Cara Mengekspor Grafik SVG yang Kompleks
Diterbitkan: 2022-12-25SVG adalah format gambar vektor yang dapat digunakan untuk membuat grafik dan ilustrasi kompleks untuk web dan cetak. Meskipun dimungkinkan untuk membuat grafik SVG sederhana menggunakan editor teks, seringkali lebih mudah menggunakan alat menggambar vektor seperti Adobe Illustrator atau Inkscape. Setelah Anda membuat grafik SVG, Anda perlu mengekspornya untuk digunakan di web atau dicetak. Pada artikel ini, kita akan membahas cara mengekspor grafik SVG yang kompleks menggunakan Adobe Illustrator dan Inkscape.
Berikut beberapa cara sederhana untuk mengekspor sveiw ke web. Adobe Illustrator hadir dalam tiga cara berbeda untuk menyimpan file an.sva . File -Export As… adalah jalan Anda menuju kemakmuran. CSS internal atau gaya inline adalah pilihan yang baik saat kita mengoptimalkan SVG yang besar. Jika Anda menggunakan grafik raster (seperti JPG) di file sva, Anda memiliki dua opsi. Font adalah pilihan yang jauh lebih efisien, terutama untuk gambar yang lebih besar. Garis besar akan mengubah huruf Anda dari font menjadi vektor setelah Anda mengonversinya.
Masalah dengan tampilan mungkin teratasi, tetapi kinerjanya akan menurun, dan situs web mungkin melanggar panduan aksesibilitas. Karena ada terlalu banyak SVG dengan terlalu banyak nama kelas, Anda akan berakhir dengan gaya yang tidak Anda maksudkan saat menggunakan beberapa jenis SVG. Pilihan yang paling umum adalah menggunakan huruf 2. Untuk menambah lebar dan tinggi SVG dasar, kita dapat mematikan responsif. Di CSS kami, kami mendefinisikan lebar dan tinggi, dan jika itu juga ditentukan, tingginya diabaikan.
Bagaimana Saya Menyimpan Svg Sebagai Ukuran Tertentu?

Ada beberapa cara untuk menyimpan file SVG sebagai ukuran tertentu. Salah satu caranya adalah membuka file dalam program pengeditan vektor seperti Adobe Illustrator dan mengubah ukuran artboard ke dimensi yang diinginkan. Cara lain adalah dengan menggunakan konverter file untuk mengekspor file SVG sebagai file PNG atau JPG dengan dimensi yang diinginkan.
Menyimpan Sebuah Svg Pada Ukuran Tertentu
Jika Anda menyimpan SVG sebagai ukuran tertentu, ukurannya akan lebih kecil. Saat mengekspor SVG, Anda mungkin ingin menghapus centang pada kotak yang bertuliskan 'Responsif' sehingga ukurannya tidak diubah secara otomatis. Demikian pula, saat Anda memilih Artboard, Anda dapat mengaturnya ke dimensi yang Anda inginkan; ini dapat ditemukan di sudut kanan atas Illustrator Artboard Anda. Untuk mencapai kecocokan yang diinginkan, Anda harus memangkas artboard dan memilih/menyorot Logo Anda.
Bagaimana Saya Mengekspor Sebagai Svg Berkualitas Tinggi Dari Illustrator?

Sangat mudah untuk menyimpan file SVG di Illustrator. Cukup pilih 'Simpan Sebagai' di menu File, lalu pilih jenis (lihat gambar di bawah) untuk mengekspor file sebagai file .Vz. Pengaturan ekspor disediakan oleh pengaturan penyimpanan yang ditunjukkan di bawah ini.
Ini dimulai dengan pembuatan file dan dilanjutkan dengan mengekspornya. Setelah halaman selesai, sulit untuk memperbaiki file sva yang dibangun dengan buruk. Pastikan gambar Anda tertata dengan baik. File Illustrator, tidak seperti gambar bitmap, menggunakan kisi piksel. Keuntungan menggunakan elemen sederhana seperti garis, bujur sangkar, dan lingkaran sangat banyak. Bentuk sederhana memiliki ukuran file dan kode yang lebih sedikit, membuatnya lebih mudah untuk dipertahankan dan diedit. Jalur yang disederhanakan akan mengurangi jumlah data jalur dan ukuran file karena menghilangkan beberapa poinnya.
