Cara Menemukan Tag Tubuh Di WordPress
Diterbitkan: 2022-11-12Karena WordPress adalah sistem manajemen konten berbasis PHP, tag body terletak di file header.php dari tema WordPress Anda. Tag tubuh adalah tag HTML pembuka yang berisi semua konten situs web Anda. Jika Anda tidak yakin di mana menemukan file header.php, Anda dapat menggunakan alat pengelola file seperti Manajer File WordPress atau FTP untuk menemukannya.
Di WordPress, tag body digunakan untuk mengontrol bagaimana konten ditampilkan. Itu dibuat dengan mengedit file header.html untuk memasukkan kode di dalam tag tubuh. Disarankan agar Anda hanya menambahkan skrip ke situs web jika visualnya tidak berubah. Tab Appearance dapat ditemukan di sisi kiri panel admin WP, dan tab Theme Editor dapat ditemukan di tab Appearance. Untuk memilih tema, klik dropdown di pojok kanan atas, lalu gulir ke seluruh file hingga Anda menemukan file footer.php . Setiap bagian berisi sejumlah kecil informasi yang menjelaskan fungsinya. Anda dapat menyuntikkan skrip dasar ke seluruh situs web Anda menggunakan metode ini.
Anda dapat menggunakan layanan yang mengharuskan Anda memasukkan kode ke halaman tertentu untuk metrik pelacakan yang lebih detail. Sebagai gantinya, gunakan plugin untuk melacak metrik seperti ini. Untuk menemukan ID halaman atau postingan, buka menu halaman atau postingan, pilih semua halaman atau postingan, arahkan kursor ke tombol pratinjau, atau klik edit. Pengguna juga dapat dikecualikan dari sistem berdasarkan peran pengguna mereka, seperti tidak melacak konversi pada pelanggan yang masuk. Plugin lain yang dikembangkan oleh perusahaan yang sama tersedia untuk menampilkan ID halaman, yang ditautkan ke halaman pengaturan. Jika Anda memiliki tema yang mendukung tag pembuka isi, Anda dapat mengubah cara skrip ditambahkan dengan mengklik kotak centang. Seperti yang Anda lihat, tag WordPress-body-open adalah sebuah pengait. HTML di bagian 'wp_bod_open' akan menghasilkan kesalahan PHP.
H1 tidak ditemukan di bagian tubuh tubuh manusia.
Tag tubuh mendefinisikan tampilan dokumen. Ketika dokumen HTML adalah elemen tubuh, itu diisi dengan semua konten HTML -nya, seperti judul, paragraf, gambar, hyperlink, tabel, daftar, dan sebagainya. Hanya ada satu elemen dalam dokumen HTML yang disebut elemen body>.
