Cara Menyematkan Posting Status Facebook di WordPress
Diterbitkan: 2023-01-11Apakah Anda mencari cara untuk menyematkan postingan status Facebook di WordPress?
Status Facebook adalah cara mudah untuk berbagi pembaruan penting dan informasi sensitif waktu dengan audiens Anda. Dengan menyematkan garis waktu Facebook Anda di WordPress, Anda bisa mendapatkan lebih banyak keterlibatan, memberi tahu orang-orang apa yang terjadi di halaman atau grup Facebook Anda, dan menumbuhkan pengikut Anda.
Pada artikel ini, kami akan menunjukkan cara menyematkan postingan status Facebook di WordPress.

Mengapa Menyematkan Status Facebook di WordPress?
Facebook adalah platform media sosial paling populer di dunia dan memiliki miliaran pengguna aktif. Bagi pemilik situs web, Facebook adalah cara ampuh untuk terhubung dengan pemirsa baru dan terlibat dengan orang-orang yang sudah mengetahui tentang merek Anda.
Facebook juga sempurna untuk berbagi informasi sensitif waktu secara real time. Dengan cara ini, Anda dapat menggunakan FOMO untuk menciptakan rasa urgensi.
Misalnya, Anda mungkin memposting status tentang bagaimana pengunjung kehabisan waktu untuk mengikuti giveaway Anda di WordPress, atau memanfaatkan penjualan flash Anda.
Namun, orang tidak akan melihat status Facebook Anda jika mereka hanya mengunjungi situs web Anda. Ini mempersulit untuk menumbuhkan pengikut Facebook Anda dan membangun hubungan dengan audiens Anda.
Dengan menyematkan posting status Facebook Anda di WordPress, Anda dapat mempromosikan halaman media sosial Anda dan mendorong lebih banyak orang untuk mengikuti Anda di Facebook.
Saat Anda memposting status baru, status tersebut akan muncul di situs Anda secara otomatis, jadi ini juga merupakan cara yang bagus untuk menjaga situs web Anda tetap segar, bahkan untuk pengunjung biasa.
Karena itu, mari kita lihat cara menyematkan postingan status Facebook di WordPress.
Menambahkan Plugin Status Facebook ke WordPress
Cara termudah untuk menyematkan umpan status Facebook Anda di WordPress adalah dengan menggunakan Umpan Posting Sosial Balon Smash gratis.
Plugin ini memungkinkan Anda menampilkan teks dan tautan dari halaman atau grup Facebook Anda.

Dalam panduan ini, kami akan menggunakan versi gratis Smash Balloon karena memungkinkan Anda menyematkan status Facebook berapa pun anggaran Anda. Namun, ada Umpan Facebook Smash Balloon yang memungkinkan Anda menyematkan berbagai jenis konten. Misalnya, Anda dapat menyematkan video Facebook di WordPress, dan menampilkan gambar dan video dalam sembulan lightbox di situs Anda.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Smash Balloon Social Post Feed. Untuk detail lebih lanjut, lihat panduan kami tentang cara memasang plugin WordPress.
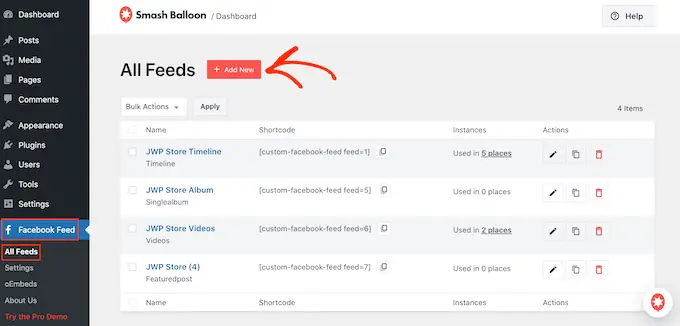
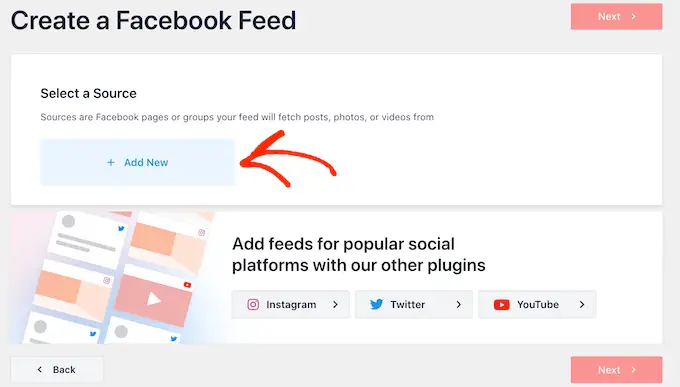
Setelah itu, Anda harus menghubungkan Smash Balloon ke halaman atau grup Facebook Anda, dengan masuk ke Facebook Feed » All Feeds . Di sini, klik 'Tambah Baru.'

