Cara Menyisipkan Deskripsi Produk atau Layanan Singkat di WooCommerce
Diterbitkan: 2022-08-26Apakah Anda ingin memasukkan deskripsi solusi kecil di WooCommerce?
Deskripsi produk cepat yang berpartisipasi dan membantu dapat membuat pembeli ingin mengetahui lebih banyak tentang produk dan solusi Anda dan membantu Anda mendapatkan penjualan produk tambahan.
Dalam artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat meningkatkan deskripsi item singkat di toko WooCommerce Anda.

Mengapa Menambahkan Deskripsi Barang Dagangan Singkat di WooCommerce?
Sangat mirip dengan kutipan memasang, deskripsi item singkat dapat membuat pembeli tertarik untuk menguasai lebih banyak tentang suatu item.
Sebagian besar tema WordPress WooCommerce dengan jelas menunjukkan deskripsi khusus di bawah label harga produk pada halaman web produk tertentu.

Karena ini hanyalah salah satu faktor awal yang akan dilihat konsumen, deskripsi ini sangat bagus untuk berbagi detail penting tentang suatu barang seperti dimensinya, atau produk dari mana barang itu dibuat.
Ini dapat membantu pelanggan dengan cepat membuat keputusan terlepas dari apakah mereka ingin mempelajari lebih lanjut tentang produk dengan menggulir ke deskripsi lengkapnya atau memeriksa galeri gambar solusinya. Dengan kata lain, deskripsi yang berpartisipasi dapat bertindak sebagai promosi pendapatan untuk relaksasi halaman situs web solusi Anda.
Dengan itu di otak, mari kita lihat bagaimana Anda dapat memasukkan deskripsi produk singkat di WooCommerce.
Cara Menambahkan Deskripsi Produk yang Lebih Singkat di WooCommerce
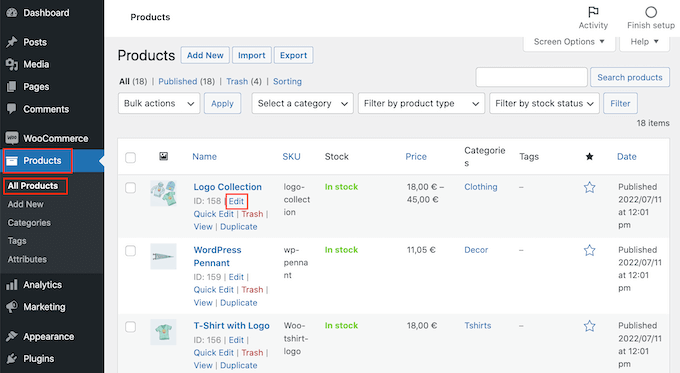
Untuk mengembangkan deskripsi singkat, buka Barang »Semua Produk dan solusi di dasbor WordPress Anda.
Kemudian, temukan item tempat Anda ingin menambahkan deskripsi singkat dan klik tautan 'Edit'.

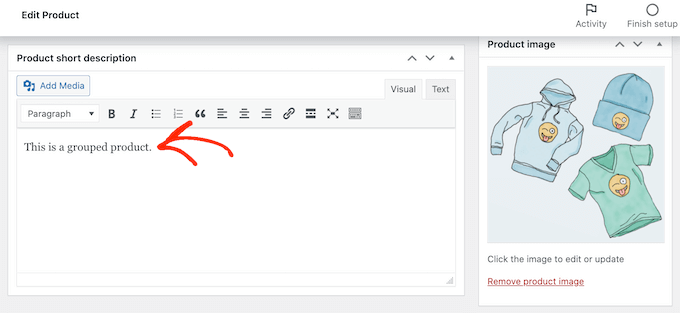
Saat Anda melakukannya, gulir ke kotak 'Deskripsi cepat produk'.
Anda sekarang dapat membentuk deskripsi ke dalam ruang teks.

