Cara Memasukkan Tombol Checkout di WooCommerce
Diterbitkan: 2023-07-21Apakah Anda ingin menambah tombol checkout tertentu ke toko online Anda?
Sampaikan checkout membantu merampingkan proses checkout dan meningkatkan pengalaman pengadaan secara keseluruhan untuk pelanggan Anda. Itu juga dapat meningkatkan konversi dan mengurangi pengabaian keranjang.
Dalam artikel ini, kami akan menunjukkan kepada Anda cara memasukkan tombol checkout kategoris di WooCommerce.

Mengapa Meningkatkan Sampaikan Checkout di WooCommerce?
Menyertakan checkout kategoris ke toko ritel WooCommerce Anda memberikan pengalaman penelusuran yang lebih baik bagi pelanggan Anda.
Ini memungkinkan klien untuk langsung ke situs web pembayaran dan melewati keranjang pembelian atau halaman web pembayaran. Mereka juga tidak perlu membuka halaman penyedia layanan pembayaran atau mengisi formulir pembayaran untuk menyelesaikan pembelian mereka.
Tombol checkout ekspres membuat seluruh prosedur pengambilan lebih cepat. Pelanggan hanya dapat mengklik tombol dan masuk untuk membelanjakan barang yang ingin mereka investasikan dalam sekejap. Akibatnya, Anda mungkin melihat peningkatan konversi dan lebih sedikit kereta yang ditinggalkan.
Menggabungkan pembayaran kategoris juga membantu pengguna seluler di mana ukuran monitor mereka kecil. Konsumen cukup mengetuk tombol untuk segera membeli barang.
Namun demikian, WooCommerce tidak menghadirkan opsi checkout cepat secara default. Anda akan ingin menggunakan plugin WooCommerce untuk memasukkan atribut ke toko online Anda.
Yang menyatakan, mari kita lihat bagaimana Anda dapat memasukkan tombol checkout tertentu di WooCommerce.
Menyiapkan FunnelKit di Pengecer WooCommerce Anda
FunnelKit adalah plugin corong pendapatan WooCommerce terbaik di industri. Ini memungkinkan Anda menambahkan tombol checkout cepat dan membuat berbagai halaman corong untuk toko online Anda.
Hal terbaik tentang bekerja dengan plugin ini adalah ia bekerja dengan Stripe, Apple Pay back, Google Pay out, PayPal Categorical, Amazon Spend, dan gateway pembayaran lainnya untuk pembayaran pengiriman. Dengan cara ini, Anda tidak perlu menambahkan setiap layanan pembayaran ke outlet online Anda menggunakan plugin atau ekstensi pihak ketiga.
FunnelKit juga memberikan template yang membantu pengguna dan memungkinkan Anda melakukan pengujian A/B. Anda dapat dengan cepat mempersonalisasi corong Anda bekerja dengan berbagai pembuat halaman situs web seret-dan-jatuh. Selain itu, ada beberapa templat dan fitur otomasi yang dikembangkan sebelumnya untuk strategi periklanan Anda.
Awalnya, Anda perlu menyiapkan dan mengaktifkan plugin FunnelKit. Jika Anda membutuhkan bantuan, maka Anda dapat membaca manual kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda akan melihat panduan penyiapan FunnelKit. Maju dan cukup klik tombol 'Memulai'.

Tepat setelah itu, Anda harus memasukkan kunci lisensi Anda. Anda dapat menemukan kunci di area akun FunnelKit.
Cukup klik tombol 'Aktifkan' setelah masuk ke lisensi penting.

Selanjutnya, FunnelKit akan menghubungi Anda untuk menyiapkan plugin penting. Ini termasuk WooCommerce, Stripe, FunnelKit Automations, dan FunnelKit Cart.
Bagian terbaiknya adalah Anda hanya perlu mengeklik tombol 'Instal dan Aktifkan', dan FunnelKit akan menangani sisanya.

Segera setelah plugin aktif, tindakan terakhir adalah memasukkan alamat email Anda.
Setelah selesai, cukup klik tombol 'Kirim & Selesai'.

