Cara Menghasilkan Telepon WordPress ke Tombol Gerak
Diterbitkan: 2022-09-15Ketika berbicara tentang tombol situs web pada umumnya, kita biasanya harus merasakan dalam hal perangkat pengembang konten yang Anda gunakan. Itu akan membawa kita ke kemungkinan penyesuaian untuk situs web pada dasarnya dan untuk tombol-tombol tertentu. Misalnya, di WordPress, kemampuan editor blok default (alias Gutenberg) untuk tombol agak lebih tinggi sehingga Anda dapat dengan mudah membuat tombol kontak WordPress untuk bertindak .
Artinya, tidak akan menjadi aktivitas yang sangat sulit untuk menambahkan tombol ukuran dan warna yang diinginkan, menambahkan label konten tekstual yang diinginkan ke dalamnya, dan pada titik tertentu menyesuaikan situsnya.
Jika Anda menggunakan pembuat situs web lain di situs web Anda, seperti Elementor, misalnya, yang dapat memberi Anda beragam opsi dan aplikasi.
Aktifkan sendiri kenyataan bahwa pembuat situs web populer biasanya memiliki banyak ekstensi di sekitarnya! Ini berarti, kemungkinan Anda untuk menambahkan dan merek tombol situs web semakin meningkat.
Dalam tutorial WordPress ' cara menghasilkan tombol telepon untuk bertindak di situs web' ini, namun, kami akan menargetkan pada editor blok WordPress inti dan ekstensi aslinya, blok Getwid.
Mari kita cari di beberapa contoh topik WordPress yang menggunakan berbagai macam tombol.



Bagaimana cara mengembangkan tombol connect with to action di WordPress?

Mari kita mulai dengan beberapa pendekatan desain dan pemasaran internet yang paling efektif untuk menghasilkan tombol sambungkan ke situs web.
Apa yang perlu dilakukan tombol tindakan?
- Identifikasi bahwa mereka dapat menghasilkan gerakan
- Terlihat jelas di antara fitur konten tertulis lainnya
- Dipahami dengan jelas (misalnya harus sangat jelas ketika mereka melayang atau tidak).
Bentuk penekanan apa yang ingin Anda berikan pada tombol?
- Tombol konten tekstual digunakan untuk ajakan bertindak yang kurang penting
- Tombol bergaris lebih unggul untuk penekanan sedang
- Tombol yang terkandung menghasilkan penekanan telepon-ke-aksi yang tinggi
- Tombol sakelar adalah grup tombol untuk langkah-langkah yang dikelompokkan secara semantik.
Apa faktor yang diperlukan dan opsional dari tombol?
Konten tekstual saja adalah kontak dengan tindakan, sehingga tombol Anda bisa menjadi teks yang ditautkan belaka. Faktor opsional adalah wadah, ikon, atau sakelar .
Untuk meningkatkan kinerja dan visibilitas tombol telepon ke tombol gerak WordPress secara keseluruhan, biasanya disarankan untuk mengikuti yang berikutnya.
Tata letak yang terlihat di layar harus terdiri dari satu tombol penting atau sepasang tombol (beralih) jika Anda menyajikan pilihan tindakan.
Untuk matikan, Anda dapat menggabungkan tombol kontak-ke-gerakan dengan penekanan lebih tinggi dan lebih rendah .
Pastikan untuk mengoptimalkan tombol ke layar yang berbeda, misalnya, menyesuaikannya dengan dimensi layar yang berbeda.
Perhatikan juga bahwa label teks harus unik dari faktor tombol lainnya. Misalnya, dapat menggunakan huruf besar , atau menggunakan warna, atau gaya unik dari label teks.
Tombol ajakan bertindak WordPress yang diuraikan dapat ditempatkan di peringkat teratas dari berbagai latar belakang.
Anda dapat menggunakan berbagai latar belakang untuk tombol. Dalam tombol yang digariskan , wadahnya jelas sampai tombol dipicu, misalnya melayang.
Tombol yang terkandung adalah wadah dengan warna kualifikasi yang solid.
Gunakan palet warna model yang Anda miliki untuk halaman web untuk tombol juga (mungkin beberapa warna pelengkap).
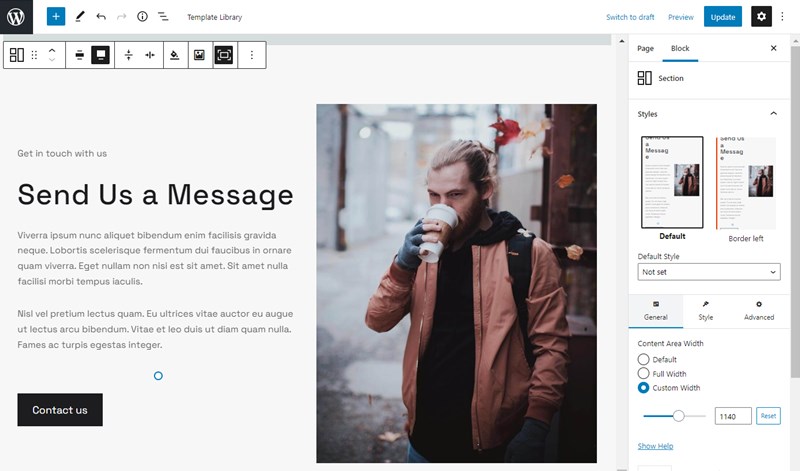
Sekarang mari kita mencari di panel admin dan melihat opsi apa yang disediakan untuk blok yang membuatnya cepat untuk menambahkan tombol kontak ke gerak di situs web menggunakan WordPress.