Jika Anda puas dengan detail yang Anda masukkan, cukup perbarui atau publikasikan halaman situs web merchandise seperti biasa.
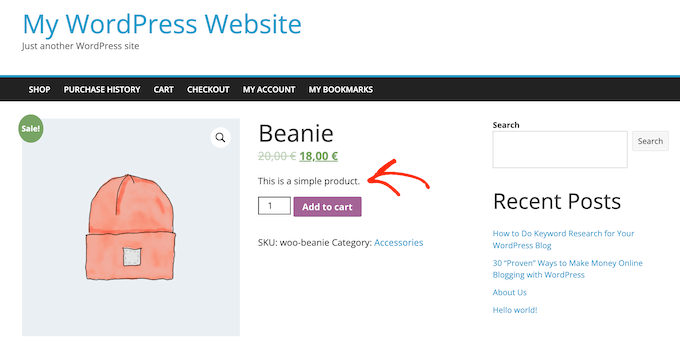
Sekarang jika Anda mengunjungi situs web produk ini di situs web Anda, Anda akan melihat deskripsi singkat di bagian atas monitor.
Sebagian besar tema akan dengan jelas menampilkan deskripsi ini langsung di bawah label harga produk dan tombol 'Tambahkan ke troli'. Anda mungkin melihat sesuatu yang berbeda bergantung pada tema WordPress Anda, tetapi biasanya itu akan ditampilkan di bagian atas halaman web.
Cara Mendemonstrasikan Deskripsi Produk Kecil di halaman Situs Web Pengecer Utama Anda
Secara default, sebagian besar tema WooCommerce akan dengan jelas menampilkan deskripsi singkat di halaman web merchandise unik saja.
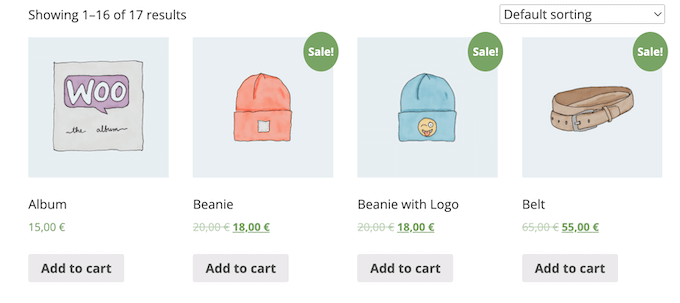
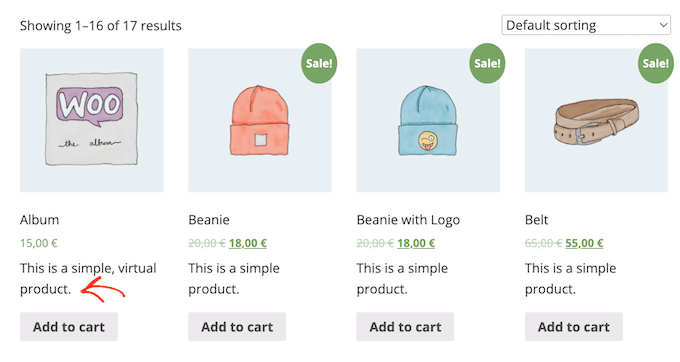
Biasanya, mereka benar-benar tidak menampilkan deskripsi di halaman internet kelas produk atau layanan atau situs toko terpenting, seperti yang Anda lihat pada grafik berikut.

Meski begitu, seringkali Anda mungkin ingin menunjukkan fakta ini di halaman toko dan klasifikasi paling penting. Ini dapat memungkinkan pembeli menemukan solusi yang ingin mereka pelajari lebih lanjut dengan menjelajahi halaman web total barang dagangan.
Untuk menampilkan deskripsi singkat dengan jelas di laman web pengecer besar dan laman web klasifikasi produk atau layanan, Anda harus menambahkan beberapa kode ke situs web Anda.
Jika Anda belum pernah melakukannya sebelumnya, maka Anda dapat mematuhi buku panduan kami tentang cara menambahkan kode yang disesuaikan dengan mudah di WordPress.
Anda perlu menyalin/menempelkan ke dalam plugin WPCode (disarankan) atau di file functions.php tema Anda:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
Sekarang, halaman web pengecer besar dan klasifikasi produk akan menyajikan deskripsi kecil untuk barang-barang Anda yang berbeda.
Sebagian besar tema WooCommerce akan menampilkan informasi dan fakta ini di antara harga produk dan tombol 'Tambahkan ke troli'. Hal ini dapat Anda lihat pada grafik berikut.