Di mana Saya Menemukan Tag Tubuh Di WordPress?

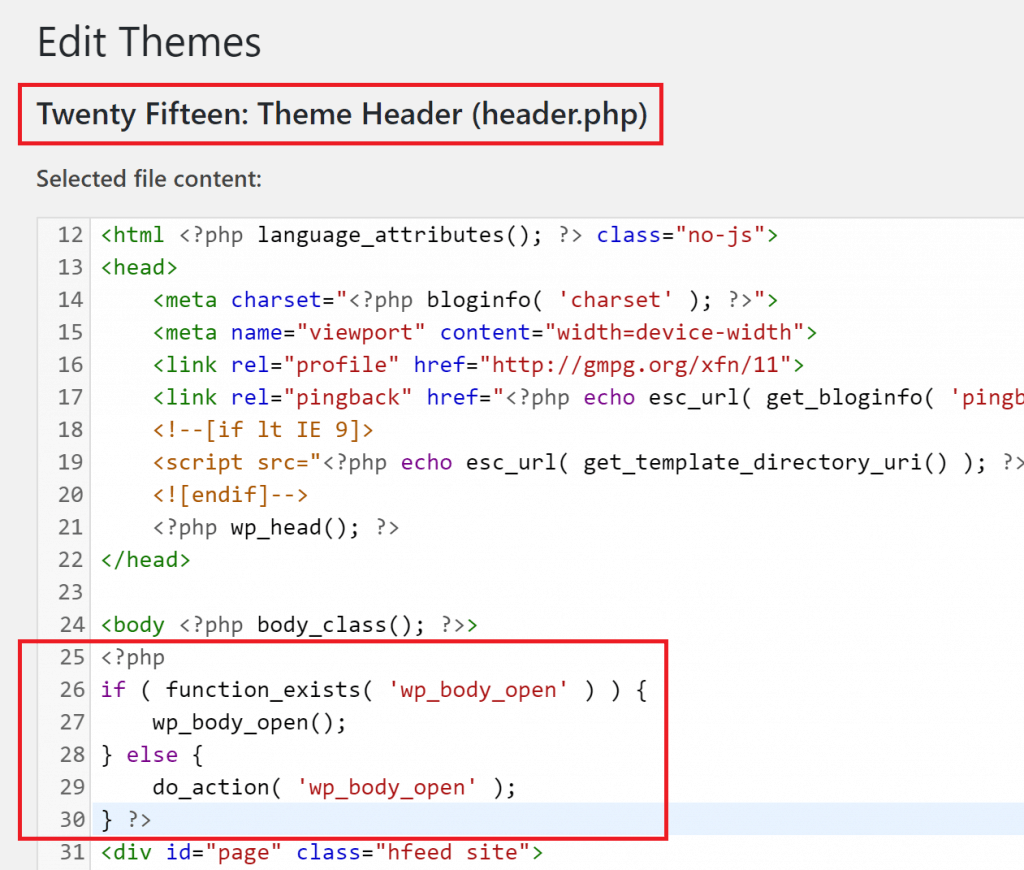
Jika Anda ingin menambahkan tag tubuh di WordPress, Anda perlu mengakses editor tema. Buka Penampilan> Editor Tema. Di sisi kanan, Anda akan melihat daftar file yang membentuk tema Anda. Temukan file bernama "header.php" dan klik di atasnya. Gulir ke bawah ke bagian paling bawah file dan Anda akan melihat tag pembuka. Anda dapat menambahkan kode apa pun yang Anda inginkan di antara tag tubuh. Setelah selesai, klik tombol “Perbarui File” untuk menyimpan perubahan Anda.
Pentingnya Tag
Tag dasar ini terdiri dari elemen-elemen berikut: tag pembuka, diikuti oleh tag penutup yang berisi konten dokumen. Biasanya, Anda akan melihat tag pembuka dan penutup (di dekat bagian atas dan bawah dokumen HTML biasa ) dalam berbagai ukuran. Saat membuat situs web, ingatlah dua tag header yang membuka dan menutup badan halaman: tag pertama adalah tag header pembuka (HEAD) dan yang kedua adalah tag header penutup (HEAD). Bagian header halaman Web Anda adalah tempat Anda dapat memasukkan informasi penting seperti nama situs web Anda dan informasi hak cipta, serta dua tag yang membuka dan menutupnya.
Di mana Label Tubuh Pembuka?

Ketika tag dasar ditulis sebagai berikut: ” /body/body”, isi dokumen disisipkan di antara tag pembuka dan penutup. Tag pembuka dan penutup (**body** dan **html**) masing-masing muncul di dekat bagian atas dan bawah dokumen HTML biasa.
Apa tag body pembuka WordPress? Blog WordPress dapat memperoleh manfaat dari berbagai peningkatan fungsionalitas dengan memasukkan skrip, kode verifikasi, atau kode HTML. Jika Anda ingin menambahkan kode ke body WordPress, Anda harus terlebih dahulu menemukan tag body tema blog. Di mana tag body penutup di WordPress berada? Anda juga dapat menemukan langkah-langkah berikut dengan mengklik file footer.php dan kemudian crtl f, atau gulir ke bawah ke bawah dan pilih isi dan fungsi. Anda dapat mencoba plugin Sisipkan header dan footer atau WP Sisipkan Kode jika Anda tidak dapat menemukan kode tubuh.