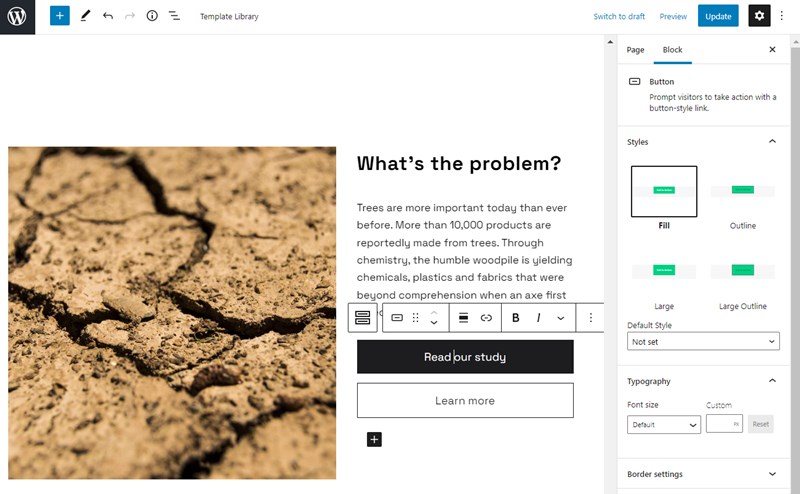
Blokir pengaturan blok Tombol di Gutenberg
Blok tombol default oleh Gutenberg benar-benar memberikan pilihan opsi yang unggul, menampilkan beberapa gaya kritis tombol dan alternatif penyesuaian.
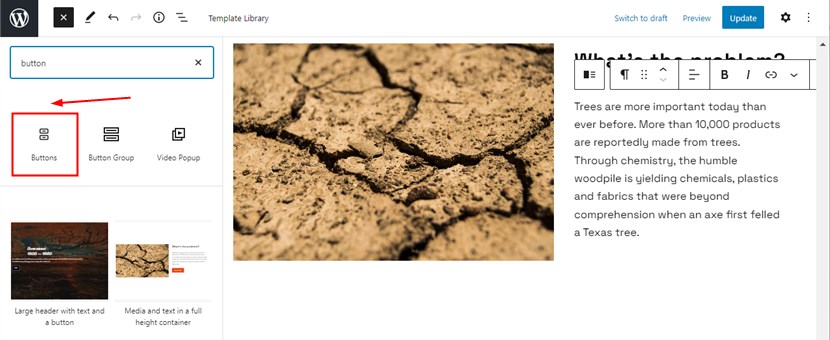
Untuk memasukkannya ke halaman, Anda hanya perlu memilih blok Tombol yang paling dihormati dari daftar blok dan memasukkannya ke situs web.

