Bagaimana Meningkatkan Pengalaman Pengguna (UX) di Website Anda? (16 Tip)
Diterbitkan: 2023-12-18Pernah bertanya-tanya, bagaimana cara meningkatkan pengalaman pengguna di situs web ? Jika ya, maka Anda datang ke tempat yang tepat.
Situs web dengan pengalaman pengguna yang lebih baik sangat penting untuk menjaga pengunjung tetap terlibat dan puas. Padahal, navigasi yang lebih baik dan desain yang jelas menghasilkan interaksi positif, sehingga meningkatkan kepuasan pengguna secara keseluruhan.
Namun bagaimana Anda meningkatkan pengalaman pengguna situs web Anda dengan cara yang efektif dan sangat mudah? Itulah inti artikel ini.
Di sini, kami akan memandu Anda melalui tips sederhana untuk membuat situs web Anda mudah digunakan dan memahami apa yang disukai pengguna Anda.
Mari jadikan situs web Anda tempat yang ramah pengguna untuk dijelajahi semua orang!
Mengapa Pengalaman Pengguna (UX) Penting untuk Situs Web Anda?
Membuat situs web Anda mudah digunakan dan dinavigasi sangatlah penting. Sebab, bila pengunjung merasa situs Anda mudah dinavigasi, mereka cenderung akan tinggal lebih lama. Akibatnya, mereka bisa menjadi pelanggan tetap Anda.

Selain itu, pengalaman pengguna yang baik seperti memiliki tanda yang jelas dan konten yang terorganisir. Jadi, pengunjung bisa menemukan apa yang mereka cari dengan mudah. Ini akan membuat pengunjung senang dan juga memberi tahu mesin pencari bahwa situs Anda bermanfaat.
Inilah mengapa situs web Anda harus memiliki UX yang lebih baik:
- Tingkatkan kunjungan pengunjung dan libatkan konten Anda.
- Mengurangi rasio pentalan.
- Meningkatkan visibilitas situs web Anda dalam hasil pencarian.
- Mengubah pengunjung menjadi pelanggan atau pembaca setia.
- Membangun kepercayaan dan kredibilitas dengan audiens Anda.
- Memastikan situs Anda tetap relevan dan efektif dari waktu ke waktu.
- Terakhir, menghasilkan pengembalian yang lebih baik atas investasi terkait situs web Anda.
Anda mungkin menikmati membaca artikel kami tentang apa yang membuat situs web bagus untuk menjalani perjalanan online Anda dengan lancar.
Tips untuk Meningkatkan Pengalaman Pengguna di Situs Web Anda
Sekarang Anda tahu pengalaman pengguna apa yang penting untuk ditingkatkan oleh situs web mana pun. Sekarang kita akan melihat beberapa tips untuk meningkatkan pengalaman pengguna situs web.
1. Mengoptimalkan Kecepatan Website
Saat ini, setiap detik berarti, kecepatan situs web Anda dapat meningkatkan atau menghancurkan pengalaman pengguna. Mengoptimalkan kecepatan ruang online Anda bukan hanya perubahan teknis, namun merupakan langkah strategis.
Jadi, mari selami beberapa tips untuk menjaga kecepatan situs web Anda dan meningkatkan pengalaman pengguna.
- Optimalkan Gambar : Gambar yang berat dapat memperlambat situs Anda. Optimalkan tanpa mengorbankan kualitas untuk memastikan pengalaman pemuatan yang lancar dan cepat bagi pengunjung Anda.
- Caching Browser: Aktifkan cache browser untuk menyimpan elemen bagi pengunjung kembali. Hal ini mengurangi waktu pemuatan dan memberikan pengalaman yang lebih lancar bagi pengguna yang kembali ke situs Anda.
- Sederhanakan Kode Anda: Sederhanakan kode situs web Anda dengan menghapus elemen yang tidak diperlukan. Basis kode yang ramping meningkatkan kecepatan dan daya tanggap, sehingga meningkatkan kinerja secara keseluruhan.
- Jaringan Pengiriman Konten (CDN): Memanfaatkan CDN untuk memastikan kinerja yang konsisten secara global. Ini juga mengurangi jarak fisik antara pengguna dan situs web Anda, sehingga waktu muat lebih cepat.
- Jalur Rendering: Prioritaskan pemuatan elemen penting terlebih dahulu untuk tampilan visual yang lebih cepat. Pendekatan ini memberikan masukan langsung kepada pengguna dan mendorong interaksi yang lebih lancar dengan situs Anda.
- Desain Responsif: Pastikan situs web Anda dapat beradaptasi di berbagai perangkat. Desain responsif memungkinkan pengalaman pengguna yang konsisten dan cepat, terlepas dari apakah pengunjung menggunakan desktop atau seluler.
Selain itu, ada banyak sekali plugin pengoptimalan kecepatan seperti WP Rocket, WP Optimize, Jetpack, dll.
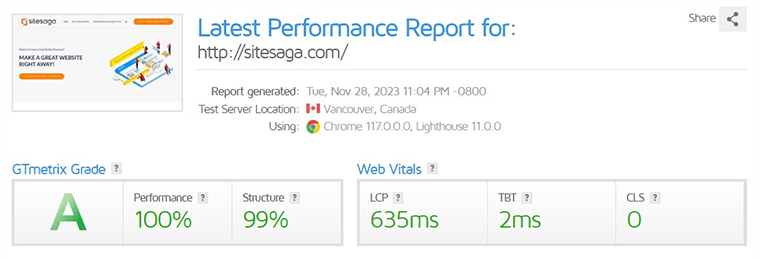
Selain itu, ada alat online seperti GTmetrix tempat Anda dapat memeriksa seberapa baik kinerja situs web Anda. Di bawah ini adalah gambar kinerja situs web kami secara online.

