Cara Memasukkan Grafik Vektor Dalam Dokumen LaTeX Di Mac
Diterbitkan: 2022-12-27Ketika datang ke grafik vektor pengaturan huruf, ada dua cara utama untuk memasukkannya ke dalam dokumen LaTeX di Mac. Yang pertama menggunakan perintah \includegraphics bawaan, dan yang kedua menggunakan paket mandiri. Kedua metode ini memiliki kelebihan dan kekurangan masing-masing, jadi terserah pengguna untuk memutuskan mana yang terbaik untuk kebutuhan mereka. Secara umum, \includegraphics lebih mudah digunakan, tetapi berdiri sendiri memberikan lebih banyak fleksibilitas. Berikut ikhtisar singkat cara menggunakan setiap metode: \includegraphics Untuk menggunakan \includegraphics, pertama-tama Anda harus mengunduh file gambar yang ingin disertakan. Pastikan file dalam format yang dapat diproses oleh LaTeX, seperti PDF, JPEG, atau PNG. Setelah Anda memiliki file gambar, Anda dapat memasukkannya ke dalam dokumen menggunakan sintaks berikut: \includegraphics[width=\linewidth]{filename} Di mana "nama file" diganti dengan nama file gambar Anda. Anda juga dapat menentukan lebar gambar, yang berguna jika Anda ingin memastikannya sesuai dengan margin dokumen Anda. standalone Paket standalone menyediakan cara yang jauh lebih fleksibel untuk menyertakan grafik vektor di LaTeX. Dengan metode ini, Anda dapat menentukan ukuran, posisi, dan properti gambar lainnya. Untuk menggunakan paket mandiri, Anda harus mengunduh dan menginstalnya terlebih dahulu. Setelah terinstal, Anda dapat menyertakan grafik vektor dalam dokumen Anda menggunakan sintaks berikut: \begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{Keterangan gambar Anda ada di sini} \label{fig:label } \end{figure} Di mana “filename” diganti dengan nama file gambar Anda, dan “label” adalah pengenal unik untuk gambar tersebut. Caption bersifat opsional, tetapi merupakan ide yang bagus untuk menyertakannya sehingga pembaca Anda tahu apa gambarnya. Setelah Anda menambahkan kode untuk menyertakan grafik vektor, Anda kemudian dapat menggunakan perintah \ref untuk mereferensikan gambar di tempat lain dalam dokumen Anda, seperti ini: Lihat Gambar \ref{fig:label} untuk contoh gambar. Kedua metode ini adalah cara yang valid untuk menyertakan grafik vektor dalam dokumen LaTeX di Mac.
Menggunakan LaTex, kami akan menunjukkan cara menyematkan file Scalable Vector Graphics (SVG) ke dalam dokumen Anda. Inkscape akan digunakan untuk mengonversi fromsvg ke. File PDF, png, ps, dan eps (PDF adalah default), tetapi semua ini dilakukan secara otomatis melalui perintah .includesvg. Fitur kontrol opsi dikenal sebagai opsi, dan mencakup kemampuan untuk memilih sejumlah opsi yang berbeda. Dengan menggunakan dokumen LaTeX include.includesvg, kami akan mendemonstrasikan cara menyertakan file gambar vg dalam dokumen LaTeX. Ini relatif mudah dilakukan di lingkungan La.Xtra, seperti sistem file pdflatex, xelatex, atau lualatex. Penting bagi kita untuk memiliki program Inkscape di komputer kita.
Buka situs web Apple dan buka browser Safari di Mac Anda. Seret dan lepas file SVG ke Safari untuk membukanya. Gambar SVG kemudian akan disimpan sebagai file PNG , dan Anda dapat mengambil tangkapan layar dengan ShiftCommand+4.
Inkscape adalah editor SVG gratis yang luar biasa yang dapat digunakan di Mac, Windows, dan Linux. Dengan program ini, Anda dapat membuat dan memanipulasi objek, yang merupakan keterampilan yang dinikmati oleh desainer dan ilustrator. Inkscape memudahkan menggambar dengan satu tangan. Itu dapat menghasilkan file dalam berbagai format seperti PNG, sk1, PDF, dan EPS.
Anda kemudian dapat menyimpan file SVG ke format pilihan Anda, seperti PNG. Anda dapat mengekspor sebagai gambar dengan memilih Ekspor Sebagai dari menu File. Dengan memilih opsi Jenis File, Anda dapat mengekspor PNG sebagai format. Untuk memulai, pilih Ekspor, lalu pilih Konversi.
Bisakah Anda Memasukkan Svg Dalam Lateks?

Ya, Anda dapat menyertakan svg dalam lateks dengan menggunakan perintah \includesvg. Ini akan menyertakan file svg di dokumen Anda.
