Cara Meratakan Bentang Secara Horizontal Dalam HTML
Diterbitkan: 2023-02-26Seperti yang diketahui oleh siapa pun yang pernah mencoba menyelaraskan apa pun di halaman web, ini bisa menjadi pengalaman yang membuat frustrasi. Bahkan tugas yang paling mendasar, seperti menyelaraskan beberapa bentang secara horizontal, bisa sangat sulit. Tapi jangan takut, ada cara untuk menyelaraskan bentang secara horizontal, dan itu sebenarnya cukup sederhana. Pertama, mari kita lihat HTML yang kita perlukan: Satu Dua Selanjutnya, kita akan menambahkan beberapa CSS untuk membuat spans display inline: span { display: inline; } Sekarang, untuk menyelaraskan bentang secara horizontal, kita hanya perlu menambahkan satu lagi aturan CSS : div { text-align: center; } Itu dia! Dengan memusatkan teks di dalam div, kami telah secara efektif menyelaraskan bentang secara horizontal.
Bagaimana Anda Menyelaraskan Item Dalam Rentang?

Sederhananya, text-align: center dapat digunakan untuk memusatkan elemen sebaris seperti link atau span atau img. Beberapa elemen sebaris akan berjalan secara paralel. Untuk melakukannya, ketik text-align: center ke dalam kotak pencarian.
Bagaimana Anda Menyelaraskan Kelas Rentang Ke Kanan?

Untuk menyelaraskan kelas span ke kanan, Anda akan menggunakan properti CSS "text-align" dan menyetelnya ke "benar".
Tiga Perubahan Mudah Untuk Membuat Daftar Tidak Berurutan Rata Kiri
Hanya tiga perubahan yang harus dilakukan pada daftar versi rata kiri yang sudah ada. Untuk memulai, pilih perataan teks “UL” di kolom sebelah kiri. Kemudian, sesuaikan posisi latar belakang kiri dari “0” hingga 100%, sejajarkan gambar dengan tepi kiri. Silakan klik dua kali padding-left untuk membuatnya menjadi padding-right.
Bagaimana Saya Menyusun Teks Secara Horizontal Di Css?

Ada beberapa cara berbeda untuk meratakan teks secara horizontal di CSS. Cara yang paling umum adalah dengan menggunakan properti text-align . Ini dapat diatur ke kiri, kanan, atau tengah. Cara lain untuk meratakan teks secara horizontal adalah dengan menggunakan properti kiri dan kanan. Properti ini dapat diatur ke nilai tertentu dalam piksel, atau dapat diatur ke otomatis.
Memusatkan Teks Dalam Html
Elemen sebaris adalah elemen yang diposisikan di dalam elemen bertipe lain. Elemen sebaris dapat diatur secara berbeda dari jenis teks lainnya, dan dapat diformat dengan cara yang sama. Dalam kebanyakan kasus, saat Anda ingin mengontrol pemformatan blok teks, Anda harus menggunakan elemen sebaris. Sebagai elemen sebaris, Anda dapat memformat teks yang merupakan bagian dari tag. Saat kami menggunakan elemen sebaris untuk memformat judul dokumen, kami mungkin ingin melakukannya dengan cara yang sama saat menggunakan elemen sebaris untuk memformat judulnya. Kita dapat menggunakan tag title> untuk melakukannya, tetapi akan sedikit bertele-tele. Sebagai gantinya, kita dapat memformat judul dalam elemen sebaris. Dalam ilustrasi kita, kita akan membuat pusat judul. Properti text-align dapat digunakan untuk mewujudkannya jika Anda ingin melakukannya di tag title>. Ini juga akan mengatur properti perataan teks dari dokumen ke tengah, dan itu akan memusatkan judul. Ada banyak cara untuk memusatkan teks dalam HTML. Saat kita menggunakan tag body> , kita bisa menentukan properti text-align. Teks akan berada di tengah dengan cara ini daripada tepat di bawah *title Kita juga bisa menggunakan properti text-align di tag *div. Namun, itu tidak akan memusatkan teks di tag div>, karena ini akan menyetel properti perataan teks ke tengah.

