Cara Mengekspor SVG Anda Untuk Digunakan Sebagai Latar Belakang Desktop
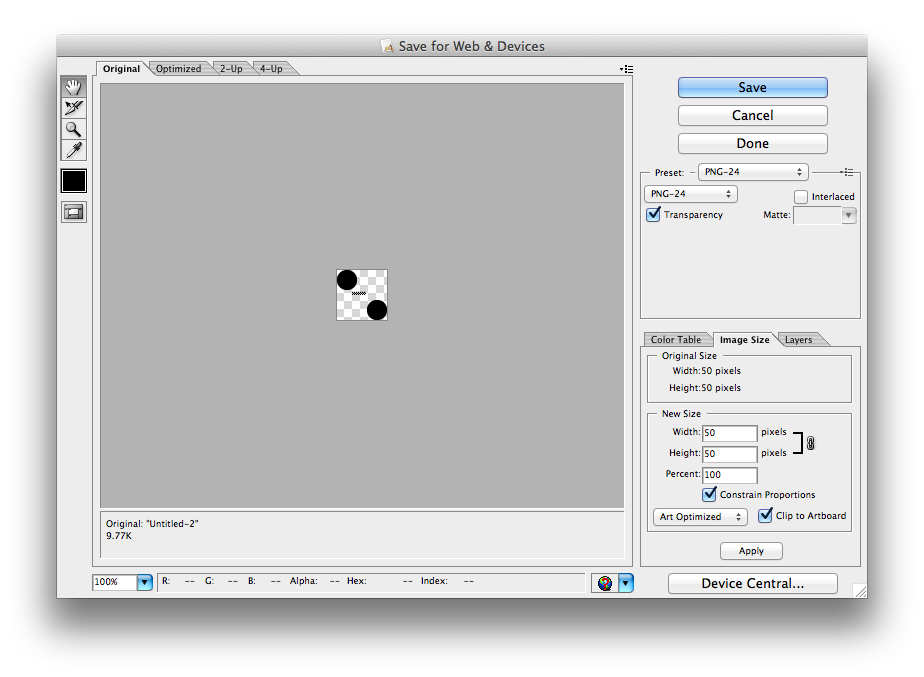
Diterbitkan: 2022-12-15Jika Anda ingin mengekspor SVG untuk digunakan sebagai latar belakang desktop, ada beberapa hal yang perlu Anda pertimbangkan. Pertama, pastikan ukuran SVG Anda sesuai dengan dimensi desktop Anda. Anda dapat memeriksanya dengan membuka SVG Anda dalam program pengeditan vektor seperti Adobe Illustrator dan memeriksa ukuran dokumen di bawah menu File > Document Properties. Setelah memverifikasi bahwa ukuran SVG sudah benar, Anda perlu mengekspornya sebagai file PNG . Ini dapat dilakukan di Illustrator dengan membuka File > Export > Export As dan memilih PNG dari menu drop-down. Saat mengekspor PNG Anda, pastikan untuk memilih opsi "latar belakang transparan" sehingga latar belakang desktop Anda akan terlihat. Terakhir, buka PNG Anda dalam program pengeditan gambar seperti Photoshop dan pangkas ke ukuran yang diinginkan. Kemudian, simpan file Anda dan atur sebagai latar belakang desktop Anda!
Anda dapat mengekspor jenis file lain, seperti SVG, dengan mengikuti langkah yang sama. Jika Anda ingin mengekspor file, pastikan Warna Latar Belakang diatur ke transparan dan menu jenis "Simpan sebagai" dipilih.
Saat Anda membuat SVG, itu transparan, jadi jika elemen tidak menutupi seluruh kotak tampilan, warna latar belakang akan terlihat di belakangnya.
Bagaimanapun, latar belakang SVG harus selalu transparan selama elemen root tidak diisi dengan kotak atau warna yang tidak berhubungan langsung dengan warna latar belakang.
Bagaimana Saya Mengekspor File Svg?
Ada beberapa cara berbeda yang dapat Anda lakukan untuk mengekspor file SVG. Salah satu caranya adalah membuka file dalam program pengeditan vektor seperti Adobe Illustrator dan kemudian memilih opsi "File"> "Ekspor"> "Ekspor Sebagai". Cara lain adalah dengan menggunakan alat konverter SVG khusus seperti yang tersedia di https://vectormagic.com/svg.