Selain itu, untuk informasi lebih detail Anda dapat membaca artikel kami tentang plugin pengoptimalan kecepatan WordPress terbaik.
2. Navigasi yang mudah dan lancar
Berikutnya dalam daftar kami adalah navigasi yang mudah dan lancar. Hal ini penting untuk pengalaman pengguna yang positif karena memastikan pengunjung menemukan apa yang mereka cari dengan cepat. Hal ini juga mengurangi rasa frustrasi, menjaga pengguna tetap terlibat dan puas dengan aksesibilitas dan kemudahan penggunaan situs web.
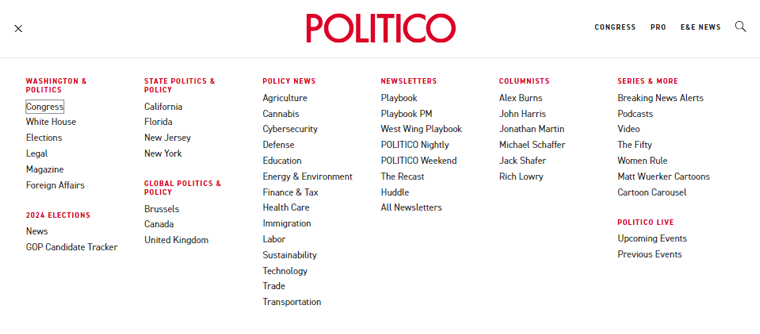
Misalnya, jika Anda melihat gambar di bawah, Anda akan melihat semua menu di bawah menu hamburger. Selain itu, semua menu dikategorikan dengan baik dengan menu utama dan submenu.

Berikut adalah beberapa faktor untuk memastikan pengunjung dapat menjelajahi ruang online Anda dengan lancar.
| Faktor | Keterangan |
|---|---|
| Sederhanakan Struktur Menu | Sederhanakan struktur menu Anda, gunakan label yang jelas dan ringkas yang memandu pengunjung ke tujuan mereka dengan lancar |
| Penempatan Konten | Tempatkan konten secara logis, dengan alur yang lancar. Pandu pengguna dari satu bagian ke bagian lain, berikan narasi yang memikat dan memberi informasi. |
| Navigasi Lengket | Bilah navigasi tetap memastikan menu tetap terlihat saat pengguna menggulir. Hal ini meningkatkan kenyamanan dan berfungsi sebagai panduan terus-menerus. |
| Fungsi Pencarian Mudah | Integrasikan bilah pencarian secara jelas, sehingga memberdayakan pengguna untuk menemukan apa yang mereka cari dengan tepat. Inilah perbedaan antara berjalan-jalan dan ekspedisi yang bertujuan. |
| Tautan | Tautan membantu pengguna menemukan apa yang mereka inginkan dengan cepat. Dan, tautan yang ditempatkan dengan baik dan desain yang jelas memungkinkan pengguna berpindah antar halaman dengan mudah. |
3. Responsif dan Ramah Seluler
Membuat situs web yang responsif dan ramah seluler melibatkan beberapa faktor penting. Berikut adalah elemen kunci yang perlu diperhatikan:
- Pastikan apakah pengguna mengakses situs Anda dari desktop, tablet, atau ponsel cerdas, tata letak dan konten dapat disesuaikan dengan lancar.
- Manfaatkan kisi-kisi yang lancar dan gambar yang fleksibel untuk menciptakan desain yang berskala secara proporsional dengan dimensi layar yang berbeda.
- Optimalkan navigasi situs web Anda untuk layar sentuh. Ini melibatkan penggunaan tombol yang lebih besar dan gerakan intuitif, sehingga memudahkan pengguna seluler berinteraksi dengan situs Anda.
- Selain itu, optimalkan waktu pemuatan situs web Anda dengan mengompresi gambar, meminimalkan elemen yang tidak perlu, dan memanfaatkan praktik pengkodean yang efisien.
- Uji situs web Anda secara rutin di berbagai perangkat untuk mengidentifikasi dan mengatasi masalah kompatibilitas apa pun.
- Pertimbangkan untuk mengintegrasikan fitur aplikasi web progresif untuk meningkatkan pengalaman pengguna. PWA menyediakan fungsionalitas seperti aplikasi tanpa perlu pengguna mengunduh aplikasi.
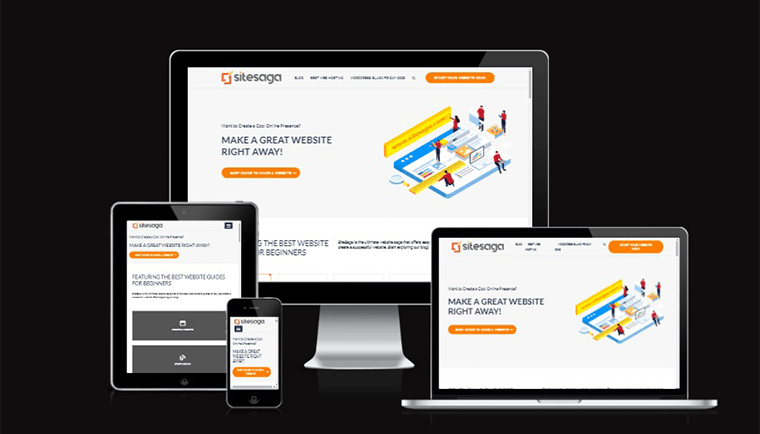
Selain itu, ada banyak alat online gratis tempat Anda dapat menguji apakah situs web Anda responsif atau tidak. Di sini kami memiliki contoh gambar tempat kami menguji situs web kami di Am I Responsive.

