Cara Memasukkan Kode Header dan Footer di WordPress
Diterbitkan: 2022-09-19Sistem WordPress melakukan pekerjaan yang sangat baik untuk memungkinkan orang tanpa memiliki keahlian pengkodean untuk melakukan hampir semua jenis fitur. Di sisi lain, dalam beberapa situasi Anda harus memasukkan kode header dan footer di WordPress untuk mengaktifkan produk dan layanan 3rd-bash menyematkan fitur-fiturnya sendiri.
Skenario penggunaan yang paling umum untuk ini adalah menggabungkan Google Analytics ke situs web Anda. Karena itu, ada banyak penyebab lain Anda ingin melakukan ini – Anda mungkin saat ini tahu mengapa Anda ingin menyelesaikan tugas ini.
Untuk tutorial ini, kami akan menunjukkan kepada Anda sepasang cara untuk meningkatkan kode header dan footer di WordPress. Namun untuk memulainya, kita akan melihat jenis penjelasan yang ingin Anda lakukan ini di area awal.
Apa yang Dapat Anda Capai Dengan Kelebihan Kode di Header dan Footer Situs Anda
Situs web biasa akan dipecah menjadi beberapa komponen berbeda, sangat mirip dengan dokumen teks:
- Tajuk. Header situs Anda mencakup sejumlah hal 'pra-pemuatan', dan rincian tentang sertifikat Lapisan Soket Aman (SSL), enkripsi, JavaScript apa pun, dan banyak lagi.
- catatan kaki. Ini beroperasi dengan cara yang terkait dengan tajuk Anda, tetapi berakhir di bagian bawah halaman.
- Seluruh tubuh. Sebagian besar kinerja yang Anda terapkan di situs Anda akan berada di dalam 'tubuh' artikel Anda. Ini adalah konsentrasi utama dari hampir semua hal kecil di dalam dasbor WordPress, dan keseluruhan isi menandakan apa yang Anda lihat di halaman situs web.
Server akan memuat halaman web secara linier – kepala, tubuh manusia, lalu footer. Ini menyiratkan kode di header akan dimuat pada awalnya, tetapi kode footer akan dimuat tepat setelah semua hal lainnya.
Kasus Penggunaan Cuplikan Kode Sehari-hari
Media sosial dan aplikasi Look for Engine Optimization (Pemosisian situs web) umumnya ingin Anda memasukkan kode header di WordPress. Hal ini karena orang-orang layanan ahli harus didahulukan ketika ratusan halaman web masuk untuk mencatat setiap hal yang datang tepat setelahnya.
Ini adalah kondisi yang mirip dengan kode CSS, terutama karena ini menentukan bagaimana tampilan situs web Anda. Jika ini ada di footer, Anda akan melihat berbagai variasi tata letak tepat sebelum Anda melihat penataannya.
Meskipun JavaScript akan membantu kita untuk membuat, melihat, dan berinteraksi dengan situs web modern, itu bukan bagian penting (dalam arti teknologi.) Karena semacam ini, JavaScript di footer akan memberi Anda efisiensi yang lebih tinggi dalam berbagai kondisi. , dan jika Anda memiliki opsi itu, Anda harus benar-benar melakukannya.
Sebenarnya, ada banyak contoh penggunaan tambahan, dan kami menanganinya secara lebih mendalam dalam posting tambahan di situs web WPKube. Namun, dalam situasi WordPress biasa, Anda tidak memiliki akses ke elemen header dan footer situs web Anda. Untuk melakukan ini, Anda harus mengotori tangan Anda, atau telepon dengan bantuan di luar ruangan.
Cara Memasukkan Kode Header dan Footer di WordPress (2 Cara)
Lebih dari relaksasi posting, kami menuju untuk melindungi dua cara untuk meningkatkan kode header dan footer di WordPress. Keduanya tidak rumit, tetapi kami menginginkan seseorang lebih dari yang lain:
- Anda dapat menggunakan plugin untuk membantu Anda memasukkan kode ke bagian yang sesuai dari situs web Anda.
