Cara Menyoroti Teks di WordPress (Panduan Pemula)
Diterbitkan: 2023-06-01Apakah Anda mencari cara untuk menyorot teks di postingan atau halaman WordPress?
Menyoroti teks dapat membantu mengarahkan perhatian pengguna ke bagian tertentu dari konten Anda. Ini bagus untuk memamerkan ajakan bertindak, penawaran khusus, atau sekadar menambahkan penekanan pada kalimat tertentu.
Pada artikel ini, kami akan menunjukkan cara menyorot teks dengan mudah di WordPress.

Mengapa dan Kapan Menyoroti Teks di WordPress
Penyorotan teks adalah cara mudah untuk menekankan informasi penting dalam konten Anda. Ini membantu Anda mengarahkan perhatian pengguna ke detail yang tidak ingin mereka lewatkan.
Misalnya, menyorot penawaran diskon di situs web WordPress Anda dengan warna berbeda akan menarik perhatian pembaca, membantu Anda menghasilkan lebih banyak penjualan.
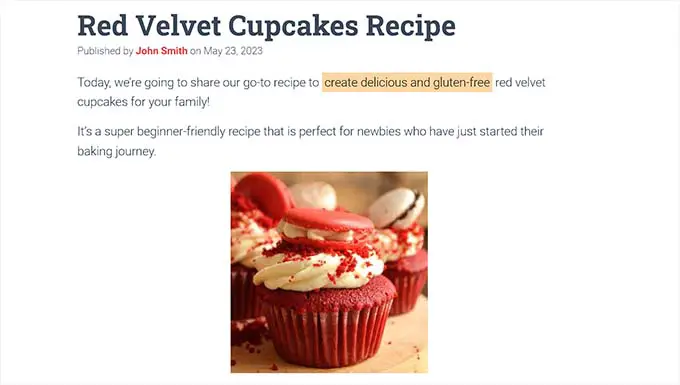
Berikut adalah contoh tampilan penyorotan teks di entri blog:

Menyoroti teks dengan warna berbeda juga dapat membantu pengguna dengan gangguan penglihatan atau kesulitan membaca untuk menavigasi dan memahami konten dengan lebih mudah. Itu bahkan dapat meningkatkan tampilan konten Anda dan membuatnya lebih menarik secara visual.
Namun, menyorot terlalu banyak teks pada halaman Anda dapat mengganggu dan mengurangi keefektifannya. Itulah mengapa kami menyarankan untuk hanya menyorot teks yang sangat penting seperti ajakan bertindak, peringatan, dan detail lain yang harus diperhatikan pembaca.
Karena itu, mari kita lihat cara mudah menyorot teks di WordPress. Anda dapat menggunakan tautan cepat di bawah ini untuk beralih ke metode yang ingin Anda gunakan:
- Metode 1: Sorot Teks di WordPress Menggunakan Editor Blok
- Metode 2: Sorot Teks di WordPress Menggunakan WPCode (Disarankan)
Metode 1: Sorot Teks di WordPress Menggunakan Editor Blok
Metode ini untuk Anda jika Anda ingin dengan mudah menyorot teks di WordPress menggunakan editor blok.
Pertama, Anda perlu membuka posting yang sudah ada atau baru di editor blok dari sidebar admin WordPress.
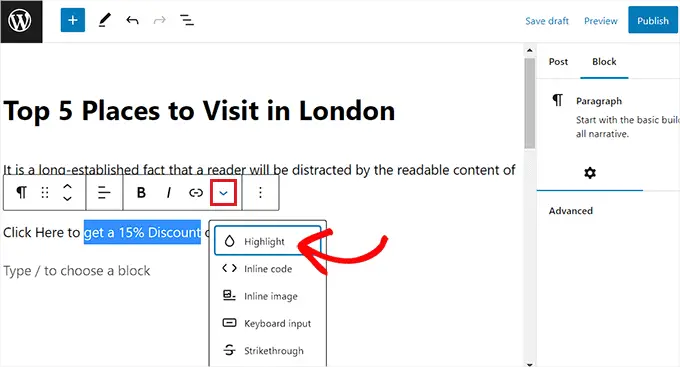
Setelah Anda berada di sana, cukup pilih teks yang ingin Anda sorot lalu klik ikon 'Lainnya' di bilah alat blokir di bagian atas.
Ini akan membuka menu tarik-turun di mana Anda harus memilih opsi 'Sorot' dari daftar.