Alat online ini akan menampilkan tampilan situs web Anda di berbagai perangkat.
4. Praktik Desain yang Dapat Diakses
Desain yang dapat diakses pengguna sangat penting untuk pengalaman situs web yang lebih baik. Praktik ini menghilangkan hambatan, menciptakan lingkungan pengguna yang lancar dan ramah bagi semua orang. Membuat situs web yang menyambut semua pengguna, apa pun kemampuannya.
Mari jelajahi beberapa tips penting untuk meningkatkan pengalaman pengguna melalui praktik desain yang dapat diakses.
| Faktor | Keterangan |
|---|---|
| Prioritaskan HTML Semantik | Manfaatkan tag header, daftar, dan struktur dokumen yang tepat. Ini membantu pembaca layar dan meningkatkan pengorganisasian konten. |
| Menerapkan Landmark Aplikasi Internet Kaya yang Dapat Diakses (ARIA). | Bangunan terkenal ARIA sebagai rambu untuk memandu pengguna ke bagian penting situs web Anda. |
| Pertimbangan Kontras dan Warna | Pilihan warna yang cermat dan rasio kontras yang tinggi membantu pengguna dengan gangguan penglihatan atau sensitivitas warna. |
| Teks Alt untuk Gambar | Menyediakan teks alternatif deskriptif untuk gambar guna membantu pengguna tunanetra. |
| Navigasi Papan Ketik | Optimalkan situs web Anda untuk navigasi keyboard guna mengakomodasi pengguna yang tidak dapat atau memilih untuk tidak menggunakan mouse. |
| Uji dengan Pembaca Layar | Uji situs web Anda dengan pembaca layar untuk mengidentifikasi potensi hambatan aksesibilitas. |
| Fokus pada Keterbacaan | Pertimbangkan gaya font, ukuran, dan spasi untuk keterbacaan optimal. Membantu pengguna dengan kemampuan dan preferensi membaca yang berbeda. |
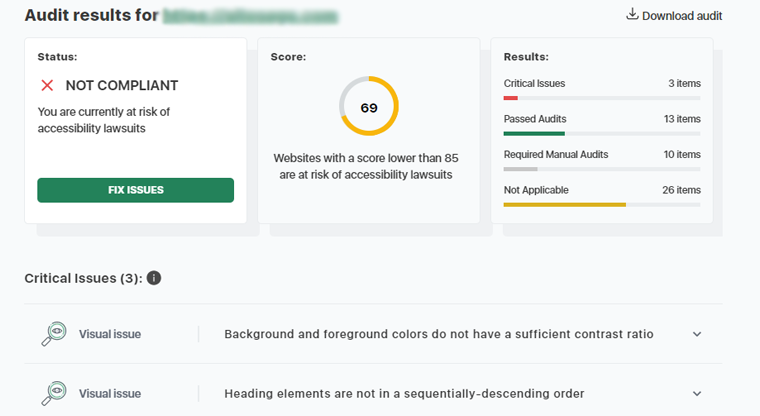
Selain itu, ada banyak alat pemeriksa aksesibilitas online. Salah satunya adalah Accessibility Checker, tool ini akan menampilkan apakah website Anda patuh atau tidak seperti contoh di bawah ini.

Praktik desain yang mudah diakses ini berkontribusi pada ruang digital di mana setiap pengguna, apa pun kemampuannya, merasa diterima dan dilibatkan.
5. Memahami Target Audiens
Mengetahui audiens target Anda sangat penting untuk sebuah situs web. Karena membantu membuat konten dan desain yang sesuai dengan apa yang disukai dan dibutuhkan pengguna Anda. Itu juga membuat situs web Anda lebih personal dan menyenangkan bagi pengunjung.
Tanpa memahami audiens Anda, situs web mungkin tidak dapat terhubung dengan baik dengan pengguna. Akibatnya, hal ini kurang efektif dalam mencapai tujuannya.
Mari jelajahi cara membuat situs web yang benar-benar terhubung dengan audiens Anda.
I) Riset Pengguna Komprehensif
Mulailah dengan meneliti pengguna Anda secara menyeluruh. Selidiki apa yang mereka sukai, cara mereka berperilaku, dan tantangan apa yang mereka hadapi. Ini bukan hanya tentang klik, ini tentang menciptakan pengalaman digital yang sesuai dengan keinginan pengguna saat mereka menjelajahi ruang online Anda.
Faktor-faktor yang termasuk dalam riset pengguna adalah:
- Demografi
- Ketertarikan dan hobi
- Pola perilaku dan titik nyeri
- Tujuan dan aspirasi
- Kemahiran teknologi
- Preferensi komunikasi
- Sensitivitas budaya
- Umpan balik dan survei
- Kebutuhan aksesibilitas
- Perilaku pembelian
- Keterlibatan media sosial
- Pilihan gaya hidup
- Tren lokal
II) Memahami Persona Pengguna Secara Mendalam
Buat persona pengguna mendetail yang melampaui profil dasar. Selami dunia mereka, pahami impian, kekhawatiran, dan cara mereka menjelajahi situs web. Semakin jelas Anda memecahkan kode persona ini, semakin efektif Anda dapat menyesuaikan situs web Anda untuk memenuhi kebutuhan mereka.
III) Membantu Audiens Anda
Pahami bahwa audiens Anda menghadapi tantangan dan memiliki impian yang mereka bawa. Jadi, buatlah konten Anda sebagai solusi yang menenangkan, meringankan tantangan khusus mereka. Baik itu melalui postingan blog informatif yang memberikan solusi.
Selain itu, buatlah visual menarik yang mengungkapkan pengalaman mereka, atau alat interaktif yang menawarkan bantuan praktis. Setiap elemen harus mencerminkan empati dan pengertian. Dengan mengatasi permasalahan mereka, konten Anda menjadi sumber dukungan dan bimbingan.