Smash Balloon pro memungkinkan Anda menampilkan kiriman dari album foto, garis waktu, acara, dan lainnya.
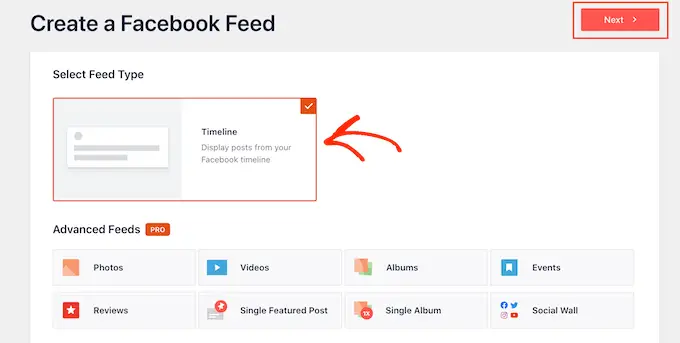
Namun, versi gratisnya hanya memungkinkan Anda untuk menyematkan status Facebook Anda, jadi klik 'Timeline' lalu pilih 'Next.'

Sekarang, Anda perlu memilih halaman atau grup tempat Anda akan mendapatkan status Facebook.
Untuk memulai, klik 'Tambah Baru'.

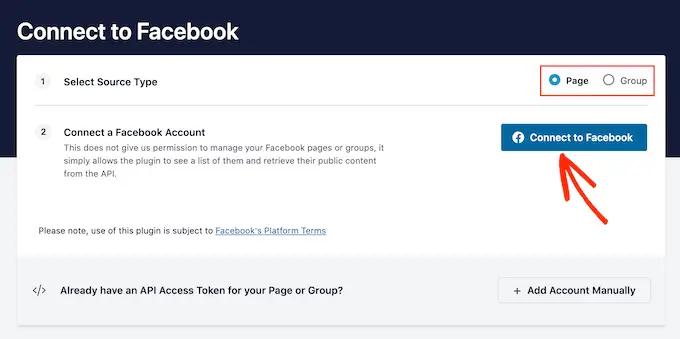
Di layar berikutnya, pilih apakah Anda ingin menyematkan feed dari grup Facebook atau halaman Facebook.
Setelah itu, lanjutkan dan klik 'Hubungkan ke Facebook.'

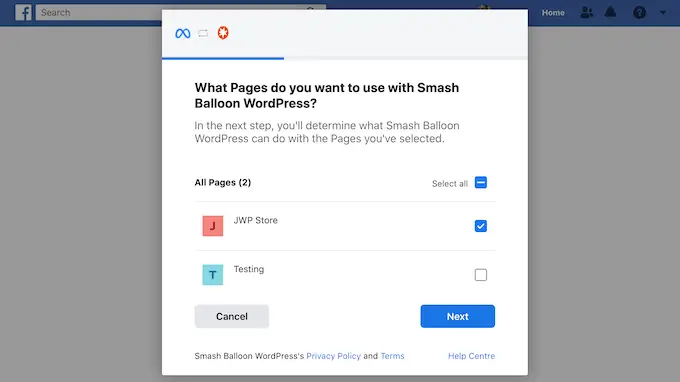
Ini membuka sembulan tempat Anda dapat masuk ke akun Facebook Anda dan memilih halaman atau grup tempat Anda ingin mendapatkan pembaruan status.
Segera setelah Anda selesai melakukannya, klik 'Berikutnya'.

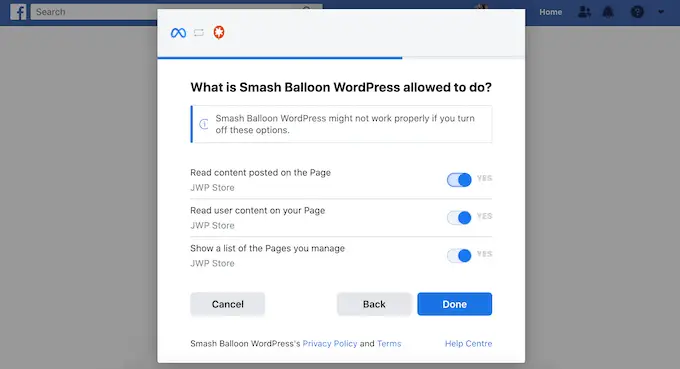
Facebook kemudian akan menampilkan semua informasi yang dapat diakses Smash Balloon dan tindakan yang dapat dilakukannya.
Untuk membatasi akses Smash Balloon ke akun Facebook Anda, cukup klik salah satu sakelar untuk mengubahnya dari 'Ya' menjadi 'Tidak.' Ketahuilah bahwa ini dapat memengaruhi konten yang dapat Anda sematkan di blog atau situs web WordPress Anda.
Dengan mengingat hal itu, sebaiknya biarkan semua sakelar diaktifkan.

Saat Anda puas dengan pengaturan izin Facebook Anda, klik 'Selesai.'
Setelah beberapa saat, Anda akan melihat pesan yang mengonfirmasi bahwa Anda telah menghubungkan situs web WordPress Anda ke Facebook. Setelah selesai, klik tombol 'OK'.

Smash Balloon sekarang akan membawa Anda kembali ke dashboard WordPress secara otomatis.
Cara Menyematkan Posting Status Facebook di WordPress
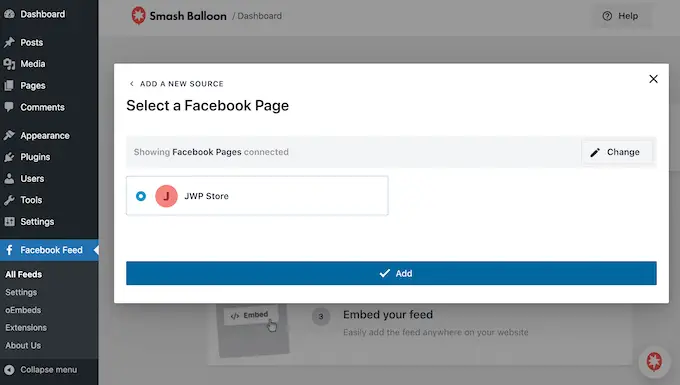
Anda sekarang akan melihat munculan dengan sumber yang baru saja Anda tautkan ke situs web Anda. Cukup pilih tombol radio di sebelah halaman atau grup Facebook Anda, lalu klik tombol 'Tambah'.

