Cara Inline Grafik Vektor yang Dapat Diskalakan (SVG) Untuk Dukungan Browser yang Lebih Baik
Diterbitkan: 2023-02-27Saat menambahkan Scalable Vector Graphics , atau SVG, ke proyek web, biasanya ada dua cara utama untuk melakukannya. Yang pertama, dan paling umum, adalah menggunakan tag dengan atribut src yang menunjuk ke jalur file SVG. Yang kedua adalah memasukkan kode SVG langsung ke dalam HTML. Untuk proyek yang sedang saya kerjakan, lazysizes, saya memutuskan untuk memilih opsi kedua. Alasan utama untuk ini adalah memungkinkan saya untuk memanipulasi SVG dengan JavaScript (seperti yang akan saya lakukan di artikel ini). Sebaiknya pisahkan JavaScript dan HTML Anda karena ini membuat kode Anda lebih mudah dikelola dalam jangka panjang. Namun, ada satu peringatan besar terkait penggunaan SVG sebaris: Internet Explorer (IE) tidak mendukungnya. Artinya, jika Anda ingin SVG berfungsi di IE, Anda harus menggunakan polyfill. Pada artikel ini, saya akan menggunakan polyfill svg4everybody. Dengan asumsi Anda telah menyiapkan kode SVG, hal pertama yang perlu Anda lakukan adalah menambahkan polyfill svg4everybody ke proyek Anda. Anda dapat melakukannya dengan menggunakan CDN (Jaringan Pengiriman Konten) atau dengan mengunduh file dan menambahkannya ke proyek Anda secara manual. Setelah polyfill ditambahkan ke proyek Anda, hal berikutnya yang perlu Anda lakukan adalah memasukkan kode SVG Anda. Hal ini dapat dilakukan hanya dengan menambahkan kode SVG ke file HTML Anda: Sekarang Anda telah mendapatkan kode SVG sebaris, hal berikutnya yang perlu Anda lakukan adalah menambahkan beberapa baris JavaScript untuk menginisialisasi polyfill svg4everybody: Hal terakhir yang Anda yang perlu dilakukan adalah menambahkan beberapa CSS untuk memastikan SVG ditampilkan dengan benar: Dan selesai! Anda sekarang harus memiliki SVG yang berfungsi yang akan ditampilkan di semua browser, termasuk IE.
Apa Jenis Svg Dalam Naskah?

Tidak ada jawaban pasti untuk pertanyaan ini karena jenis file SVG dapat bervariasi tergantung pada cara pembuatannya dan perangkat lunak apa yang digunakan untuk melihatnya. Namun, secara umum, file SVG dapat berupa grafik vektor atau grafik bitmap.
Apa Jenis Svg Itu?
Apa itu file svg? Ini adalah format file vektor ramah web yang dapat digunakan oleh siapa saja. file vektor menyimpan gambar dalam rumus matematika berdasarkan kisi, mirip dengan file raster berbasis piksel seperti JPEG.
Mengapa Menggunakan Svg Lebih dari Grafik Vektor?
Adalah menguntungkan untuk menggunakan grafik vektor untuk mencapai tingkat kualitas yang tinggi sambil menaikkan atau menurunkan skala. Meskipun lebih serbaguna daripada grafik vektor, ini masih merupakan format yang dapat digunakan untuk berbagai keperluan. File SVG dapat digunakan untuk membuat grafik web, ilustrasi, dan bahkan elemen interaktif. Selain itu, ini adalah pilihan populer untuk membuat bagan dan diagram karena mampu melakukannya. Ada beberapa keuntungan menggunakan sva dibandingkan grafik vektor. Lebih mudah mengunggah dan mengunduh file SVG , yang lebih kecil dan lebih mudah dikelola. Selain itu, perangkat lunak grafik vektor apa pun dapat digunakan untuk mengedit file SVG, memungkinkan desain grafis yang lebih presisi dan fleksibel. Meskipun demikian, file SVG mungkin membutuhkan waktu lebih lama untuk dibuat dan tidak cocok untuk semua grafik.
Apa itu Svgsvgelement?
Antarmuka SVGSVGElement dapat digunakan untuk mendapatkan akses ke properti elemen svg> dan memanipulasinya. Selain itu, antarmuka menyertakan sejumlah metode utilitas yang umum digunakan, seperti operasi matriks dan kemampuan mengatur waktu untuk memuat ulang perangkat rendering visual.
Mengapa Anda Harus Menggunakan Gambar Svg
Anda dapat menggunakan ini sebagai contoh: embed thesvg yang ditunjukkan di bawah dengan cara ini. “img src=myfile.svg” height=”200″ width=”200″ Jika Anda mau, gunakan HTML dengan elemen * svg/%22br . ViewBox0 0 200 200 shtml xmlns =”http://www.w3.org/2000/svg”

Apakah Svg Sebuah Xml?

