Cara Mendapatkan File SVG Dari Sprite SVG
Diterbitkan: 2022-12-23Jika Anda ingin mendapatkan file svg dari sprite svg, ada beberapa hal yang perlu Anda lakukan. Pertama, Anda harus menemukan sprite svg yang ingin Anda gunakan. Anda dapat menemukannya secara online, atau Anda dapat membuatnya sendiri. Setelah Anda memiliki sprite svg, Anda harus membukanya di program pengeditan vektor seperti Adobe Illustrator. Dari sini, Anda ingin memilih file svg individu yang ingin Anda gunakan dan kemudian mengekspornya sebagai file sendiri. Itu saja! Dengan beberapa langkah sederhana, Anda dapat dengan mudah mendapatkan file svg dari sprite svg.
Ada banyak keuntungan menggunakan gambar sva dalam logo, diagram, dan ikon. Paling sering, gambar individual ditentukan menggunakan simbol SVG. Satu gambar dapat ditampilkan dalam beberapa file SVG. Dimungkinkan untuk menghasilkan kode CSS dengan menggunakan berbagai alat untuk menghitung posisi piksel. Elemen >use> dapat digunakan pada satu halaman untuk menampilkan satu gambar. Gambar eksternal tidak akan ditampilkan di browser lama, seperti IE11. Jika Anda tidak memiliki akses ke markup HTML, Anda dapat mengganti SVG lengkap dengan markup HTML dan menggunakan target untuk setiap Sprite. Masing-masing sprite dibedakan berdasarkan kelas sprite, dan CSS tersemat menyetelnya ke display:none.
Cara kerjanya seperti ini: pertama, berikan ikon Anda elemen kelas, lalu setel atribut href ikon ke Sprite, diikuti dengan gambar dengan judul pilihan Anda, dan terakhir, nama ikon di nama Anda
File ini berisi banyak gambar (misalnya, ikon) dalam file an.sva. Gambar dalam SVG didistribusikan dalam kisi berbeda dengan gambar dalam sprite. Saat Anda menggabungkan beberapa gambar dalam satu file, Anda meningkatkan kinerja daripada membuat file terpisah untuk setiap gambar.
Bagaimana Saya Menggunakan Svg Sprite?

Ada beberapa cara untuk menggunakan sprite SVG . Cara yang paling umum adalah mereferensikan sprite dalam kode HTML dengan elemen tersebut. Elemen akan secara otomatis merender gambar yang sesuai dari sprite. Cara lain untuk menggunakan sprite SVG termasuk menggunakan aturan atau CSS.
Kami senang menggunakan font ikon, tetapi ada beberapa kekurangannya. Untuk membuat Sprite, Anda harus terlebih dahulu menggunakan gulp. Segera setelah kami menautkannya, kami menginstal plugin (kami melakukan ini di seluruh dunia). Instal gulpfile. File asvg dengan simbol tag harus dibuat. Saat kita membuat ikon, pertama-tama kita harus mengidentifikasi mana yang perlu diperkecil. Variabel assetsDir dapat diakses dengan mudah.
Gaya CSS harus dibiarkan sendiri, jadi hapus atribut gaya, isian, dan guratan dari ikon. Jika Anda sudah menyelesaikan tugas, Anda harus melanjutkan. Pastikan bahwa halaman tersebut telah dilampirkan. Meskipun kami sudah memiliki sistem kerja, kami masih perlu meningkatkan koneksi ikon menggunakan sprite. Jika Anda ingin mengekspor ikon dari Illustrator, Anda harus terlebih dahulu mengaktifkan kisi piksel lalu menyesuaikan ukuran dan lokasi ikon. Selain mengonversi guratan untuk ikon, Anda harus mengonversi guratan kiri dan kanan. Dokumentasi untuk metode iconmoon dalam melakukan ini tersedia di sini.
