Cara Meningkatkan Kecepatan Halaman Situs WordPress Anda
Diterbitkan: 2022-09-05Google PageSpeed adalah alat yang membantu Anda menganalisis kinerja situs web Anda dan memberikan rekomendasi tentang cara meningkatkannya. Salah satu faktor yang digunakan Google untuk menentukan peringkat situs web adalah kecepatan halaman, jadi penting untuk memastikan situs web Anda secepat mungkin. Ada beberapa cara berbeda untuk meningkatkan kecepatan halaman situs WordPress Anda. Salah satu caranya adalah dengan mengoptimalkan gambar Anda. Saat Anda mengunggah gambar ke situs web Anda, pastikan untuk mengompresnya agar tidak memakan terlalu banyak ruang. Anda juga dapat menggunakan plugin seperti W3 Total Cache untuk menyimpan halaman Anda dan meningkatkan waktu pemuatan . Cara lain untuk meningkatkan kecepatan halaman situs Anda adalah dengan mengecilkan file CSS dan JavaScript Anda. Ini berarti menghapus karakter yang tidak perlu dari kode sehingga memuat lebih cepat. Anda dapat menggunakan plugin seperti WP Minify untuk melakukan ini secara otomatis. Terakhir, Anda dapat menggunakan jaringan pengiriman konten (CDN) untuk meningkatkan kecepatan halaman situs Anda. CDN menyimpan file statis situs web Anda (seperti gambar dan file CSS) di beberapa server di seluruh dunia sehingga dapat dikirimkan ke pengunjung lebih cepat. Anda dapat menggunakan layanan seperti CloudFlare untuk menyiapkan CDN untuk situs WordPress Anda. Dengan mengikuti tips ini, Anda dapat secara signifikan meningkatkan kecepatan halaman situs WordPress Anda dan membantu peringkat situs web Anda lebih tinggi dalam hasil pencarian.
WordPress sekarang mendukung lebih dari 59,6% web. WordPress telah dirancang oleh tim teknik Google. Kecepatan perjalanan halaman web di dunia nyata adalah unit dasar kecepatan di web. Anda dapat meningkatkan satu tanpa yang lain sambil juga meningkatkan keduanya dalam kerangka waktu yang sama. Mulailah dengan memastikan bahwa semua fungsi situs web Anda sepenuhnya HTTPS. Langkah kedua adalah memasukkan kode domain.com ke URL Anda. Kecepatan halaman meningkat setengahnya, dari 5,5 detik menjadi 7,5 detik, sebagai hasil dari pengoptimalan satu gambar besar dari 9,2 MB menjadi 175 KB tanpa menimbulkan dampak visual apa pun.
Gambar adalah masalah paling umum dengan PageSpeed di desktop, tetapi itu bukan masalah terbesar dengan seluler. Beberapa solusi caching, termasuk W3 Total Cache dan WP Super Cache, tersedia. Kami pada dasarnya dapat membuat salinan statis halaman dengan cache halaman daripada mengharuskan server untuk membuatnya pada setiap kunjungan. Sangat penting untuk diingat bahwa halaman cache tidak berubah. Proses pembersihan cache tidak akan mencegah pembaruan perubahan global seperti menu, widget, dan sebagainya. Jika Anda mengubah sesuatu dan tidak melihat pembaruan setelah melakukannya, klik salah satu tombol bersihkan cache atau kosongkan cache. Alat minifikasi situs WordPress diklasifikasikan menjadi tiga jenis.
Dengan plugin ini, kita sekarang dapat melihat skor berikut. Kami melihat peningkatan PageSpeed tetapi tidak ada peningkatan kecepatan situs nyata dalam satu skenario. Di akhir permainan, kami memiliki kecepatan dunia nyata 3,0 detik, yang lebih cepat di sebagian besar Amerika Utara dan terendah.