Program Apa yang Mengekspor File Svg?
Dimungkinkan untuk membuka file SVG dengan Adobe Illustrator, yang dapat dibuat menggunakan program itu. File SVG dapat didukung oleh program Adobe lainnya, termasuk Photoshop, Photoshop Elements, dan InDesign.
Apa itu Gambar Svg?
Apa itu file sva? Scalable Vector Graphics (SVG) adalah format file vektor ramah web yang dapat digunakan dengan situs web. Jika dibandingkan dengan file raster berbasis piksel, seperti JPEG, file vektor menyimpan gambar dalam rumus matematika berdasarkan titik dan garis pada kisi.
Svg Lebih Baik Daripada Jpg Atau Png
Akibatnya, file SVG lebih kecil dan lebih detail daripada file JPG dan PNG , menjadikannya format yang lebih baik secara keseluruhan.
Ekspor Svg Dengan Illustrator Latar Belakang Transparan

Saat Anda mengekspor file SVG dari Adobe Illustrator, Anda memiliki opsi untuk menyertakan latar belakang transparan. Ini berguna jika Anda ingin menggunakan gambar di halaman web atau di program lain di mana warna latar belakang dapat diubah. Untuk mengekspor SVG dengan latar belakang transparan, pilih kotak centang "Gunakan transparansi" di kotak dialog Ekspor.
Cara Merubah Atau Memodifikasi Vector Illustration Dengan Mudah
Penggunaan ilustrasi vektor telah meningkat secara dramatis dalam beberapa tahun terakhir. Ilustrasi vektor adalah pilihan yang sangat baik untuk membuat logo, brosur, atau jenis gambar kustom berkualitas tinggi lainnya karena kemampuannya untuk disesuaikan dengan bentuk atau ukuran apa pun. Namun, salah satu masalah paling umum yang dimiliki ilustrasi vektor adalah sulitnya mengubah atau memodifikasinya. Saat bekerja dengan logo atau gambar lain yang perlu Anda ubah atau modifikasi sedikit, editor vektor, seperti Adobe Illustrator, adalah pilihan yang baik. Dengan menggunakan Illustrator, Anda dapat dengan mudah menghapus latar belakang dan menyimpan gambar dalam file PNG transparan. Selanjutnya, Anda dapat menggunakan Jejak Gambar di Illustrator untuk menghapus latar belakang putih dari gambar Anda, memberikan tampilan yang jauh lebih profesional. Menggunakan editor vektor, seperti Illustrator, adalah cara terbaik untuk memodifikasi atau mengubah gambar vektor Anda tanpa harus membuatnya kembali dari awal. Dengan bantuan Illustrator dan Jejak Gambar, Anda dapat dengan mudah menghapus latar belakang, mengubah warna, dan menyimpan gambar sebagai file PNG transparan yang dapat diekspor.

Ekspor Ilustrator Svg
File SVG adalah file grafik yang menggunakan format grafik vektor dua dimensi. Format ini dikembangkan oleh World Wide Web Consortium (W3C) dan digunakan oleh berbagai program perangkat lunak dan layanan online. File SVG sering dibuat dalam program perangkat lunak pengedit grafik vektor, seperti Adobe Illustrator, Inkscape, atau Affinity Designer. Mereka dapat dibuat dari awal atau dengan mengekspor file yang sudah ada, seperti JPG atau PNG, ke format SVG.
Menyimpan File Svg Dari Illustrato
Menyimpan file SVG di Illustrator sangatlah mudah. Arahkan ke menu File dan pilih 'Save As', diikuti dengan jenis (lihat gambar di bawah) untuk mengekspor file sebagai .sVG. Anda dapat mengekspor setelan yang paling andal dengan mengeklik tautan simpan setelan di bawah. Anda dapat menyimpan SVG dengan memilihnya dari menu dropdown. Oke, pop-up tidak akan meminta Anda melakukan tindakan apa pun; cukup tekan tombol OK. Saat Anda menyimpan file sebagai SVG, file tersebut akan disimpan secara otomatis ke Silhouette Studio Designer Edition atau Cricut Design Space. Setelah itu, Anda dapat mulai memotong dan menggunakan file Anda.
