Cara Memuat Foto dengan Mudah di WordPress (2 Pendekatan)
Diterbitkan: 2023-08-29Apakah Anda ingin menguasai cara memuat foto secara lambat di WordPress?
Pemuatan lambat akan memungkinkan halaman web Anda hanya memuat gambar saat pengguna menggulir ke bawah ke tayangan tertentu, yang mengurangi waktu buka situs web dan meningkatkan kinerja situs web secara keseluruhan. Banyak situs web grafis populer menggunakan pemuatan lambat untuk meningkatkan kecepatan dan efisiensi situs web.
Dalam laporan ini, kami akan menunjukkan kepada Anda cara memuat visual dengan mudah di WordPress, langkah demi langkah.

Mengapa Lambat Memuat Gambar di WordPress?
Pemuatan lambat foto WordPress dapat mempercepat situs web Anda dan memberikan pengalaman pengguna yang lebih baik.
Tidak ada orang yang menyukai situs lambat. Faktanya, sebuah studi fungsionalitas menemukan bahwa penundaan 1 detik dalam waktu buka halaman meningkatkan penjualan hingga 7% lebih sedikit konversi, 11% lebih sedikit tampilan halaman, dan penurunan kepuasan pelanggan sebesar 16%.

Carilah mesin seperti Google yang mungkin tidak menyukai situs internet yang memuat lambat. Inilah sebabnya mengapa halaman web yang lebih cepat memiliki peringkat yang lebih baik dalam efek pencarian.
Foto membutuhkan waktu paling lama untuk dimuat di situs web Anda jika dibandingkan dengan aspek situs web lainnya. Jika Anda memasukkan banyak ilustrasi atau foto ke konten artikel Anda, maka setiap grafik akan meningkatkan waktu buka halaman web Anda.
Salah satu cara khusus untuk mengatasi kesulitan ini adalah dengan menggunakan penyedia CDN seperti BunnyCDN. CDN akan memungkinkan pengguna mengunduh ilustrasi atau foto dari server internet terdekat dan mengurangi kecepatan pemuatan situs web.
Meski begitu, gambar Anda akan tetap dimuat dan memengaruhi waktu buka situs web secara umum. Untuk mengatasi masalah ini, Anda dapat menunda pemuatan gambar dengan menerapkan pemuatan lambat di situs internet Anda.
Bagaimana cara kerja pemuatan lambat untuk gambar?
Alternatifnya adalah memuat semua visual Anda sekaligus, pemuatan lambat hanya mengunduh visual yang terlihat di layar tampilan pengguna. Ini menggantikan semua foto lainnya dengan kesan placeholder atau ruangan kosong.
Saat pengguna menggulir halaman web ke bawah, situs Anda mengumpulkan gambar yang terlihat di wilayah tampilan browser.
Pemuatan lambat bisa sangat menguntungkan situs WordPress Anda:
- Ini mengurangi waktu pemuatan halaman web pertama sehingga pembeli akan melihat situs Anda lebih cepat.
- Ini menghemat bandwidth dengan hanya mengirimkan foto yang dilihat, yang dapat menghemat uang Anda untuk biaya hosting WordPress.
Rilis WordPress 5.5 menyertakan pemuatan lambat sebagai karakteristik default.
Meski begitu, jika Anda ingin menyesuaikan bagaimana foto Anda lambat dimuat dan juga ilustrasi atau rekam jejak foto lambat dimuat, maka Anda harus menggunakan plugin WordPress.
Mari kita lihat sekilas cara memuat gambar secara lambat di WordPress menggunakan dua plugin berbeda. Anda dapat menggunakan hyperlink singkat di bawah ini untuk langsung menuju ke teknik yang ingin Anda gunakan:
Strategi 1: Malas Memuat Foto di WordPress Dengan WP Rocket
Kami merekomendasikan penggunaan plugin WP Rocket untuk memuat foto dengan lambat di WordPress. Ini adalah plugin caching WordPress paling efektif di industri yang memungkinkan Anda dengan mudah mengonversi tayangan pemuatan lambat.
Selain itu, ini adalah plugin yang sangat efektif yang akan membantu Anda meningkatkan kecepatan halaman web Anda tanpa perlu mengenali istilah-istilah khusus yang rumit atau mengonfigurasi opsi-opsi terampil.
Langsung saja, semua opsi caching default yang diusulkan akan sangat mempercepat situs web WordPress Anda.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WP Rocket. Untuk informasi lebih lanjut, Anda dapat melihat panduan kami tentang cara menginstal plugin WordPress.
Untuk memungkinkan pemuatan gambar yang lambat, yang harus Anda lakukan hanyalah melihat beberapa kotak. Anda bahkan dapat mengizinkan pemuatan lambat untuk film, yang akan lebih meningkatkan kecepatan situs web Anda.
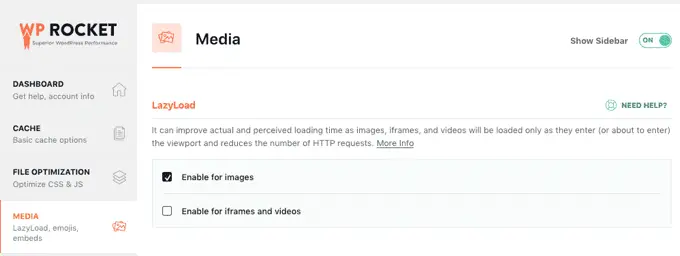
Yang perlu Anda lakukan adalah pergi ke Pengaturan »WP Rocket di dashboard WordPress Anda dan klik pada tab 'Media'. Kemudian, Anda dapat menggulir ke bagian 'LazyLoad' dan melihat kotak di samping 'Aktifkan untuk gambar' dan 'Aktifkan untuk iframe dan video'.

