Cara Memfilter Produk Woocommerce Dengan Atribut Khusus
Diterbitkan: 2022-06-05WooCommerce adalah perangkat lunak eCommerce yang paling banyak digunakan yang memungkinkan Anda untuk menyesuaikan toko Anda dengan mudah dengan semua fitur yang Anda inginkan. WooCommerce juga memungkinkan Anda untuk menambahkan fungsionalitas khusus ke toko eCommerce Anda.
Situs web eCommerce seperti Amazon, memungkinkan Anda memfilter produk berdasarkan beberapa kriteria dan fitur. Fitur-fitur yang memungkinkan Anda memfilter produk ini disebut atribut di WooCommerce. Atribut digunakan ketika Anda memiliki beberapa varian dari satu produk. Tetapi hal buruknya adalah itu tidak dapat dilakukan dengan instalasi WooCommerce standar, maksud saya Anda bisa, tetapi tidak dengan cara yang sederhana dan mudah seperti Amazon.
Dengan menggunakan fungsionalitas atribut default, pengalaman pengguna Anda akan hancur karena WooCommerce menampilkan semua atribut secara bersamaan.
Jadi dalam tutorial ini, saya akan menunjukkan cara memfilter produk woocommerce berdasarkan atribut khusus. Untuk mencapai ini, Anda perlu
- Unduh Jet Smart Filter.
- Masuk ke Admin WordPress -> Plugin -> Tambah Baru -> Unggah
- Aktifkan plugin menggunakan kunci lisensi Anda
- Kemudian buat preset default untuk Atribut.
- Pilih taksonomi dan istilah yang akan digunakan untuk membuat filter.
- Pilih jenis filter. Seperti Kotak Centang, radio, atau pilih.
- Pilih jumlah kolom
- Pilih "ya" untuk menampilkan filter aktif sebagai label.
- Pilih posisi filter aktif
- Salin kode pendek
- Tempelkan di tempat Anda ingin menampilkan filter, sebagian besar bilah sisi.
Itulah cara membuat filter di woocommerce menggunakan atribut khusus.
Apa itu Atribut?
Atribut adalah properti dari suatu produk, yang dapat Anda buat untuk membedakan dan menyaring produk dengan mudah. Ini membantu pengguna untuk dengan mudah menemukan produk yang sesuai dengan memfilter ribuan produk dari situs web menggunakan filter yang membantu menemukan produk yang sesuai dengan kriteria mereka.
Jenis atribut yang paling banyak digunakan adalah:
- Warna Produk
- Ukuran
- Bobot
- Bahan
- Peringkat
- Merek
- atau filter khusus berdasarkan produk Anda
Jika Anda memerlukan bantuan tambahan untuk mengonfigurasi atribut, filter, dan variasi, maka Layanan GloriousThemes akan membantu Anda.

Bagaimana Itu Dapat Menguntungkan Anda?
Atribut dapat membantu Anda meningkatkan konversi dan juga meningkatkan pendapatan jika situs web Anda memiliki beberapa produk. memiliki beberapa produk di toko adalah hal yang baik, tetapi hanya jika pelanggan Anda dapat menemukan yang tepat untuk mereka.
Misalkan Anda memiliki 1000 gaya T-Shirt yang berbeda, Sekarang saya memakai T-Shirt dengan Ukuran "XL" dan kebanyakan memilih warna "hitam" dan bahannya seperti "katun".
Jika saya harus menelusuri 1000 t-shirt Anda secara manual untuk menemukan t-shirt dengan -> XL + Black + Cotton . Kalau begitu saya lebih baik pergi ke toko batu bata dan mortir, daripada menggulir 1000 T-shirt.
Lihat, itu masalah kan.