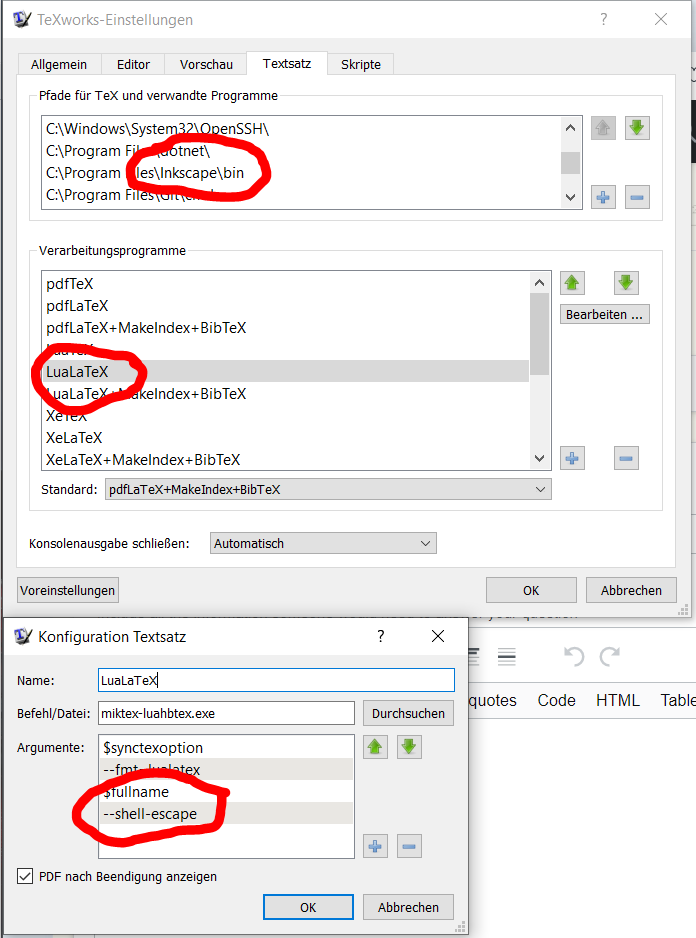
Paket SVG sekarang menjadi metode yang paling kanonik dan langsung untuk menyertakan gambar SVG di LaTeX. Paket ini mengandalkan Inkscape sebagai backend untuk mengonversi gambar menjadi seluruh file PDF, yang hanya berisi teks. Untuk melakukannya, Anda harus menggunakan dua prasyarat. write18′ adalah program yang memungkinkan shell escape (juga dikenal sebagai pdflatex) dan shell escape (juga dikenal sebagai pdflatex). Inkscape harus ditempatkan di C:/Program Files/Inkscape. Jika Anda menyertakan direktori ini dalam variabel path, Anda akan menambahkannya ke variabel lingkungan Windows. MWE ini dapat digunakan untuk menguji pengaturan Anda. File drawing.svg ditambahkan ke direktori kerja Anda dalam upaya untuk memasukkannya. Jika Anda memiliki MWE, editor LaTeX atau baris perintah Anda mungkin perlu dimulai ulang.
Jika Anda mengonversi grafik vektor ke PNG, sebaiknya gunakan program Xcode. Saat dikompilasi, Xcode mengubah grafik vektor menjadi PNG, yang berarti grafik akan lebih kecil dan lebih baik. Chrome dan Android menggunakan format SVG sebagai format pilihan mereka. Dengan penambahan format SVG baru-baru ini ke iOS, satu format aset dapat digunakan di hampir semua platform.
Cara Memasukkan File Gambar Svg Dalam Dokumen Lateks
Kami akan menunjukkan cara menyertakan file gambar vg dalam dokumen LaTeX menggunakan metode *includesvg dalam artikel ini. Itu relatif sederhana dalam pengalaman kami untuk melakukannya di lingkungan LaTeX modern, seperti pdflatex, xelatex, dan lualatex. Sangat penting untuk menginstal program Inkscape di komputer kita.
Bagaimana cara menambahkan file svg ke akun Overleaf? Shell escape dan instalasi Inkscape yang sudah ada diperlukan untuk mengaktifkan svg di Overleaf.
Itu mem-parsing file.VGL dan menampilkan kontennya di SwiftUI, serta mengirim file ke kerangka kerja lain.
Untuk memuat file SVG ke SwiftUI, Anda harus menggunakan kode berikut:
Saya punya gambar.

Dapatkah saya Mengunggah Svg Ke Overleaf?

Bagaimana cara memasukkan file svg menggunakan Overleaf? Jika Anda ingin menggunakan vg, Anda harus mengaktifkan shell escape dan instalasi Inkscape yang ada, keduanya tidak tersedia di Overleaf.