Apa itu Perataan Horizontal?
Menyejajarkan elemen dalam CSS secara horizontal berarti memposisikan elemen di dalam wadah induk sehingga rata dengan tepi kiri atau kanan induk. Ini dapat dilakukan dengan menggunakan properti "float", atau dengan menyetel properti "kiri" atau "kanan" ke nilai "0".
Saat guru belajar dari satu sama lain, jalan raya yang diusulkan akan meningkatkan komunikasi di antara anggota tim. Lokasi jalan raya yang diusulkan juga digambarkan dalam desain sehubungan dengan medan dan kondisi tanah yang berdekatan.
Bagaimana Anda Meratakan Objek Secara Horizontal?
Pastikan Anda memilih objek yang ingin Anda ratakan. Setelah mengklik objek pertama, tahan tombol Ctrl sambil memilih objek lainnya…. Sejajarkan beberapa objek . Menjelaskan opsi untuk menyelaraskan bagian tengah yang memungkinkan objek bergerak secara horizontal. Sejajarkan objek di sepanjang tepi bawahnya4.
Apakah Ada Perataan Horizontal di Html?
Atribut align Attribute termasuk dalam HTML *jam. Jika lebar atribut align tidak disetel ke 100%, itu tidak akan menghasilkan efek apa pun. Nilai atribut ini menentukan perataan kiri relatif terhadap garis horizontal.
Cara Menggunakan Html
Menandai
Menggunakan tag hr> di dokumen HTML tidak sama dengan menggunakannya di dokumen lain. Kata tersebut dapat digunakan sebagai jeda tematis antar heading: br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>Header Dua h2**/h2> br> Contoh ini membagi konten header menjadi dua judul dengan aturan horizontal di bagian bawah. Tag br> dapat digunakan untuk memisahkan dokumen menjadi beberapa bagian terpisah. Ini adalah paragraf singkat. Kalimat ini merupakan kalimat kedua. Contohnya dapat ditemukan dalam teks ini, yang membagi paragraf menjadi dua bagian dengan garis horizontal. Ada juga pilihan untuk membuat garis waktu dengan menggunakan tag br>. [email dilindungi]> [dilindungi email]> [dilindungi email]> [diproteksi email]> [diproteksi email]> [diproteksi email]> [diproteksi email]> [diproteksi email]> [diproteksi email]> [diproteksi email] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br Tanggal / h1> Div> /br> dan div> Tanggal 1br>br>p> Tanggal 1/br>br>br> Tanggal *p>Tanggal 2. Silahkan ketik br di */div atau br di */br. **/jam> br> #div> br># Judul setiap hari ditampilkan dalam contoh ini sebagai bagian dari garis waktu. Garis waktu dibagi menjadi dua bagian dalam pola horizontal.
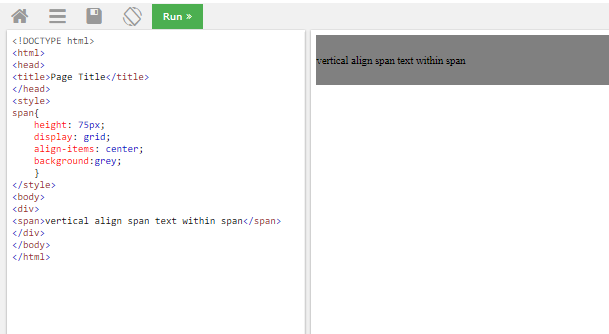
Cara Menyelaraskan Svg Dan Membentang Secara Vertikal
Ada beberapa cara berbeda untuk menyelaraskan svg dan membentang secara vertikal. Salah satu caranya adalah dengan menggunakan properti CSS vertical-align. Ini akan menyelaraskan elemen relatif satu sama lain. Cara lain adalah dengan menggunakan display:flex; properti pada elemen induk. Ini akan membuat elemen sejajar secara vertikal di dalam elemen induk.
