Cara Meningkatkan Aksesibilitas Di Situs WordPress Anda
Diterbitkan: 2024-04-18Apakah Anda tertarik untuk meningkatkan aksesibilitas situs WordPress Anda?
Aksesibilitas lebih dari sekedar melayani individu penyandang disabilitas; ini tentang mendorong inklusivitas online, memastikan semua orang dapat terlibat dengan konten Anda dengan mudah.
Baik Anda menjalankan blog, atau bisnis, atau mengembangkan situs web, memprioritaskan aksesibilitas sangat penting untuk menjangkau khalayak yang lebih luas dan memberikan pengalaman pengguna yang luar biasa.
Pada artikel ini, kami akan mempelajari teknik dan sumber daya yang efektif untuk meningkatkan aksesibilitas di situs WordPress Anda, menjadikannya lebih menarik dan ramah pengguna bagi semua pengunjung.
Daftar isi
- 1 Memahami Aksesibilitas
- 2 Mengapa Aksesibilitas Penting untuk Situs WordPress Anda
- 3 Cara Meningkatkan Aksesibilitas Di Situs WordPress Anda
- 3.1 Pilih Tema WordPress yang Dapat Diakses
- 3.2 Optimalkan Gambar dengan Teks Alt
- 3.3 Menerapkan HTML Semantik
- 3.4 Kontras Warna
- 3.5 Membuat Tautan Deskriptif
- 3.6 Memprioritaskan Navigasi Keyboard
- 3.7 Mengaktifkan Formulir yang Dapat Diakses
- 4 Pertanyaan Umum
- 4.1 Apa saja masalah aksesibilitas umum di situs WordPress?
- 4.2 Apakah tersedia plugin untuk membantu meningkatkan aksesibilitas di WordPress?
- 4.3 Sumber daya apa saja yang tersedia untuk mempelajari lebih lanjut tentang aksesibilitas web?
- 5. Kesimpulan
- 6
Memahami Aksesibilitas
Aksesibilitas memastikan semua orang, terlepas dari kemampuan atau disabilitasnya, dapat dengan mudah mengakses dan menggunakan situs web atau aplikasi Anda. Ini seperti merancang sebuah bangunan dengan jalur landai dan elevator sehingga semua orang dapat masuk dan bergerak dengan nyaman. Saat kita berbicara tentang aksesibilitas web , yang kami maksud adalah membuat teks dapat dibaca oleh pembaca layar, menggunakan warna dan kontras yang mudah dilihat, dan memberikan alternatif konten seperti gambar dan video bagi mereka yang tidak dapat melihatnya. Pada dasarnya, ini adalah tentang menciptakan ruang digital yang inklusif dan ramah terhadap semua orang.
Mengapa Aksesibilitas Penting untuk Situs WordPress Anda
Aksesibilitas penting untuk situs WordPress karena beberapa alasan:
- Peningkatan Pengalaman Pengguna : Fitur aksesibilitas sering kali bermanfaat bagi semua pengguna, tidak hanya bagi penyandang disabilitas. Misalnya, menyediakan teks alternatif untuk gambar tidak hanya membantu pengguna tunanetra memahami konten tetapi juga meningkatkan SEO dan membantu pengguna dengan koneksi internet lambat atau gambar dinonaktifkan. Demikian pula, navigasi yang jelas dan tautan deskriptif bermanfaat bagi pengguna dengan disabilitas kognitif serta mereka yang menggunakan pembaca layar atau bernavigasi melalui keyboard.
- Jangkauan Pemirsa yang Diperluas : Dengan membuat situs WordPress Anda dapat diakses, Anda membukanya untuk khalayak yang lebih luas. Hal ini mencakup penyandang disabilitas yang mungkin tidak diikutsertakan, serta individu lanjut usia yang mungkin mengalami disabilitas terkait usia. Selain itu, situs web yang dapat diakses seringkali lebih bermanfaat bagi pengguna di lingkungan yang beragam, seperti pada perangkat seluler atau di lingkungan yang bising.
