Cara Memasukkan Zoom Pembesar untuk Gambar di WordPress
Diterbitkan: 2023-03-17Apakah Anda ingin meningkatkan zoom pembesar seperti Amazon untuk foto di WordPress?
Memperkenalkan aspek zoom akan memungkinkan konsumen melihat fakta yang tidak akan mereka lihat dalam gambar berukuran normal.
Pada artikel ini, kami akan menunjukkan kepada Anda cara memasukkan zoom pembesar dengan cepat untuk ilustrasi atau foto di WordPress.

Mengapa Meningkatkan Zoom Pembesar untuk Ilustrasi atau foto?
Menambahkan fitur zoom pembesar di situs web WordPress Anda akan memungkinkan pengunjung untuk melihat detail rumit dari gambar dengan jelas.
Jika Anda memiliki situs web gambar, memperkenalkan fungsi pembesar akan memungkinkan pengguna akhir memperbesar gambar Anda untuk melihat detail yang lebih halus.
Dengan cara yang sama, jika Anda mengoperasikan toko online, prospek Anda akan dapat memperbesar foto produk.
Banyak situs web eCommerce besar saat ini menggunakan zoom pembesar untuk visual item. Ini memungkinkan pembeli untuk melihat produk dan membuat pengetahuan pembelian yang unggul di toko Anda.
Yang sedang diklaim, mari kita lihat bagaimana Anda dapat dengan mudah menambahkan zoom pembesar untuk ilustrasi atau foto di WordPress.
Cara Menambahkan Zoom Pembesar Untuk Foto di WordPress
Pertama, Anda harus mengatur dan mengaktifkan plugin WP Graphic Zoom. Untuk detail lebih lanjut, pastikan untuk melihat panduan langkah demi langkah kami tentang cara menyiapkan plugin WordPress.
Saat aktivasi, Anda perlu membuka halaman WP Image Zoom »Zoom Settings dari sidebar admin WordPress.
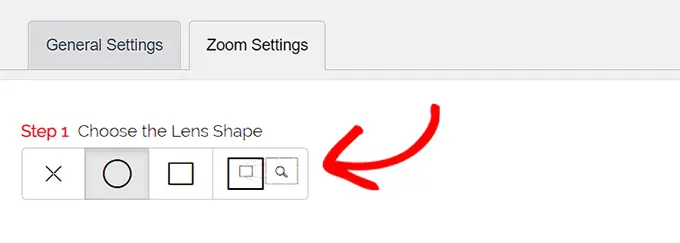
Selanjutnya, Anda perlu mengonfigurasi pengaturan hasil zoom dengan beralih ke tab 'Pengaturan Zoom' dan memilih bentuk lensa yang ingin Anda gunakan.

Anda dapat memilih dari gaya lensa lingkaran, persegi, dan jendela zoom. Anda bahkan dapat memilih pilihan 'Tanpa Lensa' (⨯) jika Anda tidak ingin menggunakan kondisi untuk efek pembesar.
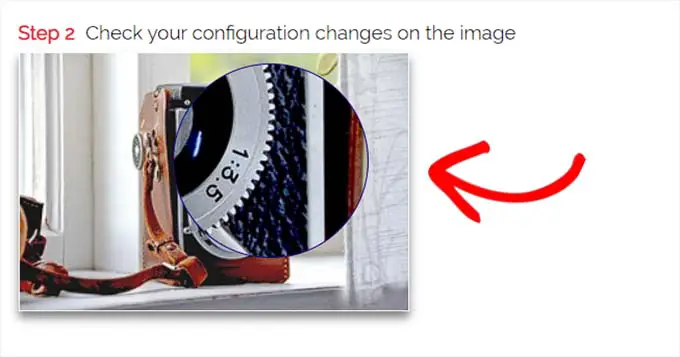
Setelah memutuskan lensa yang Anda pilih, Anda perlu menggulir ke bawah ke tahap berikutnya di mana Anda dapat melihat pratinjau gambar dengan lensa yang dipilih untuk melihat cara kerjanya. Plugin memiliki gambar pratinjau yang dapat Anda gunakan untuk menguji modifikasi Anda.

