Cara Memudar Gambar di Mouseover di WordPress (Sederhana & Mudah)
Diterbitkan: 2023-03-28Apakah Anda ingin memudarkan gambar pada gerakan mouse di WordPress?
Animasi fade-in atau fade-out sederhana saat pengguna menggerakkan mouse ke gambar dapat membuat situs Anda lebih menarik. Ini juga mendorong pengunjung untuk berinteraksi dengan konten Anda, yang dapat membuat mereka tetap berada di situs Anda lebih lama.
Pada artikel ini, kami akan menunjukkan cara menambahkan efek gambar pudar pada gerakan mouse di WordPress.

Mengapa Memudar Gambar di Mouseover di WordPress?
Animasi adalah cara mudah untuk membuat situs web Anda lebih menarik, dan bahkan dapat menarik perhatian pengunjung ke konten terpenting halaman Anda, seperti logo situs web atau ajakan bertindak.
Ada banyak cara berbeda untuk menggunakan animasi CSS di WordPress, tetapi menambahkan efek hover ke gambar sangatlah efektif. Animasi pudar berarti gambar Anda akan muncul atau menghilang secara perlahan saat pengunjung mengarahkan kursor ke gambar tersebut.

Ini mendorong orang untuk berinteraksi dengan gambar Anda, dan bahkan dapat menambahkan elemen bercerita ke halaman. Misalnya, gambar yang berbeda mungkin memudar masuk dan keluar saat pengunjung bergerak di sekitar halaman.
Tidak seperti beberapa animasi lainnya, gambar pudar pada efek mouseover tidak kentara sehingga tidak akan berdampak negatif pada pengalaman membaca pengunjung atau pengoptimalan gambar apa pun yang telah Anda lakukan.
Dengan itu, mari tunjukkan cara menambahkan fade ke gambar Anda di mouseover di WordPress.
Menambahkan Image Fade pada Mouseover ke semua Gambar WordPress
Cara termudah untuk menambahkan efek pudar ke semua gambar Anda adalah dengan menggunakan WPCode. Plugin gratis ini memungkinkan Anda dengan mudah menambahkan kode khusus di WordPress tanpa harus mengedit file tema Anda.
Dengan WPCode, bahkan pemula dapat mengedit kode situs web mereka tanpa risiko kesalahan dan kesalahan ketik yang dapat menyebabkan banyak kesalahan umum WordPress.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WPCode gratis. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
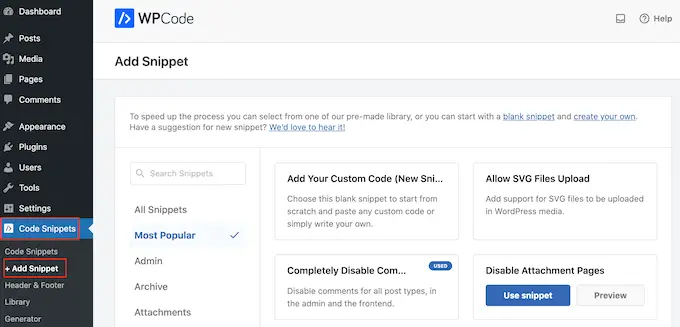
Setelah aktivasi, buka Cuplikan Kode »Tambahkan Cuplikan .

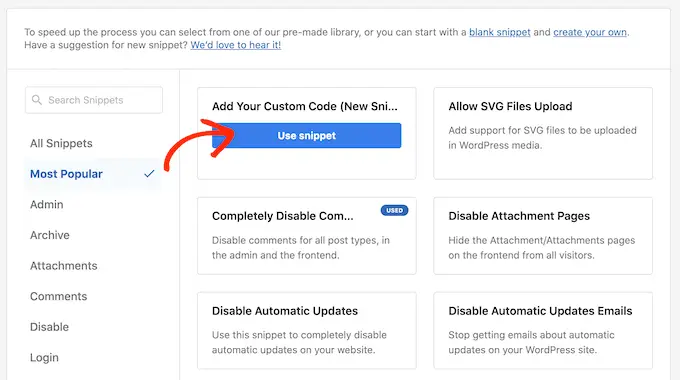
Di sini, cukup arahkan mouse Anda ke 'Add Your Custom Code.'
Saat muncul, klik 'Use snippet'.