- Manfaat SEO : Banyak praktik aksesibilitas yang sejalan dengan praktik SEO yang baik. Misalnya, menyediakan teks alternatif deskriptif untuk gambar tidak hanya membantu pengguna dengan pembaca layar namun juga membantu mesin telusur memahami konten gambar Anda, sehingga berpotensi meningkatkan peringkat situs Anda dalam hasil penelusuran.
Cara Meningkatkan Aksesibilitas Di Situs WordPress Anda
Sekarang, mari jelajahi strategi yang dapat ditindaklanjuti untuk meningkatkan aksesibilitas di situs WordPress Anda:
Pilih Tema WordPress yang Dapat Diakses
Mulailah dengan memilih tema WordPress yang mengutamakan aksesibilitas. Carilah tema yang mematuhi standar aksesibilitas web (WCAG) dan tawarkan opsi untuk menyesuaikan warna, font, dan tata letak untuk memastikan kompatibilitas dengan berbagai kebutuhan pengguna.
Meningkatkan aksesibilitas situs WordPress Anda dapat dicapai dengan mudah dengan menginstal plugin aksesibilitas seperti aplikasi Aksesibilitas.
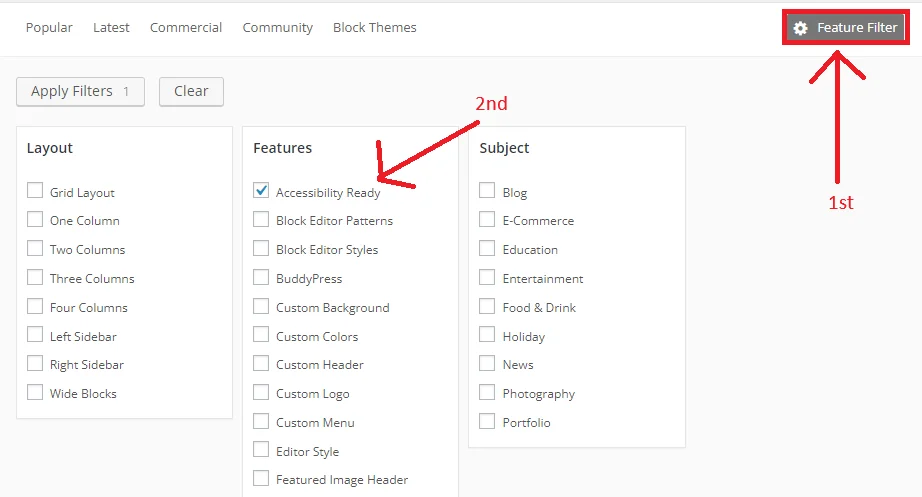
Saat mempertimbangkan sebuah tema, pilihlah tema yang memprioritaskan aksesibilitas, memastikan semua pengguna dapat dengan mudah menavigasi situs web Anda. Carilah tema yang telah ditinjau dan disetujui oleh Tim Peninjau Tema, yang menjamin tema tersebut memenuhi persyaratan aksesibilitas dasar.

“Di bagian Fitur, Anda akan menemukan opsi “Siap Aksesibilitas” .”
Meskipun tema WordPress yang siap aksesibilitas memberikan dasar yang kuat, tema tersebut mungkin tidak sepenuhnya mematuhi standar tingkat AA WCAG. Meskipun tema-tema ini menawarkan langkah positif menuju penciptaan web yang lebih mudah diakses, upaya tambahan mungkin diperlukan untuk memastikan kepatuhan penuh.”
Optimalkan Gambar dengan Teks Alt
Untuk Meningkatkan Aksesibilitas Di Situs WordPress Anda, Anda perlu mengoptimalkan gambar dengan teks ALT. Sertakan teks alternatif deskriptif pada gambar guna memberikan konteks dan informasi kepada pengguna yang tidak dapat melihatnya. Teks alternatif harus ringkas, deskriptif, dan menyampaikan tujuan gambar.