- Anda dapat memasukkan kode ke file
capabilities.phpAnda, dan Anda harus memiliki pengetahuan lebih lanjut tentang cara mengakses informasi situs Anda.
Kami cenderung melihat pilihan plugin untuk memulai, untuk motif kami akan mengklarifikasi segera.
1. Gunakan Plugin untuk Menambahkan Kode ke Header dan Footer Anda
Jika Anda ingin melakukan sesuatu di WordPress, sebuah plugin harus melakukan pekerjaan untuk Anda. Kami akan mempertimbangkan plugin sebagai default di sebagian besar situasi untuk situs web WordPress. Seperti ini, jika Anda ingin memasukkan kode header dan footer di WordPress, plugin Embed Code akan sangat bagus:

Ini adalah alternatif yang dikembangkan oleh situs web saudara kami, DesignBombs, dan ini memberi Anda cara cepat dan mudah untuk memasukkan kode ke situs web Anda sebagai halaman web atau posting yang lengkap dan spesifik, dan bahkan jenis publikasi yang dibuat khusus.
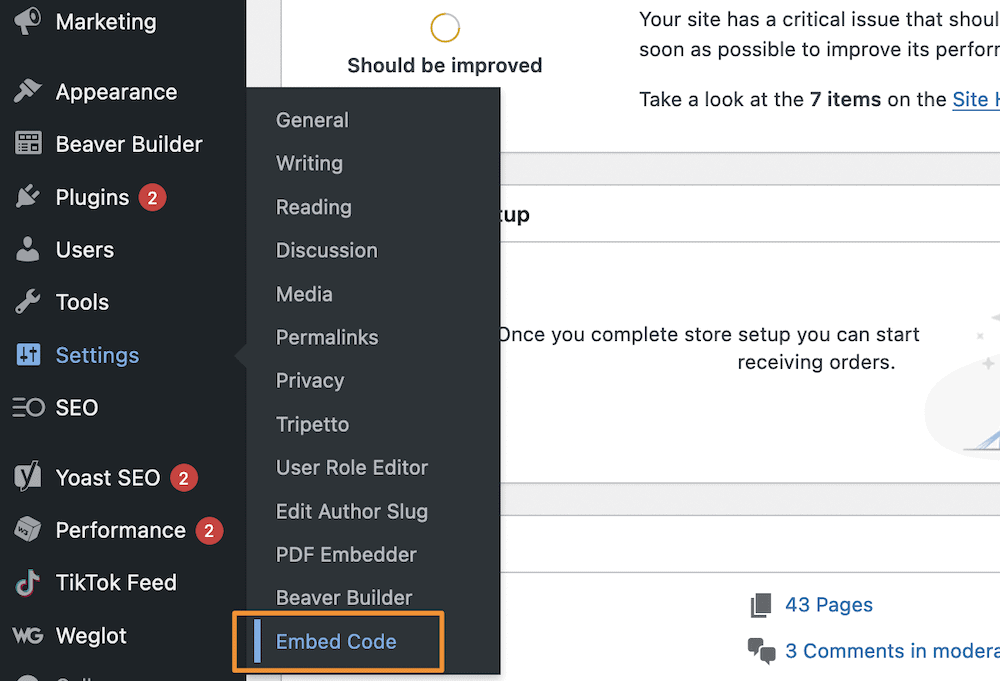
