Cara Menghasilkan Menu Sidebar yang Dapat Dilipat di WordPress
Diterbitkan: 2022-04-12Apakah Anda ingin mengembangkan menu sidebar yang dapat dilipat di WordPress?
Menu yang dapat dilipat dapat memberi pengunjung situs Anda cara mudah untuk memasukkan banyak tautan masuk, tanpa mengacaukan bilah sisi Anda. Ini bagus untuk situs web besar, toko eCommerce, atau situs internet apa pun yang memiliki format ekstra kompleks.
Dalam posting ini, kami akan menunjukkan kepada Anda cara mudah menghasilkan menu sidebar yang dapat dilipat di WordPress.

Apa itu Menu Sidebar yang Dapat Dilipat (Dan Kapan Menggunakannya)
Menu yang paling ramah orang menghadirkan akses mudah ke semua hyperlink yang harus dimiliki pengunjung situs. Meski begitu, ini bisa menjadi tantangan bagi situs web yang memiliki banyak halaman, atau format yang jauh lebih rumit.
Percaya tentang pengecer eCommerce besar yang memiliki banyak kelas dan subkategori produk atau layanan, seperti Amazon.
Menampilkan setiap klasifikasi item tunggal dalam menu normal bukanlah konsep yang bagus. Pembeli kemungkinan besar perlu menggulir menu untuk menemukan grup yang mereka minati.
Di sinilah menu yang dapat dilipat masuk. Menu-menu ini mengatur konten tertulisnya dalam koneksi ibu atau ayah-anak kecil. Jika pelanggan mengklik item ibu atau ayah di menu yang dapat diciutkan, maka itu akan berkembang untuk menampilkan semua konten anak orang tua itu.
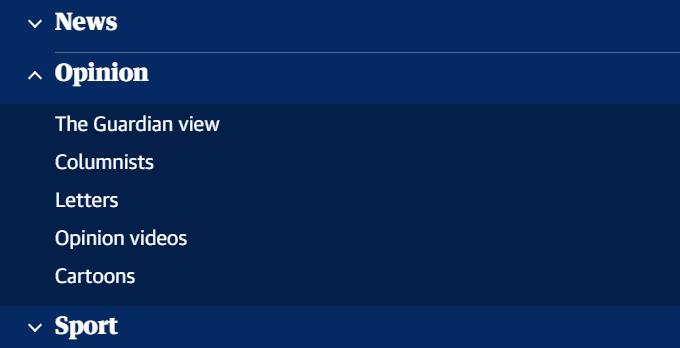
Outlet berita Guardian memanfaatkan menu yang dapat dilipat untuk halaman web selulernya.

Menu yang dapat diciutkan dalam beberapa kasus disebut menu yang dapat diperluas. Inilah alasan mengapa bagian unik mereka tumbuh ketika pelanggan mengkliknya.
Secara default, menu yang dapat diciutkan menyembunyikan banyak konten dan kerumitan dari pengunjung situs. Ini jauh lebih ramah konsumen daripada menggulir melalui daftar panjang jenis dan subkategori.
Yang mengklaim, mari kita lihat bagaimana Anda dapat dengan mudah membuat menu sidebar yang dapat dilipat di situs web WordPress Anda.
Cara Menghasilkan Menu Sidebar yang Dapat Dilipat di WordPress
Anda dapat membuat menu sidebar yang dapat dilipat di WordPress dengan menggunakan plugin Bellow Accordion Menu.
Menu Bellow Accordion menyediakan kode pendek yang berguna sehingga Anda dapat menempatkan menu yang dapat dilipat di halaman web mana pun, publikasikan, atau ruang widget, termasuk bilah sisi Anda.