Menerapkan Teks Alt di WordPress :
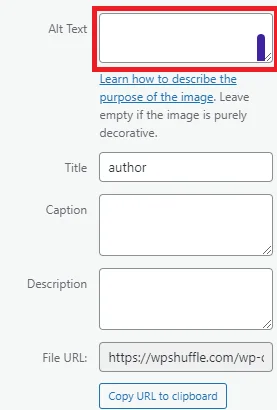
- Menambahkan Teks Alt Selama Pengunggahan Gambar: Saat mengunggah gambar ke situs WordPress Anda, Anda akan menemukan opsi untuk menambahkan teks alternatif. Gunakan kesempatan ini untuk memberikan teks alternatif yang deskriptif dan relevan untuk setiap gambar. WordPress juga memungkinkan Anda mengedit teks alternatif untuk gambar yang diunggah sebelumnya di perpustakaan media.
- Memanfaatkan Alat Pengeditan Gambar: Jika Anda mengedit gambar di WordPress atau menggunakan perangkat lunak pengedit gambar eksternal, pastikan Anda menyertakan teks alternatif sebagai bagian dari proses pengoptimalan gambar. Hal ini memastikan konsistensi dan aksesibilitas di seluruh gambar di situs Anda.
- Menggunakan Plugin: Pertimbangkan untuk menggunakan plugin WordPress yang mengotomatiskan pembuatan teks alternatif atau menyediakan fitur tambahan untuk mengoptimalkan gambar untuk aksesibilitas. Plugin ini dapat menyederhanakan proses pengoptimalan teks alternatif dan memastikan kepatuhan terhadap standar aksesibilitas.
- Audit dan Pembaruan Reguler: Tinjau gambar dan teks alternatif situs web Anda secara berkala untuk memastikan semuanya tetap akurat dan relevan. Seiring berkembangnya konten Anda, perbarui teks alternatif sesuai kebutuhan untuk mencerminkan perubahan apa pun dalam konteks gambar atau konten.

WordPress memungkinkan Anda menambahkan teks alternatif saat mengunggah atau mengedit gambar.
Menerapkan HTML Semantik
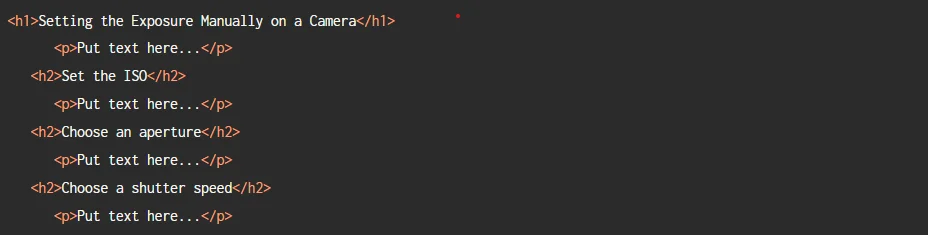
Gunakan tag judul yang tepat (H1, H2, H3, dll.) untuk mengatur konten Anda secara hierarki. Ini membantu pembaca layar dan pengguna dengan disabilitas kognitif memahami struktur konten Anda.

Gunakan judul untuk mengatur situs web Anda. Ini membantu pengguna menemukan jalan mereka dan memahami bagaimana struktur situs Anda. Konsistenlah dengan judul di seluruh halaman untuk aksesibilitas yang lebih baik . Misalnya, jika Anda menggunakan judul utama <h1> pada satu halaman, lakukan hal yang sama pada halaman lainnya.
