Cara Mengedit Mod Tema WordPress Anda
Diterbitkan: 2022-11-12Jika Anda ingin mengedit mod tema WordPress Anda, ada beberapa tempat yang bisa Anda kunjungi. Anda dapat menggunakan plugin seperti Theme Check atau pergi ke direktori tema dan mengedit kode sendiri. Jika Anda tidak nyaman dengan kode, Anda dapat menggunakan plugin seperti Theme Check untuk membantu Anda.
Bagaimana Saya Memodifikasi Tema WordPress?

Cukup sesuaikan tema WordPress dengan masuk ke dasbor WordPress > Penampilan > Tema, lalu klik tautan Tema, yang akan menghasilkan halaman yang menampilkan tema yang telah Anda pilih. Untuk mengedit dan menyesuaikan tema secara real time, klik opsi kustomisasi.
Sebagian besar elemen situs web biasa Anda tidak akan terpengaruh oleh pengenalan tema baru . Anda mungkin perlu mengubah tampilan dan nuansa menu dan area widget yang ada, tetapi tidak akan ada kehilangan fungsionalitas. Jika Anda menggunakan fungsi apa pun pada tema Anda yang bukan merupakan bagian dari plugin atau perangkat lunak inti WordPress, Anda hampir pasti akan kehilangan ekstra tersebut. Langkah pertama adalah mengunduh dan menginstal tema baru Anda dari WordPress.org. Tombol Unggah Tema memungkinkan Anda mengunggah file ZIP yang Anda beli sebagai bagian dari tema