Menyesuaikan konten agar sesuai dengan audiens Anda melibatkan:
- Mengakui perjuangan dan keinginan mereka.
- Konten Anda harus menjadi sumber kelegaan.
- Tawarkan nasihat praktis, atau sediakan sumber daya.
Pendekatan yang dipersonalisasi ini tidak hanya membangun kepercayaan tetapi juga memposisikan situs web Anda sebagai sumber daya yang berharga.
IV) Merancang untuk Keberagaman
Dunia online dipenuhi dengan beragam orang dan preferensi. Jadi, Anda perlu memastikannya menyambut pengguna dengan kemampuan dan preferensi berbeda. Ini berarti menciptakan antarmuka yang dapat digunakan dengan mudah oleh semua orang dan menyediakan pilihan untuk berbagai bahasa.
Untuk mencapai hal ini pertimbangkan:
- Menggabungkan fitur seperti navigasi yang mudah dan teks yang mudah dibaca.
- Menawarkan pilihan bahasa untuk pengguna.
Dengan menyatukan elemen-elemen ini, situs web Anda menjadi tempat yang ramah bagi semua orang.
V) Memperoleh Wawasan Berharga
Saat ini, penting untuk melakukan percakapan tentang merek dan industri Anda di mana pun. Padahal, mendengarkan secara sosial ibaratnya ikut campur dalam masalah ini. Dengan ini, Anda juga perlu memperhatikan apa yang dikatakan orang-orang di media sosial dan platform digital lainnya.
Dengan terlibat dalam mendengarkan secara sosial, Anda dapat memperoleh wawasan berharga. Anda akan memahami:
- Apa yang dibicarakan orang.
- Juga, lihat tren.
- Terima masukan dari pengguna Anda.
- Cari tahu apa yang disukai pengguna Anda.
Dan, biarkan informasi kolektif ini memandu cerita yang disampaikan situs Anda. Ini adalah cara untuk tetap terhubung dengan audiens Anda dan membentuk narasi online berdasarkan apa yang relevan.
6. Konten Berkualitas (Konten yang berpusat pada pengguna)
Memberikan konten berkualitas tinggi adalah suatu keharusan bagi situs web mana pun untuk menawarkan pengalaman pengguna yang lebih baik. Ini tentang menciptakan ruang di mana setiap konten berbicara langsung ke hati dan pikiran pengguna. Oleh karena itu, menarik perhatian dan meninggalkan kesan mendalam pada pengguna Anda.

Sekarang, mari kita lihat apa yang ada di balik pembuatan konten berkualitas.
Yang pertama adalah memahami audiens Anda. Untuk ini, Anda memerlukan pemahaman mendalam tentang preferensi, perilaku, dan kebutuhan audiens target.
Anda dapat melakukannya dengan:
- Melakukan survei
- Menganalisis data pengguna
- Menciptakan persona yang detail
Selanjutnya, Anda dapat mengerjakan beragam format konten seperti blog, infografis, video, dan elemen interaktif.
Anda dapat melakukannya dengan:
- Menyediakan campuran postingan blog yang informatif
- Infografis yang menarik
- Kuis interaktif
Selain itu, kejelasan dan kesederhanaan sangat berguna saat membuat konten yang berpusat pada pengguna. Jadi, jangan pernah lupa untuk mengkomunikasikan ide-ide kompleks dengan bahasa yang jelas dan sederhana.
Hal lain yang perlu dipertimbangkan adalah memasukkan elemen interaktif seperti jajak pendapat, kuis, dan survei untuk keterlibatan pengguna. Selain itu, mengoptimalkan konten agar mudah dipindai dengan judul dan visual yang jelas merupakan pasangan yang baik untuk membuat konten berkualitas.

Kedepannya, mempertahankan nada dan suara yang konsisten di seluruh konten adalah pilihan tepat untuk menjaga kualitas. Jadi, gunakan nada ramah dan percakapan di semua konten tertulis, bangun suara merek yang konsisten.
Dengan mengintegrasikan faktor-faktor ini, situs web dapat membuat strategi konten yang berpusat pada pengguna dan selaras dengan preferensi audiens. Serta melibatkan pengguna secara efektif, dan memberikan pengalaman menjelajah yang lancar dan menyenangkan.
7. Ajakan Bertindak yang Jelas dan Lancar
Desain situs web yang baik disertai dengan ajakan bertindak (CTA) yang jelas. Karena ia memainkan peran utama, membimbing pengguna melalui dunia situs web.
Jadi, mari jelajahi seni membuat CTA yang bukan sekadar rambu, namun juga undangan tanpa batas, sehingga meningkatkan pengalaman pengguna.
I) Kata-kata yang Tepat
Mulailah dengan memilih kata-kata kuat yang sesuai dengan maksud audiens Anda. Daripada menggunakan frasa umum, gunakan bahasa yang berorientasi pada tindakan yang mengarahkan pengguna ke fase berikutnya dalam perjalanan mereka. CTA harus menjadi kompas, membimbing pengguna dengan jelas.
Misalnya, daripada sekadar “Kirim”, pertimbangkan “Bergabung dengan Petualangan” yang lebih menarik untuk situs web perjalanan. Oleh karena itu mendorong pengguna untuk mengambil lompatan dalam eksplorasi.
II) Menarik Perhatian
CTA tidak boleh berkamuflase, mereka harus menonjol. Gunakan kontras warna dengan bijak untuk memastikan tombol CTA Anda menarik secara visual. Perpaduan antara estetika dan fungsionalitas memastikan mata pengguna dengan mudah tertarik pada tindakan yang diinginkan.