Format file XML digunakan untuk menyimpan format file SVG. Proses mengunggah SVG ke Perpustakaan Media WordPress Anda tidak semudah mengunggah PNG atau JPEG. Karena SVG lebih merupakan bentuk kode daripada format gambar tradisional seperti JPEG atau PNG, mereka unik karena mengandung kode. Jika Anda ingin memastikan validitas sumber SVG Anda, Anda harus membatasi akses ke situs WordPress Anda sehingga hanya Anda atau sumber tepercaya lainnya yang dapat berkontribusi. Anda harus terlebih dahulu mencuci SVG Anda sebelum mencucinya agar benar-benar aman. Ada banyak plugin yang tersedia untuk penggunaan gratis dan berbayar. Jika pengunjung situs Anda terkena kode berbahaya di SVG yang kotor, kode tersebut dapat menimbulkan risiko keamanan pada server Anda.
Membersihkan SVG akan menghapus contoh kode tersebut. Cukup unggah SVG Anda ke situs WordPress Anda menggunakan plugin. Menggunakan pembuat halaman mungkin merupakan ide yang bagus jika Anda ingin mengunggah. Yaitu file. Sebagai alternatif, Anda dapat mengaktifkan dukungan WordPress untuk SVG secara manual dengan memodifikasi file functions.php di situs web Anda. Karena fungsi ini memerlukan hak istimewa admin, sebaiknya lakukan di situs pementasan/pengembangan terlebih dahulu. Jika Anda tidak dapat memecahkan masalah kode, sebaiknya gunakan plugin atau metode pembuat halaman.
Stung SVG hanya dapat diakses melalui sumber tepercaya atau melalui file yang disanitasi. Menggunakan file SVG adalah cara yang bagus untuk membuat situs web Anda menonjol dari keramaian dengan menampilkan logo, ikon, dan infografis. Karena format filenya, yang rentan terhadap peretasan, WordPress tidak mendukung SVG. Menggunakan SVG dengan aman di WordPress telah diuraikan dalam panduan ini, yang menunjukkan beberapa teknik.
Bisakah saya mengunggah Svg?
Mereka harus dapat diunggah langsung ke Perpustakaan Media Anda, seperti yang akan dilakukan dalam file JPEG atau PNG apa pun, dan Anda juga harus dapat mempratinjaunya. Dengan menggunakan plugin, Anda cukup mengunggah SVG ke Perpustakaan Media, seperti yang Anda lakukan dengan JPEG dan PNG.
Bagaimana Saya Menambahkan File Svg?
Ada beberapa cara berbeda untuk menambahkan file SVG ke situs web atau dokumen Anda. Salah satu caranya adalah dengan menautkan ke file SVG menggunakan tag. Cara lain adalah dengan menyematkan file SVG menggunakan tag. Anda juga dapat menyisipkan kode SVG langsung ke dalam kode HTML Anda.
Format file Scalable Vector Graphics (SVG) ramah web dan memungkinkan Anda membuat grafik dengan cepat dan mudah. Toko gambar dihasilkan menggunakan rumus matematika yang dihasilkan oleh kisi dengan titik dan garis. Hasilnya, mereka dapat diperbesar secara signifikan tanpa kehilangan kualitasnya. Karena kode XML digunakan untuk menulis SVG, mereka dimaksudkan untuk menjadi teks literal daripada bentuk. Tidak jarang browser utama seperti Chrome dan Edge mendukung format file open.sva. Program bawaan di komputer Anda memudahkan untuk membuka gambar. Anda akan belajar tentang berbagai alat online yang dapat membantu Anda menggabungkan elemen bergerak dalam grafik web Anda.
file vektor dan file PNG adalah hanya dua jenis file. Karena tidak mengandung piksel apa pun, resolusinya tidak pernah hilang. Jika Anda meregangkan atau menekan file PNG terlalu kencang, file tersebut menjadi buram atau terpikselasi. Grafik dengan banyak jalur dan titik jangkar akan menghabiskan lebih banyak ruang.
Apa yang Saya Lakukan Dengan File Svg?
File SVG adalah alat yang sangat baik untuk grafik Web seperti logo, ilustrasi, dan bagan. Terlepas dari kenyataan bahwa mereka kekurangan piksel, foto digital berkualitas tinggi mereka sulit ditampilkan. Dalam hal foto detail, file JPEG umumnya lebih disukai. Gambar SVG hanya tersedia di browser modern.
Bisakah Saya Menggunakan Svg Di Swiftui?
Meskipun Anda tidak dapat langsung menggunakan SVG di katalog aset, Anda dapat menggunakannya dalam simbol di Xcode 11. Untuk informasi lebih lanjut tentang cara membuat simbol sva Anda sendiri, kunjungi situs web Apple.
Karena SVGKit tidak memiliki dukungan SwiftUI, saya mengimplementasikan UIViewRepresentable agar berfungsi dengan baik. Untuk memastikan ukuran file dengan benar, saya harus membuat ukuran file CGSize di SVGImageView dan mengatur bingkai dalam konteks SwiftUI. SDWebImage adalah pustaka luar biasa untuk memuat gambar jaringan, dan juga dilengkapi dengan komponen untuk SwiftUI.
/> 2 Manfaat Menambahkan Gambar ke Editorial Anda
1 Gambar src=”myImage.png” /