Anda sekarang akan melihat pesan pencapaian. Anda siap membuat corong menggunakan plugin dan menambahkan tombol pembayaran utama ke toko WooCommerce Anda.
Lanjutkan dan cukup klik tombol 'Buka Corong' untuk melanjutkan.

Mengaktifkan Gateway Pembayaran di WooCommerce
Sebelum melanjutkan, pastikan Anda telah menyiapkan setidaknya satu layanan pembayaran di toko WooCommerce Anda.
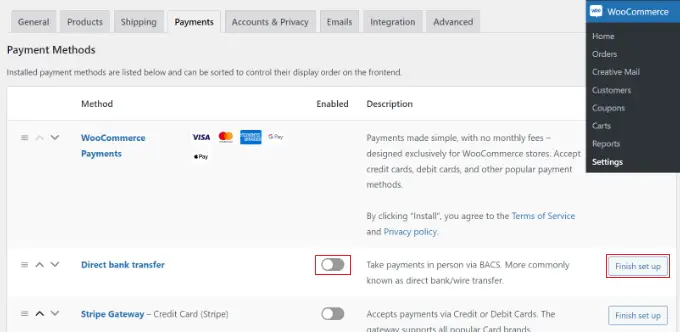
Untuk melakukannya, cukup buka WooCommerce »Pengaturan dari dasbor WordPress Anda dan klik tab 'Pembayaran'.

Setelah itu, Anda dapat mengklik sakelar untuk mengizinkan gateway pembayaran pilihan Anda dan mengklik tombol 'Selesaikan penyiapan' untuk menyelesaikan konfigurasi.

Untuk menguasai lebih jauh, Anda dapat mengikuti buku panduan kami tentang cara memungkinkan konsumen memilih metode pembayaran di WooCommerce.
Menambahkan Tombol Checkout Khusus ke WooCommerce
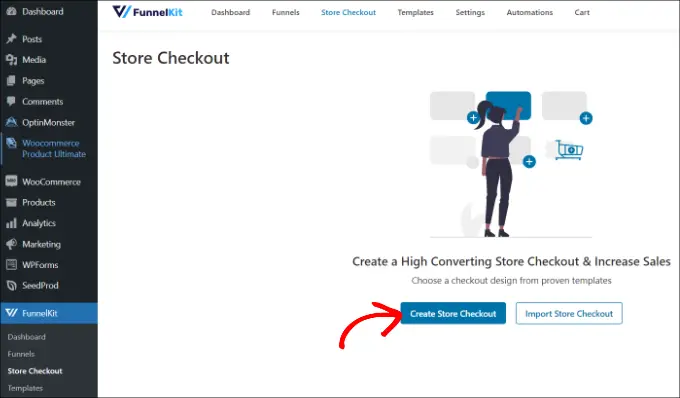
Ketika Anda telah mengaktifkan gateway pembayaran pilihan Anda, Anda dapat menuju ke FunnelKit »Situs Checkout Toko Ritel dari panel admin WordPress Anda.
Dari bawah, cukup klik tombol 'Buat Simpan Pembayaran'.

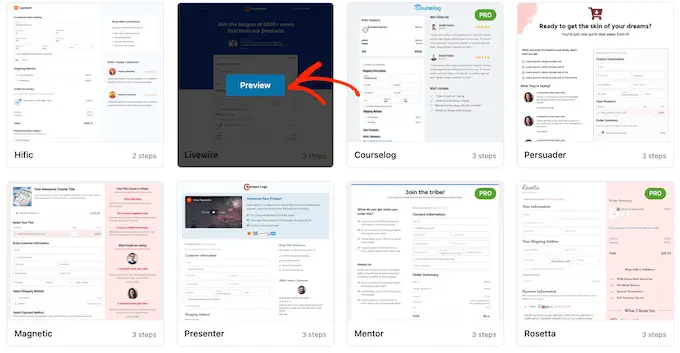
Di layar tampilan mendatang, FunnelKit akan menampilkan template yang dibuat secara profesional untuk situs checkout Anda. Ini juga akan memungkinkan Anda mengembangkan situs web checkout dari awal.
Meskipun demikian, kami menyarankan untuk menggunakan template dan menyesuaikannya dengan cepat sesuai kebutuhan Anda.
Arahkan kursor ke sekitar template yang ingin Anda gunakan dan klik tombol 'Pratinjau'.