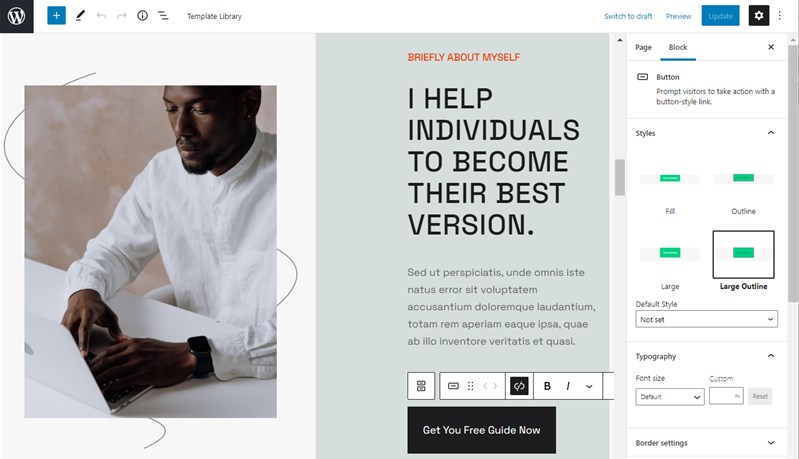
Jenis tombol yang disediakan di blok tombol oleh Gutenberg

- Mengisi
- Diuraikan (dengan variasi Garis Besar)
- Penting
Pengaturan tipografi

- Dari dimensi kecil hingga besar yang telah ditentukan sebelumnya
- Pengukuran yang dipersonalisasi
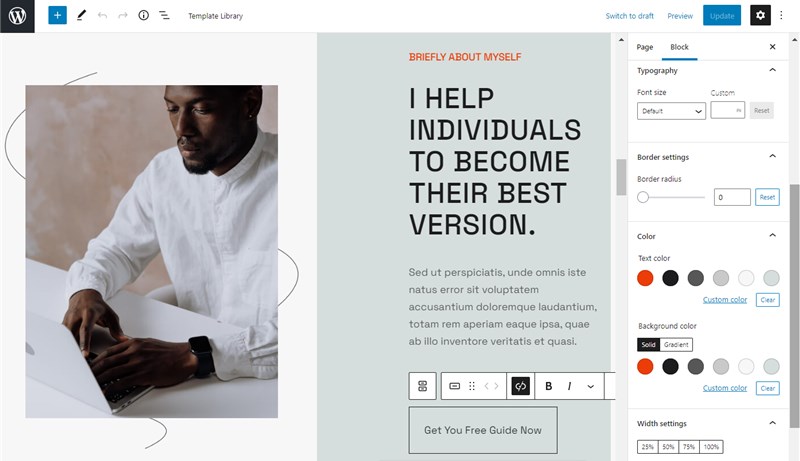
Opsi perbatasan
Anda dapat mengatur radius batas yang dibuat khusus untuk menyertakan tombol berbentuk bola atau persegi.
Anda dapat memilih warna topik yang telah ditentukan sebelumnya untuk:
- Konten tekstual
- Pewarnaan rekam jejak (bisa berupa suara atau gradien)
Omong-omong, jika Anda ingin memasukkan lebih banyak warna topik default ke palet Anda, unduh plugin Block Editor Hues .
Konfigurasi lebar
Anda dapat mengubah ukuran tombol untuk membentuk wadah area situs web.
Selain itu, Anda dapat menerapkan lebih banyak variasi yang dibuat khusus menggunakan pelajaran CSS, serta menambahkan jangkar HTML.
Dengan blok tombol default, Anda tidak dapat, sayangnya, membuat tombol mengambang untuk penekanan besar atau jenis tombol gerak lain yang lebih sulit.
Namun demikian, blok default tetap memberikan banyak pilihan hebat, mempersenjatai Anda dengan berbagai aplikasi yang sangat serbaguna dan luas untuk membuat tombol cta yang dipersonalisasi.
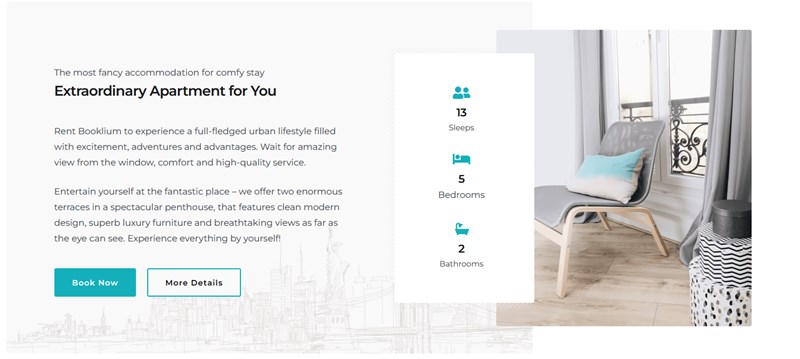
Solusi konfigurasi blok tombol untuk WordPress oleh Getwid
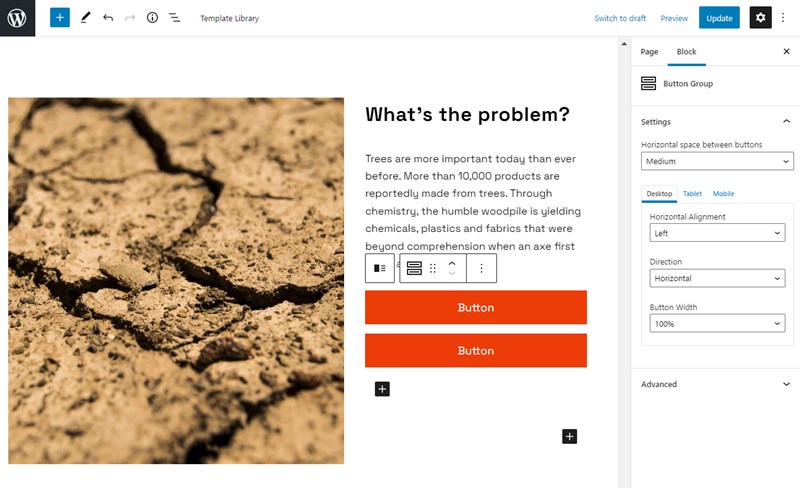
Getwid memblokir perpustakaan blok dan model tambahan untuk editor blok, juga menyediakan blok tombol yang berkomitmen, yang kemungkinan besar dapat Anda gunakan sebagai sakelar, ketika Anda ingin meningkatkan koneksi ke tombol gerak 1 di samping yang lain.