Untuk memulainya, Anda harus mengatur dan mengaktifkan plugin. Jika Anda harus memiliki dukungan, pastikan untuk melihat informasi kami tentang cara memasang plugin WordPress.
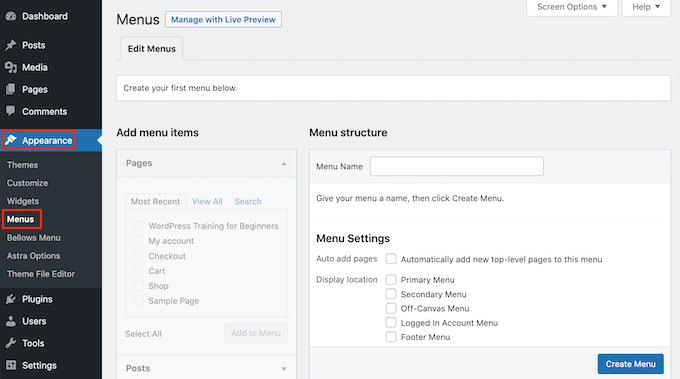
Saat aktivasi, buka tampilan Keseluruhan » Menu situs web halaman di dasbor WordPress Anda.

Untuk memulai, variasikan nama untuk menu Anda ke dalam area 'Nama Menu'. Pengunjung situs web Anda tidak akan melihat identitas karena itu hanya untuk referensi pribadi Anda. Anda kemudian cukup mengklik tombol Produce Menu.
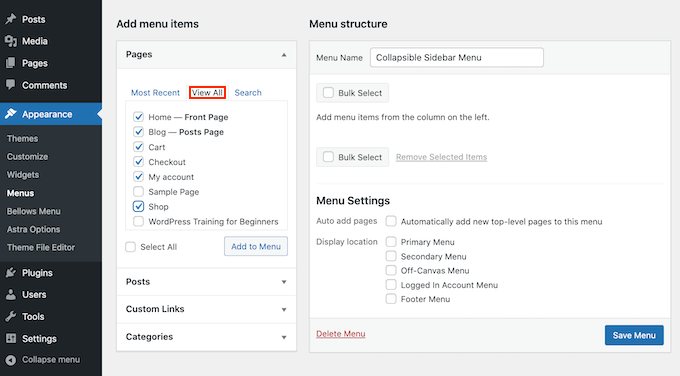
Setelah itu, Anda dapat memilih halaman web yang ingin Anda tingkatkan ke menu yang dapat diciutkan. Secara default, WordPress hanya menampilkan halaman web Anda yang paling modern. Jika Anda ingin melihat daftar semua halaman situs web Anda, klik tab Periksa Semua.

Atau, Anda dapat mengklik Pilih Semua. Ini akan menggabungkan semua halaman web Anda ke menu yang dapat diciutkan.
Setelah Anda puas dengan pilihan Anda, cukup klik tombol 'Tambahkan ke Menu'. Anda juga dapat memilih posting, kategori situs, atau menyertakan tautan satu arah khusus. Untuk informasi lebih lanjut, ingatlah untuk melihat manual kami tentang cara menyisipkan menu navigasi di WordPress.
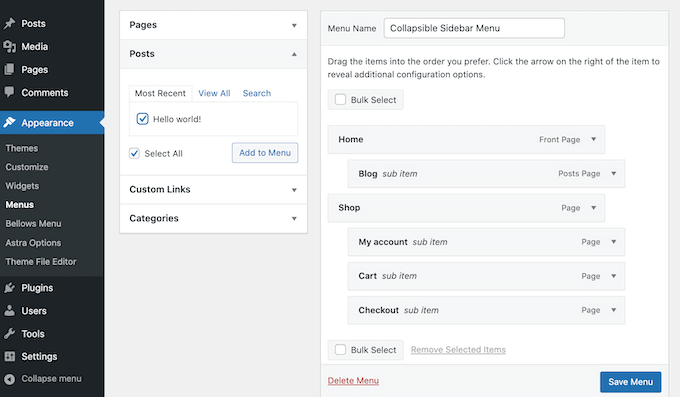
Tepat setelah memasukkan semua halaman web Anda yang berbeda ke menu, Anda dapat menjelajahinya dengan menyeret dan melepaskannya. Ini akan menyesuaikan tampilan halaman web ini di menu Anda yang dapat dilipat.
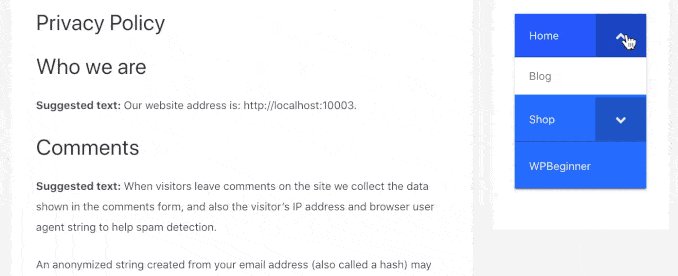
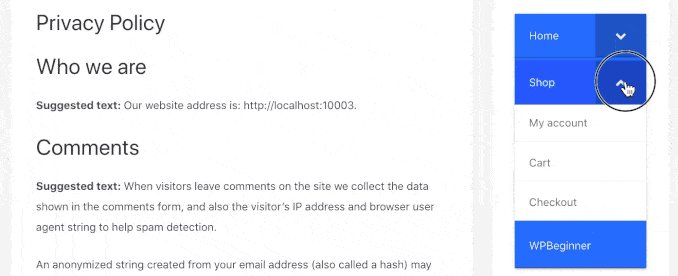
Menu yang dapat dilipat adalah tentang interaksi ibu atau ayah-anak.
Ketika pengunjung mengklik produk ayah atau ibu di menu Anda yang dapat dilipat, itu akan meningkat untuk mengekspos semua konten anak.
Untuk membangun pernikahan ini, cukup gunakan drag and fall untuk menyiapkan semua halaman web si kecil di bawah ibu atau ayahnya.
Selanjutnya, ambil hampir setiap anak dan seret kecil ke ideal. Anda kemudian dapat meluncurkan halaman web ini. Ini akan membuat indentasi item dan mengubahnya menjadi halaman web anak-anak.