Untuk lebih jelasnya, lihat panduan kami tentang cara menginstal dan menginstal WP Rocket dengan benar di WordPress.
Catatan: Jika Anda menggunakan Siteground sebagai penyedia layanan hosting WordPress, Anda dapat menggunakan plugin SiteGround Optimizer gratis yang memiliki karakteristik pemuatan lambat.

Pendekatan 2: Malas Memuat Foto di WordPress Dengan Optimole
Pendekatan ini menggunakan plugin Optimole gratis. Ini adalah salah satu plugin kompresi grafis WordPress paling efektif yang memungkinkan Anda dengan mudah mengaktifkan pemuatan lambat grafis.
Jika Anda mendapatkan lebih dari 5.000 pengunjung situs setiap bulannya, maka Anda memerlukan model Optimole berkualitas tinggi.
Pertama, Anda perlu menyiapkan dan mengaktifkan plugin Optimole. Untuk lebih jelasnya, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
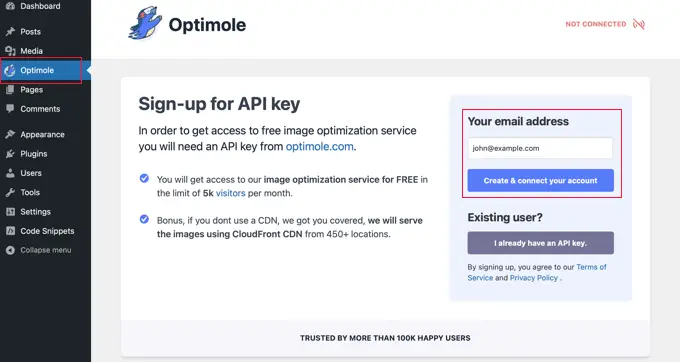
Setelah aktivasi, Anda akan melihat tampilan yang meminta Anda untuk mendaftar kunci API. Anda juga dapat menemukan monitor ini dengan menavigasi ke Optimole di menu admin.

Anda harus memastikan bahwa alamat email yang dirinci sudah benar dan kemudian klik tombol 'Buat & sambungkan akun Anda'. Alternatifnya, jika Anda adalah pengguna saat ini, cukup klik tombol 'Saya sekarang memiliki kunci API'.
Anda mungkin perlu menunggu beberapa detik meskipun plugin terhubung ke Optimole. Segera setelah itu, plugin akan secara otomatis mulai menyempurnakan foto Anda sehingga pembaca Anda kini dapat melihat foto terbaik untuk perangkat mereka.
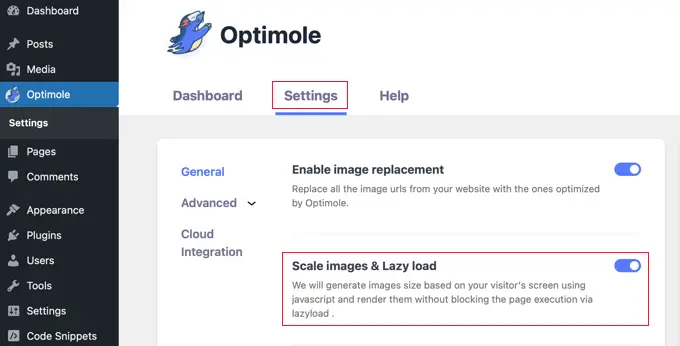
Jika hal ini terjadi, Anda dapat mengklik tab 'Pengaturan' untuk mengonfigurasi pemuatan lambat.
Di bawah ini, Anda harus memastikan penempatan 'Skala foto dan & Pemuatan lambat' diaktifkan. Ini akan menghasilkan gambar berdasarkan dimensi monitor pengunjung Anda dan meningkatkan kecepatan pemuatan.