Untuk tutorial ini, kita akan menggunakan template Livewire.
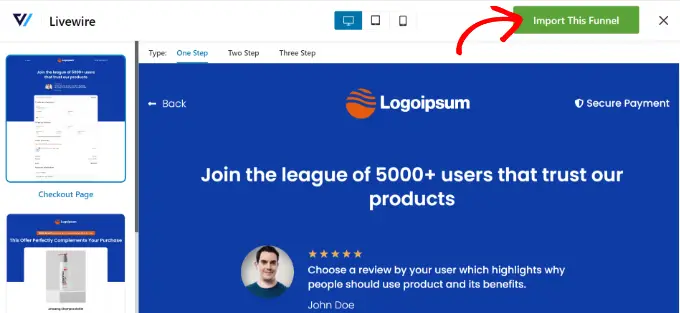
Mengikuti, maju dan klik tombol 'Impor Corong Ini' di bagian atas.

Bergantung pada template yang Anda gunakan, FunnelKit mungkin meminta Anda untuk menginstal lebih banyak plugin seperti Elementor untuk mengedit halaman checkout.
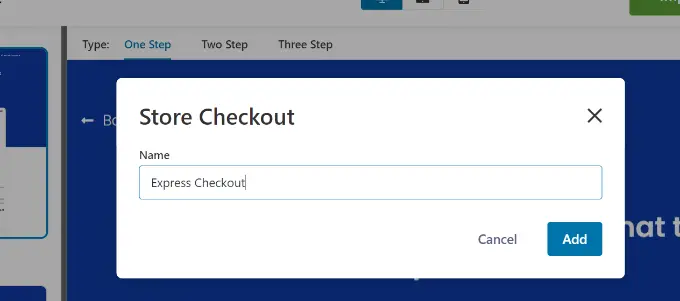
Selanjutnya, Anda harus memasukkan judul untuk checkout gerai ritel Anda dan cukup klik tombol 'Tambah'.

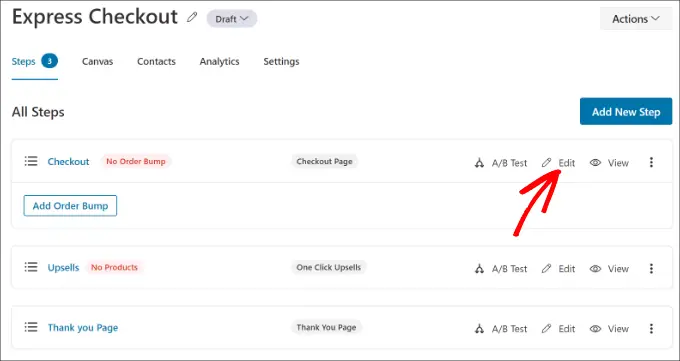
Setelah itu, Anda akan melihat semua langkah yang digabungkan dalam template.
Pada dasarnya Anda cukup mengklik tombol 'Edit' untuk melanjutkan halaman web Checkout.

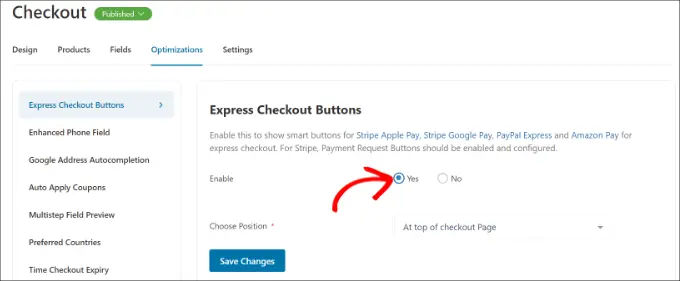
Di masa mendatang, Anda dapat beralih ke tab 'Pengoptimalan'. Dari bawah, cukup aktifkan opsi 'Tombol Checkout Ekspres'.
FunnelKit juga akan memungkinkan Anda memutuskan penempatan tombol dari kemungkinan berikutnya:
- Memimpin situs web checkout
- Sebelum/setelah pengalih barang dagangan
- Tepat sebelum/setelah ringkasan pembelian
- Lebih tinggi dari gateway pembayaran