premium atau yang memiliki file ZIP. Pada langkah 2, Anda dapat melihat pratinjau tema baru menggunakan Penyesuai WordPress. Anda dapat menggunakan Customizer untuk melihat pratinjau situs web Anda sebelum diaktifkan.
Jika Anda memiliki masalah, Anda dapat menggunakan Menu dan opsi widget di Customizer. Yang perlu Anda lakukan adalah mengeklik tombol Aktifkan dan lihat tampilannya jika Anda senang dengan tampilannya. Ini dia! Jika Anda memiliki pertanyaan lebih lanjut tentang mengubah tema WordPress, silakan tinggalkan komentar dan kami akan melakukan yang terbaik untuk membantu Anda.
Bagaimana Saya Mengakses Editor Tema WordPress Saya?

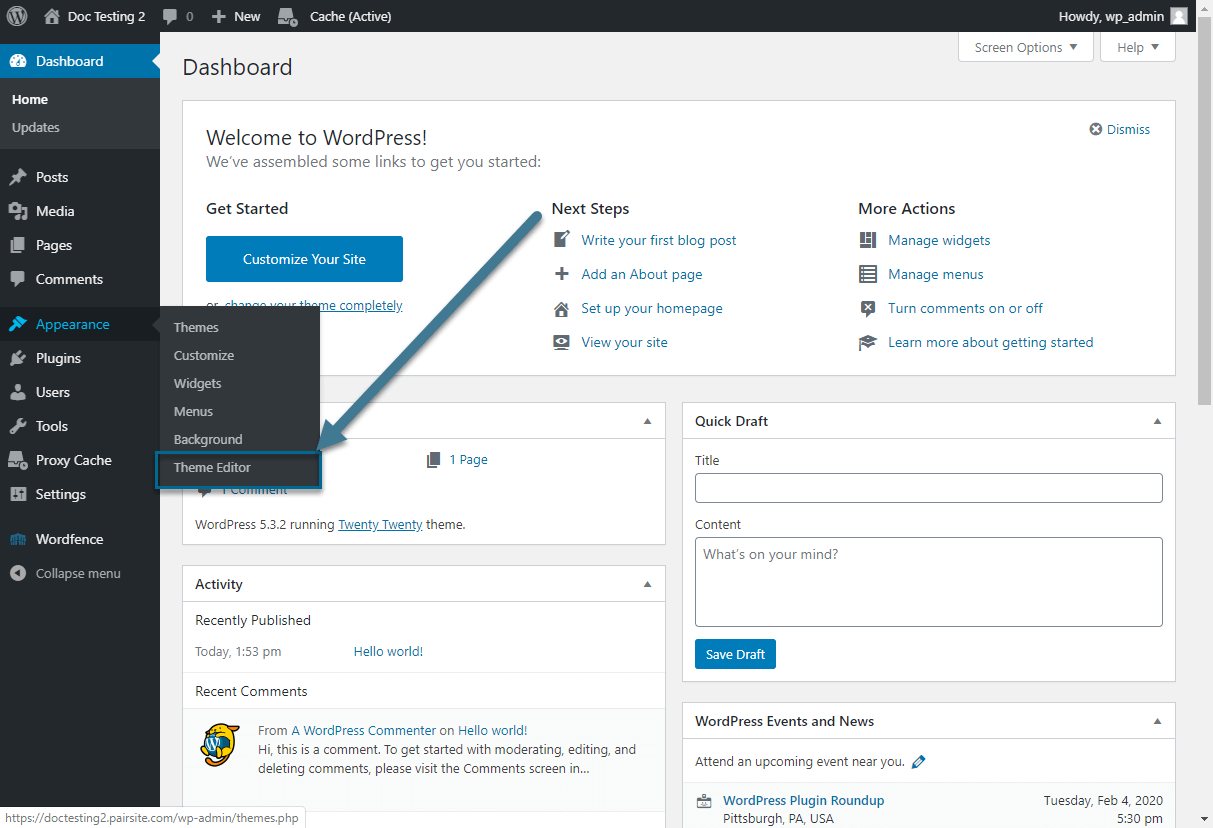
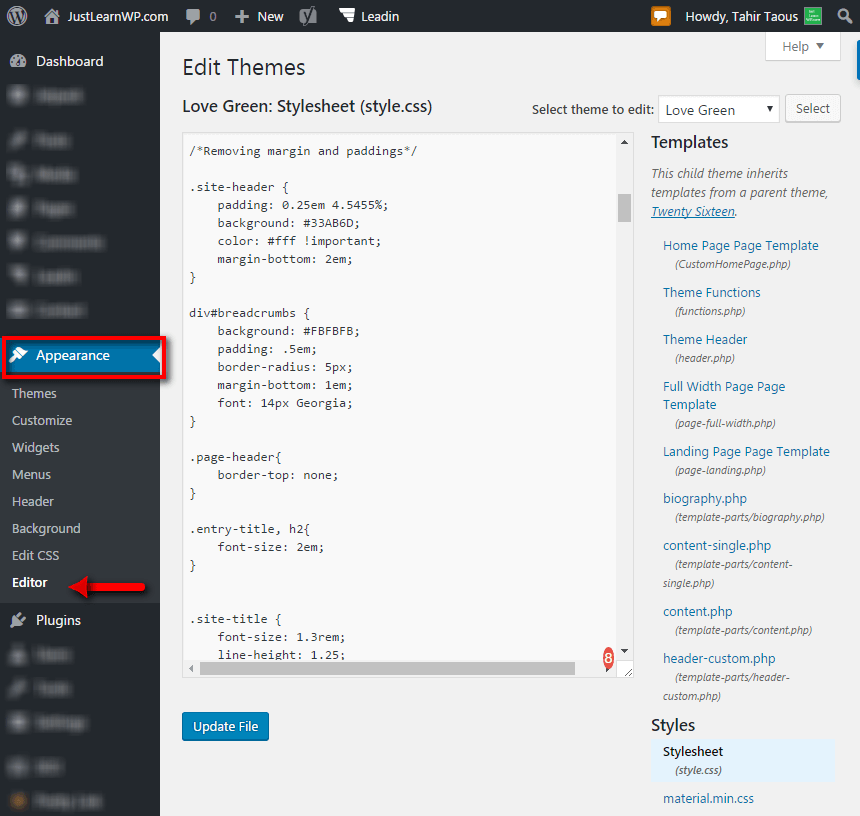
Ada beberapa cara berbeda untuk mengakses editor tema WordPress Anda. Salah satu caranya adalah pergi ke dashboard WordPress Anda dan klik pada tab “Appearance”. Dari sana, Anda akan melihat tautan yang bertuliskan “Editor.” Klik tautan itu dan Anda akan dibawa ke editor. Cara lain untuk mengakses editor adalah dengan masuk ke folder instalasi WordPress Anda dan temukan folder "Tema". Di dalam folder itu, Anda akan menemukan file bernama “editor.php.” Klik dua kali pada file itu dan itu akan terbuka di editor teks default Anda.
