Cara Meningkatkan Keamanan Situs WordPress Anda Dengan Header Kebijakan Keamanan Konten
Diterbitkan: 2022-09-11Menambahkan header kebijakan keamanan konten adalah cara yang bagus untuk meningkatkan keamanan situs WordPress Anda. Dengan menambahkan tajuk ini, Anda dapat membantu mencegah serangan skrip lintas situs (XSS) dan aktivitas berbahaya lainnya. Ada beberapa cara berbeda untuk menambahkan header kebijakan keamanan konten ke situs WordPress Anda. Salah satu pendekatannya adalah dengan menggunakan plugin seperti Wordfence Security. Pilihan lainnya adalah mengedit file .htaccess situs Anda. Jika Anda tidak nyaman mengedit kode, maka opsi terbaik adalah menggunakan plugin. Wordfence Security adalah plugin populer yang dapat membantu menambahkan header kebijakan keamanan konten ke situs WordPress Anda. Setelah Anda menginstal dan mengaktifkan plugin, Anda perlu mengunjungi halaman pengaturan Wordfence. Di halaman ini, Anda akan melihat opsi untuk menambahkan header kebijakan keamanan konten. Cukup centang kotak dan kemudian klik tombol "Simpan Perubahan". Jika Anda nyaman mengedit kode, maka Anda dapat menambahkan header kebijakan keamanan konten ke situs WordPress Anda dengan mengedit file .htaccess situs Anda. Untuk melakukan ini, Anda harus terhubung ke situs WordPress Anda melalui FTP. Setelah terhubung, Anda perlu mengedit file .htaccess. Anda dapat melakukan ini menggunakan editor teks seperti Notepad++. Setelah Anda membuka file .htaccess, Anda perlu menambahkan baris kode berikut: # BEGIN Content Security Policy Header always set Content-Security-Policy “default-src 'self';” # AKHIR Kebijakan Keamanan Konten Setelah Anda menambahkan baris kode ini, Anda perlu menyimpan perubahan dan kemudian mengunggah file .htaccess kembali ke situs WordPress Anda. Dengan mengambil langkah ini, Anda dapat membantu mencegah serangan skrip lintas situs (XSS) dan aktivitas berbahaya lainnya.
Untuk mendapatkan header keamanan X-Content-Type- Options untuk situs WordPress Anda, Anda harus terlebih dahulu mengunggah file konfigurasi berikut. File htaccess diunduh menggunakan perangkat lunak Apache. Anda harus membuat perubahan di nginx menggunakan NGINX. Menggunakan file conf, salin dan tempel teks atau gambar apa pun yang Anda inginkan. Terlepas dari namanya, header X-Content-Security-Policy tidak lagi diperlukan. Anda dapat menambahkan kode di bagian bawah file ini untuk mengaktifkan sertifikat keamanan HTTPS untuk situs web Anda. Header Keamanan dapat membantu mencegah berbagai serangan umum, seperti XSS dan injeksi kode. Ini, selain meningkatkan skor SEO Anda, dapat meningkatkan peringkat situs web Anda.
Di Windows, klik Ctrl-F, dan di Mac, klik Cmd-F. CSP akan menjadi kode yang muncul sebagai hasil dari menemukan “Kebijakan-Keamanan-Konten.”