Misalnya pada halaman minimalis, warna cerah dan kontras untuk tombol CTA. Seperti warna biru elektrik dengan latar belakang netral, dapat terlihat mencolok.
III) Penempatan yang Tepat
Pertimbangkan aliran alami perhatian pengguna dan tempatkan CTA secara strategis. Menyelaraskannya dengan hierarki visual halaman web Anda. Baik di paro atas atau ditempatkan secara strategis, penempatannya harus memandu pengguna dengan lancar.

Misalnya saja pada situs e-commerce, posisikan “Tambahkan ke Keranjang” dekat dengan deskripsi produk. Memastikan pengguna dapat dengan cepat beralih dari minat ke pembelian.
IV) Visual yang Menarik
CTA yang menarik secara visual adalah komponen yang kuat untuk pengalaman pengguna yang lebih baik. Jadi, sertakan grafik atau ikon yang menarik di samping CTA Anda. Akibatnya membuat aksinya lebih menarik.
Misalnya, jika Anda memiliki situs kebugaran, tambahkan CTA “Mulailah Perjalanan Anda” dengan gambar dinamis seseorang yang sedang berolahraga, sehingga memicu motivasi.
V) Desain Responsif
Pengalaman pengguna tidak terbatas pada satu perangkat saja. Jadi, pastikan CTA Anda responsif, beradaptasi dengan lancar dengan berbagai ukuran layar. Oleh karena itu, CTA yang ramah seluler memastikan pengguna ponsel cerdas dan tablet tidak mengalami hambatan.
Misalnya, menambahkan CTA “Berlangganan Sekarang” di desktop dengan mulus berubah menjadi tombol yang mudah digunakan di jari di perangkat seluler.
Oleh karena itu, keseimbangan penampilan akurasi, dan kegunaan mengubah CTA Anda menjadi lebih dari sekadar tombol.
8. Menggunakan Gambar dan Video dengan Bijak
Gambar dan video di situs Anda seperti karya seni yang membuat pengalaman pengguna lebih menyenangkan. Setiap gambar dan video harus sesuai dengan apa yang Anda bicarakan. Jangan hanya menambahkannya sebagai hiasan, pastikan itu membantu menceritakan kisah Anda.
Selain itu, pastikan gambar dan video Anda memiliki tampilan yang serupa. Ini bisa berupa warna, gaya, atau perasaannya.

Selain itu, tambahkan deskripsi pada gambar sehingga pengguna tunanetra dapat memahami isinya. Selain itu, jika Anda memiliki video, pertimbangkan untuk menambahkan kata-kata di layar untuk orang yang tidak dapat mendengar dengan baik.
Selain itu, yang dapat Anda lakukan adalah:
- Tempatkan gambar dan video di tempat yang paling sesuai dengan kata-kata Anda.
- Pastikan gambar dan video Anda tidak memakan terlalu banyak ruang.
Ada cara untuk memperkecilnya tanpa kehilangan kualitas dengan menggunakan plugin pengoptimalan gambar. Beberapa di antaranya adalah Imagify, Smush, ShortPixel Image Optimizer, dll.
9. Tambahkan Formulir yang Relevan di Halaman Masing-Masing
Menempatkan formulir dengan cerdas di situs web Anda lebih dari sekadar mengumpulkan informasi. Ini seperti melakukan percakapan yang bersahabat dan menarik dengan pengguna Anda.
Setiap formulir, ditempatkan dan dirancang dengan hati-hati, menjadi bagian berguna dari situs web Anda. Oleh karena itu, menjadikan perjalanan online pengguna menyenangkan dan mudah.
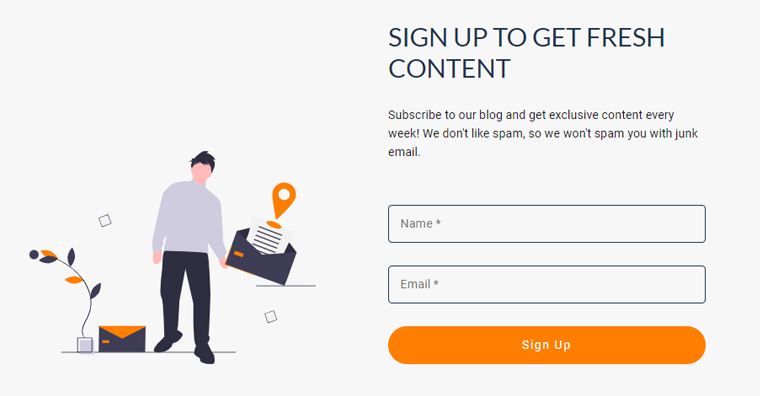
Misalnya di bawah ini adalah gambar formulir pendaftaran website ini. Formulir di bawah ini berdesain minimalis di mana pengguna dapat menambahkan nama dan email mereka dan cukup mendaftar ke situs web.

Di sini, kami akan menguraikan bagaimana Anda dapat melakukannya dengan baik.
- Pastikan formulir Anda cocok dengan apa yang ada di halaman . Jika Anda berbicara tentang layanan, sediakan formulir yang terkait dengan layanan tersebut, sehingga pengguna dapat tetap fokus pada apa yang mereka lakukan.
- Pikirkan tentang bagaimana pengguna berpindah-pindah situs Anda. Letakkan formulir di tempat yang masuk akal , seperti memiliki formulir kontak setelah menunjukkan apa yang Anda tawarkan.
- Tambahkan beberapa elemen menarik ke formulir Anda , seperti bidang yang muncul atau berubah berdasarkan pilihan pengguna sehingga membuatnya lebih menarik.
- Buat formulir tetap sederhana dan hanya tanyakan apa yang diperlukan.