Menggunakan iThemes Security, opsi Editor dan Editor Tema diblokir saat Anda mengarahkan instalasi WordPress dari situs web pihak ketiga seperti cPanel. Di bawah Keamanan Situs, Anda dapat menonaktifkan opsi Nonaktifkan Tema, yang terletak di bawah editor plugin. Jika Anda menggunakan hosting Siteground, define('DISALLOW_FILE_EDIT', false); tidak akan berfungsi. Untuk mengaktifkan editor tema, Anda harus terlebih dahulu melakukan langkah-langkah berikut. Anda dapat menemukan opsi Ubah true to false dengan membuka file WordPress-config.php. Plugin Sucuri WordPress menonaktifkan editor di bawah pengerasan judul di pengaturannya. Dalam beberapa kasus, plugin keamanan atau mekanisme serupa mungkin mencegah akses ke situs.
Folder ini berisi file bernama 'index.php', yang dapat ditemukan di sini. Untuk menentukan tata letak dan tampilan tema, WordPress menggunakan file ini. Meskipun Anda dapat mengubah tampilan dan nuansa tema dengan mengedit file ini, jangan ubah kode dasarnya. Jika Anda melakukannya, situs web Anda kemungkinan besar akan runtuh. Anda dapat mengubah beberapa aspek tema dengan masuk ke menu Opsi Tema. Jika Anda ingin membuat tema baru, Anda harus mengunduh dan menginstal WordPress terlebih dahulu. Setelah Anda menyelesaikan langkah ini, Manajer Tema dapat ditemukan di area Admin WordPress. Tema baru Anda akan dibuat di Editor Tema, yang terletak di menu ini.
Bisakah Saya Mengedit Tema Di WordPress Com?

Ya, Anda dapat mengedit tema di WordPress.com. Untuk melakukannya, cukup buka halaman Tema di akun WordPress.com Anda dan klik tema yang ingin Anda edit. Dari sana, Anda dapat membuat perubahan pada CSS dan kode HTML tema.
Cara Mengubah Tema WordPress Tanpa Merusak Situs Anda. Jika Anda ingin mengubah tema WordPress Anda, ikuti langkah-langkah ini. Saat menggunakan tema yang kompleks, kemungkinan akan lebih sulit untuk diubah daripada saat menggunakan tema yang sederhana. Tema yang Anda gunakan akan bergantung pada desain situs Anda, jadi pilihlah yang paling sesuai dengan kebutuhan Anda. Mengubah tema WordPress cukup sulit, tetapi jika Anda memiliki masalah, Anda harus siap. Anda memiliki kendali penuh atas setiap perubahan yang Anda buat pada situs web Anda dengan menggunakan salinan pementasan. Lingkungan bertahap adalah lab tempat Anda dapat menyelesaikan semua pengujian dan membuat perubahan penting sebelum masyarakat umum dapat melihatnya.
Untuk mulai menggunakan tema WordPress baru , Anda harus mengunduh dan menginstalnya terlebih dahulu. Langkah kedua adalah memeriksa untuk melihat apakah ada kekurangan atau masalah yang jelas dengan situs web Anda. Langkah ketiga adalah menyesuaikan tema baru Anda hingga benar-benar sesuai dengan tampilan yang Anda inginkan untuk situs web Anda. Untuk menggunakan situs web pementasan, Anda harus meluncurkannya secara langsung terlebih dahulu. Salinan pementasan akan digantikan oleh situs web langsung yang baru dan lebih baik. Jika Anda telah memublikasikan konten baru di situs web langsung saat memperbarui salinan tema, Anda akan kehilangan konten tersebut. Proses ini akan memakan waktu jika Anda menguji tema baru pada instalasi WordPress lokal. Untuk mengunggah cadangan manual situs web Anda ke server Anda, Anda harus melakukannya. Mengawasi halaman dan konten kritisnya memastikan setiap elemen bertransisi dengan lancar dari satu ke yang lain.