Setelah selesai, cukup klik tombol 'Simpan Perubahan'.
Itu saja, Anda telah berhasil menambahkan tombol checkout kategoris ke toko online Anda.
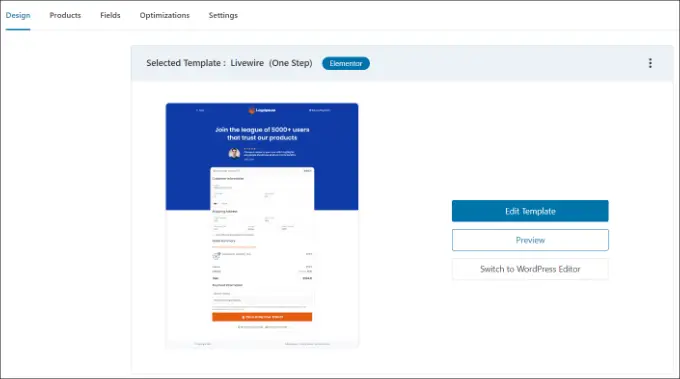
Jika Anda ingin mengedit tampilan halaman checkout, maka Anda dapat beralih ke tab 'Desain' dan cukup klik tombol 'Edit Template'.

Anda dapat mempelajari lebih lanjut dengan mengikuti panduan kami tentang cara menyesuaikan halaman web checkout WooCommerce.
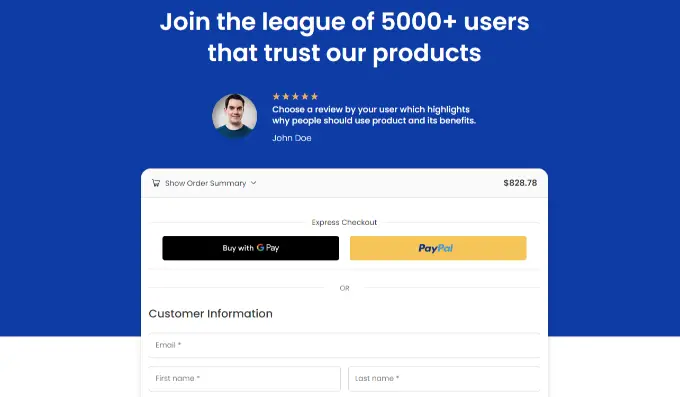
Setelah Anda membuat perubahan, cukup periksa toko ritel online Anda untuk melihat tombol pembayaran yang sedang berjalan.

Selain itu, FunnelKit membantu Anda meningkatkan penjualan barang dagangan di WooCommerce. Dengan cara ini, Anda dapat memperkuat pendapatan dengan mendorong pengguna akhir untuk berinvestasi pada barang tambahan.
Anda juga dapat mengatur email otomatis di WooCommerce menggunakan FunnelKit Automations, produk saudara dari FunnelKit. Plugin ini memungkinkan Anda menghasilkan alur kerja otomatis dan mengirimkan kampanye email ke pembeli.
Kami harap posting ini membantu Anda mempelajari tentang cara meningkatkan tombol checkout pengiriman di WooCommerce. Anda mungkin juga ingin melihat daftar plugin WooCommerce terbaik kami untuk toko retail Anda dan cara membuat popup WooCommerce untuk meningkatkan keuntungan.
Jika Anda menghargai artikel ini, maka Anda harus berlangganan ke Channel YouTube kami untuk tutorial film WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