Untuk menggunakannya, Anda akan menginstal dan mengaktifkan plugin dengan cara WordPress biasa. Ketika prosedur ini selesai, Anda akan melihat solusi Pengaturan > Embed Code baru di dasbor:

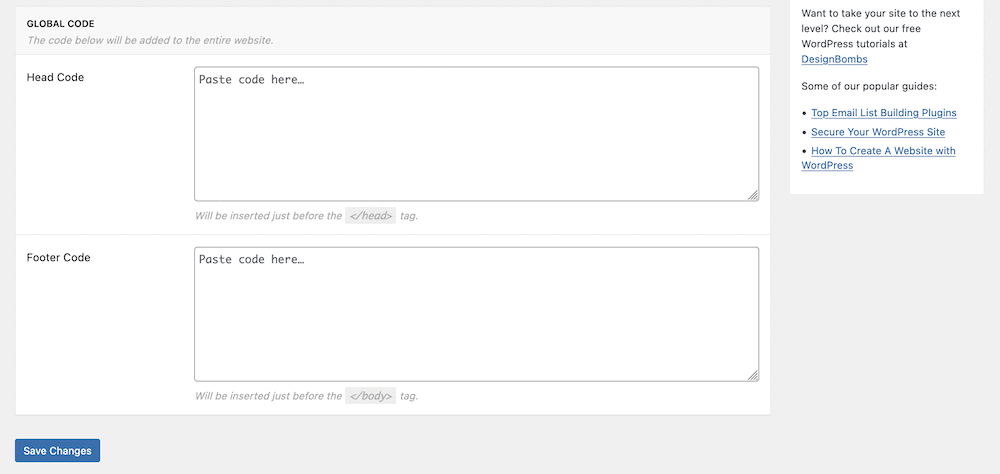
Pada monitor ini, Anda akan melihat dua titik teks: hanya satu untuk kepala dan satu untuk footer. Anda bahkan akan mendapatkan petunjuk tentang tempat kode yang Anda masukkan hanya akan berada di HTML Anda:

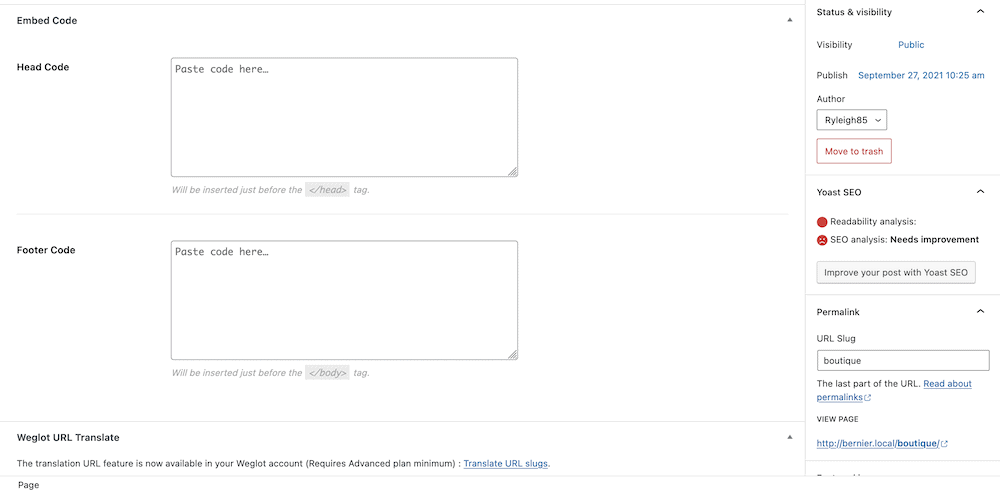
Menggunakan instrumen ini sangat mudah. Setelah Anda memasukkan kode Anda, simpan modifikasi Anda. Ini akan menambahkan kode apa pun di sini di tingkat dunia (yaitu situs web-besar). Namun, Anda hanya ingin memasukkan kode ke artikel atau halaman web seseorang. Anda dapat melakukan ini melalui Editor Blok – metabox dan pilihan yang Anda butuhkan ada di bagian bawah layar:


Sementara Embed Code adalah proses pilihan kami, dan seseorang yang harus Anda gunakan untuk meminimalkan keributan, ada juga cara lebih lanjut yang bisa memberi Anda manfaat yang perlu Anda miliki. Kita akan melihat orang ini selanjutnya.