Di mana Saya Menemukan Penyesuai Di WordPress?
Ini adalah fitur WordPress yang disertakan sebagai bagian dari setiap situs web. Untuk mengaksesnya, buka Appearance di area admin WordPress. Anda dapat mengubah pengaturan dengan pergi ke sidebar kiri panel admin WordPress Anda. Antarmuka Customizer dapat diakses dari bagian bawah halaman.
Penyesuai tema dapat digunakan di WordPress untuk mengubah tampilan dan nuansa tema secara real time. Tidak perlu memodifikasi situs langsung Anda untuk bermain-main dengannya. Kami memiliki akses ke fungsi situs yang paling mendasar, seperti judul dan gambar header, sebagai pengembang. Anda juga dapat menggunakan API Penyesuaian Tema untuk membuat kontrol khusus untuk tema apa pun yang Anda inginkan. File customizer.php adalah langkah pertama dalam kustomisasi tema WordPress. Bagian, pengaturan, dan kontrol kami akan ada di file ini. Kami akan membuat bagian baru setiap kali kami menambahkan kontrol ke Customizer, sehingga terlihat seperti navigasi di Customizer.
Kontrol adalah elemen visual yang memungkinkan kita untuk memanipulasi pengaturan dan merupakan antarmuka pengguna. Fungsi berikut akan mengambil pengaturan tema saat ini dengan meneruskan parameter berikut: parameter pertama adalah nama pengaturan, dan parameter kedua adalah nilai defaultnya. Untuk mengubah fungsionalitas fungsi, Anda harus menggunakannya dalam kode tema. Selanjutnya, pengaturan kontrol dan mode selektif dapat dibuat yang dapat digunakan untuk menyembunyikan/menyembunyikan tombol. Karena pratinjau langsung, kita dapat menggunakan Javascript untuk memodifikasi elemen secara selektif. Karena keajaiban kode inti, sudah memungkinkan untuk mengubah judul dan deskripsi blog dari blog Anda. Berikut cara menggunakan pratinjau langsung pada elemen ini.
Dalam konteks ini, kita akan menggunakan metode get_setting() dari kelas penyesuai untuk mendapatkan dan memodifikasi opsi. Kita perlu melakukan lebih dari sekadar menampilkan/menyembunyikan elemen dalam JavaScript, karena tombol tidak dimuat saat disembunyikan. Anda dapat dengan mudah menyesuaikan elemen UI Anda menggunakan Customizer, yang memungkinkan Anda untuk menentukan kelas kontrol. Menulis kode parsial, yang cocok untuk pembuatan dan penyesuaian tema , sangat mudah. Kabar baiknya adalah bahwa pintasan edit akan ditambahkan secara otomatis ke komputer Anda saat Anda masuk. Jika Anda mengembangkan aplikasi skala besar, kemungkinan besar Anda akan memerlukan penggeser rentang yang lebih besar atau sesuatu yang sepenuhnya khusus. Menggunakan jQuery, saya membangun implementasi slider yang sangat sederhana.

Hasilnya, Anda sekarang dapat menggunakan penyesuai tema untuk meningkatkan kontrol tema Anda. Saya akan melakukan sedikit trik di sini untuk melihat apakah itu berhasil dengan membuat penghitung yang menunjukkan jumlah foto di situs. Kami telah menambahkan penggeser baru ke kontrol kami yang memungkinkan rentang nilai yang lebih fleksibel.
Dengan fleksibilitas The Customizer, mudah untuk menambahkan tingkat kecanggihan baru ke tema situs web Anda. Anda juga dapat menambahkan widget ke sidebar atau footer, membuat menu, mengubah pengaturan beranda, dan mengubah Judul Situs dan Tagline Anda. Dengan Penyesuai, Anda dapat membuat desain apa pun yang Anda inginkan untuk situs Anda, apa pun tampilan atau nuansa yang Anda inginkan. Anda dapat mengujinya dengan membuat situs Anda lebih mengesankan.