Ekspor Reaksi Svg
Untuk mengekspor komponen React sebagai SVG, Anda dapat menggunakan React. Komponen fragmen dan prop yang berbahayaSetInnerHTML. Ini akan merender komponen sebagai SVG.
Bagaimana Saya Menyimpan Svg Di React?
Panduan bergambar tentang cara mengimpor gambar sva menggunakan tag gambar. Salah satu cara paling nyaman untuk menggunakan SVG adalah dengan mengimpornya menggunakan tag gambar. Jika Anda menginisialisasi aplikasi Anda dengan Xamarin.Forms (Buat Aplikasi React), file atribut dapat diimpor ke sumber gambar berdasarkan fakta bahwa file tersebut mendukungnya saat diluncurkan. Impor file Anda dari “/path/to/image.”
Mengekspor Karya Seni Anda Sebagai Svg
Untuk Illustrator, buka File.
Bagaimana Saya Mendapatkan Svg Di React Js?
Impor React from'react' sebagai komponen menggunakan SVG, lalu impor ReactComponent sebagai React Logo. Ini adalah aplikasi svg . Langkah-langkah berikut akan memandu Anda melalui proses tersebut: – Mengembalikan elemen Create React App ( *div className=App>ReactLogo()); – Ekspor aplikasi default ( *div className=ExportDefaultApp
Menggunakan Svgs Dan Font Kustom Di React
Untuk membuat jenis logo sederhana di aplikasi Anda, misalnya, gunakan kode berikut: const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * Misalnya, Anda bisa menggunakan kode berikut untuk membuat icon pada heading: const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]). kode untuk menggunakan Roboto: const MyFont = 'Roboto,' seperti yang ditunjukkan pada gambar di bawah.
Apakah Lebih Baik Menggunakan Svg Atau Png Dalam Bereaksi?
dari pada. Sampai sekarang, Anda harus menggunakan format SVG saat mengunduh file jpeg dari aplikasi React Native Anda. Format vektor seperti SVG dapat diskalakan tanpa batas tanpa mengorbankan kualitas.
Jangan Gunakan Svg
Terlepas dari kenyataan bahwa banyak browser mendukung SVG, itu tidak lagi direkomendasikan untuk pengembangan baru karena sudah usang. Penggunaan SVG telah menurun dalam beberapa tahun terakhir, dan tidak lagi mendapat perhatian sebanyak format lain seperti HTML dan CSS. Jika Anda baru memulai pengembangan web, Anda harus berhenti menggunakan SVG karena lebih sedikit uang untuk mencari sumber daya untuk itu di masa mendatang.
Bagaimana Menggunakan Sprite Svg Di React?
Bereaksi dari tindakan: impor huruf dari '../letters.' Surat ssvg digunakan; surat lsvg diimpor. Surat sms terdiri dari scs dan smvg surat const. Huruf * (huruf, warna, ukuran) menunjukkan ukuran huruf. Isikan *svg className=”svg-letter” isi dengan warna dan lebar serta tinggi class *svg. LetterSvg.: Gunakan href=$Letters#letter-$letter /> */svg
Jangan Gunakan Png Untuk Penyimpanan Jangka Panjang
Karena PNG adalah format kompresi lossy, Anda harus menggunakannya untuk menyimpan gambar yang tidak ingin Anda tampilkan di halaman web untuk waktu yang lama. Jika Anda perlu menyimpan gambar untuk waktu yang lama, Anda mungkin ingin mempertimbangkan untuk menggunakan format kompresi seperti HTML atau WebP daripada pustaka gambar seperti JPEG.
Ekspor Svg Dari Figma
Figma memungkinkan Anda untuk mengekspor file SVG. Untuk mengekspor SVG, luncurkan menu Ekspor dan pilih opsi. Jika Anda ingin mengekspor semua lapisan dokumen, Anda dapat melakukannya dengan satu klik. Setelah Anda memutuskan apa yang ingin Anda simpan, klik tombol Ekspor dan pilih lokasi penyimpanan file.
Ekspor Proyek Photoshop Anda dengan Benar
Opsi Ekspor harus menentukan bahwa opsi Jenis Ekspor diatur ke Semua Lapisan.