Karena ini adalah elemen mandiri, Anda dapat menelusuri ulang, menemukan, dan mengeditnya seperti elemen lainnya. Dalam hal rendering teks yang tepat, Anda dapat mengonversinya menjadi jalur daripada file yang dapat diedit. Filter yang menggunakan 'SVG' paling baik digunakan di Illustrator atau Photoshop. Illustrator telah memperkenalkan panel ekspor untuk File yang Dioptimalkan Web dengan versi 2015.2 yang mencakup panel ekspor baru untuk Illustrator. Tiga cara Anda dapat menata SVG Anda tercantum dalam daftar dropdown pertama. Anda dapat memberi diri Anda kendali visual penuh atas tipografi Anda dengan menguraikan teks Anda, tetapi dengan biaya yang signifikan. Jumlah karakter Minimal memiliki jumlah huruf yang sedikit, sedangkan Nomor Unik memiliki jumlah huruf yang banyak.
Jumlah tempat desimal yang diisi setelah titik desimal ditentukan oleh jumlah tempat desimal. Pilihan terbaik adalah menyimpan huruf di tempat desimal yang tepat. Hanya saat mengekspor versi grafik Anda yang sudah selesai, Anda akan melihat opsi ini. Jika Anda memilih Export As…, Anda mungkin menemukan opsi baru bernama Use Artboards, yang dapat ditemukan di kotak dialog yang muncul setelah memilih Export As…. Sebagai alternatif, Anda dapat mengekspor setiap artboard secara terpisah sebagai file SVG terpisah saat menggunakan beberapa artboard.
Mengekspor Ilustrasi Dalam Illustrato
Untuk memastikan kualitas gambar tertinggi, Anda harus mengekspor ilustrasi Anda di Illustrator ke JPEG. Anda juga dapat mengubah Model Warna jika perlu dan memilih tingkat kualitas yang paling sesuai dengan kebutuhan Anda. Anda juga dapat menyimpan ilustrasi Anda sebagai gambar vektor menggunakan format file kelas satu Illustrator, SVG.
Dapatkah saya Mengekspor Svg Dengan Gradien?
Format terbaik untuk mengekspor gambar gradien bukanlah sva. Jika Anda menggunakan format lain, saya sarankan menggunakan JPG atau PNG. Mengimpor kembali SVG ke Illustrator bukanlah ide yang bagus kecuali Anda memiliki pilihan lain. Tidak, file kerja bukan file SVG.
Bagaimana Anda Menambahkan Warna Gradien Di Svg?
Gradien dibuat dengan mereferensikan atribut isian atau goresan dari objek tertentu. Ini adalah cara yang sama Anda merujuk ke elemen menggunakan URL di CSS. Url yang kami gunakan hanyalah referensi ke gradien, karena saya telah memberikan ID materi iklan, gradien. Dengan mengatur isian ke url (#Gradient), Anda dapat melampirkannya.
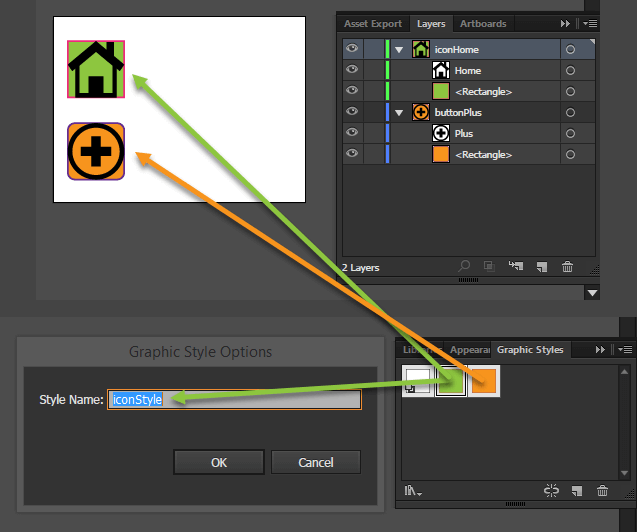
Cara Mengubah Warna Grafik Tanpa Membuat Ulang File
Anda dapat mengubah warna grafik tetapi tidak ingin membuat ulang file jika Anda ingin melakukannya. Ubah kode hex atau grafik untuk mendapatkan warna baru.