Bagaimana Saya Menambahkan Kustomisasi Di WordPress?
Dalam panduan ini, kami akan memandu Anda melalui proses mendapatkan akses ke halaman kustomisasi WordPress Anda. Menyesuaikan tema WordPress Anda semudah membuka Penampilan. Pilih tema yang aktif (misalnya, Twenty Nineteen di halaman ini) dan kemudian klik sesuaikan di sebelah judulnya untuk mengaksesnya. Jendela baru di halaman yang terbuka akan memungkinkan Anda menyesuaikan tema WordPress dengan mudah.
Cara Menemukan Opsi Tema Di Layar Kustomisasi
Kedua metode akan membawa Anda ke layar yang sama, di mana Anda dapat mengubah tema Anda. Lebih mudah untuk menemukan opsi yang ingin Anda ubah dengan cara yang berbeda. Judul "Tata Letak" pada layar penyesuaian untuk Penampilan mencakup semua opsi tema. Layar Kustomisasi pada layar Kustomisasi Pengaturan menampilkan daftar semua opsi tema di tab Umum. Jika Anda ingin mengubah pengaturan tema tertentu , tetapi Anda tidak tahu harus mencari di mana, cari sendiri. Untuk melakukan ini, buka layar Kustomisasi untuk Penampilan atau Pengaturan dan klik ikon kaca pembesar di sebelah bidang pencarian. Dengan mengetikkan nama tema yang ingin dicari, Anda dapat memilih ikon kaca pembesar. Anda akan dapat melihat semua hasil untuk istilah tersebut di bidang pencarian.
Mengapa Kustomisasi Tidak Berfungsi Di WordPress?
Ada beberapa alasan mengapa Anda tidak dapat menggunakan Penyesuai WordPress Anda. Mungkin ada konflik antara dua plugin, kesalahan skrip plugin di pratinjau Anda, atau 500 – Kesalahan Server Internal.
Jika Tema WordPress Anda Tidak Memuat, Pastikan Anda Sudah Menginstal Versi Terbaru.
Pastikan versi terbaru dari tema WordPress diinstal jika tema tidak dimuat. Jika Anda ingin memeriksa versi WordPress Anda, buka area admin situs Anda dan pilih Pembaruan. Jika Anda menggunakan plugin untuk mengelola tema Anda, Anda juga harus memastikan bahwa plugin tersebut mutakhir.
Apa itu Penyesuai Wp?
Penyesuai WordPress mempermudah penyesuaian tampilan dan fungsionalitas situs web WordPress Anda dari satu lokasi. Perubahan pada judul situs, gambar, dan menu akan memerlukan perubahan.
Cara Menggunakan Mod Customizer Dan Tema Di WordPress
Penyesuai adalah seseorang yang menyesuaikan tema tertentu, sedangkan mod tema adalah seseorang yang membuat versi tema yang terpisah. Berbagai pilihan yang tersedia untuk setiap tema disebut sebagai modifikasi temanya . WordPress menyimpan semua opsi yang dikelola oleh penyesuai dalam database sebagai satu larik, dan setiap nilai disimpan sebagai satu catatan.
Cara Mengedit Kode Sumber Tema WordPress
Tema anak adalah pilihan yang baik jika Anda ingin mengedit kode sumber tema WordPress. Pertimbangkan untuk menggunakan plugin untuk mengelola cuplikan kode yang ditambahkan ke kepala atau fungsi Anda. Anda perlu mengunggah file php tema. CSS khusus juga dapat ditambahkan menggunakan bagian CSS Tambahan di Penyesuai WordPress atau plugin seperti “CSS Sederhana.”