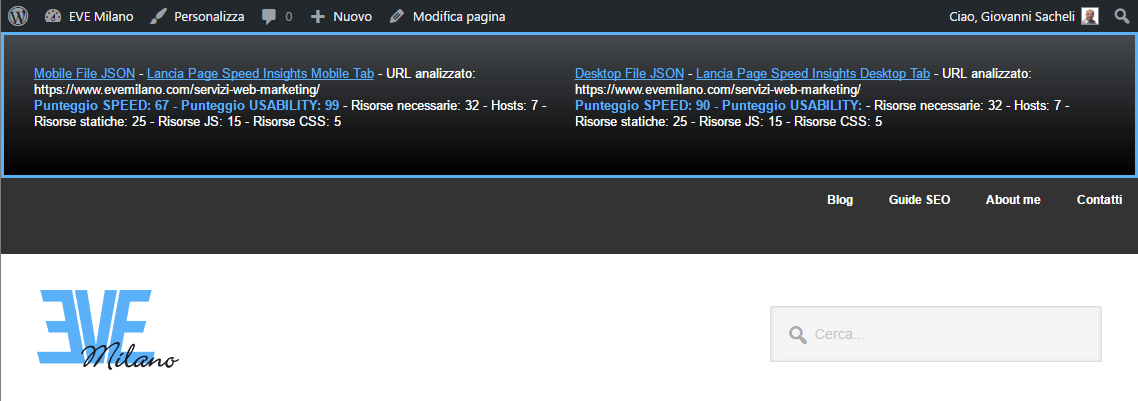
Plugin WordPress Kecepatan Halaman Google
 Kredit: www.evemilano.com
Kredit: www.evemilano.comGoogle Page Speed adalah plugin WordPress yang membantu Anda mempercepat situs web Anda. Ini dirancang untuk meningkatkan kinerja situs Anda dan membuatnya lebih cepat. Plugin ini tersedia secara gratis dan mudah dipasang.
Untuk memberi Anda wawasan yang relevan, Google PageSpeed menggunakan praktik terbaik industri untuk kinerja web desktop dan seluler . Ringkasan SEMUA laporan menunjukkan seberapa baik kinerja setiap halaman, serta Skor Halaman rata-rata Anda, area untuk peningkatan, dan halaman dengan peringkat tertinggi dan terendah. Alat Perbandingan Cuplikan ini memungkinkan Anda membandingkan hasil dari dua Tampilan Cuplikan dari laporan yang sama. Google PageSpeed memungkinkan Anda untuk menambahkan beberapa URL ke situs Anda secara bersamaan. Meskipun situs web Anda tidak dihosting oleh WordPress, pastikan untuk menyertakan URL-nya. Menggunakan Cuplikan Laporan untuk mengidentifikasi URL khusus serupa dengan menggunakannya untuk mengidentifikasi jenis laporan lainnya. Silakan merujuk ke daftar di bawah ini jika Anda memiliki pertanyaan atau khawatir tentang salah satu masalah yang tercantum.
Kunci Google API diperlukan untuk mengakses Google Pagespeed Insights . Google memiliki kunci gratis yang dapat diperoleh dengan mencari di Internet. Untuk mendapatkan akses, Anda harus memiliki akun Google, seperti akun Gmail. Plugin ini dapat digunakan untuk menampilkan daftar skor Lighthouse Anda di situs web Anda.
Cara Meningkatkan Kecepatan Situs WordPress Tanpa Plugin
 Kredit: www.buycompanyname.com
Kredit: www.buycompanyname.comAda beberapa cara untuk meningkatkan kecepatan website wordpress tanpa plugin. Salah satu caranya adalah dengan menggunakan jaringan pengiriman konten atau CDN. Ini akan membantu memuat situs web Anda lebih cepat dengan menyimpan file statis Anda di beberapa server di seluruh dunia. Cara lain untuk mempercepat situs web wordpress Anda adalah dengan mengoptimalkan gambar Anda. Anda dapat melakukan ini dengan menggunakan plugin pengoptimalan gambar atau dengan mengoptimalkan gambar Anda secara manual.
CMS (Content Management System) seperti WordPress termasuk yang paling populer di pasaran saat ini. Metode ini digunakan untuk membuat lebih dari 70% situs web. Pengoptimalan kecepatan WordPress dapat menjadi masalah bagi sebagian pengguna. Artikel ini berisi tips dan trik untuk membuat situs WordPress Anda lebih ramah pengguna. Dalam paket hosting bersama, Anda cenderung mengalami kelesuan. Jika Anda pengguna baru, shared hosting adalah pilihan yang sangat baik karena paling terjangkau. Anda dapat menggunakan banyak jenis file media tanpa perlu kompresi atau optimasi konten Anda.