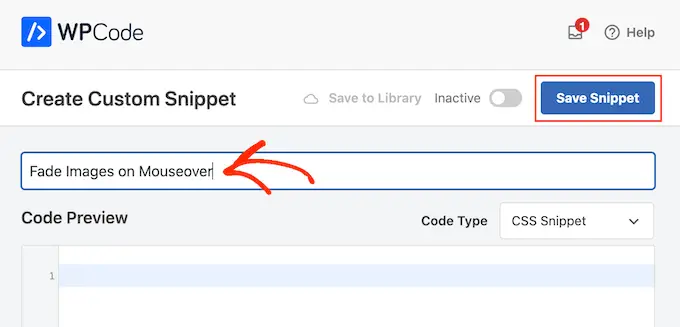
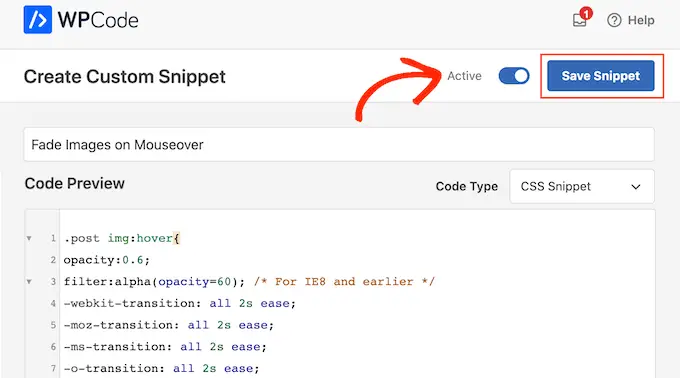
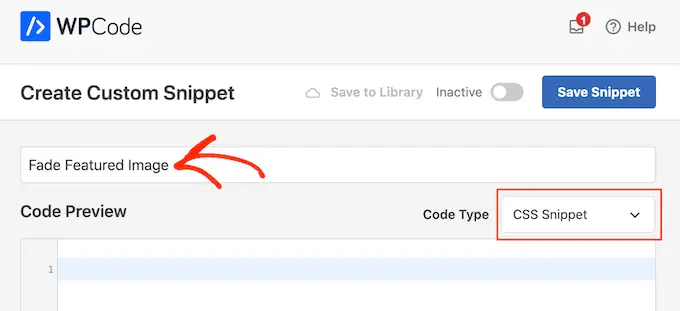
Untuk memulai, ketikkan judul untuk cuplikan kode khusus. Ini bisa berupa apa saja yang membantu Anda mengidentifikasi cuplikan di dasbor WordPress.
Kita perlu menambahkan custom CSS ke WordPress, jadi buka dropdown 'Code Type' dan pilih 'CSS Snippet.'

Di editor kode, tambahkan cuplikan kode berikut:
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
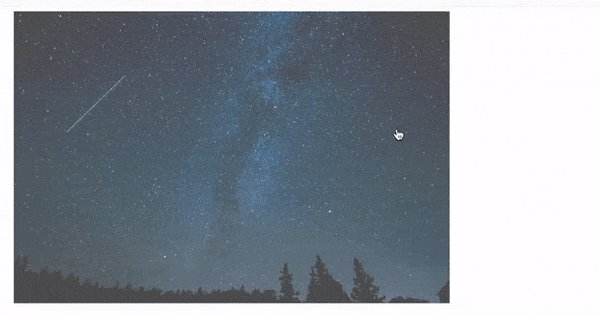
Cuplikan kode ini akan memudarkan setiap gambar selama 2 detik saat pengguna mengarahkan mouse ke atasnya. Untuk membuat gambar memudar lebih lambat, cukup ganti '2s ease' dengan angka yang lebih tinggi. Jika Anda ingin membuat gambar memudar lebih cepat, gunakan '1s ease' atau lebih kecil.
Anda juga dapat membuat 'opacity' lebih tinggi atau lebih rendah dengan mengubah garis opacity:0.6 .
Jika Anda mengubah angka-angka ini, pastikan Anda mengubahnya di semua properti (webkit, moz, ms, dan o), sehingga efek fade terlihat sama di setiap browser.
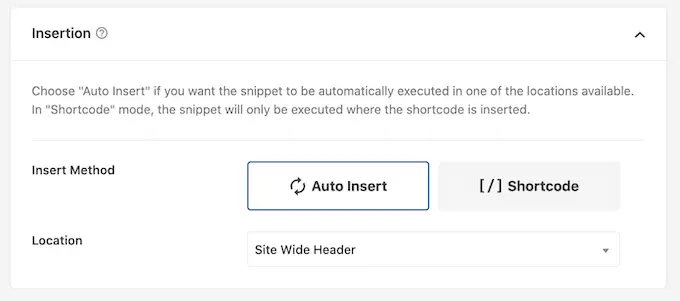
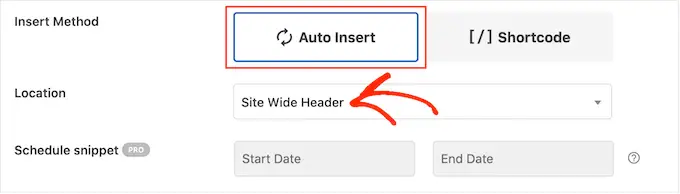
Saat Anda puas dengan cuplikannya, gulir ke bagian 'Penyisipan'. WPCode dapat menambahkan kode Anda ke lokasi berbeda, seperti setelah setiap posting, hanya frontend, atau hanya admin.
Untuk menambahkan efek memudar ke semua gambar Anda, klik 'Sisipkan Otomatis.' Kemudian, buka menu tarik-turun 'Lokasi' dan pilih 'Site Wide Header.'