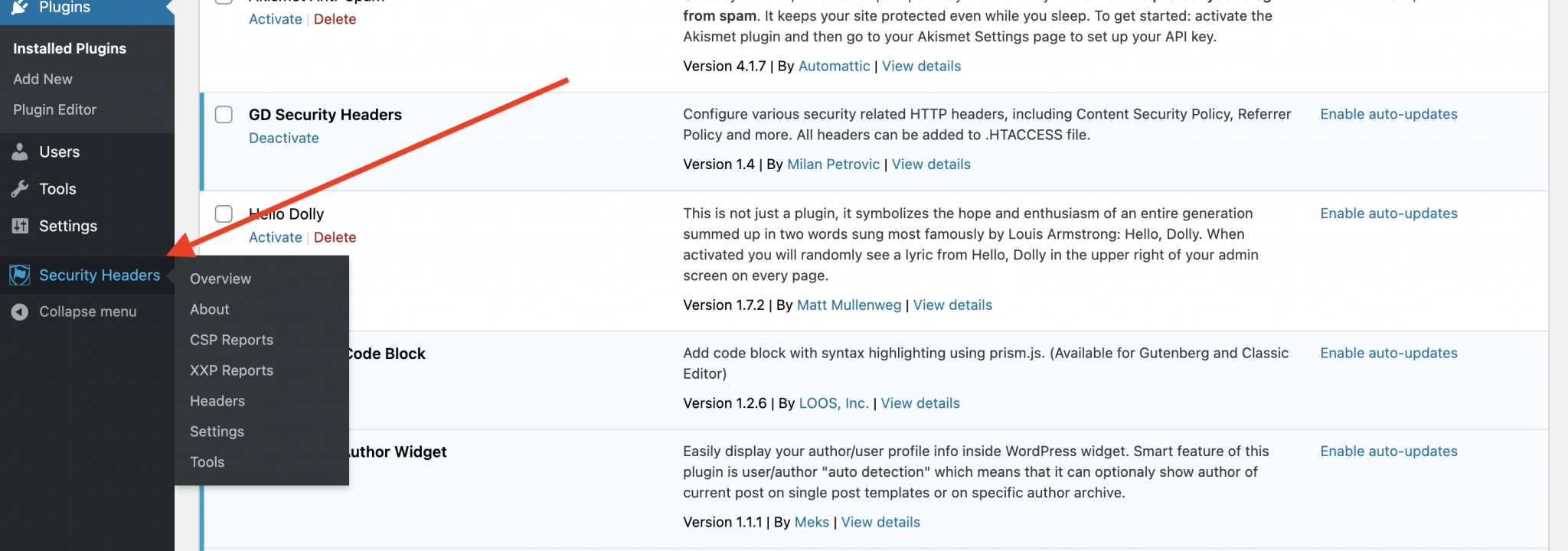
Bagaimana Anda Menambahkan Header Keamanan Di WordPress?
 Kredit: pentestgang.com
Kredit: pentestgang.comSaat Anda masuk ke dasbor akun Cloudflare Anda, navigasikan ke halaman SSL/TLS dan pilih tab Edge Certificates dari menu dropdown. Di bagian HTTP Strict Transport Security (HSTS), klik tombol 'Aktifkan HSTS'.
Server web menggunakan header keamanan HTTP untuk mencegah ancaman keamanan umum sebelum dapat memengaruhi situs web Anda. Alat-alat ini dapat membantu Anda mencegah aktivitas berbahaya yang umum mengganggu kinerja situs web Anda. Pada artikel ini, kami akan menunjukkan cara menambahkan perlindungan header ke situs WordPress Anda dalam hitungan menit. Sucuri adalah plugin keamanan terbaik untuk WordPress. Jika Anda juga menggunakan layanan firewall situs web perusahaan, header keamanan HTTP dapat dikonfigurasi. Kami akan menunjukkan kepada Anda semua opsi, dan Anda dapat memilih metode yang sesuai untuk Anda. Peretas tidak dapat mengakses situs web Anda sebelum mereka mencapainya karena itu adalah WAF tingkat DNS.
Header keamanan HTTP dapat dikonfigurasi untuk WordPress di tingkat server dengan metode ini. Anda harus membuat perubahan pada file .htaccess di situs web Anda untuk melakukan ini. Perangkat lunak server web Apache menyertakan file ini sebagai konfigurasi server. Tidak disarankan untuk menggunakan skrip header keamanan HTTPS untuk pemula karena ini menimbulkan masalah yang tidak terduga. Informasi lebih lanjut dapat ditemukan di panduan langkah demi langkah kami tentang cara menginstal plugin WordPress. Klik tombol 'Tambahkan Preset Keamanan ' untuk mulai mengonfigurasi pengaturan keamanan. Anda kemudian harus mengkliknya lagi untuk menambahkan opsi tambahan. Header ini dioptimalkan untuk keamanan, sehingga dapat ditinjau dan disesuaikan kapan saja. Alat Header Keamanan gratis dan dapat digunakan untuk menguji konfigurasi Anda.