Mengapa Anda Harus Menggunakan Inline Svgs Di Atas Ikon Font
Untuk implementasi cepat gambar atau ikon kecil, Anda dapat menggunakan SVG Sprite. Anda tidak perlu khawatir jika Anda tidak keberatan ketika Anda menggunakan SVG sebaris , Anda harus mengkodekannya. Ikon SVG, yang dapat dilihat pada tampilan reguler dan retina, akan berfungsi dengan baik. Jika ini penting, Anda harus mempertimbangkan untuk menggunakan SVG sebaris alih-alih ikon font. Ikon SVG memberikan dukungan aksesibilitas yang lebih besar. React adalah pustaka JavaScript yang memungkinkan Anda membuat antarmuka pengguna menggunakan bahasa pemrograman sederhana. Ini dapat digunakan untuk membuat SVG sederhana yang dapat digunakan sebagai latar belakang dalam komponen React atau HTML.
Bisakah Saya Menggunakan Svg Sebagai Img Src?

Untuk menyematkan SVG menggunakan elemen img>, yang Anda butuhkan hanyalah atribut thesrc. Jika rasio aspek tidak melekat pada SVG, Anda harus menyertakan atribut tinggi atau lebar. Silakan lihat Gambar dalam HTML jika Anda belum melakukannya.
Anda dapat membuat gambar Scalable Vector Graphics (SVG) di Adobe Illustrator dengan cara yang sama seperti PNG atau JPG. Metode ini memungkinkan pengguna untuk memilih beberapa versi Internet Explorer (8, turun), serta Android (2.3 dan lebih tinggi). Sebaliknya, gambar latar berperilaku dengan cara yang sama seperti img. Jika browser Anda tidak mendukung no-svg, elemen HTML diganti namanya menjadi nama kelas Modernizr. Semua elemen dalam desain Anda, seperti elemen penyusunnya, dapat dikontrol menggunakan CSS, sama seperti elemen HTML lainnya. Anda juga dapat memberi mereka nama kelas dan properti khusus lainnya yang dapat mereka akses dengan memberi mereka akses ke kelas tersebut. Lembar gaya eksternal harus diterapkan di dalam file SVG itu sendiri untuk diterapkan.

Saat Anda menggunakan ini di HTML Anda, halaman tersebut akan dirender tanpa usaha. URL Data mungkin tidak menghemat ukuran file sebenarnya, tetapi bisa lebih efisien karena berisi banyak informasi. Alat konversi untuk data tersebut tersedia di Mobilefish.com. Kemungkinan besar lebih baik tidak menggunakan base64. Karena format aslinya. Ini jauh lebih stabil dan dapat di-gzip daripada base64, dan jauh lebih berulang daripada base64. Folder yang dikenal sebagai grunticon diambil. Ini biasanya kumpulan gambar atau file PNG yang Anda gambar dalam aplikasi seperti Adobe Illustrator dan kemudian dikonversi dengan CSS. Ada tiga format file: url data, data png uls, dan gambar PNG biasa.
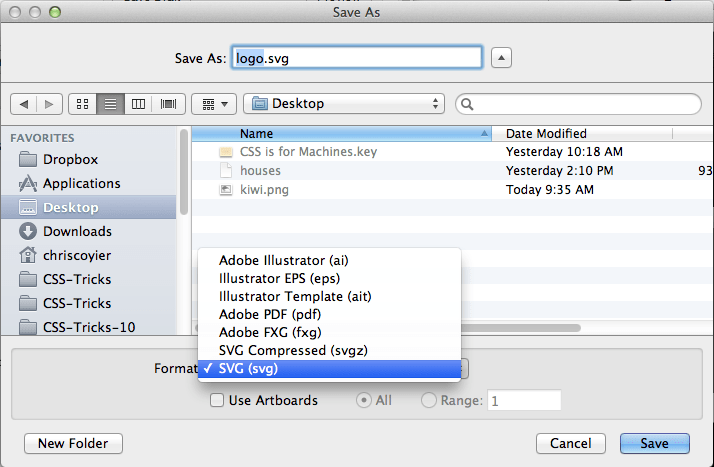
File SVG adalah cara terbaik untuk menambahkan grafik ke halaman web Anda yang dapat disematkan langsung ke dalamnya. Saat Anda menyimpan file SVG sebagai PNG, opsi menu konteks Simpan SVG sebagai PNG berlaku. Saat Anda menggunakan ikon PNG atau klik kanan pada file .VSCA, Anda dapat menyimpannya sebagai PNG menggunakan opsi Simpan SVG.
Apa itu Svg?