Jangan lupa untuk mengklik tombol Help you save Adjustments saat Anda selesai.
Sekarang kami ingin memasukkan menu yang dapat dilipat ini ke sidebar WordPress. Untuk melakukan ini, kami akan menggunakan beberapa kode pendek yang dibuat secara mekanis oleh Bellows Accordion.
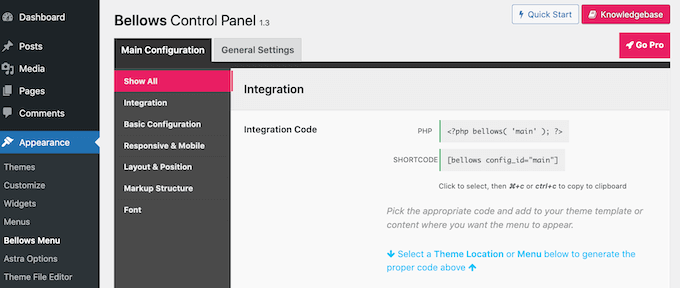
Untuk mengambil kode pendek, buka tampilan Visual » Menu Bellows . Jika tidak dipilih sekarang, maka pastikan Anda memilih tab Hadir Semua.

Anda sekarang dapat mengklik kotak Shortcode, yang seharusnya menekankan semua kode. Sekarang, duplikat kode ini bekerja dengan pintasan keyboard Command + c atau Ctrl + c.
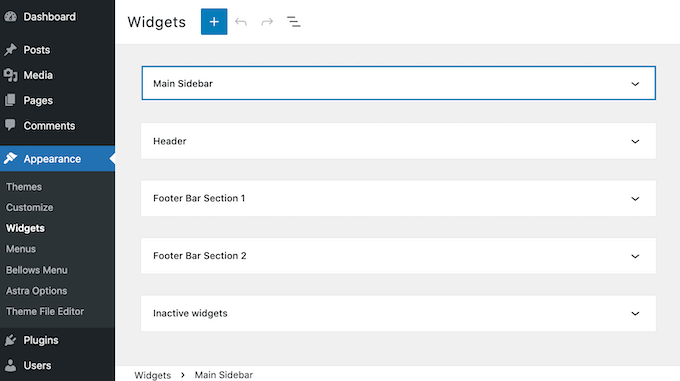
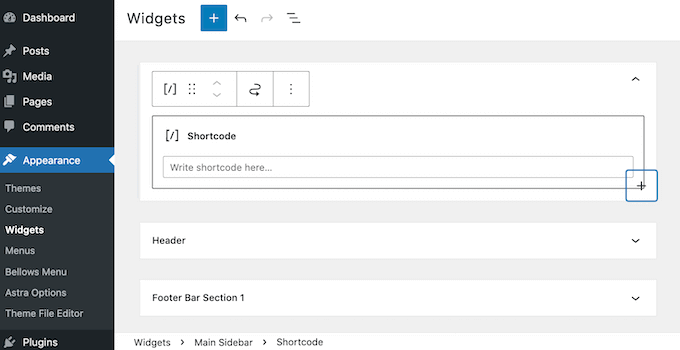
Langkah selanjutnya adalah menempelkan kode pendek ini ke dalam widget, jadi buka Tampilan keseluruhan » Widget . Ini akan menampilkan semua tempat widget dalam konsep Anda saat ini. Pilihan yang Anda lihat mungkin berubah, tetapi sebagian besar tema WordPress modern memiliki fitur bilah sisi.