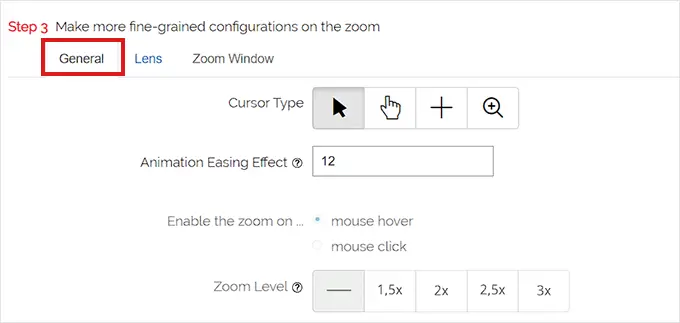
Selanjutnya, Anda harus beralih ke tab 'Umum'.
Dari sini, Anda dapat memilih gaya kursor, mengatur efek animasi, mengaktifkan zoom pada kursor mouse atau klik mouse, dan menentukan tingkat zoom.
Jika Anda menginginkan lebih banyak kemungkinan, beberapa fungsi hanya tersedia untuk model profesional plugin WP Image Zoom.

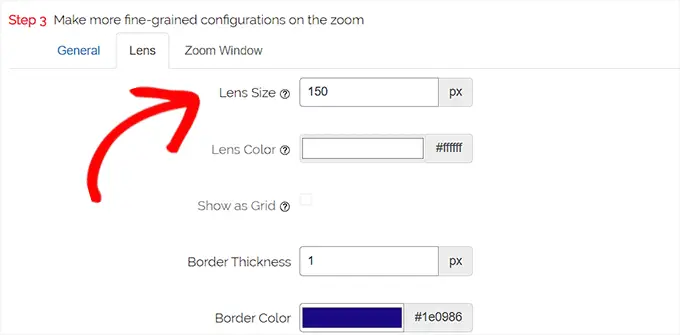
Setelah membuat pilihan Anda sesuai, cukup buka tab 'Lens' dari atas.
Anda sekarang dapat mengonfigurasi pengaturan seperti ukuran lensa, bayangan lensa, pilihan batas lensa, dan banyak lagi jika Anda memilih lensa 'lingkaran' atau 'persegi' di Langkah 1.

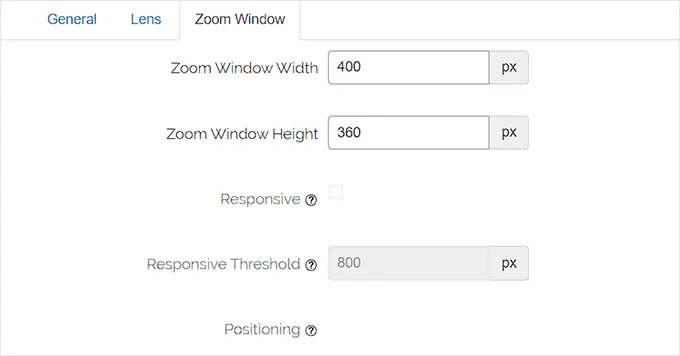
Jika Anda memilih Zoom Window Lens, maka Anda perlu menukar ke tab konfigurasi 'Zoom Window'.
Dari sini, Anda dapat mengubah lebar dan tinggi jendela zoom, posisi, panjang dari gambar utama, warna batas, dan lainnya.

Selanjutnya, pada dasarnya Anda hanya perlu mengklik 'Simpan Perubahan' untuk menyimpan konfigurasi Anda.
Setelah itu, yang harus Anda lakukan adalah mengonfigurasi beberapa pengaturan normal.