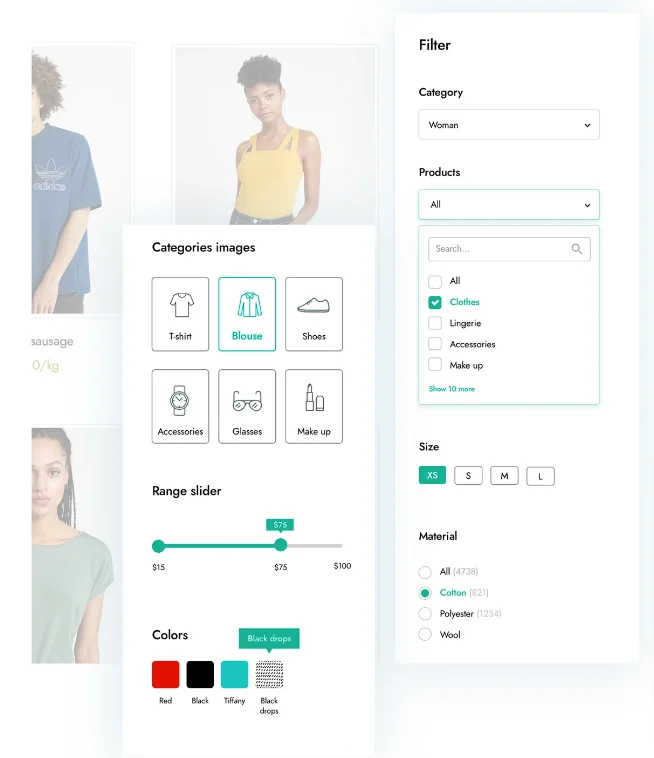
Namun bagaimana jika toko Anda memiliki filter warna, ukuran, dan bahan seperti gambar di atas. Akan jauh lebih mudah bagi saya untuk menyaring produk yang tidak saya inginkan dan fokus pada produk yang mungkin menarik bagi saya.
Ini tidak hanya menghemat waktu bagi pelanggan, tetapi juga membantu pelanggan menemukan produk baru berdasarkan kriteria pencarian mereka.
Video tutorial
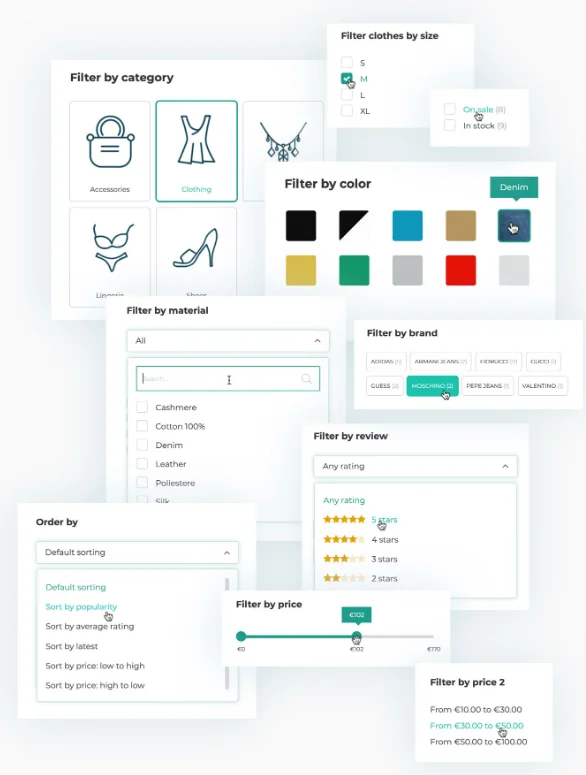
Berbagai Jenis Filter tersedia
Alasan saya menyukai Jet Smart Filters adalah karena ia menyediakan banyak filter dan desain menakjubkan yang meningkatkan pengalaman pelanggan serta tampilan dan nuansa toko.
Ketika saya menggunakan ini untuk toko saya, saya merasa bahwa saya memiliki Amazon sendiri .
Berikut adalah daftar filter yang dapat saya buat oleh plugin ini.
- Kategori
- Menandai
- Harga
- Warna
- Ukuran
- Peringkat
- Merek
- produk yang dijual
- produk dalam stok

Bukankah filter itu mengejutkan, Unduh Jet Smart Filter Sekarang.
Cara memfilter produk WooCommerce berdasarkan atribut
Untuk membuat filter WooCommerce Anda menggunakan filter Produk YITH Ajax.
Kunjungi https://crocoblock.com/plugins/jetsmartfilters/ dan unduh plugin. Selanjutnya login ke akun crocoblock Anda dan unduh kode lisensi.
Catatan : Agar fungsi filter ini berfungsi, Anda memerlukan Elementor versi Pro .
Setelah Anda mengunduh file zip, buka WP-Admin -> Plugins -> Add New -> Upload .
Instal dan aktifkan plugin.
Selanjutnya, buka Admin Sidebar -> Crocoblock -> Lisensi dan rekatkan kode lisensi dan email Anda dan aktifkan lisensi. Setelah diaktifkan.
Buka Crocoblock -> Jet Plugin Settings dan aktifkan pengaturan yang ingin Anda gunakan.
" Simpan Perubahan " akan mengambil secara otomatis.
Membuat Filter Pertama Anda.
Jadi, setelah Anda memperbarui semua pengaturan dan siap membuat filter sendiri, Anda perlu mengunjungi Bilah Sisi Admin -> Filter Cerdas -> Tambah Baru .