Ketahuilah bahwa memiliki terlalu banyak teks di laman web pengecer dan grup barang Anda dapat membuat situs web Anda tampak berantakan dan membingungkan.
Jika Anda tidak menyukai cara deskripsi solusi terbatas tertentu tampaknya, maka Anda biasanya dapat mengubahnya dengan mengikuti prosedur yang tepat dijelaskan sebelumnya disebutkan.
Cara Menampilkan Deskripsi Singkat dengan Jelas dalam Konsep WooCommerce yang Dibuat Khusus (Inovatif)
Jika Anda tidak puas dengan tampilan deskripsi di halaman web produk Anda, maka Anda dapat menggunakan plugin pembuat halaman situs web untuk membuat konsep WordPress yang disesuaikan untuk toko ritel online Anda.
SeedProd adalah pembuat halaman web arahan terbaik dan pembuat tema untuk WordPress dan memungkinkan Anda untuk membuat konsep WooCommerce Anda sendiri tanpa harus membuat satu baris kode. Dengan cara ini, Anda dapat mengatur secara akurat di mana deskripsi barang dagangan singkat muncul di halaman web produk atau layanan Anda.
Versi SeedProd yang bebas biaya sudah tersedia di WordPress.org, tetapi kami akan bekerja dengan plugin edisi Profesional karena ia hadir dengan pembuat konsep dan blok WooCommerce yang sudah jadi. Blok ini terdiri dari blok 'Deskripsi Singkat'.
Di bagian ini, kami akan menunjukkan kepada Anda cara membuat tata letak Produk Tunggal yang sepenuhnya dibuat khusus untuk toko WooCommerce Anda.
Anda perlu mengulangi metode ini dan mengembangkan struktur yang luar biasa untuk setiap situs web pengecer online Anda. Misalnya, Anda akan menggunakan SeedProd untuk membuat tata letak beranda dan halaman arsip toko Anda.
Ini memberi Anda perintah komprehensif tentang format total toko Anda. Ini membantu menjadikannya alternatif yang efektif dan mudah beradaptasi untuk semua orang yang mencari untuk merancang pengecer WooCommerce yang sepenuhnya dibuat khusus.

Segera setelah Anda memasukkan plugin WordPress dan mengaktifkannya, SeedProd akan meminta kunci lisensi Anda.

Anda dapat menemukan detail ini di bawah akun Anda di situs web SeedProd dan di email konfirmasi pesanan yang Anda terima ketika Anda memperoleh SeedProd.
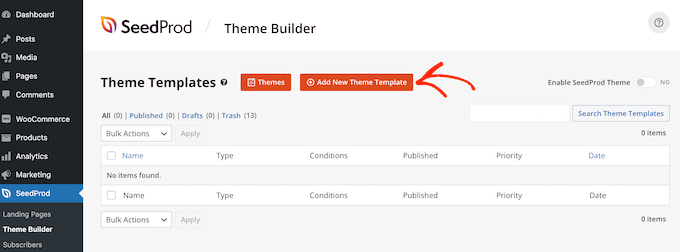
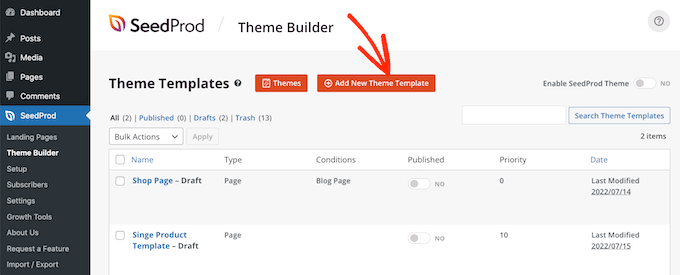
Tepat setelah mengetikkan vital Anda, buka SeedProd » Concept Builder . Di bawah ini, Anda cukup mengklik tombol 'Tambahkan Template Konsep Baru'.