Jika Anda tidak sengaja menutup popup, maka jangan khawatir. Anda cukup me-refresh tab untuk membuka kembali popup.
Setelah itu, Smash Balloon akan membawa Anda kembali ke halaman Facebook Feed » All Feeds secara otomatis. Sama seperti sebelumnya, klik tombol 'Add New', pilih 'Timeline', lalu klik tombol 'Next'.
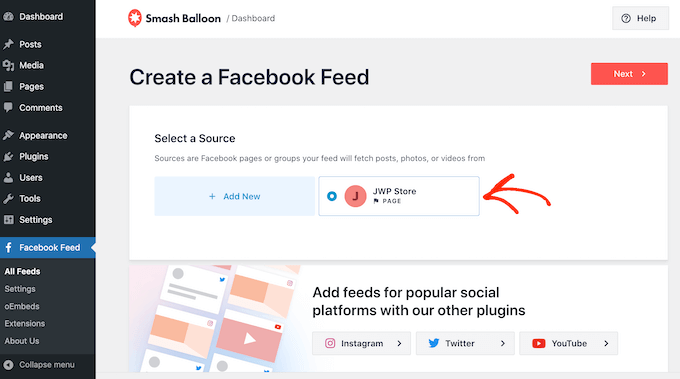
Sekarang, pilih halaman atau grup Facebook Anda, dan klik 'Berikutnya.'

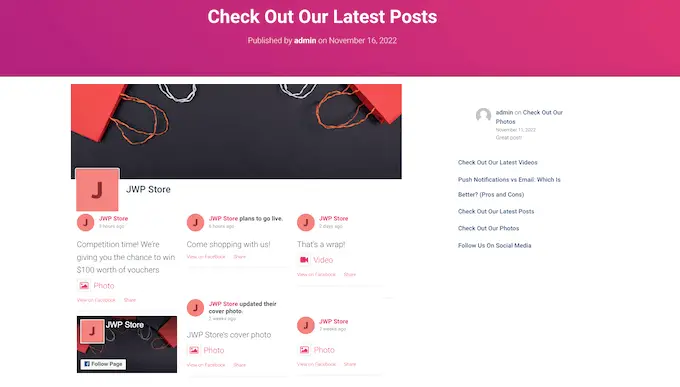
Smash Balloon sekarang akan melanjutkan dan membuat umpan garis waktu dari halaman atau grup Facebook yang Anda pilih.
Ini adalah awal yang baik, tetapi Smash Balloon memiliki banyak pengaturan yang dapat Anda gunakan untuk menyesuaikan garis waktu tertanam Anda.
Cara Menyesuaikan Posting Status Facebook Tersemat Anda
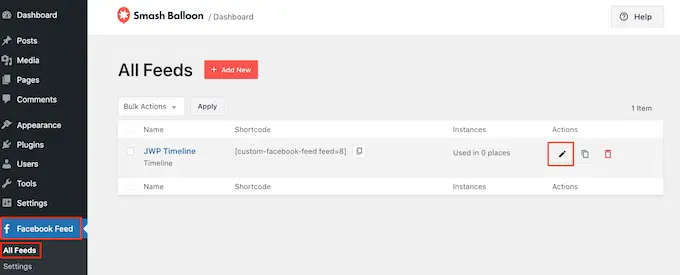
Untuk menyempurnakan garis waktu Anda, buka Umpan Facebook »Semua Umpan di dasbor WordPress.
Di sini, temukan feed timeline yang baru saja Anda buat dan klik tombol 'Edit' di sebelahnya.

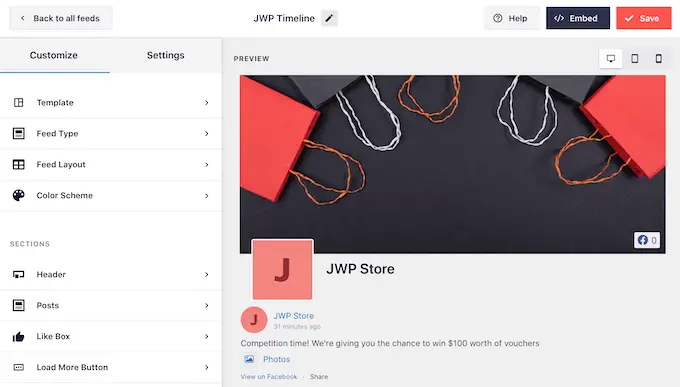
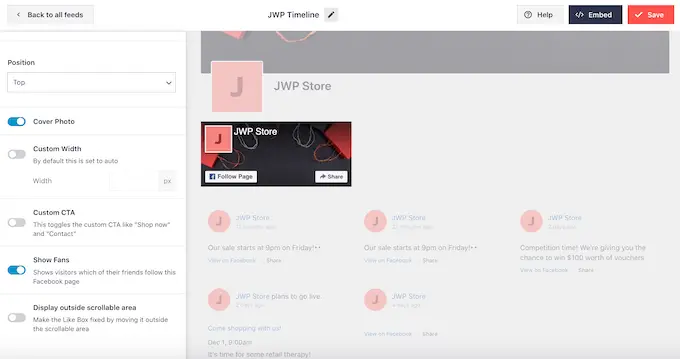
Ini akan membuka editor umpan Smash Balloon, yang menampilkan pratinjau garis waktu Anda di sebelah kanan.
Di sisi kiri, Anda akan melihat semua pengaturan berbeda yang dapat Anda gunakan untuk menyesuaikan tampilan garis waktu di situs Anda. Sebagian besar pengaturan ini cukup jelas, tetapi kami akan segera membahas semua area utama.