Saat Anda menemukan lokasi bilah sisi, cukup klik. Bagian ini sekarang akan tumbuh.
Untuk menambahkan blok, klik ikon + dan mulailah mengetik Kode Pendek. Jika sudah, pilih blok Shortcode.

Sekarang, pada dasarnya rekatkan kode pendek menu yang dapat dilipat ke dalam blok ini. Untuk mempublikasikan menu Anda, Anda harus mengklik tombol Perbarui di bagian terbaik layar Anda.
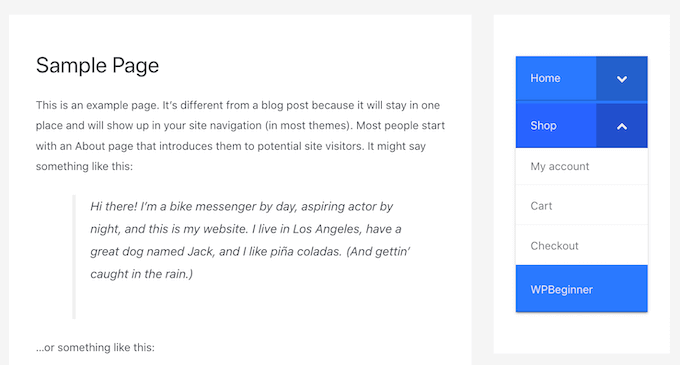
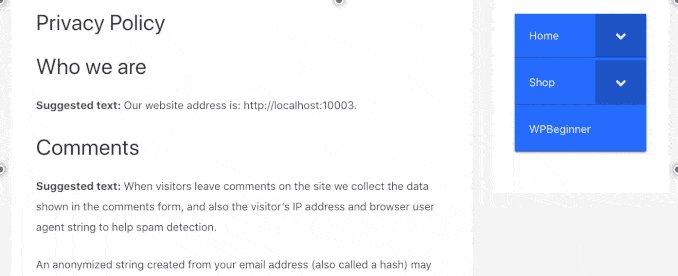
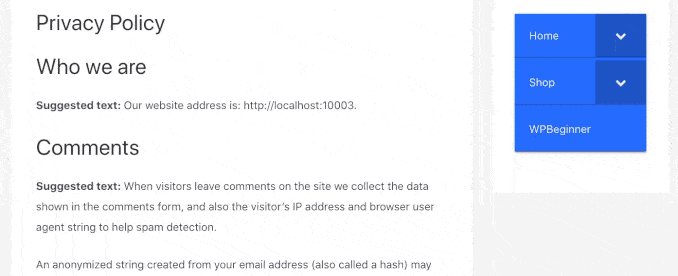
Sekarang, ketika Anda pergi ke situs web Anda, Anda akan melihat menu sidebar baru yang dapat dilipat.