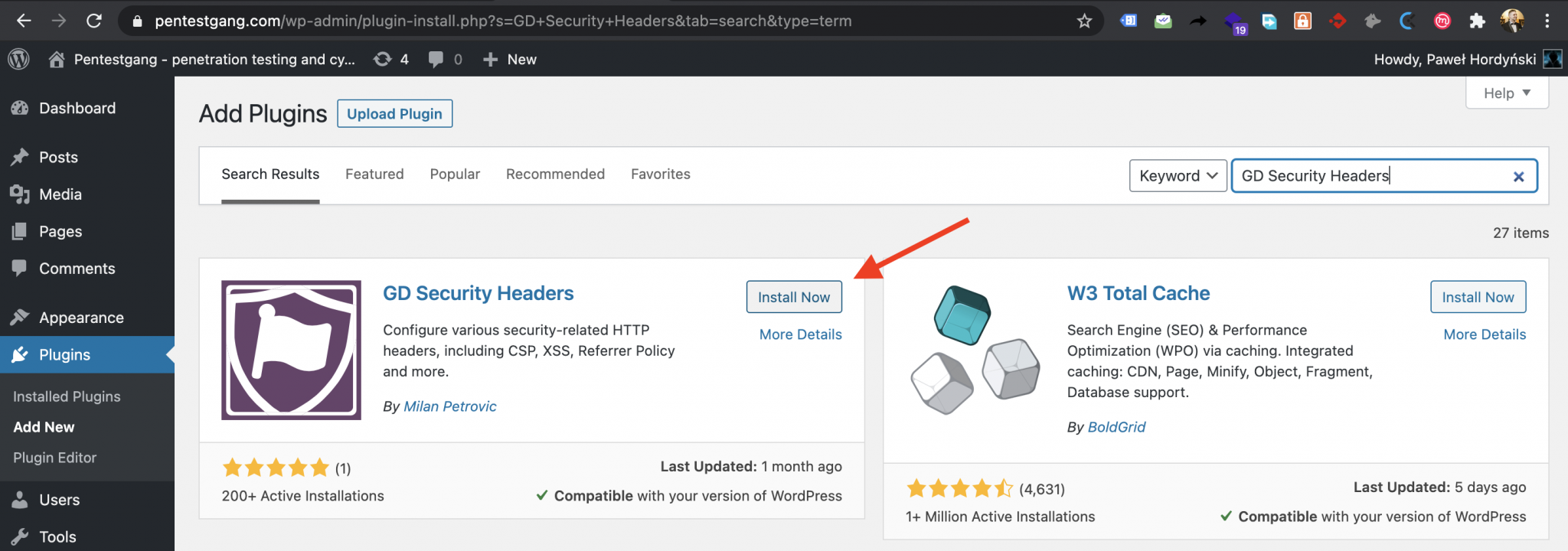
Di mana Saya Menempatkan Kebijakan-Keamanan Konten Di WordPress?
 Kredit: pentestgang.com
Kredit: pentestgang.comUntuk membuka Kebijakan Keamanan Konten, buka Performance > Browser > Security headers dan aktifkan “Content Security Policy.” Anda harus menentukan ke mana Anda ingin sumber daya itu pergi. Header CSP memungkinkan Anda menentukan sumber yang disetujui untuk konten web yang dapat dimuat oleh browser.
Untuk mengaktifkan Kebijakan Keamanan Konten, buka bagian Kinerja browser dan klik header Keamanan. Header CSP memungkinkan Anda menentukan konten yang dapat dimuat browser Anda dengan menentukan sumber yang disetujui. Anda dapat melindungi pengunjung Anda dari berbagai masalah dengan menentukan hanya sumber-sumber dari mana browser dapat memuat konten. Wildcard hanya dapat digunakan untuk skema, port, dan bagian paling kiri dari host%27s lainnya. Aset apa pun di domain saya akan dimuat dari asal mana pun menggunakan skema atau port apa pun jika saya memilih untuk melakukannya. Ketika Anda memasukkan thesrc. Saat menentukan jenis sumber daya, tentukan kebijakan pemuatannya. Tidak selalu jelas apakah direktif spesifik adalah fallback atau direktif khusus.
Apa itu Kebijakan Keamanan Konten Di WordPress?
Dengan Kebijakan Keamanan Konten (CSP), Anda dapat menambahkan lapisan keamanan ke situs web Anda untuk mendeteksi dan mengurangi jenis serangan tertentu, termasuk skrip lintas situs (XSS) dan injeksi data. Berbagai teknik distribusi malware, dari pencurian data hingga perusakan situs, digunakan dalam serangan ini.
Apakah Kebijakan Keamanan Konten Layak?
CSP digunakan untuk berbagai alasan, yang paling penting adalah untuk mencegah kerentanan skrip lintas situs. Penyerang yang menemukan bug XSS dalam aplikasi tidak akan dapat memaksa browser untuk mengeksekusi skrip berbahaya pada halaman jika aplikasi mengikuti kebijakan yang ketat.