Namun, ada beberapa batasan. Satu-satunya cara untuk mengubah warna adalah dengan menjalankan skrip perubahan warna dari dalam batas kode HEX. Karena warna tidak dapat diubah ke warna lain tanpa mengubah kode HEX, Anda harus menggunakan yang baru.
Yang kedua, warnanya akan sedekat mungkin dengan kode warna, kecuali sedikit merah. Warna yang Anda pilih akan ditentukan oleh kombinasi dua kode HEX yang berbeda.
Meskipun demikian, mereka mungkin bermanfaat jika Anda ingin mengubah warna grafik tanpa harus membuat ulang file. Akibatnya, jika Anda perlu mengubah warna grafik tetapi tidak ingin membuat ulang file, menggunakan sVG dapat menjadi cara yang efisien untuk melakukannya.

Ekspor Ke Svg
SVG adalah gambar grafik vektor yang dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitasnya. Itu dapat diedit dengan editor teks apa saja dan dapat dianimasikan dengan berbagai program perangkat lunak. SVG yang diekspor mempertahankan properti vektornya, menjadikannya ideal untuk digunakan dalam logo, ilustrasi, dan desain berbasis vektor lainnya.
Dimungkinkan untuk menulis file grafik vektor langsung dari Pemrosesan menggunakan pustaka SVG. File berkualitas tinggi dapat diskalakan ke berbagai ukuran dan menghasilkan resolusi resolusi tinggi. Menggunakan pustaka DXF, dimungkinkan untuk mengekspor data 3D. Dimungkinkan untuk mengakses repositori Processing GitHub dengan mengklik di sini.
Cara Mengekspor Gambar Sebagai File Svg Di Photoshop
Dengan pembaruan terbaru untuk Adobe Photoshop, sekarang lebih mudah untuk mengekspor gambar sebagai file .VNG. Anda sekarang dapat mengekspor gambar apa pun di Photoshop ke file sva, membuatnya mudah untuk memformatnya ke file sva. Anda dapat menggunakan fitur ini untuk membuat grafik SVG berkualitas tinggi untuk proyek web atau membuat ilustrasi vektor untuk desain cetak. Untuk mengekspor gambar sebagai SVG, Anda harus terlebih dahulu membuka gambar di Photoshop. Kemudian, di menu File, pilih Ekspor. Di kotak dialog Ekspor sebagai SVG, pilih PNG, JPG, atau.sVG sebagai format file pilihan untuk mengekspor gambar. Dimungkinkan juga untuk memilih kualitas dan resolusi file SVG. Setelah Anda memilih file, klik OK untuk menyimpan SVG. Jika Anda menggunakan Photoshop versi sebelumnya, Anda masih dapat mengekspor gambar sebagai file SVG. Setelah Anda membuka gambar di Photoshop, pilih menu File, lalu Ekspor dari sana. Di bawah Ekspor sebagai SVG, Anda dapat memilih format: SVG. Anda akan siap membuat grafik berkualitas tinggi untuk proyek web dan cetak Anda setelah mempelajari cara mengekspor gambar sebagai file SVG di Photoshop.
Ekspor Svg Dari Figma
Fitur ekspor Figma memungkinkan Anda untuk menyimpan dan mengekspor file SVG. Cara terbaik untuk melakukannya adalah dengan membuka menu Ekspor dan memilih SVG dari daftar opsi. Terserah Anda apakah Anda ingin mengekspor seluruh dokumen atau hanya memilih lapisan. Jika Anda belum memilih file, klik tombol Ekspor, lalu pilih lokasinya untuk menyimpannya.
Plug-in Ekspor Adobe Illustrator Svg
Plug-in Ekspor Adobe Illustrator SVG adalah ekstensi gratis yang memungkinkan Anda mengekspor karya seni Illustrator dengan mudah sebagai kode SVG yang bersih dan ringan . Plugin ini tersedia untuk Windows dan Mac OS, dan berfungsi dengan Adobe Illustrator CC 2015 dan yang lebih baru.