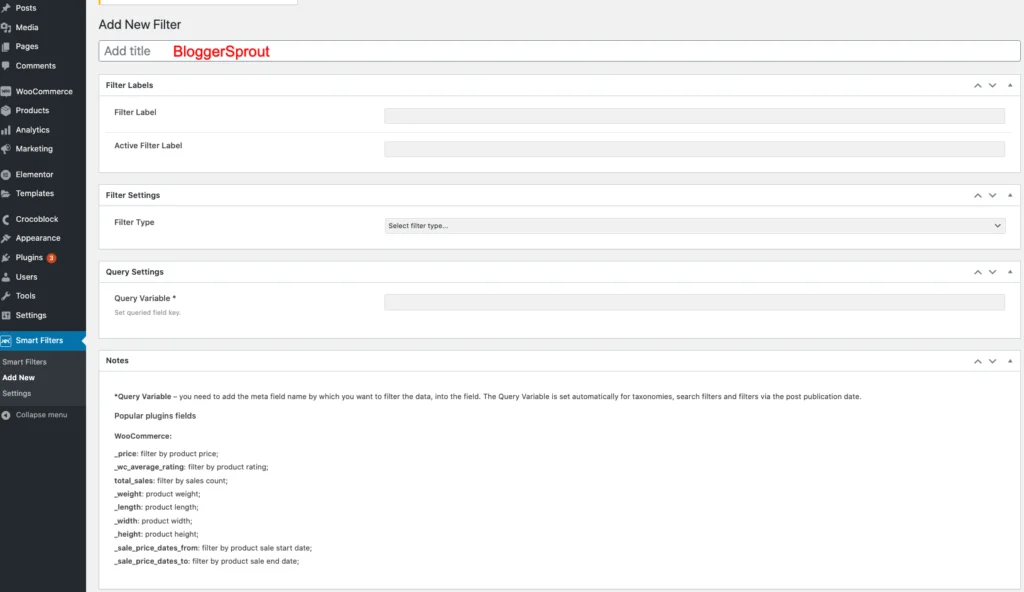
Setelah mengkliknya, daftar bidang akan muncul. Isi detail sesuai persyaratan filter baru Anda.

- Tambahkan Judul :- Ini adalah judul filter yang akan membantu Anda mencari filter dengan mudah dan menambahkannya ke halaman WooCommerce. membuatnya bermakna sehingga Anda dapat dengan mudah memahami apa yang dilakukan filter. Ini tidak terlihat oleh Publik.
- Label Filter: – Ini adalah Nama Filter yang akan muncul saat Anda menambahkannya sebagai widget. Itu akan terlihat oleh publik.
- Label Filter Aktif: – Ini adalah nama filter saat filter tersebut aktif dan digunakan. Itu juga terlihat oleh publik.
- Jenis Filter: – Pilih jenis filter yang Anda inginkan, Seperti Kotak Centang, pilih bidang, radio, penggeser, dan beberapa fungsi lainnya.
- Variabel Kueri: - Jika Anda ingin menanyakan produk berdasarkan nilai tertentu, gunakan ini. Ini sebagian besar direkomendasikan untuk pengguna tingkat lanjut.
Selanjutnya, Klik " Publikasikan ".

Catatan : Bergantung pada tipe tipe filter, Anda mungkin mendapatkan beberapa bidang lain yang terkait dengan tipe filter yang Anda pilih. Anda harus mengisi semua nilai agar filter berfungsi dengan baik.
Cara mengaktifkan filter pada produk
Setelah Anda membuat filter, pekerjaan setengah selesai.
Ya, setengah Selesai.
Itulah yang saya pikir. Filter tidak akan berfungsi hanya dengan membuat jenis filter baru menggunakan plugin. Anda perlu menerapkan filter pada halaman produk.
Filter akan berfungsi sebagai berikut: -
- Elementor Pro Arsip Produk
- Elementor Pro Arsip
- Portofolio Elementor Pro
- Postingan Elementor Pro
- Produk Elementor Pro
- Mesin jet
- Kalender JetEngine
- Kisi Produk JetWooBuilder
- Daftar produk JetWoobuilder
- Arsip WooCommerce oleh JetWooBuilder
- Shortcode WooCommerce
Jadi cara mudah yang saya temukan adalah cara Elementor Pro. Untuk Mengunduh elementor Pro, kunjungi https://elementor.com/pro/.