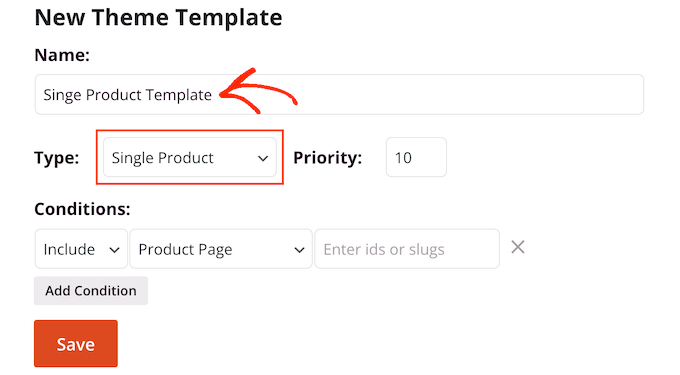
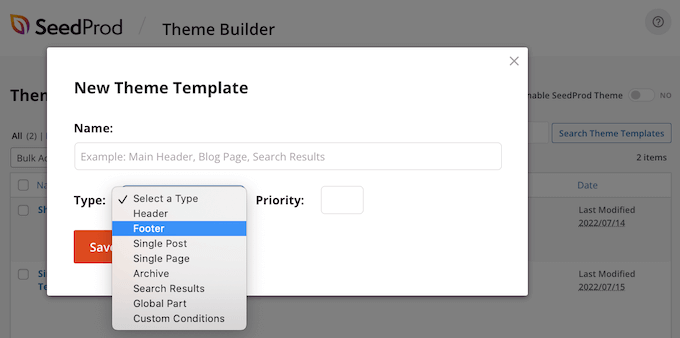
Dalam popup yang muncul, masukkan nama untuk desain situs web produk Anda ke dalam area 'Nama' dan buka menu tarik-turun 'Jenis' dan klik 'Item Tunggal'.
Setelah Anda menyelesaikannya, klik tombol 'Simpan'. Melakukannya akan memuat pembuat halaman web SeedProd drag-and-fall.

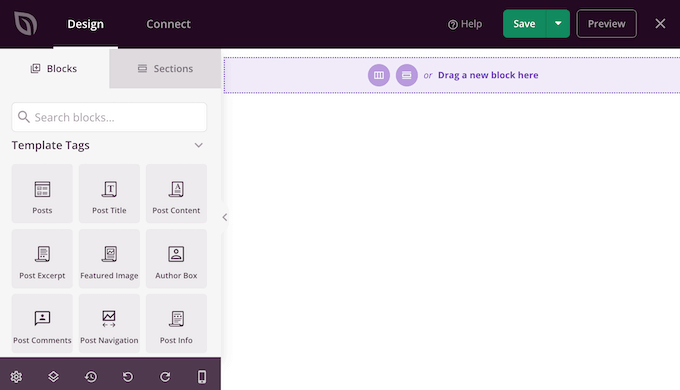
SeedProd menampilkan pratinjau langsung halaman web produk Anda di sisi ideal halaman situs web. Ini akan kosong untuk memulai.
Segi yang tersisa mengungkapkan menu blok dan bagian khusus yang dapat Anda sertakan ke halaman web produk atau layanan WooCommerce pribadi Anda.