Untuk memulai, Anda dapat mengubah cara status ditampilkan dengan mengeklik 'Tata Letak Umpan'.
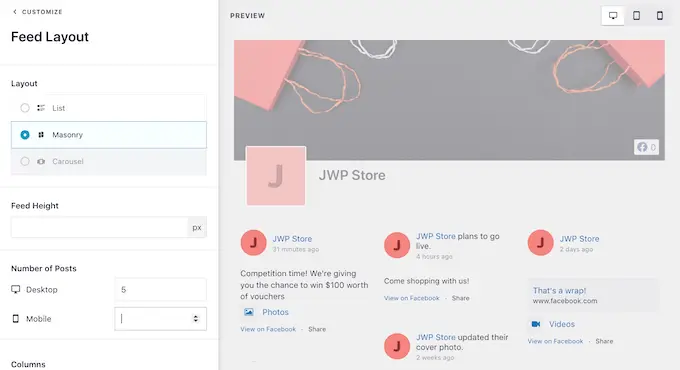
Di layar ini, Anda dapat beralih antara tata letak daftar dan pasangan bata, serta mengubah tinggi umpan. Saat Anda melakukan perubahan, pratinjau akan diperbarui secara otomatis sehingga Anda dapat mencoba berbagai setelan untuk melihat apa yang terlihat terbaik untuk situs web Anda.

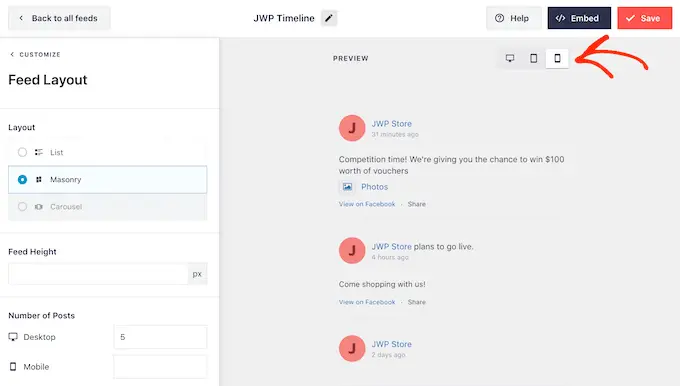
Anda dapat mempratinjau tampilan umpan status Anda di komputer desktop, tablet, dan ponsel cerdas menggunakan deretan tombol di sudut kanan atas.
Perangkat seluler biasanya memiliki layar yang lebih kecil dan daya pemrosesan yang lebih sedikit, jadi jika Anda tidak puas dengan tampilan umpan, sebaiknya tampilkan lebih sedikit status di tablet dan ponsel cerdas.

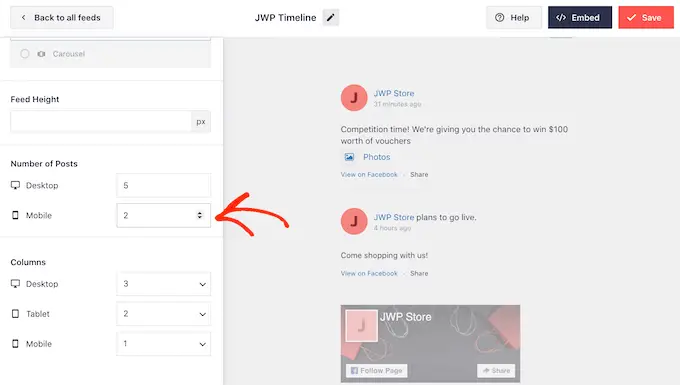
Untuk melakukan perubahan ini, cukup ketikkan nomor yang berbeda ke kolom 'Seluler' di bagian 'Jumlah Posting'.
Dengan mencoba tata letak yang berbeda, Anda dapat membuat umpan status Facebook yang terlihat bagus di semua perangkat.

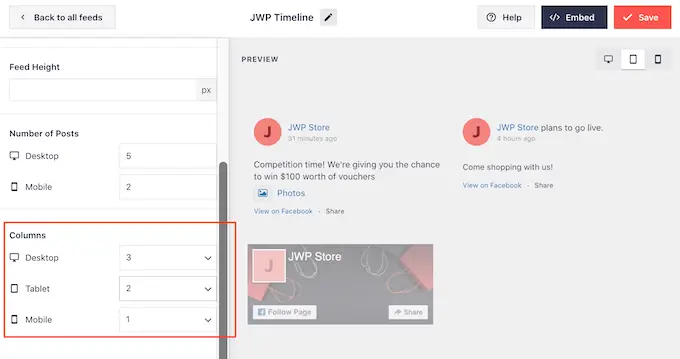
Secara default, umpan Smash Balloon menampilkan lebih sedikit kolom di smartphone dan tablet, dibandingkan dengan komputer desktop. Ini membantu status Facebook Anda pas dengan nyaman di layar yang lebih kecil.
Setelah menguji versi seluler situs web WordPress Anda, Anda mungkin ingin menampilkan lebih sedikit kolom di ponsel cerdas dan tablet.
Untuk melakukannya, cukup ubah angka di bawah 'Kolom.'