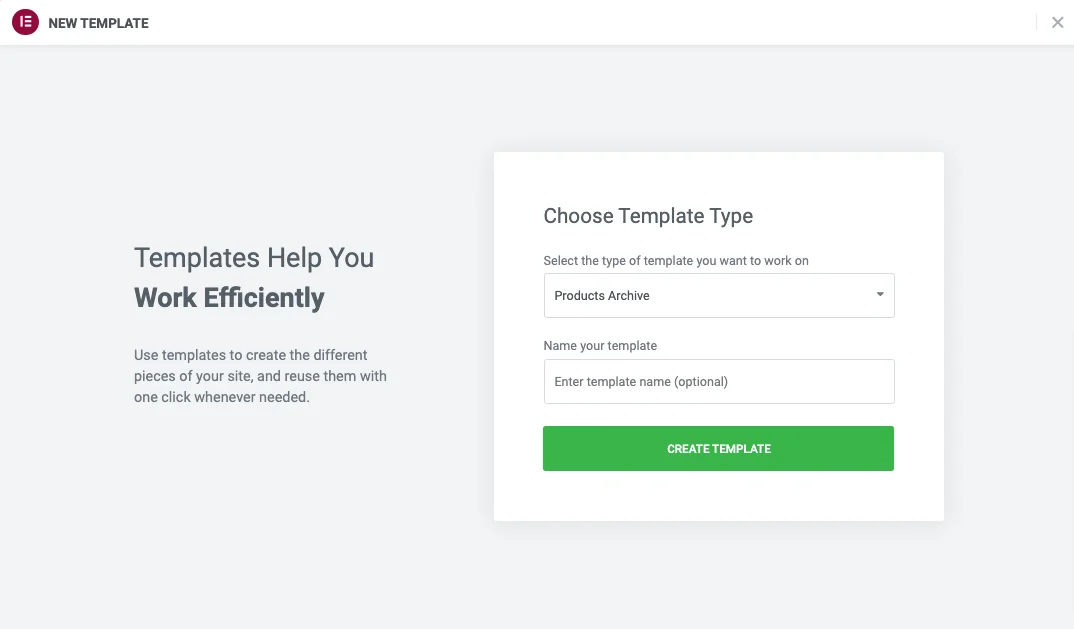
Setelah Anda mengunduh dan mengaktifkan Elementor Pro. Buka WP-Admin -> Template -> Pembuat tema -> Arsip Produk .
Beri nama yang tepat dan klik Create Template .

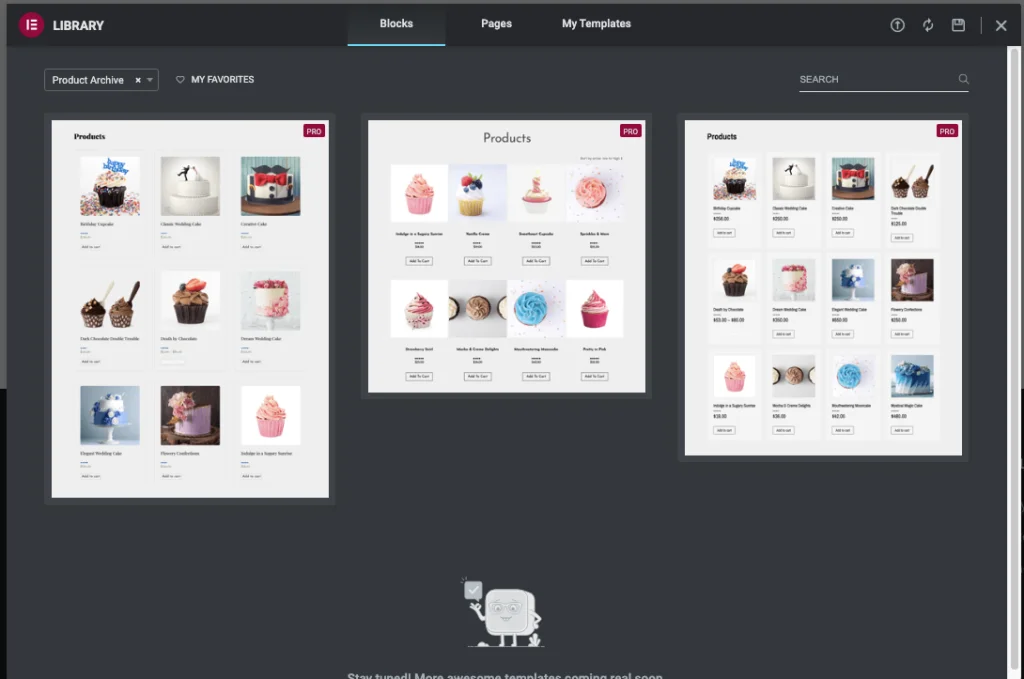
Setelah halaman dibuat, popup akan muncul dengan opsi untuk mengimpor desain blok yang telah dibuat sebelumnya untuk Arsip Produk WooCommerce.