Masing-masing dan setiap tombol dalam pasangan adalah tombol Gutenberg default dan dapat dipersonalisasi menggunakan semua opsi yang sama persis seperti yang baru saja kami uraikan untuk blok tombol default.

Tetapi memiliki kelebihan pengaturan untuk seluruh wadah, memungkinkan Anda untuk lebih mudah mengubah dua tombol sekaligus, seperti menempatkan lebar tombol, jalur, perataan, dan ukuran.
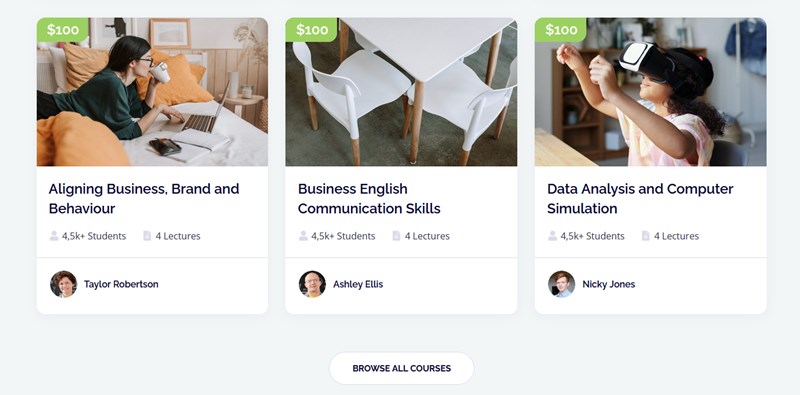
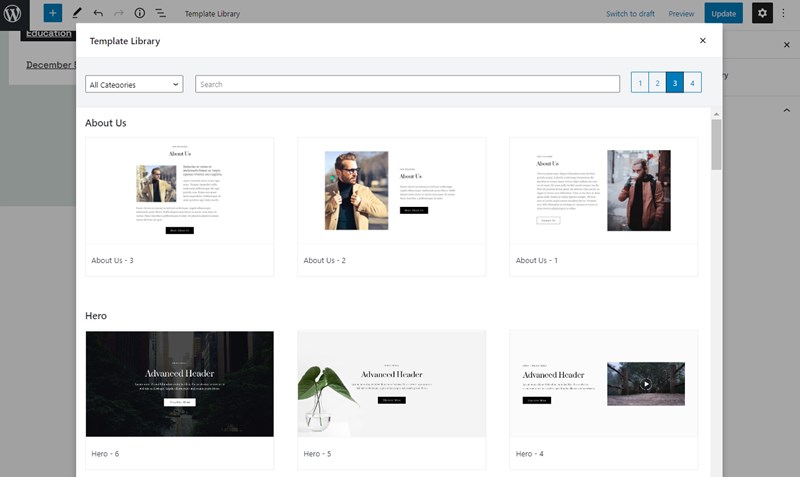
Selain itu, Getwid memberikan beberapa template pra-desain untuk bagian situs yang berbeda, memungkinkan Anda untuk memasukkan tombol yang sudah ada sebelumnya, dengan cepat menyesuaikan warna dan pengaturan lainnya.