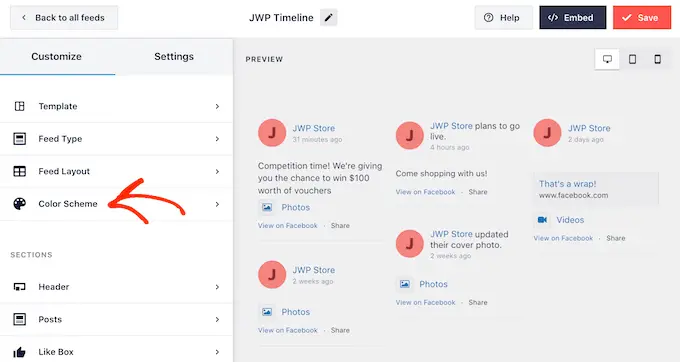
Saat Anda puas dengan tampilan umpan, klik tautan 'Sesuaikan'.

Ini akan membawa Anda kembali ke editor utama Smash Balloon, siap untuk Anda menjelajahi layar pengaturan berikutnya, yaitu 'Skema Warna.'

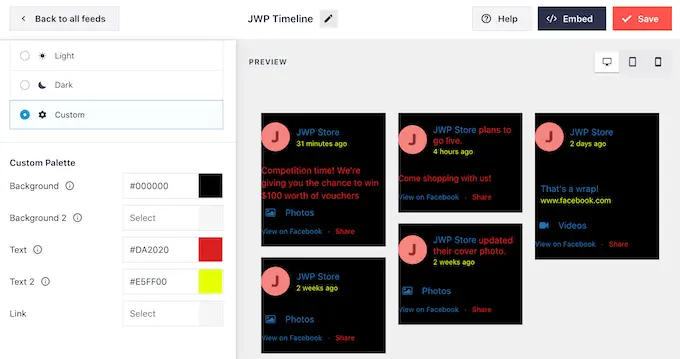
Smash Balloon menggunakan skema warna yang diwarisi dari tema WordPress Anda secara default, tetapi di layar ini, Anda dapat beralih ke tampilan 'Terang' atau 'Gelap'.
Anda juga dapat membuat skema warna sendiri dengan memilih 'Kustom', lalu menggunakan kontrol untuk mengubah warna teks di WordPress, mengubah warna latar belakang, dan lainnya.

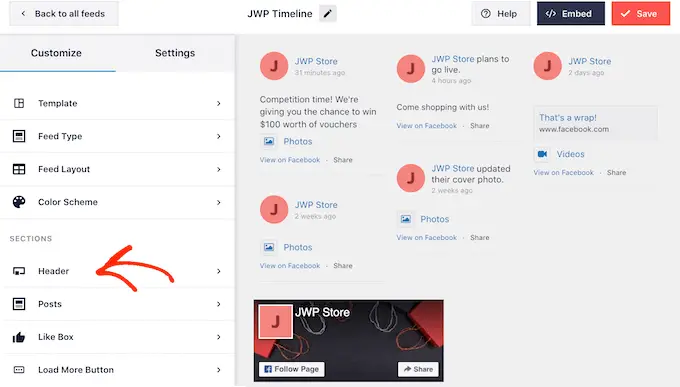
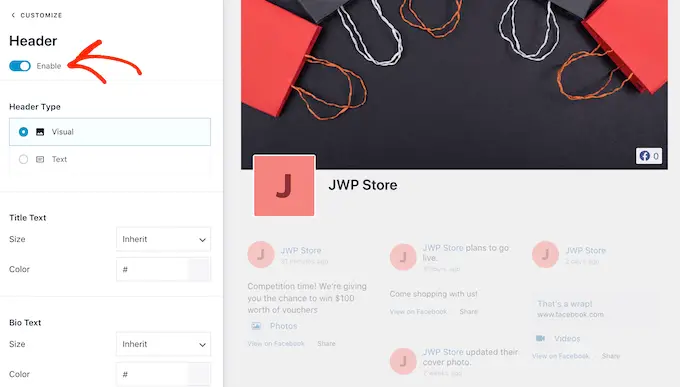
Secara default, Smash Balloon menambahkan tajuk ke umpan Anda, yang merupakan foto profil Facebook Anda dan nama grup atau halaman.
Untuk menyesuaikan bagian ini, klik 'Header' di menu sebelah kiri.

Di sini, Anda dapat mengubah ukuran dan warna header, menyembunyikan foto profil Facebook, dan lainnya.
Jika Anda lebih suka menghapus tajuk seluruhnya, klik untuk mematikan sakelar 'Aktifkan'.

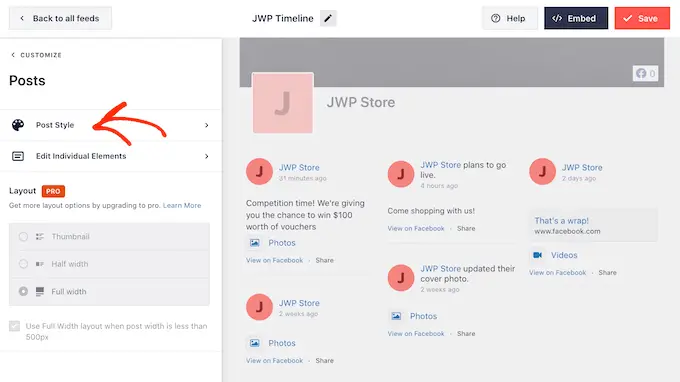
Selanjutnya, Anda dapat mengubah tampilan masing-masing kiriman di dalam umpan Anda dengan memilih 'Gaya Kiriman' dari menu sebelah kiri.
Setelah itu, klik 'Post Style' lagi.