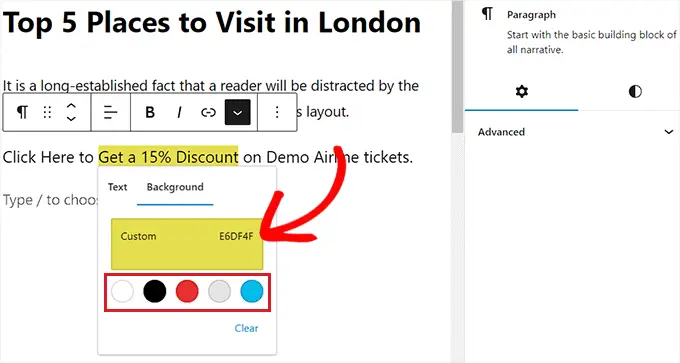
Alat pemilih warna sekarang akan terbuka di layar Anda. Dari sini, pertama-tama Anda harus beralih ke tab 'Latar Belakang'.
Setelah itu, Anda dapat memilih warna sorotan default dari opsi yang diberikan.
Anda juga dapat memilih warna khusus untuk menyorot teks dengan mengeklik opsi 'Kustom' untuk meluncurkan alat 'Eyedropper'.

Terakhir, jangan lupa klik tombol 'Terbitkan' atau 'Perbarui' untuk menyimpan perubahan Anda.
Anda sekarang dapat mengunjungi situs web Anda untuk melihat teks yang disorot sedang beraksi.

Metode 2: Sorot Teks di WordPress Menggunakan WPCode (Disarankan)
Jika Anda ingin secara konsisten menggunakan warna tertentu untuk menyorot teks di seluruh situs web WordPress Anda, maka metode ini cocok untuk Anda.
Anda dapat dengan mudah menyorot teks di WordPress dengan menambahkan kode CSS ke file tema Anda. Namun, kesalahan sekecil apa pun saat memasukkan kode dapat merusak situs web Anda, membuatnya tidak dapat diakses.
Itu sebabnya kami merekomendasikan penggunaan WPCode, yang merupakan plugin cuplikan kode WordPress terbaik di pasaran. Ini adalah cara termudah dan teraman untuk menambahkan kode ke situs web Anda tanpa langsung mengedit file tema Anda.
Buat Cuplikan Kode Dengan WPCode
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode gratis. Untuk instruksi lebih lanjut, silakan lihat panduan pemula kami tentang cara memasang plugin WordPress.
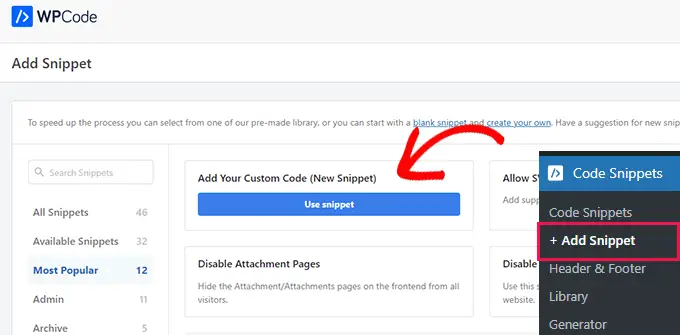
Setelah aktivasi, buka Cuplikan Kode »+ Tambahkan halaman Cuplikan dari sidebar admin WordPress.
Selanjutnya, cukup klik tombol 'Use Snippet' di bawah opsi 'Add Your Custom Code (New Snippet)'.

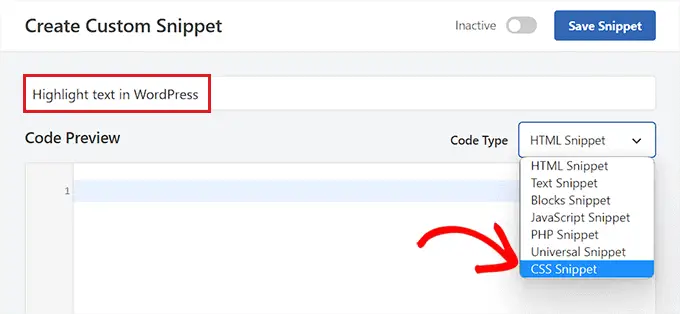
Ini akan membawa Anda ke halaman 'Buat Cuplikan Khusus', tempat Anda dapat memulai dengan mengetikkan nama untuk cuplikan kode Anda.

Setelah itu, Anda perlu memilih opsi 'CSS Snippet' dari menu dropdown 'Code Type'.
Catatan: Opsi 'CSS Snippet' hanya tersedia di WPCode versi premium. Jika Anda menggunakan versi gratis, maka Anda harus memilih opsi 'Universal Snippet'.

Selanjutnya, klik di dalam 'kotak Pratinjau Kode'.
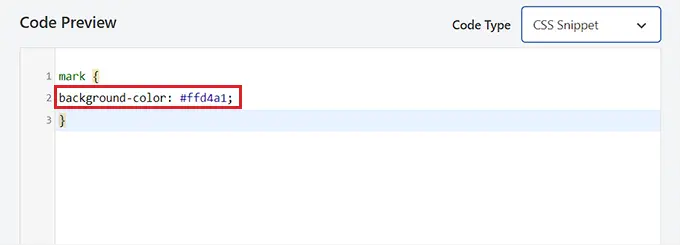
Kemudian, Anda harus menyalin dan menempelkan kode berikut:
mark
background-color: #ffd4a1;
Setelah Anda selesai melakukannya, tambahkan kode hex untuk warna sorotan pilihan Anda di sebelah garis background-color dalam kode.
Dalam contoh kami, kami menggunakan #ffd4a1, yang merupakan warna coklat muda.