SeedProd akan hadir dengan banyak blok siap pakai seperti beberapa blok WooCommerce eksklusif. Anda dapat mengembangkan situs produk yang sepenuhnya dibuat khusus dalam beberapa menit bekerja dengan blok siap pakai ini.
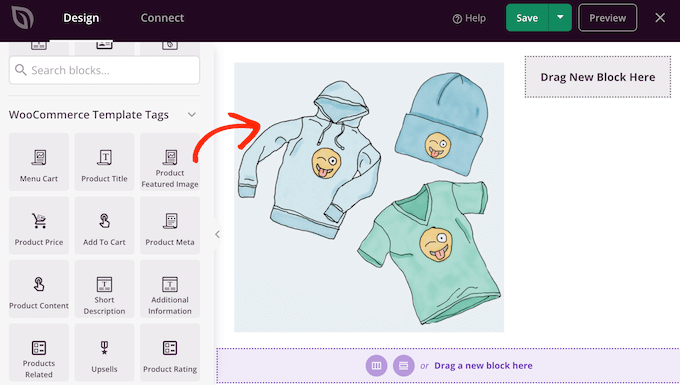
Mengingat kami bekerja dengan template kosong, Anda akan memperkenalkan semua fitur halaman solusi WooCommerce sendiri. Ini terdiri dari 'Gambar Sorotan Produk' dan 'Judul Produk' sesempurna 'Deskripsi Singkat'.
Selain itu, Anda juga dapat menggunakan blok SeedProd seperti spacer, kolom, dan pembagi untuk memberikan halaman situs web WooCommerce Anda komposisi yang bagus dan format terstruktur.
Di masa depan, temukan Tag Template WooCommerce di menu sebelah kiri dan pilih blok untuk disisipkan. Anda hanya ingin menyeret satu ke dalam pembuat SeedProd untuk membantunya.

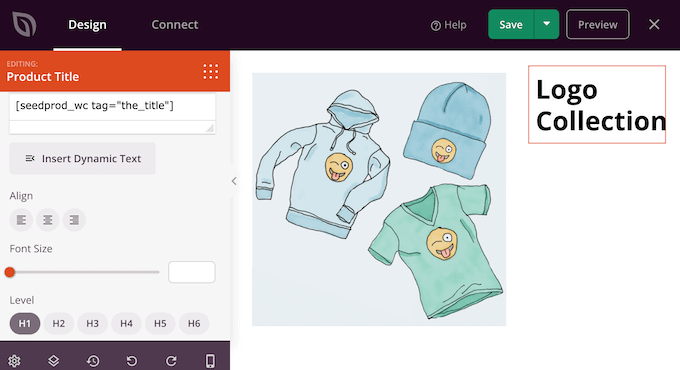
Jika ada blok yang memerlukan penyesuaian tambahan, Anda cukup mengekliknya di editor SeedProd. Menu sebelah kiri sekarang akan diperbarui untuk menampilkan semua opsi yang dapat Anda gunakan untuk menyesuaikan blok yang dipilih.
Sebagai ilustrasi, jika Anda cukup mengklik blok 'Judul Produk' maka Anda akan diperlengkapi untuk mengubah dimensi font, perataan konten tekstual, dan banyak lagi.

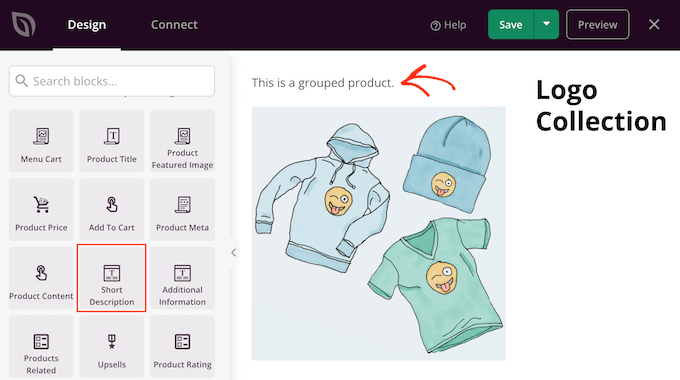
Untuk menyertakan deskripsi kecil pada gaya Anda, hanya cari blok 'Deskripsi Singkat' di menu sebelah kiri.
Kemudian, cukup seret dan lepas blok ini ke mana pun ke desain dan gaya Anda.