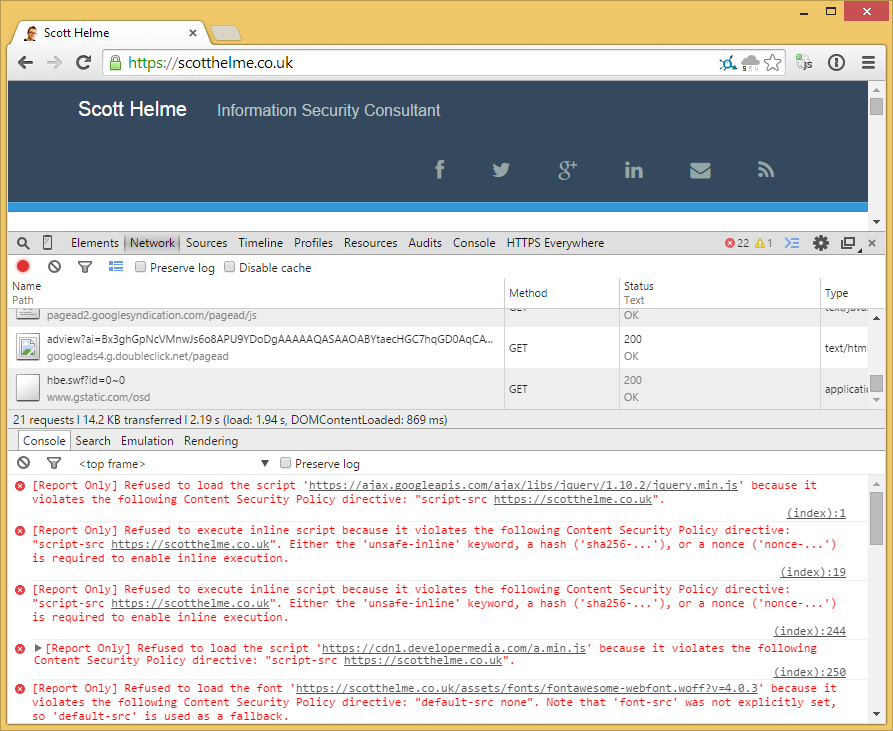
Bagaimana Saya Menempatkan Kebijakan-Keamanan Konten Di Header?
 Kredit: Scott Helme
Kredit: Scott HelmeTidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menerapkan Kebijakan Keamanan Konten akan bervariasi tergantung pada situs web tertentu dan kebutuhannya. Namun, beberapa tips tentang cara menempatkan Kebijakan Keamanan Konten di header meliputi: memastikan bahwa kebijakan tersebut didefinisikan dengan baik dan spesifik untuk kebutuhan situs web, memastikan bahwa semua pemangku kepentingan yang relevan mengetahui kebijakan dan implementasinya, dan menguji kebijakan tersebut. secara menyeluruh sebelum diluncurkan.
Kebijakan Keamanan Konten (CSP) didefinisikan di header semua halaman arahan, aplikasi, dan domain yang terkait dengan Oracle Eloqua. Peran CSP adalah membantu melindungi dari berbagai ancaman, seperti pembuatan skrip lintas situs (XSS), injeksi data, dan pembajakan klik. Kebijakan keamanan konten yang tidak dikonfigurasi dengan benar dapat mengakibatkan hilangnya data dan gangguan fungsionalitas. Konfigurasi header CSP dapat dilakukan dalam empat langkah. Saat menggunakan konten domain pihak ketiga di halaman arahan Anda, header CSP Anda harus menyertakannya. Semua domain CDN, seperti gambar, JavaScript, CSS, dan domain perusahaan lainnya, disertakan. Jika Anda memuat CSS khusus dari situs web publik perusahaan, Anda juga harus menyertakan domain perusahaan Anda.
Jika akun Eloqua Anda tidak memiliki domain konten bermerek atau khusus, Anda dapat menggunakan header CSP berikut . Jika Anda hanya menggunakan tajuk ini saat menggunakan konten khusus atau domain bermerek, Anda berisiko merusak laman landas, aplikasi, atau domain pelacakan. Sebelum menggunakan header ini, pastikan Anda tidak memiliki domain bermerek. Untuk menambahkan header ini ke akun Anda, gunakan metode berikut: default-src'self” unsafe-eval' unswitched. eloqua.com dan bluekai.com adalah contoh situs web. En25.com; Oraclecloud.com; dan nama-logo-klien 'eloqua' adalah nama-nama situs web.