- Permudah pengguna dengan menggunakan pelengkapan otomatis, sehingga menghemat waktu dan tenaga.
- Untuk bentuk yang lebih panjang, pertimbangkan untuk membaginya menjadi langkah-langkah yang lebih kecil.
- Ingatlah bahwa banyak orang menggunakan ponsel untuk menjelajahi situs web. Pastikan formulir Anda berfungsi dengan baik di layar yang lebih kecil sehingga semua orang dapat menggunakannya dengan nyaman.
- Harapkan pengguna melakukan kesalahan, dan bantu mereka memperbaiki kesalahan tersebut melalui pesan. Misalnya, tambahkan kalimat, “Jangan khawatir, mari kita selesaikan bersama-sama.”
Jika Anda bingung harus mulai dari mana, lihat artikel kami tentang plugin formulir terbaik untuk membuat formulir online.
10. Desain dan Struktur yang Konsisten
Membuat semuanya terlihat dan berfungsi dengan cara yang sama sangat penting dalam membuat situs web guna pengalaman pengguna yang lebih baik. Mari kita cari tahu bagaimana mempertahankan tampilan dan struktur serupa di situs web Anda dapat menjadikannya lebih baik bagi semua orang.
| Faktor | Deskripsi |
|---|---|
| Warna dan Gambar | Pastikan semua halaman di situs Anda memiliki warna dan gambar yang sama. |
| Tombol dan Menu | Tombol dan menu harus terlihat sama di setiap halaman. |
| Menggunakan Huruf yang Sama | Gunakan gaya huruf yang sama sehingga mudah dibaca semua orang. |
| Elemen dalam Urutan yang Sama | Pastikan semuanya dalam urutan yang sama di situs web Anda. Jika sebuah tombol berada di bagian atas suatu halaman, tombol tersebut juga harus sama di halaman lainnya. |
| Gaya yang Sama untuk Kata-kata | Buat semua kata terlihat sama. Jika ada kata yang besar dan ada yang kecil, mungkin akan sulit dibaca. |
| Menyerupai Merek Anda | Pastikan itu terlihat seperti merek Anda dengan menggunakan gambar dan warna yang sama di seluruh situs web. |
Selain itu, periksa situs web Anda untuk memastikan semuanya masih terlihat sama. Jika ada yang berbeda, perbaiki agar website Anda terlihat bagus kembali.
11. Kategorisasi Konten yang Tepat
Situs web Anda adalah tempat orang dapat menemukan dan mempelajari berbagai hal. Jadi, sangat penting untuk membuatnya ramah pengguna. Untuk memulai, Anda harus memulai dengan membuat kategori yang jelas untuk konten Anda. Setiap kategori harus seperti bagian di perpustakaan. Jadi pengguna Anda tahu apa yang akan mereka temukan di sana.
Apa yang harus dilakukan:
- Berikan nama kategori Anda yang mudah dimengerti.
- Susun kategori secara logis sehingga pengguna dapat berpindah dengan lancar dari satu bagian ke bagian lainnya.
- Buat urutan visual dalam kategori dan utamakan konten yang paling penting, sehingga pengguna dapat melihat apa yang paling penting.
- Manfaatkan tag, karena itu adalah benang tak kasat mata yang menghubungkan konten terkait. Pengguna dapat menjelajahi topik serupa dengan mudah, sehingga meningkatkan pengalaman mereka.
Dan, apa yang tidak boleh:
- Hindari penggunaan kata-kata yang rumit dan pilihlah bahasa yang dapat dimengerti semua orang.
- Jangan menggunakan label yang tidak konsisten untuk konten serupa.
- Jangan abaikan masukan pengguna.
- Jangan menggunakan tag dalam jumlah berlebihan.
Selain itu, kategorisasi konten yang tepat memainkan peran besar dalam pengalaman pengguna yang lebih baik di situs web Anda. Dengan menerapkan tips ini, pengunjung akan mudah menjelajahi dan terlibat di situs Anda.
12. Mempertimbangkan Masukan Pengguna
Memperhatikan apa yang dikatakan pengguna akan memandu Anda dalam membuat situs web dengan pengalaman yang lebih baik. Ini akan menunjukkan apa yang berhasil dengan baik dan apa yang perlu ditingkatkan.
Anggaplah situs web Anda sebagai pendengar yang baik. Itu ada untuk mendengar apa yang dikatakan pengguna tentang pengalaman mereka. Gunakan alat seperti UserFeedback, WPForms, FeedFocal, dll. Alat-alat ini bertindak seperti kotak saran, memberi pengguna tempat untuk berbagi pemikiran mereka.

Selain itu, pastikan setiap orang memiliki platform untuk memberikan masukan dan menerima kritik yang membangun. Ini akan membantu membuat situs web Anda lebih halus. Selain itu, jangan lupa untuk merespons masukan dengan cepat. Pengguna akan merasa seperti sedang melakukan percakapan.
Selain itu, lebih baik merespons secara pribadi. Memperlakukan masukan setiap pengguna sebagai percakapan unik dan menciptakan rasa kebersamaan.
Beberapa hal lain termasuk:
- Belajar dari data umpan balik.
- Lakukan perbaikan berkelanjutan.
- Jadikan pemberian masukan menjadi menyenangkan dengan kuis dan permainan.
Dengan mempertimbangkan masukan pengguna, situs web Anda menjadi tempat yang menyerupai keinginan dan harapan audiens Anda. Dengarkan, adaptasi, dan berkolaborasi dengan pengguna untuk menjadikan situs web Anda menjadi sesuatu yang benar-benar istimewa.