Untuk mengekspor SVG siap -web dari Illustrator, dua pendekatan digunakan. Menggunakan CSS eksternal akan mempermudah menganimasikan atau menata svan yang diekspor. Sementara itu, Anda hanya dapat mengonversi font Adobe Typekit menjadi garis besar menggunakan metode yang paling efisien. Jika Anda mengunggah gambar ke situs web Anda menggunakan file tersemat, harap ekspor SVG Anda menggunakan pengaturan berikut: CSS internal digunakan di sini. Saat Anda mengekspor file sva, Anda akan mendapatkan ukuran file yang lebih kecil. Untuk mempermudah pekerjaan Anda, atur desimal menjadi setidaknya empat digit. Garis Besar dapat dikonversi ke font yang tersedia. Gambar Anda terkadang tampak buram jika pengoptimalan font tidak diaktifkan oleh sistem operasi Anda.
Menyimpan Karya Seni Anda Sebagai Svg
Ini cara yang bagus untuk menyimpan karya seni Anda sebagai SVG sehingga dapat disimpan setepat dan sedetail mungkin. Selain itu, Adobe Illustrator dapat menghasilkan file SVG, yang dapat diedit dalam program berbasis vektor dan kemudian diekspor sebagai file PDF atau gambar.
Svg Ekspor Pengaturan Ilustrator
Saat Anda siap untuk mengekspor file Illustrator Anda ke SVG, Anda harus memilih pengaturan yang sesuai. Pertama, pastikan Anda telah memilih format file yang benar dari menu drop-down. Selanjutnya, Anda harus memutuskan bagaimana Anda ingin file Anda diskalakan. Anda dapat memilih untuk mengekspor file Anda dalam ukuran aslinya, atau Anda dapat memilih untuk memperbesar atau memperkecilnya. Setelah Anda memilih format file dan penskalaan yang diinginkan, Anda dapat mengklik tombol "Ekspor" untuk menyimpan file Anda.
Mengapa Anda Harus Menggunakan Svg Untuk Proyek Cetak Selanjutnya
Karena format grafik vektor, yang memungkinkan detail yang diskalakan, SVG sangat ideal untuk berbagai aplikasi. Itu menjadikannya format yang ideal untuk mencetak karena Anda masih dapat mempertahankan detail sebanyak mungkin sekaligus menjaga ukuran file sekecil mungkin. Saat membuat ilustrasi untuk aplikasi berbasis web, Anda mungkin menemukan bahwa menggunakan presisi desimal yang lebih rendah lebih mudah. Saat Anda menerbitkan karya Anda secara online, sebaiknya gunakan presisi yang lebih tinggi untuk memastikan ilustrasi Anda terlihat sehalus mungkin saat dilihat di berbagai perangkat. Editor Illustrator mendukung format file SVG kelas satu. Ketika Anda File > Save As…, pilih “SVG” sebagai alternatif dari default… Tidak ada format di mana data dapat dikompresi. Anda dapat menyimpan karya seni Anda sebagai SVG dengan memilih File > Export > SVG (svg). Jika Anda ingin mengekspor konten artboards Anda sebagai file SVG individual, centang Use Artboards terlebih dahulu. Kotak dialog Opsi SVG dapat diakses dengan mengklik Ekspor. Dalam kotak dialog Opsi SVG, perlu untuk menentukan presisi desimal, yang biasanya mengacu pada angka antara satu dan delapan. Saat menggunakan nilai ini, Anda dapat menghitung jumlah digit setelah titik desimal untuk semua nilai numerik. Dengan kata lain, byte sama dengan karakter dalam file, dan semakin sedikit yang kita miliki, semakin kecil ukurannya.
Simpan Sebagai Ilustrator Svg
Pilih File > Ekspor > svg (svg) dari menu File. Jika Anda ingin mengekspor konten artboards Anda sebagai file SVG individual, Anda harus terlebih dahulu menentukan apakah Artboards dipilih. Kotak dialog Opsi SVG akan muncul setelah mengklik Ekspor.
