan Kepala Di Situs Web Saya?

Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena lokasi bagian kepala di situs web dapat bervariasi tergantung pada desain dan tata letak situs. Namun, beberapa tempat umum untuk mencari bagian kepala termasuk bagian atas halaman beranda , atau di menu utama situs. Jika Anda masih kesulitan menemukan bagian kepala di situs web tertentu, coba gunakan fungsi pencarian situs atau hubungi tim dukungan pelanggan situs untuk mendapatkan bantuan.
Cara Menggunakan Elemen Kepala Di Html
Ahead> elemen digunakan untuk menentukan judul dokumen, karakter, gaya, skrip, dan informasi meta. Tag judul mendefinisikan judul dokumen. Tag gaya digunakan untuk menentukan gaya dokumen yang seharusnya. Skrip dokumen ditentukan oleh tag script>. Informasi meta yang terkandung dalam dokumen disebut sebagai tag meta itu.
Bagaimana Saya Mendapatkan Heads Di WordPress?

Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk mendapatkan perhatian di WordPress akan bervariasi tergantung pada kebutuhan spesifik situs web Anda. Namun, beberapa tips tentang cara mendapatkan perhatian di WordPress termasuk memasang plugin pelacakan kepala, menggunakan cuplikan kode pelacakan kepala, dan menambahkan tag pelacakan kepala ke tajuk situs web Anda.
Cara Mengedit Header WordPress Anda
Akibatnya, jika Anda ingin mengedit atau menambahkan header baru , Anda harus mencarinya di inti WordPress atau, kemungkinan besar, di plugin yang Anda gunakan. Jika Anda ingin mengedit header, Anda harus terlebih dahulu menemukan file di folder tema dan kemudian mengeditnya di sana.