Saat Anda membuat halaman web produk atau layanan, Anda dapat memblokir tata letak Anda dengan menyeret dan melepaskannya. Ini akan membuatnya mudah untuk membuat produk atau situs layanan WooCommerce dengan tata letak yang benar-benar dibuat khusus di SeedProd.
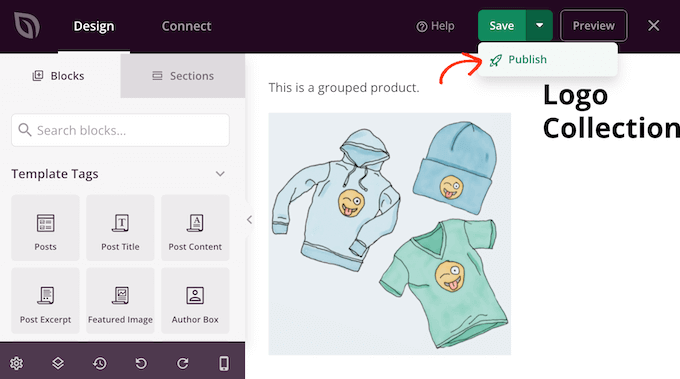
Saat Anda senang dengan desain dan gaya halaman item WooCommerce Anda, Anda dapat mengklik tombol 'Simpan' di sudut kanan atas.
Akhirnya, Anda cukup mengklik tombol 'Terbitkan' untuk situs web barang dagangan WooCommerce Anda untuk ditayangkan.

Anda sekarang telah membuat struktur halaman web barang dagangan yang sepenuhnya khusus untuk toko ritel online Anda.
Anda sekarang dapat mengembangkan template untuk semua halaman web WooCommerce yang berbeda dengan mengikuti sistem yang sama seperti yang dijelaskan di atas. Jika Anda tidak yakin tata letak apa yang akan dihasilkan selanjutnya, cukup klik tombol Tambah Template Tema Baru.

Di sembulan yang muncul, cukup klik menu tarik-turun 'Jenis'.
Anda sekarang akan melihat daftar semua templat beragam yang Anda perlukan untuk mengembangkannya sebagai header, footer, dan publikasi tunggal.

Segera setelah menghasilkan gaya dan desain untuk masing-masing jenis konten ini, Anda siap untuk membuat topik yang dipersonalisasi menjadi hidup.
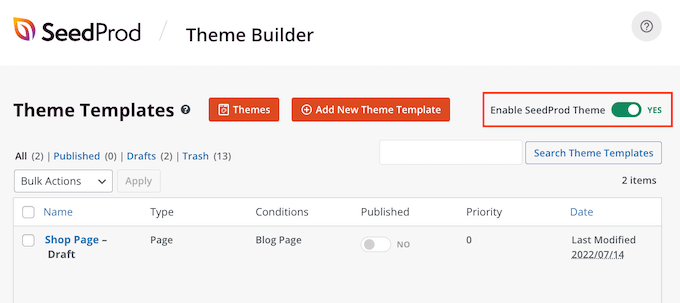
Cukup menuju ke SeedProd » Theme Builder , lalu klik pada penggeser 'Aktifkan SeedProd' untuk mengubahnya dari 'tidak' (abu-abu) menjadi 'ya' (tidak berpengalaman).

Kami harap artikel ini membantu Anda mempelajari cara menambahkan deskripsi item kecil di WooCommerce. Anda juga dapat mengikuti panduan kami tentang plugin WooCommerce terbaik untuk toko Anda dan program perangkat lunak obrolan menginap terbaik untuk perusahaan kecil.
Jika Anda menyukai posting ini, pastikan untuk berlangganan Saluran YouTube kami untuk tutorial video online WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