Dokumen XML dengan tag grafis adalah file SVG. Anda dapat menontonnya menggunakan plug-in browser, atau menggunakan penampil khusus. Halaman web SVG dapat dimuat secara langsung atau melalui pengidentifikasi tautan sebagai file yang berdiri sendiri.
Grafik vektor adalah format grafik serbaguna yang dapat digunakan untuk membuat halaman web, gambar teknik, dan aplikasi lainnya. Deklarasi untuk file SVG menyertakan deskripsi versi XML file dan pengkodean karakter, serta informasi header. Ada kemungkinan sintaks HTML akan diterapkan dalam dokumen HTML saat menggunakan konten SVG. Ketika ini terjadi, kesalahan dalam interpretasi dan penyajian data dapat terjadi. Saat menggunakan sva dalam HTML, sangat penting untuk menyertakan XPath dengan karakter dan penyandian yang valid. Dalam hal ini, file SVG Anda mungkin ditampilkan dan berfungsi secara tidak benar, membuatnya menjadi canggung.
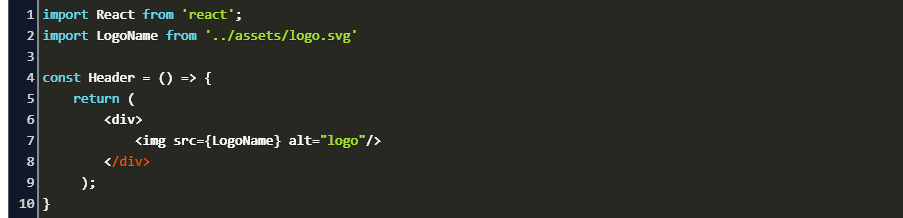
Bagaimana Saya Menggunakan Svg Dalam Bereaksi?

Untuk menggunakan SVG di React, Anda dapat menggunakan native
Svg Ke Naskah
Ada beberapa cara berbeda untuk mengonversi SVG menjadi TypeScript, tetapi cara yang paling umum adalah menggunakan pustaka seperti @svgr/core. Pustaka ini akan mengambil SVG Anda dan mengubahnya menjadi file TypeScript yang kemudian dapat Anda impor ke dalam proyek Anda.
Tag Svg Bereaksi
Tag svg adalah komponen React yang merender gambar SVG . Gambar ditentukan oleh atribut src. Atribut lebar dan tinggi bersifat opsional dan menentukan lebar dan tinggi gambar.
Karena tag SVG sekarang didukung secara luas di hampir setiap browser, Anda dapat dengan mudah membuat grafik berkualitas tinggi yang terlihat bagus di semua perangkat. Buat grafik canggih dengan SVG, yang menggunakan berbagai metode menggambar untuk menggambar jalur, kotak, lingkaran, teks, dan gambar grafik. Ada banyak sumber daya yang tersedia untuk membantu Anda mempelajari cara menggunakan SVG, jadi jangan khawatir jika Anda baru mengenalnya. Anda dapat menggunakannya untuk membuat grafik yang lebih memukau bahkan jika Anda berpengalaman dalam SVG. Pastikan untuk memberi tahu kami apa yang Anda lakukan dengan SVG jika Anda ingin menggunakannya lagi.
Mengapa Anda Harus Menggunakan Gambar Svg Di Aplikasi React Native Anda
JSX mendukung penggunaan tag svg, memungkinkan kita untuk menyalin-tempel SVG langsung ke komponen React kita. Metode ini sederhana karena memungkinkan Anda untuk memanfaatkan sepenuhnya sumber daya SVG tanpa memerlukan bundler. Karena SVG adalah format XML, mereka dapat dieksekusi dengan cara yang sama seperti HTML. Hasilnya, kita dapat mengonversinya menjadi JSX. Alih-alih menggunakan, gunakan. Jika aplikasi React Native Anda tidak mendukung format jpeg, Anda harus menggunakan format SVG . SVG, yang merupakan format vektor, dapat diskalakan tanpa batas dan tidak menurunkan kualitas hasil. Format file ini dapat digunakan sebagai gambar latar dengan cara yang sama seperti JPEG dan PNG.