Kontras Warna
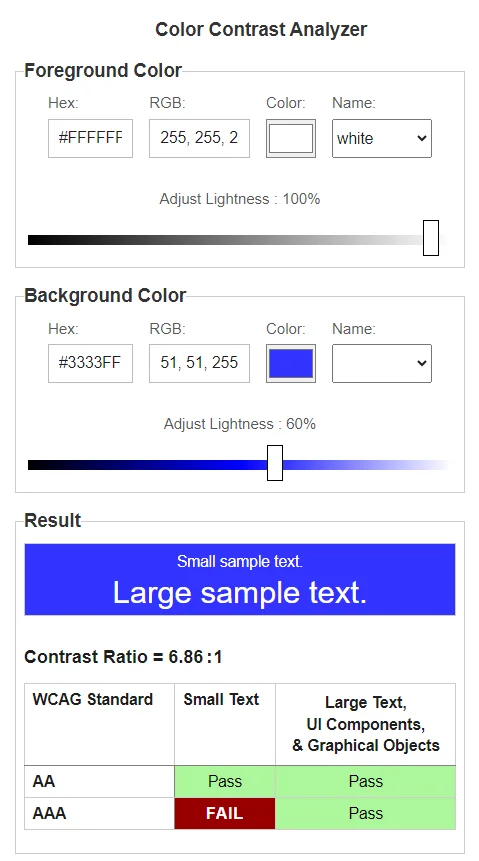
Memastikan kontras warna yang memadai antara teks dan warna latar belakang sangat penting untuk meningkatkan keterbacaan, terutama bagi pengguna dengan gangguan penglihatan atau buta warna. Alat seperti Pemeriksa Kontras Warna WebAIM adalah sumber daya yang sangat berharga untuk mengevaluasi kombinasi warna berdasarkan standar WCAG (Pedoman Aksesibilitas Konten Web).
Pemeriksa Kontras WebAIM adalah alat online gratis yang mudah digunakan yang dirancang khusus untuk menilai rasio kontras warna. Dengan memasukkan warna latar depan (teks) dan latar belakang, alat ini menghasilkan rasio kontras dan menunjukkan apakah kombinasi tersebut memenuhi persyaratan WCAG.
Dengan memasukkan alat ini ke dalam proses desain web Anda, Anda dapat memastikan bahwa skema warna situs WordPress Anda mempertahankan kontras yang cukup, sehingga meningkatkan keterbacaan dan aksesibilitas bagi semua pengguna. Memprioritaskan aksesibilitas dalam desain WordPress Anda tidak hanya meningkatkan pengalaman pengguna tetapi juga sejalan dengan prinsip-prinsip desain inklusif, mendorong lingkungan online yang lebih ramah.”

Inilah cara Anda menggunakannya untuk menilai dan menyesuaikan kombinasi warna di situs WordPress Anda:
- Memilih Teks dan Warna Latar Belakang: Pilih teks dan warna latar belakang yang ingin Anda gunakan di situs web Anda. Ini mungkin termasuk warna untuk judul, teks isi, tombol, dan elemen antarmuka lainnya.
- Masukkan Nilai Warna: Masukkan kode warna heksadesimal (hex) atau gunakan alat pemilih warna yang disediakan oleh Pemeriksa Kontras untuk menentukan warna teks dan latar belakang secara akurat.
- Lihat Rasio Kontras: Setelah Anda memasukkan nilai warna, Pemeriksa Kontras akan menampilkan rasio kontras antara teks dan warna latar belakang. WCAG menetapkan persyaratan rasio kontras yang berbeda bergantung pada tingkat kesesuaian (AA atau AAA) dan ukuran teks (normal atau besar).
- Sesuaikan Kombinasi Warna: Jika rasio kontras berada di bawah ambang batas yang disarankan, Anda harus menyesuaikan warna untuk mencapai kontras yang cukup. Hal ini mungkin melibatkan pemilihan warna yang lebih gelap atau lebih terang, mengubah rona, atau menggunakan kombinasi warna alternatif.
- Verifikasi Kepatuhan Aksesibilitas: Setelah melakukan penyesuaian, evaluasi kembali rasio kontras menggunakan Pemeriksa Kontras untuk memastikan kepatuhan terhadap pedoman WCAG. Bertujuan untuk mencapai rasio kontras yang ditentukan untuk teks normal dan besar, serta untuk teks yang muncul pada elemen interaktif seperti tombol atau tautan.