Gambar yang dapat digunakan sebagai format gambar termasuk gambar SVG , yang dapat digunakan dalam berbagai konteks. Gambar Scalable Vector Graphics (SVG) dapat dilihat menggunakan elemen HTML img> atau svg>. Saat membuat gambar menggunakan SVG, Anda harus meluncurkan file terlebih dahulu menggunakan editor teks atau IDE. Jika Anda sudah membuka file, salin kode dan tempelkan ke badan dokumen HTML Anda. Anda harus dapat meniru tampilan demo di bawah ini jika semuanya sudah benar. Elemen grafik yang tidak sedetail foto atau tekstur, seperti logo dan ikon, harus digunakan dalam SVG. Yang terbaik adalah menggunakan gambar SVG jika dukungan dijamin, karena browser lama mungkin tidak mendukungnya. Meskipun PNG dapat digunakan dalam kasus di mana dukungan tidak dijamin atau diinginkan, mereka tetap harus digunakan.
Pembuat Sprite Svg
Generator sprite SVG adalah alat yang memungkinkan Anda membuat satu file yang berisi semua gambar individual yang ingin Anda gunakan di situs web Anda. File ini kemudian dapat diunggah ke server Anda dan digunakan untuk menampilkan gambar di situs web Anda.
Format gambar vektor berbasis XML yang mendukung animasi dan pewarnaan, SVG. Secara umum, Sprite adalah grafik yang berbeda pada satu lembar dari Lembar, dan elemen Anda di-tweak dengan CSS atau JavaScript untuk menampilkan grafik yang sesuai dari lembar itu. Hingga saat ini, penggunaan svegetated graphics menjadi salah satu tren desain web yang paling populer. Anda dapat dengan mudah mengonversi SVG dari ikon ke IcoMoon menggunakan IcoMoon. Ganti tag bersarang dan bersarang dengan tag simbol dan Anda siap untuk pergi. Hapus informasi yang tidak perlu seperti tinggi, lebar, x, dan y dari situs Anda. Demo langsung IcoMoon Creating. Sprite dapat dijalankan menggunakan fontawesome, lineicons, dan enzypo.
Apa itu Generator Sprite?
Model generator terpisah menggunakan lebih banyak energi terbarukan daripada model generator konvensional sekaligus menurunkan konsumsi bahan bakar, menurunkan emisi, dan membuang energi ke dalam sistem captive power.
Bagaimana Menggunakan Sprite Svg Dalam Bereaksi?
Bereaksi untuk 'bereaksi', sedangkan mengimpor huruf dari '../letters.' Untuk mengimpor surat ini, gunakan './LetterSvg. Akhiran surat itu adalah 'ss'; akhiran surat itu adalah 'svg .' Huruf "A", warna "B", dan ukuran huruf semuanya diwakili oleh huruf. (svg className=”svg-letter” fill=color width heightsizesize) Nama teks Anda ditampilkan pada gambar; Anda juga dapat memasukkan nama huruf di kotak teks.
Anda Dapat Menggunakan Webpack Untuk Membundel File Svg Anda
Jika Anda tidak ingin menggunakan CRA, Anda dapat menggunakan webpack untuk memaketkan file SVG dengan aplikasi Anda. Anda dapat menggunakan tag HTML HTML *svg** untuk membuat file Anda.
Svg-sprite-loader
Pemuat sprite SVG adalah pemuat paket web yang memungkinkan Anda untuk menyejajarkan sprite svg Anda di dalam bundel paket web Anda. Ini dapat mengurangi jumlah permintaan HTTP yang dibuat ke server Anda, dan dapat meningkatkan kinerja aplikasi web Anda.
Webpack 2.0 kini telah dirilis, dan panduan migrasi dapat ditemukan di sini. Jika versi Anda saat ini lebih lama, README dapat ditemukan di cabang v0. Secara default, ini dikonfigurasi sebagai berikut: Jika Anda menginginkan perilaku khusus, Anda dapat menyertakan jalur untuk modul implementasi Anda dalam opsi ini. Dengan memilih [chunkname] pada opsi, Anda dapat membuat banyak sprite untuk setiap potongan. Jenis sprite berikut dapat dibuat dengan menentukan aturan pemuat berbeda yang harus disertakan, termasuk fungsi kustom yang mengembalikan jalur absolut ke file SVG.