13. Menggunakan Ruang Putih
Ruang putih, sering disebut sebagai ruang negatif, memainkan peran penting dalam pengalaman pengguna. Jika digunakan dengan benar, spasi akan meningkatkan keterbacaan, memandu perhatian pengguna, dan menyempurnakan pengalaman menjelajah.
Mari jelajahi hal-hal yang perlu dipertimbangkan saat menerapkan ruang kosong di situs web Anda.
- Prioritaskan ruang putih dalam desain seluler , pastikan tombol dan tautan memiliki ruang di sekitarnya yang memadai.
- Buat hierarki visual dengan memasukkan jarak yang sesuai antara gambar, tombol, dan blok teks.
- Anda dapat menggunakan pemisah untuk memecah bagian dan membuat poin-poin penting lebih mudah dicerna.
- Gunakan spasi untuk menyorot elemen branding, seperti logo dan tagline.
- Pertahankan ruang putih di sekitar elemen navigasi seperti menu dan tombol untuk tampilan yang bersih dan teratur.
- Pastikan ruang yang cukup antara baris dan paragraf untuk meningkatkan kejelasan teks.
- Gunakan alat seperti peta panas untuk menganalisis interaksi pengguna dan mengidentifikasi area yang mungkin memerlukan penyesuaian ruang kosong.
14. Hapus Hyperlink
Kesederhanaan dan kejelasan hyperlink memainkan peran penting dalam membentuk pengalaman pengguna di situs web Anda. Jadi, di sini mari pelajari beberapa tips praktis untuk memastikan hyperlink Anda meningkatkan pengalaman pengguna.
Pertama, mari kita mulai dengan:
Pentingnya Hyperlink
- Navigasi intuitif: Hyperlink yang jelas memfasilitasi navigasi intuitif, memungkinkan pengguna menemukan dan mengakses informasi yang mereka cari dengan mudah tanpa kebingungan.
- Mengurangi rasa frustrasi pengguna: Kejelasan label hyperlink mengurangi rasa frustrasi pengguna. Pengguna dapat dengan percaya diri mengeklik tautan, mengetahui ke mana mereka akan diarahkan.
- Peningkatan aksesibilitas: Berkontribusi pada peningkatan aksesibilitas, memberikan manfaat bagi pengguna dengan gangguan penglihatan. Tautan yang mudah dibedakan menjadikan navigasi inklusif bagi semua orang.
- Penempatan logis: Hyperlink yang ditempatkan dengan baik dan diberi label berkontribusi pada aliran informasi yang logis. Meningkatkan pemahaman pengguna secara keseluruhan tentang konten situs web.
- Memfasilitasi penyelesaian tujuan: Hyperlink yang jelas memandu pengguna menuju tujuan tertentu. Baik itu melakukan pembelian, mengakses informasi, atau mengisi formulir.
- Mempromosikan eksplorasi pengguna: Pengguna lebih cenderung menjelajahi berbagai bagian situs web ketika hyperlink jelas dan menarik.
- Berkontribusi pada Search Engine Optimization (SEO): Hyperlink yang diberi label dengan baik berkontribusi pada SEO. Teks jangkar deskriptif dapat berdampak positif pada peringkat mesin pencari situs web.
Situs web dengan hyperlink yang jelas dianggap positif oleh pengguna. Hal ini mencerminkan komitmen terhadap desain yang ramah pengguna dan pertimbangan bijaksana terhadap perjalanan pengguna.
Menavigasi Melalui Hyperlink
Ada beberapa hal yang perlu Anda pertimbangkan saat menambahkan hyperlink.
- Meningkatkan visibilitas: Gunakan kontras untuk membuat tautan menonjol dengan latar belakang.
- Efek hover interaktif: Menerapkan efek hover, seperti perubahan warna atau garis bawah, untuk membuat tautan menjadi interaktif.
- Kejelasan bahasa: Kecualikan penggunaan istilah rumit yang mungkin membingungkan pengguna. Pilihlah bahasa yang memberikan kejelasan dan menghilangkan ketidakpastian.
- Merancang untuk aksesibilitas: Pastikan tautan mudah dibedakan oleh pengguna dengan gangguan penglihatan.
- Penanganan halaman kesalahan: Buat hyperlink yang jelas bahkan pada halaman kesalahan. Tawarkan rute alternatif untuk mengubah frustrasi pengguna menjadi pemulihan yang tepat.
Oleh karena itu, ikuti kesederhanaan, libatkan pengguna, dan biarkan hyperlink menjadi bagian dari peningkatan pengalaman pengguna situs web Anda.
15. Menangani 404 Halaman Secara Efektif
Menemukan halaman kesalahan 404 seperti menemui hambatan dalam perjalanan Anda. Selain itu, konten yang hilang dapat membuat pengunjung merasa tersesat dan frustasi.
Namun, kabar baiknya adalah kita bisa mengubah pengalaman yang tidak terlalu bagus ini menjadi pengalaman yang positif. Hal ini tidak hanya dapat dilakukan, tetapi juga penting untuk menjadikan situs web Anda lebih baik bagi pengguna.
| Faktor | Keterangan |
|---|---|
| Pesan yang Ramah dan Informatif | Saat pengguna membuka halaman 404, berikan penjelasan yang jelas dan ramah tentang masalahnya. Gunakan sentuhan humor atau nada merek untuk membuat pengalaman itu menyakitkan. |
| Navigasi yang Ramah Pengguna | Sertakan menu navigasi atau link kembali ke beranda di halaman 404. Jaga agar opsi tetap ringkas dan relevan agar dapat kembali dengan cepat ke area situs utama. |
| Fungsi Pencarian | Integrasikan bilah pencarian yang terlihat di halaman 404, memungkinkan pengguna untuk langsung mencari apa yang mereka cari. |
| Elemen Desain yang Disesuaikan | Pertahankan keseluruhan tampilan dan nuansa situs web Anda di halaman 404. Gunakan grafik atau ilustrasi khusus yang selaras dengan merek Anda untuk pengalaman pengguna yang lancar. |
| Tautan dan Saran Bermanfaat | Tawarkan tautan atau saran yang relevan ke halaman populer di situs web Anda. Arahkan pengguna ke area yang diminati, hindari kekecewaan karena tidak menemukan konten. |
| Pantau dan Tingkatkan | Pantau situs web Anda secara teratur untuk menemukan kesalahan 404. Menerapkan alat untuk memberikan wawasan tentang tautan rusak dan interaksi pengguna dengan halaman kesalahan. |
Periksa artikel kami untuk mengetahui mengapa 404 terjadi dan dapatkan informasi lebih lanjut.
