Cara Mengimpor File SVG Ke Desain Anda
Diterbitkan: 2023-02-13Jika Anda bekerja dengan ilustrasi vektor , Anda mungkin perlu mengetahui cara mengimpor file SVG ke dalam desain Anda. Untungnya, ada beberapa metode berbeda yang dapat Anda gunakan untuk melakukannya, dan kami akan memandu Anda melalui masing-masing metode. Pertama, Anda dapat menggunakan program pengeditan vektor seperti Adobe Illustrator untuk membuka file SVG Anda. Setelah file terbuka, Anda cukup menyalin dan menempelkan desain ke dalam proyek Anda. Sebagai alternatif, Anda dapat menggunakan program seperti Inkscape untuk mengubah file SVG Anda menjadi format yang dapat diimpor ke Illustrator. Untuk melakukan ini, cukup buka file SVG Anda di Inkscape dan klik menu "File". Kemudian, pilih “Ekspor” dan pilih “Illustrator (*.ai)” sebagai format file Anda. Terakhir, Anda juga dapat menggunakan pengonversi berbasis web seperti Konversi Online untuk mengonversi file SVG Anda ke berbagai format berbeda, termasuk Illustrator. Cukup unggah file SVG Anda ke situs web dan pilih format keluaran yang Anda butuhkan.
Gambar dua dimensi (2D) dapat ditampilkan di Internet menggunakan format gambar Scalable Vector Graphics (SVG). Sebagai alternatif untuk HTML, Anda dapat menggunakan SVG karena dapat diskalakan, ringan, dapat disesuaikan, dan dapat dianimasikan dengan CSS saat digunakan sebaris. Anda dapat mengimpor SVG ke dalam aplikasi React Anda dengan berbagai cara. Cara mengimpor dan menggunakan SVG secara langsung di React sebagai komponen React. Daripada memuat gambar dalam file terpisahnya, yang biasanya dilakukan dengan HTML, metode ini memuat gambar ke dalam HTML. Kami dapat mengatur gaya dan menyesuaikannya sesuai kebutuhan karena kami memiliki akses ke berbagai propertinya terkait inline SVG. Alat SVG mengambil file SVG mentah dan mengubahnya menjadi komponen React. Untuk mengimpor SVG sebagai komponen React, Anda harus memiliki komponen seperti pemuat Webpack dari SVGR yang disertakan dalam aplikasi React Anda. Selain itu, plugin Vite vite-svgr adalah tambahan yang fantastis untuk suite Vite.
Saat Anda membuat file SVG menggunakan Adobe Illustrator, file tersebut akan terbuka di program itu. Adobe Photoshop, Photoshop Elements, dan InDesign adalah beberapa aplikasi Adobe lainnya yang mendukung file SVG.
Ini berlaku untuk setiap browser populer, termasuk Google Chrome, Firefox, Internet Explorer, dan Opera. Editor teks sederhana dan editor grafik kelas atas seperti CorelDRAW juga mendukung format file.
Bagaimana Saya Mengimpor File Svg Ke Gambar?

Untuk mengimpor file SVG ke dalam gambar, Anda perlu menggunakan program pengeditan vektor seperti Adobe Illustrator, Inkscape, atau CorelDRAW. Setelah Anda membuka file SVG di salah satu program ini, Anda perlu mengekspornya sebagai file gambar. Format file yang Anda ekspor akan tergantung pada program mana yang Anda gunakan. Setelah Anda mengekspor file, Anda akan dapat mengimpornya ke editor gambar pilihan Anda.
Adobe Photoshop dan Illustrator adalah beberapa aplikasi yang paling umum digunakan dengan format file Scalable Vector Graphics (SVG). Hasilnya, gambar dapat diperbesar atau diperkecil berdasarkan resolusinya. Cara terbaik untuk melihat file SVG adalah melalui browser web seperti Chrome, Firefox, atau Safari. Anda akan secara otomatis diubah menjadi grafik bitmap berdasarkan ukuran gambar yang Anda buka jika Anda membukanya di Adobe Photoshop. Alat online seperti Convertio dapat digunakan untuk mengonversi file SVG tanpa memiliki akses ke program seperti Photoshop atau sekadar mencari cara cepat dan sederhana untuk melakukannya.
Mengapa Svg Tidak Muncul?