Konfigurasikan Opsi Plugin Umum

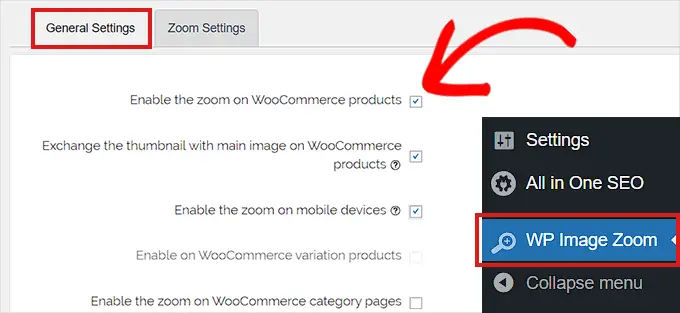
Selanjutnya, Anda harus beralih ke tab Opsi Umum di bawah pengaturan plugin.
Dari artikel ini, Anda sekarang dapat membantu opsi seperti memperbesar visual produk atau layanan WooCommerce, gambar mini, perangkat seluler, halaman web lampiran, halaman grup produk, dan lainnya.
Yang harus Anda lakukan pada dasarnya adalah menguji wadah masa depan untuk solusi ini.

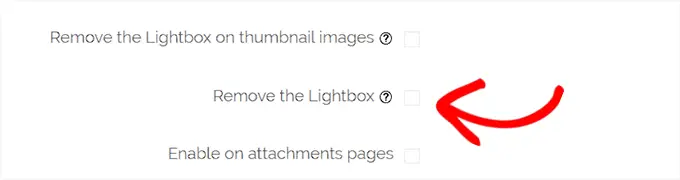
Anda juga dapat menghilangkan pengaruh lightbox, sehingga pengguna dapat memperbesar gambar dengan mudah.
Namun, Anda memerlukan plugin versi Pro untuk fitur ini.

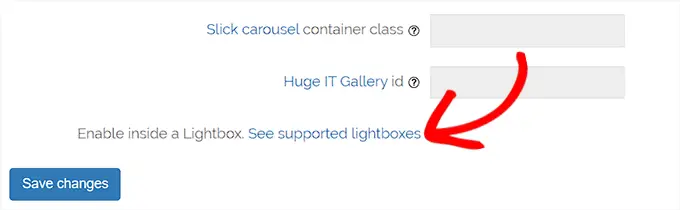
Jika Anda tidak akan menghapus lightbox untuk visual, maka Anda perlu menggulir ke bawah ke opsi 'Aktifkan dalam Lightbox' dan mencentang kotak di sebelahnya.
Perhatikan: Anda dapat melihat lightbox yang didukung untuk memastikan bahwa zoom berfungsi dengan baik di dalam lightbox di situs web Anda.

Setelah Anda selesai mengubah opsi, jangan pernah lupa untuk mengklik tombol 'Simpan Perubahan' untuk menyimpan opsi Anda.
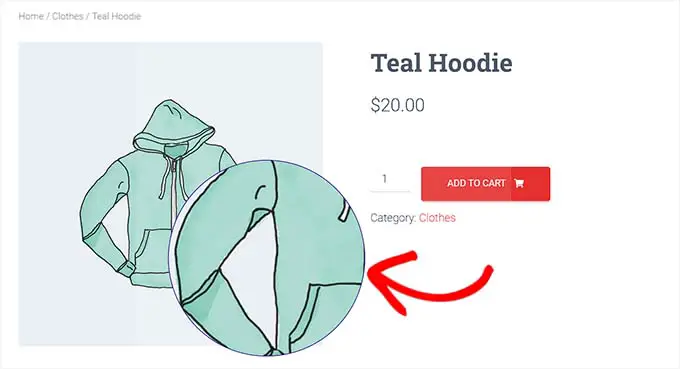
Zoom pembesar sekarang akan diaktifkan untuk barang WooCommerce.
Anda dapat mengunjungi toko ritel online Anda untuk memeriksa fitur zoom kami.