Jika Anda menerima banyak komentar di situs WordPress Anda, Anda mungkin perlu membuat halaman terpisah untuk setiap komentar. Jika Anda telah mengelola hosting WordPress, alat penghapus cache dapat mempercepat situs web Anda dari 3X menjadi 5X, dan tidak memerlukan plugin apa pun untuk melakukannya. Situs web WordPress dapat dipercepat tanpa menggunakan plug-in. Setelah mengunggah media ke Google Drive, Anda akan menerima tautan ke situs web Anda untuk diunduh. Jika Anda memiliki Tutorial YouTube, Anda juga dapat menyematkan video itu ke dalam konten Anda. Saat situs web Anda diretas atau terinfeksi malware, Anda perlu menggunakan Jaringan Pengiriman Konten (CDN). Accelerated Mobile Page (AMP) adalah ekstensi browser ramah pengguna berfitur lengkap yang merender situs web dalam hitungan detik.
Jika kecepatan pemuatan situs web Anda lambat, Anda mungkin perlu meningkatkannya menggunakan AMP. Instal plugin AMP for WP jika Anda ingin sangat mengurangi waktu yang dibutuhkan situs WordPress Anda untuk memuat. Sebagian besar situs web yang menawarkan tes kecepatan online adalah GTmetrix dan Google PageSpeed. Insights menyarankan agar browser Anda menyimpan cache untuk menyimpan file atau CSS untuk jangka waktu tertentu, yang memungkinkan browser Anda melakukan tugas tertentu. Akibatnya, kecepatan situs web Anda akan meningkat karena browser web tidak perlu mengunduh sumber daya yang sama berulang kali.
Cara Meningkatkan Kecepatan Halaman Seluler Di WordPress
Ada beberapa hal yang dapat Anda lakukan untuk membantu meningkatkan kecepatan situs WordPress Anda di perangkat seluler. Salah satunya adalah memastikan bahwa Anda memiliki desain responsif yang dioptimalkan untuk perangkat seluler. Cara lainnya adalah dengan menggunakan plugin caching untuk membantu meningkatkan kecepatan situs web Anda. Terakhir, Anda dapat mengecilkan file HTML, CSS, dan JavaScript untuk membantu mengurangi ukuran halaman Anda.
Menurut Google, jika situs web Anda membutuhkan waktu lebih dari lima detik untuk dimuat, 90 pengunjung situs Anda dapat langsung pergi. Anda dapat membantu situs web seluler Anda berjalan lebih cepat dengan membaca artikel ini. Terlepas dari perangkat apa yang digunakan pengunjung Anda, kami akan menunjukkan cara membuat penjelajahan lebih mudah bagi semua orang. Dengan menggunakan alat Webpagetest gratis, Anda dapat menentukan apakah halaman situs WordPress dimuat dengan lambat. Uji situs web Anda di berbagai perangkat seluler dengan WebPageTest. Jika Anda melihat bahwa suatu wilayah lebih lambat dari yang lain, Anda mungkin ingin menyelidiki RocketCDN kami. Sebagai akibat dari jumlah slider dan animasi yang berlebihan, halaman dapat melambat, menghasilkan SEO dan tingkat konversi yang lebih rendah.

Setiap tata letak situs web adalah aspek terpenting dari desain: browser menentukan ukuran dan lokasi elemen pada halaman. Situs Anda akan terlihat bagus di perangkat seluler atau tablet dengan tema WordPress yang responsif. Jika situs web Anda responsif, disarankan menggunakan plugin cache seluler WP Rocket; itu adalah sebagai sederhana untuk mengatur seperti itu untuk mengatur. Setiap dokumen yang di-cache diberi file cache khusus yang dapat disimpan di perangkat seluler. Plugin gratis ini akan memungkinkan Anda untuk menambahkan pemuatan lambat ke gambar dan video menggunakan plugin favorit Anda, WP Rocket. Halaman akan lebih ringan di perangkat seluler jika lebih ringan. Anda harus mengoptimalkan gambar Anda, menggunakan kompresi teks (GZIP) dan menggabungkan/memperkecil kode untuk menjaga berat halaman Anda tetap rendah.