Jika Anda menggunakan gambar sebagai keluaran, Anda mungkin ingin mempertimbangkan untuk menggunakan svagrant, seperti *imgsrc=gambar. Anda dapat menautkan gambar svg ke gambar latar CSS, dan semuanya tampak benar; namun, browser tidak menampilkan file karena server Anda tidak menayangkannya dengan benar.
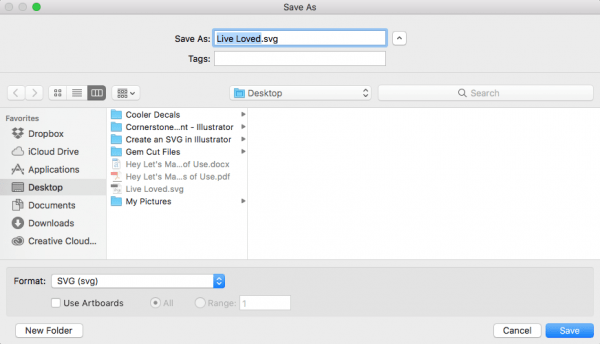
Bagaimana Saya Menyimpan Svg Sebagai Gambar?
Anda dapat menemukannya dengan mengklik kanan gambar SVG dan memilih "Tautan". Klik tombol “ Format SVG ” pada contoh berikut. Dalam hal ini, Anda akan memilih "Simpan Tautan Sebagai" (bahasa persisnya bervariasi menurut browser) dan menyimpan gambar.

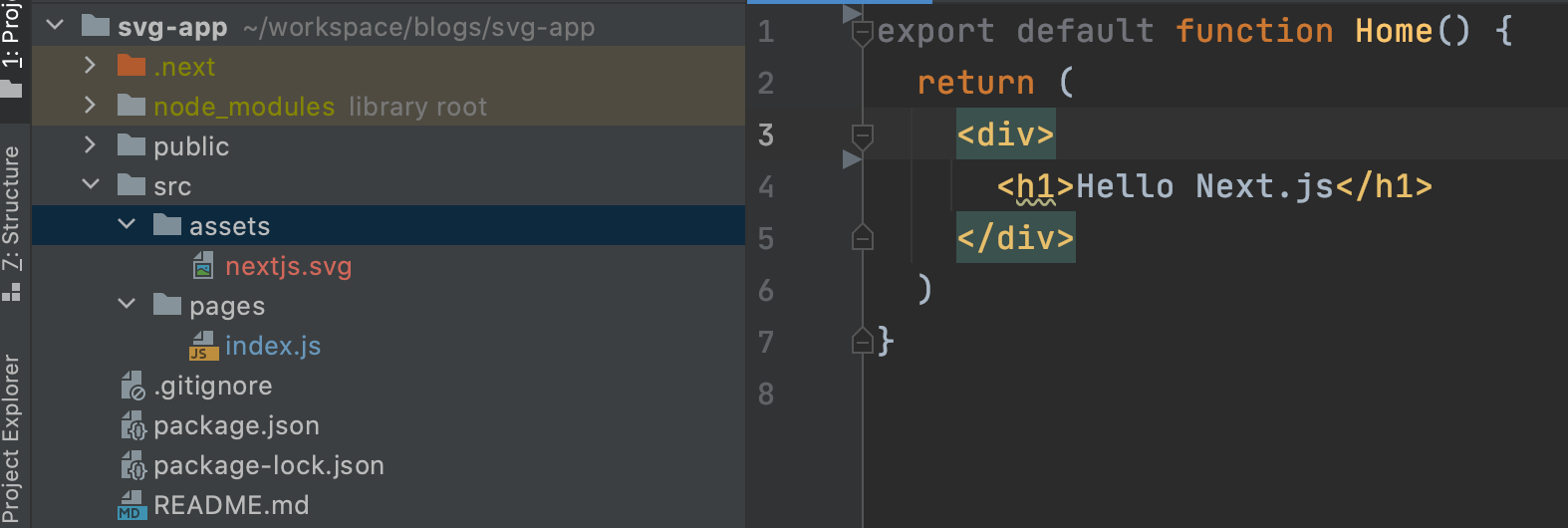
Bagaimana Saya Mengimpor Svg Ke React?