Di sisi lain, jika Anda ingin membantu memperbesar foto di posting dan halaman WordPress, Anda harus mengikuti tindakan di bawah.
Fase 3. Berdayakan Zoom Pembesar untuk Foto di Editor Blok
Secara default, zoom pembesar tidak diaktifkan untuk gambar di postingan dan halaman internet Anda. Anda harus melakukannya secara manual segera setelah memasukkan grafik ke materi Anda.
Pertama, Anda perlu membuka artikel yang ingin Anda edit di editor blok.
Selanjutnya, Anda harus menambahkan grafik ke posting itu dari perpustakaan media atau sistem komputer Anda.
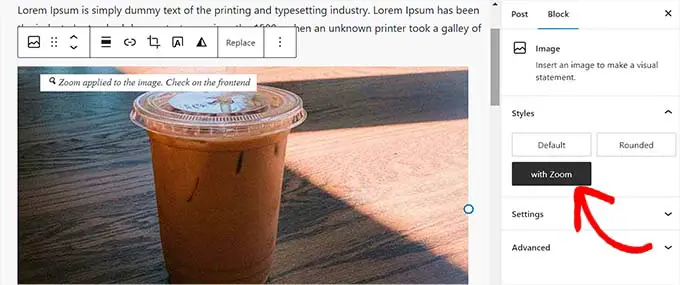
Segera setelah Anda melakukannya, cukup klik pada gambar untuk membuka panel 'Block Options' di sudut kanan layar.
Dari artikel ini, cukup buka tab 'Gaya' dan klik tombol 'Dengan Zoom' untuk menggunakan zoom pembesar ke grafik Anda.

Segera setelah itu, cukup klik tombol 'Perbarui' atau 'Publikasikan' di bagian atas pengaturan Anda.
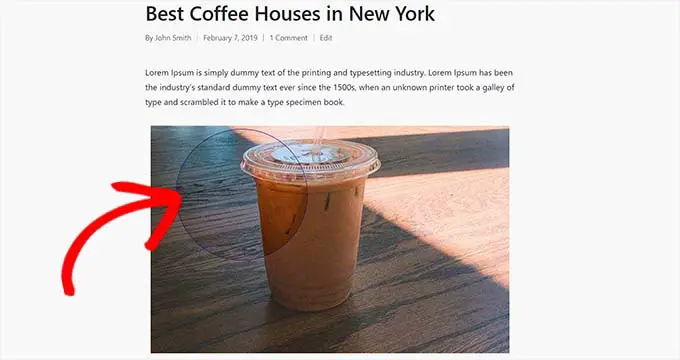
Atribut zoom akan muncul seperti ini di halaman web Anda:

Perhatikan: Anda harus mengulangi langkah ini hampir setiap kali Anda ingin menambahkan efek zoom ke gambar tertentu.
Kami menyarankan untuk menerapkan gambar berkualitas tinggi agar fitur zoom terlihat bagus. Ilustrasi atau foto dengan kualitas lebih tinggi biasanya berukuran lebih besar dalam dimensi file dan membutuhkan waktu lebih lama untuk memuat yang akan berdampak pada kecepatan situs web dan kinerja Anda secara keseluruhan.
Untuk mengatasi masalah ini, Anda ingin mengoptimalkan foto Anda untuk internet sebelum mengunggahnya ke WordPress.
Kami harap artikel ini membantu Anda mengetahui cara memasukkan zoom pembesar untuk foto di WordPress. Anda mungkin juga ingin melihat buku panduan kami tentang cara menyempurnakan foto untuk mesin telusur dan pilihan utama kami untuk plugin kompresi grafis terbaik.
Jika Anda lebih suka laporan ini, ingatlah untuk berlangganan Channel YouTube kami untuk tutorial film WordPress. Anda juga dapat menemukan kami di Twitter dan Fb.