Plugin Bellows Accordion membuatnya sangat mudah untuk menyesuaikan menu default ini. Sebagai ilustrasi, Anda dapat meningkatkan skema warnanya untuk meniru merek situs Anda dengan lebih baik.
Jika Anda ingin mengubah menu default, cukup buka Tampilan fisik » Menu Bellow di dasbor WordPress Anda.
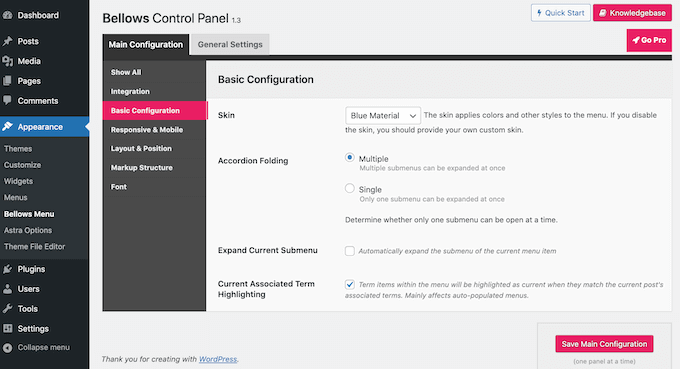
Menu ini memiliki semua konfigurasi yang Anda perlukan untuk menyesuaikan menu yang dapat dilipat. Ada banyak pengaturan untuk dilihat. Namun demikian, Anda mungkin ingin memulai dengan menuju ke Konfigurasi Utama » Konfigurasi Dasar .

Di sini, Anda dapat bertukar di antara banyak warna menu yang khas. Anda juga dapat memilih apakah pengunjung situs dapat mengembangkan banyak submenu segera setelah menggunakan pengaturan Accordion Folding.
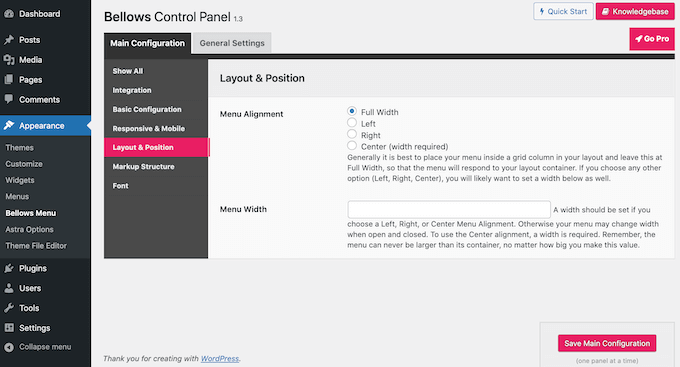
Untuk mengubah perataan dan lebar menu, klik pada tab 'Tata Letak & Posisi'.

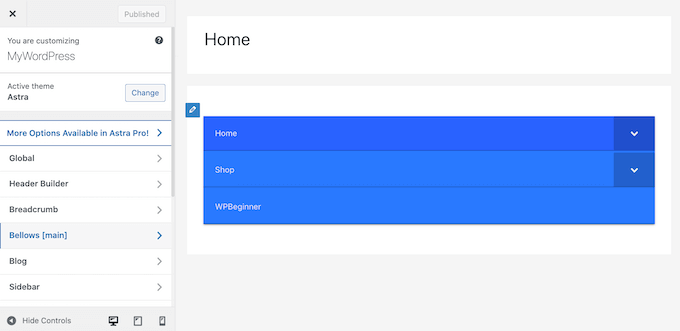
Jika Anda ingin melihat peningkatan Anda dalam waktu yang serius, Anda dapat mengedit menu bilah sisi yang dapat dilipat di Penyesuai WordPress. Untuk melakukan ini, buka tampilan Visual » Customize .
Di bilah sebelah kiri, pilih Bellows.

Di sini, Anda akan mendapatkan banyak pengaturan berbeda untuk bilah sisi yang dapat dilipat. Ini terdiri dari mengubah lebar, perataan, dan warna menu bilah sisi Anda.
Kami harap posting ini membantu Anda memahami cara membuat menu sidebar yang dapat dilipat di WordPress. Anda juga dapat membaca panduan kami tentang cara memantau pembaca halaman web Anda, dan perangkat lunak komputer pemberitahuan paksa terbaik untuk mematangkan pengunjung yang Anda targetkan.
Jika Anda lebih suka artikel ini, pastikan Anda berlangganan Saluran YouTube kami untuk tutorial film WordPress. Anda juga dapat menemukan kami di Twitter dan Fb.