Menggunakan tag gambar untuk mengimpor SVG adalah cara yang efisien untuk melakukannya. Saat Anda menginisialisasi aplikasi menggunakan metode pembuatan file CSS (Cra), Anda dapat mengimpor file atribut ke sumber gambar karena langsung mendukungnya. YourSvg harus diimpor dalam urutan berikut: dengan "/path/to/image" atau dengan mengimpor yourSvg dari urutan sebelumnya.
Panduan ini akan membantu Anda mengimpor Svg dari negara lain. Di bagian Bereaksi, Anda akan belajar cara mengimpor dan menggunakan SVG. Ada banyak contoh dunia nyata yang menunjukkan cara menyelesaikan masalah. Metode yang dibahas lebih lanjut di halaman ini juga dapat digunakan, seperti halnya beberapa contoh kode.
Cara Mengimpor Ikon Svg

Ikon SVG dapat diimpor ke situs web dengan berbagai cara, tetapi yang paling umum adalah menggunakan elemen ”. Ini dapat dilakukan dengan menggunakan atribut 'src' untuk menautkan ke file ikon , atau dengan menggunakan atribut 'data-src' dan menambahkan file ikon ke folder 'gambar' situs web.
Bisakah File Svg Digunakan Sebagai Ikon?
Karena mereka adalah grafik vektor, masuk akal untuk menggunakan Scalable Vector Graphics, atau SVG, sebagai ikon situs web . Grafik vektor dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Karena filenya sangat kecil dan kompresnya sangat baik, Anda tidak akan melihat masalah waktu muat apa pun dengan situs web Anda.
Kelebihan Dan Kekurangan Svg Dan Png Untuk Desain Logo Dan Grafik
Dengan bantuan SVG, logo dan grafik dapat dibuat dengan transparansi dan berbasis vektor, sehingga mudah untuk menambahkan tekstur dan detail yang rumit pada gambar. Akibatnya, PNG adalah pilihan yang sangat baik untuk logo dan grafik karena mendukung transparansi raster, yang merupakan salah satu jenis transparansi yang paling umum.
Bagaimana Saya Menyematkan Ikon Svg?
Gambar dapat ditulis langsung ke dalam dokumen HTML dengan memanfaatkan tag *svg>/*/svg. Anda dapat melakukannya dengan membuka gambar SVG dalam kode VS atau menggunakan IDE pilihan Anda, menyalin dan menempelkan kode, lalu memasukkannya ke dalam elemen 'body' di dokumen HTML Anda. Demo di bawah akan terlihat persis sama jika Anda mengikuti semua langkah dengan benar.
Cara Menggunakan Ikon Svg Untuk File
Ikon SVG dibuat saat file dengan daftar koordinat disalin dan dirujuk. Informasi yang dihasilkan oleh langkah ini digunakan untuk membuat ikon di lokasi yang sama di layar sebagai gambar SVG. Jika Anda ingin menggunakan SVG sebagai ikon untuk file tertentu, Anda harus menyimpannya ke komputer terlebih dahulu. Buka File Explorer, klik kanan pada file yang ingin Anda gunakan ikonnya, dan pilih Buka Dengan dari menu pop-up. Anda dapat menggunakan Editor Ikon SVG dengan mengklik tombol Buka Dengan di kotak dialog. File SVG akan dicantumkan di sebelah kiri, dan pratinjau ikon akan ditampilkan di sebelah kanan. Untuk menyalin ikon ke komputer Anda, klik tombol Salin. Langkah pertama dalam menggunakan ikon SVG di aplikasi Anda adalah mencari file. Saat Anda menyimpan gambar SVG, Anda dapat menemukannya di lokasi yang sama dengan tempat penyimpanannya. Saat Anda memiliki file tersebut, Anda perlu mencari file CSS yang berisi tata letak aplikasi Anda. Langkah selanjutnya adalah mencari file icon.css . File tersebut berisi semua CSS yang digunakan untuk menampilkan ikon di aplikasi Anda. Di bagian file sebelumnya, Anda akan menemukan aturan SVG. Aturan ini berisi kode yang digunakan untuk menampilkan ikon SVG. Baris berikut juga harus ditambahkan ke aturan SVG. **jalur d=M 12 12 L 12 12 *brbr> Lokasi ikon ditentukan di sini dengan garis yang menentukan lokasinya. Ada aturan yang menunjukkan letak bagian atas ikon, serta aturan yang menunjukkan letak bagian bawah ikon.