Setelah itu, Anda siap menggulir ke bagian atas layar dan mengeklik sakelar 'Nonaktif', sehingga berubah menjadi 'Aktif'.
Terakhir, klik 'Simpan Cuplikan' untuk mengaktifkan cuplikan CSS.

Sekarang, jika Anda mengarahkan mouse ke gambar apa pun di situs web WordPress Anda, Anda akan melihat efek fade beraksi.
Menambahkan Animasi Pudar Gambar ke Halaman Individual
Menggunakan efek pudar untuk setiap gambar dapat mengganggu, terutama jika Anda menjalankan situs web fotografi, toko stok foto, atau situs lain yang memiliki banyak gambar.

Dengan mengingat hal itu, Anda mungkin ingin menggunakan efek fade pada halaman atau postingan tertentu saja.
Kabar baiknya adalah WPCode memungkinkan Anda membuat kode pendek khusus. Anda dapat menempatkan kode pendek ini di halaman mana saja, dan WordPress hanya akan menampilkan efek fade di halaman itu saja.
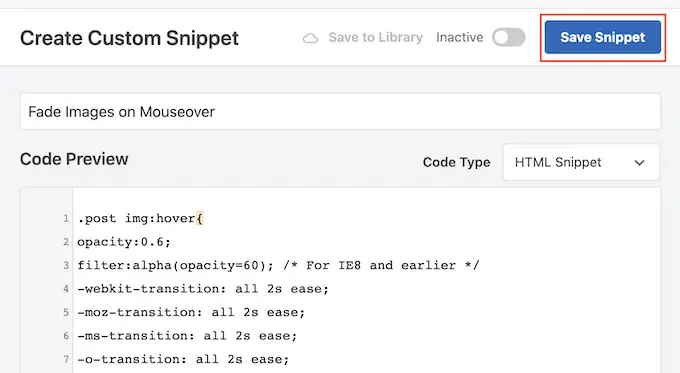
Untuk melakukan ini, cukup buat cuplikan kode khusus dan tambahkan kode animasi pudar mengikuti proses yang sama seperti yang dijelaskan di atas. Kemudian, klik tombol 'Simpan cuplikan'.

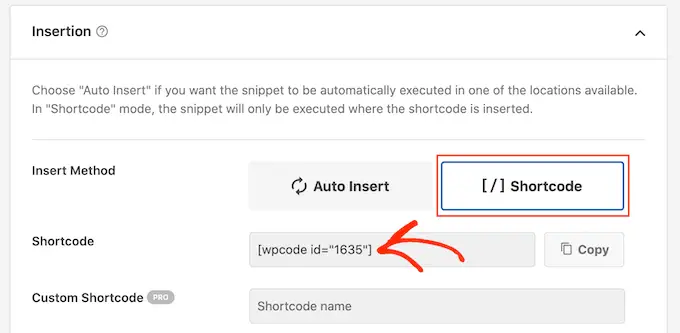
Setelah itu, scroll ke bagian 'Insertion', tapi kali ini pilih 'Shortcode.'
Ini membuat kode pendek yang dapat Anda tambahkan ke halaman, pos, atau area siap-widget mana pun.

Setelah itu, lanjutkan dan aktifkan cuplikan dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
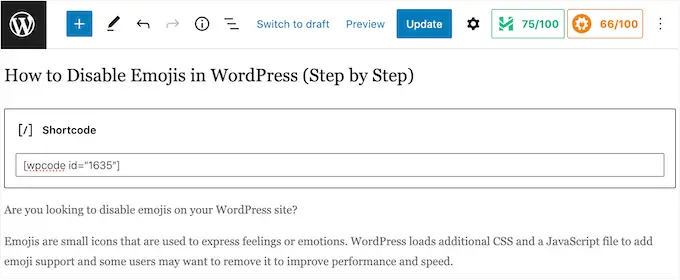
Anda sekarang dapat pergi ke halaman, posting, atau area widget siap pakai dan membuat blok 'Shortcode' baru. Kemudian, cukup tempel kode pendek WPCode ke dalam blok itu.