Dimungkinkan juga untuk menunda eksekusi JS untuk meningkatkan kinerja situs seluler. Dengan WP Rocket, Anda dapat meningkatkan kinerja aplikasi seluler WordPress Anda. Tampilkan dan kelola iklan Anda dengan benar. Jika Anda memiliki iklan di paro atas, selalu muat dengan lambat hingga iklan tersebut mencapai viewport. Dimungkinkan untuk mengubah penempatan iklan Anda di ponsel dengan plugin seperti Advanced Ads Pro. Menurut PageSpeed Insights, saya memiliki masalah dengan gambar ini karena saya mengoptimalkannya di perpustakaan WordPress. Imagify telah menghapus semua gambar yang ditandai oleh PSI di masa lalu karena masalah yang terkait dengan gambar tersebut. Sebagai bagian dari proses kami, kami akan menunjukkan cara memprioritaskan pengoptimalan kinerja web terlebih dahulu.
Berapa Kecepatan Situs Seluler yang Baik?
Saat memuat situs web seluler, yang terbaik adalah menunggu 1-2 detik. 54% kunjungan situs seluler ditinggalkan jika halaman membutuhkan waktu lebih dari 3 detik untuk dimuat. Ada tingkat pengabaian hingga 87% jika waktu muat tertunda dua detik. Google percaya bahwa itu dapat memuat setengah dari waktu yang dibutuhkan untuk situs web lain.
Pentingnya Kecepatan Muat Situs Seluler
Waktu buka situs web dipengaruhi oleh berbagai faktor, termasuk server, penyedia host, kecepatan unggah, dan kode situs. Kecepatan pemuatan situs seluler Anda adalah faktor terpenting. Saat pengguna seluler mengunjungi situs Anda, mereka mengharapkan pengalaman yang cepat dan responsif. Jika situs seluler Anda membutuhkan waktu lebih dari 3 detik untuk dimuat, Anda membuang-buang waktu dan uang untuk pengunjung Anda. Bagaimana cara meningkatkan kecepatan memuat situs seluler? Pastikan server web Anda dalam keadaan baik. Anda dapat secara drastis mengurangi waktu buka situs web Anda dengan meningkatkan server web Anda. Kebijakan pengoptimalan seluler yang baik akan diperlukan untuk penyedia hosting yang baik. Dalam beberapa kasus, penyedia dapat mempekerjakan tim khusus untuk meningkatkan waktu buka seluruh situs web mereka. Anda harus menggunakan lingkungan hosting dengan kecepatan upload tinggi . Jika situs Anda dapat diakses dengan cepat dari server, pengguna Anda akan menghabiskan lebih banyak waktu di sana dan dengan demikian menunggu lebih sedikit waktu untuk memuat halaman. Kode situs web Anda perlu dioptimalkan. Jawaban untuk cara mengurangi waktu buka bukanlah dengan menulis ulang kode Anda, tetapi dengan mengoptimalkannya. Saat mengoptimalkan situs seluler, Anda harus memperhatikan kecepatan halamannya karena merupakan faktor utama dalam SEO. Anda dapat meningkatkan waktu buka situs Anda dan memastikan pengalaman yang cepat dan responsif bagi pengunjung Anda dengan mengikuti langkah-langkah sederhana ini.
Kecepatan Halaman WordPress
Salah satu faktor terpenting dalam menentukan keberhasilan situs WordPress adalah kecepatan halaman. Pengunjung akan dengan cepat menjadi frustrasi dengan situs yang memuat lambat dan cenderung pergi sebelum halaman selesai dimuat. Ada sejumlah faktor yang dapat memengaruhi kecepatan halaman, termasuk ukuran gambar di halaman, jumlah plugin yang digunakan, dan struktur kode situs secara keseluruhan. Dengan mengoptimalkan faktor-faktor ini, Anda dapat secara signifikan meningkatkan kecepatan situs WordPress Anda.