WordPress adalah sistem manajemen konten sumber terbuka dan gratis yang telah menjadi bagian dari internet selama lebih dari satu dekade. Jenis situs web yang paling umum digunakan adalah blog, tetapi dapat digunakan untuk menggerakkan hampir semua jenis situs web. Anda akan mendapatkan kendali penuh atas situs web Anda jika Anda dapat mengakses dan mengedit file kode sumber untuk WordPress. Berikut adalah beberapa langkah yang perlu dipertimbangkan saat Anda mempelajari cara mengedit situs WordPress. Anda dapat mengubah HTML beranda di Dasbor Anda dengan membuka tab Penampilan. Dengan memilih Widget dan 'Kelola dengan Pratinjau Langsung', Anda dapat melihat suntingan beranda Anda secara real time. Editor Penampilan: Anda dapat mengakses file kode sumber WordPress melalui Editor Penampilan atau melalui FTP.
Cara Mengedit Tema WordPress Tanpa Coding
Anda dapat memodifikasi tema Anda tanpa mengungkapkan kode apa pun dengan menggunakan Penyesuai, yang juga menyediakan pratinjau langsung untuk memungkinkan Anda menguji perubahan Anda sebelum menjadikannya publik.
Dengan WordPress Customizer, Anda dapat dengan cepat dan mudah melakukan perubahan pada tema yang Anda inginkan. Alat ini memungkinkan Anda untuk mengubah judul dan tagline situs Anda, menambahkan menu khusus, menambahkan widget, dan mengubah pengaturan Beranda. Perubahan dapat dipublikasikan di alat ini jika terlihat oleh pengguna secara langsung sebelum dipublikasikan. Di WordPress, Anda dapat menggunakan berbagai alat untuk meningkatkan tampilan situs Anda. Kemampuan drag-and-drop, serta antarmuka yang ramah pengguna, adalah salah satu fitur dari alat ini. Anda dapat dengan mudah menambahkan Beaver Themer ke tema dan halaman Anda untuk mendekatkan mereka. Elementor adalah pembuat situs web WordPress yang memiliki komunitas lebih dari 5 juta anggota.
Divi Builder adalah tema lengkap yang mencakup pembuat situs web. Berbagai macam fitur tersedia, termasuk kontrol CSS khusus, pembuatan seret dan lepas, pengeditan teks sebaris, dan sebagainya. Selain lebih dari 200 tema WooCommerce, Ultimate Tweaker memudahkan untuk memodifikasi tema WordPress Anda. Anda dapat melihat pratinjau perubahan secara real time saat mengedit di editor visual. Ini adalah pembangun premium dengan dua opsi paket. Blok, ekstensi, dan elemen semuanya didukung oleh editor drag-and-drop yang memudahkan untuk menambahkannya ke tata letak. Anda dapat mengubah tata letak posting, halaman, atau bahkan menambahkan konten khusus dengan Visual Composer, yang kompatibel dengan semua tema WordPress.
WordPress: Pilihan Bagus Untuk Membuat Situs Web Atau Blog
Menggunakan WordPress sebagai sistem manajemen konten (CMS) memberi Anda kendali penuh atas cara Anda membuat situs web atau blog. Anda dapat menggunakan platform untuk menambahkan semua jenis konten, termasuk foto dan video, secara gratis. Anda juga dapat membuat berbagai tema dan plugin yang telah dibuat sebelumnya untuk memulai dengan cepat.
Jika Anda ingin membuat situs web atau blog sendiri, WordPress adalah platform yang sangat baik untuk digunakan.
Editor Tema WordPress
Editor tema WordPress adalah editor teks yang dapat diakses melalui dashboard WordPress. Pengguna dapat memodifikasi file tema WordPress untuk mencapai tampilan estetika dan fungsional yang diinginkan. Bilah samping juga dapat dikonfigurasi dengan penambahan bilah samping tambahan atau video khusus yang disematkan di header, misalnya.
Blogger pribadi dan photoblogger akan ditarik ke tema Editor . Bilah samping menyertakan menu berbasis tab untuk tautan sosial, kiriman unggulan, dan logo situs. Di Editor, Anda dapat memilih apakah akan menampilkan ikon tautan media sosial untuk profil media sosial Anda. Sorotan teks menambahkan latar belakang kuning ke teks Anda, yang membantu menekankan detail dalam paragraf.