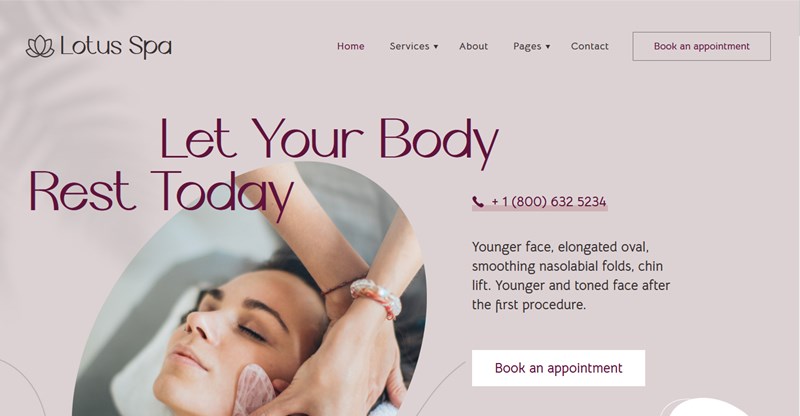
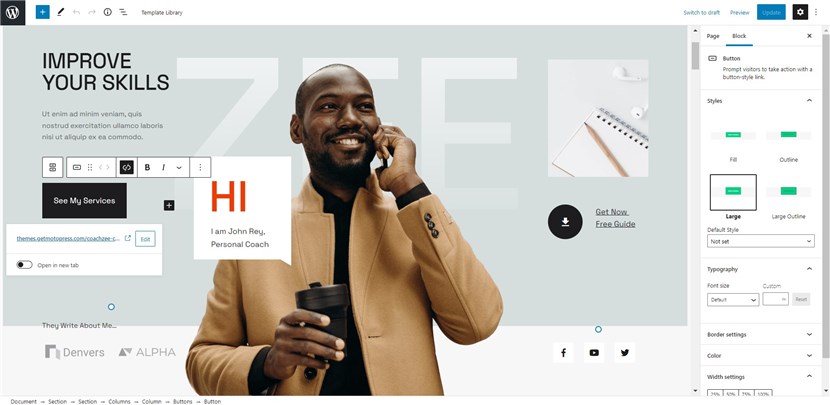
Bonus fantastis lebih lanjut dari pola Getwid adalah bahwa warna tombol mempertimbangkan gaya yang terlihat dari tema yang Anda gunakan. Sebagai ilustrasi, mari kita masukkan salah satunya, tombol Hubungi Kami dengan cepat masuk dalam desain dengan tema WordPress yang diinstal (CoachZee dalam ilustrasi kami).
Kata terakhir: Bagaimana cara menghasilkan tombol panggilan untuk gerak WordPress?
Semua tombol pada dasarnya adalah panggilan telepon untuk bergerak, atau pada dasarnya tombol tindakan. Editor blok WordPress baru memberi Anda banyak pilihan penyesuaian ketika tiba untuk menambahkan tombol kontak WordPress yang dipersonalisasi untuk tindakan, meskipun plugin pendukung seperti Getwid dapat memberi Anda lebih banyak peralatan produktivitas untuk merek tombol Anda.