Pastikan rasio kontras warna memenuhi setidaknya 4,5:1 untuk teks kecil atau 3:1 untuk teks besar, terlepas dari apakah teks tersebut merupakan bagian dari gambar. Teks besar didefinisikan sebagai 18pt (24 piksel CSS) atau tebal 14pt (19 piksel CSS) sesuai dengan persyaratan. Perhatikan bahwa elemen dengan rasio 1:1 dianggap “tidak lengkap” dan memerlukan tinjauan manual.
Buat Tautan Deskriptif
Membuat tautan deskriptif melibatkan penggunaan elemen jangkar (<a>) dengan teks bermakna yang menunjukkan tujuan atau tujuan tautan. Tautan deskriptif meningkatkan aksesibilitas dan pengalaman pengguna dengan memberikan konteks dan kejelasan kepada pengguna, terutama mereka yang mengandalkan pembaca layar.
Inilah cara Anda membuat tautan deskriptif di situs WordPress Anda:
Gunakan Teks yang Jelas dan Ringkas :
- Tulis teks tautan yang secara akurat mendeskripsikan konten atau tindakan yang dituju. Hindari frasa yang tidak jelas atau umum seperti “klik di sini” atau “baca lebih lanjut.”
- Misalnya, alih-alih:
html <a href="https://example.com">Click here</a>
Menggunakan:
html <a href="https://example.com">Visit our homepage</a>
Sertakan Kata Kunci
- Gabungkan kata kunci yang relevan ke dalam teks tautan Anda untuk memberikan konteks tambahan dan meningkatkan SEO.
- Namun, pastikan kata kunci tersebut sesuai dengan konteks tautan dan tidak mengganggu alur konten.
- Misalnya:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
Hindari Pengulangan :
- Jika teks tautan menduplikasi teks di dekatnya, pertimbangkan untuk menyusun ulang teks tersebut untuk memberikan konten yang unik dan informatif.
- Teks tautan yang berulang dapat membingungkan pengguna pembaca layar dan mungkin tidak memberikan panduan yang jelas.
- Misalnya, alih-alih:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
Menggunakan:
<p>Temukan <a href=”https://example.com”>praktik berkelanjutan</a> kami di situs web kami.</p>
Jadilah Spesifik :
- Pastikan teks tautan secara akurat mencerminkan konten atau tindakan yang diharapkan pengguna saat mereka mengekliknya.
- Berikan detail atau konteks bila memungkinkan untuk membantu pengguna membuat keputusan yang tepat.
- Misalnya:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
Tetap Singkat
- Meskipun menyediakan teks tautan deskriptif itu penting, hindari membuatnya terlalu panjang atau bertele-tele.
- Bertujuan untuk singkatnya sambil tetap menyampaikan informasi yang diperlukan.
- Misalnya:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
Dengan mengikuti panduan ini, Anda dapat membuat tautan deskriptif yang meningkatkan aksesibilitas, meningkatkan pengalaman pengguna, dan menyediakan jalur navigasi yang jelas bagi pengunjung situs WordPress Anda. Selalu utamakan kejelasan dan relevansi saat membuat teks tautan untuk memastikan bahwa pengguna dapat dengan mudah memahami dan berinteraksi dengan konten Anda.
Memprioritaskan Navigasi Keyboard
Mengoptimalkan navigasi keyboard sangat penting untuk meningkatkan aksesibilitas situs WordPress. Banyak orang, terutama mereka yang memiliki keterbatasan mobilitas atau penggunaan mouse yang terbatas, mengandalkan keyboard untuk menavigasi web. Dengan menggabungkan elemen ramah keyboard seperti menu yang mudah dinavigasi dan tautan yang dapat diklik yang dapat diakses melalui pintasan keyboard, Anda memberdayakan semua kemampuan pengguna untuk mengakses konten secara mandiri. Pendekatan ini tidak hanya menguntungkan pengguna dengan keterbatasan motorik tetapi juga mendorong lingkungan online yang lebih inklusif. Situs web yang memprioritaskan navigasi keyboard selaras dengan pedoman aksesibilitas, sehingga memastikan pengalaman penjelajahan yang lancar untuk audiens yang lebih luas. Manfaatkan navigasi keyboard untuk membuat situs WordPress yang lebih mudah diakses dan inklusif sekarang juga!”