Mengonfigurasi Judul Kebijakan-Keamanan-Konten
Harap sertakan arahan berikut dalam konfigurasi server web Anda: *br> untuk mengonfigurasi header Content-Security-Policy. Secara default, src self disertakan dalam Kebijakan Keamanan Konten. Ini menginstruksikan server web untuk menggunakan sumber dokumen itu sendiri sebagai satu-satunya sumber data yang dapat digunakan untuk memuat. Akibatnya, sumber daya apa pun yang dimuat dari sumber lain tidak akan diizinkan untuk berjalan dalam konteks dokumen. Jika Anda ingin sumber daya dari sumber lain berjalan dalam konteks dokumen, Anda harus menyertakan arahan yang lebih spesifik di header Kebijakan-Keamanan-Konten.
Untuk mengaktifkan sumber daya dari sumber 'http://example.com' dalam konteks dokumen, Anda harus menyertakan arahan berikut di header Kebijakan-Keamanan-Konten: *br Kebijakan-Keamanan-Konten harus disetel to'src' untuk http://example.com.
Apakah Kebijakan-Keamanan-Konten Sebuah Header?
Content-security-policy adalah header yang dapat digunakan untuk meningkatkan keamanan sebuah website. Ini dapat digunakan untuk membantu mencegah serangan skrip lintas situs dan jenis serangan lainnya.
Kebijakan Keamanan Konten juga melindungi terhadap jenis serangan lain seperti ClickJacking dan skrip Lintas Situs. Meskipun terutama digunakan untuk merutekan permintaan HTTP, Anda juga dapat menggunakannya sebagai tag meta khusus. CSP didukung oleh sebagian besar browser utama, tetapi tidak oleh Internet Explorer. Biarkan nilai kotak pasir tetap kosong sehingga semua batasan tetap di tempatnya, atau tambahkan nilai ke kotak pasir seperti izinkan formulir dan izinkan munculan. Kebijakan tersebut tidak mengizinkan pemuatan sumber daya lain (seperti bingkai, objek, atau CSS) dari sumber lain mana pun (seperti gambar, skrip, AJAX, dan CSS). Ini adalah tempat yang sangat baik untuk memulai jika Anda ingin membuat situs web.
Apakah Kebijakan-Keamanan-Konten Sebuah Header?
Nama header respons HTTP yang digunakan browser modern untuk melindungi dokumen (atau halaman web) agar tidak disusupi adalah Kebijakan-Keamanan-Konten. Header Content-Security-Policy memungkinkan Anda mengontrol bagaimana sumber daya seperti JavaScript, CSS, dan berbagai konten lainnya dimuat di browser.
Header kebijakan konten-keamanan-WordPress Htaccess
Salah satu cara untuk membantu mengamankan situs WordPress Anda adalah dengan menerapkan header Kebijakan Keamanan Konten (CSP). CSP adalah ukuran keamanan yang membantu mengurangi risiko cross-site scripting (XSS) dan jenis serangan lainnya. Dengan menentukan header CSP di file .htaccess situs Anda, Anda dapat membantu melindungi situs Anda dan pengunjungnya. Untuk menambahkan header CSP ke situs WordPress Anda, edit file .htaccess Anda dan tambahkan baris berikut: Set header Content-Security-Policy "policy-directive" Ganti "policy-directive" dengan kebijakan aktual yang ingin Anda terapkan. Misalnya, untuk hanya mengizinkan domain tertentu, Anda akan menggunakan arahan seperti ini: Content-Security-Policy: script-src 'self' https://example.com; Ada sejumlah arahan kebijakan berbeda yang dapat Anda gunakan untuk menyesuaikan header CSP Anda. Untuk informasi selengkapnya, lihat spesifikasi Kebijakan Keamanan Konten .
Langkah-langkah di bawah ini akan menunjukkan kepada Anda bagaimana menerapkan Kebijakan Keamanan Konten menggunakan file Apache lokal. Saya selalu berasumsi bahwa garis putus, jadi saya tidak yakin bagaimana Apache akan menangani header, tapi saya tidak yakin bagaimana parsingnya. Selanjutnya, Anda dapat menggunakan PHP untuk mengatur header Kebijakan-Keamanan-Konten Anda untuk memastikan bahwa itu tidak bergantung pada server. Jika ada garis miring terbalik * dalam satu baris, itu menunjukkan bahwa direktif akan berlanjut ke baris berikutnya.