Di mana Bagian Kepala Situs Web Saya
Bagian kepala situs web Anda biasanya merupakan hal pertama yang akan dilihat pengunjung Anda ketika mereka tiba di situs Anda. Bagian ini biasanya berisi judul, logo, dan navigasi situs Anda. Ini juga dapat mencakup informasi lain seperti deskripsi situs Anda, kata kunci, dan penulis.
Atur Judul Halaman Dan Metadata Lainnya Di Genesis
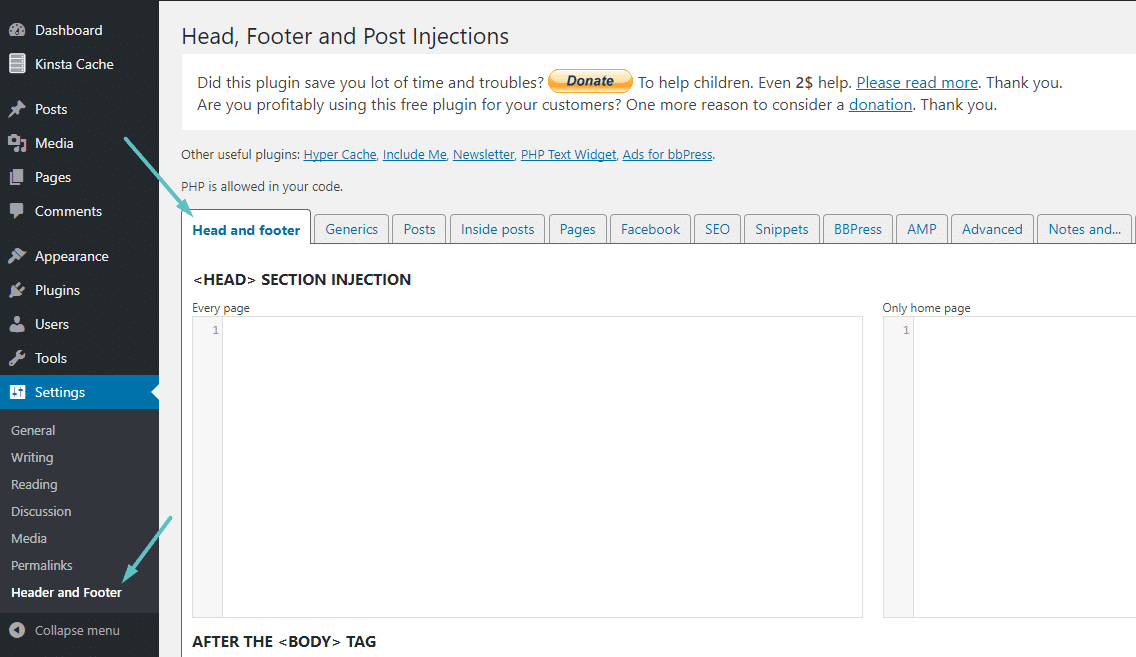
Anda akan melihat bagian untuk setiap halaman di situs Anda dengan set pengaturan yang sama di bawah ini. Anda juga dapat memilih di mana konten halaman akan ditampilkan dengan menggunakan opsi heading dan title. Opsi heading dan title dapat ditemukan di bagian Atribut Halaman halaman. Atur Level heading dan title pada halaman dengan opsi heading dan title lalu pilih lokasi teks pada form. Untuk mengubah judul dan metadata lain dari sebuah halaman, buka Genesis. Anda dapat menemukan bagian ini dengan menggulir ke bawah dan mengklik skrip header dan footer.
Di mana Tag Kepala Di WordPress
Tag kepala terletak di file header.php dari tema WordPress Anda. Jika Anda tidak yakin file mana yang akan diedit, Anda dapat memeriksa file header.php dari tema WordPress default untuk melihat di mana tag head berada.
Sebuah artikel tentang bahaya berita palsu.
Saat Tahun Baru mendekat, kita semua menyadari bahaya berita palsu.
Berita palsu telah dikaitkan dengan sejumlah insiden signifikan, termasuk Pemilihan Presiden AS 2016, di mana jutaan orang terpengaruh.
Menyadari bahaya berita palsu dan proaktif dalam mencegahnya terjadi pada Anda adalah langkah penting untuk mencegahnya terjadi pada Anda.
Ada beberapa teknik yang dapat Anda gunakan untuk memerangi berita palsu, dan semuanya harus digunakan.
Langkah pertama adalah menyadari tanda-tanda peringatan berita palsu.
Berita palsu biasanya sengaja menyesatkan untuk meyakinkan Anda agar mempercayainya.
Berhati-hatilah jika Anda melihat berita utama yang menyesatkan, membuat sensasi, atau benar-benar salah.
Abaikan artikel berita yang Anda yakini palsu.
Ini adalah ide yang baik untuk melakukan penelitian Anda sendiri.
Jika Anda yakin informasi tersebut asli, jangan bagikan kepada orang lain.
Jika Anda menemukan postingan di situs web atau platform media sosial yang tidak ingin dilihat orang lain, laporkan.
Ini akan membantu menjaga informasi agar tidak membahayakan masyarakat serta memastikan penghapusannya.
Sangat penting untuk melindungi diri Anda dari berita palsu sesegera mungkin, dan menggunakan sumber daya yang tersedia untuk Anda.
Itu Tag: Semua yang Perlu Anda Ketahui
Tag *head memiliki karakteristik sebagai berikut:
Dokumen harus memiliki namanya tertulis di bagian atas. Dokumen br> memiliki deskripsi yang singkat. Perjanjian lisensi adalah perjanjian hukum antara Anda dan pihak ketiga. Dokumen tersebut diberi nama “br”. Pemberitahuan hak cipta adalah pemberitahuan hukum yang menentukan apa yang merupakan hak cipta dalam sebuah dokumen. Elemen berikut dapat ditemukan di tag head>.
metadata adalah daftar parameter untuk dokumen.
Elemen berikut terletak di tag head>.
Meta dapat didefinisikan sebagai daftar metadata yang menjelaskan dokumen.
Di mana Kepala Bagian Html
Bagian kepala HTML adalah bagian dari dokumen yang berisi judul dokumen dan metadata lainnya. Elemen kepala adalah wadah untuk semua elemen kepala .
Ketika HTML5 dirilis, elemen 'head' tidak lagi wajib, memungkinkan Anda untuk menghilangkannya sesuai keinginan Anda. Perubahan ini mungkin tidak terlihat signifikan, tetapi dapat memungkinkan pembuatan halaman HTML yang lebih semantik dan ringkas. Judul Lembar gaya eksternal dan hrefs juga dapat disertakan menggunakan tag gaya> dan tautan>. Jika Anda tidak menggunakan salah satu fitur ini, Anda masih dapat menyertakan elemen head> dengan menentukan Definisi Jenis Dokumen (DTD) untuk HTML5, yang akan menambahkannya secara otomatis. Meskipun HTML5 tidak menyertakan elemen head > opsional , tetap merupakan ide yang baik untuk memasukkannya ke dalam dokumen Anda karena ini membuat halaman Anda benar secara semantik dan lebih mudah dirawat.
Cara Mengedit Tag Kepala Di WordPress
Anda dapat mengedit file dengan masuk ke WP-content > themes > your-theme-name> header. Itu kemudian dapat diakses di editor kode dan perubahan apa pun harus dilakukan.
Kode ditambahkan ke situs web dengan mengikuti panduan ini. Jika Anda belum melakukannya, Anda dapat masuk ke WordPress dengan menggunakan /wp-login.php, yang akan muncul di belakang URL situs web Anda. Piksel pelacakan seperti kode analitik Google, Google Webmaster, Yahoo Dot Tag, dan Adsense telah menjadi semakin populer sebagai cara untuk meningkatkan tampilan halaman atau tayangan.
Menambahkan Javascript ke Situs WordPress Anda
Add_action ('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // Tambahkan kode JavaScript untuk jenis posting