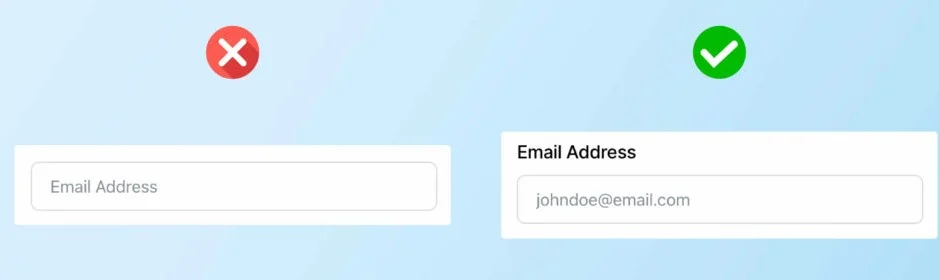
Aktifkan Formulir yang Dapat Diakses
Meningkatkan aksesibilitas di situs WordPress Anda sangat penting untuk inklusivitas. Dengan menerapkan standar aksesibilitas seperti pelabelan formulir yang jelas, urutan tab yang logis, dan pesan kesalahan yang ringkas, Anda dapat membuat situs Anda lebih mudah dinavigasi oleh pengguna penyandang disabilitas. FormyChat, sebuah plugin terkait formulir yang intuitif dan lugas, membantu menyederhanakan proses pengisian formulir dan memastikan interaksi yang lancar untuk beragam audiens. Dengan fitur seperti pelengkapan otomatis dan validasi formulir yang tangguh, FormyChat tidak hanya bermanfaat bagi pengguna penyandang disabilitas tetapi juga meningkatkan kegunaan bagi semua pengunjung. Jadikan situs WordPress Anda lebih mudah diakses hari ini dengan FormyChat!”

Pertanyaan Umum
Apa saja masalah aksesibilitas umum di situs WordPress?
Masalah aksesibilitas yang umum mencakup kurangnya teks alternatif deskriptif untuk gambar, kontras warna yang buruk, penggunaan tag judul yang tidak tepat, teks tautan yang tidak jelas, dan formulir atau menu navigasi yang tidak dapat diakses.
MS.
Apakah ada plugin yang tersedia untuk membantu meningkatkan aksesibilitas di WordPress?
Ya, ada beberapa plugin yang dirancang untuk meningkatkan aksesibilitas di situs WordPress. Plugin ini dapat membantu tugas-tugas seperti menghasilkan teks alternatif untuk gambar, memeriksa kontras warna, meningkatkan navigasi keyboard, dan mengoptimalkan formulir.
Sumber daya apa yang tersedia untuk mempelajari lebih lanjut tentang aksesibilitas web?
Banyak sumber daya tersedia untuk mempelajari aksesibilitas web, termasuk kursus online, tutorial, dokumentasi, dan forum komunitas. Organisasi seperti Web Accessibility Initiative (WAI) dan WebAIM memberikan pedoman dan sumber daya yang komprehensif untuk meningkatkan aksesibilitas.
Kesimpulan
Untuk meningkatkan aksesibilitas di situs WordPress Anda, mulailah dengan memilih tema yang dapat diakses dan mengoptimalkan gambar dengan teks alternatif deskriptif. Manfaatkan HTML semantik, pastikan kontras warna yang memadai, dan buat tautan deskriptif untuk kejelasan. Prioritaskan navigasi keyboard dan aktifkan formulir yang dapat diakses untuk pengalaman pengguna yang lancar. Dengan menerapkan strategi ini, Anda mendorong inklusivitas dan menjangkau audiens yang lebih luas sekaligus meningkatkan kegunaan dan SEO.
Untuk pertanyaan tambahan atau jika Anda memerlukan bantuan lebih lanjut, jangan ragu untuk menghubungi kami melalui Hubungi Kami!