16. Berbagi Media Sosial
Peran berbagi media sosial sangat penting dalam membentuk pengalaman pengguna situs web. Ini bukan hanya tentang menambahkan tombol media sosial tetapi menambahkannya dengan lancar untuk meningkatkan keterlibatan pengguna.
Misalnya pada gambar di bawah, Anda dapat melihat tombol berbagi sosial yang ada di area footer. Tombol-tombolnya berdesain sangat minimalis dan tidak terlalu besar. Selain itu, ini sangat sesuai dengan desain situs web.

Berikut rincian bagaimana Anda dapat memastikan situs web Anda dibagikan di media sosial untuk meningkatkan pengalaman pengguna secara keseluruhan.
- Posisi ikon: Posisikan ikon berbagi media sosial di tempat yang mudah dilihat oleh pengguna. Pertimbangkan untuk menempatkannya di dekat konten, seperti di akhir postingan blog atau artikel.
- Tawarkan berbagai platform: Izinkan pengguna memilih platform tempat mereka ingin berbagi konten. Menawarkan beragam pilihan media sosial memenuhi preferensi pengguna yang beragam, memastikan jangkauan yang lebih luas.
- Bagikan pratinjau: Terapkan pratinjau berbagi yang menampilkan cuplikan konten di samping postingan media sosial. Ini memungkinkan pengguna memilih apa yang mereka bagikan dengan melihat sekilas.
- Jumlah pembagian waktu nyata: Menampilkan jumlah pembagian waktu nyata memberikan bukti sosial dan mendorong lebih banyak pengguna untuk terlibat. Sejumlah besar share di media sosial memengaruhi pengunjung untuk melakukan hal yang sama, menciptakan rasa kebersamaan di sekitar situs web Anda.
- Daya tarik visual: Pastikan ikon media sosial Anda sesuai dengan tampilan situs web Anda. Pilih warna yang cocok dengan seluruh situs web Anda agar semuanya tetap rapi dan rapi.
Inilah akhir dari tips kami tentang cara meningkatkan pengalaman pengguna di situs web. Sekarang, kami akan menjawab beberapa pertanyaan menarik Anda.
Pertanyaan yang Sering Diajukan FAQ
1. Apa saja praktik terbaik desain Pengalaman Pengguna?
Praktik terbaik mencakup navigasi yang jelas, desain intuitif, tata letak responsif, pertimbangan aksesibilitas, integrasi umpan balik pengguna, dan pengujian kegunaan berkelanjutan.
2. Apa keuntungan dari Pengalaman Pengguna yang lebih baik?
Pengalaman Pengguna yang Lebih Baik menghasilkan peningkatan kepuasan pengguna, keterlibatan yang lebih tinggi, dan peningkatan persepsi merek. Hal ini juga meningkatkan loyalitas pengguna dan sering kali membawa kesuksesan bisnis.
3. Mengapa Pengalaman Pengguna itu penting?
Pengalaman Pengguna sangat penting karena secara langsung memengaruhi kepuasan, retensi, dan keterlibatan pengguna. UX yang positif berkontribusi pada kesuksesan dan reputasi produk atau layanan secara keseluruhan.
4. Bagaimana cara meningkatkan Pengalaman Pengguna?
Anda dapat meningkatkan UX dengan memahami kebutuhan pengguna, mengoptimalkan kecepatan situs web, dan daya tanggap seluler, menyempurnakan konten, dan memasukkan umpan balik pengguna. Selain itu, Anda dapat menguji dan mengubah elemen desain secara rutin.
5. Apakah User Experience (UX) dan User Interface (UI) sama?
Tidak, UX (User Experience) dan UI (User Interface) tidak sama. UX mencakup keseluruhan perjalanan pengguna, sedangkan UI hanya berfokus pada elemen visual dan interaktif situs web.
Kesimpulan
Dan itu saja untuk saat ini! Kita telah sampai pada akhir artikel tentang cara meningkatkan pengalaman pengguna di situs web .
Membuat situs web mudah digunakan penting untuk membantu orang menelusuri situs dan tinggal lebih lama. Selain itu, membuat situs tampil lebih baik di mesin pencari Google dan lebih baik dari situs lain.
Kami harap artikel ini membantu Anda meningkatkan pengalaman pengguna situs web Anda. Mudah-mudahan, Anda juga memiliki beberapa ide tentang cara meningkatkan pengalaman pengguna situs web.
Jika Anda memiliki pertanyaan lebih lanjut tentang meningkatkan pengalaman pengguna, silakan tinggalkan komentar di bawah. Kami akan mencoba menghubungi Anda kembali sesegera mungkin.
Selanjutnya, baca blog kami yang lain tentang cara menambahkan kata kunci ke situs web dan cara melakukan SEO sendiri.
Jika Anda menyukai artikel ini, silakan bagikan ke teman dan kolega Anda. Juga, jangan lupa untuk mengikuti kami di Twitter dan Facebook.