Klik pada tombol "masukkan".

Setelah blok diimpor, buat kolom baru untuk sidebar Anda, dan lebarnya menjadi 25%.. Sekarang cari elemen Filter dan seret dan lepas ke area bilah sisi yang Anda buat Sekarang.
Selanjutnya kita perlu mengkonfigurasi elemen filter
Mengkonfigurasi Elemen Filter Jet menggunakan Elementor.
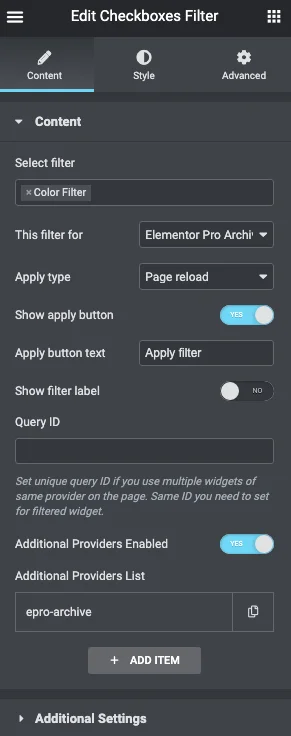
Setelah Anda menempatkan elemen Jet Smart Filters di sidebar, pengaturan filter akan muncul di elemen.
Saya berasumsi Anda telah bekerja dengan elementor sebelumnya, karena prosesnya mirip dengan semua elemen.

Dari filter pilih, ketikkan Judul filter yang Anda buat sebelumnya. Nama akan ditampilkan di bawah, klik dan pilih.
Langkah selanjutnya sangat penting, Bidang yang mengatakan " Filter Ini untuk " – Anda harus memilih Produk Elementor Pro Achives .
Selanjutnya pada ” Apply type ” – pilih Page reload , karena pengaturan ini berfungsi lebih baik, karena terkadang ajax mungkin tidak berfungsi karena beberapa kesalahan atau caching.
Klik Tampilkan Tombol Terapkan dan kemudian klik tombol pembaruan Elementor.
Itu dia.
Filter Anda sekarang aktif dan siap digunakan.
Di mana Mengunduh Plugin Filter?
Filter Cerdas untuk WooCommerce perlu plugin agar berfungsi.
- Elementor Pro: Itu membantu Anda membuat halaman dan menambahkan widget menggunakan drag and drop. Tanpa menulis satu baris kode pun. Klik di sini untuk Mengunduh Elementor Pro .
- Jet Smart Filters: Plugin ini menambahkan fungsionalitas untuk mengaktifkan filter khusus menggunakan atribut dan semua filter tersebut dirancang dengan indah. Dibutuhkan Elementor Pro untuk bekerja. Klik di sini untuk Mengunduh Jet Smart Filters .
Butuh Bantuan Profesional?
Jika Anda ingin mendesain atau membuat beberapa perubahan pada situs web WooCommerce Anda, Anda bisa mendapatkan bantuan profesional dari GloriousThemes.com. Cukup buka bagian layanan mereka dan pesan untuk perbaikan Bug atau karya Desain khusus, dan pesan.
Tim profesional mereka akan menyelesaikannya sekarang.
Jika Anda ingin membuat perubahan sendiri, Anda harus mengunjungi Panduan Utama kami untuk WooCommerce dan Menyesuaikannya. Jika Anda ingin menyesuaikan halaman dan gaya checkout, maka Anda harus mendapatkan plugin yang luar biasa ini – CartFlows untuk mengedit dan mendesain halaman Checkout Anda sendiri menggunakan editor drag and drop dan Elementor Page Builder.
Kesimpulan
Saya harap artikel ini membantu Anda dan membuat Anda memfilter Produk WooCommerce berdasarkan Atribut Kustom.
Hal terbaiknya adalah ia hadir dengan widget cantik yang membantu Anda menambahkan filter khusus seperti bilah geser, kisaran harga, peringkat bintang, kotak centang, pilihan, dan radio.
Dan semua hal yang tampak rumit ini dapat dicapai dengan menggunakan Elementor Pro, yang membantu Anda menambahkan semua fungsi ini menggunakan fungsionalitas seret dan lepas.
Jika Anda memiliki pertanyaan, Anda dapat berkomentar di bawah atau menghubungi kami. Anda juga dapat berlangganan ke YouTube kami dan Sukai dan Ikuti kami di Facebook, Twitter, dan Instagram.