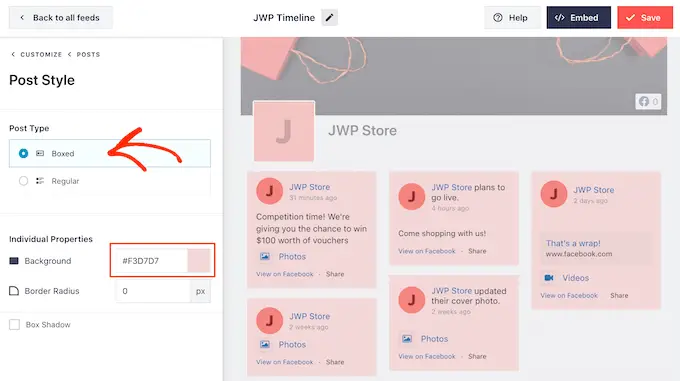
Di layar ini, Anda dapat memilih antara tata letak biasa dan kotak.
Jika Anda memilih 'Kotak' maka Anda dapat membuat latar belakang berwarna untuk setiap kiriman Facebook.

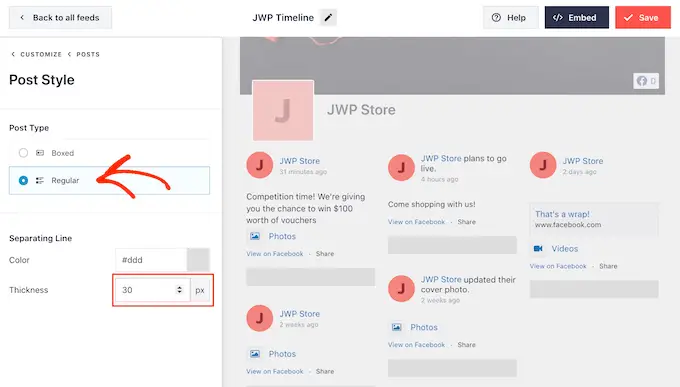
Jika Anda memilih 'Biasa' maka Anda dapat mengubah ketebalan dan warna garis yang memisahkan postingan media sosial Anda yang berbeda.
Pada gambar berikut, kami telah menambahkan garis yang lebih tebal ke umpan status Facebook kami.

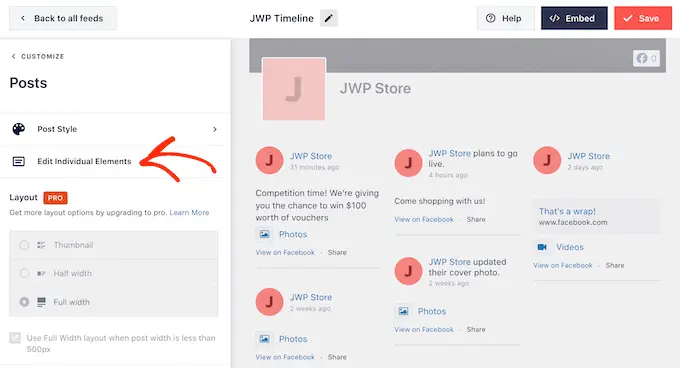
Anda juga dapat menyesuaikan masing-masing bagian dalam setiap status dengan kembali ke layar pengaturan utama.
Sekali lagi, pilih 'Post Style' tapi kali ini pilih 'Edit Individual Elements'.

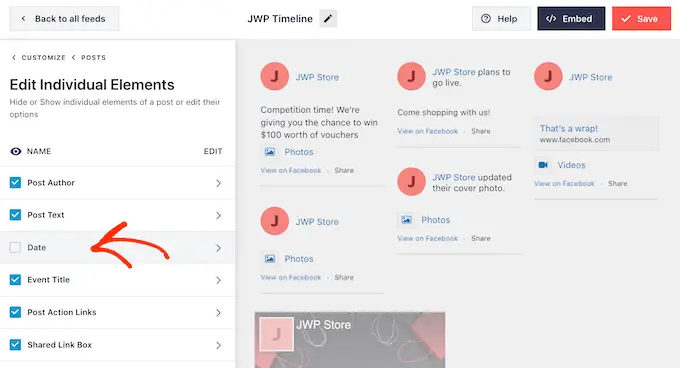
Sekarang Anda akan melihat daftar semua konten berbeda yang disertakan Smash Balloon di setiap postingan, seperti tanggal, penulis postingan, dan judul acara.
Untuk menghapus sebagian konten dari feed Anda, cukup klik untuk menghapus centang pada kotaknya.