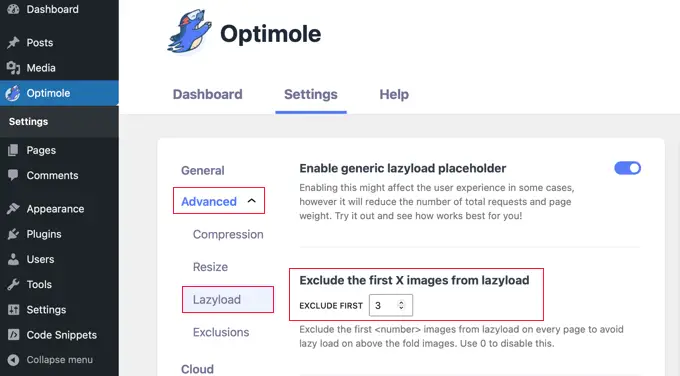
Berikutnya, cukup klik solusi menu 'Lanjutan' dan pilih 'Lazyload'. Pada monitor ini, terdapat sejumlah pengaturan berbeda yang memungkinkan Anda mempersonalisasi bagaimana gambar Anda akan dimuat dengan lambat.
Awalnya, Anda dapat mengubah lokasi 'Kecualikan variasi gambar pertama dari lazyload'. Ini akan menghentikan visual di bagian atas posting atau halaman internet Anda dari pemuatan lambat, sehingga visual di paro atas biasanya akan muncul.

Anda dapat mengaturnya jika Anda ingin setiap tayangan dimuat dengan lambat.
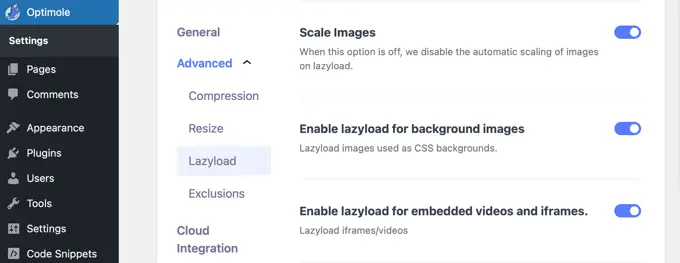
Ada beberapa pengaturan pemuatan lambat canggih lainnya di Optimole yang dapat Anda periksa. Opsi ini diaktifkan secara default.
Yang pertama adalah pengaturan 'Skala Gambar'. Ini akan menskalakan foto ke dimensi tampilan pengunjung dan membuat halaman web Anda dimuat lebih cepat.

Segera setelah itu, Anda akan melihat lokasi 'Aktifkan lazyload untuk gambar track record'. Ini akan memperlambat pemuatan foto rekam jejak Anda, yang mungkin merupakan foto terbesar di situs internet Anda.
Satu lagi pengaturannya adalah pemuatan lambat video dan iframe yang disematkan. Jika Anda memiliki banyak konten film tersemat, Anda sebaiknya membiarkan lokasi ini tetap aktif. Ini akan memuat grafik placeholder di posisi video. Saat placeholder diklik, klip video lengkap akan dimuat.
Anda dapat terus menyesuaikan konfigurasi ini dan melihat mana yang paling cocok untuk situs web dan foto Anda.
Sebelum Anda keluar dari konfigurasi plugin, pastikan untuk mengklik tombol 'Simpan perubahan' di bagian bawah halaman web.
Strategi Hadiah untuk Meningkatkan Visual WordPress Anda
Meskipun pemuatan lambat akan membantu meningkatkan kecepatan pemuatan situs web, ada beberapa cara lain untuk mengoptimalkan gambar WordPress Anda untuk kinerja terbaik.
Misalnya, kami menyarankan untuk mengompresi foto Anda sebelum mengunggahnya ke situs Anda menggunakan sumber daya seperti TinyPNG atau JPEGmini. Alternatifnya, Anda dapat menggunakan plugin kompresi gambar otomatis seperti Optimole atau EWWW Impression Optimizer.
Penting juga untuk memilih dimensi gambar dan format file WordPress yang ideal untuk gambar Anda. JPEG paling cocok untuk foto atau foto dengan banyak warna, PNG dapat diterima untuk gambar sederhana atau jelas, dan GIF hanya untuk visual animasi.
Kami harap laporan ini dapat membantu Anda menguasai cara memuat gambar secara lambat di WordPress. Anda mungkin juga ingin melihat tutorial kami tentang cara cepat menyempurnakan foto di internet tanpa kehilangan kualitas dan pilihan ahli kami untuk paket perangkat lunak desain web terbaik.
Jika Anda menyukai artikel ini, pastikan untuk berlangganan Saluran YouTube kami untuk tutorial video online WordPress. Anda juga dapat menemukan kami di Twitter dan Fb.