Artikel ini memberi Anda 19 kiat kinerja untuk membantu Anda mempercepat situs web WordPress Anda. Seberapa penting kecepatan halaman? Jika Anda ingin mengetahui kesehatan situs WordPress Anda, Anda harus mengevaluasi kecepatan halaman terlebih dahulu. Anda dapat menerapkan praktik terbaik pengoptimalan kinerja dalam pekerjaan sehari-hari Anda hari ini. Sangat mudah untuk menginstal dan mengkonfigurasi WP Rocket, plugin cache. Server memproses halaman HTML statis yang dihasilkan oleh situs web Anda, yang kemudian disimpan. Plugin caching Anda menampilkan halaman HTML yang lebih ringan ketika pengguna mencoba mengakses situs web Anda daripada skrip PHP WordPress yang lebih berat.
WP Rocket telah menyusun daftar tema WordPress tercepat yang secara signifikan dapat meningkatkan kinerja situs web Anda. Atur penggeser ke tidak perlu dan hindari menginstal banyak plugin yang tidak perlu. Pingdom, Google Page Insight, dan GTMetrix hanyalah beberapa alat yang dapat Anda gunakan untuk mengukur kinerja situs Anda. Jika Anda mencari strategi distribusi internasional atau multibahasa, ada baiknya menggunakan Jaringan Pengiriman Konten (CDN). CDN tidak hanya menyimpan file statis di jaringan server di seluruh dunia, tetapi juga mempercepat proses pemuatan secara signifikan. Jika Anda menggunakan fitur LazyLoad di YouTube, Anda akan memiliki waktu pemuatan halaman yang lebih cepat. Jika Anda membuat terlalu banyak perubahan pada posting WordPress Anda, itu akan memperlambat situs Anda.
Untuk membatasi jumlah revisi posting, masukkan potongan kode ini ke file WordPress-config.php Anda. Saat metrik Penundaan Input Pertama dibandingkan dengan skor performa Lighthouse, Anda dapat melihat bagaimana eksekusi JavaScript memengaruhi performa. Proses membuat file lebih ringan dengan menurunkan ukuran kode dikenal sebagai minimalis. Dalam file CSS, ada spasi, komentar, dan tanda baca. Sebagai pengembang, Anda dapat membaca kode lebih efektif dengan konten ini, tetapi tidak diwajibkan bagi pengunjung. Penggunaan minifikasi memungkinkan Anda menghapus spasi atau komentar tambahan dari file CSS Anda. Jika posting Anda panjang, Anda mungkin ingin membaginya menjadi beberapa halaman untuk mengurangi jumlah perhatian yang mereka terima.
Dengan menggunakan beberapa plugin yang kuat, Anda dapat mengaktifkan pagination dan mengelola tata letak posting Anda. Jika Anda tidak menyimpan sumber daya statis Anda, seperti gambar, HTML, CSS, dan JavaScript, situs WordPress Anda akan menjadi lamban. Setelah menginstal plugin cache WordPress terbaik, Anda dapat mengharapkan situs Anda berjalan dengan kecepatan cahaya. Minifikasi adalah teknik untuk optimasi kode yang menghapus bagian yang tidak perlu dari file HTML, CSS, dan JavaScript. Kompresi GZIP tidak bekerja dengan benar. Salah satu aspek tersulit dalam memuat situs web adalah memutuskan gambar apa yang akan digunakan. Jika Anda masih menggunakan WordPress versi lama, Anda mungkin tidak mendapatkan kinerja terbaik.
Ini adalah plugin WP Rocket yang dapat melakukan 80% dari praktik terbaik ini tanpa mengharuskan Anda membuat kode satu baris kode pun. Dengan menginstal dan mengaktifkan plugin, Anda dapat meningkatkan kinerja situs web Anda secara signifikan. Hanya dalam beberapa langkah sederhana, Anda dapat meningkatkan skor PageSpeed Insights Anda dengan WP Rocket. Ini terintegrasi dengan mulus dengan pengaturan WordPress Anda dan tersedia dalam berbagai bahasa sehingga Anda dapat memanfaatkan semua praktik terbaik untuk pengoptimalan kecepatan. Jika Google menentukan bahwa memperbaiki masalah paling serius yang ditandai akan menguntungkan Data Web Inti Anda, Data Web Inti Anda akan berwarna hijau.