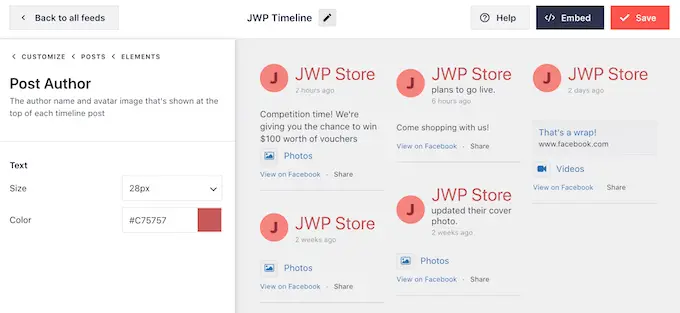
Anda juga dapat menyesuaikan tampilan setiap jenis konten dengan mengekliknya.
Misalnya, pada gambar berikut, Anda dapat melihat pengaturan untuk mengubah ukuran dan warna teks penulis.

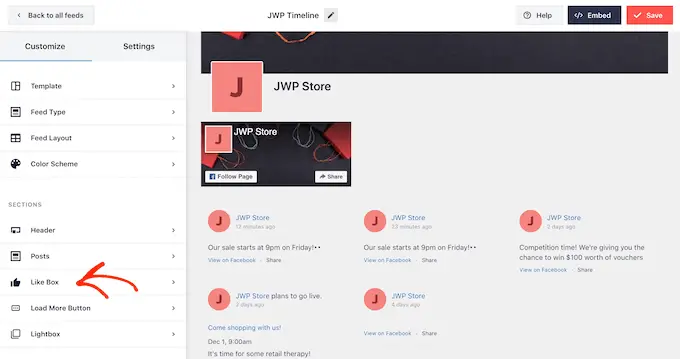
Secara default, Smash Balloon tidak menyertakan tombol 'suka' Facebook di umpan Anda.
Tombol ini memudahkan pengunjung untuk mengikuti Anda di Facebook, jadi Anda mungkin ingin menambahkannya ke umpan status Anda dengan memilih pengaturan 'Kotak Suka'.

Setelah itu, cukup klik tombol 'Aktifkan' sehingga berubah menjadi biru.
Sekarang Anda dapat menggunakan pengaturan untuk mengubah tempat kotak tautan muncul dan jenis konten yang disertakan dalam kotak, seperti foto sampul Facebook Anda dan jumlah total pengikut.

Jika Anda meningkatkan ke Smash Balloon premium, maka ada beberapa pengaturan lagi untuk dijelajahi. Ini termasuk fitur lightbox yang memungkinkan pengunjung menjelajahi konten Anda dalam sembulan.
Karena Anda menggunakan Smash Balloon versi gratis untuk saat ini, Anda dapat melanjutkan dan mengeklik 'Simpan' untuk menyimpan perubahan Anda.
Langkah selanjutnya adalah menambahkan umpan status Facebook ke situs web WordPress Anda.
Cara Menyematkan Posting Status Facebook di WordPress
Anda dapat menambahkan umpan status Facebook Anda ke WordPress menggunakan blok, widget, atau kode pendek.
Jika Anda telah membuat lebih dari satu feed menggunakan Smash Balloon, Anda harus mengetahui kode feed tersebut jika ingin menambahkannya menggunakan blok atau widget.
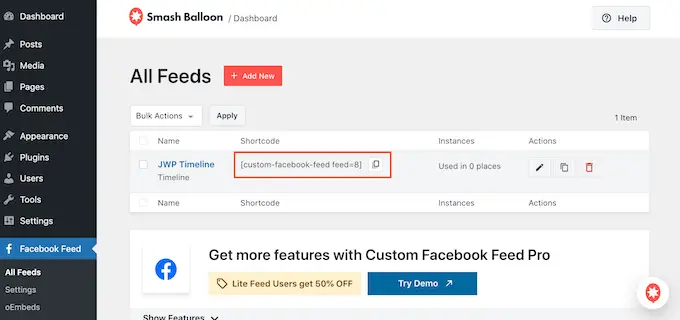
Untuk mendapatkan informasi ini, cukup buka Facebook Feed » All Feeds lalu lihat bagian feed="" dari shortcode. Anda harus menambahkan kode ini ke blok atau widget, jadi catatlah.
Dalam contoh berikut, kita perlu menggunakan feed="8" .

Jika Anda ingin menyematkan status Facebook Anda di halaman atau postingan, kami sarankan untuk menggunakan blok 'Umpan Facebook Khusus'.
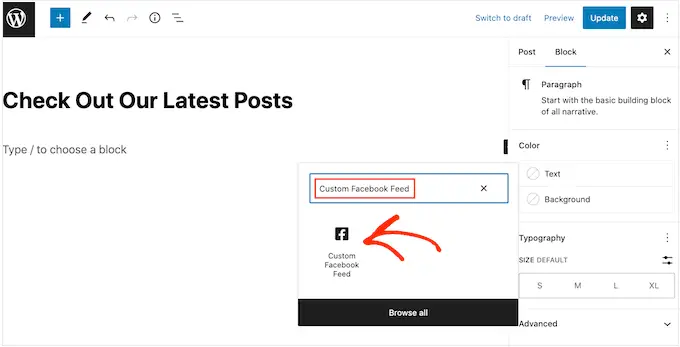
Cukup buka halaman atau posting tempat Anda ingin menyematkan umpan status. Kemudian, klik ikon '+' untuk menambahkan blok baru dan mulai mengetik 'Umpan Facebook Kustom.'
Saat blok kanan muncul, klik untuk menambahkannya ke postingan atau halaman.