Di mana Tag Tubuh Pembuka Di WordPress?
Masuk ke panel admin WP Anda, lalu klik label menu "penampilan" di sisi kiri halaman, diikuti oleh "editor tema". Langkah pertama adalah memilih tema yang ingin Anda edit dari menu dropdown di sudut kanan atas, lalu gulir ke bawah hingga Anda menemukan file header. Ada tag tubuh terbuka di sana.
Di mana Tag Tubuh Situs Web?
Tag body> selalu diapit dalam tag html>, dan hanya ada satu tag body> per halaman dalam contoh berikut. Biasanya ada setelah tag * head . Dalam sebuah tag, Anda menulis konten di antara tag pembuka (body>) dan penutup.
Pentingnya Tag H1
Tag H1 adalah salah satu tag terpenting dalam HTML. Ini biasanya digunakan untuk menandai judul halaman dan dapat ditata menggunakan CSS untuk membuatnya menonjol dari judul lain di halaman.
Apa Tag yang Tepat Untuk Tubuh?
Konten utama halaman HTML dapat didefinisikan sebagai berikut: alias tag tubuh. Ketika Anda mengkliknya, itu selalu dilampirkan ke tag *html. Elemen terakhir yang muncul di tag html> adalah tag body>. Tag awal dan akhir tag tubuh memiliki jumlah informasi yang sama.
Tujuan dari Menandai
Untuk menentukan isi dokumen, Anda dapat menggunakan tag *body. Ini mencakup semuanya, mulai dari paragraf, gambar, hingga video. Selain itu, tag “body” dapat digunakan untuk berbagai tujuan lain, seperti menentukan judul dan tabel.
Cara Menambahkan Kode Ke Tag Tubuh Di WordPress
Menambahkan kode ke tag tubuh Anda di WordPress adalah proses sederhana yang dapat dilakukan dalam beberapa langkah.
Pertama, buka editor untuk tema yang Anda gunakan. Di editor, cari file bernama header.php.
Setelah Anda menemukan file header.php, cari tag pembuka.
Setelah Anda menemukan tag, Anda dapat menambahkan kode Anda langsung setelahnya.
Pastikan untuk menyimpan perubahan Anda sebelum Anda keluar dari editor.
Tag tubuh harus diikuti dengan kode. Tag skrip biasanya terdiri dari kode JavaScript yang tidak terlihat oleh pengguna. Anda harus menambahkan skrip sebelum dan sesudah elemen body dan tag head ditutup, serta sebelum dan sesudah tag head ditutup, seperti yang direkomendasikan oleh layanan eksternal seperti Google Analytics, Google Tag Manager, Google Adsense, dan Facebook . Fungsi baru yang disebut WP_body_open() disertakan dalam WordPress 5.2 untuk memungkinkan Anda menambahkan kode segera setelah membuka tag body. Jika Anda menggunakan WordPress versi terbaru, Anda harus menyertakan metode wp_body_open() di sebelah tag tubuh Anda. Kode ini kompatibel dengan WordPress versi 5 atau lebih tinggi. Skrip yang berbeda mungkin diperlukan jika Anda menulis halaman, posting, atau kategori. Anda dapat dengan mudah menerapkan kondisi dan menentukan skrip di WordPress.
Bagaimana Saya Menambahkan Kode Sebelum Body Tag Di WordPress?
Dimungkinkan untuk menyalin footer. Sebelum menambahkan kode ke tema anak, salin file php ke tema anak dan kemudian tambahkan kode ke badan tema anak. Harap tunggu beberapa saat hingga kode ditambahkan.
Bisakah Saya Menambahkan Kode Kustom Ke Halaman WordPress?
Plugin Cuplikan Kode, yang mudah digunakan dan memungkinkan Anda menambahkan kode khusus ke situs WordPress, adalah alat yang sangat baik untuk memulai dengan WordPress. Ini pada dasarnya melayani tujuan yang sama seperti plugin Anda sendiri karena kode khusus dapat ditambahkan tanpa perlu tema atau dalam prosedur peningkatan yang aman.