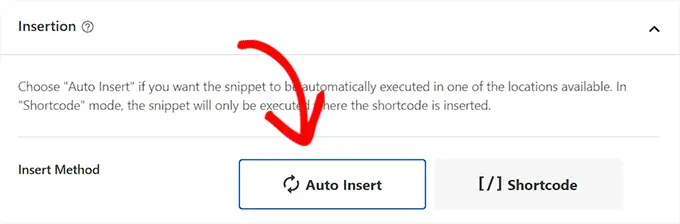
Setelah itu, gulir ke bawah ke bagian 'Penyisipan'.
Dari sini, pilih metode 'Masukkan Otomatis' untuk mengeksekusi kode secara otomatis setelah aktivasi.

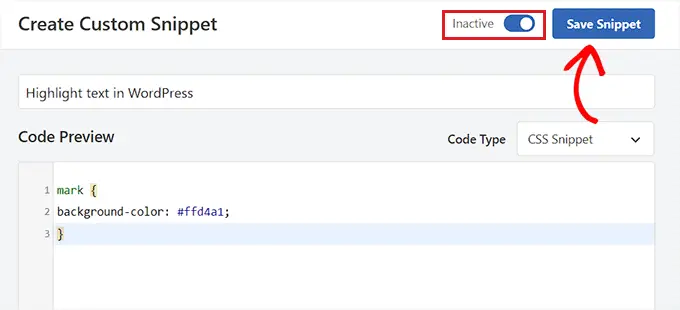
Selanjutnya, buka bagian atas halaman dan alihkan sakelar 'Tidak Aktif' ke 'Aktif'.
Terakhir, klik tombol 'Simpan Cuplikan' untuk menyimpan perubahan Anda.

Sorot Teks di Editor Blok
Sekarang cuplikan CSS telah diaktifkan, kita harus menambahkan beberapa kode HTML di editor blok untuk menyorot teks di WordPress.
Pertama, buka postingan yang sudah ada atau baru di editor blok WordPress.
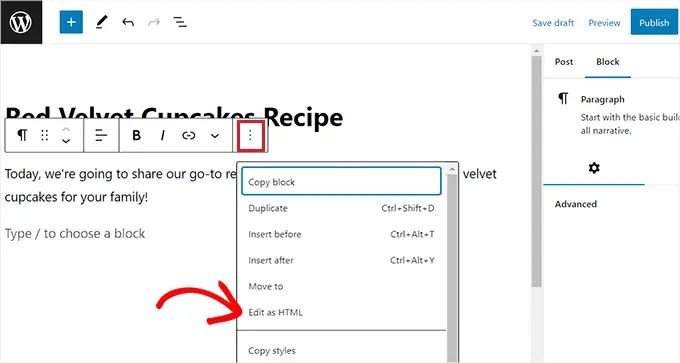
Dari sini, klik ikon 'Opsi' di bilah alat blokir di bagian atas. Ini akan membuka menu dropdown baru di mana Anda harus memilih opsi 'Edit sebagai HTML'.

Anda sekarang akan melihat konten blok dalam format HTML.
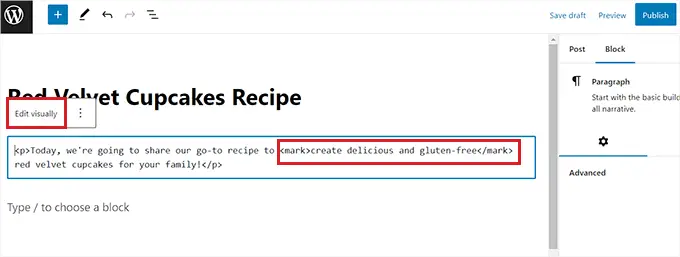
Di sini, cukup bungkus teks yang ingin Anda sorot di dalam tag <mark> </mark> seperti ini:
<mark>highlighted-text</mark>
Ini akan menyorot teks dalam warna hex yang Anda pilih di cuplikan WPCode Anda.
Setelah itu, klik opsi 'Edit Secara Visual' di toolbar blok. untuk beralih kembali ke editor visual.

Setelah selesai, lanjutkan dan klik tombol 'Perbarui' atau 'Publikasikan' untuk menyimpan perubahan Anda.
Sekarang, Anda dapat mengunjungi situs web Anda untuk melihat teks yang disorot sedang beraksi.

Kami harap panduan ini membantu Anda mempelajari cara menyorot teks di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara menyesuaikan warna di WordPress untuk membuat situs web Anda lebih menarik secara estetika dan perbandingan kami tentang layanan pemasaran email terbaik untuk meningkatkan lalu lintas Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Menyoroti Teks di WordPress (Panduan Pemula) pertama kali muncul di WPBeginner.