2. Masukkan Cuplikan Kode ke File features.php Anda
Setiap pengaturan WordPress dapat memperoleh file capabilities.php khusus di dalam daftar tahap terbaik atau topik tertentu. Ini memungkinkan Anda untuk memasukkan potongan kode untuk membantu WordPress menggunakan kinerja ekstra. Di sisi lain, ada beberapa prasyarat yang harus Anda pahami sepenuhnya dan siapkan sebelum Anda mulai:
- Anda mendapatkan dokumen inti WordPress Anda - dan dengan ekstensi, file
features.php- menggunakan Secure File Transfer Protocol (SFTP.) Dengan demikian, Anda harus memiliki pengetahuan tentang bagaimana kinerjanya dalam pembelian untuk mengungkap informasi situs web Anda dan bekerja dengan mereka. - Kami juga menyarankan Anda menggunakan tema anak, untuk melindungi modifikasi Anda jika topik tersebut menerima pembaruan.
- Anda akan menginginkan setidaknya kesadaran pengoperasian kait, tindakan, dan filter WordPress. Terlebih lagi, Anda akan ingin memahami bagaimana WordPress mengakses header dan footer Anda melalui kait ini.
Dalam hal menggunakan SFTP, WPKube memiliki kumpulan konten artikel yang dapat Anda pertimbangkan untuk dilihat melalui:
Anda juga mungkin ingin melihat perpustakaan kait Pengembang WordPress, khususnya entri orang untuk wp_head dan wp_footer , sementara ini opsional karena Anda tidak akan menggunakannya dengan cara utama.
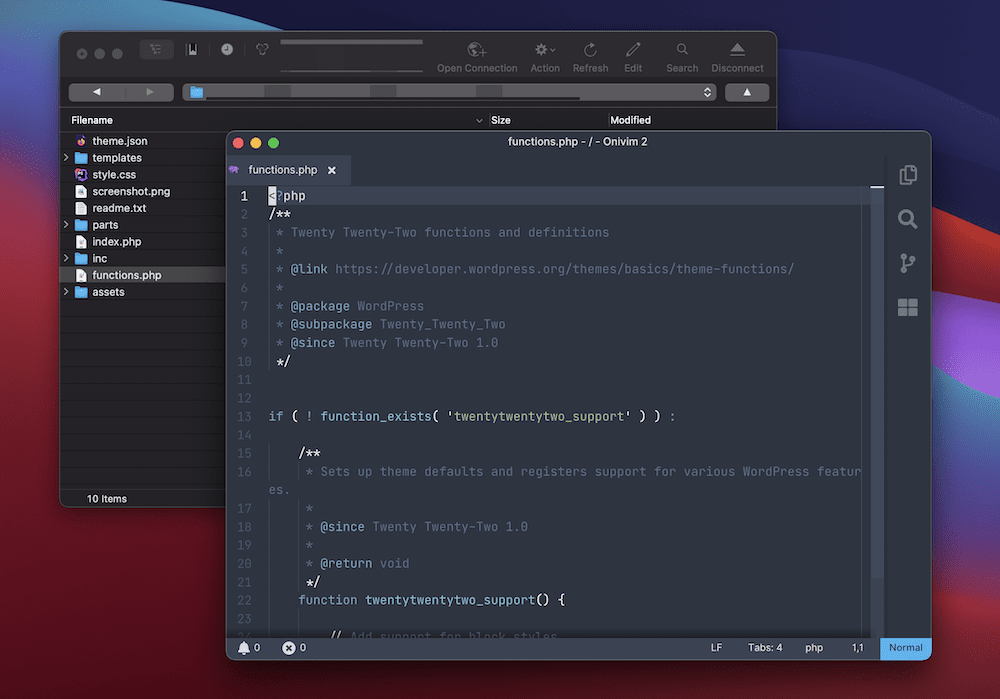
Dari yang tercantum di sini, tindakan akan mengambil beberapa metode. Untuk memulainya, buka server situs Anda di dalam pelanggan SFTP Anda, lalu navigasikan ke wp-material/themes . Tercantum di sini, buka daftar tema Anda saat ini, dan cari file functions.php yang sesuai:

Anda akan ingin membuka file ini di konten tekstual atau editor kode favorit Anda. Di dalam, Anda dapat meletakkan templat cuplikan berikut:
add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>
Singkatnya, ini menambahkan kait tindakan ke WordPress menggunakan apa pun yang Anda sebut sebagai