Untuk informasi lebih lanjut tentang cara menempatkan shortcode, silakan lihat panduan kami tentang cara menambahkan shortcode di WordPress.
Setelah selesai, klik tombol 'Perbarui' atau 'Publikasikan' untuk mengaktifkan kode pendek. Anda kemudian dapat mengunjungi halaman, halaman, atau area siap-widget itu untuk melihat efek fade on mouseover.
Menambahkan Animasi Pudar Gambar ke Gambar Unggulan
Pilihan lainnya adalah menambahkan animasi fade ke gambar unggulan Anda atau memposting thumbnail. Ini adalah gambar utama postingan dan sering muncul di samping judul di halaman beranda, halaman arsip, dan area penting lainnya di situs Anda.
Dengan memudarkan gambar unggulan pada gerakan mouse, Anda dapat membuat situs Anda lebih menarik dan menarik, tanpa menganimasikan setiap gambar di blog atau situs web WordPress Anda.
Untuk menambahkan animasi fade ke thumbnail posting Anda, cukup buat potongan kode khusus baru dengan mengikuti proses yang sama seperti yang dijelaskan di atas.

Namun, kali ini tambahkan kode berikut ke editor:
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Setelah itu, scroll ke kotak 'Insertion' dan pilih 'Auto Insert.' Kemudian, buka menu tarik-turun 'Lokasi' dan pilih 'Site Wide Header.'

Setelah itu, Anda dapat melanjutkan dan mengaktifkan cuplikan kode menggunakan proses yang sama seperti yang dijelaskan di atas.
Sekarang, Anda dapat mengarahkan mouse ke gambar apa pun untuk melihat animasi fade beraksi.
Jika Anda ingin menambahkan lebih banyak efek mouseover gambar, lihat panduan kami tentang cara menambahkan efek hover gambar di WordPress.
Bonus: Animasikan Gambar, Teks, Tombol, dan Lainnya
Efek fade adalah cara yang menyenangkan untuk membuat gambar lebih menarik, tetapi ada banyak cara lain untuk menggunakan animasi di WordPress. Misalnya, Anda dapat menggunakan animasi flipbox untuk menampilkan teks saat pengunjung mengarahkan kursor ke gambar, atau menggunakan efek zoom agar pengguna dapat menjelajahi gambar dengan lebih mendetail.
Jika Anda ingin mencoba berbagai efek, SeedProd memiliki lebih dari 40 animasi yang dapat Anda tambahkan ke gambar, teks, tombol, video, dan lainnya. Anda bahkan dapat menganimasikan seluruh bagian dan kolom hanya dengan beberapa klik.
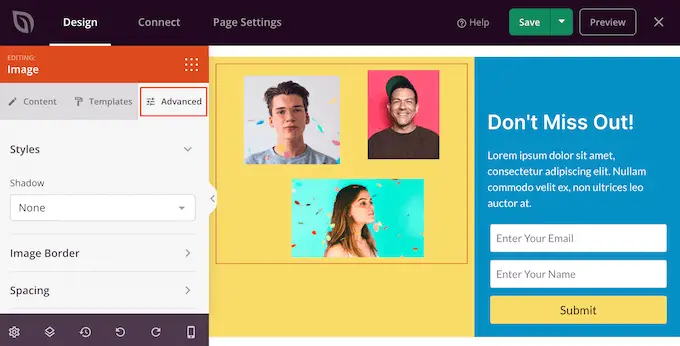
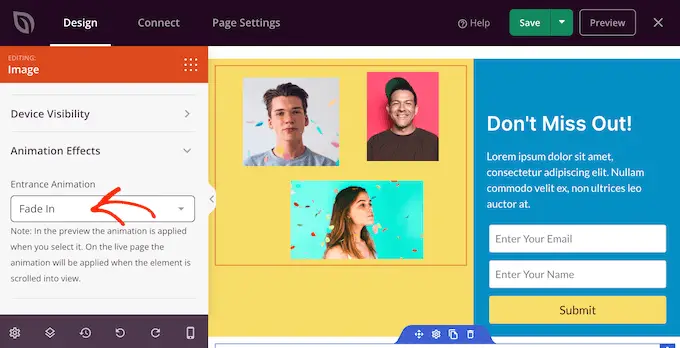
Di dalam editor SeedProd, cukup klik konten yang ingin Anda animasikan, lalu pilih tab 'Lanjutan' di menu sebelah kiri.

Anda kemudian dapat melanjutkan dan mengklik untuk memperluas bagian 'Efek Animasi'.
Setelah itu, cukup pilih animasi dari dropdown 'Entrance Animation', termasuk berbagai efek fade yang berbeda.

Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara membuat halaman arahan dengan WordPress.
Kami harap artikel ini membantu Anda mempelajari cara memudarkan gambar pada gerakan mouse di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara memilih perangkat lunak desain web terbaik, dan ahli kami memilih plugin popup WordPress terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