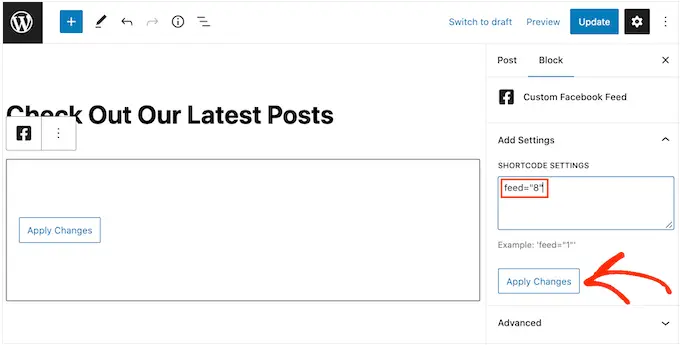
Blok tersebut akan menampilkan salah satu feed Smash Balloon Anda secara default. Jika Anda ingin menggunakan umpan yang berbeda, cukup temukan 'Pengaturan Kode Pendek' di menu sebelah kanan.
Anda sekarang dapat menambahkan kode feed="" ke kotak ini. Setelah Anda selesai melakukannya, klik tombol 'Terapkan Perubahan'.

Blok sekarang akan menampilkan semua pembaruan status dari halaman atau grup Facebook Anda. Cukup terbitkan atau perbarui halaman untuk membuat umpan hidup.
Opsi lainnya adalah menambahkan feed ke area siap widget, seperti sidebar atau bagian serupa. Ini memungkinkan pengunjung untuk melihat pembaruan Facebook terbaru Anda di seluruh situs web Anda.
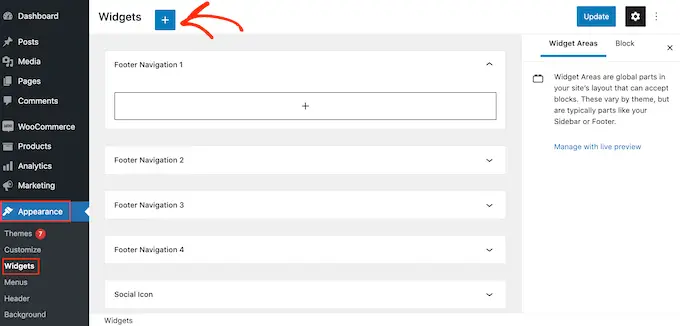
Cukup buka Penampilan »Widget di dasbor WordPress lalu klik tombol biru '+'.

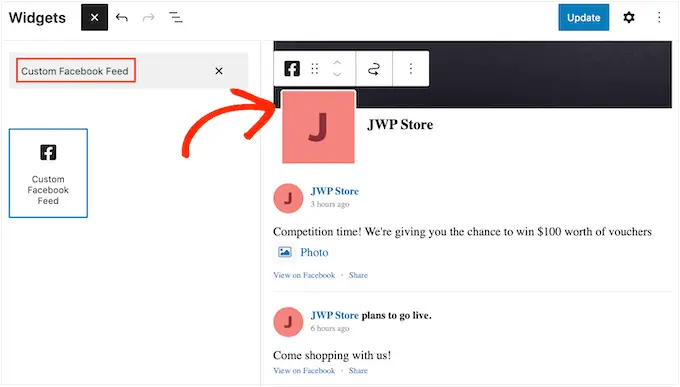
Sekarang, mulailah mengetik 'Umpan Facebook Kustom' ke dalam bilah pencarian untuk menemukan widget yang tepat.
Anda sekarang dapat menyeretnya ke area di mana Anda ingin menampilkan pembaruan status Facebook Anda. Secara default, widget akan menampilkan salah satu feed yang Anda buat menggunakan Smash Balloon.

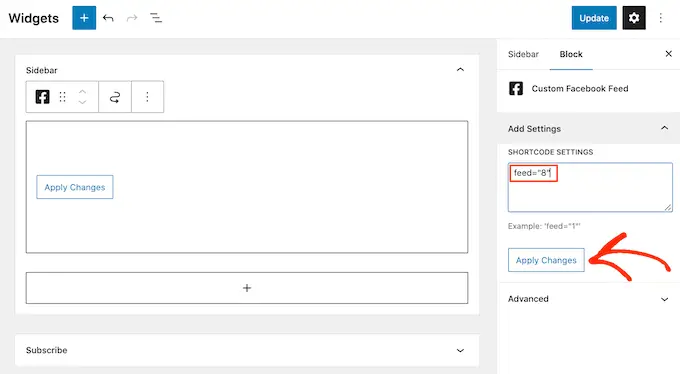
Untuk menampilkan umpan yang berbeda, ketikkan kode umpan ke dalam kotak 'Setelan Kode Pendek', lalu klik 'Terapkan Perubahan'.
Anda sekarang dapat mengklik tombol 'Perbarui' untuk mengaktifkan widget.

Untuk informasi lebih lanjut, silakan lihat panduan langkah demi langkah kami tentang cara menambahkan dan menggunakan widget.
Terakhir, Anda dapat menyematkan status Anda di halaman, pos, atau area apa pun yang mendukung widget menggunakan kode pendek. Untuk mendapatkan shortcode, cukup buka Facebook Feed » All Feeds dan salin nilainya di kolom 'Shortcode'.
Anda sekarang dapat menambahkan kode ini ke situs Anda. Untuk informasi lebih lanjut, silakan lihat panduan lengkap kami tentang cara menambahkan shortcode di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menyematkan postingan status Facebook di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara membuat buletin email dan plugin Facebook WordPress terbaik untuk mengembangkan blog Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
